We hebben in het eerste deel van deze zelfstudieserie al kennisgemaakt met de eerste zes Disney-regels. Nu volgen er nog zes, waarvan toegegeven niet allemaal betrekking hebben op de grafische animatie, maar ik wil ze toch allemaal met jullie bespreken, omdat ze allemaal een kern hebben die wij als animators in acht moeten nemen.
7. Secundaire Actie
De zevende regel zegt dat elke beweging die we maken, enig gevolg heeft. Of het nu externe omstandigheden zijn of de kwastjes aan mijn trui - als ik bijvoorbeeld omhoog spring, worden de kwastjes omhoog gegooid en vallen dan weer naar beneden. Je zou ook een rok die zwaait bij het draaien of een bungelende paardenstaart als voorbeeld kunnen nemen dat er altijd iets meebeweegt wanneer de objecten geanimeerd zijn.
Een ander goed voorbeeld is de Pixar Short "For the birds". Daar gaat een zeer grote vogel op een stroomdraad zitten naast een rij kleinere vogels en het geheel zakt naar beneden. De kleine vogels schuiven natuurlijk naar hem toe in het midden en verzamelen zich daar, omdat hij de hele draad naar beneden trekt.

For the birds, © Pixar.com
Dit is een klassiek voorbeeld van de Secundaire Actie. Of iemand springt in het water en overal zie je luchtbellen om hem heen opstijgen.
Of de eekhoorn springt en zijn staart beweegt altijd mee, omdat deze niet op een of andere manier vast zit, maar flexibel is. Elke beweging trekt, zolang het niet compleet geïsoleerd in de ruimte staat, andere bewegingen mee. Dit is ook zeer belangrijk in de grafische animatie, bijvoorbeeld wanneer iets op het beeldvlak wordt gesmeten, dan wordt het hele beeld voor een kort moment geschokt.
8. Overdrijving
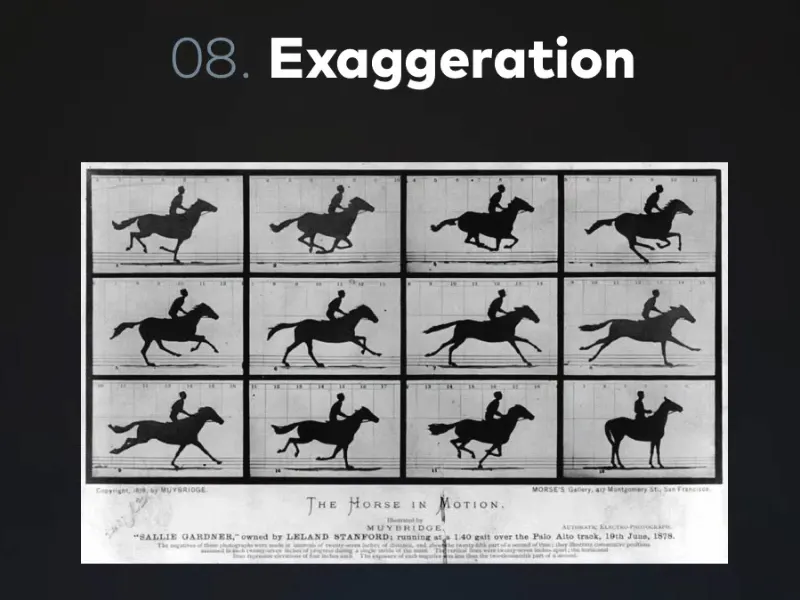
Overdrijving betekent eenvoudigweg "het overdrijven". De animatie begon al in zeer vroege tijden, voordat er eigenlijk film was. Op dat moment bewees Eadweard Muybridge met een serie foto's dat een galopperend paard voor een kort moment alle poten in de lucht heeft. Hij heeft hiervoor veel camera's opgesteld en ze allemaal kort na elkaar laten afgaan. In deze fotoserie zie je op het derde beeld dat inderdaad alle poten van het paard in de lucht zijn en het er zogezegd zweeft.
Vervolgens heeft Disney zich ook beziggehouden met deze dingen en is er verder mee geëxperimenteerd en onderzocht. Men heeft vastgesteld dat wanneer je een video neemt, een filmopname, en vervolgens stap voor stap de beelden precies zo na-tekent zoals ze er in de echte wereld uit zouden zien, dit er niet levendig en natuurlijk uitziet, maar eerder een beetje stijf en niet dynamisch.
In animatie in welke vorm dan ook moet je dus overdrijven. Vooral met betrekking tot character-animatie en poseren zien we hier het voorbeeld met deze kleine panda.
In het begin was de tekenaar behoorlijk onzeker. De pose helemaal links is al duidelijk, maar nog niet extreem genoeg. Je zou kunnen zeggen dat stap voor stap de Disney-factor van dit personage toeneemt. Het wordt steeds meer gestileerd, overdreven en daardoor steeds aantrekkelijker om van te houden.
Overdrijving is een zeer belangrijk middel in animatie om bepaalde elementen zo te laten lijken zoals je ze echt wilt laten lijken.
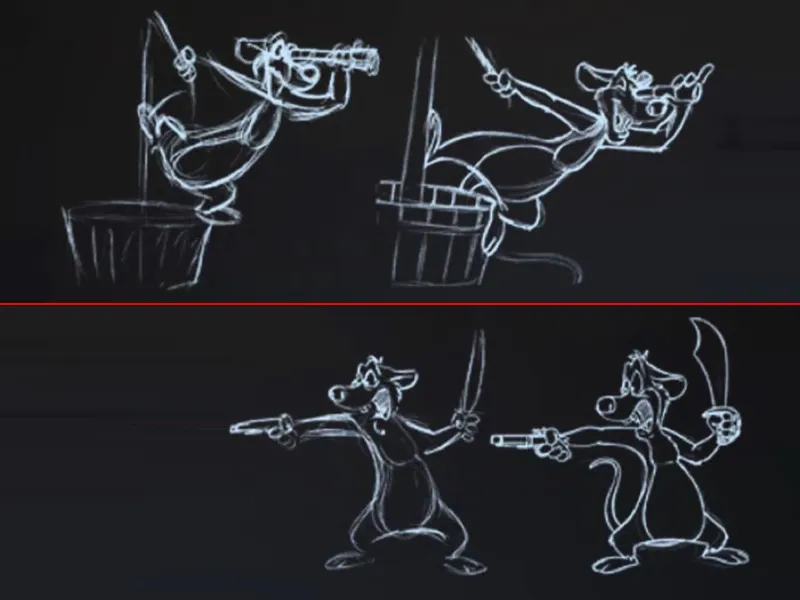
Hier nog een voorbeeld van deze piraat in twee poses. Waar de poses gewoon nog meer overdreven worden, waar hij nog veel verder over de plank leunt of zijn mond nog wijder opent en het zwaard nog heftiger is, wordt het geheel plotseling veel dynamischer.
Een actie krijgt door de overdrijving veel meer energie en dan komen ook principes zoals de Action Line in het spel. We letten binnen een personage en vooral bij het poseren er altijd op dat hij niet gewoon recht staat. Als hij bijvoorbeeld wil slaan, mag hij niet zo stijf staan en alleen zijn vuist naar voren steken. Als ik wil laten zien dat er veel energie achter die klap zit, moet ik hem uithalen en daarbij het hele lichaam buigen. Pas dan krijg ik die Action Line in dit geval als anticipatie gezien tegenover de klap en krijg ik het geloofwaardig.
Dit is ook een vorm van overdrijving. Dat we de bewegingen dus niet klein en voorzichtig maken, maar dat we de anticipatie en het follow through behoorlijk overdrijven, zoals het in de echte wereld misschien nooit zou gebeuren, maar wat in animatie veel dynamischer, vloeiender en levendiger is.
9. Straight Ahead vs. Pose To Pose
Dit is geen regel die we dagelijks moeten volgen, maar twee animatieprincipes. Ze komen oorspronkelijk uit de tekenfilm en worden ook vandaag de dag nog gebruikt in digitale animatie.
Het gaat om het principe van hoe ik aan een animatie begin. Benader ik het zo dat ik het van begin tot eind animeer of blokkeer ik eerst enkele poses in de animatie en ga dan op basis van die poses naar de tussenbeelden en bekijk ik de tussenbewegingen.
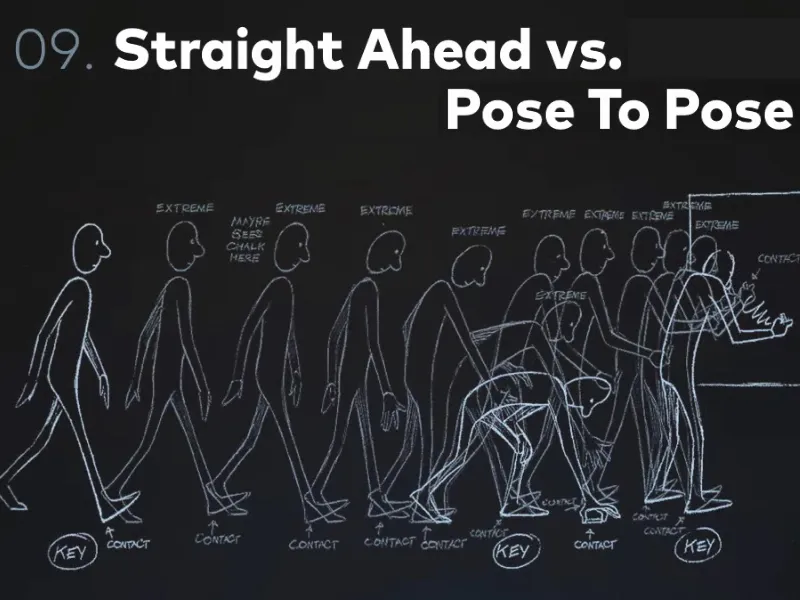
Hier zien we een voorbeeld van iemand die naar het bord loopt en wil schrijven. Het geheel is hier geanimeerd in de stijl van Pose To Pose, dat betekent, we hebben 3 keyposes. En elke computeranimatie is in principe Pose To Pose. In dit geval, omdat we keyframes instellen. We zeggen dat een object op nul seconden op deze plek moet zijn, op één seconde op die plek en op twee seconden op die plek - en de tussenliggende keyframes worden dan in de meeste gevallen door de computer automatisch gemaakt.
Deze pose to pose-zaak heeft echter nog steeds betekenis in het digitale tijdperk, omdat we op verschillende manieren met keyframes kunnen omgaan. Laten we een gevechtsscène van twee personages als voorbeeld nemen, die kan nauwelijks pose to pose worden geanimeerd, want elke individuele beweging, elke reactie op een klap, een schop, een slag telt. Wat er ook zou gebeuren in een gevechtsanimatie, dit moet eigenlijk allemaal daadwerkelijk straight ahead geanimeerd worden, dus van begin tot einde doorgespeeld. Ik begin met de eerste pose en beweeg die dan stukje voor stukje verder. Straight ahead betekent dus simpelweg: rechttoe rechtaan geanimeerd van begin tot eind.
Je kunt dit ook in animaties toepassen om je scènes te blokkeren. Ik blokkeer altijd de stuiterende bal op deze manier. Maar als het gaat om bijvoorbeeld het aanpassen van trackinggegevens in After Effects, dan pak ik het altijd zo aan: ik pas in het begin mijn track aan en pas hem helemaal aan het einde weer aan. Dan breek ik het geheel doormidden en bekijk ik in het midden of het daar nog past en pas het indien nodig aan. Dan neem ik het midden van het midden en pas aan, vervolgens het midden van het midden aan de andere kant en dan het midden van het midden van het midden. Ik breek altijd verder af. Eerst in kwarten, dan in achtsten enzovoort. Zo doe ik dat om zoveel mogelijk animatiewerk te besparen, omdat de meeste tussenposes automatisch door de computer worden gemaakt. Als ik aan het begin en aan het einde een pose instel, dan is het midden al de door de computer aangenomen middelste van beide poses en dat kan al passend zijn.
Pose to pose is dus nog steeds een zeer belangrijke zaak in vergelijking met straight ahead. Dus of we animeren van begin tot eind door of we stellen onze poses in en timen ze vervolgens af.
Met pose to pose kunnen bijvoorbeeld bewegingen veel beter getimed worden op muziek of iets dergelijks, als we zeggen, we gaan er niet in met het idee dat we nu zomaar gaan animeren en vanaf dit punt waar we ons nu bevinden wegkomen. Maar we willen beslist op een heel specifiek moment ergens naartoe.
Terug naar ons mannetje bij het bord. Daar zien we nogmaals een klein voorbeeld van hoe bewerkelijk tekenfilm-animatie eigenlijk is. We hadden de drie keyposities en hier is niemand, dus geen After Effects, die de tussenposes genereert, maar er zijn de zogenaamde inbetweeners. Dit zijn tekenaars in de tekenfilmwereld die een aparte taak hebben, los van de animators.
We hebben dus de key animators, die eigenlijk alleen de keyposities tekenen, en de inbetweeners, die alle tussenposities tekenen.
Bijvoorbeeld The Simpsons, dat wordt tot op de dag van vandaag met de hand getekend in New York, maar slechts de keyposities. Alle tussenliggende fasen vinden ergens in Korea plaats tegen lage kosten.
De tussenposes die we hier zien, zijn nog steeds niet alle posities die daadwerkelijk nodig zijn om te kunnen animeren. Dit zijn de verdere extremen, dus de verdere extreme poses gerelateerd aan de loopvolgorde, de contactpositie van de loop die hij maakt, de dingen die hij met zijn handen doet, enzovoort.
En hier zien we dan de opdeling, dus alle tussenposes van de tussenposes. En hier komen we dus bij de individuele frames.
Ik ben echt blij dat we vandaag digitaal kunnen animeren, dat de computer de keyframe-interpolatie doet en wij alleen nog maar hoeven aan te geven hoe we het graag willen hebben.
10. Timing & Spacing
Timing & Spacing, zou ik zeggen, is het basisprincipe van animatie. Timing & Spacing is het punt waar mensen die met After Effects werken, zich onderscheiden van mensen die met After Effects animeren.
Dit is een groter verschil dan je je misschien kunt voorstellen. Een gevoel voor timing en spacing maakt goede animatie uit.
Timing is als volgt: ik zeg, op seconde nul is het punt hier, op seconde twee is het punt daar. Spacing is wat er tussendoor gebeurt.
Laten we het voorbeeld van een munt die van A naar B beweegt nemen. We hebben beide keren een seconde. Dus 25 frames. Binnen deze 25 frames hebben we drie poses die we instellen, en dat zijn de drie posities van de munten. Boven en onder precies hetzelfde. Een keer helemaal links en een keer helemaal rechts aan de rand van het beeld en een keer daartussenin. Maar dit bepaalt nog steeds niet volledig onze animatie.
En dit is precies het punt waar we ons van bewust moeten zijn:
Animatie draait niet alleen om het timen van dingen en dingen naar de juiste plek verplaatsen. Veel mensen die met After Effects werken, stoppen op precies dit punt. Ze zeggen, "Oké, ik wil mijn tekst aan het begin hier en aan het einde daar en in het midden daar hebben". En dan is het klaar. Ze passen F9 Easy Ease toe en klaar. Nee, nee, nee, zo werkt het niet, omdat het spacing volledig is genegeerd.
11. Solide tekenen
Solide tekenen heeft relatief weinig te maken met nieuwe grafische of digitale animatie. Bij digitale animatie kunnen we het volgende verwaarlozen: We tekenen niet langer elk beeld zelf, maar laten het beeld door After Effects tekenen en beschrijven alleen nog de objecten die After Effects moet tekenen. En After Effects maakt daarbij geen fouten, maar bij het tekenen kunnen wel fouten optreden.
Als bijvoorbeeld een persoon rent en je tekent een loop, en terwijl je frame voor frame tekent, wordt de persoon steeds kleiner. De figuur moet echter in de animatie altijd dezelfde grootte behouden. Dat is precies waar solide tekenen om draait.
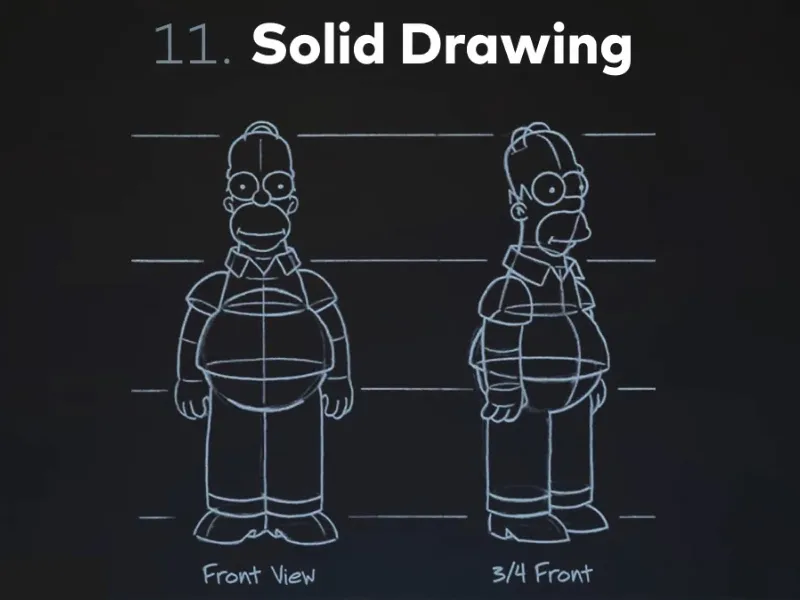
Hier is een klein voorbeeld: Homer Simpson vanuit twee perspectieven. Hij ziet er gewoon uit als een lichaam. Hier voel je echt het volume en de gestalte die hij heeft, juist omdat hij goed getekend is vanuit twee verschillende perspectieven.
Dit solide tekenen, de consistente, goede tekenstijl, hebben we misschien niet in After Effects, maar we zouden ons toch moeten verdiepen in deze regel, voor het geval dat we ooit iets in de richting van animatie willen doen.
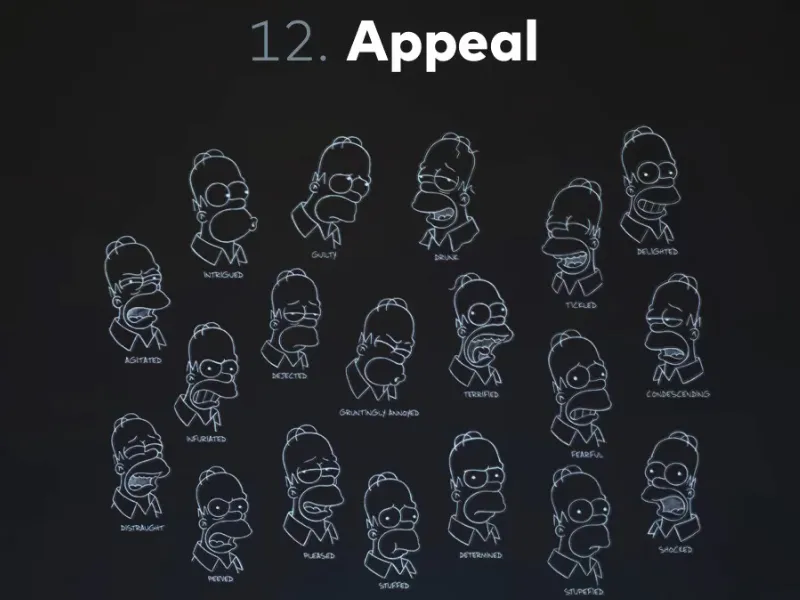
12. Aantrekkingskracht
Dit heeft veel te maken met hoe het personage zich voelt, of het geloofwaardig is, of het verborgen bedoelingen heeft; kun je je met hem identificeren enzovoort. Dit geeft alles meer leven dan wanneer het gewoon een bewegend figuur is.
Bij onze grafische animatie heeft aantrekkingskracht veel te maken met muziek, gevoel, compositie, met animatieconcepten, dat we ons op de een of andere manier aangesproken of geraakt voelen door een animatie. We tekenen misschien niet noodzakelijkerwijs karakters of hebben misschien niet te maken met ogenschijnlijk levende objecten, maar toch moet onze animatie aantrekkelijk zijn.
Dit heeft gewoon te maken met empathie. Als we bijvoorbeeld een personage tekenen, een kleine illustratie van iemand die aanvankelijk lacht en daarna verdrietig kijkt - dan voelen we empathie als het goed gedaan is. We denken meteen "Oh arme ziel". En dat is precies het punt. Als dat bereikt is, dan heeft de aantrekkingskracht gewerkt.
Hier zien we nogmaals Homer Simpson; iedereen houdt van hem en lacht om hem, gewoon omdat hij zo'n kluns is. Hij heeft aantrekkingskracht, hij heeft precies dat punt waar je niet niet van hem kunt houden, je kunt hem niet haten. En juist daarom: Homer Simpson heeft een zeer goede aantrekkingskracht.
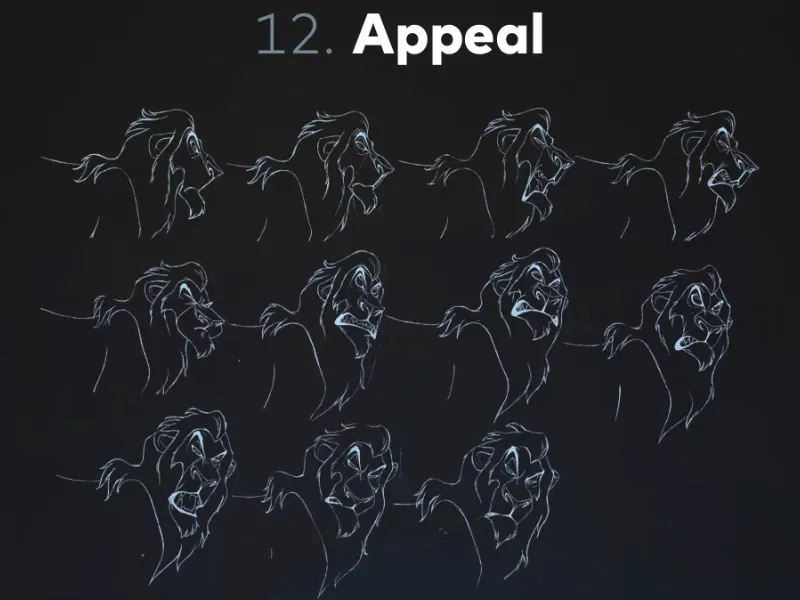
In tegenstelling hiermee is de schurk Scar uit Disney's klassieker "The Lion King" - de koning van de leeuwen. Hij ziet er helemaal niet vriendelijk uit. En dat moet hij natuurlijk ook niet, want hij heeft precies het tegenovergestelde aantrekkingskracht. Hij heeft het aantrekkingskracht van een schurk. Dat komt ook al naar voren in het character-design en nog veel meer in de animatie.
Als je echt geïnteresseerd bent in animatie en misschien zelfs niet afkerig bent om een beetje tekenfilm te maken, wat ik iedereen aanbeveel (iedereen die op de een of andere manier met After Effects werkt): Probeer eens tekenfilm uit. Het kan gewoon de stuiterende bal zijn, het kan een heel kleine animatie zijn van slechts vier of vijf seconden, maar probeer gewoon animatie uit door elk beeld afzonderlijk te tekenen.
En ik raad vooral "The Animators' Survival Kit" van Richard Williams aan. Hij heeft zich precies gericht op deze Disney-regels en ze echt mooi uitgewerkt.
Het gaat hier om loopcycli, om stuiterende ballen, om aantrekkingskracht, om animatie in het algemeen en nog veel meer. Hij is een voormalige Disney-animator en heeft er heel veel over te vertellen. Hij is tegelijkertijd een supergrappige kerel, die er niet voor terugdeinst om zich voor de camera belachelijk te maken. Er is dus zowel een boek als een enorm DVD-gedeelte, dat zijn 16 dvd's waarop hij tijdens een live show voor een paar studenten het hele Animator Survival Kit uitlegt. Aangevuld met veel geanimeerde voorbeelden en presentaties van hem.
Een echt aan te bevelen werk, dat ik elke animator en iedereen die zich bezighoudt met bewegend beeld ten zeerste kan aanbevelen.
Er is zelfs inmiddels een iPad-versie van dit Animator Survival Kit, die veel logischer is dan het boek, omdat we dezelfde inhoud van het boek hebben, maar dan nog steeds met geanimeerde voorbeelden.
Dit was het wat betreft de Disney-regels. Hier zie je nogmaals alle bronnen die ik heb gebruikt voor al die mooie tekeningen die je bent tegengekomen in de eerste twee tutorials van deze serie.
Hier zijn nog meer bronvermeldingen:

Er zijn vrij veel dingen bij deze regels die niet per se passen bij onze digitale animatie, maar die we toch in gedachten moeten houden. want ondanks dat geven de regels ons een soort gereedschap waaraan we ons steeds opnieuw kunnen oriënteren.
Ik hoop dat jullie ook, wanneer je bezig bent met de volgende animatie, steeds terugdenken aan de Disney-regels, bijvoorbeeld aan de Anticipatie, zodat je bij een beweging eerst een stap terug doet, als het ware uithaalt, en dan pas in de juiste richting beweegt. Of als je iets plotseling tevoorschijn wilt laten komen, dan wordt het eerst heel klein, dan een beetje te groot en dan weer een beetje kleiner. En daardoor plopt het als het ware tevoorschijn.
Al deze kleine voorbeelden wil ik nog met jullie doornemen in het praktijkproject. We zullen dan nog eens kijken hoe letters omhoog springen, hoe de stuiterende bal werkt, enz.
Maar toch wil ik jullie nogmaals aanraden: probeer het zelf na te bouwen. Animeer. Oefen. Want alleen zo word je echt een animator.
In dat opzicht bedank ik jullie voor het lezen en we zien elkaar in het volgende deel, waar we naar het echte praktijkproject gaan "Animatie makkelijk gemaakt".
Ciao.


