Ik wil jullie nu graag de Disney-regels voorstellen. Ze komen uit het werk van Frank Thomas en Ollie Johnston "The Illusion of Life". Dit boek verzamelt al hun ervaringen sinds de jaren 1920 of 30 - de tijd waarin Disney nog in de kinderschoenen stond en experimenteerde met het tot leven brengen van getekende personages op het scherm.
Wat maakt het uit? Hoe ontstaat het karakter dat gedachten en gevoelens kan uitdrukken? En waaraan merken we dat de bewegingen natuurlijk zijn?
De regels in dit boek zijn natuurlijk gericht op karakters, want Disney creëert karakters en animeert deze. Daarom zijn de regels natuurlijk ook gebaseerd op dit concept. Maar ik kan deze regels ook toepassen op beweging in het algemeen en grafische animaties, zoals we die hebben in After Effects. Ze helpen me dagelijks bij mijn werk en ik denk dat ze jullie zeker ook van dienst zullen zijn, daarom wil ik ze met jullie delen.
Aan de Hochschule Mainz, waar ik lesgeef, vormen deze regels het basiswerk waarmee we het hele eerste semester doorbrengen en waarop al onze lessen zijn gebaseerd. In dit deel beginnen we met regels 1-6 en in het tweede deel komen de regels 7-12.
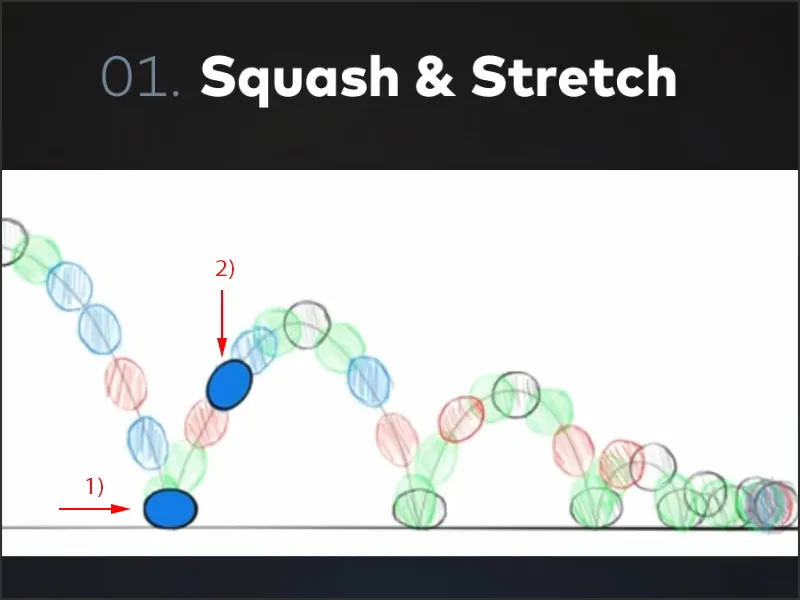
1. Squash & Stretch
Een lichaam dat niet volledig vast is, reageert op externe omstandigheden. De stuiterende bal is de meest klassieke van alle animatie-oefeningen die we hier ook zullen doen. Het gaat erom dat de bal wordt voorzien van Squash & Stretch.
Squash & Stretch betekent in dit geval dat de bal, wanneer hij vliegt en dan op de grond terechtkomt, een beetje wordt ingedrukt (1). En wanneer hij op zijn snelste punt is, wordt hij een beetje uitgerekt (2). Hierdoor ziet de bal er veel flexibeler, dynamischer en levendiger uit.

Squash & Stretch zijn dus essentieel voor de stuiterende bal. Natuurlijk kan een goede animatie ook zonder, maar daar zullen we later in deze tutorials nog op ingaan.
Eén ding mag je echter niet vergeten, en dat is het volume. Een lichaam dat vervormt, behoudt nog steeds zijn volume. Als ik de bal die we zojuist hadden een beetje platter wil drukken, kan ik dat alleen doen als hij zijn volume verbreedt en dus iets breder wordt.
Een menselijk lichaam blijft bijvoorbeeld zoals het is, dat kan niet vervormen. Maar als ik spring, ga ik eerst door mijn knieën en trek ik mezelf als het ware samen. Dat is Squash. En als ik me strek en omhoog spring, strek ik mijn hele lichaam. Dat is Stretch.
Tevens is dit ook belangrijk bij het poseren van karakters. Let dus altijd op het volume, dat moet gelijk blijven.
Het principe is:
Als ik dingen platter druk, worden ze breder, en als ik ze smaller druk, worden ze hoger. Het volume moet gelijk blijven.
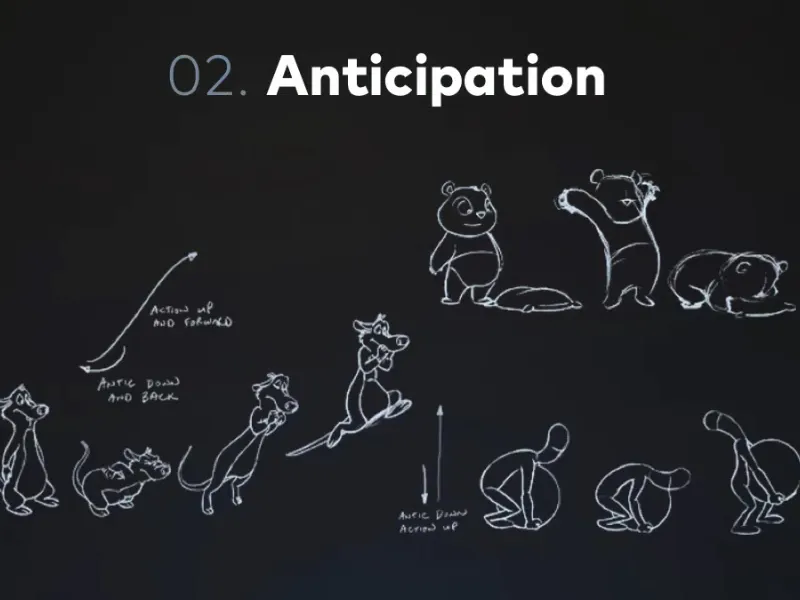
2. Anticipatie
Deze regel is echt ongelooflijk belangrijk en een van de regels die ik elke dag daadwerkelijk toepas in mijn animatiewerk.
Het gaat erom dat elke beweging een anticiperende beweging heeft. Als ik op een stoel zit en wil opstaan, buig ik eerst een stukje naar beneden, verzamel ik kracht en sta dan op.
Of als ik touwtje spring. Dan neem ik niet meteen de hamer in de hand en sla direct naar beneden, maar ik haal eerst goed uit en doe als het ware het tegenovergestelde van de beweging: ik houd de hamer achter me over de schouder, haal flink uit en sla dan op het object. Dat is precies het kernprincipe van Anticipatie.
We zien dit goed op deze tekeningen: de kleine beer leunt naar achteren voordat hij naar voren gaat. Het mannetje dat de bal oppakt, moet zich eerst buigen over de bal voordat hij hem optilt. En bij het springen is de Squash & Stretch de Anticipatie.
Elke beweging heeft een voorbereidende beweging. Zelfs als we een logo van links naar rechts verplaatsen, verplaatsen we het eerst een stuk naar links, laten het als het ware momentum opbouwen, en brengen het dan naar rechts.
Jullie zullen zien hoe deze kleine details jullie animaties naar een geheel nieuw niveau tillen.
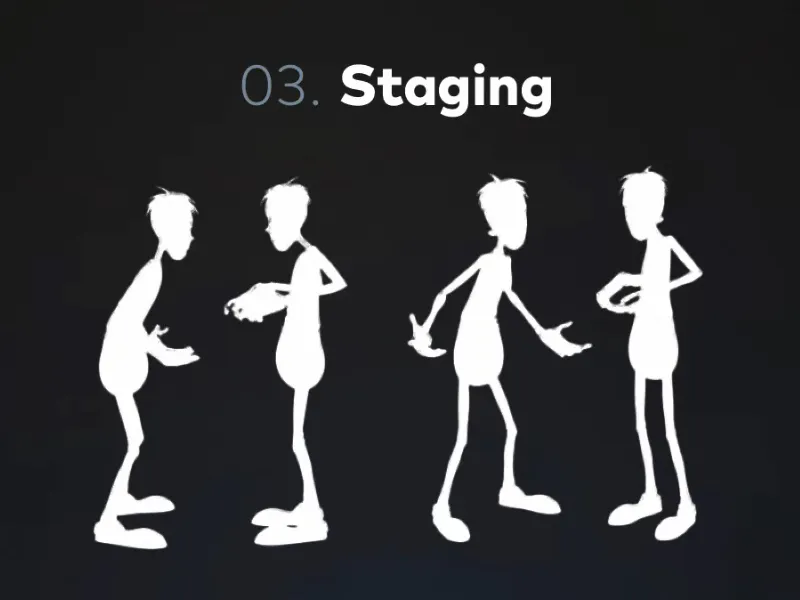
3. Enscenering
Deze derde animatieregel vind je ook in het theater: niemand zal zijwaarts of met de rug naar het publiek spreken. Dit is de meest basale vorm van Enscenering.
Vaak kan worden gezegd dat Enscenering goed gedefinieerd is als de silhouetten ook veelzeggend zijn. Waar de twee personen links tegenover elkaar staan, is het moeilijk te zien hoe de linker persoon gebaart of wat hij eigenlijk bedoelt.
Bij de twee aan de rechterkant is dit anders: hier lijkt het alsof de linker persoon volledig verbijsterd is. In dit silhouet zit emotie.
Enscenering heeft ook te maken met hoe ik mijn beeld opbouw. Dit gaat tot aan de plaatsing van mijn typo en hoe ik het beeld samenstel. Hier komen zaken als de gulden snede in het spel en dat elke typo een beetje ruimte nodig heeft. Dit alles hoort bij Enscenering.
Zorg ervoor dat elke afbeelding die je maakt voor de animatie, klaar zou zijn om aan de muur te hangen. Als elke afzonderlijke afbeelding goed is, is ook de animatie goed. Let erop dat je de beeldcompositie niet verwaarloost, alleen omdat je denkt dat de camera moet bewegen.
Denk eraan: in elk frame van de animatie hebben we een goed beeld nodig en dat leidt tot een goede animatie.
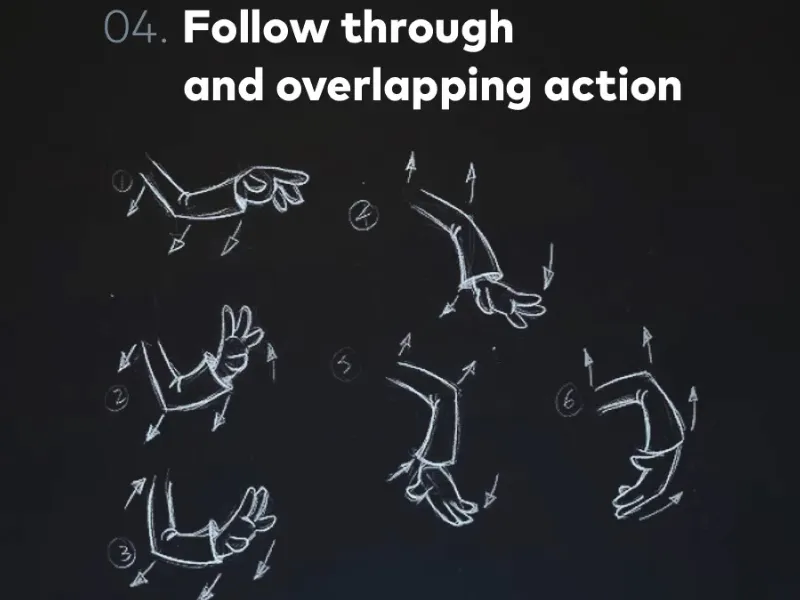
4. Follow through en overlappende actie
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der speerwerper werpt de speer en kan niet anders dan zijn hand of het gehele gewicht dat hij op het moment van werpen heeft, naar voren te laten vallen.
Wenn ik bijvoorbeeld mijn muis tegen de muur wil gooien, dan zou ik natuurlijk eerst met mijn arm naar achteren over mijn schouder uithalen en dan zou ik gooien - dat hadden we al, dat is anticipatie. Maar ik kan niet op het moment van werpen meteen stilstaan en pauzeren, omdat mijn hele lichaam energie heeft. Ik heb een impuls die ik op dat moment geef, en die moet ook beantwoord worden. Dat betekent dat ik de muis naar voren gooi, met de handpalm naar beneden klap en dan volgt nog de uitvalspas die de beweging opvangt.
Ik heb dus een beweging die na de eigenlijke beweging plaatsvindt. En Follow through betekent niets meer dan dat geen beweging van het ene op het andere moment stopt.
Dit zeer, zeer belangrijke animatieprincipe wordt ook 1:1 toegepast in de grafische animatie. Als je bijvoorbeeld een object ergens naartoe beweegt, laat het dan een beetje voorbij het doel schieten, omdat het die impuls heeft. En pas dan komt het weer terug naar zijn oorspronkelijke positie waar het naartoe wilde. Follow through is dus absoluut een van de belangrijkste regels.
Nog een regel die hier vaak mee samenhangt, is de overlapping action.
Deze tekening laat dat goed zien. We hebben een arm die zwaait en beweegt. Daar gebeurt veel tegelijk, maar toch ook weer niet helemaal tegelijk. Wat bedoel ik daarmee?
Ik bedoel daarmee dat, als ik mijn arm horizontaal strek, hem dan omhoog buig en de vuist naar mijn schouder trek, niet alles exact op hetzelfde moment gebeurt. Zelfs als ik nu de vuist naar voren slinger, strekt de arm zich eerst en pas een stuk later opent de hand - terwijl de arm alweer omhoog gaat.
Als we dus meerdere complexe bewegingscycli hebben die bestaan uit meerdere individuele bewegingen, dan is dat een beetje verschoven. Dergelijke bewegingsreeksen kunnen bijvoorbeeld een karakter zijn dat je beweegt, of een paar pictogrammen die aan een bewegende ketting hangen, etc.
We denken er steeds aan dat dit ook wordt toegepast in de grafische animatie. Overlapping action betekent dat we dubbelwerk vermijden. We vermijden dat verschillende dingen tegelijkertijd gebeuren; zelfs als ze tegelijkertijd gebeuren, gebeurt het niet tegelijkertijd, maar hebben ze allemaal hun eigen moment. In de echte wereld gebeurt er ook nooit iets op exact hetzelfde moment, zelfs als ik twee knikkers tegen elkaar stoot, dan stoot ik die niet exact op hetzelfde moment aan, maar ze zijn ook een beetje verschoven.
Aan de ene kant beschrijft de regel dus dat we meerdere gelijktijdige bewegingen hebben, en aan de andere kant dat ze niet gelijktijdig zijn, maar alleen tegelijkertijd. Begrijp alsjeblieft het verschil tussen de twee termen, ook al kan het met termen soms wat lastig zijn, omdat je soms in verwarrende discussies terechtkomt, maar ik denk dat je begrijpt wat ik bedoel.
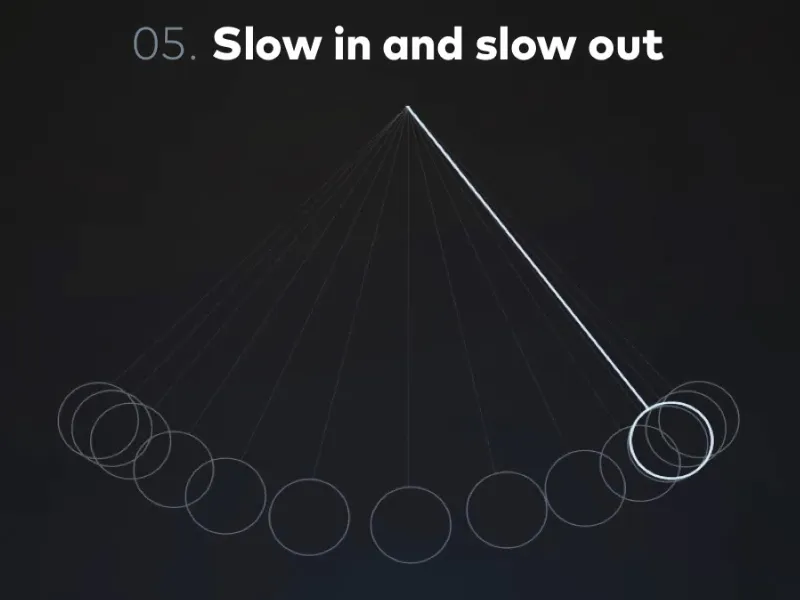
5. Slow in en slow out
Diese Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in en slow out is een van de meest fundamentele regels die steeds weer aandacht krijgen in elke vorm van beweging en animatie, want geen enkele beweging begint van het ene op het andere moment.
De auto bijvoorbeeld staat aan de kant van de snelweg, we stappen in, draaien de sleutel in het slot en zijn meteen het volgende moment met 200 km/h op de linkerrijstrook. Nee. We moeten op het gaspedaal drukken, we moeten versnellen, de motor moet op gang komen, de wielen moeten draaien en dan begint het pas. Dat is een vrij complex voorbeeld.
Maar zo werkt het ook als ik deze kop omhoog til, dan heb ik een moment nodig om hem vast te pakken en op te tillen. Ook deze beweging heeft een langzaam moment aan het begin. Het is voorbij als het daar aangekomen is waar het moet zijn - maar ook daar laat ik de kop rusten.
Elke beweging, als ik iets doe, mijn hand zwaai of wat dan ook, heeft een slow in en een slow out, alles versnelt en vertraagt.
Laten we de slinger als voorbeeld nemen.
Stel je eens een slinger voor met een strikt lineaire beweging, waarbij lineair betekent dat een beweging met een absoluut constante snelheid plaatsvindt, dat de beweging dus meteen begint met de maximale snelheid, en als de beweging stopt, dan stopt de snelheid van de ene op de andere seconde. Dan hebben we als het ware een reflectie. We gaan van de ene kant naar de andere en verliezen daarbij nergens snelheid. Dat is erg onnatuurlijk.
Kijk daarentegen naar deze slinger. Je ziet hier afgebeeld in afzonderlijke beelden hoe de slingerbeweging eruit zou kunnen zien. Dat zwaait veel natuurlijker. Waarom?
Deze slinger gehoorzaamt aan de fysische wetten van versnelling. In dit geval, zien we dat het een combinatie is van verschillende krachten: de centripetale kracht die de slinger naar het midden trekt, en tegelijkertijd de zwaartekracht die de slinger dwingt om alleen naar de aarde te wijzen en uit te zwaaien.
Deze slinger gehoorzaamt aan de fysische wetten en daarmee aan de slow in en slow out. Het toont hoe essentieel deze regel is in de echte wereld, en daarom moeten we het ook opnemen in onze animaties. We proberen altijd iets te simuleren en mensen duidelijk te maken dat zelfs de typografie die we laten verschijnen, een object is en niet alleen pixels op het scherm.
Het object moet inspringen, bewegen en een zeker substantie hebben. En dat krijgt het alleen als het versnelt en vertraagt. Een zeer belangrijke regel, slow in en slow out.
6. Bogen
Bogen betekent in het Engels "Arcs" en beschrijft de toestand van elke beweging. We bewegen altijd in bogen. Er zijn maar weinig rechte lijnen, rechte lijnen die we met ons lichaam maken.
Laten we het lichaam als voorbeeld nemen. Het lichaam is als een marionet. Het bestaat uit afzonderlijke delen en gewrichten en deze gewrichten houden het lichaam samen. Maar ze zorgen er ook voor dat we het lichaam altijd alleen door draaiing bewegen. Ik strek mijn arm omhoog en als ik met gestrekte arm naar beneden en naar de andere kant beweeg, dan zou mijn hand een halve cirkel of een cirkel tekenen.
We zien dat ook in de illustratie. Daar hebben we verschillende halve cirkels die de beweging van de zwaaiende arm vormen.
Maar niet alleen bij de zwaaiende arm hebben we deze bogen, maar ook bij onze wandeling. Dit is overigens ook een klassieke oefening in animatie: de wandelcyclus. We animeren iets waarbij we een paar frames maken, een paar stappen, een been naar voren, dan de stap met het andere been, en als we de animatie hebben, kunnen we dingen laten lopen.
En ook daar vinden we dat de mens bij het lopen een op en neer heeft en dus weer een golf of een boog laat zien.
Deze regel is ook zeer belangrijk met betrekking tot grafische animatie, omdat we vaak geneigd zijn in de grafische animatie om als we een object van de ene plaats naar de andere willen verplaatsen, dit in een lineaire beweging te doen. Dit gebeurt zelden in de werkelijke beweging, het zwaait meestal in golven of een bocht van de ene naar de andere plaats. Maak jullie bewegingen dus niet al te rechtlijnig, maar trek bogen, teken golven, dit zijn veel harmonieuzere en dynamischere bewegingen dan rechte lijnen.
Wat hebben we geleerd?
• Squash & Stretch - het lichaam reageert op de omgeving en de externe omstandigheden, of het nu is dat het lichaam eerst gaat zitten en dan omhoog springt of dat het de bal is die op de grond valt en zich eerst samenknijpt. Denk ook aan Kickers, het programma. Als er op doel werd geschoten, was de bal tijdens de vlucht een ovaal. Dit alles alleen maar om de snelheid nog eens extra te benadrukken. Belangrijk is dat het volume altijd hetzelfde blijft.
• Anticipatie - elke beweging heeft een voorbereidende beweging. Als ik met kracht op tafel wil slaan, beweeg ik eerst mijn hand omhoog en sla dan op tafel. Hau-den-Lukas is het beste voorbeeld.
• Follow through en overlapping action - elke beweging heeft een bepaalde nabeweging. Als ik iets gooi, kan ik niet stil blijven staan zodra ik heb losgelaten, omdat ik nog energie heb en deze energie hebben de objecten op het scherm niet. Die moeten wij als animatoren aan hen geven.
• Staging - alle afbeeldingen die we maken zijn harmonieus. Zorg ervoor dat enerzijds de silhouet klopt, dat ik interessant poseer als ik een personage poseer, dat ik me niet met mijn schouder naar het publiek draai en dat in de animatie elk van jullie afbeeldingen er goed uitziet. Dat jullie elk van deze afbeeldingen zouden kunnen inlijsten en aan de muur hangen. Dat is het principe. Let daarom altijd op een goede beeldcompositie ook binnen de beweging.
• Slow in en slow out - elke beweging heeft een instap- en uitstapbeweging. We hebben een langzaam begin van een beweging, de versnelling, en een langzaam einde, een vertraging. Behalve natuurlijk als de beweging verstoord wordt door externe invloeden. Als ik bijvoorbeeld tegen een muur ren, versnel ik in het begin, maar omdat ik de muur niet zie, rem ik ook niet af. Ook als dingen op de grond vallen, dan hebben we een hard punt en is er geen slow out, maar vertraagt en versnelt elke beweging. Zeer belangrijk.
• Bogen - stop met lineaire bewegingen, begin dynamisch te denken, in bochten, trillingen, cirkels en bogen, dit zorgt voor veel dynamischere, organischere bewegingen en daarmee voor veel mooiere motion graphics en animaties.
Dat was het eerste deel van de Disney-regels en ik kijk uit naar de tweede. En dan zullen we eens kijken waar we deze regels kunnen toepassen als we naar het praktijkproject gaan.

