Verder gaan we met de tekst die we nog willen animeren. We willen dat deze tekst, die hier met de hand geschreven staat en vrij statisch is, er een beetje uitziet alsof elke frame opnieuw getekend is.
Want zo was het: Als je een tekst van links naar rechts wilde bewegen, moest je de afbeeldingen individueel tekenen voor elke positie.
Als je wilt dat de tekst in de animatie wordt ingetekend, dan moet je de eerste streep van de A tekenen, foto maken, dan de tweede streep van de A tekenen, foto maken, enzovoort. Dit zal een beetje onregelmatig worden, wat deze Stop-Motion-Look kenmerkt: alsof je een beetje met de camera wiebelt, het papier een klein beetje verschuift, enzovoort.
En precies dat willen we hier nabootsen. We willen deze Oldschool-animatiestijl imiteren en dit tekstwiebelen toevoegen.
Stap 1
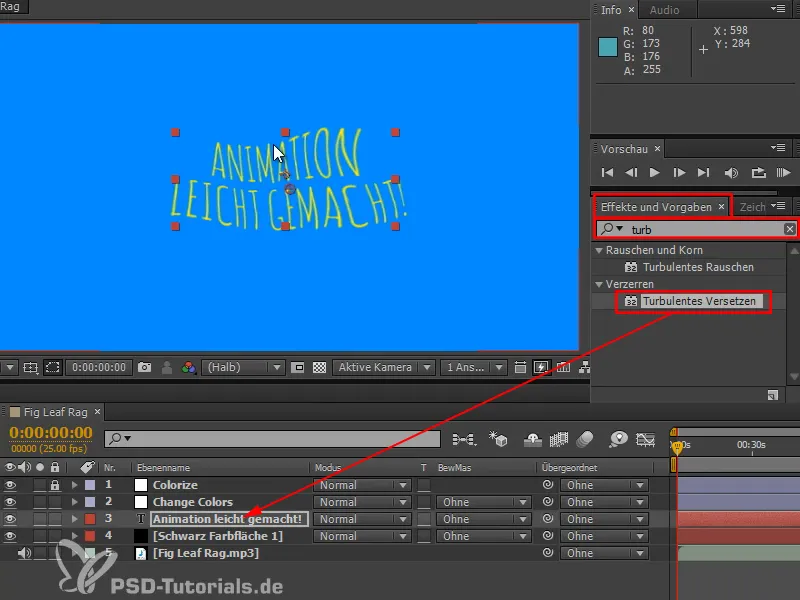
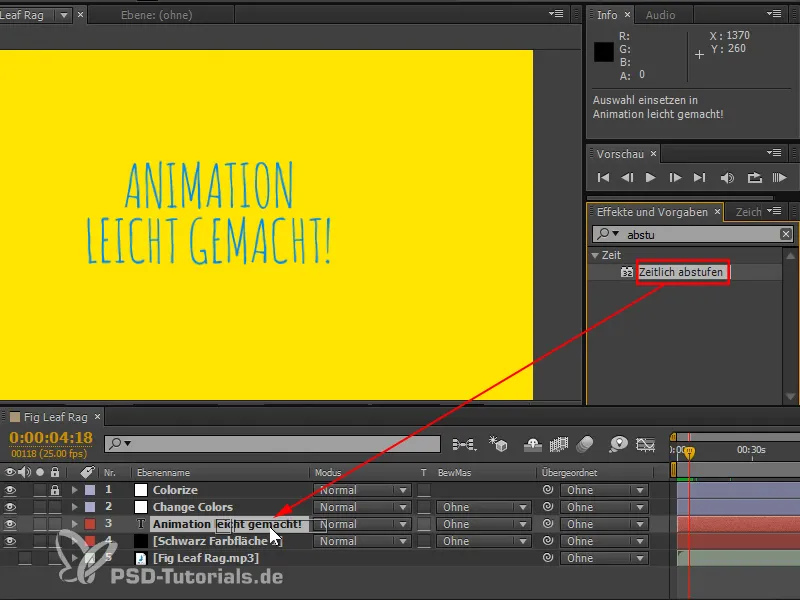
Ik maak hiervoor gebruik van een effect dat ik kan vinden onder Effecten en instellingen: Turbulent Displace.
Ik klik op deze optie en sleep deze met ingedrukte muisknop naar de tekstlaag "Animatie makkelijk gemaakt".
Dan ziet het er zo uit:
Stap 2
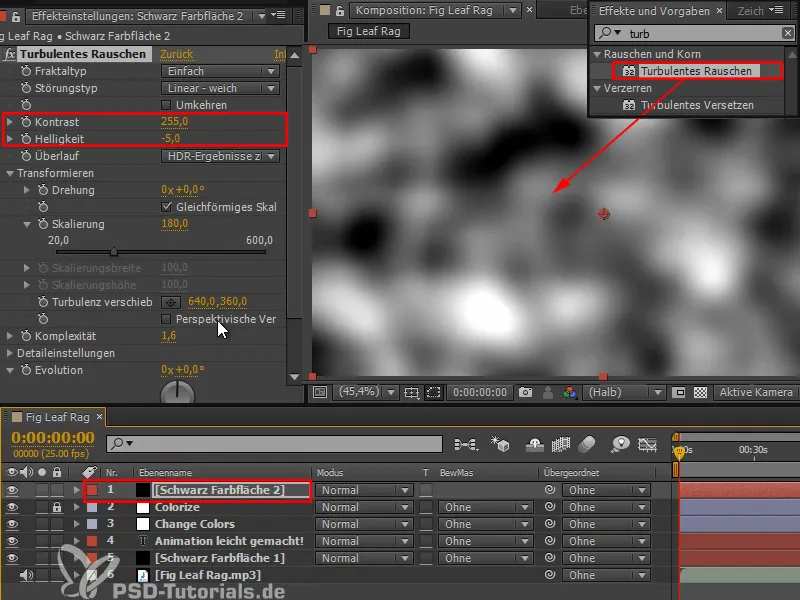
Wat gebeurt er echt? Ik voeg een Aanpassingslaag toe om jullie te laten zien wat dit effect precies doet.
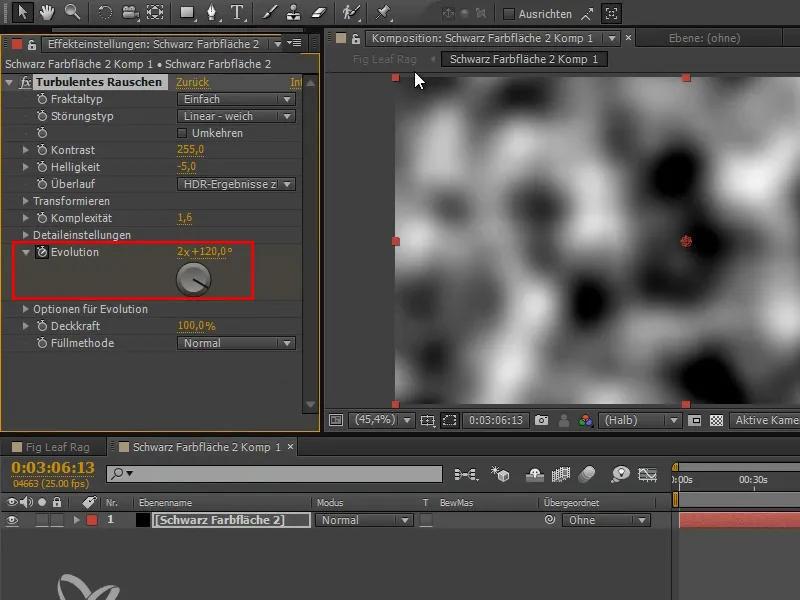
We nemen een Turbulente Ruis en slepen dat naar het beeld. Het verandert in een ruis, een wolkpatroon - in Photoshop heet dit filter Wolkfilter.
Standaard is de complexiteit relatief laag ingesteld. We kunnen de Contrast en Helderheid iets hoger zetten, dan kunnen we goed zien wat er gebeurt.
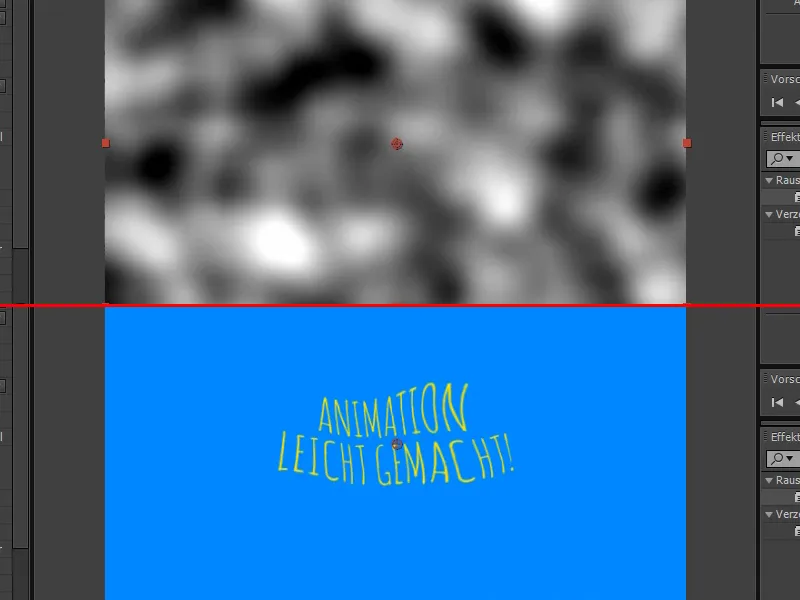
Als we dit nu vergelijken met de tekst, is het duidelijk wat er gebeurt: De tekst wordt verschoven op basis van deze zwart- en witwaarden. Alles wat zwart is, betekent dat ik het naar links verplaats. Alles wat wit is, betekent dat ik het naar rechts, naar boven of naar beneden verplaats.
Stap 3
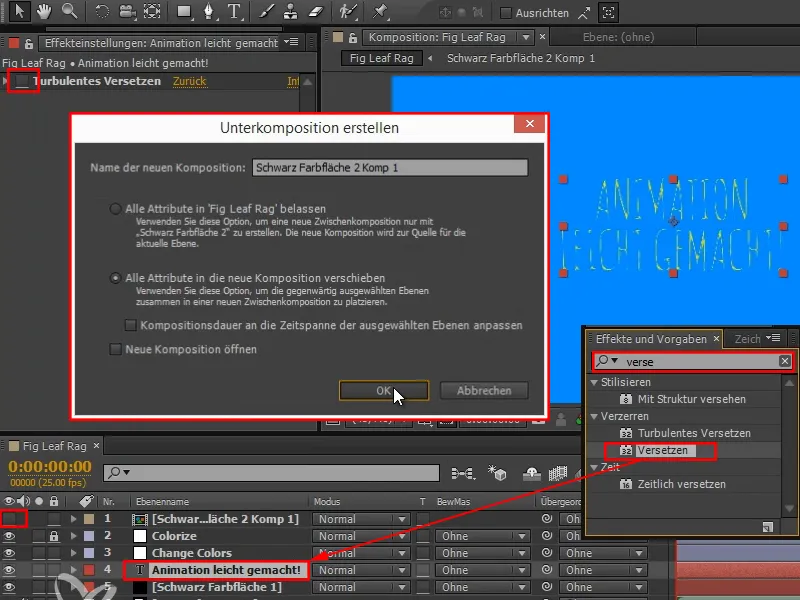
Als we dit handmatig zouden willen nabootsen, hebben we de bron nodig als Subcompositie,, en dan zou ik mijn tekst kunnen nemen en via Rechtsklik of bij voorkeur opnieuw via de zoekfunctie het Displace-effect naar het beeld kunnen slepen. Dit is eigenlijk een Displacement-Mapping…
Stap 4
… dan gaat wit naar een bepaalde richting en zwart bijvoorbeeld ook, dus hetzelfde gebeurt als net.
We stellen de juiste Verschuivinglaag in en verplaatsen het dan een beetje horizontaal en verticaal.
Hetzelfde gebeurt dus als wat er gebeurde met Turbulent Versetzen: Het neemt deze ruis die erin zit, die je ook met Evolutie kan animeren, het neemt deze ruis en verplaatst daarmee de tekst.
Stap 5
In het tabblad Projecten verwijder ik deze kleurlaag weer.
Veel praktischer en zonder extra moeite krijgen we beide tegelijkertijd via het effect geleverd: zowel de Verschuiving als ook deze ruis mooi compact in dit effect gecombineerd.
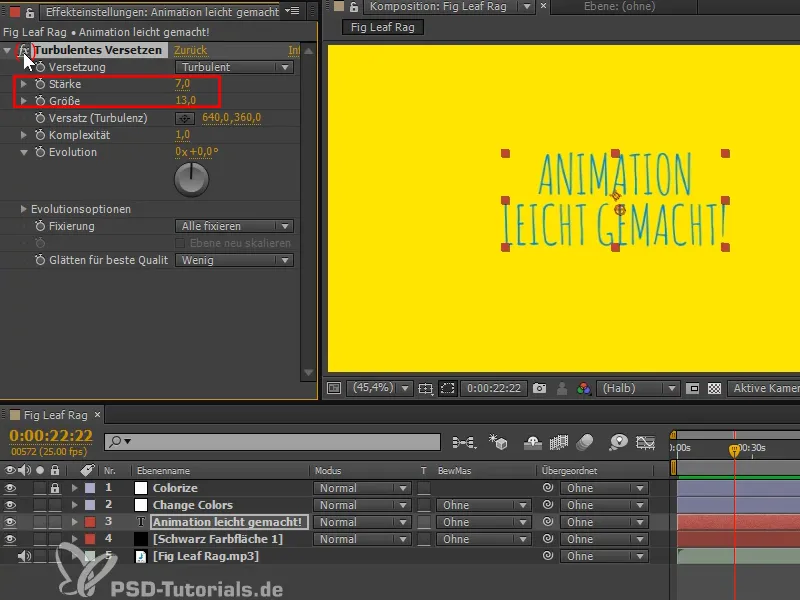
Je kunt hele interessante dingen doen met dit effect, als je de Sterkte omhoog brengt. Dit kan leiden tot heel abstracte patronen, maar ik zou de Sterkte hier slechts subtiel op een waarde rond de 7 zetten en de Grootte op ongeveer 13.
Zo krijg ik een lichte trilling die ik eens kan bekijken, als ik de fx aan- en uitzet.
Stap 6
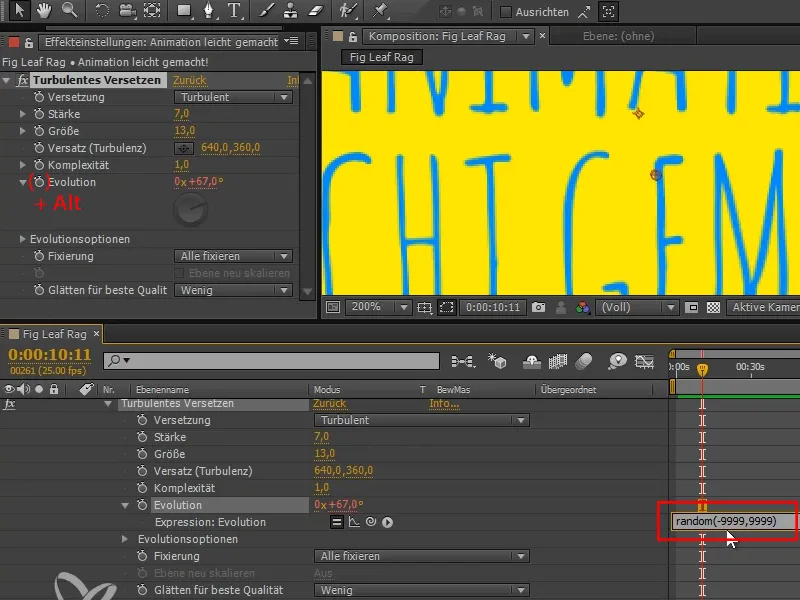
Hoe zorg ik ervoor dat dit er elke frame anders uitziet? We hebben al gezien dat de Evolutie iets te maken heeft met hoe ik de ruis beïnvloed. Ik beweeg de Evolutie en dan golft of fluctueert de tekst, maar het is nog te vloeiend, ik wil dat het stottert. Het zal niet voldoende zijn om dit met een andere keyframe te animeren. Daarom klik ik op Alt op de Evolutie en voeg een Expressie toe. Dit is heel eenvoudig - het gaat om een willekeurig getal.
Ik wil nu niet uitkomen op de Wiggle, die sommigen misschien al kennen. Ik wil uitkomen op een nog willekeuriger functie: De willekeurig-opdracht. De Wiggle-opdracht neemt namelijk ook zo'n ruis om willekeurige beweging te genereren en vloeiende overgangen tussen de verschillende willekeurig gekozen poses te genereren. Dat wil ik echter hier niet. Ik wil waarden die echt onafhankelijk van elkaar zijn.
We typen "random (-9999,9999)" in en hiermee heeft het volledig vrije keuze in welke willekeurige waarde het neemt.
Als we dit vervolgens in detail bekijken, zien we dat echt elke frame een compleet andere waarde heeft en daardoor ook een compleet ander beeld van de tekst. De tekst golft nu heel subtiel.
Stap 7
Ik laat het even lopen en merk dat het flikkeren behoorlijk hectisch is. Waarom is het zo hectisch en waarom krijgen we nog niet helemaal het effect dat we willen?
Bij tekenfilms werd meestal gewerkt met 24 beelden per seconde, omdat dat de bioscoop-framesnelheid is. Vaak tekende men dan niet alle 24 beelden, maar misschien slechts 12 beelden per seconde en toonde simpelweg elk beeld twee keer. Dit bespaart de Inbetweener aanzienlijk wat werk en valt de kijker niet eens op.
We hoeven hier niet per se werk te besparen, want de meeste dingen verlopen automatisch. Maar ik wil dit wel op dezelfde manier afstellen, zodat we dit effect krijgen.
Ik zoek naar "afstellen" bij de effecten en kies Tijdlijn posteriseren (Eng. posterize time). Dit effect breng ik aan op de tekstlaag.
Stap 8
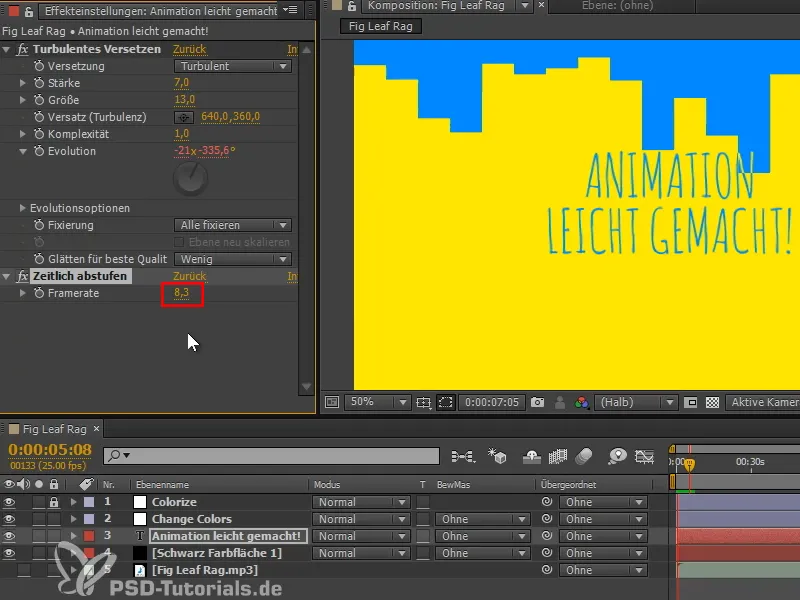
Nu passen we het geheel aan naar een framesnelheid van 24 en hierdoor zal er niet bij elke frame iets veranderen. Er zullen frames tussen zitten waarin niets verandert.
Ik zet het even op "25/10" en zo verandert het slechts elke tien frames. Ik laat het zo lopen - maar het is me te langzaam.
Daarom zet ik het op "25/3", dat zou er goed uit kunnen zien. Nu verandert de tekst elke drie frames. Zo krijgen we een mooi effect.
Deze twee effecten kunnen eenvoudig op elke tekst worden toegepast.
Stap 9
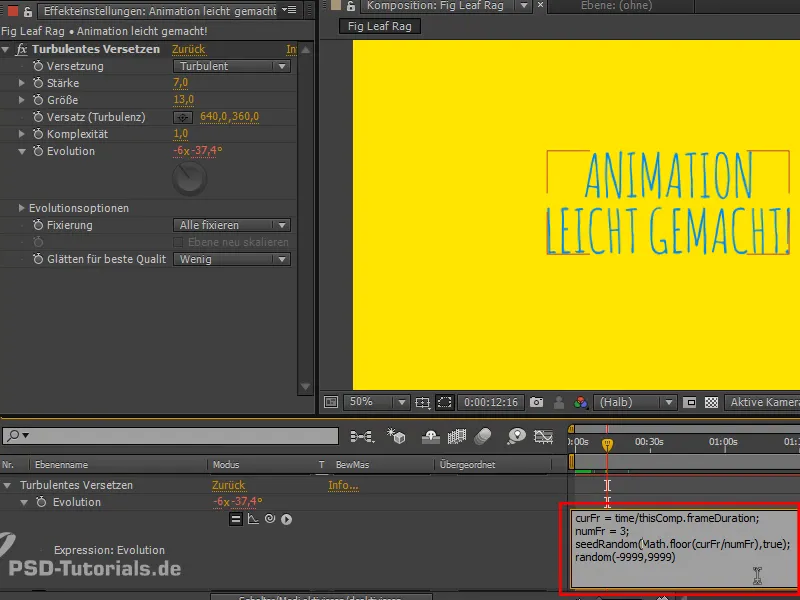
Een manier om het Tijdlijn posteriseren-effect te vermijden, is door de Expressie anders te schrijven. Ik heb er een voorbereid die de evolutiewaarde slechts elke 3 frames verandert. Dit is wat efficiënter, want met de effecten berekent hij eerst alle 25 frames en stelt hij deze vervolgens bij naar de gewenste waarde. Dit is misschien de eenvoudigste oplossing, maar niet de beste. Daarom voeg ik de Expressie toe die ik al heb voorbereid.
Kleine tip: Vanaf CC worden bestaande Expressies uitgeklapt met de sneltoets "EE".
Voor de mensen die geïnteresseerd zijn in Expressies:
"seedRandom" selecteert de willekeurige lijst voor de random-opdracht en deze verandert alleen wanneer de eerste waarde van de opdracht verandert, (op voorwaarde dat de tweede waarde, timeless, is ingesteld op true).
Door de numFrames wordt bepaald na hoeveel frames de waarde telkens moet veranderen. We hebben dus een nummer nodig dat zich elke 3 frames verandert, zodat we elke 3 frames een nieuwe willekeurswaarde krijgen. Hiervoor wordt de huidige tijd gedeeld door numFrames en het resultaat afgerond. Zo wordt het nummer elke 3 frames met 1 verhoogd en hebben we elke 3 frames een nieuwe evolutiewaarde. Dat is het principe.
We hadden net zo goed ook elke 10 frames kunnen instellen voor numFrames, maar ik houd het voorlopig op 3.
Deze oplossing is wat efficiënter - het kan wel, maar hoeft niet.


