Opmerking: De tutorial "Verdere optimalisatie van de ijzige look" is een tekstversie van de bijbehorende video-training van Marco Kolditz. De teksten kunnen dus ook een informele stijl hebben.
Aan de slag: Stappen 1–10
Stap 1
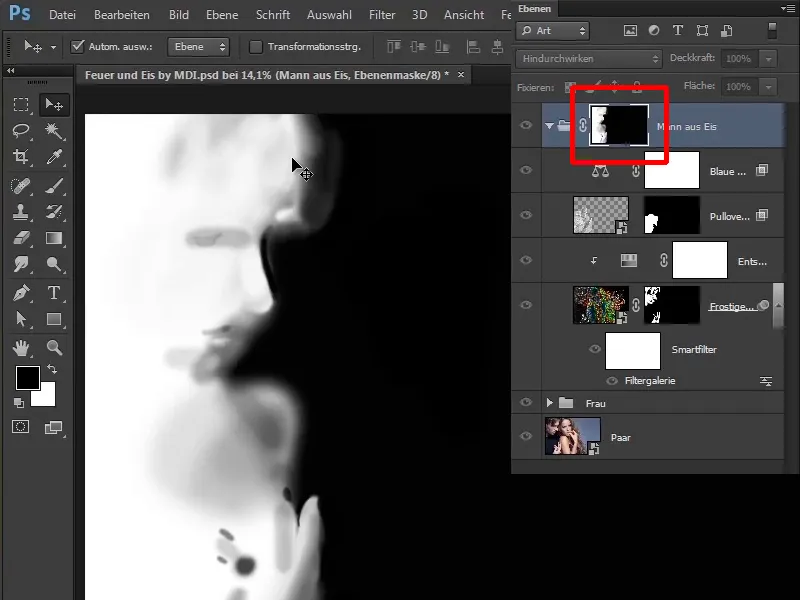
Marco heeft de IJsman al eens een laagmasker gegeven, en dat ziet er zo uit:
Stap 2
Daardoor heeft deze blauwtint en de hele ijsachtige glans etc. echt alleen effect op de man ...
... en niet meer zoals in de vorige tutorial op de hele afbeelding.
Stap 3
Nu willen jullie het gezicht van de man nog wat ijziger maken, met behulp van een ijsblokje. Kies daarvoor Bestand>Openen ...
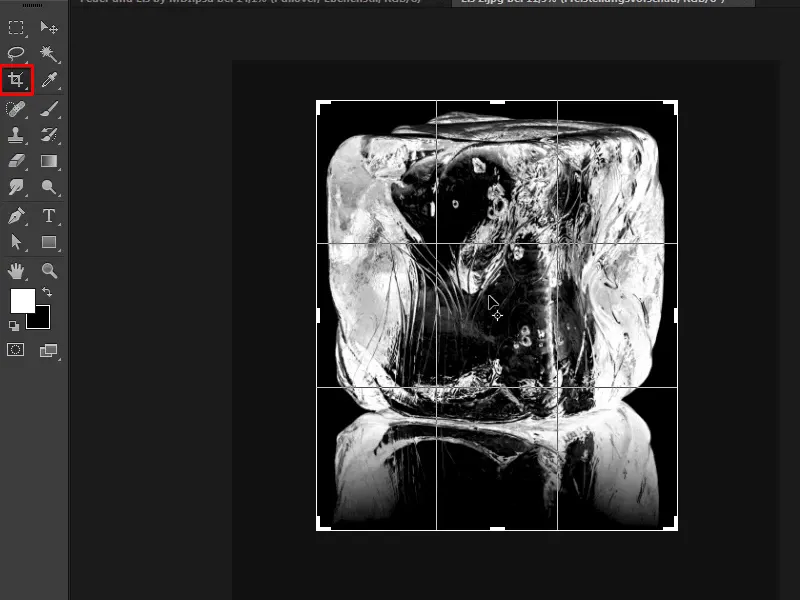
... en zoek de afbeelding die het meest op een ijsblokje lijkt, namelijk "IJs 2.jpg".
Stap 4
Jullie zijn nu niet weer via Bestand>Plaatsen gegaan, omdat jullie deze afbeelding opnieuw voor jullie compositie willen voorbereiden. Door op het handpictogram te klikken, gaan jullie wat dichter naar de afbeelding toe en willen jullie de afbeelding eerst ontzadigen, omdat er nog wat blauw in de afbeelding zit. En hoe doen jullie dat? Dat hebben jullie al een paar keer gedaan, met Ctrl+Shift+U.
Stap 5
Nu willen jullie alles wat in de afbeelding donker is, wit hebben, dus licht hebben, en daarvoor drukken jullie op Ctrl+I om inverteren, dus omkeren. Nu is alles wat eerst wit was, donker en alles wat donker was, is nu lichter.
Stap 6
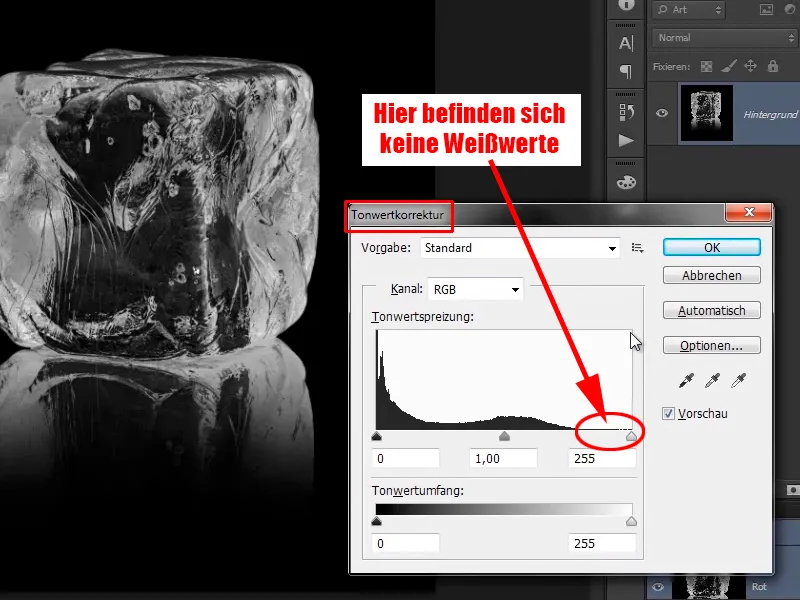
Het is echter nog niet licht genoeg, want dit is eerder nog een grijstint, en dat zie je wanneer je op Ctrl+L drukt en de Toonwaardecorrectie opent. In het Histogram zie je dat er geen witwaarden in het linkerbereik zijn.
Stap 7
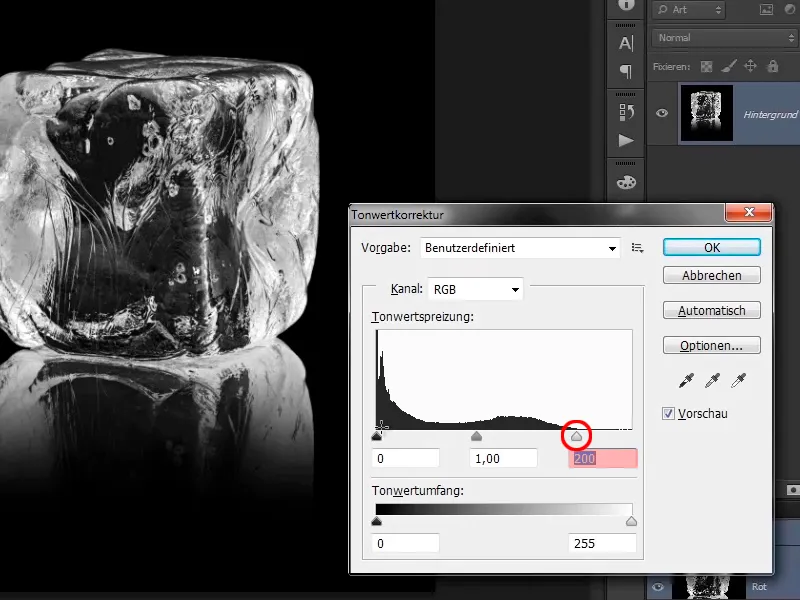
En daarom trekken jullie nu deze witregelaar tot aan het begin van de toonwaardedata 200 en dan ziet de afbeelding er al veel contrastrijker uit.
Stap 8
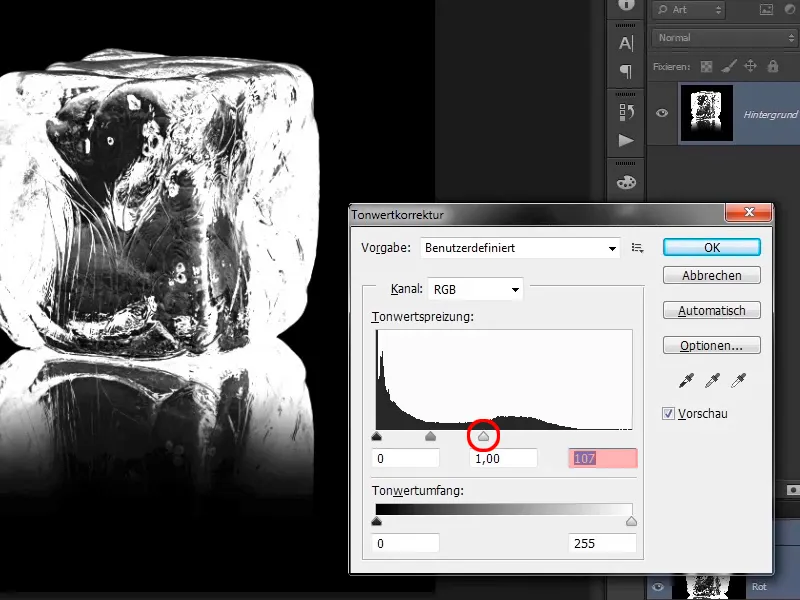
Echter, jullie kunnen nog wat verder naar links gaan, niet te ver, want dan eet het weer weg, en dat is een grote fout.
Stap 9
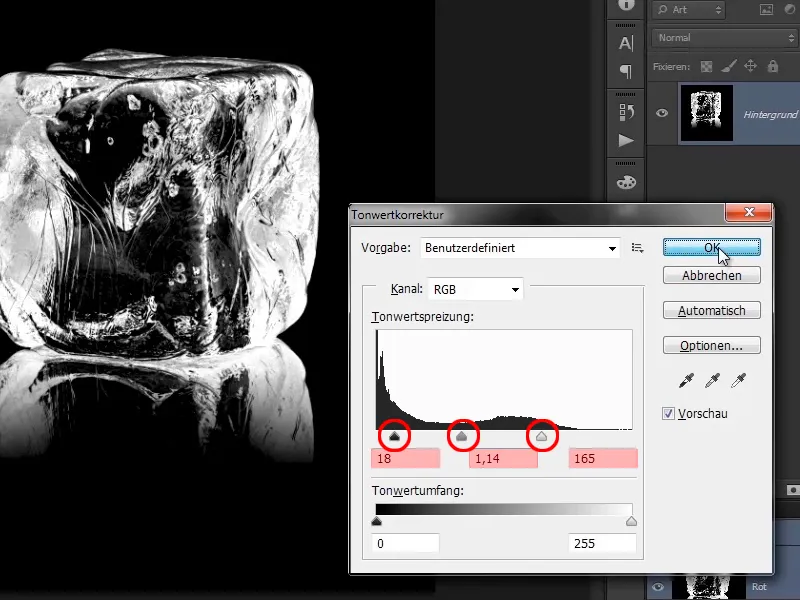
In dit geval ziet het er best goed uit, misschien nog wat contrast in de schaduwen. Speel nog wat met de middentonen en het ziet er al heel goed uit.
• Zwart: 18
• Grijs: 1,14
• Wit: 165
Stap 10
Met het Vrijstaand gereedschap zullen jullie de afbeelding nog bijsnijden. Alleen omdat het dan veel beter te bewerken is, je kunt het veel beter schalen, en bovendien wordt het bestand dan kleiner.
Stappen 11–20
Stap 11
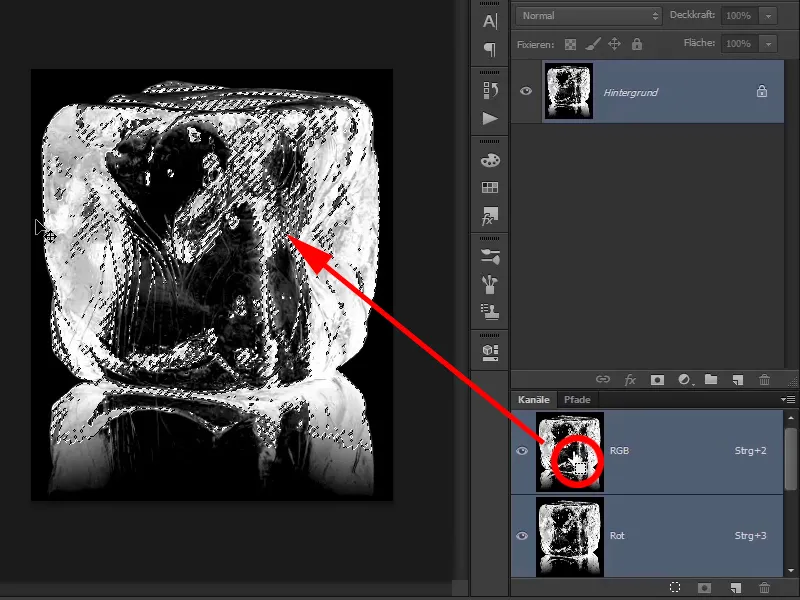
Nu willen jullie alleen de lichte gebieden in jullie afbeelding trekken, dus niet de donkere gebieden, en dat hebben jullie al vaker gedaan. Dat betekent dat jullie in jullie kanalen-palet kijken en met ingedrukte Ctrl-toets op het RGB-kanaal klikken en opnieuw een Luminantie-selectie maken.
Stap 12
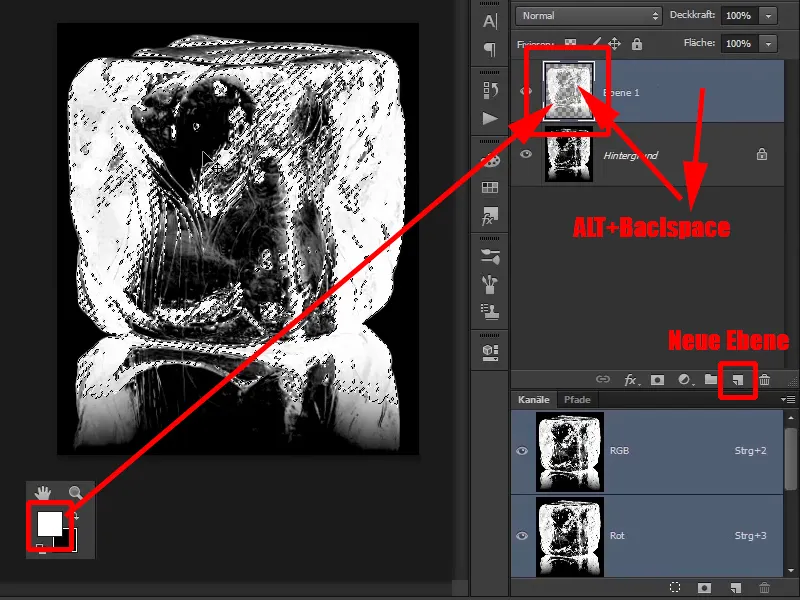
Maak een Nieuwe laag en druk in dit geval, omdat jullie Wit als voorgrondkleur hebben, op Alt+Backspace. Zo hebben jullie dan jullie selectie met wit gevuld.
Stap 13
Met Ctrl+D, vermoedelijk voor deselecteren, heb je de selectie ongedaan gemaakt. Je kunt de afbeelding eronder verwijderen en …
… heb je eigenlijk alleen nog maar de ijsblok, dus deze ijsklont in beeld.
Stap 14
En deze ijsklont ga je direct naar je afbeelding slepen, dat duurt even een momentje.
Stap 15
Wat ga je doen met de afbeelding die je hebt gesleept? Je zult de laag eerst converteren naar een slim object en …
… noem je deze in dit geval "Ijsblok voor het gezicht".
Stap 16
Met Ctrl+T kun je deze laag een beetje schalen en je kunt je het beste oriënteren op deze wending in het ijs die eruitziet alsof het voor de ogen is gemaakt. Je draait de afbeelding nog een beetje, en dat ziet er al behoorlijk cool uit, past zelfs beter bij het haar, zo ongeveer. Ook hier kun je rustig de tijd nemen.
Stap 17
Je zult nu weer via Bewerken>Transformeren>Vervormen dit nog verder aanpassen.
Het lijkt alsof het voor het gezicht is gemaakt, en zo ziet het er eigenlijk helemaal niet verkeerd uit. Trek de voorhoofd nog een beetje omhoog, neem daar rustig de tijd voor.
Stap 18
Er is nog wat verschoven, zodat dit wit langs de mondrimpel loopt, …
… en bovendien heeft Marco, nadat hij met Enter bevestigde, nog een masker gemaakt.
Stap 19
De ijsblok is vooral uit het gebied van de ogen verwijderd, dat is altijd zinvol, zodat deze gebieden worden uitgesloten van de verandering.
Stap 20
Als je het masker uitschakelt, zie je dat de ijsblok dwars door de ogen zou gaan.
Verder: Stappen 21 tot 30
Stap 21
Je activeert het masker weer en zo ziet het er al veel beter uit.
Stap 22
Je hebt de ijsblok in de modus Vermengen, hier is hij nog te sterk, daarom zul je de Dekking van de laag met 49% verminderen. Zo ziet het er goed uit.
Stap 23
Hetzelfde doe je met de hand; ziet er al behoorlijk ijzig uit. Dit ziet er al heel goed uit en daarom zul je de laag "Ijsblok voor het gezicht" nogmaals dupliceren en het "Ijsblok voor de hand" noemen.
Stap 24
Hier zul je de Laagmasker nogmaals verwijderen.
Stap 25
Je plaatst de ijsblok onderaan de hand. Je zult bekijken hoe je daar het beste kunt werken. De Dekking zet je weer op 100%, zodat je de ijsblok beter kunt zien. Het gebied met de lijnen ziet er al heel goed uit, …
… en dan ga je weer naar Bewerken>Transformeren>Vervormen.
Stap 26
Kijk eens naar deze en je zult het nog een beetje langs de hand strekken. Deze lijnen zien er nu echt cool uit, omdat je echt langs de hand gaat. Vergeet de vingers niet en buig ze nog wat meer naar binnen.
Stap 27
Als alles zo vervormd is tot het past, ziet het er zo uit:
Stap 28
Bovendien is er nog een masker gemaakt en bij dit masker zijn de plooien bij de duimen etc. nog wat teruggedraaid.
Stap 29
Als je dat eens uitschakelt - zo ziet het er vooraf uit ...
Stap 30
... en zo later.
Doorgaan: Stappen 31–40
Stap 31
Dus je hebt deze ijzige look alleen op de voorste vingers, een beetje aan de binnenkant en bijv. dit topje van de vinger is volledig overgeslagen.
Stap 32
En dat ziet er al erg goed uit, het heeft echt een ijzige uitstraling, en zo kun je het dan ook laten.
Stap 33
Nu ga je nog snel twee correcties uitvoeren, namelijk je gaat de vinger corrigeren, dat wil zeggen dat je deze schaduwen of deze ontbrekende vorstplekken gaat repareren. Deze ontstaan doordat je in het begin van de tutorial zulke contouren hebt getekend die een beetje buiten de vinger vielen en daardoor niet door dit masker werden opgepakt.
Stap 34
Dat wil zeggen, je sluit de groep "IJsmens" af, creëert erboven een lege laag en noemt deze "Vinger gecorrigeerd".
Stap 35
Je selecteert nu het Kopieerstempel gereedschap en zegt Actief en daaronder, dat is wat je wilt selecteren.
Stap 36
Met dit gereedschap kopieer je delen van de afbeelding naar de gewenste plek. Dat wil zeggen, je houdt de Alt-toets ingedrukt, waardoor de cursor iets verandert, en je klikt op een plek en laat de Alt-toets los.
Stap 37
Nu kun je deze gebieden met een lagere Dekking (34%) in de afbeelding schilderen. Ook dit kan op elk moment weer worden gecorrigeerd, daarvoor ga je wat dieper in de afbeelding. Je kunt ook steeds opnieuw bepaalde plekken met de Alt-toets opnemen, zodat het er echt goed uitziet.
Schilder nu deze gebieden weer in de afbeelding zodat de overgang er veel beter uitziet.
Stap 38
Je kunt de penseelpunt nog wat kleiner maken en steeds opnieuw met de Alt-toets opnemen, schilderen, met de Alt-toets opnemen en schilderen. Let op dat sommige gebieden niet te duidelijk herhaald worden. Dat wil zeggen, je moet niet altijd van dezelfde plek opnemen, maar af en toe wel wat variëren. Je gaat verder naar beneden en dan ben je klaar.
Stap 39
Op deze manier kun je onooglijke plekken corrigeren en dat is natuurlijk ook typisch Photoshop, je kunt niet alles stap voor stap uitvoeren bij het maken van een afbeelding. Dat wil zeggen, je zet een paar stappen in de ene richting, een paar stappen in de andere richting, dan neem je op sommige plekken weer wat terug en ga zo maar door. Dat is nu eenmaal Photoshop en zo ziet het er best goed uit.
Stap 40
Als volgende stap willen jullie wat schaduw aan de afbeelding toevoegen, dat wil zeggen, je gaat nog eens dichterbij de afbeelding, maakt opnieuw een lege laag aan en noemt deze "Schaduw achter vinger".
De laatste stappen van deze tutorial
Stap 41
Je maakt het relatief eenvoudig, namelijk je kiest een penseel met zachte penseelpunt.
Stap 42
De dekking verhoog je naar 100%. Als je nu de Alt-toets ingedrukt hebt, verandert je cursor in een pipet.
Stap 43
Met de spatiebalk ingedrukt, kun je de afbeelding heen en weer verplaatsen en zoals gezegd, als je op de Alt-toets drukt, neem je nu een donkere blauwtint op.
Stap 44
Klik nu gewoon ergens, ongeveer.
Met minder dekking 31% nogmaals, zodat er een zachtere overgang ontstaat.
Stap 45
Zo ziet het er al goed uit, het is natuurlijk nog geen mooie schaduw achter de vinger, want die gaan jullie nu in de afbeelding schilderen. Klik met Alt-toets op het Laagmasker-toevoegen-pictogram.
Stap 46
Je gaat nu met een witte voorgrondkleur en een dekking van 100% deze schaduw opnieuw schilderen. Dat wil zeggen, je drukt op de X-toets, hebt daarmee wit als voorgrondkleur en schildert de schaduw weer langs de contour van de vinger.
Stap 47
Boven aan de vingers kun je een beetje grover schilderen, maak de penseelpunt groter, …
… en tussen de vingers maak je de penseelpunt nog eens heel klein.
Stap 48
Nu kun je de dekking van de laag verminderen. Eerst zet je deze helemaal uit op 0%, ga een beetje verder en kijk eens wat er gebeurt als je speelt met de dekking. Bij een dekking van 70% ziet het er al behoorlijk goed uit.
Stap 49
Je kunt nu met het laagmasker, een zachte penseel, met zwarte voorgrondkleur en een lagere dekking van 43% wat weghalen.
Stap 50
Zo ziet dit er al best goed uit; verhoog de dekking van de laag naar 65%. Hiermee heb je nog een kleine schaduw toegevoegd en ben je klaar met deze tutorial.
Stap 51
In de volgende tutorial gaat het over de kleurlook in de afbeelding en ijzige mist.