C'est parti avec le bouton d'envoi. Le CSS actuel devrait ressembler à ceci:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Cette syntaxe donne les résultats suivants:

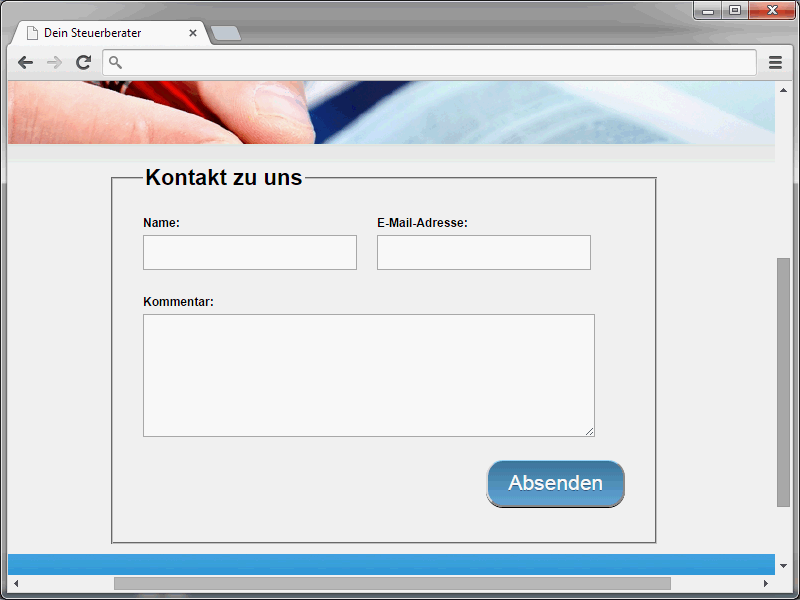
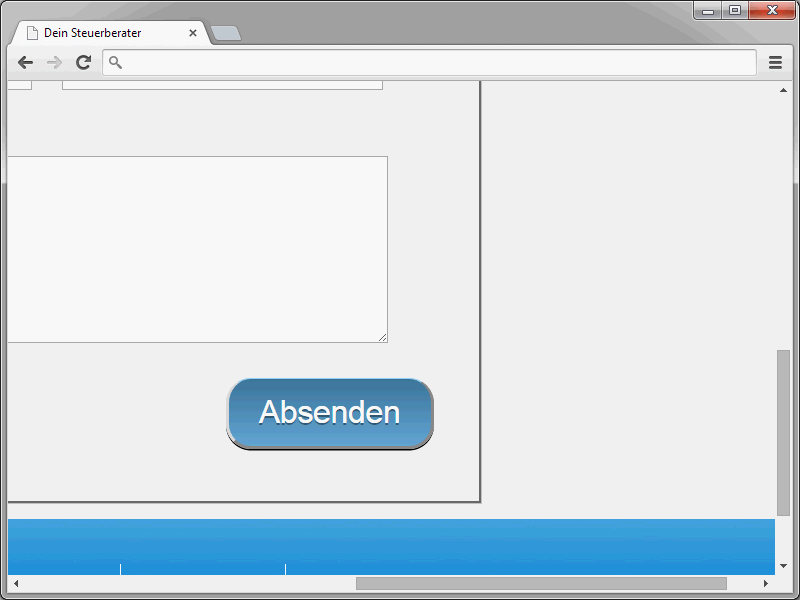
Il s'agit d'un simple bouton. Il n'est pas particulièrement excitant d'un point de vue du design, mais il remplit parfaitement sa fonction. Pourtant, il mérite d'être un peu plus agréable. Le résultat final sera le suivant:
En plus, il y a un effet de survol. Le bouton changera de couleur lorsque survolé avec la souris.
En observant de près le bouton, vous remarquerez les coins arrondis. C'est certainement l'une des nouveautés CSS que les concepteurs web attendaient depuis longtemps. Car "avant", cette possibilité n'existait tout simplement pas. (Mis à part bien sûr les éléments button, où il était possible de travailler avec des images.)
Désormais, les coins arrondis peuvent donc être appliqués non seulement aux éléments de page normaux, mais aussi aux boutons.
Dans le brouillon CSS3, il existe la propriété border-radius pour cela. Les navigateurs Mozilla et WebKit offrent des versions alternatives de cette propriété pour un support expérimental.
• -moz-border-radius
• -webkit-border-radius
Mais maintenant, tous les navigateurs modernes supportent les coins arrondis.
Sur cette base de connaissances, une définition de border-radius pourrait ressembler à ceci:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Cependant, en examinant de plus près la situation, on remarque effectivement que le bouton a aussi reçu un dégradé de couleur.
Ce genre de conception peut enfin être réalisé avec les fonctionnalités CSS intégrées. Pour cela, on utilise les différentes propriétés de dégradé (gradient). On les assigne à la propriété background. Il existe désormais de nombreux outils permettant de générer des dégradés de couleurs.
Vous en trouverez un par exemple sur le site http://www.css3factory.com/linear-gradients/. Ainsi, dans la syntaxe suivante, un dégradé de couleur et les coins arrondis sont définis.
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
J'ai déjà mentionné que les boutons devraient réagir au survol avec la souris. Cela se fait avec le bien connu :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Le bouton réagira à un autre événement. Pour cela, la pseudo-classe :active est utilisée. Elle permet de réagir au clic sur le bouton.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Dans l'exemple actuel, lorsque vous cliquez sur le bouton, la couleur de la bordure supérieure et la couleur de fond du bouton changent.
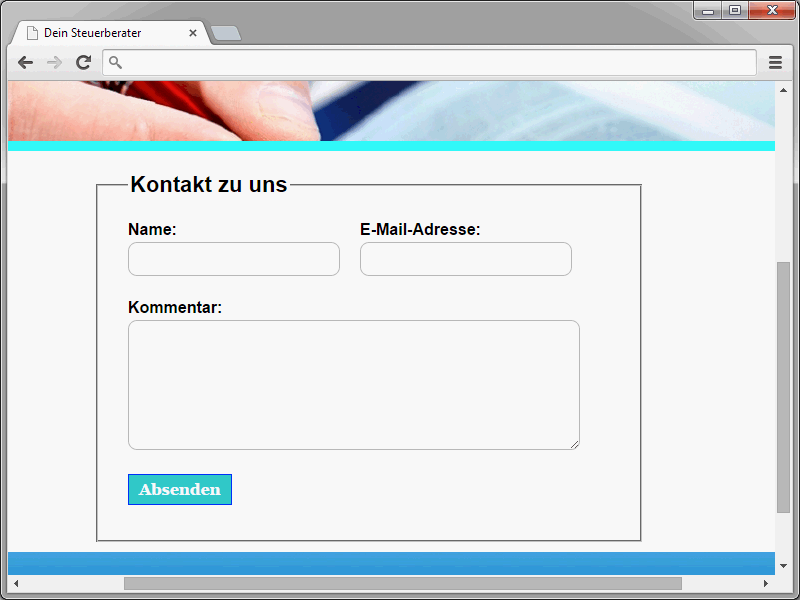
Coins arrondis pour les champs de formulaire
Les coins arrondis peuvent bien sûr être appliqués aux champs de formulaire, en plus des boutons. Le résultat pourrait ressembler à ceci:
Et voici la syntaxe correspondante:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Vous connaissez déjà les propriétés nécessaires pour définir de tels coins arrondis.
Validation du formulaire avec CSS3
Actuellement, les visiteurs peuvent entrer n'importe quoi dans les champs de saisie. Aucune vérification des valeurs entrées n'est effectuée. Cela devrait maintenant changer. Les champs seront vérifiés selon les critères suivants:
• Le champ Nom doit être rempli.
• Le champ E-mail doit contenir une adresse e-mail syntaxiquement correcte.
• Le champ de saisie multi-lignes doit également être rempli.
Seulement lorsque ces critères sont remplis, le formulaire peut effectivement être soumis.
Pour désigner un champ comme étant obligatoire, on lui attribue l'attribut requis (required). Un champ ainsi marqué doit être rempli, il ne peut donc pas être vide.
Une application correspondante ressemblerait à ceci:
<form> <input type="text" name="name" id="name" value="" required/> </form>
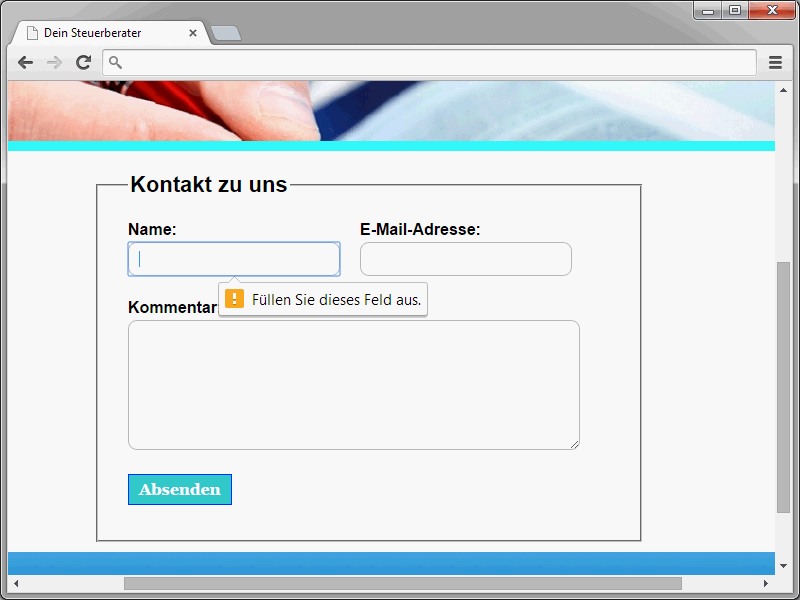
Ici, le navigateur vérifierait si le champ a été rempli. Si le champ est vide et que malgré tout on essaie d'envoyer le formulaire, le navigateur devrait afficher un message d'erreur.
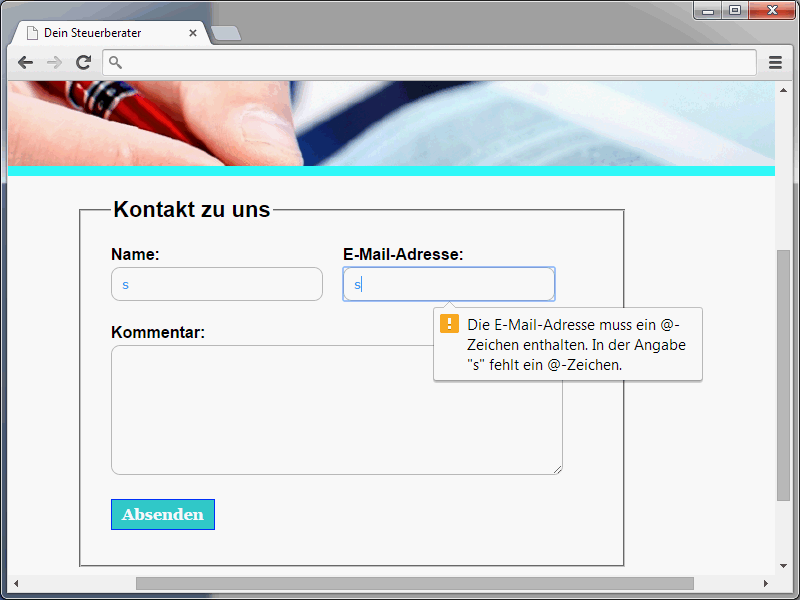
Les champs d'e-mails vont encore plus loin. On leur attribue type="email" et l'attribut required. Maintenant, le champ ne doit pas seulement contenir une valeur, mais effectivement une adresse e-mail correcte. Sinon, un message d'erreur sera également affiché lorsque le formulaire est soumis.
En fin de compte, le formulaire pourrait ressembler à ceci:
<ol>
<li>
<label for="name">Nom :</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Adresse e-mail :</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Commentaire :</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Envoyer" />
</li>
</ol>
Dans des formulaires plus complexes, il peut être nécessaire d'avoir des champs obligatoires ainsi que des champs facultatifs. Dans ces cas, vous pouvez identifier clairement les champs obligatoires. On peut accéder aux champs obligatoires en CSS via :required.
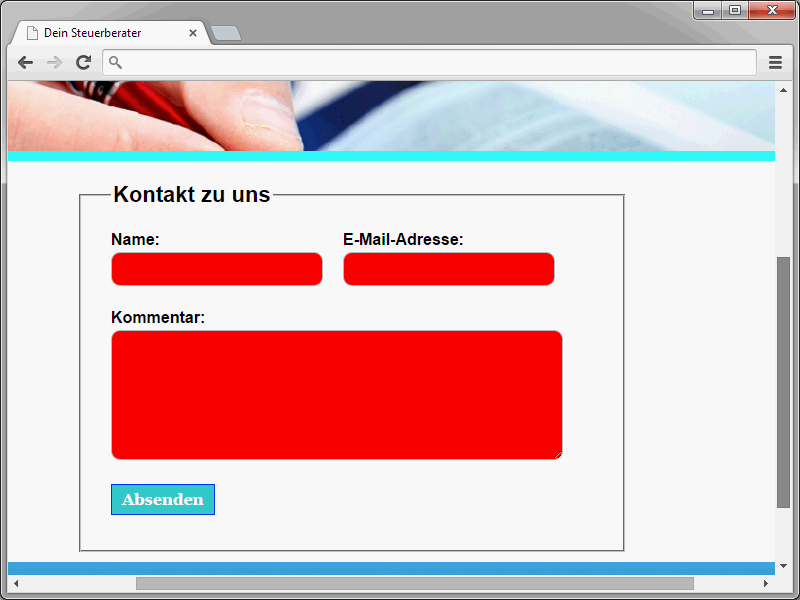
:required {
background-color: #ff0000;
}Grâce à cette syntaxe, les champs obligatoires auront un fond de couleur rouge.
Une autre façon d'attirer l'attention sur les champs obligatoires est la syntaxe suivante :
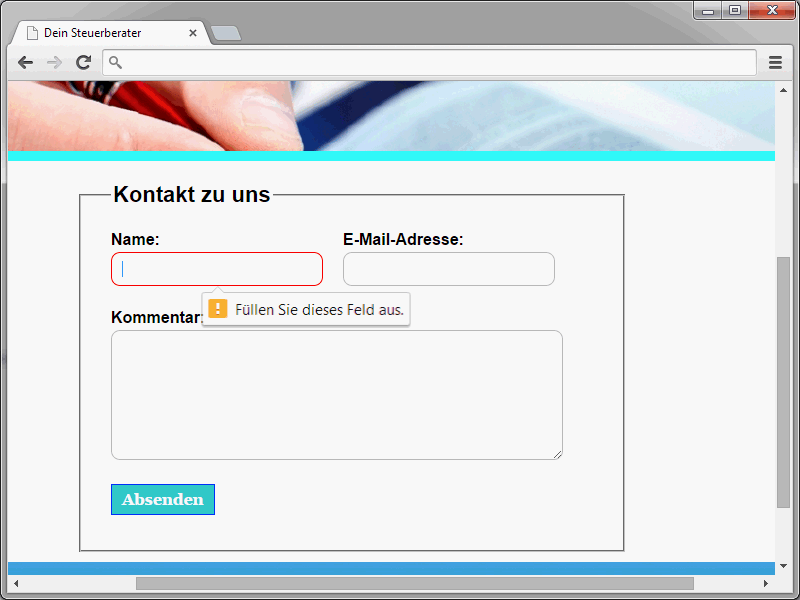
input:required:focus {
border: 1px solid red;
outline: none;
}
Lorsqu'on essaie d'envoyer le formulaire, le premier champ obtient un cadre rouge et se focalise, s'il n'est pas rempli ou ne répond pas aux exigences de validation.
Si un utilisateur remplit correctement ce champ, mais laisse un autre champ vide, ce dernier sera également mis en exergue avec un cadre rouge lors de la prochaine tentative d'envoi.


