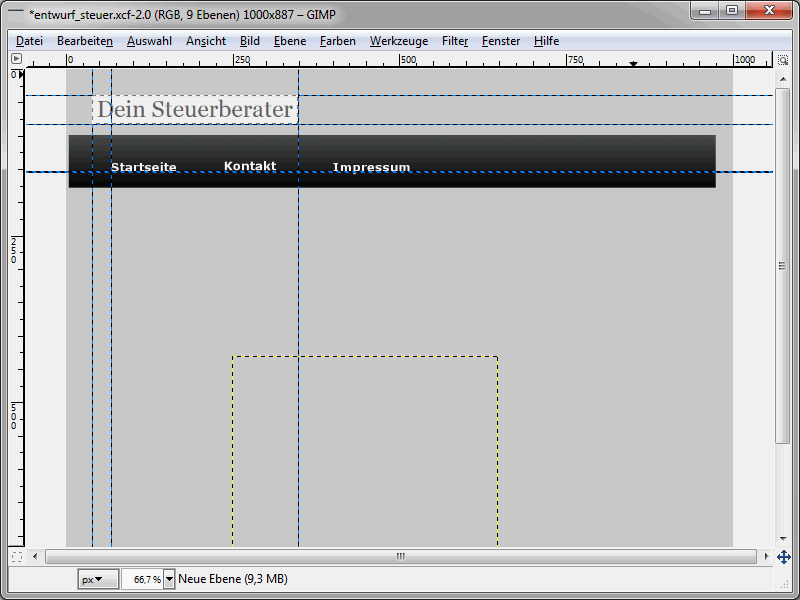
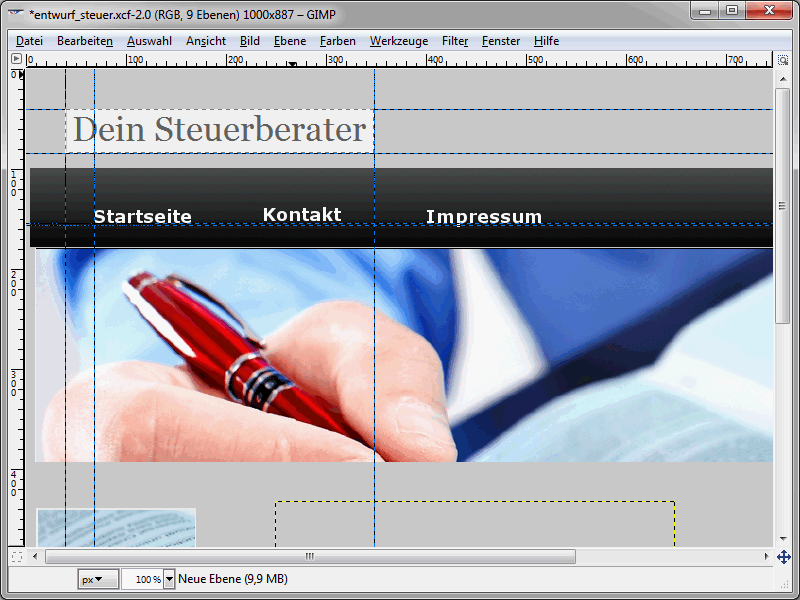
Le statut actuel de la mise en page devrait ressembler à ceci : 
Jusqu'à présent, un logo et le menu supérieur ont été insérés. Poursuivez avec une image un peu plus grande qui devrait être directement sous la navigation.
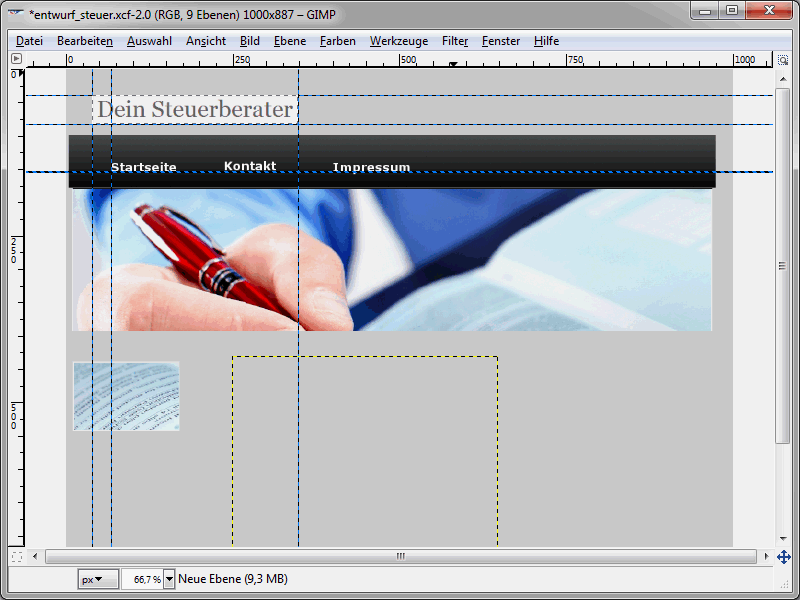
Le principe de la création de nouvelles couches a déjà été décrit dans le tutoriel précédent. Je voudrais donc vous montrer autre chose à ce stade. Juste en dessous du menu supérieur, une grande image doit être affichée. Le résultat sera le suivant :

L'image devrait – une fois insérée – avoir les bonnes dimensions. Modifiez-la si nécessaire. Ensuite, ouvrez le fichier et sélectionnez l'image. L'image sélectionnée s'affichera ensuite dans une nouvelle fenêtre. Appuyez sur Ctrl+C, pour copier l'image dans le presse-papiers. Afin de pouvoir maintenant insérer l'image comme une couche qui a également les bonnes dimensions, ouvrez Modifier>Coller comme>Nouvelle couche. La nouvelle couche aura ainsi automatiquement les dimensions de l'image et vous pourrez facilement déplacer la couche à l'endroit approprié. De cette manière, vous pouvez maintenant intégrer et placer toutes les images que vous souhaitez ajouter à la mise en page.
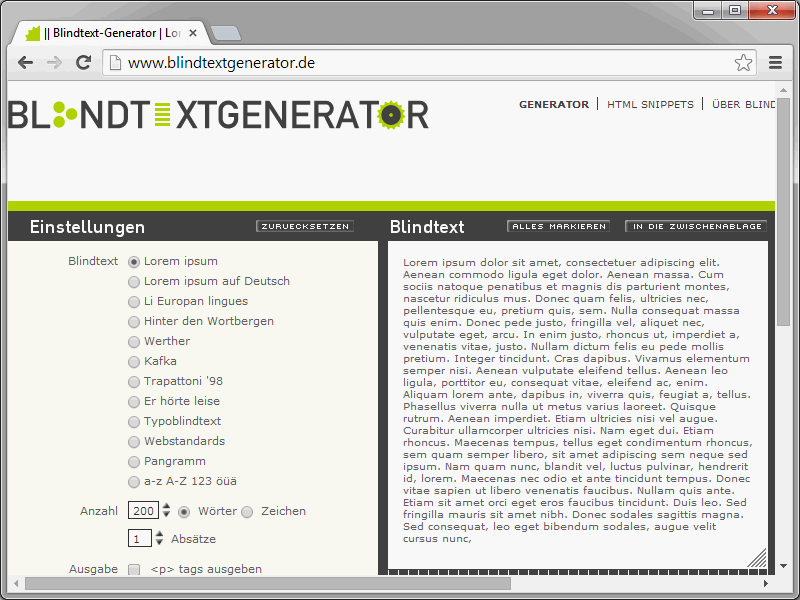
Ensuite, insérez les textes aux endroits où ils devront réellement apparaître plus tard. Pendant la phase de conception, on utilise généralement du texte factice. Avant de vous asseoir et d'écrire sauvagement "test, test, test", je vous recommande de visiter le site http://www.blindtextgenerator.de/.
Vous pouvez y générer automatiquement des textes factices - d'ailleurs de différentes sortes. Ensuite, ces textes peuvent facilement être copiés et collés dans la conception graphique. Dans ce contexte, je vous recommande également le site http://dummyimage.com/. Sur ce site, vous pouvez générer des images factices de n'importe quelle taille. Vous pouvez ensuite utiliser ces images factices comme espaces réservés pour les graphiques originaux non encore créés dans vos mises en page.
Le problème avec les calques transparents
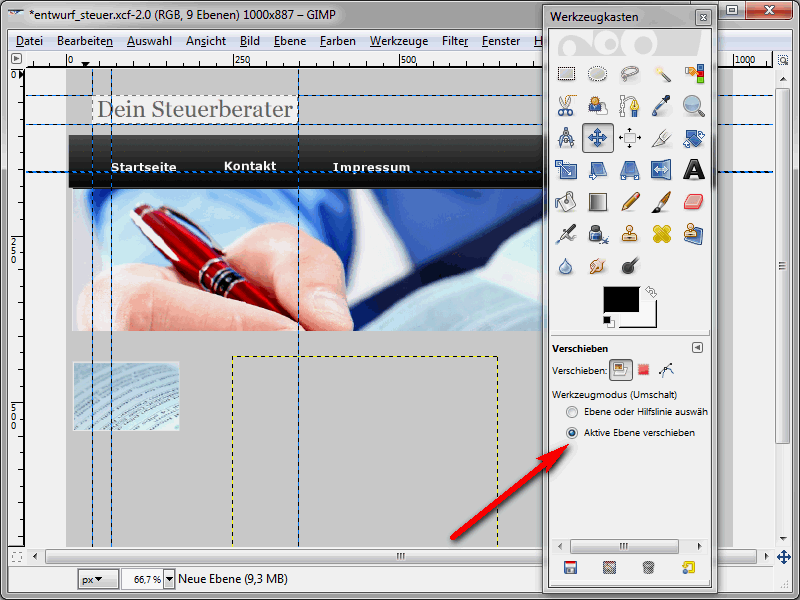
Lorsque vous insérez des textes, ils seront composés de plusieurs éléments tels que des titres, des paragraphes, etc. Il est donc conseillé de regrouper les textes associés dans des calques distincts. Vous pourrez ainsi déplacer ces textes en une fois. Pour cela, ouvrez Calques>Nouveau calque, puis attribuez la taille souhaitée au calque, ainsi que éventuellement la couleur de fond. La plupart du temps, vous aurez probablement besoin de régler/ajuster un arrière-plan transparent. Le problème est alors que vous ne pourrez que difficilement déplacer les calques transparents. Vous risquez souvent de sélectionner accidentellement un calque subordonné. Ce problème peut être facilement contourné. Les paramètres de la boîte à outils sont cruciaux à cet égard. Activez l'outil Déplacer à l'intérieur, puis activez l'option Déplacer le calque actif dans la partie inférieure de la fenêtre. 
De cette manière, vous pouvez également déplacer des calques transparents vers n'importe quelle position souhaitée.
Découper des éléments
Lorsque vous êtes satisfait de la mise en page, passez à la mise en œuvre pratique en tant que site Web HTML. À ce stade, le slicing, c'est-à-dire le découpage, entre en jeu. Ce découpage consiste simplement à découper la mise en page en éléments individuels qui seront ensuite recomposés à l'aide de HTML et CSS. Vous devez découper tous les éléments qui doivent être affichés individuellement plus tard. Ceci exclut bien entendu tous les éléments graphiques qui existent déjà individuellement. Je vais d'abord vous montrer comment découper des éléments. Tracez des guides autour de l'élément concerné. Ces guides seront finalement les bords de découpe. Assurez-vous donc de les placer correctement. 
Sélectionnez maintenant la région souhaitée et appuyez sur la combinaison de touches Ctrl+Maj+C. (Cela fonctionne de la même manière pour GIMP et Photoshop). Ensuite, créez un nouveau fichier. Sous Photoshop, il aura immédiatement la bonne taille. Avec GIMP, ce n'est malheureusement pas aussi simple. Ici, vous créez simplement un fichier avec des dimensions adéquates. Utilisez Ctrl+V pour coller le contenu du presse-papiers.
Maintenant, utilisez l'outil de découpe, définissez la zone à découper, puis appuyez sur la touche Entrée. L'image sera alors découpée dans la zone spécifiée. Vous pouvez enregistrer l'image via Fichier>Enregistrer sous.
Un élément stylistique important pour de nombreux sites Web est un dégradé de couleur. Même sur la mise en page montrée ici, un tel dégradé de couleur est présent. Pour découper un dégradé de couleur, sélectionnez une zone étroite du dégradé correspondant. Il suffit en fait de définir une largeur d'un pixel pour la sélection. La hauteur, en revanche, doit correspondre à la hauteur réelle de l'élément. Vous pourrez ensuite utiliser CSS pour répéter horizontalement cette image graphique jusqu'à ce que l'élément entier soit rempli. Bien sûr, vous pourriez également utiliser une sélection d'image plus large. Cependant, cela entraînerait une diminution des performances de la page. Par conséquent, choisissez une largeur d'un pixel pour les dégradés de couleur.
Avec Ctrl+Maj+C, copiez l'image d'un pixel de large dans le presse-papiers, puis collez-la à nouveau en tant que nouvelle image. Enregistrez ensuite la nouvelle image une fois qu'elle a été ramenée à la zone pertinente.
Cela devrait illustrer le principe fondamental du découpage. Vous découpez donc tous les éléments de la mise en page qui appartiendront au site Web plus tard. Si certains éléments des pages sont déjà disponibles et ne nécessitent pas d'être découpés, utilisez-les directement, sans avoir à passer par l'étape de découpage.
Le résultat devrait maintenant ressembler à ceci : Vous avez toutes les images prêtes pour être utilisées ultérieurement dans le site Web. Cela inclut, par exemple, le logo, les arrière-plans, les dégradés de couleur, etc. Puisque nous parlons de dégradés de couleur, je suis bien sûr conscient que les dégradés de couleur peuvent être facilement créés en CSS3. Cependant, ce n'est pas encore pris en charge par tous les navigateurs. De plus, le découpage est un excellent moyen de montrer un dégradé de couleur, c'est pourquoi j'ai opté dans ce tutoriel pour une image pour l'implémentation des dégradés de couleur.


