Vous pouvez ajouter des liens hypertexte aux adresses e-mail. Avant de vous montrer comment cela fonctionne, voici quelques conseils à ce sujet. Personnellement, je ne suis pas fan de ces liens e-mail. Les formulaires sont bien plus adaptés. En effet, si aucun client e-mail n'est installé ou configuré pour l’utilisateur en cours, les liens e-mail ne fonctionnent pas correctement. Toutefois, vous devez bien sûr décider vous-même si vous souhaitez utiliser des liens e-mail ou des formulaires. Des informations détaillées sur les formulaires suivront bien entendu plus loin dans cette série.
Si un lien e-mail est cliqué, une fenêtre e-mail s'ouvre généralement chez le visiteur.
Cependant, cela n'est pas garanti. En effet, l'utilisateur doit avoir réellement effectué les réglages nécessaires. Encore une fois: la solution de lien e-mail n'est pas idéale. Néanmoins, on peut bien sûr avoir besoin de ce type de lien de temps en temps. Voici donc la syntaxe :
<a href="mailto:kontakt@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Comme vous le voyez, il s'agit tout d'abord d'un lien hypertexte classique.
Ce qui est crucial ici, c'est ce qui est assigné comme valeur à l'attribut href. La cible commence toujours par mailto, suivi de deux-points. Ensuite, l'adresse e-mail souhaitée est ajoutée.
En ce qui concerne les références e-mail, faites attention à ce que vous entrez en tant que texte de référence. Il est préférable de mentionner à nouveau l'adresse e-mail. Ainsi, même les utilisateurs pour lesquels rien ne se passe après avoir cliqué sur le lien ou aucun client e-mail ne s'ouvre, peuvent copier l'adresse et vous envoyer quand même un e-mail.
Lorsque vous définissez des liens e-mail, vous avez également d'autres options que de simplement pouvoir spécifier l'adresse du destinataire. Notez que les choses décrites ici ne sont pas des normes HTML, mais sont largement prises en charge par les navigateurs.
Tout d'abord, vous pouvez directement spécifier un destinataire en copie (Cc).
<a href="mailto:kontakt@psd-tutorials.de?cc=info@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Pour ce faire, ajoutez un point d'interrogation derrière l'adresse du destinataire principale. Ensuite, suivez avec cc et un signe égal, suivi de l'adresse à laquelle une copie visible du courrier électronique doit être envoyée. En alternative à cc, vous pouvez également utiliser bcc. Dans ce cas, l'adresse indiquée sera placée dans le champ Cci, et l'e-mail sera envoyé comme une copie invisible à cette adresse.
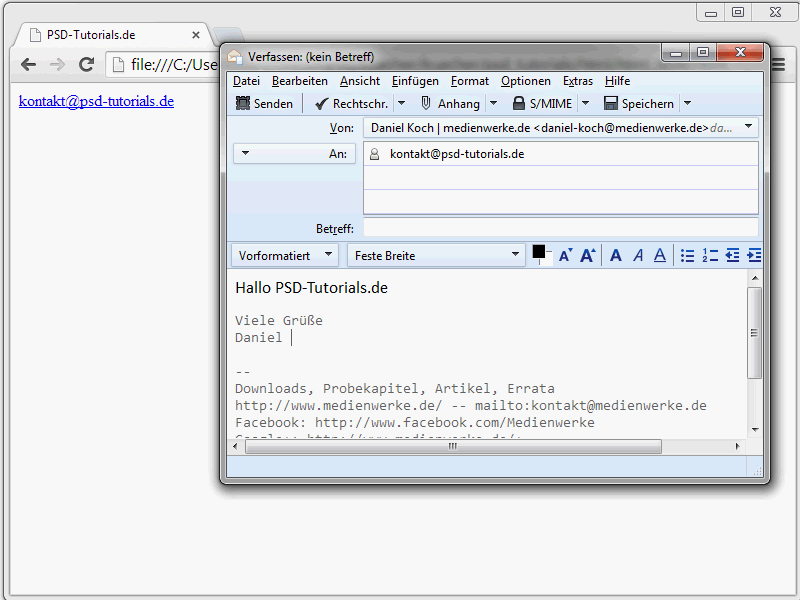
Si vous souhaitez spécifier un objet prédéfini, c'est également possible.
<a href="mailto:kontakt@psd-tutorials.de?subject=Post%20an%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>
Ajoutez l'objet souhaité derrière subject. Pour que cela fonctionne effectivement, évitez d’utiliser des espaces dans l'objet ou encodez-les spécifiquement en utilisant la séquence de caractères %20.
Si vous le souhaitez, vous pouvez également indiquer le texte de l'e-mail ou une partie de celui-ci. Pour ce faire, utilisez le paramètre body.
<a href="mailto:kontakt@psd-tutorials.de?body=Hallo%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>

Les mêmes principes s'appliquent ici que ceux décrits en relation avec subject.
Proposer des fichiers à télécharger
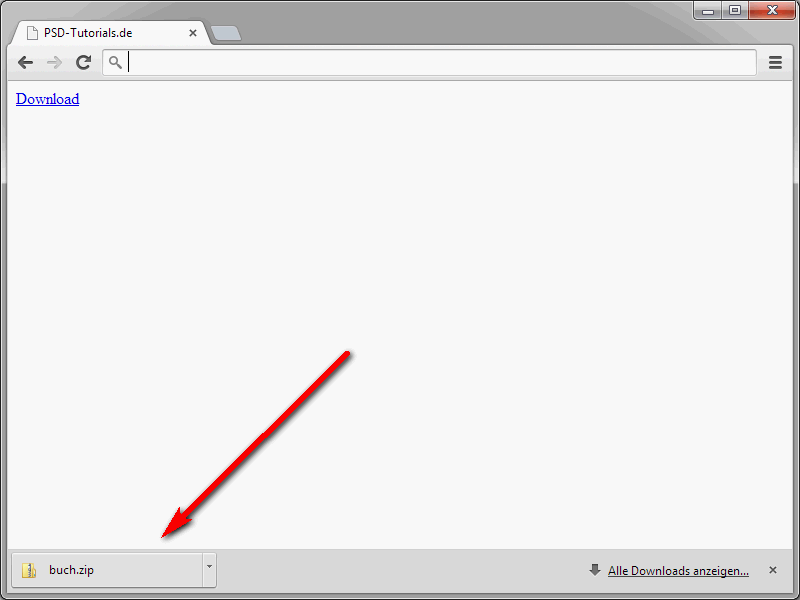
Si vous souhaitez proposer des fichiers en téléchargement sur votre site web, vous pouvez bien sûr le faire. (Je laisse ici de côté les aspects juridiques). Cela peut être réalisé de manière très simple. Il suffit de définir un lien hypertexte et de spécifier le fichier correspondant comme cible.
<a href="buch.zip">Télécharger le livre</a>
Dans ce cas, la cible du lien est un fichier Zip. Lorsque vous cliquez sur le lien hypertexte, le navigateur proposera normalement une boîte de dialogue de téléchargement ou téléchargera directement le fichier.
Vous pourrez alors télécharger le fichier à partir de là. Cependant, ce sont les navigateurs qui décident en fin de compte du traitement des fichiers indiqués.
En général, les fichiers PDF sont directement affichés par les navigateurs lorsqu'on clique sur le lien correspondant. Dans la plupart des cas, cela convient parfaitement. Cependant, il peut arriver que vous vouliez proposer des fichiers PDF en téléchargement. (Bien sûr, les utilisateurs peuvent clic droit sur le lien et enregistrer le fichier. Cependant, on ne devrait pas nécessairement supposer que tous les visiteurs du site web sont conscients de cette possibilité).
En HTML5, il est en fait possible de marquer les liens comme des liens de téléchargement. Cela se fait en utilisant l'attribut download.
<a href="ebook.pdf" download>Télécharger</a>
Un lien doté de cet attribut téléchargera le fichier - à condition bien sûr que le navigateur prenne en charge l'attribut.
Par défaut, le fichier sera enregistré sous le nom original. En général, cela convient tout à fait. Cependant, il se peut que vous souhaitiez attribuer un autre nom au fichier téléchargé. C'est également possible sans problème. Il suffit d'utiliser à nouveau l'attribut download. À cet attribut, attribuez en valeur le nom souhaité.
<a href="ebook.pdf" download="dk.pdf">Télécharger</a>
Si le navigateur prend en charge cette fonctionnalité, il utilisera le nom attribué par l'attribut download lors du téléchargement.
Indiquer des relations logiques
Un attribut qui peut être intéressant dans le contexte de la définition de liens hypertextes est rel. Car cet attribut permet d'indiquer dans quelle relation logique se trouve le lien hypertexte par rapport à la cible du lien. Les navigateurs pourraient par exemple utiliser cette information pour afficher des icônes correspondantes lorsque l'on survole les liens avec la souris. Pour le moment, ils ne le font pas encore. L'attribut rel n'a donc pas d'effets visibles.
<a href="zwei.htm" rel="next">suite</a>
Pour l'attribut rel, les valeurs suivantes sont disponibles :
• alternate – Lien vers une version alternative du document.
• author – Lien vers l'auteur du document.
• bookmark – Lien permanent du document pouvant servir de signet.
• help – Lien vers un fichier d'aide.
• license – Lien vers les informations de copyright.
• next – Lien vers le document suivant.
• nofollow – Permet d'indiquer aux moteurs de recherche de ne pas suivre le lien.
• noreferrer – Le navigateur n'envoie pas l'en-tête HTTP-Referrer.
• prefetch – Le document doit être chargé dans le cache.
• prev – Lien vers le document précédent.
• search – Lien vers un outil de recherche pour le document.
• tag – Un mot-clé décrivant le document.
Ainsi, il est possible de décrire plus précisément la relation entre la cible du lien et les liens hypertextes.


