En HTML, il y a six niveaux de titres différents. Ils sont définis par les éléments h1 à h6.
<h1>Niveau de titre 1</h1> <h2>Niveau de titre 2</h2> <h3>Niveau de titre 3</h3> <h4>Niveau de titre 4</h4> <h5>Niveau de titre 5</h5> <h6>Niveau de titre 6</h6>
h1 représente le plus grand titre, h6 le plus petit titre. Avec HTML5, d'autres possibilités de définition de titres ont été introduites, qui seront présentées plus tard.

Les différents niveaux de titres vous aident à structurer les textes. Par exemple, vous pouvez vous inspirer des livres. Il y a le titre du livre, comparable au contenu de l'élément h1. Il ne devrait y avoir qu'un seul élément h1 sur une page HTML. Le reste du texte est ensuite structuré à l'aide des autres niveaux. Après le titre principal vient h2. Les sous-chapitres de h2 sont ensuite marqués par l'élément h3.
Par ailleurs : Les tailles des différents niveaux de titres sont initialement fixées par les navigateurs. Vous pouvez cependant les définir explicitement avec du CSS. Plus de détails à ce sujet plus tard.
Les niveaux de titres sont très simples à utiliser. Vous indiquez un h, suivi du numéro du niveau souhaité.
<h1>PSD-Tutorials.de</h1>
Dérrière un titre défini de cette manière, un saut de ligne et un espacement par rapport aux éléments suivants sont automatiquement ajoutés.
Assurez-vous que les chiffres dans la balise d'ouverture et de fermeture soient identiques.
Définir les paragraphes
En plus des titres, les textes contiennent bien sûr également des paragraphes. Ces paragraphes peuvent également être définis très simplement en HTML. Cela se fait avec l'élément p. Un paragraphe ainsi marqué a par défaut une certaine distance par rapport aux éléments suivants. Vous pouvez contrôler cette distance avec du CSS.
Voici un exemple pour deux définitions de paragraphes :
<p>C'est un paragraphe</p> <p>C'est également un paragraphe</p>
Un regard sur le navigateur donne l'image suivante :
En HTML5, il n'est d'ailleurs pas obligatoire de refermer les balises ouvertes de paragraphes avec </p>. Pour des raisons de clarté, je recommanderais cependant d'utiliser effectivement la balise de fermeture </p>.
Sauts de ligne manuels
Le texte fluide à l'intérieur des paragraphes, listes, etc. est automatiquement renvoyé à la ligne par le navigateur lorsqu'il dépasse la largeur de la fenêtre du navigateur. C'est pratique, car cela évite le défilement horizontal inutile. Cependant, vous pouvez également forcer un saut de ligne à n'importe quel endroit. Pour cela, vous utilisez l'élément <br />. Notez qu'il s'agit d'une balise autonome, qui n'a pas de balise de fermeture, mais se ferme en soi.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
En utilisant <br />, il n'y a pas de différence que la balise se trouve à la fin d'une ligne ou sur sa propre ligne. Le résultat donne la même chose dans les deux cas :
Revenons aux sauts de ligne automatiques ajoutés par les navigateurs. Cela peut parfois poser problème, car on ne peut pas contrôler où le saut de ligne se produira finalement. Cela peut donc entraîner des résultats non souhaités. Un exemple typique en est les numéros de version.
iPhone 5
Cela devrait normalement être sur une seule ligne. Le saut de ligne ne devrait donc pas se produire entre iPhone et le 5.
iPhone 5
Cela peut être évité en utilisant des espaces insécables. Par exemple :
Cette séquence de caractères définit un espace insécable. Dans le navigateur, cela sera affiché comme un espace normal : 

Pour que cela fonctionne comme souhaité, vous ne devez pas ajouter d'espaces dans le code source. Cela ne fonctionnerait pas avec quelque chose comme ceci :
Texte préformaté
Il peut y avoir des situations où l'on souhaite afficher du texte exactement tel qu'il est disposé dans le code source. Un exemple typique en est les listes de programmes, telles qu'on en trouve souvent ici même sur PSD-Tutorials.de.
Pour de tels besoins, HTML permet la définition de sections de texte préformatées. Les indentations sont alors prises en compte par le navigateur telles qu'elles sont définies dans le code source. L'exemple suivant montre comment cela peut être réalisé :
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Le passage qui doit être affiché en tant que texte préformaté est défini à l'intérieur de l'élément pre. Insérez-y les indentations, etc., exactement comme vous souhaitez qu'elles soient affichées par le navigateur.
En examinant le code d'exemple, vous remarquerez les caractères étranges <?php et ?>. Dans le navigateur, ceux-ci sont affichés comme <?php et ?>. La variante utilisée dans le code source est appelée échappement de caractères. Cela est nécessaire lorsque l'on ne souhaite pas que le navigateur interprète les caractères spécifiques à HTML. Si vous entrez directement dans le code source <?php, le navigateur supposera qu'il s'agit d'une ouverture de bloc PHP. C'est pourquoi on échappe les caractères.
• Remplacez le caractère & par la chaîne de caractères &
• Remplacez le caractère < par la chaîne de caractères <
• Remplacez le caractère > par la chaîne de caractères >
• Remplacez les guillemets par "
Aussi, pre ne sert pas seulement à afficher des listes de programmes. Les données tabulaires peuvent également être facilement représentées de cette manière. L'exemple suivant montre un tableau typique, réalisé uniquement avec des espaces à l'intérieur d'un élément pre.
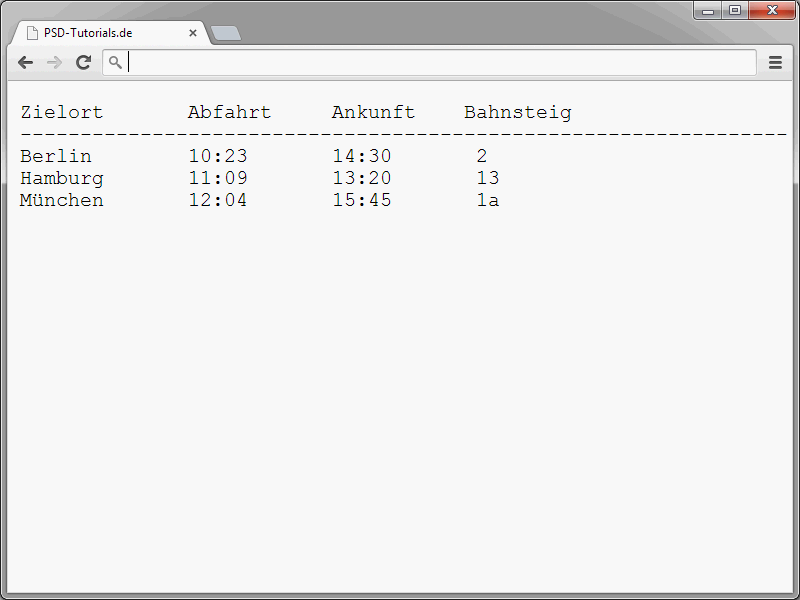
<pre> Destination Départ Arrivée Quai ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hambourg 11:09 13:20 13 Munich 12:04 15:45 1a </pre>
Le résultat dans le navigateur est le suivant :
En fait, les navigateurs prennent en compte les espaces que vous avez définis dans le code source. La variante de tableau montrée fonctionne assez bien d'ailleurs. Pour de petits tableaux, je trouve cela tout à fait pratique. Dès que le volume de données devient plus important, vous devriez plutôt utiliser des tableaux HTML classiques. Comment les définir, vous l'apprendrez bien sûr également dans cette série.


