Jusqu'à présent, votre définition d'image devrait ressembler à ceci :
<img src="images/logo.png" alt="PSD-Tutorials.de" />
Toutefois, quelques attributs peuvent (et devraient) être attribués à l'élément img. Il y a d'abord alt. Le texte défini ici sera affiché par le navigateur si l'image ne peut pas être chargée pour une raison quelconque.

Malheureusement, il y a souvent des malentendus liés à l'attribut alt. L'attribut alt sert en réalité uniquement dans le cas où l'image ne peut pas être affichée. Certains navigateurs affichent cependant la valeur de l'attribut alt dans une infobulle lorsque vous survolez l'image avec le curseur.
Ce comportement est incorrect. Pour de telles infobulles, l'attribut title est plus approprié. Une définition correspondante ressemblerait à ceci :
<img src="images/logo.png" alt="PSD-Tutorials.de" title="Le logo de PSD-Tutorials.de" />
Dans ce cas, la valeur de title l'emporte sur celle de alt.
Indications de taille
De nos jours, HTML résout beaucoup de choses non plus via des attributs, mais grâce au CSS. Cependant, la définition des tailles ne fait pas partie de cela. La hauteur et la largeur sont définies inchangées à l'aide des deux attributs width et height. Voici un exemple :
<img src="images/logo.png" alt="PSD-Tutorials.de" title="Le logo de PSD-Tutorials.de" width="200" height="150" />
Si aucune unité de mesure n'est spécifiée pour width ou height, les valeurs numériques sont interprétées par le navigateur comme des dimensions en pixels. Ainsi, dans l'exemple précédent, l'image fait 200 pixels de large et 150 pixels de haut. Il serait également possible d'utiliser un pourcentage.
<img src="images/logo.png" alt="PSD-Tutorials.de" title="Le logo de PSD-Tutorials.de" width="20%" height="15%" />
Les pourcentages font référence à l'espace d'affichage disponible. En l'absence d'indications de taille, les navigateurs affichent les graphiques à leur taille d'origine.
Images et paragraphes de texte
Lorsque vous placez des images en combinaison avec du texte fluide, soyez prudent.
<p><img src="logo.png" alt="" width="180" height="150" /> Ce texte est affiché à côté de l'image.</p>
img est un élément en ligne. Les images peuvent donc être directement placées dans le texte. Si l'image est plus haute que la hauteur de la ligne, le texte sera aligné dans la ligne par le navigateur. Par défaut, le texte est aligné en bas par rapport à l'image.
L'alignement était anciennement contrôlé par l'attribut align dans les anciennes versions de HTML. Ne l'utilisez plus car il a été supprimé de la norme HTML5. Utilisez plutôt les possibilités offertes par le CSS. Ainsi, vous pouvez par exemple faire en sorte que le texte contourne l'image.
Une description longue
HTML vous offre la possibilité de fournir une description détaillée pour une image. C'est toujours pratique lorsque des explications supplémentaires sont nécessaires pour une image. Vous pouvez stocker les informations supplémentaires à différents endroits et y faire référence.
Les informations supplémentaires peuvent être placées à différents endroits.
<img src="bild1.png" alt="Diagramm 1" title="Diagramm 1" longdesc="#diagramm" />
Ici, il est supposé qu'il y a une section de la page avec l'ID diagramm.
La pratique la plus courante est sans doute celle où les informations sont stockées dans un fichier externe.
<img src="bild1.png" alt="Diagramm 1" longdesc="diagramm1.htm" />
Cependant, il y a encore des problèmes de prise en charge par les navigateurs. De plus, cet attribut semble poser problème aux fabricants de navigateurs quant à sa mise en œuvre.
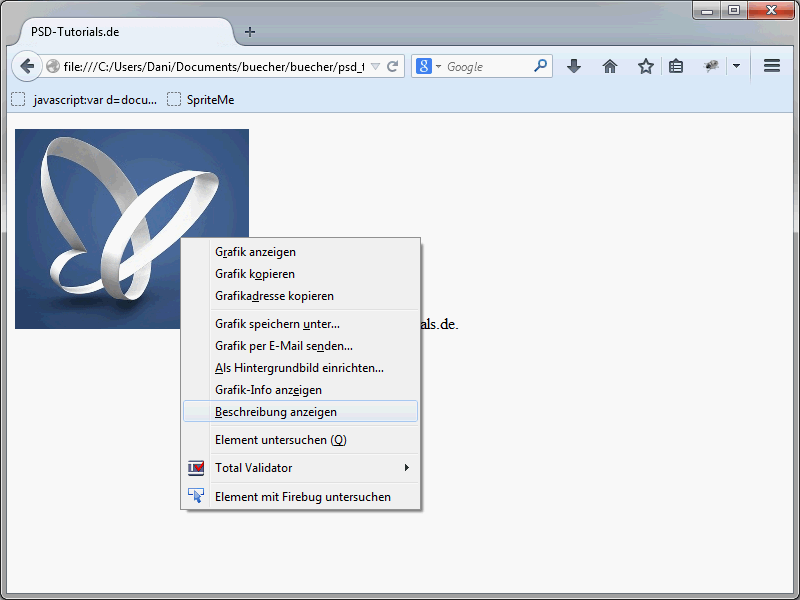
En effet, dans Firefox par exemple, ce n'est pas très élégant ni explicite. Si une image a un attribut longdesc, les visiteurs normaux du site ne le remarqueront pas immédiatement. Ils doivent plutôt cliquer avec le bouton droit de la souris sur l'image.
Ensuite, dans le menu contextuel, l'option Afficher la description apparaîtra. En cliquant dessus, les informations supplémentaires spécifiées par longdesc seront affichées. Comme mentionné, cela fonctionne ainsi dans Firefox, mais ce n'est certainement pas élégant.
Par ailleurs, Opera a résolu le problème de manière similaire. Si l'on clique avec le bouton droit de la souris sur l'image dans ce navigateur, on peut voir l'entrée Description longue.
Ceci conduit ensuite aux informations supplémentaires fournies.
Le W3C propose en outre de spécifier la description longue sous forme d'une URL de données.
<img src="logo.png" alt="W3C" longdesc="data:text/html;charset=utf-8;,%3C!DOCTYPE%20html%3E %3Chtml%3E%3Chead%3E%3Ctitle%3EDescription%20of%20the%20W3C%20Logo%3C/title%3E%3C/head%3E %3Cbody%3E%3Cp%3EUne%20lettre%20majuscule%20bleue%20%22W%22%20avec%20un%20kerning%20de%20sorte%20qu'il%20 touche%20un%203%20bleu%2C%20suivi%20d'une%20ombre%20noire%20d'une%20lettre%20majuscule%20C%20blanche%20 le%20tout%20sur%20un%20fond%20blanc%3C/body%3E%3C/html%3E" />
Si vous n'avez pas encore d'expérience avec ces URL de données, vous trouverez des informations détaillées à ce sujet sur http://de.wikipedia.org/wiki/Data-URL.
Définir les descriptions d'images
Jusqu'à présent, il n'existait aucune possibilité de définir des légendes d'images et des regroupements d'images en HTML. Cet aspect précis a été modifié avec HTML5. En effet, les deux nouveaux éléments figure et figcaption ont été introduits.
Pour anticiper les choses : figure n'est pas exclusivement destiné à être utilisé en association avec des graphiques. En réalité, cet élément peut être utilisé pour tous les éléments qui complètent un document. Il peut s'agir, en plus des images, de diagrammes, d'exemples de code et de vidéos par exemple.
En plus de figure, il y a également figcaption. Cela permet de fournir une description alternative pour les contenus qui ne sont pas lisibles pour certains groupes d'utilisateurs.
Voici un exemple d'utilisation des deux éléments figure et figcaption :
<figure> <img src="logo.jpg" width="200" height="150" alt="PSD-Tutorials.de" /> <figcaption>Ceci est notre nouveau logo.</figcaption> </figure>
Un regard sur le résultat dans le navigateur montre le résultat suivant :
La manière dont les navigateurs traitent ces deux éléments leur appartient finalement. En principe, vous pouvez bien sûr également influencer l'affichage à nouveau via CSS.
À l'intérieur d'un élément figure, vous pouvez insérer autant d'images ou d'autres éléments que vous le souhaitez. Cependant, un seul élément figcaption peut être contenu dans un élément figure. Voici à nouveau un exemple à ce sujet :
<figure> <img src="logo.jpg" width="200" height="150" alt="PSD-Tutorials.de" /> <img src="logo_gross.jpg" width="400" height="250" alt="PSD-Tutorials.de" /> <figcaption>Ceci est notre nouveau logo.</figcaption> </figure>
De cette manière, vous pouvez également mettre plusieurs images dans un élément figure.
En particulier en ce qui concerne la structure logique des sites Web ou des contenus, HTML5 présente de nombreuses nouveautés. Vous les apprendrez bien sûr en détail au cours de cette série.


