Ceux qui sont familiers avec le développement de sites web savent qu'ils ne commencent généralement pas par la structure HTML. Au lieu de cela, ils utilisent un logiciel de graphisme pour créer la mise en page de la page. (Dans une agence, la maquette est généralement fournie par le graphiste ou le client). Ensuite, la tâche consiste à construire la page à partir de cette maquette. C'est précisément de cela qu'il s'agit maintenant.
En rapport avec la reconstitution de maquettes, vous rencontrerez souvent les termes Slicing et Dicing. En fait, cela signifie simplement prendre le modèle ou le design, le découper dans votre logiciel de graphisme, puis le recomposer en HTML.
Le bon logiciel de graphisme
Eh bien, tout le monde a ses préférences en matière de logiciels. C'est également le cas pour les logiciels de graphisme. Dans le cadre du design web professionnel, cependant, on utilise principalement Photoshop. En réalité, la plupart des maquettes sont au format PSD. Et ce format PSD ne peut pas être ouvert ou modifié dans tous les logiciels.
Ceux qui n'ont pas Photoshop ne sont pas complètement perdus. GIMP peut être une alternative possible. Vous pouvez télécharger gratuitement ce programme sur le site http://www.gimp.org/. Je vous montrerai les étapes de base pour créer une mise en page à l'aide de GIMP. Cela fonctionnera de manière similaire avec Photoshop.
Créer sa propre mise en page
Tout d'abord, réfléchissez aux aspects de design fondamentaux :
• Quelle largeur doit avoir la mise en page ?
• Combien de colonnes doit-elle contenir ?
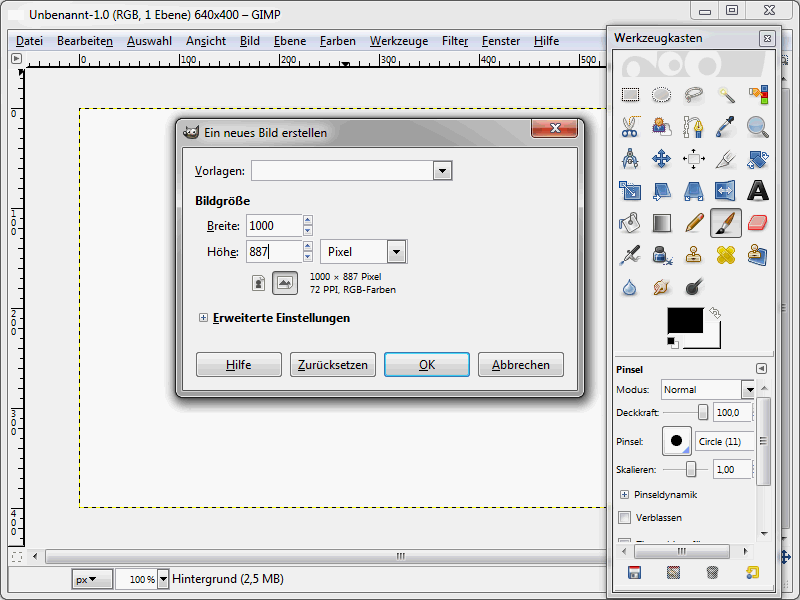
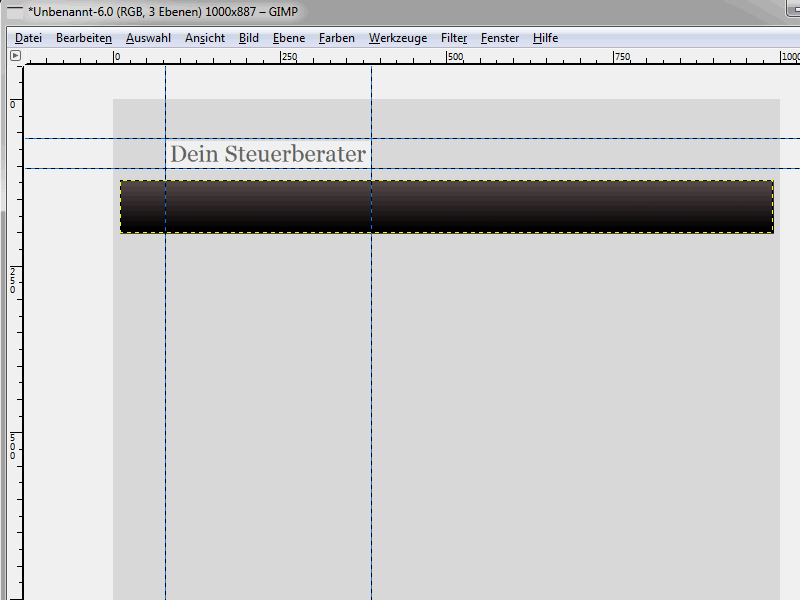
Créez ensuite la surface de travail via Fichier>Nouveau et définissez les dimensions. Bien que je crée une mise en page "plein écran", le contenu réel n'aura qu'une largeur de 1000 pixels. Je fixe une hauteur de mise en page à 887 pixels. (Cependant, la hauteur du site web sera finalement orientée par le contenu).
Validez les informations avec OK. La surface de travail est maintenant prête à être remplie de contenu. (Pour des raisons de clarté, je travaille sur un arrière-plan gris dans la mise en page. Ceci ne sera pas visible sur le site web).
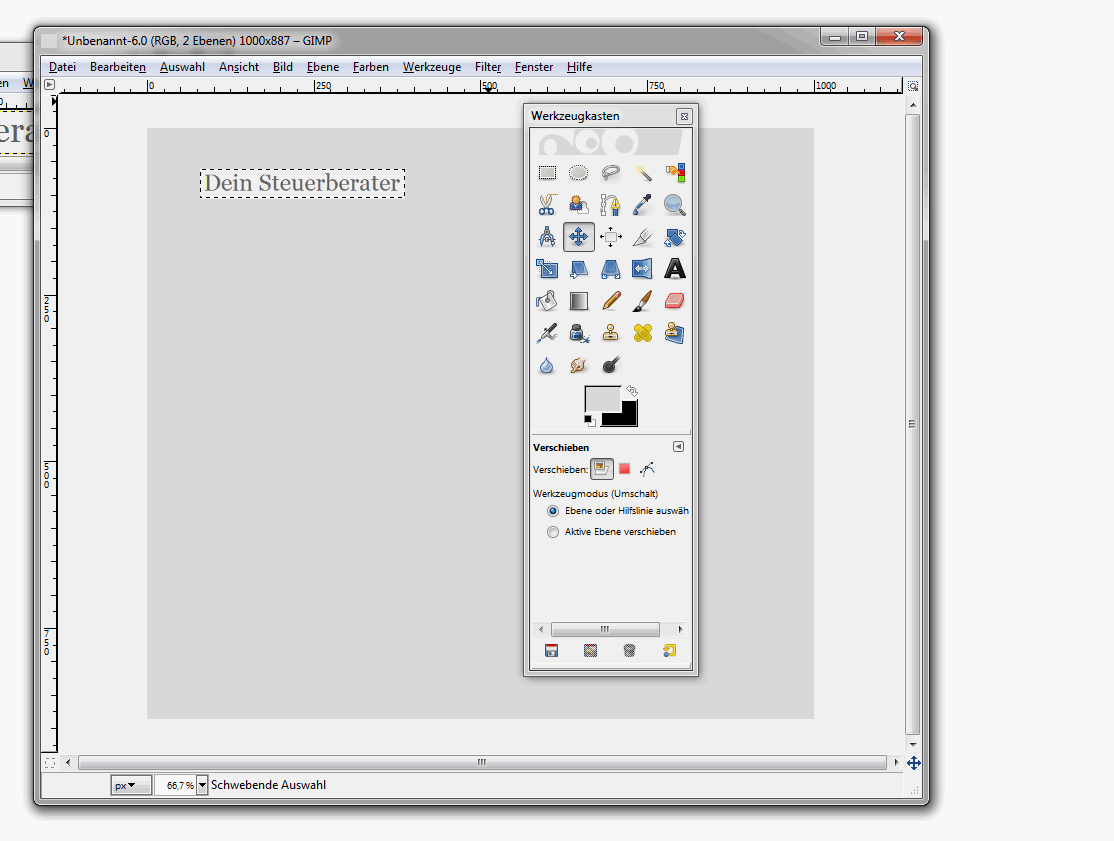
Un élément très typique d'une page web est le logo, qui est généralement fourni sous forme d'image. Pour l'intégrer dans la mise en page, ouvrez Fichier>Ouvrir et sélectionnez votre logo, qui doit être au format PNG, GIF ou JPEG. Confirmez la sélection avec Ouvrir. Appuyez ensuite sur Ctrl+C pour copier le logo dans le presse-papiers. Passez ensuite au webdesign et appuyez sur Ctrl+V. Le logo inséré ne sera pas encore à l'emplacement souhaité. Cependant, vous pouvez facilement le déplacer à la bonne position à l'aide de l'outil de déplacement.
Si vous ne parvenez pas à déplacer l'image, vous devez d'abord activer le calque. Les paramètres correspondants se trouvent sous Fenêtre>Boîtes d'outils>Calques.
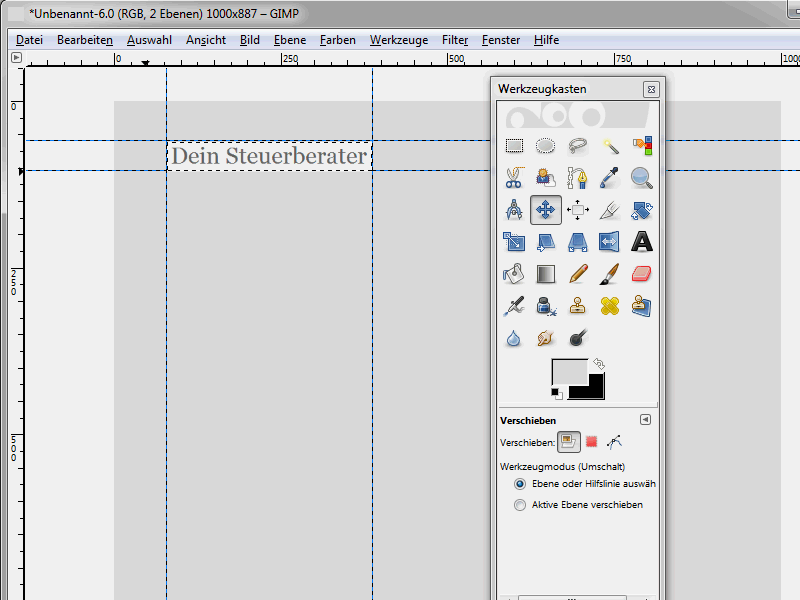
Pour une meilleure répartition, vous devriez afficher les guides. Pour ce faire, cliquez avec le bouton de la souris sur la règle et faites-la glisser avec le bouton gauche de la souris à l'endroit souhaité.
Vous pouvez ainsi créer autant de guides que vous le souhaitez pour aligner les éléments de la page web.
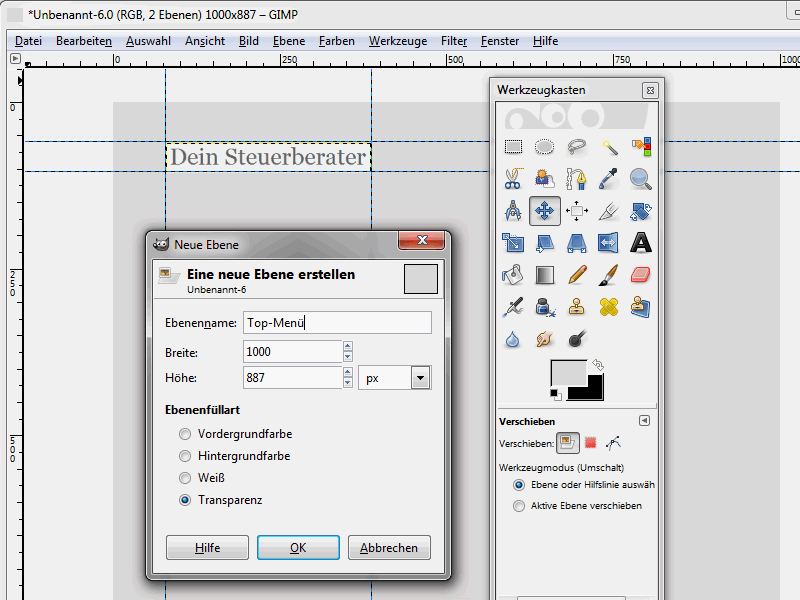
Créez maintenant un autre calque. Ce calque doit contenir le menu supérieur.
Vous pouvez nommer ce calque Menu haut. Créez le calque avec OK. Sélectionnez l'Outil de sélection rectangulaire et dessinez la zone dans laquelle la navigation doit être insérée.
Dans l'exemple actuel, je suppose que l'arrière-plan du menu supérieur aura un dégradé de couleurs. Pour ce faire, cliquez sur Dégradé de couleur : remplir une sélection avec un dégradé de couleurs.
Le dégradé de couleur va du gris au noir. Vous pouvez régler les couleurs correspondantes via les champs de couleur. Je choisis le type de dégradé de couleur du premier plan à l'arrière-plan, il va donc du premier plan à l'arrière-plan. Maintenant, maintenez la touche Ctrl enfoncée et faites glisser une ligne de haut en bas dans la zone sélectionnée. Une fois le bouton gauche de la souris relâché, la zone a le dégradé de couleurs souhaité.
En principe, vous avez maintenant deux options :
• Laisser la zone pour la navigation telle quelle.
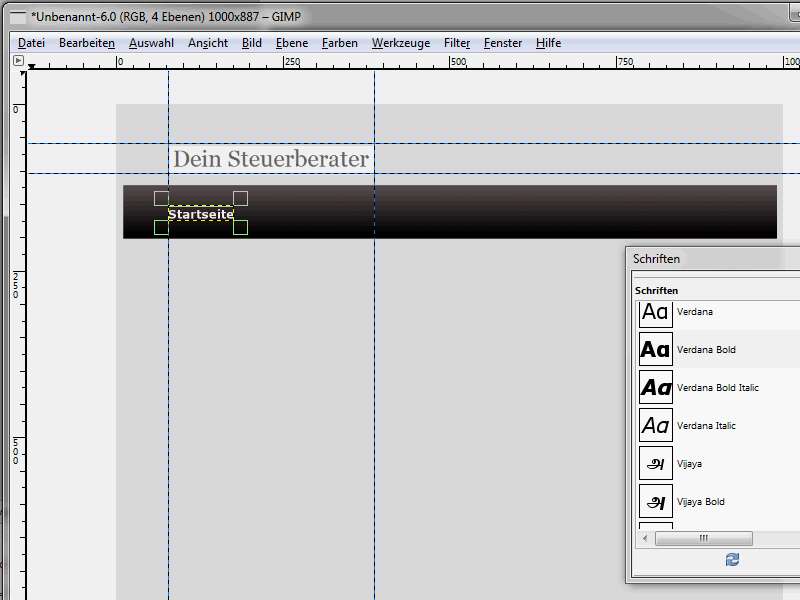
• Insérer les éléments du menu pour avoir une idée plus précise des polices, etc., que vous utilisez déjà dans la maquette. Peu importe laquelle de ces deux variantes vous choisissez, c'est à vous de décider. Cependant, si vous souhaitez présenter la maquette à votre client, je vous recommande vivement d'inclure les éléments du menu. En effet, de nombreux clients ont du mal à se projeter. Initialement, choisissez une police. Dans GIMP, vous trouverez les paramètres correspondants sous Fenêtre>Boîtes d'outils>Polices.
Au cours de cette série, la problématique des polices de caractères en relation avec le CSS et l'HTML a déjà été abordée. En tant que designer web, vous pouvez théoriquement spécifier n'importe quelle police. Cependant, vous ne savez pas si cette police est réellement présente sur l'ordinateur des visiteurs du site et si elle peut donc être affichée. Par conséquent, les résultats - surtout si vous utilisez des polices de caractères très exotiques - sont difficiles à contrôler. Je reviendrai sur cet aspect dans le cadre de cette série, en abordant les polices de caractères du site web d'exemple. Pour la mise en page actuelle, j'opte de toute façon pour les réglages suivants :
• Verdana gras
• 20 pixels
• Couleur de police blanche
Vous pouvez maintenant ajouter les différents éléments de menu de cette manière. Il est préférable de copier le niveau dans lequel se trouve le premier élément de menu et de le coller en tant que nouveau niveau. Vous pourrez ensuite adapter le texte de ce niveau. Créez ainsi le menu supérieur.
Le menu supérieur doit recevoir un effet de survol. Ainsi, lorsque vous survolez les différents éléments de menu avec le curseur, la couleur de fond change. Cet aspect doit également être visualisé dans la maquette. Pour cela, choisissez la couleur de survol souhaitée et copiez l'un des niveaux de menu existants. Attribuez cette couleur à ce niveau. Dans l'exemple actuel, je pars d'un dégradé de couleur bleue. Ensuite, insérez le texte de l'élément de menu. Vous aurez alors déjà une idée de l'apparence finale du menu.


