La propriété color décrit la couleur avant-plan (couleur du texte) des éléments. Les couleurs peuvent être spécifiées de différentes manières. Classiquement, on utilise des valeurs hexadécimales. Ces valeurs commencent toujours par un dièse. Ensuite, on a généralement trois paires de chiffres et/ou lettres. Ceux-ci représentent le rouge, le vert et le bleu. Ainsi, les couleurs sont toujours spécifiées selon le schéma suivant :
RRGGBB
La spécification #ffffff donne une couleur blanche. En revanche, si l'on utilise #000000, le noir est affiché comme couleur. Dans les éditeurs HTML "raisonnables", il y a des sélecteurs de couleurs correspondantes.
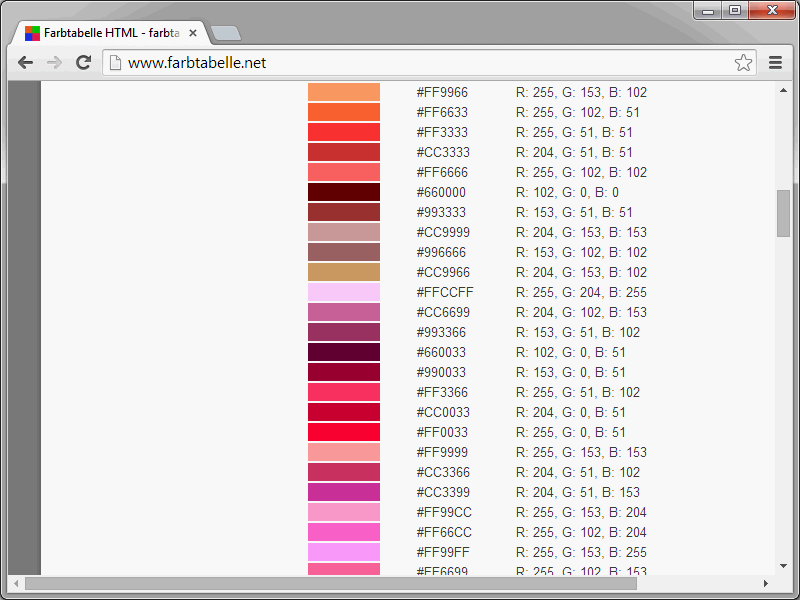
Vous pouvez déterminer les codes hexadécimaux à l'aide de. De plus, de nombreux sites Web (par exemple http://www.farbtabelle.net/) fournissent des aperçus correspondants pour les couleurs.
En CSS, il est possible de raccourcir l'écriture des valeurs de couleurs hexadécimales. Cependant, ce principe ne s'applique pas à toutes les valeurs de couleurs. Cela fonctionne en réalité que si une valeur se compose de trois paires identiques. Des exemples typiques sont les définitions de couleurs pour le noir et le blanc. Habituellement, on les note de la manière suivante :
.schwarz {
color: #000000;
}
.weiss {
color: #ffffff;
}
Cette syntaxe peut également être raccourcie.
.schwarz {
color: #000;
}
.weiss {
color: #fff;
}
En CSS, les valeurs RGB sont également autorisées. Ici, les valeurs décimales de 0 à 255 sont spécifiées, séparées par des virgules. L'ordre des valeurs de couleurs correspond à celui des couleurs hexadécimales.
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
Comme l'exemple le montre, des valeurs en pourcentage sont également possibles, mais elles sont assez rares en pratique. Une autre variante pour les définitions de couleurs sont les mots-clés de couleur. Voici quelques exemples :
• black
• red
• blue
• yellow
• white
• green
Une définition correspondante pourrait ressembler à ceci :
p {
color: white;
background: black;
}
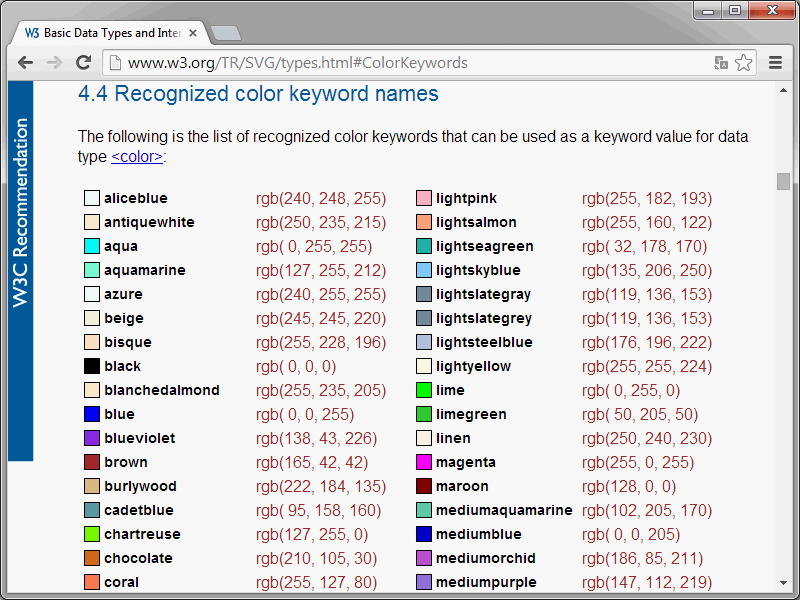
Notez que avec CSS3, la palette des mots-clés de couleur disponibles a été considérablement élargie. CSS3 a repris les noms de couleur de la spécification SVG. Une liste des noms de couleur disponibles se trouve à l'adresse http://www.w3.org/TR/SVG/types.html#ColorKeywords.
Définir l'arrière-plan
Avec background, il s'agit d'une combinaison des valeurs possibles suivantes, qui seront présentées en détail plus loin dans ce tutoriel :
• attachment-arrière-plan
• background-color
• background-image
• background-position
• background-repeat
Les différentes spécifications sont à noter séparément par des espaces. L'ordre dans lequel cela se fait n'a pas d'importance. Toutes les valeurs ne doivent pas obligatoirement être spécifiées.
Un exemple :
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}Couleurs d'arrière-plan
Pour attribuer une couleur d'arrière-plan à un élément, on utilise la propriété background-color.
div {
background-color: #009999;
}
On spécifie la couleur souhaitée comme valeur.
Images d'arrière-plan
background-image définit une image en arrière-plan. Lorsque cette propriété est indiquée dans une feuille de style CSS externe, les chemins relatifs se réfèrent au répertoire dans lequel se trouve le fichier CSS.
• none – aucune image d'arrière-plan
• URI – chemin d'accès de l'image
Voici un exemple à ce sujet.
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Bienvenue sur PSD-Tutorials.de!
</div>
Cependant, veuillez agir avec prudence lors de l'utilisation d'images d'arrière-plan. Car des images d'arrière-plan trop voyantes ne facilitent pas vraiment la lisibilité des textes.
Il y a bien sûr des sites Web où seule l'apparence compte. Ici, vous pouvez certainement travailler avec des arrière-plans plus voyants.
Arrière-plans en défilement
Pour les éléments plus longs, l'image d'arrière-plan se déplace lors du défilement de la page. Avec background-attachment, cela peut être empêché.
• fixed – défilement avec l'élément
• scroll – l'image d'arrière-plan reste en place et est alignée sur la fenêtre du navigateur (viewport).
La propriété background-attachment est couramment utilisée en combinaison avec background-image.
Un exemple :
div.fest {
background-image: url(background.gif);
background-repeat: no-repeat;
}La position de l'arrière-plan
La propriété background-repeat détermine à quel endroit l'arrière-plan doit commencer. Le point de référence est l'élément pour lequel l'image a été définie.
• Pourcentage - une ou deux valeurs qui déterminent la distance de l'image du coin supérieur gauche de l'élément. Dans le cas de deux valeurs, le premier représente la distance horizontale et le second la distance verticale. Le point de référence n'est pas le coin supérieur gauche de l'image, mais un point à l'intérieur de l'image, également indiqué par les valeurs x/y.
• Longueur - détermine la distance de l'image de son coin supérieur gauche au coin supérieur gauche de l'élément. Une seule ou deux valeurs sont autorisées. Si deux valeurs sont fournies, le premier détermine la distance horizontale, le second la distance verticale.
En outre, les mots-clés suivants sont également possibles :
• left - aligné à gauche horizontalement
• center - centré
• right - aligné à droite horizontalement
• top - aligné verticalement en haut
• bottom - aligné verticalement en bas
Voici un exemple de ce à quoi cela peut ressembler :
p {
background-position: 8em top;
}Images d'arrière-plan répétées
Si une image d'arrière-plan est plus petite que la zone affichée, la façon dont elle se répète peut être déterminée en utilisant background-repeat.
• repeat - l'image d'arrière-plan est répétée en remplissant l'élément à la fois verticalement et horizontalement.
• repeat-x - l'image est répétée uniquement horizontalement.
• repeat-y - l'image est répétée uniquement verticalement.
• no-repeat - l'image n'est pas répétée.
Voici un exemple à ce sujet :
body {
background-repeat: repeat-y;
}
Dans ce cas, l'image se répétera uniquement verticalement.
En utilisant repeat-y, la répétition se fait uniquement horizontalement.
Ce didacticiel a montré à quel point le CSS est puissant en matière de couleurs et d'images.


