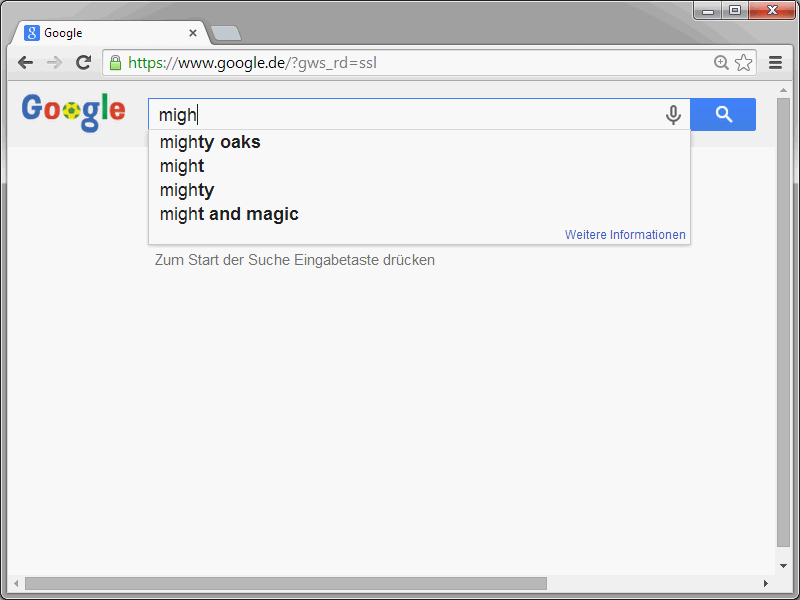
La fonction d'autocomplétion est désormais une fonctionnalité très appréciée sur Internet. Lorsque l'on tape quelque chose dans un champ de formulaire, les navigateurs - lorsque la fonction est activée et prise en charge par le navigateur - proposent une liste de suggestions de mots.
Ce type d'applications peut désormais être mis en œuvre très facilement. Pour ce faire, on attribue à l'élément input l'attribut autocomplete.
<input type="text" autocomplete="on" />
La valeur on active l'autocomplétion pour le champ. Désormais, le navigateur mémorise les valeurs saisies dans le champ et les propose ultérieurement dans une liste déroulante. Cela permet de remplir les formulaires beaucoup plus rapidement.
Cependant, ce comportement n'est pas souhaité pour tous les champs. Dans de tels cas, l'autocomplétion peut être désactivée de manière explicite. Pour ce faire, on attribue la valeur off à l'attribut autocomplete.
<input type="text" autocomplete="off" />
Alternativement, on peut également ajouter l'attribut autocomplete à l'élément form. Selon que la valeur utilisée est on ou off, la fonction d'autocomplétion pour l'ensemble du formulaire sera activée ou désactivée.
<form autocomplete="on"> .. </form>
Cependant, des indications contraires à l'intérieur du formulaire prévalent.
<form autocomplete="on"> Nom : <input type="text" name="vname" autocomplete="off" /><br /> Prénom : <input type="text" name="nname" /><br /> Code postal : <input type="text" name="plz" /><br /> Ville : <input type="text" name="ort" /> </form>
Dans cet exemple, l'autocomplétion serait appliquée à tous les champs du formulaire, car la valeur de l'attribut autocomplete dans l'élément form d'introduction est définie sur on. La seule exception est le champ vname, pour lequel l'autocomplétion a été explicitement désactivée.
Pour que l'autocomplétion fonctionne, cette fonctionnalité doit être prise en charge par le navigateur respectif et ne doit pas avoir été désactivée. De plus, seules les valeurs déjà saisies précédemment seront affichées dans la liste de suggestions.
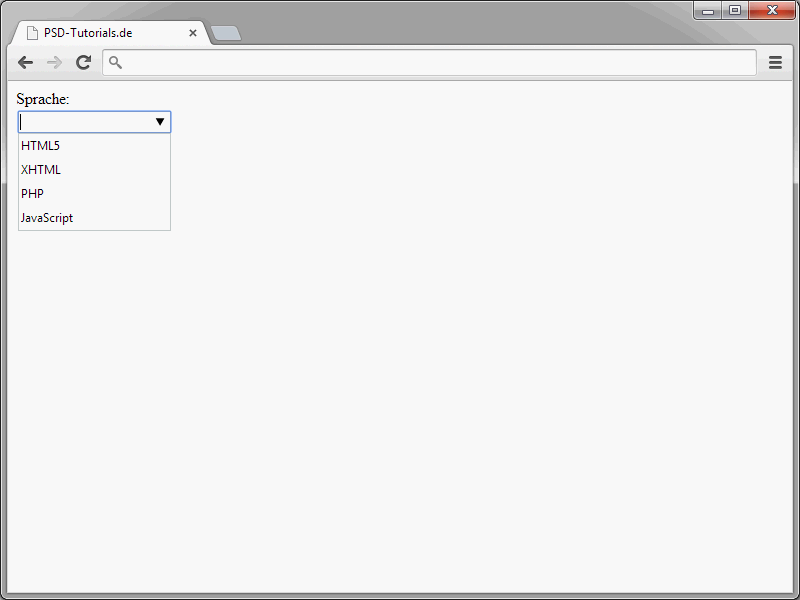
Pour influer réellement sur les valeurs de la liste de suggestions, la balise datalist a été introduite avec HTML5. Cette balise n'a pas de sortie visible dans le navigateur. Les sous-éléments option permettent de définir les valeurs des listes de suggestions. Voici un exemple:
<div> Langue : <br /> <input type="text" autocomplete="on" list="sprache" /> </div> <datalist id="sprache"> <option value="HTML5"></option> <option value="XHTML"></option> <option value="PHP"></option> <option value="JavaScript"></option> </datalist>
Avec l'attribut list de l'élément input, une connexion logique est établie entre le champ de saisie et la balise datalist. Pour ce faire, les mêmes valeurs doivent être utilisées pour les attributs list et id de l'élément datalist.
Définir le focus
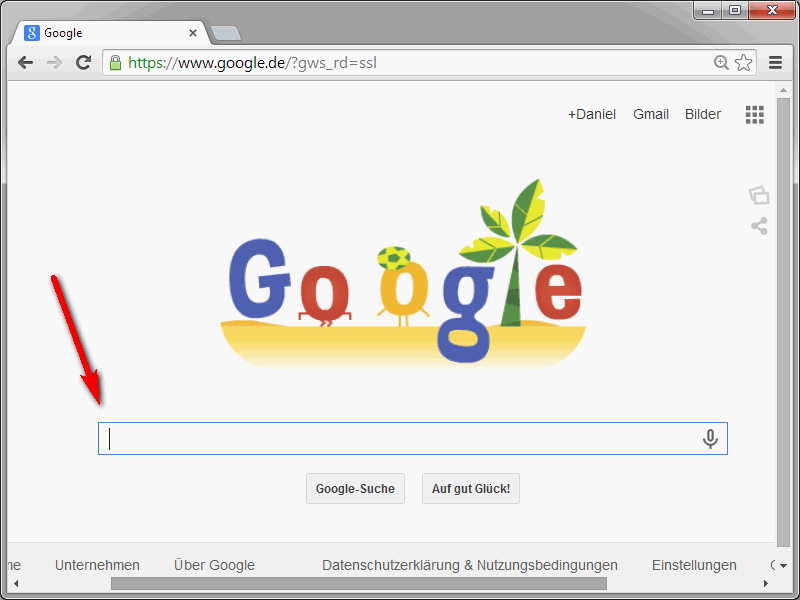
Un champ de formulaire peut automatiquement se voir attribuer le focus lors du chargement de la page. Vous connaissez probablement cette fonctionnalité de la page d'accueil de Google, par exemple. Lorsque cette page est chargée, vous pouvez immédiatement taper votre terme de recherche sans avoir besoin de placer manuellement le curseur dans le champ de recherche/saisie.
En HTML5, il existe l'attribut autofocus pour de tels cas. Cet attribut permet au champ de formulaire marqué de recevoir automatiquement le focus lors du chargement de la page.
Voici un exemple:
<form> <input name="suchfeld" autofocus="autofocus" /> <input type="submit" value="Suche" /> </form>
Les navigateurs qui ne reconnaissent pas l'attribut autofocus l'ignorent simplement. Cela n'a pas d'effets négatifs. (Cependant, dans ce cas, le champ ne sera évidemment pas focalisé).
Vérifier les saisies
Jusqu'à présent, les saisies de formulaires ne pouvaient être vérifiées qu'avec les outils HTML de base. Si l'on voulait par exemple vérifier si un utilisateur avait effectivement saisi une adresse e-mail dans un champ de formulaire, on avait généralement recours à JavaScript ou PHP. Dans HTML5, de telles "acrobaties" ne sont plus nécessaires. Car désormais, HTML dispose d'une API de validation. Et celle-ci est assez puissante. Avec très peu d'efforts, les saisies de formulaires peuvent désormais être vérifiées.
HTML5 définit certaines règles selon lesquelles les champs sont validés. Par exemple, les champs de saisie de type email sont vérifiés pour déterminer si une adresse e-mail syntaxiquement correcte a été saisie.
• url - Vérifie sur URL
• email - Vérifie sur adresse e-mail
• range - Vérifie sur nombre décimal
• number - Vérifie sur nombre décimal
Pour marquer un champ comme obligatoire, lui assigner l'attribut required.
<input id="vname" name="vname" type="text" required="required" />
Un champ marqué de cette manière doit être rempli, il ne peut donc pas être vide.
Mais attention : pour que les champs soient validés, certaines conditions doivent être remplies.
• L'élément doit avoir l'attribut name.
• L'élément doit être à l'intérieur d'un élément form, donc dans un formulaire HTML. Alternativement, la connexion au formulaire peut également être établie via l'attribut form.
• L'élément ne doit pas avoir les attributs readonly ou disabled.
Une bonne utilisation serait donc la suivante :
<form action="form.php">
<input id="vname" name="vname" type="text" required="required" />
<input type="submit" />
</form>
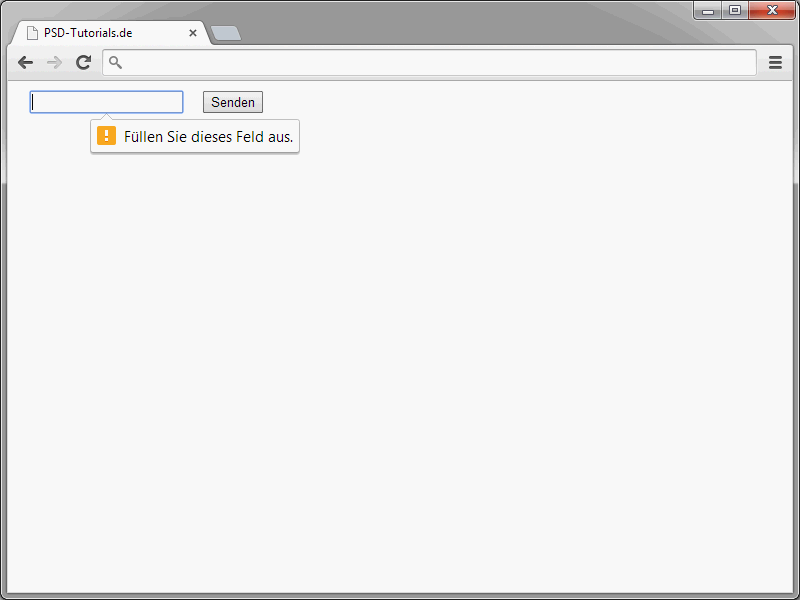
Ici, le navigateur vérifierait si le champ est rempli. Si le champ est vide et que malgré tout on essaie d'envoyer le formulaire, le navigateur devrait afficher un message d'erreur.
Au cours de cette série, il a déjà été mentionné à plusieurs reprises les types de champs de formulaires email, range, number, tel et url. Ces champs sont vérifiés non seulement pour vérifier s'ils contiennent une valeur, mais aussi pour vérifier si la valeur saisie est correcte.
<form action="form.php">
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
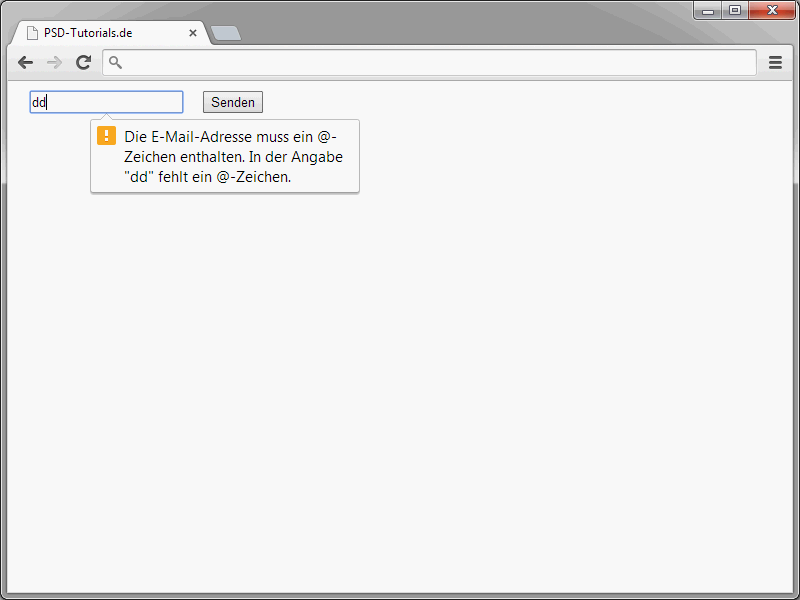
Par exemple, avec les champs de type email, il est vérifié si la valeur saisie est effectivement une adresse e-mail syntaxiquement correcte. Si ce n'est pas le cas, le navigateur affiche un message d'erreur.
Les navigateurs sont responsables de l'affichage des messages d'erreur.
Ne pas valider automatiquement les champs
Ce n'est pas toujours souhaitable de valider automatiquement les entrées. Si l'on souhaite empêcher la validation de l'ensemble du formulaire, on attribue à l'élément form d'introduction l'attribut novalidate.
<form action="form.php" novalidate>
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
Alternativement, l'attribut formnovalidate peut être ajouté à un bouton de soumission. Cela peut être intéressant par exemple, si en plus d'un bouton d'envoi, on propose un bouton pour enregistrer le formulaire en local.
<form action="form.cgi" method="post">
<input id="email" name="email" type="email" />
<input type="submit" name="submit" value="Envoyer" />
<input type="submit"
formnovalidate="formnovalidate" value="Enregistrer" />
<input type="submit"
formnovalidate="formnovalidate" value="Se déconnecter" />
</form>
Dans ce cas, le formulaire ne sera validé que via le premier bouton d'envoi. Les deux autres servent à la sauvegarde et à la déconnexion. Dans ces cas, une validation n'est pas nécessaire.


