Vous pouvez cibler les éléments enfants appelés. Ce sont ceux qui sont directement subordonnés à d'autres éléments. Cela semble un peu abstrait, mais peut être expliqué facilement à l'aide d'un exemple.
<body> <p>Paragraphe 1</p> <p>Paragraphe 2</p> <p>Paragraphe 3</p> </body>
Ici, le corps est l'élément parent. Les éléments p sont respectivement des éléments enfants de body. En se basant sur cette connaissance, le sélecteur d'éléments enfants peut être utilisé.
body>p {
color: blue;
}
Cette syntaxe définit que tous les paragraphes qui sont des enfants directs de body ont une couleur bleue.
L'exemple suivant montre à nouveau les différences entre les deux instructions body p et body>p.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Paragraphe 1</p>
<p>Paragraphe 2</p>
<p>Paragraphe 3</p>
<div>
<p>Paragraphe 4</p>
</div>
</body>
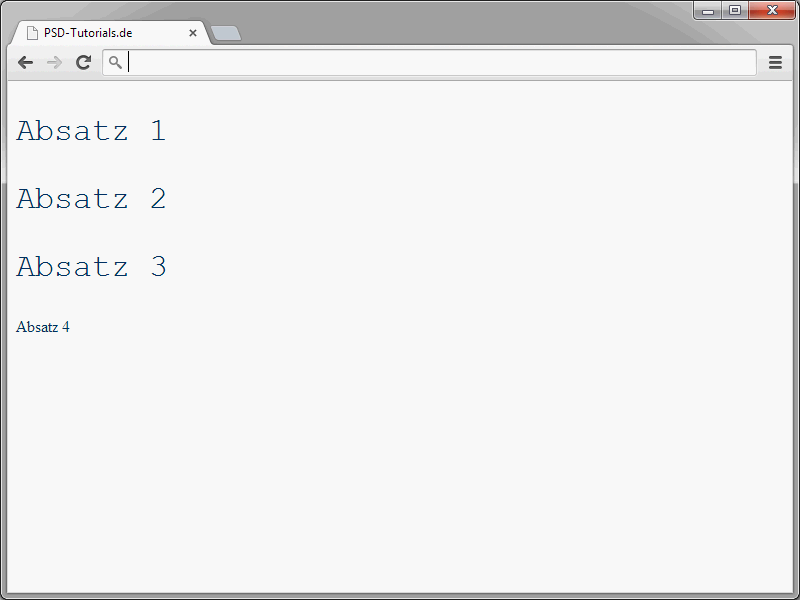
</html>Les trois premiers paragraphes de texte définis sont des enfants directs de body. L'instruction body p attribue une couleur bleue à tous les paragraphes de texte. body>p, en revanche, affecte uniquement les trois premiers paragraphes de texte. C'est pourquoi ces paragraphes sont également affichés dans une police plus grande.
Ensuite, je vais vous présenter le sélecteur d'éléments suivants. Ce sélecteur cible un élément qui suit immédiatement un autre élément et qui a le même élément parent. Un exemple à nouveau:
h1+p {
color: blue;
}
Cette syntaxe définit que la couleur du texte d'un paragraphe est bleue. Cependant, cela ne s'applique que si le paragraphe suit immédiatement un titre de premier ordre.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
h1+p {
color: blue;
}
</style>
</head>
<body>
<h1>Titre</h1>
<p>Paragraphe 1</p>
<h2>Titre</h2>
<p>Paragraphe 2</p>
<p>Paragraphe 3</p>
<div>
<p>Paragraphe 4</p>
</div>
</body>
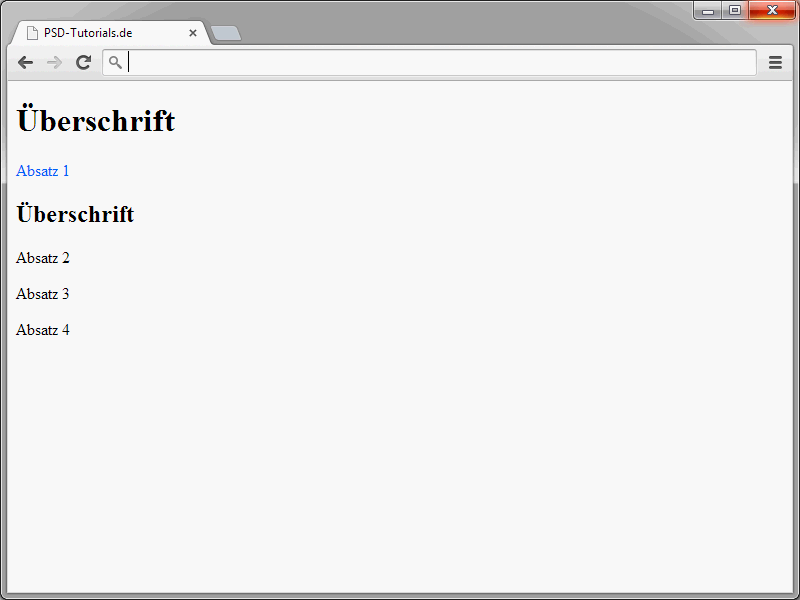
</html>Consultez le résultat dans le navigateur.
Seul le premier paragraphe s'affiche en bleu ici. Les autres paragraphes sont noirs. Cela est dû au fait que ces éléments p ne suivent pas de h1, mais de h2.
En ce qui concerne les éléments suivants, CSS3 a introduit d'autres possibilités. Il est désormais possible d'accéder à tous les éléments suivants d'un élément spécifique. Un exemple:
h1~p {
color: red;
}
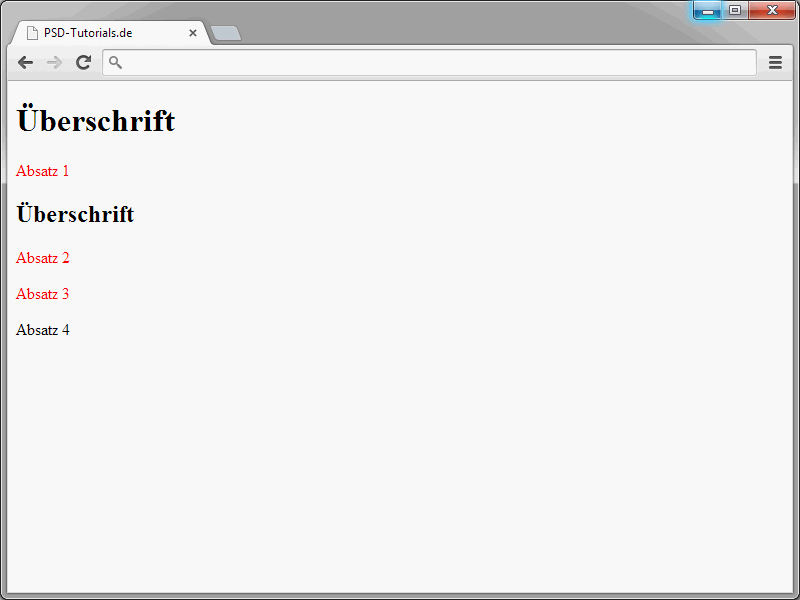
Cette syntaxe cible tous les paragraphes qui suivent un h1.
Il est d'ailleurs possible de cibler non seulement directement des éléments, mais aussi d'accéder aux attributs des éléments.
Voici quelques-uns de ces sélecteurs:
• [att] - L'élément doit simplement contenir l'attribut. Il est indifférent de savoir si une valeur est transmise ou non.
• a[href] - Tous les liens hypertexte (<a href=…>) sont sélectionnés. Cela ne s'applique cependant pas aux définitions d'ancre (<a name=…>).
• [align=left] - Marque tous les éléments dont l'attribut align a la valeur left.
• [attr~=value] - Marque tous les éléments où la valeur est contenue dans une liste de valeurs séparées par des espaces.
• [attr|=value] - Marque un élément si la valeur spécifiée est au début d'une chaîne de caractères séparée par un tiret.
• img[width="200"] - Ici sont marquées toutes les images ayant une largeur de 200 pixels.
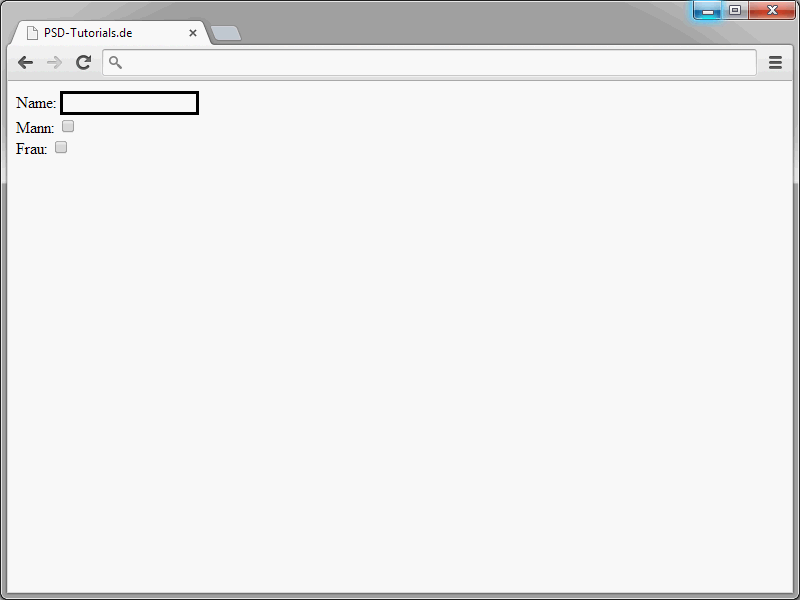
La question se pose naturellement de savoir quand on pourrait avoir besoin de tels sélecteurs d'attributs. Pensez par exemple à un formulaire et aux cases à cocher qui y sont définies. Les cases à cocher sont - comme vous le savez maintenant - définies via l'élément input. Le problème ici est que l'élément input est également utilisé pour définir les champs de texte normaux. Ainsi, il n'est pas possible de formater différemment les cases à cocher et les champs de texte. C'est précisément à ce stade que les sélecteurs d'attributs entrent en jeu. Pour mieux les comprendre, jetez un coup d'œil à l'exemple suivant:
<body> Nom : <input type="text" id="nom" /> <br /> Homme : <input type="checkbox" name="sexe" id="sexe" /> <br /> Femme : <input type="checkbox" name="sexe" id="sexe" /> </body>
Divers éléments de formulaire ont été définis ici.
• un champ de texte
• deux cases à cocher
Ces champs doivent être formatés.
input {
border:3px solid #000;
width: 10em;
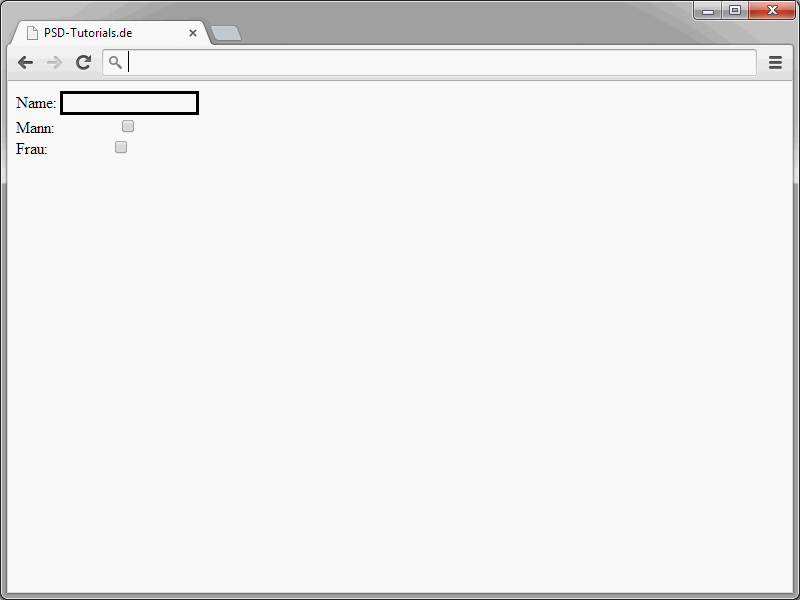
}Les champs sont attribués un cadre et une largeur.
Le problème est le suivant : la largeur définie devrait en réalité s'appliquer uniquement au champ de saisie de texte, et non pas aux cases à cocher. Toutefois, en utilisant le sélecteur d'élément, il n'est pas possible de distinguer les différents types de champs. Pour permettre une telle distinction, on utilise des sélecteurs d'attribut. Voici un exemple de ce à quoi cela pourrait ressembler :
input[type="checkbox"] {
width: auto;
}
Avec le sélecteur montré, seuls les éléments input ayant la combinaison d'attributs type="checkbox" seront affectés.
Répétitions
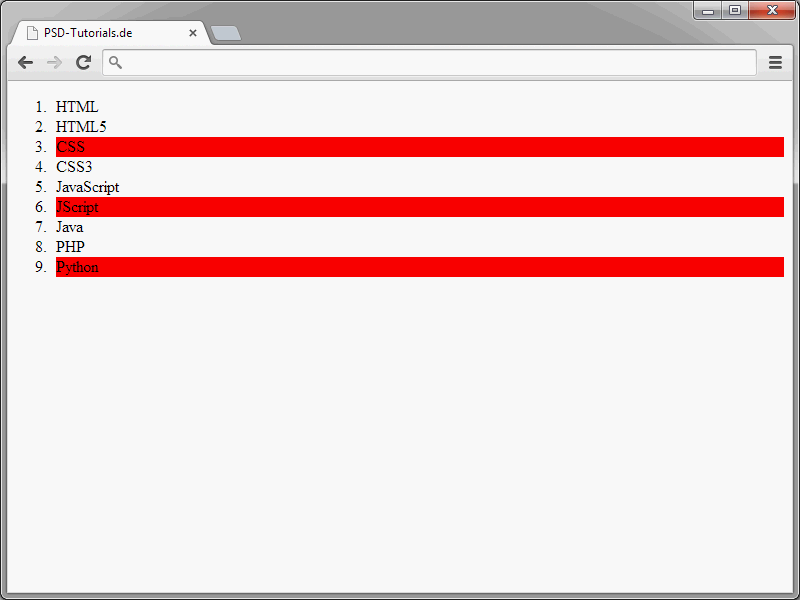
Le CSS offre enfin la possibilité de s'adresser aux répétitions. Bien sûr, la question se pose de l'utilité d'une telle fonctionnalité. Ces sélecteurs sont utiles, par exemple, lorsque l'on veut styliser chaque deuxième ligne d'un tableau avec une couleur différente. Avant de présenter les sélecteurs disponibles, voici un exemple très typique :
<ol id="sprachen">
<li>HTML</li>
<li>HTML5</li>
<li>CSS</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JScript</li>
<li>Java</li>
<li>PHP</li>
<li>Python</li>
</ol>
Il s'agit d'une liste de listes normale. En utilisant du CSS, chaque troisième élément de la liste doit se voir attribuer une couleur de fond.
Pour cela, on utilise le sélecteur nth-child(). Ce sélecteur cible chaque n-ième enfant.
#sprachen li:nth-child(3n) {
background-color: red;
}
Les sélecteurs suivants sont disponibles :
• :root - Avec le sélecteur :root, il est possible de cibler la racine d'un document.
• :nth-child(n) - Cible chaque n-ième élément à l'intérieur d'un élément parent. Ce sélecteur est particulièrement utile lorsque plusieurs éléments doivent être stylisés de manière différente. N'est un mot clé fixe pour lequel des opérations mathématiques peuvent être effectuées. n peut être équivalent à la valeur 1.
• :nth-last-child(n) - Cible chaque n-ième élément dans un élément en parcourant les enfants de l'arrière.
• :nth-of-type(n) - Cible chaque n-ième élément du même type HTML sur le même niveau.
• :nth-last-of-type(n) - Cible chaque n-ième élément du même type sur le même niveau, en parcourant les éléments de l'arrière.
• :first-child - Cible le premier enfant à l'intérieur d'un élément.
• :last-child - Cible le dernier enfant à l'intérieur d'un élément.
• :first-of-type - Cible le premier élément du même type HTML à l'intérieur d'un élément parent.
• :last-of-type - Cible le dernier élément du même type HTML à l'intérieur d'un élément parent.
• :only-child - Cible un élément qui n'a aucun élément frère et qui est le seul enfant dans l'élément parent.
• :only-of-type - Cible un élément qui n'a aucun élément frère du même type HTML et qui est le seul enfant de ce type dans l'élément parent.
• :empty - Cible les éléments vides.
Les sélecteurs présentés facilitent grandement le travail avec HTML, car les définitions de classe complexes appartiennent au passé.


