В этом быстром совете я хочу представить вам практичный Экспрессии, с помощью которого вы можете циклически анимировать. Вы сможете повторять анимации и гибко их редактировать.
В качестве примера возьмем маленькую красную точку записи. Мы можем легко создать ее с помощью Формного слоя, без контура, и затем заставить ее мигать, как будто что-то записывает.
Сначала мы подготовим анимацию:
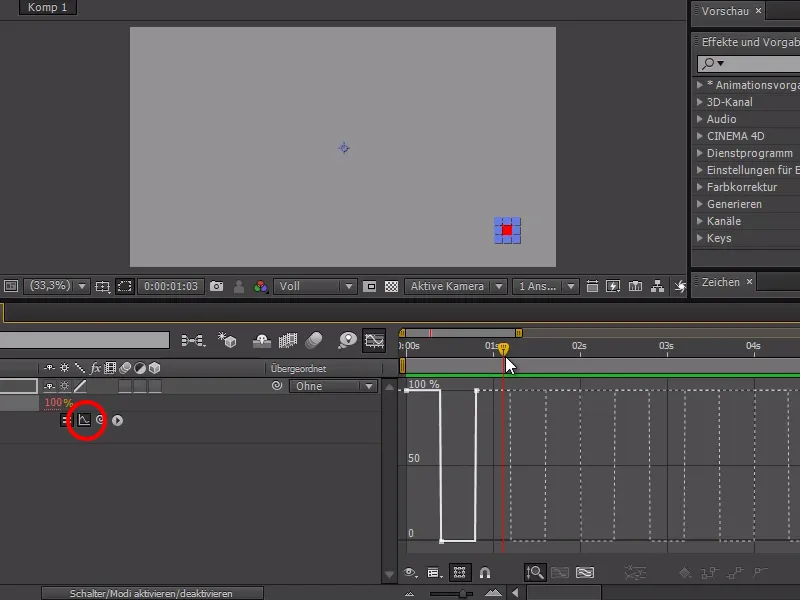
Я перехожу к Непрозрачности красной кнопки и активирую ключевую точку на 100%. Затем я могу щелкнуть правой кнопкой мыши по точке на временной шкале и включить Подавление интерполяции.
С этим настройкой мы получаем только целые значения, без промежуточных. Мы идем немного дальше по временному курсору и устанавливаем Непрозрачность на 0%, а затем снова на 100%.
.webp)
Чтобы это мигание продолжалось в течение 3 часов видеоматериала, мы могли бы все скопировать и вставлять снова и снова. Но это очень не гибко, если мы захотим что-то изменить, например, если мы изменим время между миганиями или захотим получить нерегулярное мигание.
Поэтому мы лучше напишем Экспрессию, чтобы упростить это:
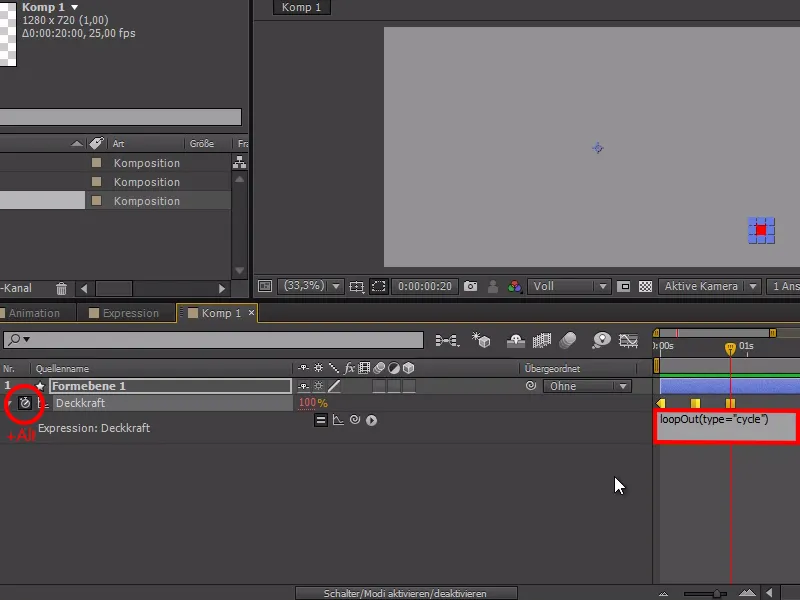
Удерживая Alt-клавишу, я перехожу к ключевой точке и пишу в Экспрессию: loopOut(type="cycle")
Теперь, когда мы активируем кривую Экспрессии, мы видим, как анимация постоянно повторяется. Мы также имеем преимущество в том, что можем гибко изменять время работы и выражение цикла постоянно к этому приспосабливается.
Таким образом, на самом деле мы уже достигли нашей цели - но есть и другие полезные функции для этого.
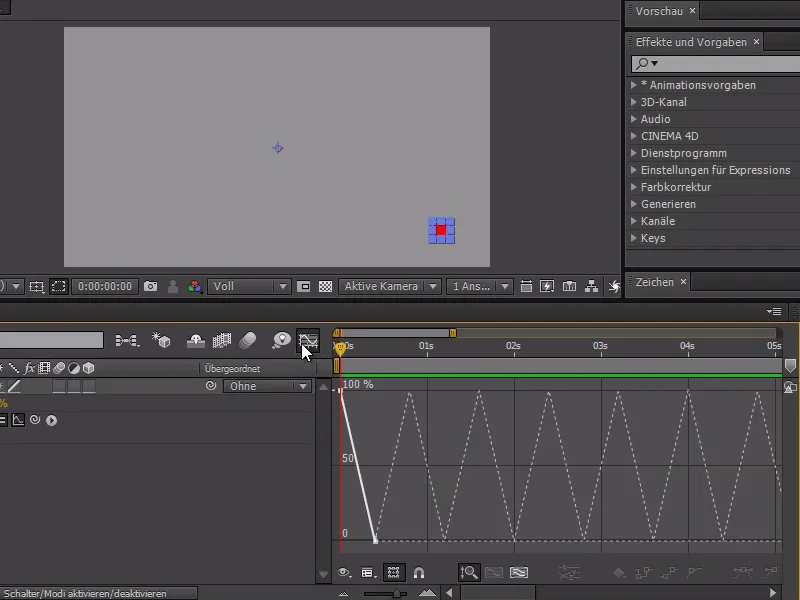
Если мы сейчас изменяем Экспрессию: loopOut(type="pingpong") и снова отключаем Подавление интерполяции, мы можем увидеть "игру" между двумя точками 100% и 0% в постоянном перемещении.
Другим примером может быть ходьба-цикл сложных анимаций. Здесь у меня анимированный смайлик с более крупной анимацией, которую я хочу постоянно повторять.
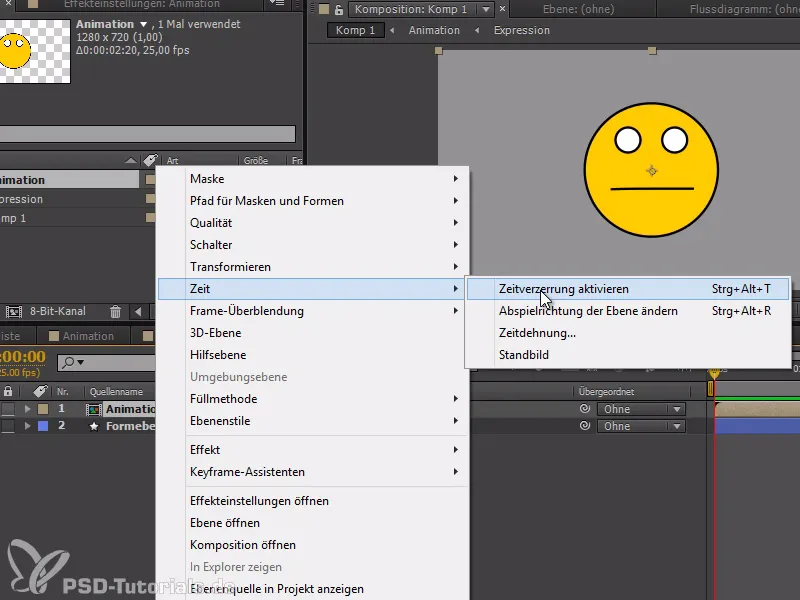
Для этого мне сначала нужно сделать его цикличным - и это можно сделать через Время>Включить искажение времени.
Теперь я могу установить два ключевых кадра в анимации, которые отмечают начало и конец анимации.
Кроме того, я могу снова вставить Экспрессию loopOut(type="cycle"), чтобы эта часть повторялась. В случае с ходьбой-циклом мы должны убедиться, что ключевая точка установлена на предпоследнем кадре и последний кадр удален, так как последний пустой.
Надеюсь, что этот совет вам поможет продолжить.


