Добро пожаловать на тренинг "Анимация в After Effects" от PSD-Tutorials.de. Я - Филипп Сниехота, и буду вести вас через этот курс..webp)
Я хочу погрузиться с вами в мир анимации на примере практического проекта и посмотреть, на что зависит хорошая анимация.
Мы будем использовать After Effects в качестве инструмента и не будем затрагивать основ. Мы не будем учиться создавать композиции, использовать цветные поверхности или применять эффекты, а займемся тем, что делает анимацию качественной. Полученные знания можно легко перенести на множество других областей. Вы даже не обязаны думать только о 2D-анимации в After Effects. Это распространяется даже на 3D и персонажей.
Этот тренинг будет интересен всем, кто интересуется дизайном движения и работает с анимацией.
Мы вместе создадим проект, который я назвал "Анимация легко". Мы сделаем короткий трейлер, который сам разберется с анимацией. Мы шаг за шагом увидим, что такое красивые движения, на чем это основано и какие правила нужно учитывать и применять в After Effects. Речь пойдет о том, как это реализовать, какие советы и хитрости у меня есть и на что нужно обратить внимание.
Практический проект стилистически очень упрощен. Я работал только с двумя цветами, не создавал большие иллюстрации и в целом держал все очень просто. По стилю я вернулся к времени, когда картинки начали двигаться.
Знания об анимации, которые я вам передам, существуют уже почти 100 лет и с тех пор они используются Уолтом Диснеем, Пиксаром и другими крупными анимационными студиями.
Я хочу вместе с вами открыть этот мир и сделать это наиболее доступным способом, чтобы в конце концов вы поняли сущность хорошей анимации. С соответствующей практикой, так как это тоже важно, вы сможете значительно обогатить свои видеопроекты.
Итак, желаю вам удовольствия от прохождения этого тренинга, познавательного времени, и снова увидимся, когда мы затронем основы анимации, а именно базовое творение Уолта Диснея - "Правила Диснея - Часть 1", и затем перейдем к понятию о цвете.
Прежде чем мы начнем и погрузимся в After Effects, хотел бы сказать несколько слов о концепции, сказать несколько слов об этом, что делать до начала.
СтОит подумать, в каком стиле вы хотите двигаться и какой имидж или муд вы хотите передать.
Для этого случая я подумал, давайте отойдем от хай-глосси моушен-графики и блестящих сфер, которые сегодня известны, от Sky и американского телевидения. Давайте вернемся к времени начала анимации, к временам мультиков и Правилам Диснея, и придадим нашему видео небольшой мультипликационный вид.
Конечно, мы не хотим создавать мультипликацию, потому что это слишком трудоемко и мы хотим работать с After Effects. Поэтому мы используем стилистику анимации и затем внедряем это в After Effects. Что поможет нам в этом?
Шаг 1
В этом случае, с точки зрения письма, я уже решился на рукописный шрифт. Этот шрифт не нарисован мной вручную, это шрифт, который вы найдете под названием Amatic на сайте fontsquirrel.com. Благодарю создателя, Вернона Адамса.
У нас есть заглавные и прописные буквы, хотя все они написаны капителью, поэтому у нас есть два варианта шрифта. Прописные буквы - это перерисованные версии заглавных букв.
Красивый шрифт, который хорошо анимируется.
Я покажу вам в одном из последующих уроков, как сделать так, чтобы казалось, будто каждый кадр действительно был нарисован заново.
Для этого я сначала загружу и установлю этот шрифт.
Шаг 2
Чтобы еще больше встроить атмосферу, где картинки начали двигаться, и когда началось кино, примерно в 1900 году, я решил идти по музыкальному пути. Рэгтайм напоминает о Чарли Чаплине, о Лореле и Харди и о всех этих первых опытах телевизионного киноиндустрии, а также анимационной индустрии.
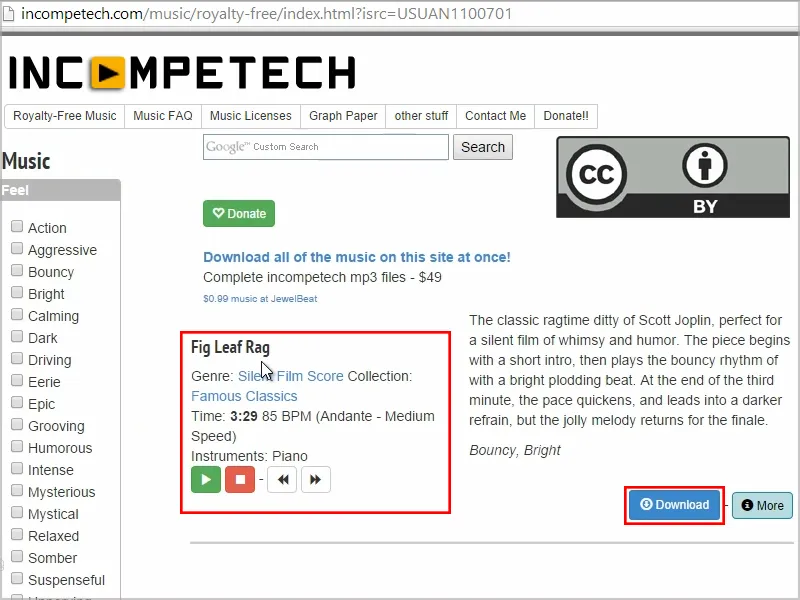
Подходящий трек я нашел на Incompetech.com у Кевина МакЛиода. Удивительный человек, с марта 2006 года здесь и предлагает довольно много песен и стилистик. Особенно здесь есть здорово сделанные новинки, и он также записал "Fig Leaf Rag", классическую работу Скотта Джоплина для немых фильмов.
Точно такой стиль я искал. Этот трек также имеет прекрасные акценты, что всегда хорошо для анимаций. У нас есть определенные части, которые можно анимировать под музыку. В этих частях мы можем замечательно анимировать и даже создавать практически главы.
Я загружу этот музыкальный трек.
Шаг 3
По цветовой гамме я решил оставить это довольно сдержанно в синем с желтым, то есть использовать только два оттенка, которые являются еще и комплементарными друг к другу, и, таким образом, хорошо выделяются друг от друга.
Это работает очень хорошо в обе стороны, так сказать, желтый текст на синем фоне или синий текст на желтом фоне. Могу играть с этим, разделять видео и создавать главы, меняя два цвета прямо посреди анимации, чтобы, например, создать визуальное разделение между объясняющим и вопрошающим положением. Для таких случаев это очень подходит.
Шаг 4
Для этого мы хотим создать установку и сначала создать файл проекта, чтобы мы могли красиво анимировать и сосредоточиться на этом.
Открываем After Effects и из папки со звуком снова берем "Fig Leaf Rag" и импортируем его в After Effects..webp)
Здесь показывается продолжительность 3:29, но, конечно, видео не будет таким длительным. Мы завершим композицию примерно через полминуты.
Шаг 5
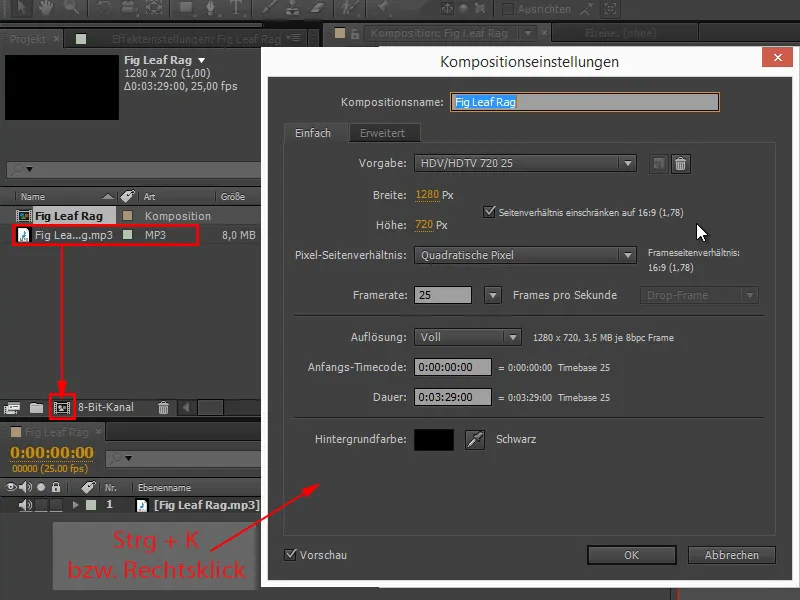
Для начала перетаскиваем "Fig Leaf Rag" на значок композиции и таким образом создаем композицию.
Я проверяю Щелчок правой кнопкой мыши или Ctrl+K настройки композиции. Здесь все прекрасно: Мы берем 720 25 по умолчанию, то есть половину HD с 25 кадрами в секунду (частота кадров), поскольку мы находимся в Европе.
Длину мы пока оставим такой, так у нас будет свободное место сзади. Пока нет необходимости в этом. Подтверждаем нажатием ОК.
Шаг 6
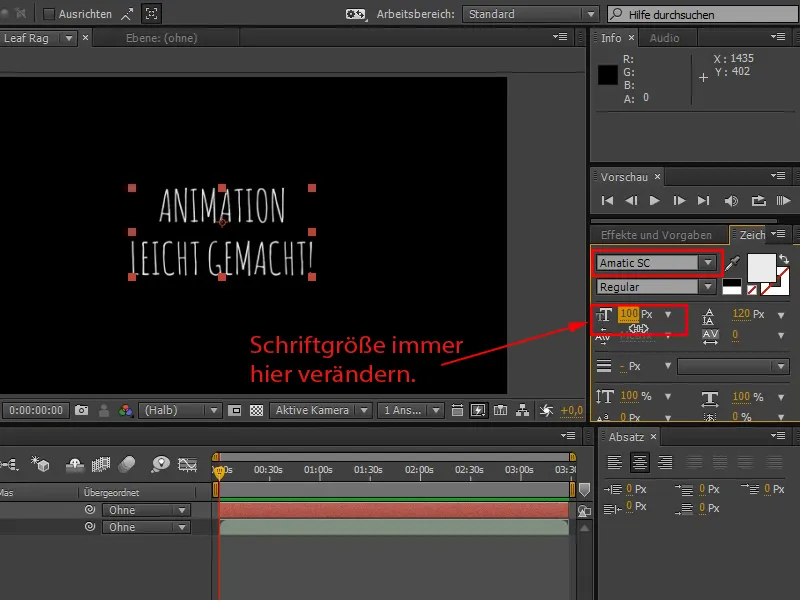
Шрифт установлен и настроен: Amatic SC.
Я пишу "Анимация сделана легкой" и немного увеличиваю размер шрифта.
Небольшая рекомендация на этом этапе: Я всегда бы рекомендовал устанавливать размер шрифта в панели управления. Я всё время вижу, как люди пишут текст и потом масштабируют его, удерживая клавишу Shift-, используя края. Я бы от этого отговорил, потому что в этом случае вы на самом деле только изменили масштаб слоя. Качественно это, конечно, не проблема, потому что тексты в After Effects векторные, но если вы хотите структурировать различные тексты единообразно, стоит избегать излишнего использования различных размеров шрифтов. И тут возникает проблема, как придать им одинаковый размер.
Увеличение масштаба я бы оставил для увеличения и приближения. Для оформления и основной компоновки я бы рекомендовал использовать палитру символов и размер шрифта.
У меня есть еще один совет для вас по работе с текстом:
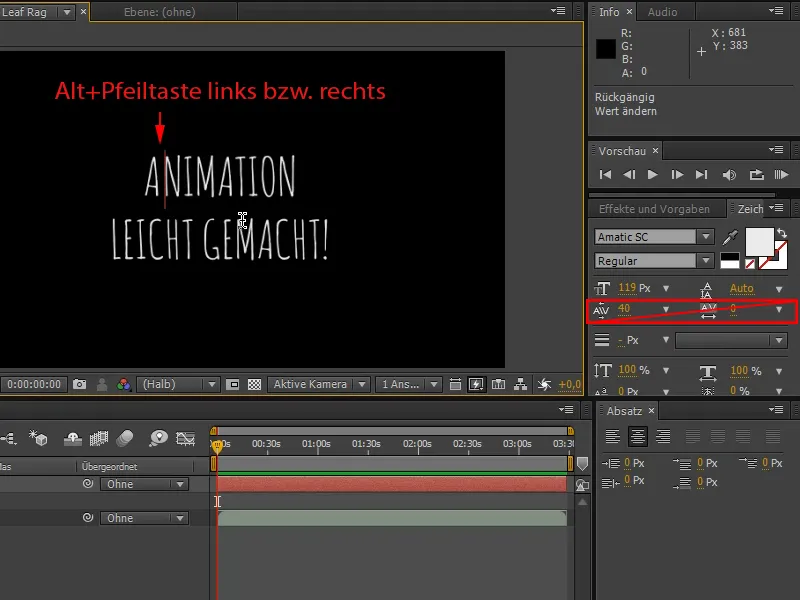
Если вы наводите курсор на текст, вы можете регулировать расстояние между отдельными буквами, то есть ширину между символами (также называемое интерлинированием), очень удобно настраивать в отдельности.
Часто вижу людей, которые используют слайдер в панели управления - когда я выделяю всё, я имею здесь полную ширину строки - и пытаются кернить текст. Это мазохистский способ сделать это. С помощью Alt+стрелка влево или вправо я могу это сделать действительно комфортно и при этом оставаться посреди текста. Я могу хорошо интерлинировать текст, пока он мне не понравится.
В нашем случае немного неудачное интерлинирование не имеет значения, поскольку мы здесь все равно в стиле рукописи, и идеальное интерлинирование здесь не так важно, как это было бы у шрифта без засечек.
Шаг 7
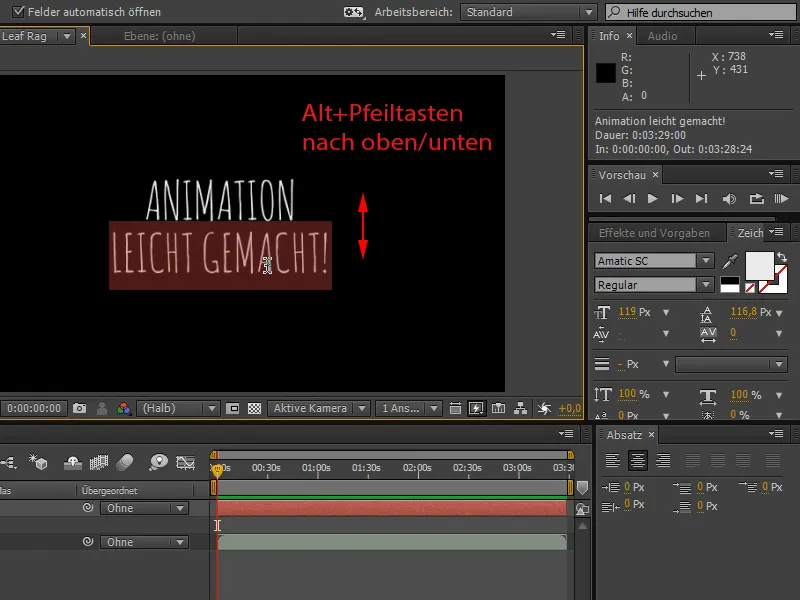
Теперь хочу поменять межстрочный интервал. Здесь также есть слайдер, или вы можете трижды щелкнуть на второй строке, тогда будет выделена вся строка.
И тогда вы можете удобно, удерживая клавишу Alt- и нажимая стрелки вверх или вниз, разместить строку так, как вам нравится.
Вот здесь сразу же применяется автоматический размер и постепенно двигается вниз, что для меня лично опять же намного удобнее.