В последнем уроке мы уже установили положения - равномерно распределенные - и еще не обращали внимания на тайминг. Нам нужно приложить еще больше усилий. Если мы попробуем воспроизвести это, мы увидим, что это не так уж и здорово, и что прыгающий мяч отнюдь не такое простое упражнение.
Шаг 1
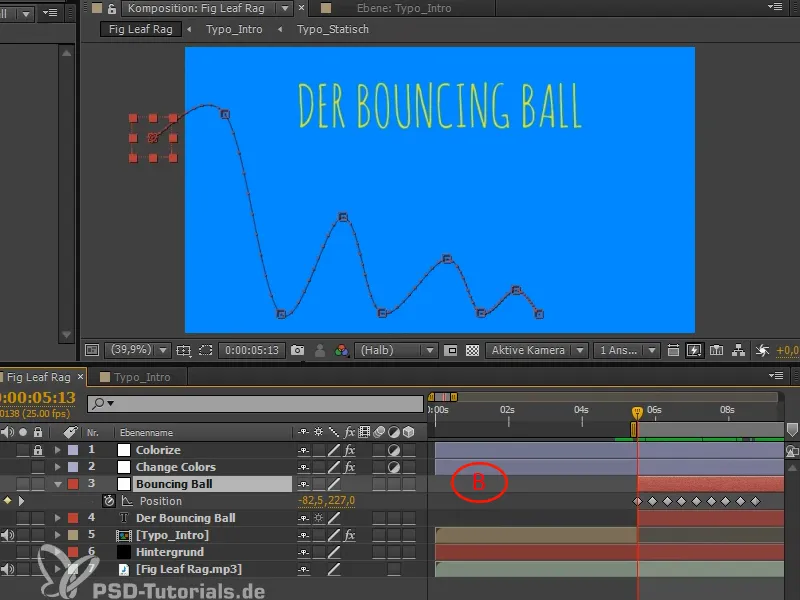
Я нажимаю B, чтобы начать работу здесь. Очень важно, чтобы я не только устанавливал входные и выходные точки, но также всегда определял текущий рабочий диапазон. В противном случае это станет самым большим потребителем времени, когда все придется постоянно отслеживать заново и смотреть все с самого начала.
Используйте рабочий диапазон, чтобы обрезать вашу композицию под текущий диапазон.

Шаг 2
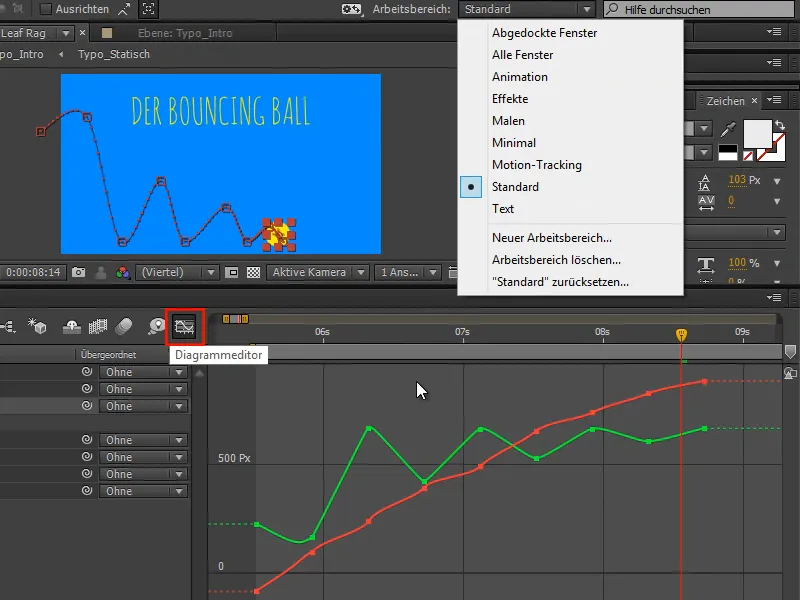
Для точной настройки и того чтобы мяч мог красиво падать, нам нужны кривые в редакторе диаграмм. Если у вас есть второй монитор, используйте его целиком только для кривых. Будьте смелыми и создавайте различные рабочие области, изменяйте их и настраивайте. Нажмите Ü и перейдите в полноэкранный режим в рабочей области.
Шаг 3
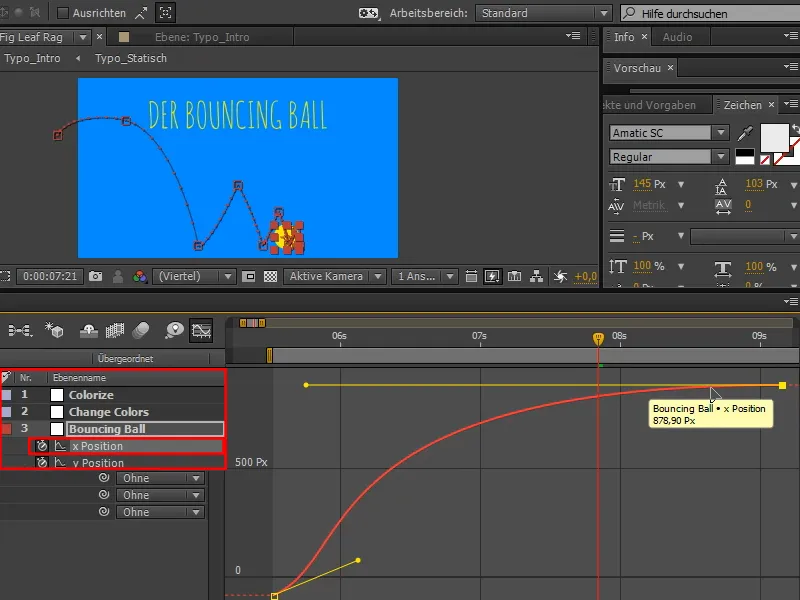
На данный момент я не могу двигать обе кривые независимо друг от друга, потому что After Effects удобно объединяет позиции X и Y. В 95% случаев это удобно, но если вы хотите анимировать, это не поможет.
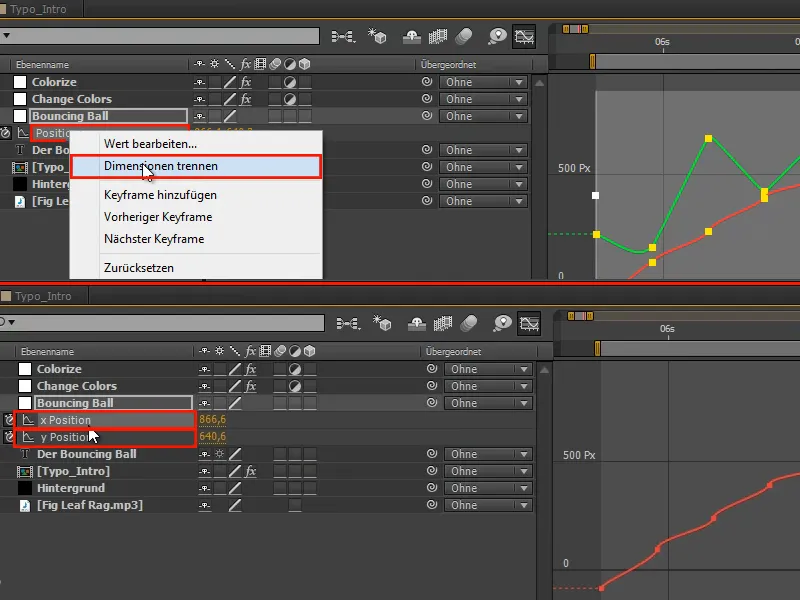
В реальной анимации вам обязательно нужен контроль над кривыми. Вы его получите, если нажмете правой кнопкой мыши на Разделить измерения.
Таким образом мы получаем отдельные позиции X и Y. Если выбрать одну из них, то справа отобразятся соответствующие касательные направления, и там вы сможете правильно работать с кривыми.
Шаг 4
X-позиция при горизонтальном броске - это равномерное движение. Его ничто не задерживает или не останавливает. Поэтому он продолжает двигаться со своей начальной скоростью, пока не замедлится.
Все эти ключевые кадры можно удалить.
Шаг 5
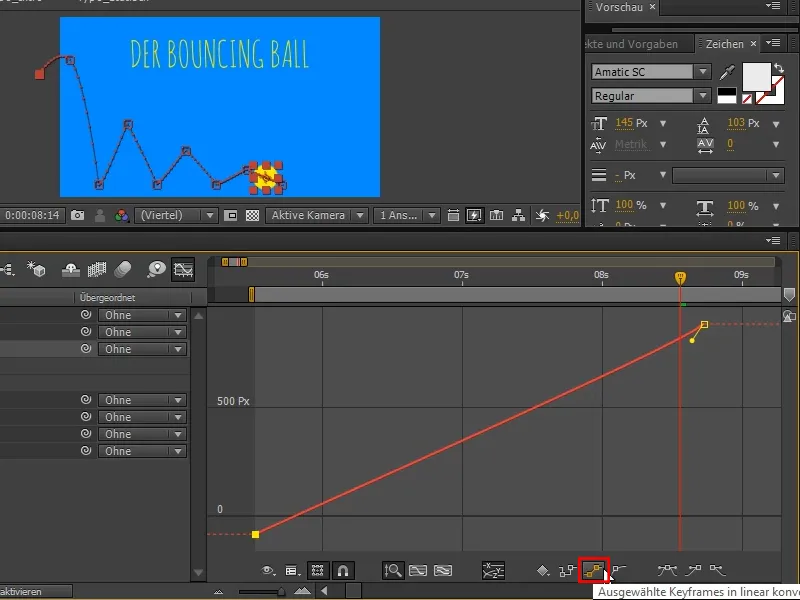
Эту первую часть мы создаем линейно с помощью кнопок или вручную через касательные.
Шаг 6
В конце мяч должен продолжить движение. Для этого мы делаем прямой отрезок и позволяем ему плавно завершиться.
Шаг 7
Вы должны быть в курсе следующего в отношении кривых: Кривая показывает ваше значение. Мы уже касались кривых, это были кривые скорости. After Effects автоматически выбирает между этими двумя.
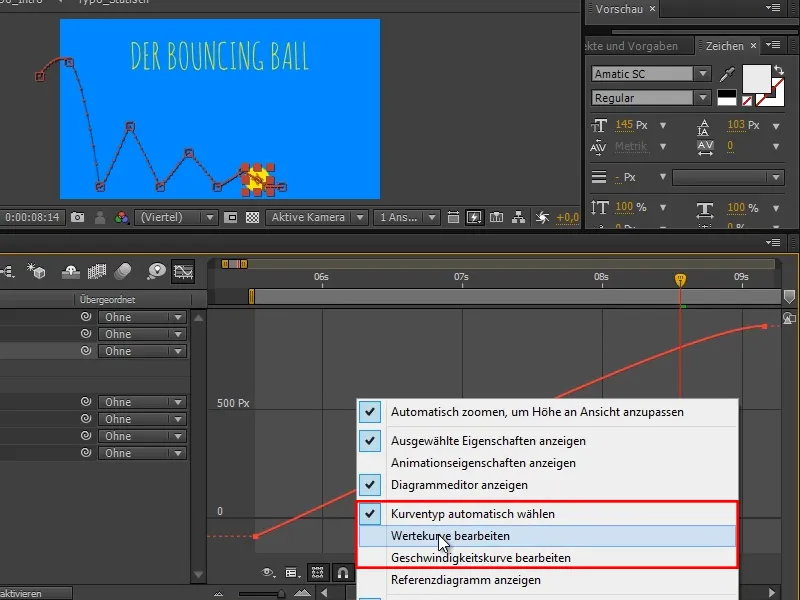
Если я щелкну правой кнопкой мыши в кривых, я могу выбрать между Изменить кривую значения, Изменить кривую скорости или Автоматически выбрать тип кривой.
Автоматически выбрать тип кривой - это настройка по умолчанию.
Я использую Кривую скорости, когда я работаю с многими вещами одновременно.
Я предпочитаю использовать Изменить кривую значения, как только у меня появится такая возможность. Я использую Кривую значений, когда работаю с отдельными вещами, например, с мячом.
Шаг 8
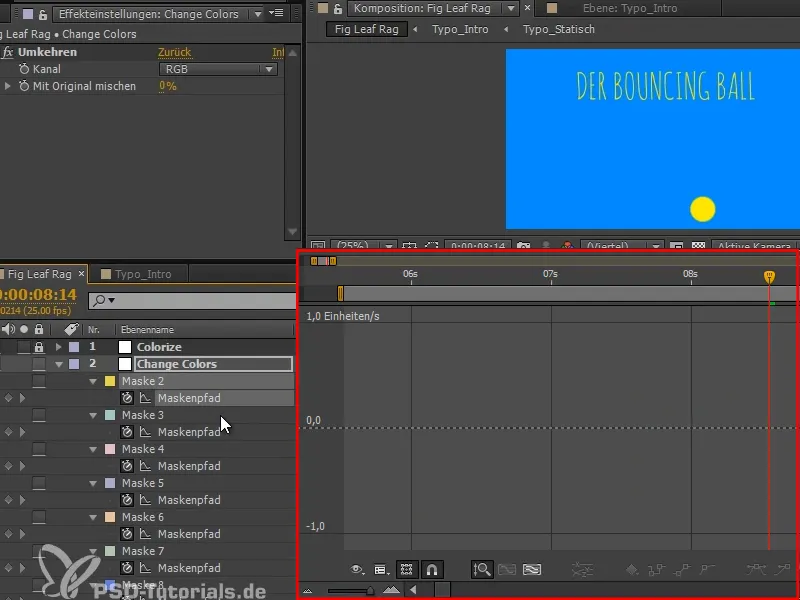
Если я воздействую на много вещей, например, при изменении цвета масок, то нет значения точек, я не могу использовать Кривую значений.
Шаг 9
При Кривая значения вам нужно помнить, что наклон кривой - это скорость; производная кривой, так сказать.
Давайте возьмем ось x, она довольно проста: Если я делаю кривую плоской, как это делаю здесь, то в начале это очень быстро переходит от одного значения к другому, а затем значения меняются уже совсем маленькими шагами.
Чем плосче кривая, тем медленнее движение. Чем круче кривая, тем быстрее движение.
Это очень важный принцип, который нужно постоянно держать в голове. Если движение слишком медленное, делайте кривую круче. Если движение слишком быстрое, делайте кривую плоской. Надо немного думать в этих кривых.
Шаг 10
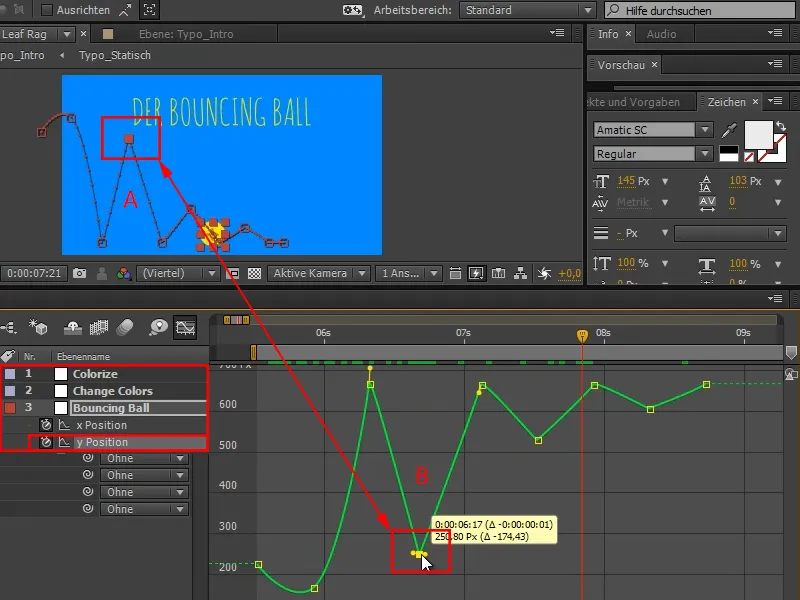
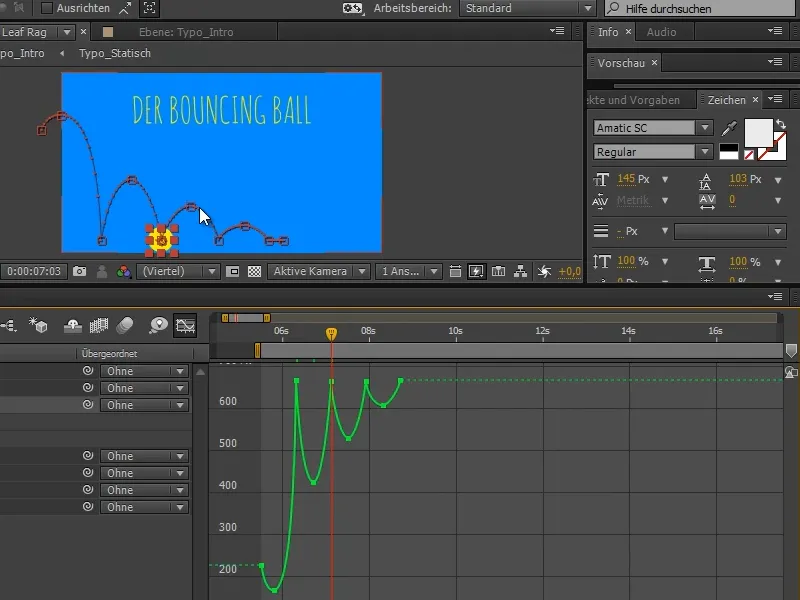
Очень увлекательно становится на кривой y.
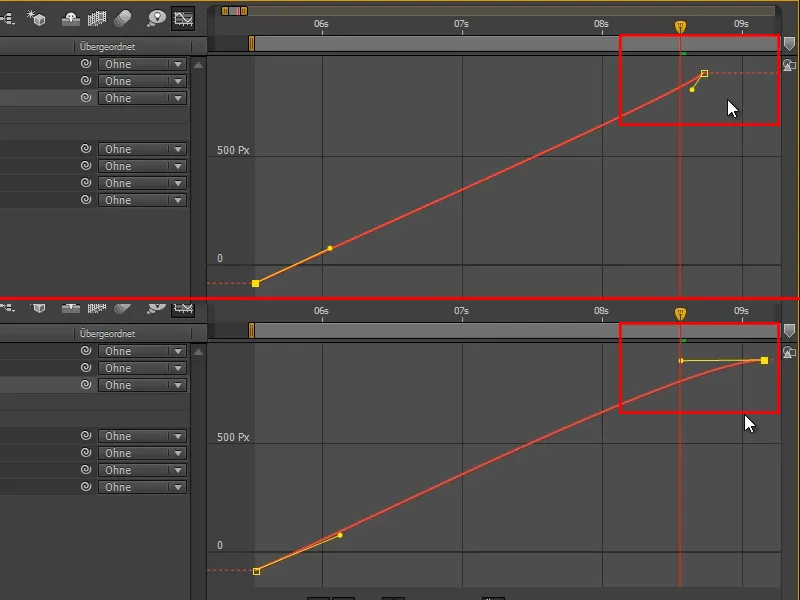
Если мы сравним оба узора (A и B), то уже видим их сходство. Когда я беру одну точку и тяну вниз (B), соответствующая точка (A) поднимается вверх.
Это происходит потому, что система значений After Effects настроена так, что большие значения y находятся внизу, маленькие значения y находятся сверху. Я всегда запоминаю это с помощью веса - если y больше, то тянет вниз.
Обычно должно быть наоборот, но это не проблема. Кривая перевернута, но можно привыкнуть и справиться с этим.
Шаг 11
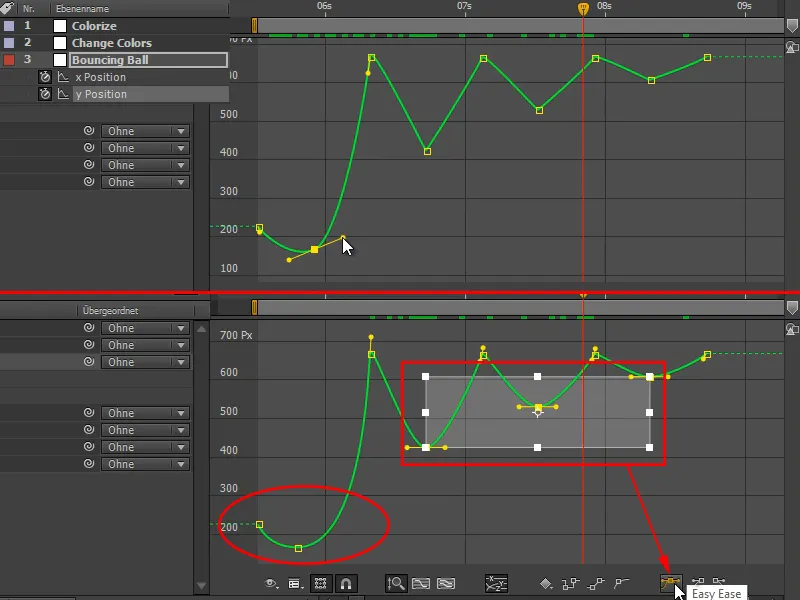
Мы уже поняли, что здесь действует равновесие сил (1). Нам нужна плоская кривая.
Удерживая клавишу Shift-, мы хорошо справимся с этим.
В анимации говорится: "Красивые кривые приводят к красивой анимации". Итак, если вы видите, что дуга не так красива, как здесь, то измените ее, пока кривая действительно не станет красивой.
Затем я выделяю все мои начальные точки и нажимаю Easy Ease (2) …
Шаг 12
Таким образом, я получил эту функциональность и могу сделать кривые еще красивее, сделав их немного плоскими.
Шаг 13
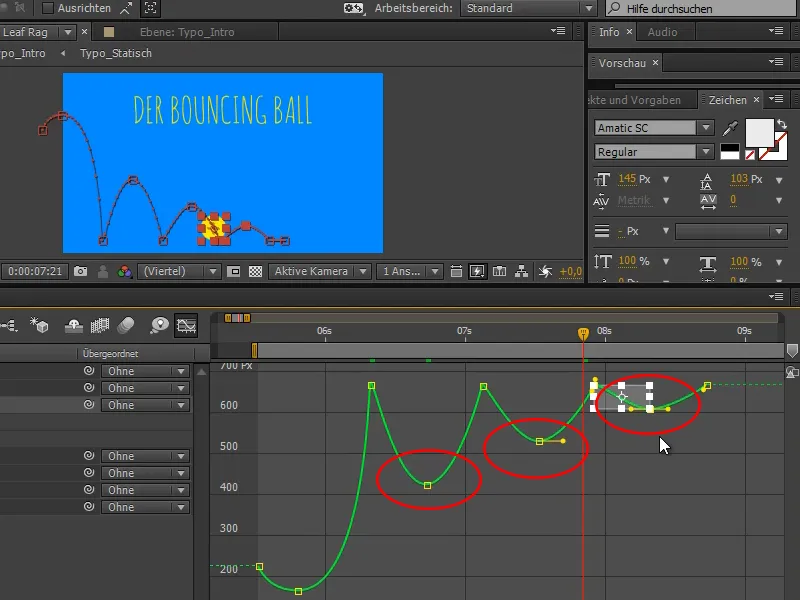
Здесь вверху происходит встреча одной силы с другой, в какой-то момент одна из них уступает и мяч стреляет в противоположном направлении.
Для этого нам нужно разорвать касательную, мы не можем сделать это непрерывно, потому что касательная создает красивый переход, и мы этого не хотим. Мы хотим здесь остроту.
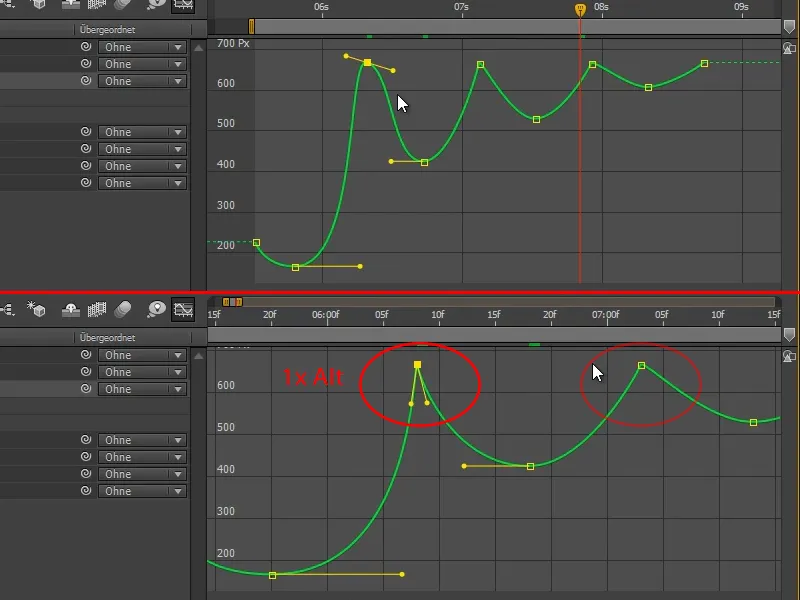
Удерживая клавишу Alt-, я могу разорвать касательную. Очень важно: касательную нужно разорвать всего один раз. Один щелчок Alt- на касательной достаточен. Если я двигаю вторую половину и в это время снова нажимаю Alt-, то обе половины снова соединятся. Так что: только один раз.
Шаг 14
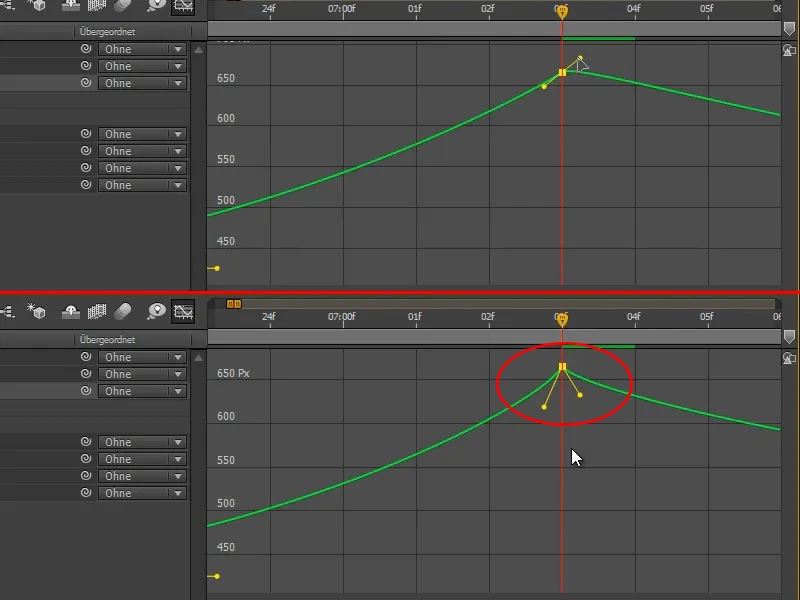
Точно также и следующая должна быть. С первого взгляда она не кажется такой ужасной, но если вы увеличите масштаб, то все будет по-другому.
Когда я ломаю касательную, получается другая кривая. И это маленькие различия ощущаются.
Именно поэтому на такие вещи нужно уделить достаточно времени и внимания.
Шаг 15
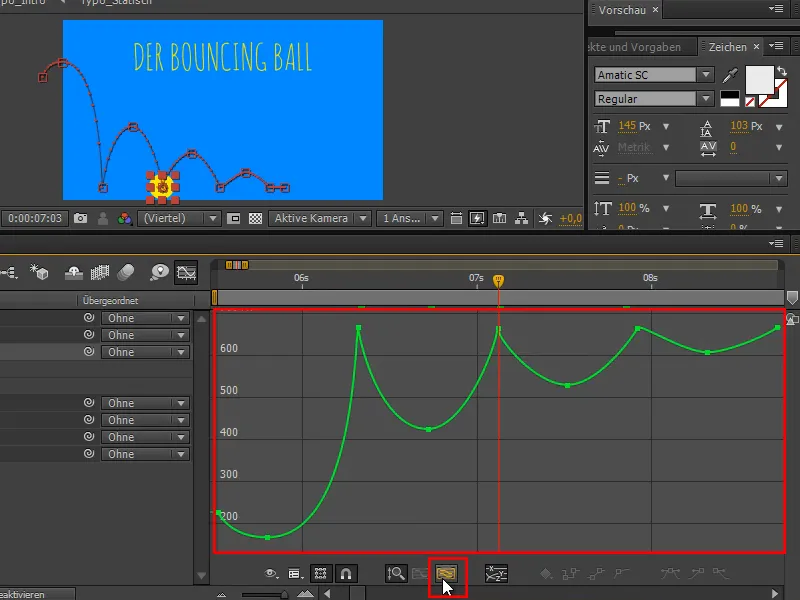
Эта кнопка здесь очень удобна, она говорит "Подогнать все графики по экрану", то есть приближает до уровня, на котором я могу все хорошо видеть.
Шаг 16
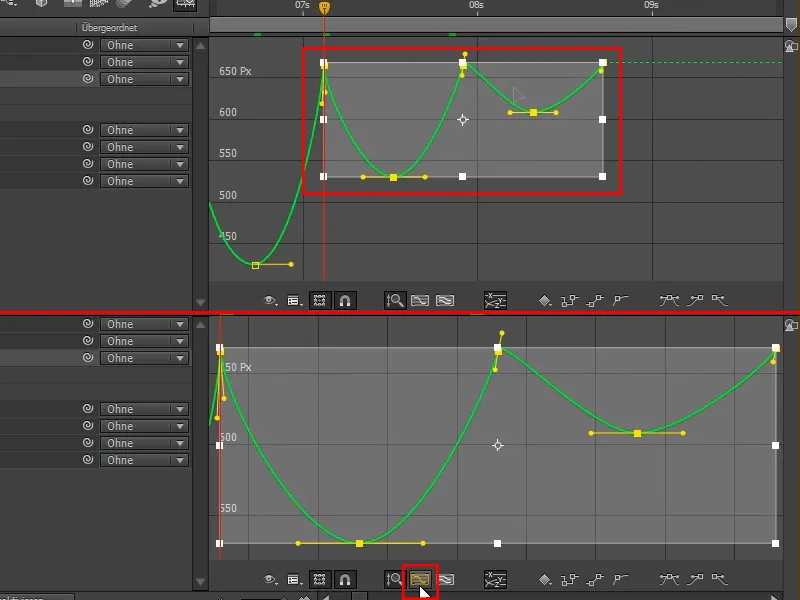
Вторая важная кнопка вот эта:
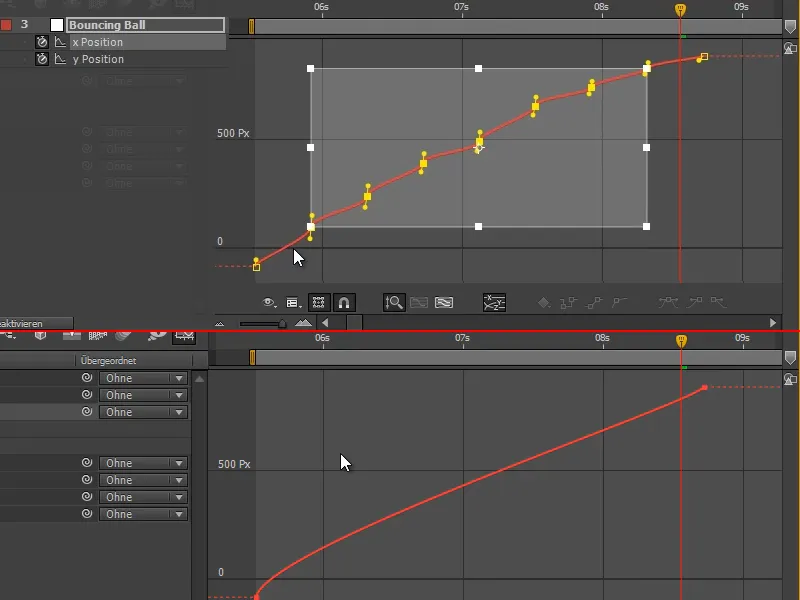
Когда вы выбираете область кривой, которую хотите отредактировать, и нажимаете Подогнать выделенное в экран, он масштабирует эту область в максимальном размере.
Шаг 17
Как вы видите: Я даже не смотрел на анимацию. Потому что когда я это сделаю, речь идет о времени. Здесь речь идет о пространстве - мы очень внимательно обдумываем, какими должны быть кривые.
Так что я сделаю эти кривые еще чуть-чуть подправлю.
Теперь у нас уже есть первые прыжки, и если мы посмотрим на позы из предыдущего урока, то станет намного лучше.
Мяч уже довольно хорошо прыгает, но все еще не совсем. Потребуется некоторая работа по времингу и позам.
А о времинге мы поговорим в следующей части учебного видеоролика "Прыгающий мяч - времинг".


