Анимация Bouncing Balls нас устраивает. Однако в конце он должен разорваться, и второй мяч должен упасть, чтобы можно было посмотреть на траекторию.
Собственно, речь идет о промежуточных позах, которые раньше было бы нарисовано, и я хотел бы показать это. Поэтому начальный мяч разрывается, и происходит первая смена траектории.
Шаг 1
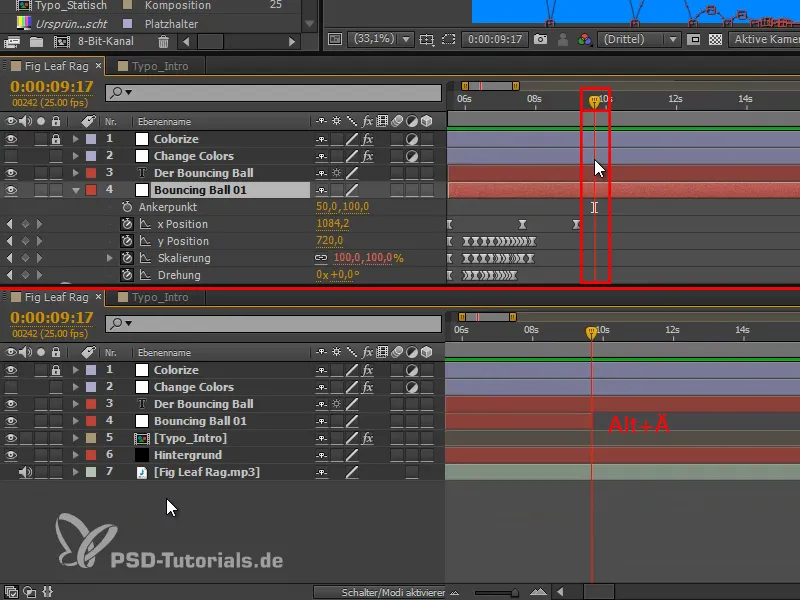
Можно быстро заставить его разорваться, просто скрыв слой. Alt+Ä - это шорткат для скрыть слой, один из лучших хитростей для мгновенного исчезновения объектов.

Шаг 2
Однако мы не хотим просто заставить мяч исчезнуть, он должен разорваться зрелищно. Все, что должно остаться, - это небольшие брызги в цвете объекта.
Можно создать такие брызги разными способами. Я предлагаю вам очень простой метод:
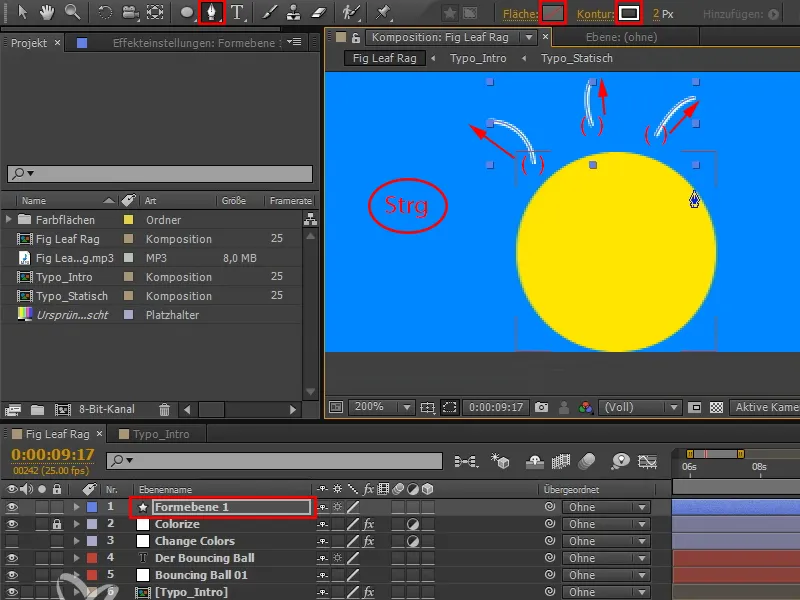
Я использую Инструмент "Перо" и слой формы без заливки, только с белым контуром, потому что мы будем ниже слоя "Раскраска".
Следует не выбирать слой, за исключением слоя "Форма 1". Затем я нажимаю один раз на изображение и рисую путь так, как хочу. Затем я кликаю где-нибудь с зажатой клавишей Ctrl, и путь готов.
Клик, перетащить, Ctrl+ Клик.
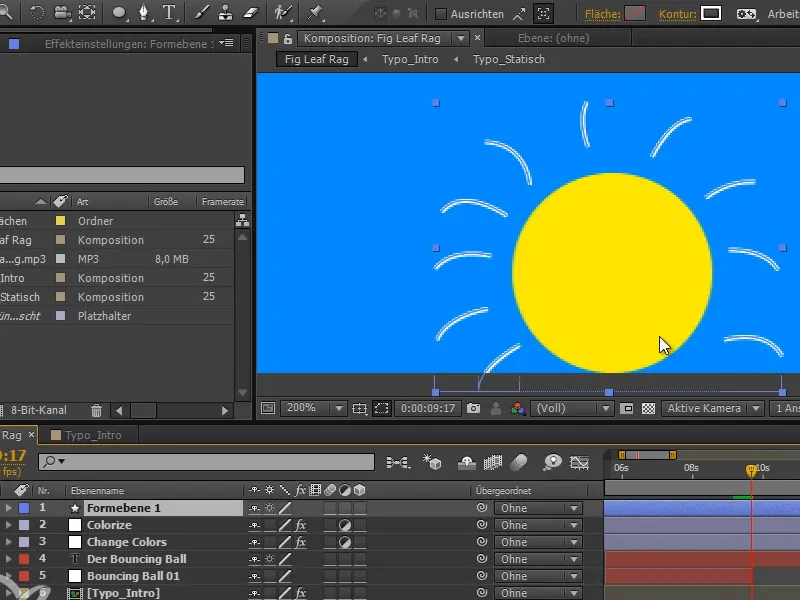
Так я рисую все маленькие брызги. Это делается очень быстро. 
Шаг 3
С помощью V я впоследствии могу перемещать отдельные пути.
Самая большая проблема заключается в том, что для каждого объекта эти пути приходится создавать заново, потому что они должны соответствовать форме объекта. Эти линии нельзя просто универсально использовать для каждого объекта, потому что круг разорвется по-другому, чем продолговатая надпись. С помощью этой техники создание идет весьма успешно и быстро.
Кроме того, линии могут быть неровными, так как это скорее случайная история, что мяч так разрывается. 
Шаг 4
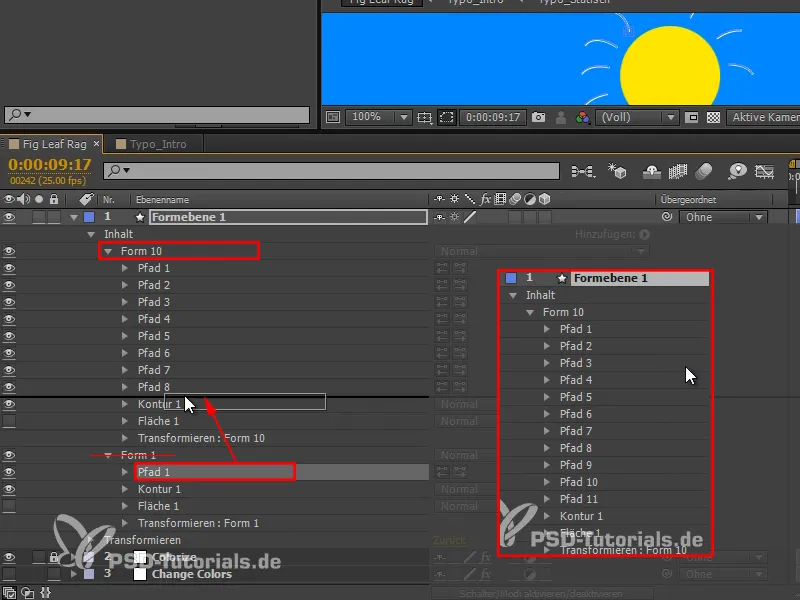
Я раскрываю "Форма 1", и внутри действительно много форм, каждая собственные пути.
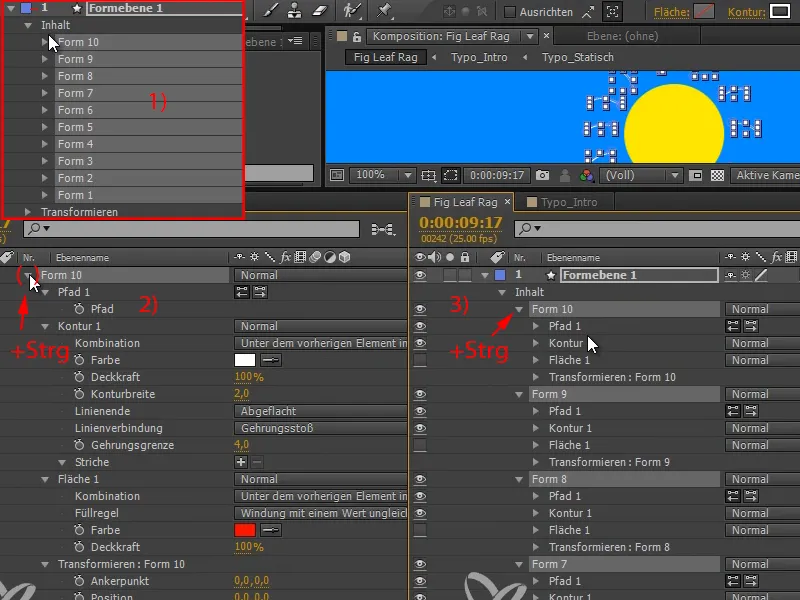
Однако необходимо, чтобы все пути были в одной форме. Поэтому нам нужно все раскрыть и соответственно вставить.
Я выбираю все (Форма 1 до Формы 10) (1). Затем я удерживаю клавишу Ctrl и открываю один путь, в результате все элементы раскрываются до последнего уровня вложенности (2).
Если я снова всё закрою, удерживая Ctrl, а затем снова всё открою с помощью Ctrl, то у меня будет раскрыт только первый уровень во всех местах, остальные будут закрыты (3). 
Шаг 5
Теперь я помещаю все пути под одну форму (здесь: "Форма 10") и затем удаляю остальные слои (здесь: "Форма 1" до "Форма 9").
Поскольку один путь был утрачен при перемещении, я рисую его заново, а также - поскольку есть место - еще один на изображение и перемещаю пути обратно в "Форму 10", как только что. 
Шаг 6
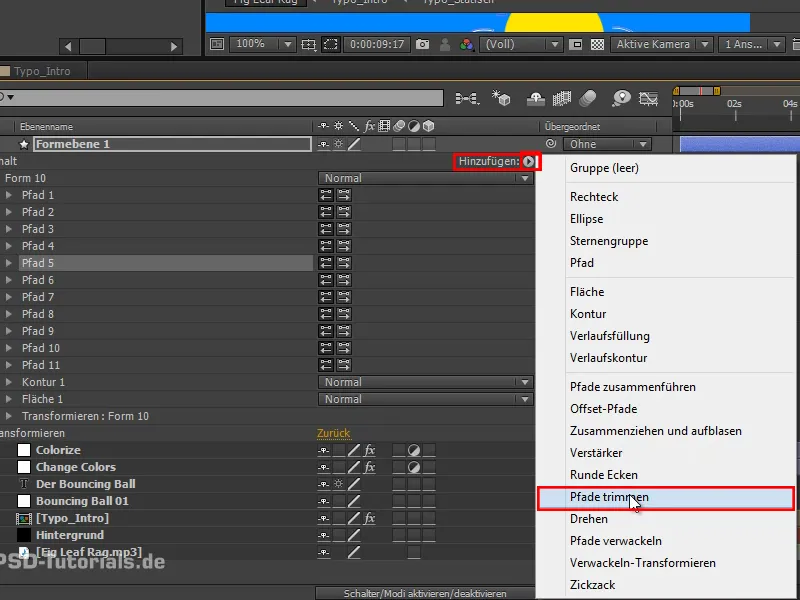
Теперь у нас есть группа, к которой мы можем применить Эффект: Обрезать пути.
Шаг 7
Таким образом, мы снова получаем те свойства, которые у нас были при анимации рисованием или при эффекте линии, а именно Начало и Конец.
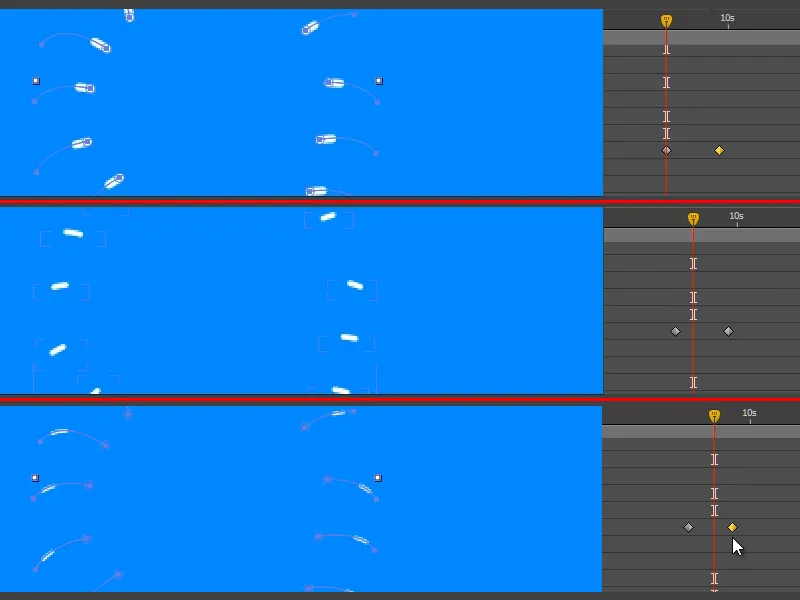
Я могу перемещать все линии с помощью Конец. Таким образом, я анимирую Конец с 0 до 100 за пять кадров. .webp)
Шаг 8
Также Начало точно так же, при этом достаточно скопировать и вставить ключевые кадры Конца.
Начало и Конец всегда имеют одинаковое значение.
В данный момент ничего не видно, но если я передвину Начало на один кадр, то мы получим маленькие линии, которые пройдут по пути. .webp)
Шаг 9
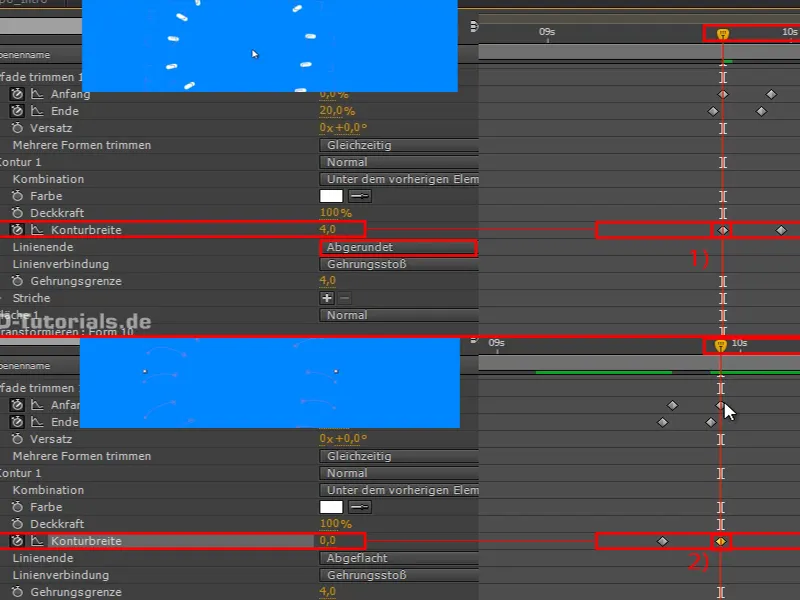
У меня есть Контур для всех путей.
В начале все это может быть немного толще. Я устанавливаю Ширину контура 4 и Скругленность, чтобы у нас были действительно красиво закругленные формы, напоминающие искры (1).
Линии должны становиться все меньше по направлению наружу и затем полностью исчезнуть. Поэтому в конце я устанавливаю Ширину контура на ноль (2). 
Когда мы смотрим на это, у нас есть эти точки, которые разбавляются и становятся все меньше и меньше.
Шаг 10
Эту анимацию вы можете скопировать и в следующий раз, когда захотите что-то взорвать, просто нарисуйте новые пути внутрь. Вырезать пути и контур вам больше не придется трогать.
Я перемещаю слой "Formebene 1" под слой "Colorize", чтобы линии также стали желтыми.
Затем мы обрезаем слой до той части, где он действительно виден. Мы снова делаем это с помощью Alt+Ö и Alt+Ä..webp)
Шаг 11
Мы рассматриваем эту часть, и мяч красиво разбивается. Однако это происходит довольно неожиданно. Можно сделать лучше.
Давайте вспомним правила Диснея: Предварительная часть. Этот принцип означает, например, что нужно наклониться, прежде чем отпрыгнуть вверх.
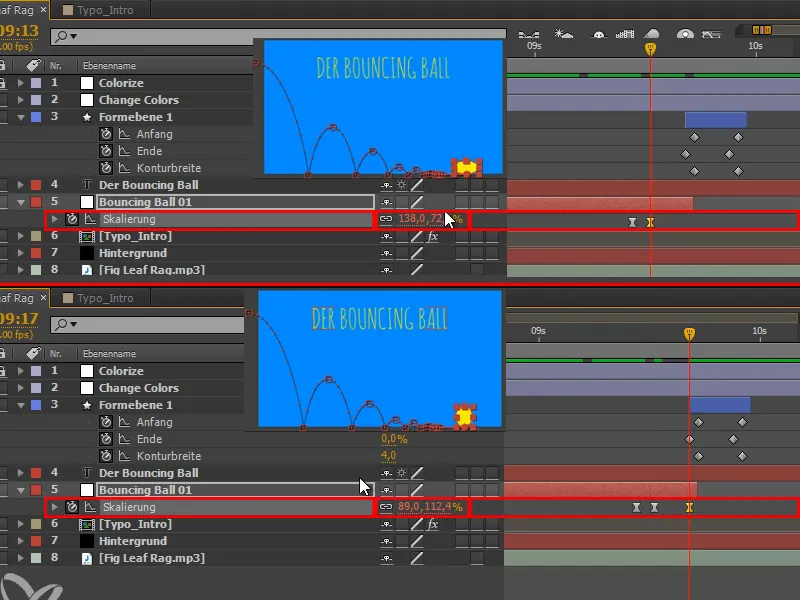
Прямо перед тем, как мяч исчезает, у него есть свой пик. Так что мы сжимаем и растягиваем его, как будто он немного дергается, перед тем как исчезнуть.
И вы увидите: это действительно важно!
Шаг 12
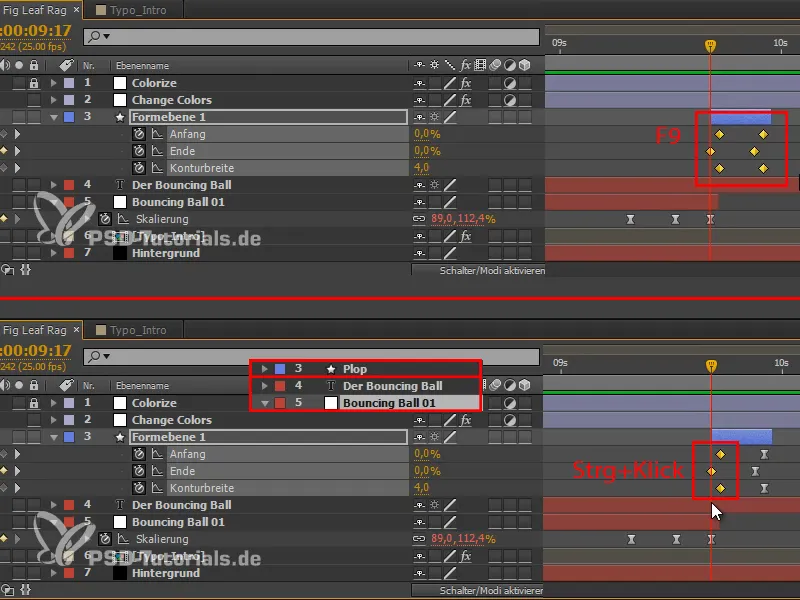
Мы выбираем это и делаем Easy Ease с помощью F9.
Мы смотрим, и обнаруживаем, что в начале это все-таки не должно быть Easy Ease. С помощью Ctrl + Щелчок мы можем отменить Easy Ease.
Я также переименую слой "Formebene 1" в "Plop".
Шаг 13
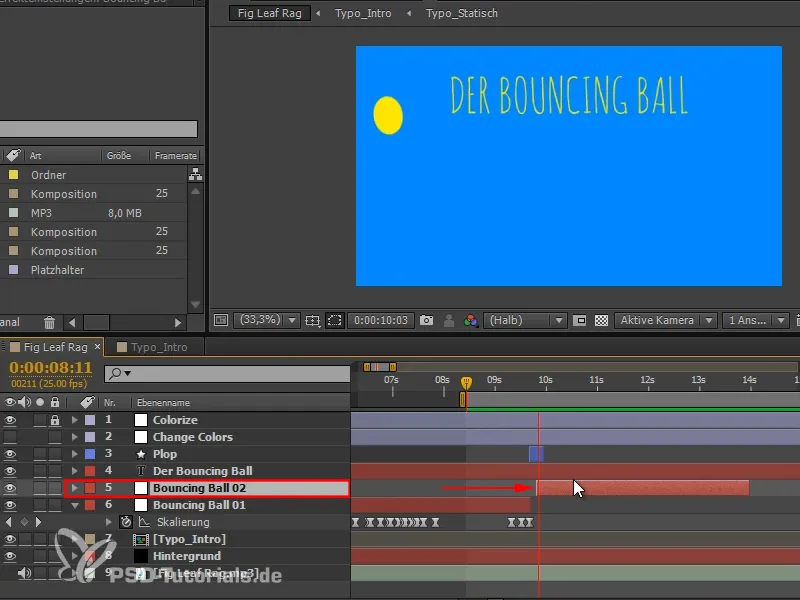
Мы дублируем слой "Bouncing Ball 01" и таким образом получаем второй мяч, который появляется сверху слева.
Этот второй мяч должен появиться только после того, как разорвется первый, поэтому мы перемещаем его соответственно.
Шаг 14
Первая часть анимации должна быть представлением Bouncing Ball, и вторая часть объяснением этого с помощью второго мяча.
Чтобы сделать этот переход понятным и придать видео структуру, я хотел бы поменять цвета там, где появляется второй мяч.
В секции "Change Colors" я отображаю все ключевые кадры с помощью U, затем выбираю все и перемещаю их в нужное место..webp)
Это выглядит уже неплохо, но ему немного не хватает связи с видео.
Шаг 15
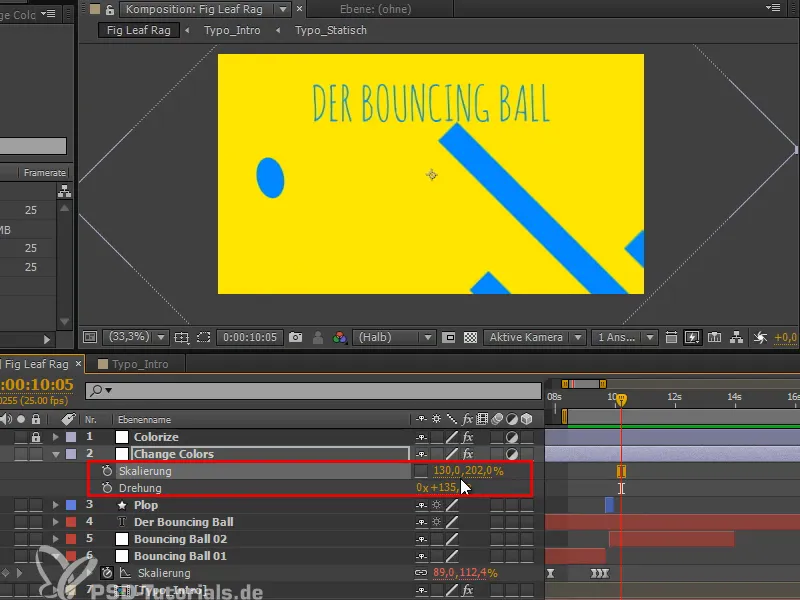
Мяч падает по диагонали сверху вниз на изображение. Мы можем использовать это направление движения, повернув цветной фон так, чтобы желтый цвет также падал по диагонали сверху вниз на изображение.
При Повороте мы выбираем 135, это угол 45° в другом направлении, что выглядит гармонично.
Панели могут быть чуть шире, поэтому мы используем Масштабирование и немного растягиваем все.
Шаг 16
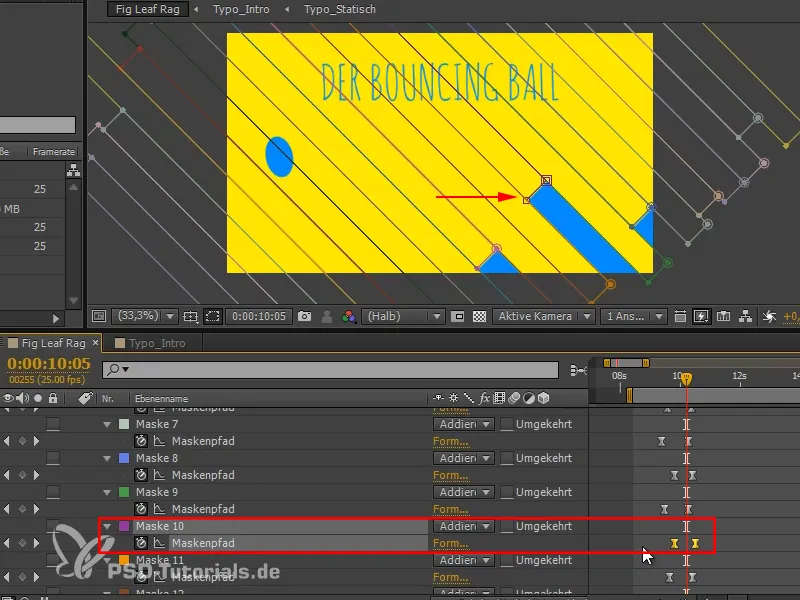
Это выглядит неплохо, но одна из панелей действительно значительно отстает. Я нажимаю на нее и вижу, что это "Маска 10". Поэтому я сдвигаю кадры немного влево.
В следующей части серии уроков "Bouncing Ball - переход" мы покажем анализ, ограничим все это маской и изменим название.


