Мы уже познакомились с первыми шестью правилами Disney в первой части этого учебного пособия. Теперь следуют еще шесть, из которых, признаюсь, не все относятся к графической анимации, но я все равно хочу обсудить их полностью с вами, потому что у каждого из них есть ядро, которое мы, как аниматоры, должны учитывать.
7. Вторичное действие
Седьмое правило гласит, что каждое движение, которое мы выполняем, приводит к каким-то последствиям. Будь то внешние обстоятельства или помпон на моем свитере - если, например, я прыгаю вверх, помпон поднимается вверх и затем снова падает вниз. Можно также взять за пример кружащуюся юбку или качающийся конский хвост - чтобы показать, что всегда что-то двигается вместе с анимированными объектами.
Хорошим примером является короткометражный мультфильм Pixar "For the birds". Где одна очень большая птица садится к ряду маленьких птиц на провод и все это опускается вниз. Маленькие птицы, конечно же, скатываются к нему в центр, потому что он опускает всю линию вниз.

For the birds, © Pixar.com
Это классический пример вторичного действия. Или кто-то прыгает в воду, и воздушные пузырьки начинают подниматься вокруг него.
Либо белка прыгает, и ее хвост всегда за ней идет, потому что он не прикреплен как-то крепко, а гибок. Любое движение вызывает другие движения, пока оно не останется совершенно одиночным в пространстве. Это также очень важно в графической анимации, например, когда что-то бросается на экран, изображение на короткое время трясется всякий раз.
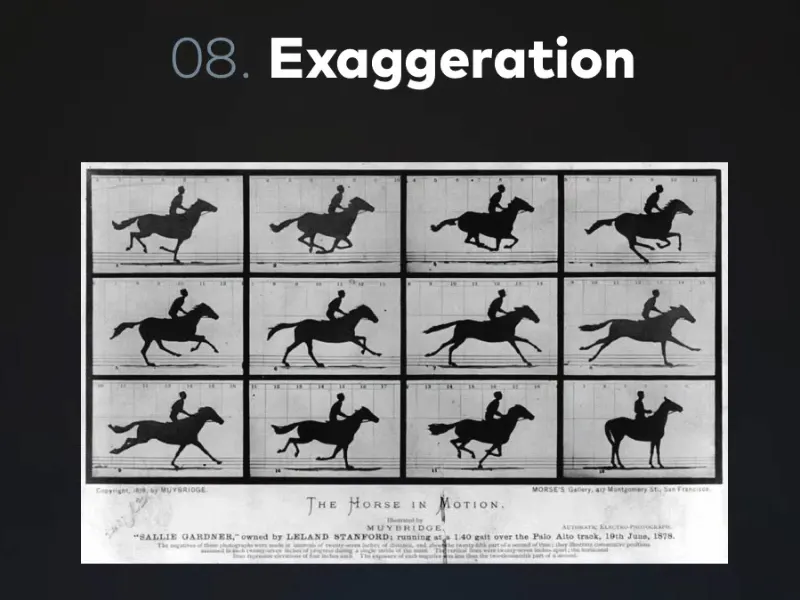
8. Чрезмерность
Чрезмерность - это всего лишь "преувеличение". Анимация началась в очень ранние времена, еще до появления кино. Тогда Eadweard Muybridge с помощью серии фотографий доказал, что в мгновение галопа лошадь имеет все ноги в воздухе. Для этого он установил много камер и запускал их все одна за другой. На третьей фотографии действительно видно, что все ноги лошади в воздухе, и она, по сути, парит.
Затем Disney также занялся этими вещами и продолжил экспериментировать и изучать. Он обнаружил, что если брать видео, киносъемку, и постепенно перерисовывать кадры точно так, как они выглядели бы в реальном мире, то это бы выглядело не живым и естественным, а скорее немного застывшим и не динамичным.
Поэтому в анимации любого вида нам нужно преувеличивать. Особенно касается это анимации персонажей и их поз. Вот пример с этим маленьким пандой.
Вначале художник был довольно неуверенным. Поза уже слева довольно ярка, но еще не достаточно экстремальна. Можно сказать, что постепенно фактор Disney этого персонажа увеличивается. Он становится все более стилизованным и преувеличенным, и благодаря этому все больше нравится.
Преувеличение - очень важный прием в анимации, чтобы определенные элементы выглядели так, как мы хотим, чтобы они выглядели.
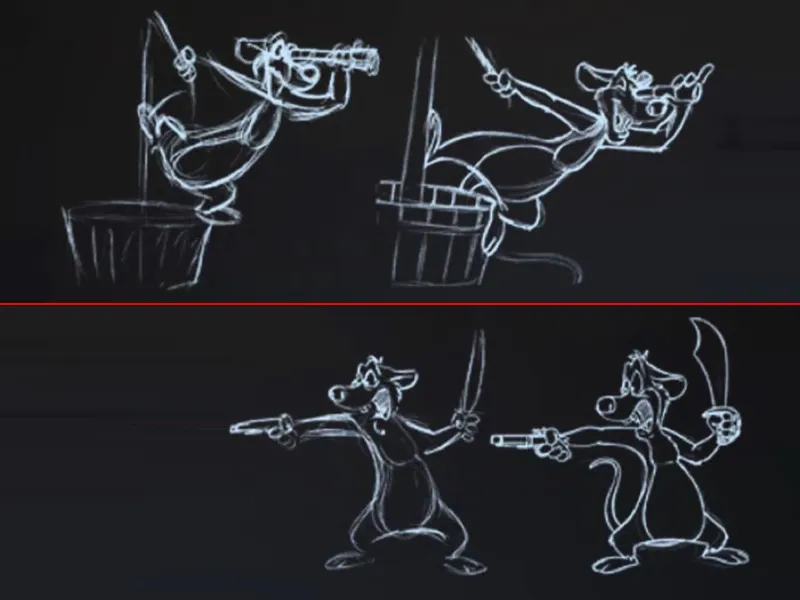
Вот еще один пример этого пирата в двух позах. Где позы еще раз усиливаются, где он еще сильнее наклоняется через парусину или открывает пасть еще шире, а сабля еще опаснее, это сразу делает все намного более динамичным.
Действие становится намного более энергичным благодаря преувеличению, и появляются такие принципы, как линия действия. Внутри персонажа и в особенности в его позировании мы всегда обращаем внимание на то, чтобы он не стоял прямо. Если, например, он хочет ударить, он не должен просто стоять и выталкивать кулак вперед. Если я хочу показать, что за этим ударом стоит много энергии, я должен хорошенько его размахнуть и при этом изогнуть весь корпус. Только после этого я получу эту линию действия, в данном случае как антиципацию к удару, и сделаю это убедительно.
Это также форма преувеличения. Мы делаем движения не мелкими и осторожными, а увеличиваем подготовку и завершение, насколько возможно - возможно, в реальном мире никогда этого не произойдет, но в анимации это намного динамичнее, плавнее и живее.
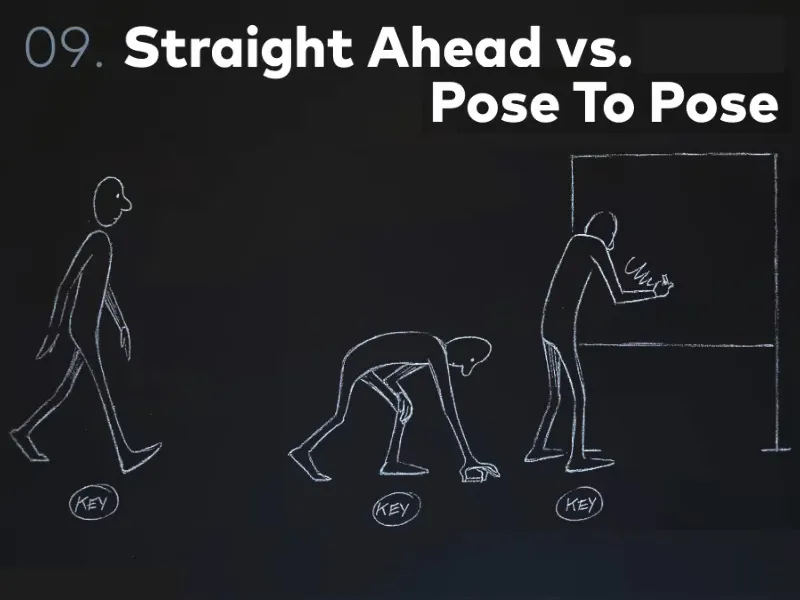
9. Графика на прямую vs. чрез позы
Это не правило, которое мы должны соблюдать каждый день, а два принципа анимации. Они происходят из мультипликации и до сих пор используются в цифровой анимации.
Речь идет о принципе того, как я подхожу к анимации. Подхожу ли я к ней иллюстративно, двигаясь от начала до конца, или сначала я блокирую несколько поз и, основываясь на них, делаю промежуточные кадры и рассматриваю промежуточные движения.
Здесь мы видим пример человека, подходящего к доске и хочущего что-то написать. Тут все анимировано по принципу чрезмерности позы, то есть у нас есть 3 ключевых позы. И любая компьютерная анимация в принципе - чрез позы. В данном случае, потому что мы устанавливаем ключевые кадры. Мы говорим, что объект должен быть на этом месте в нулевую секунду, на этом - в первую и на этом - во вторую, и большинство промежуточных кадров компьютер обычно делает автоматически.
Это все еще имеет значение в цифровую эпоху, потому что мы можем подходить к ключевым кадрам разными способами. Давайте возьмем сцену боя из двух персонажей, которую нельзя анимировать фразой "Pose To Pose", потому что каждое движение, каждая реакция на удар, пинок, удар - все это действительно необходимо делать "постепенно", то есть двигаться от начала до конца шаг за шагом. Я начинаю с первой позы и двигаю это частичка за частичкой за частичкой. "Постепенно" означает, что это просто: от начала до конца проанимировано.
Также можно делать это в анимации, чтобы заблокировать свои вещи. Я всегда блокирую отскакивающий шар таким образом. Однако, когда дело доходит до, например, настройки трекинговых данных в After Effects, я всегда делаю следующее: я сначала настраиваю мой трек в начале, и в самом конце я его настраиваю. Затем я разбиваю все на две части и смотрю в середину, подходит ли это там, и при необходимости настраиваю. Затем я беру середину середины и настраиваю, а затем середину середины с другой стороны и затем середину середины середины. Я всегда разбиваю это еще дальше. Сначала на четверти, затем на восьминах и т.д. Я делаю это, чтобы сэкономить анимацию, потому что большинство промежуточных поз компьютер делает автоматически. Если я ставлю позу в начале и в конце, то середина уже является принятым компьютером середний между двумя позами и это, возможно, уже подходит.
Pose To Pose до сих пор является очень важным, в отличие от Straight Ahead. Так что или мы анимируем полностью от начала до конца или мы устанавливаем наши позы и синхронизируем их.
С помощью Pose To Pose можно легче синхронизировать движения с музыкой и т.д., когда мы придем к определенному моменту.
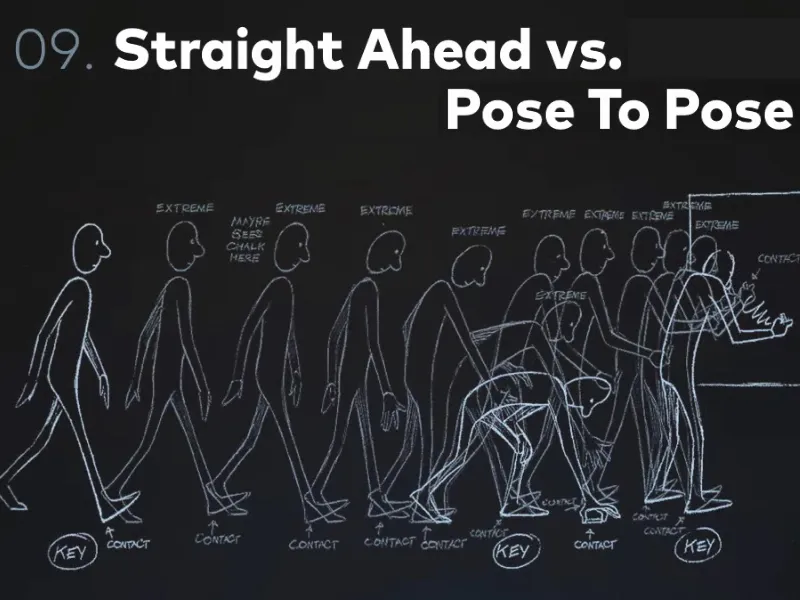
Еще раз вернемся к нашему человечку у доски. Вот еще один пример, насколько сложной на самом деле является анимация мультипликации. У нас были три ключевые позиции и здесь нет никакого After Effects, который генерирует промежуточные позиции, зато есть так называемые Inbetweener. Это аниматоры в мультипликации, которые выполняют работу, отличную от работы аниматоров.
Так что у нас есть ключевые аниматоры, которые фактически только рисуют ключевые позиции, и Inbetweener, которые рисуют все промежуточные позиции.
Например, "Симпсоны", которые до сих пор рисуются в Нью-Йорке вручную, однако только ключевые позиции. Все промежуточные происходят где-то в Корее за небольшие деньги.
Промежуточные позиции, которые мы видим здесь, все еще не все позы, которые действительно необходимы для анимации. Это дополнительные экстремальные позы, связанные с последовательностью шагов, позицией контакта шага, все, что он делает руками, и т.д.
Здесь мы видим разбор, показывающий все промежуточные позиции промежуточной позиции. И вот мы добираемся именно до отдельных кадров.
Я действительно рад, что сегодня у нас цифровая анимация, что компьютер делает интерполяцию ключевых кадров, и нам просто нужно управлять тем, как мы бы хотели, чтобы это выглядело.
10. Тайминг и пространство
Тайминг и пространство,, могу сказать, это основной принцип анимации. Тайминг и пространство - это та точка, в которой люди, работающие с After Effects, отличаются от тех, кто анимирует с помощью After Effects.
Это большая разница, чем вы можете себе представить. Понимание тайминга и пространства делает анимацию хорошей.
Тайминг - это следующее: я говорю, что на нулевой секунде точка здесь, а на второй секунде точка там. Пространство - это то, что происходит между ними.
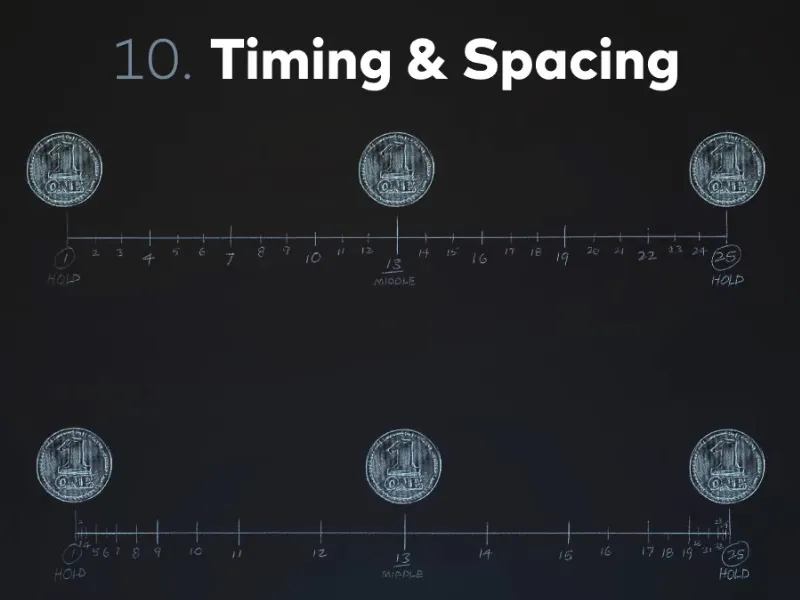
Давайте возьмем пример монеты, перемещающейся из А в Б. У нас оба раза одна секунда. Итак, 25 кадров. В этих 25 кадрах у нас есть три позы, которые мы устанавливаем, и это три позиции монеты. Верх и низ точно одинаковые. Один раз совсем слева и один раз совсем справа на краю изображения и один раз посередине. Это все еще не определяет нашу анимацию полностью.
И вот здесь ключевой момент, который мы должны осознать:
Анимация заключается не только в согласовании вещей и установке их на правильные места. Многие люди, работающие с After Effects, останавливаются именно в этот момент. Они говорят: "Хорошо, я хочу, чтобы мой текст был здесь в начале, там в конце и в середине там". И все. Они применяют F9 Easy Ease и готово. Нет, нет, нет, это не работает так, потому что пространство полностью проигнорировано.
Именно это пространство делает разницу между простой а-я анимацией и хорошей анимацией.
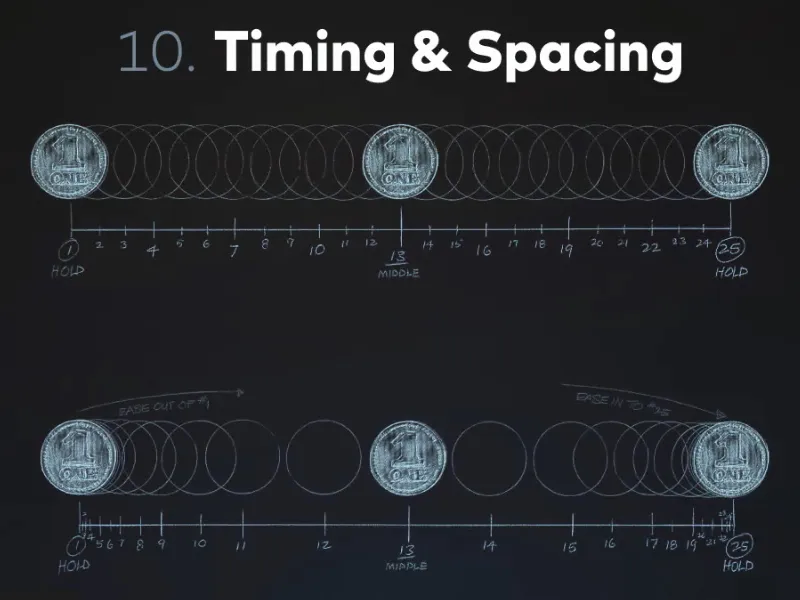
Вот, например, линейное распределение временных кадров и распределение с плавным началом и плавным завершением.
Пространство на самом деле не является отдельным правилом, а основным принципом анимации, в котором мы можем снова применить все другие правила. Это означает, что, например, плавное начало и плавное завершение - это прекрасное применение хорошего пространства. Хорошее пространство в данном случае, потому что движение начинается медленно и в конце снова становится медленным. У нас есть замедление и ускорение, и именно это выражено через пространство.
Не важно, приходит ли машина в начало и в конец за одинаковое время, она не всегда едет с одинаковой скоростью, она тормозит и ускоряется. И именно это различие хорошей и плохой анимации, но, к сожалению, это нельзя выучить.
Это нельзя универсально выучить, как правильно синхронизировать позы и создавать пространство, то есть действительно делать промежуточные кадры. Это нельзя выучить, для этого нужно развить чувство. Поэтому анимация - это такое большое занятие.
Существует много упражнений по анимации, включая отскакивающий шар, которому мы также посвятимся в этом учебнике. Но если вы еще не делали эти упражнения, то практически ничего не сможете из них вынести.
Вы можете понять принципы, но пока не разовьете глаз на какое хорошее или плохое пространство, эти упражнения не принесут вам ничего.
Т.е. я рекомендую вам в этом месте уже, чтобы вы сразу проверили все, что мы делаем в этом учебнике: передвигайте объекты из А в B и играйте в кривых. Потому что кривые в After Effects определяют пространство.
Мы не позволяем After Effects автоматически делать промежуточные анимации поз, а вместо этого мы входим в кривые и редактируем их. И таким образом, мы приспосабливаем пространство к тому, что мы представляем под анимацией.
11. Твердое черчение
Твердое черчение относительно мало имеет общего с новой графической или цифровой анимацией. В цифровой анимации мы можем игнорировать следующее: мы больше не рисуем каждый кадр вручную, а даем After Effects нарисовать изображение и просто описываем объекты, которые должен нарисовать After Effects. И After Effects тут не позволяет совершать ошибки, но ошибки могут возникать уже при рисовании.
Например, если человек бежит, и мы рисуем ходьбу, и во время рисования кадр за кадром изображение становится все меньше. Фигура должна оставаться одинакового размера в анимации. Именно это является противоречием твердого черчения.
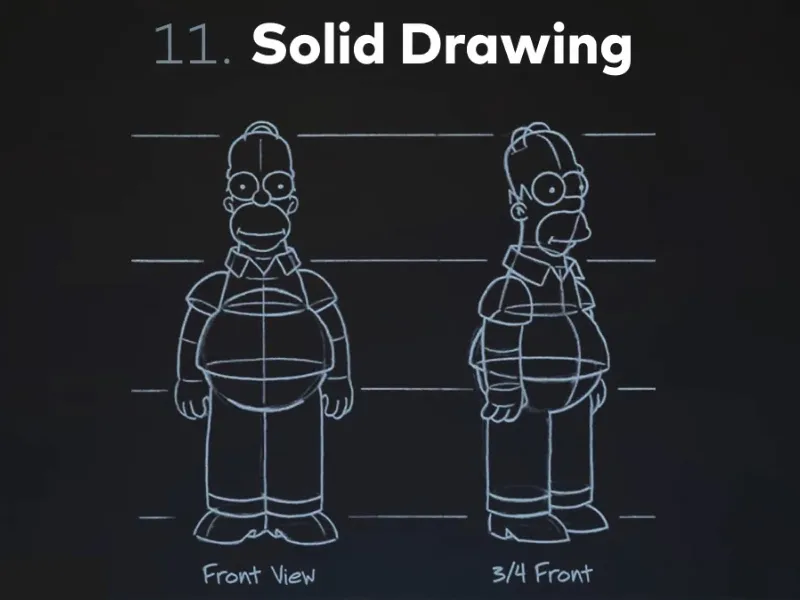
Вот небольшой пример: Гомер Симпсон с двух разных ракурсов. Он просто выглядит как тело. Здесь действительно чувствуешь объем и структуру, которые он имеет. Просто потому, что он хорошо нарисован с двух разных ракурсов.
Это твердое черчение, стабильное, хорошее рисование, какого у нас нет в After Effects, но мы все равно должны ознакомиться с этим правилом на случай, если когда-нибудь захотим заниматься мультипликацией.
12. Привлекательность
Это очень сильно зависит от того, как персонаж чувствует себя, является ли он правдоподобным, есть ли у него скрытые мысли; можно ли почувствовать его и т.д. Все это придает живость всему, в отличие от просто движущейся фигуры.
В нашей графической анимации Привлекательность очень много связана с музыкой, чувствами, композицией, с концепцией анимации, чтобы мы просто как-то откликались или заинтересовались анимацией. Мы можем не обязательно рисовать персонажей или иметь дело с видимо живыми объектами, но наша анимация должна быть привлекательной.
Это просто связано с эмпатией. Если мы рисуем персонажа, будь то маленькая иллюстрация кого-то, кто начинает улыбаться и затем смотрит грустно - если это хорошо сделано, мы испытываем эмпатию. Мы сразу думаем "Бедняжка". И вот здесь ключ. Если это достигнуто, значит Привлекательность сработала.
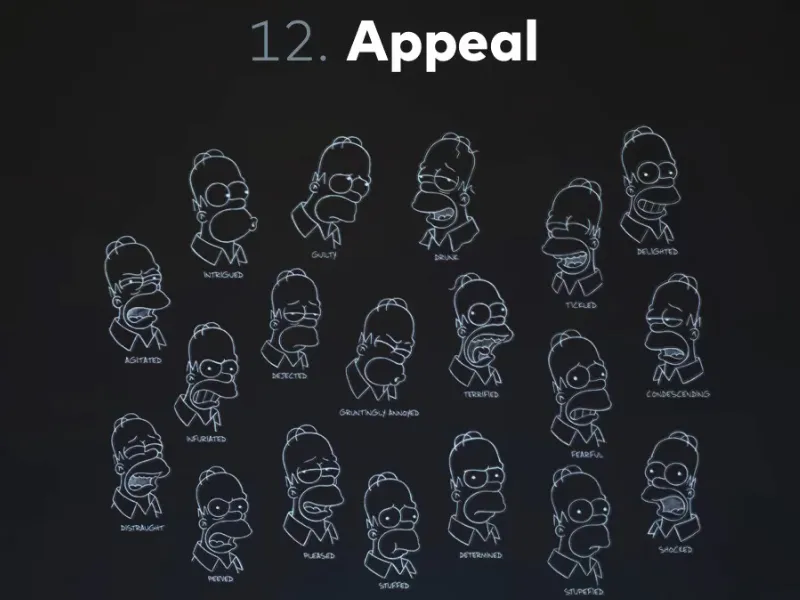
Здесь мы видим еще раз Гомера Симпсона; каждый его любит и каждый смеется над ним, просто потому что он такой находчивый. У него есть Привлекательность, точно этот момент, когда его невозможно не полюбить, невозможно ненавидеть. Именно поэтому: у Гомера Симпсона очень хорошая Привлекательность.
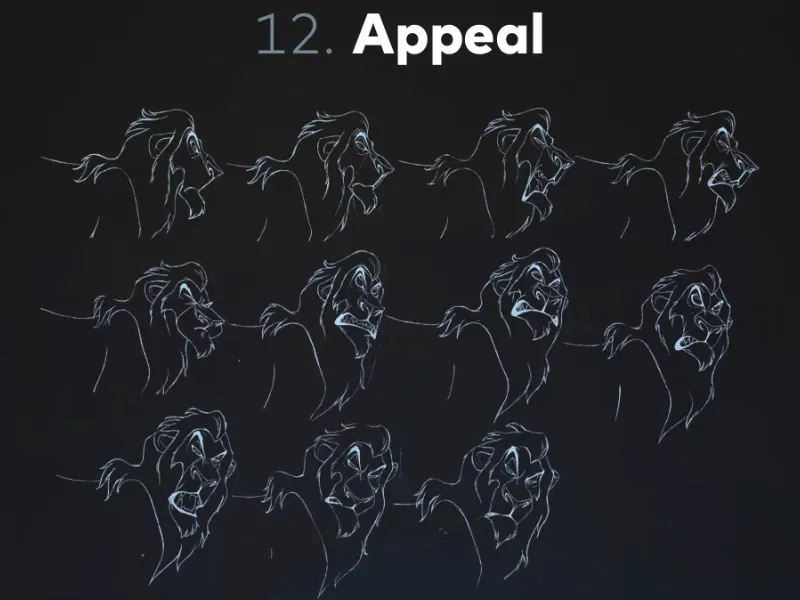
Совсем наоборот узурпатор Шрам из классического фильма Диснея "Король Лев". Выглядит он совсем не дружелюбно. И ему, конечно же, так и полагается, потому что он имеет прямо противоположное Привлекательность. У него есть Привлекательность злодея. Это уже видно в дизайне персонажа и еще больше в анимации.
Если вас действительно интересует анимация и если вы даже не против немного попробовать сделать мультипликацию, что я рекомендую всем (каждому, кто как-то работает с After Effects): попробуйте анимацию. Это может быть просто отскакивающий мяч, это может быть маленькая анимация, которая длится всего четыре или пять секунд, но просто попробуйте анимировать, нарисовав каждый кадр.
И особенно я рекомендую "The Animators' Survival Kit" Ричарда Уильямса. Он подробно изучил эти правила Диснея и наглядно их проиллюстрировал.
Здесь речь идет о циклах ходьбы, отскакивающих мячах, о привлекательности, вообще об анимации и о многом другом. Он бывший аниматор Диснея и очень многое рассказывает по этому поводу. Он одновременно шутливый человек, не стесняется показать себя дураком перед камерой. Имеется и книга, и огромная секция DVD, включающая 16 DVD, на которых он полностью в прямом эфире перед студентами объясняет весь Аниматорский Набор Выживанию. Плюс много анимационных примеров и его презентаций.
Действительно рекомендуемая работа, которую я могу порекомендовать каждому аниматору и каждому, кто занимается видеомонтажом.
Теперь уже существует версия Animator Survival Kit для iPad, что куда более удобно, чем книга, так как в ней идут обычные содержание книги, но с анимированными примерами.
Это все, что я могу рассказать о Правилах Диснея. Здесь еще раз видны все источники, которые я использовал для всех этих красивых рисунков, которые вы встретили в рамках первых двух уроков этой серии.
Вот еще немного источников:
В этих Правилах есть много вещей, которые не совсем соответствуют нашей цифровой анимации, но они все равно должны учитываться. Правила дают нам некий инструмент, с которым мы всегда можем ориентироваться.
Я надеюсь, что и вы, когда будете заниматься следующей анимацией, снова подумаете о Правилах Диснея, например о Ожидании, так что при движении вы сначала отойдете немного назад, как бы размах и затем начнете двигаться в нужном направлении. Или если вы хотите, чтобы что-то появилось, оно сначала становится маленьким, затем немного большим и затем снова становится маленьким. Таким образом оно как бы появляется.
Все эти небольшие примеры мы все еще рассмотрим в рамках практического проекта. Затем мы еще раз посмотрим, как буквы подпрыгивают, как работает отскакивающий мяч и т. д.
Но я все-таки хочу еще раз посоветовать вам: попробуйте воссоздать это. Анимируйте. Тренируйтесь. Иначе вы действительно не станете аниматором.
В этом духе благодарю вас за чтение, и увидимся в следующей части, где мы перейдем к настоящему практическому проекту "Простая анимация".
Пока.


