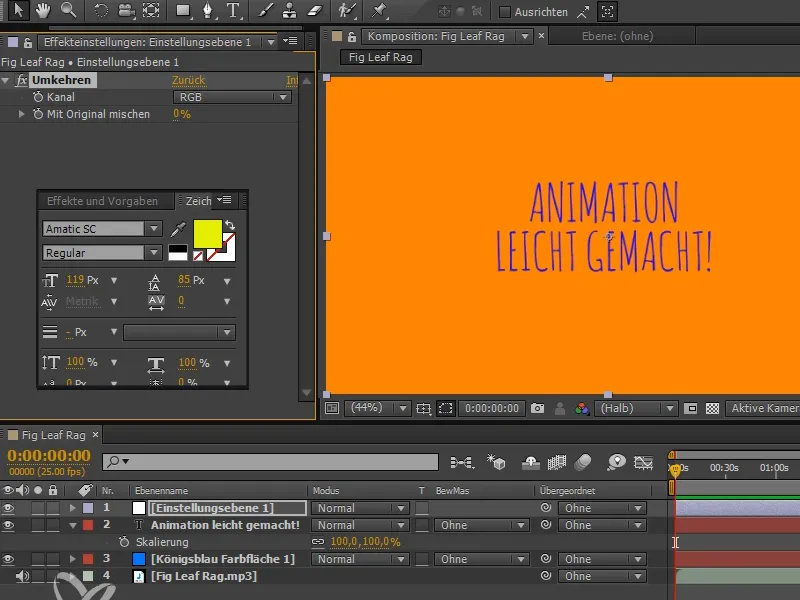
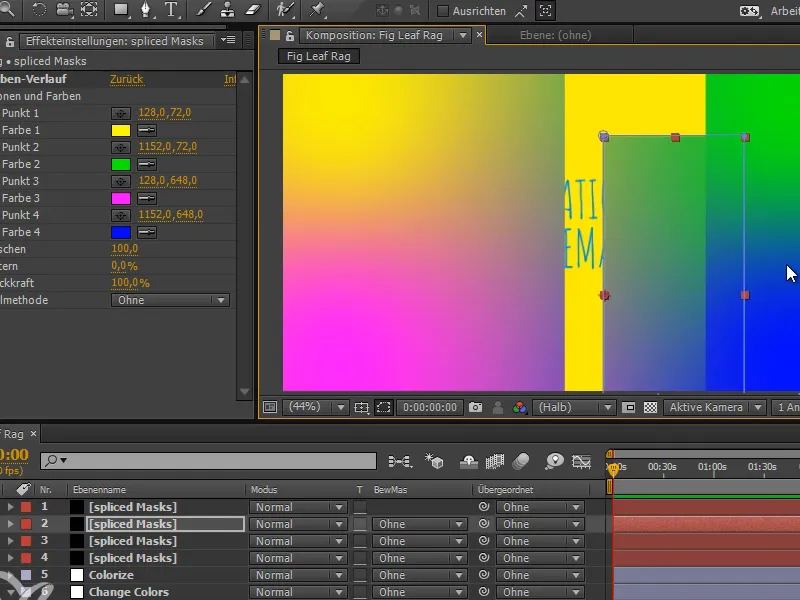
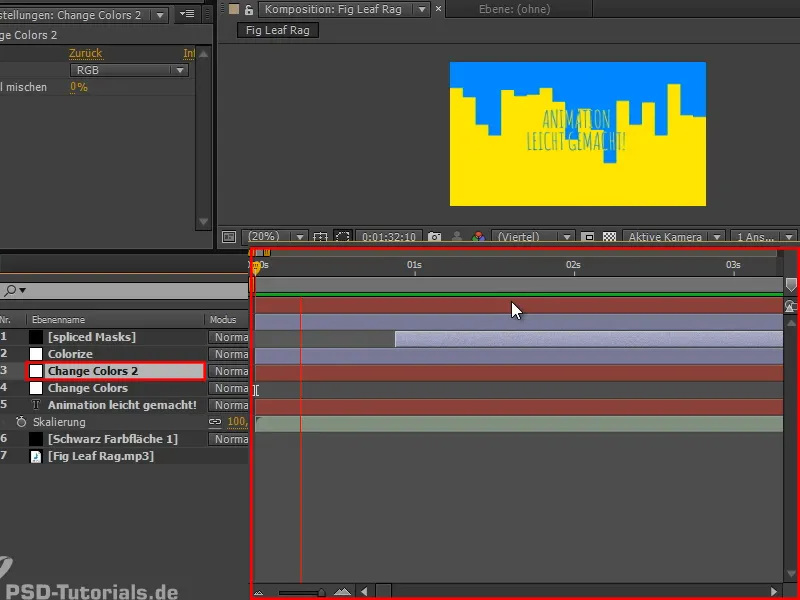
Относительно цветовой концепции мы решили сделать все очень просто и минималистично с синим фоном и желтым шрифтом. Синий и желтый - комплементарные цвета, которые прекрасно читаются и хорошо контрастируют друг с другом.
Мы могли бы теоретически создать новую цветовую область, задав синий цвет и затем делать текст желтым. Мы могли бы это сделать, но столкнемся с проблемой, как посреди анимации наложить полосу, меняющую цвета.
Мы можем попробовать создать настройочный слой через Уровень>Новый>Настройка цвета или Ctrl+Alt+Y и затем применить на него эффект Инвертировать каналы. Но мы увидим, что наши цвета не совсем комплементарные. К синему комплементарен оранжевый, что здесь не подходит, цвета не совсем совпадают.
Но я всё равно хочу сделать это, и у нас есть способ.
Шаг 1
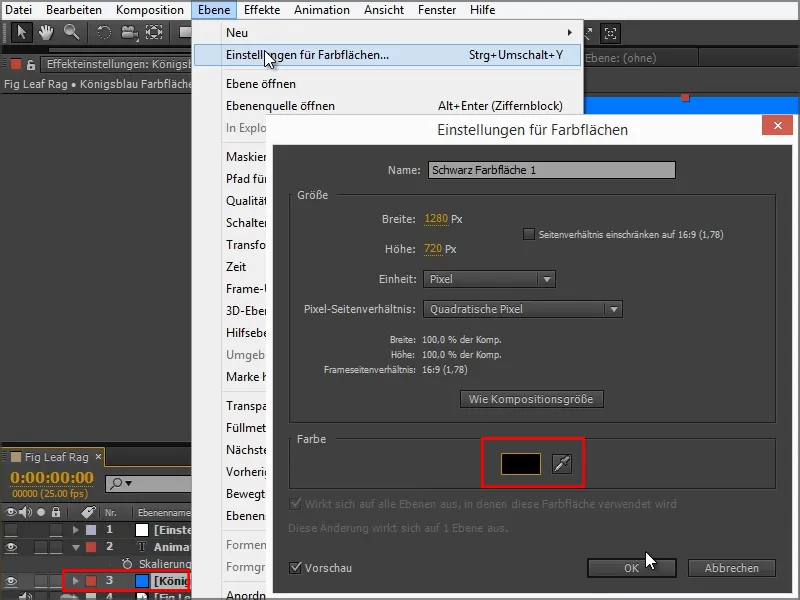
Мы делаем это следующим образом: берем королевский синий цветовой слой и нажимаем Ctrl+Shift+Y или идем по пути Уровень>Настройки для цветовых слоев и устанавливаем цвет на черный.
Это красиво меняется, и After Effects даже переименует цветовой слой.
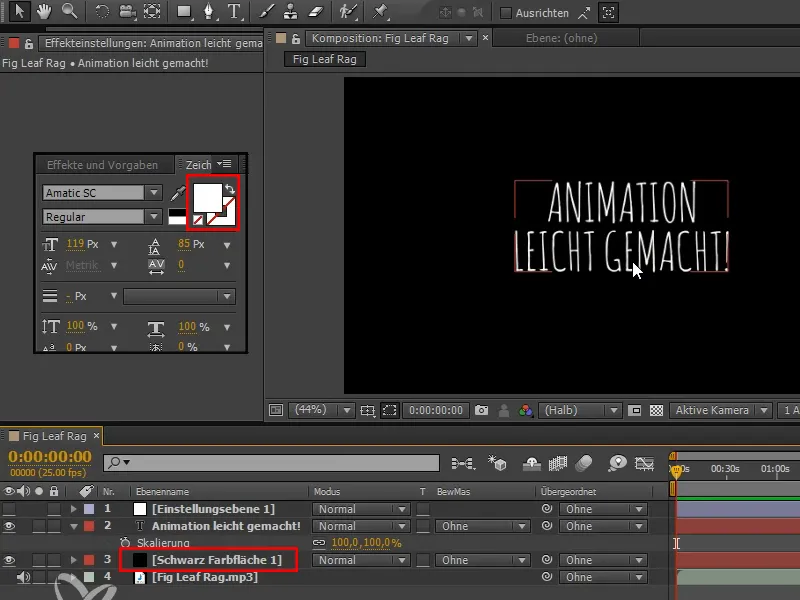
Теперь мы просто пишем текст "Анимация сделана легко" белым цветом.
У нас есть черный и белый без прозрачности, и мы можем легко инвертировать это.
Но у нас остаются черный и белый, а мне нужен синий и желтый.
Шаг 2
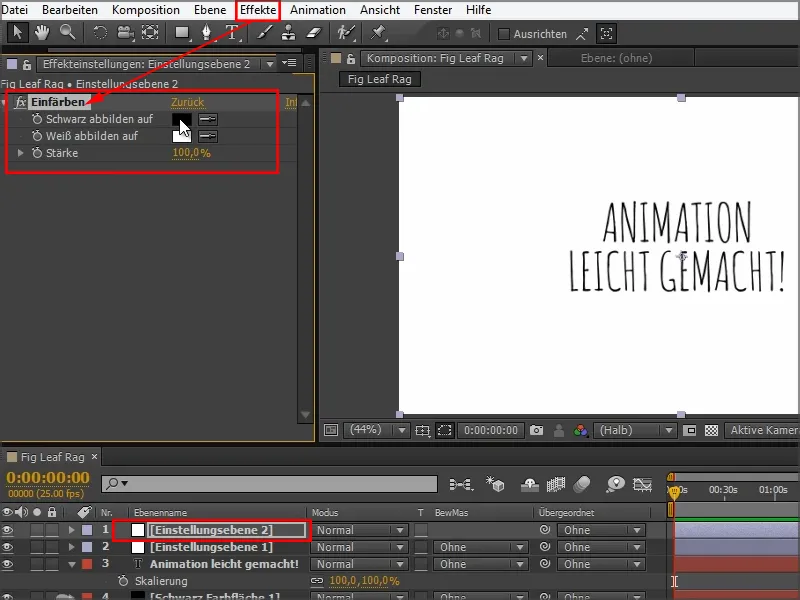
Таким образом, мы создаем еще один настройочный слой ("Настройочный слой 2") с помощью Ctrl+Alt+Y и применяем к нему эффект Эффекты>Коррекция цвета>Окраска.
Этот эффект очень прост и просто предопределяет цвета. Он берет черный и белый и назначает им другое значение цвета.
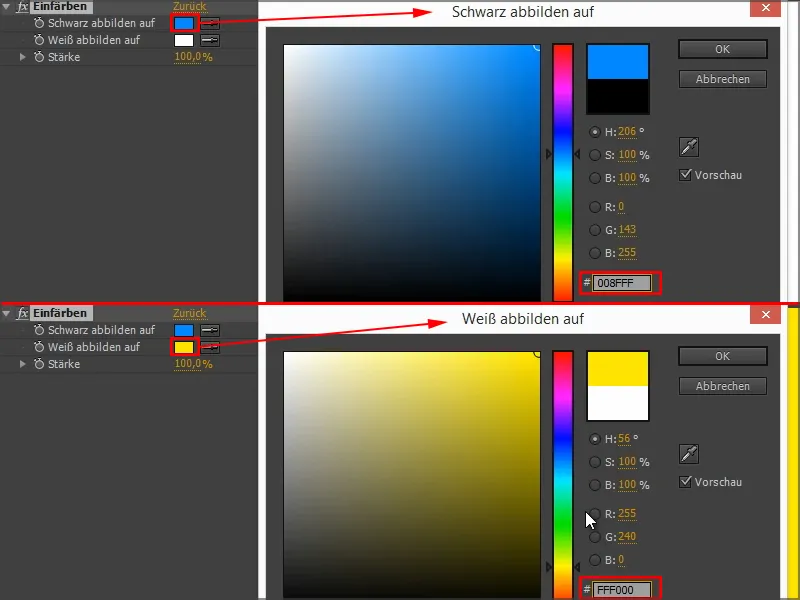
Затем мы берем синий и подстраиваем наш синий. Я уже записал код цвета "008FF", это этот красивый синий.
А белый мы также подстраиваем под желтый, код цвета "FFF000", действительно насыщенный желтый.
Шаг 3
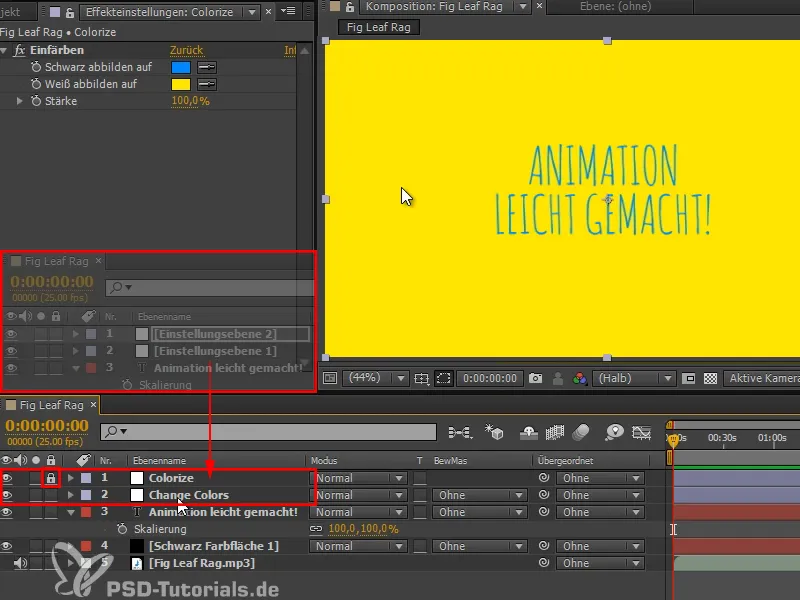
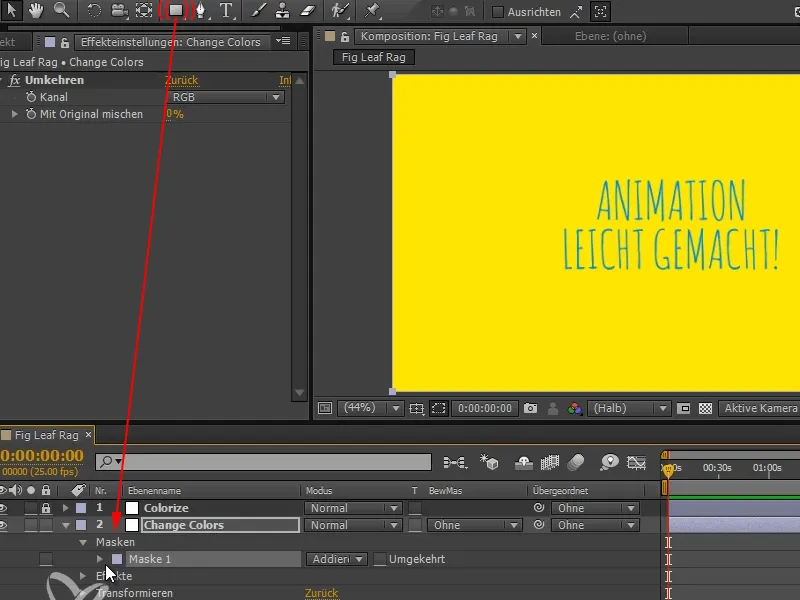
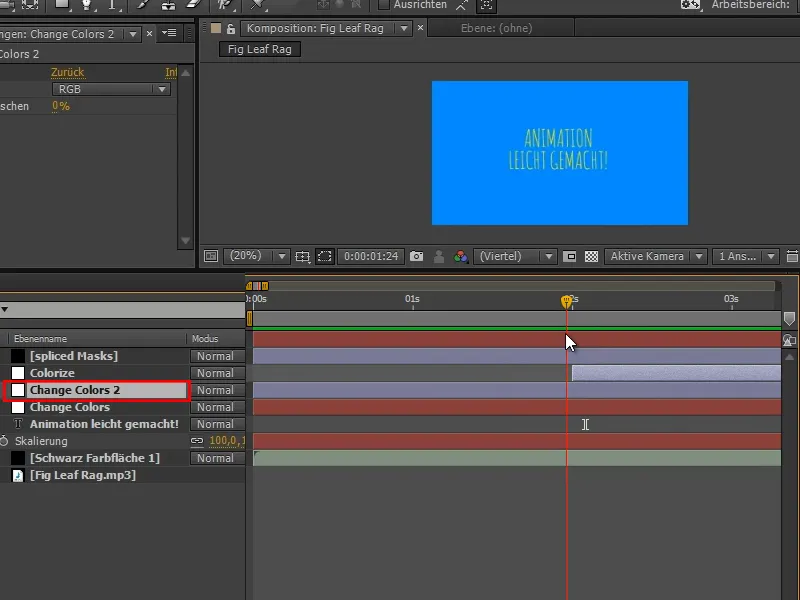
Теперь мы применили это после слоя инвертирования. Я также назову это в "Изменение цветов" и "Колоризация".
Давайте также заблокируем верхний слой, потому что нам больше не придется его трогать.
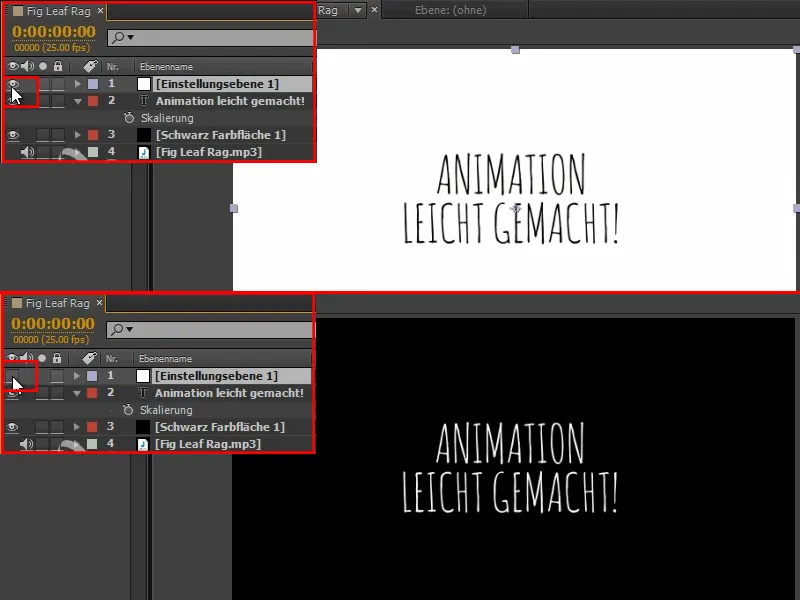
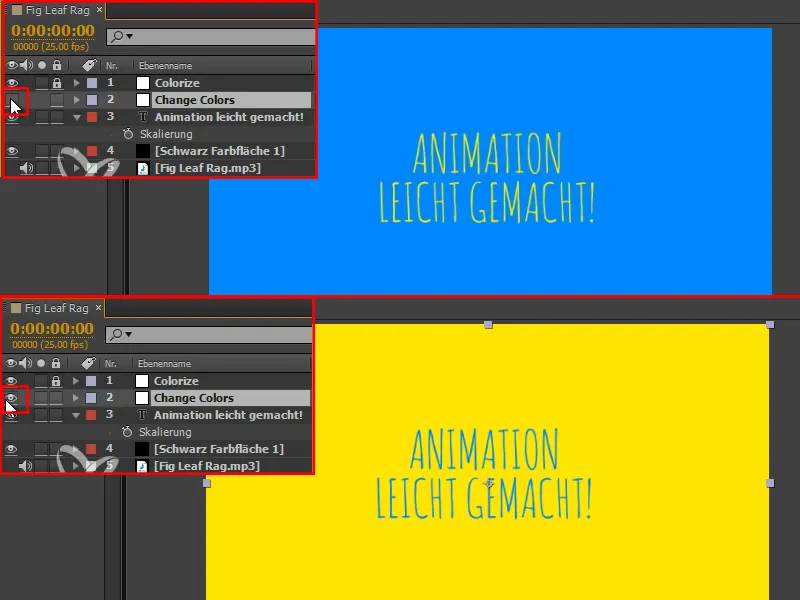
Если я включаю и отключаю "Изменение цветов", у нас получается прекрасная инверсия цветов, без перехода в оранжевый или фиолетовый.
Но как мы сделаем переход? Мы можем перемещать слой "Изменение цветов" из левого верхнего угла в правый нижний угол, создавая таким образом переход. Но это не так интересно.
Я бы хотел сделать что-то большее, разделить это на полосы и переместить их через изображение, чтобы немного разрушить границы. Как бы лучше это сделать?
Шаг 4
Существуют эффекты для этого, например, в Эффекты>Транзиционные эффекты; там есть эффект Line Sweep, который идет в определенном направлении, но он создает линию, прежде чем начнет следующую.
Это мне недостаточно нерегулярно.
Шаг 5
Поэтому лучше сделать это с помощью Маски. Я делаю двойной щелчок по символу маски и создаю маску, которая соответствует моим размерам. Это очень удобная функция, которую мы используем позже.
Шаг 6
Я хочу разделить эту маску на 20 частей, чтобы у нас было 20 отдельных столбцов. Это невозможно с обычными средствами After Effects.
Но в таких случаях я просто пишу для себя скрипт. Я приложил к уроку все необходимые скрипты, которые мы здесь используем.
Там вы найдете Layer Chainer, Mask Slicer и Sequence Strokes. Mask Slicer - то, что нам здесь нужно, как вы уже догадались.
Этот символ перед именем файла относится к Extendscript Toolkit, который я могу запустить здесь. Когда я его запускаю, запускается и это Extendscript Toolkit.
Этот инструмент необходимо устанавливать отдельно, потому что он не устанавливается по умолчанию. Вы должны это сделать, это просто выполняется через CreativeCloud.
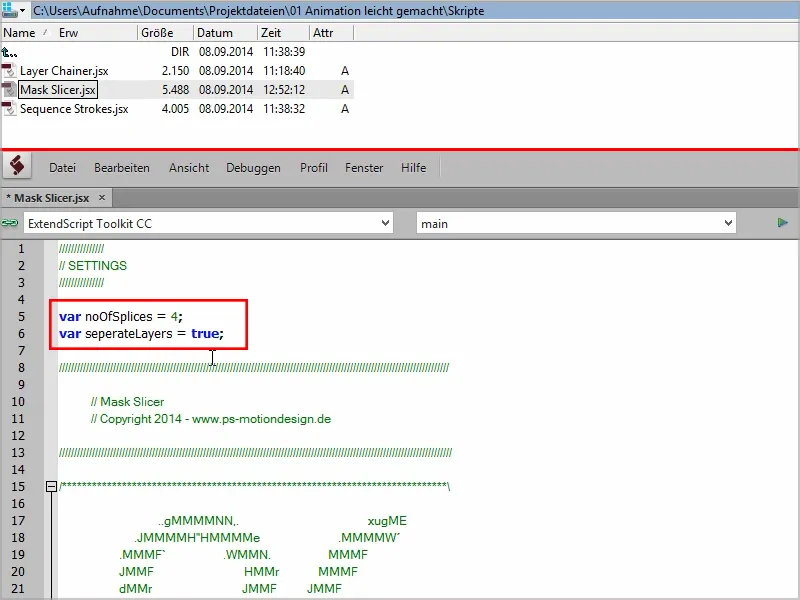
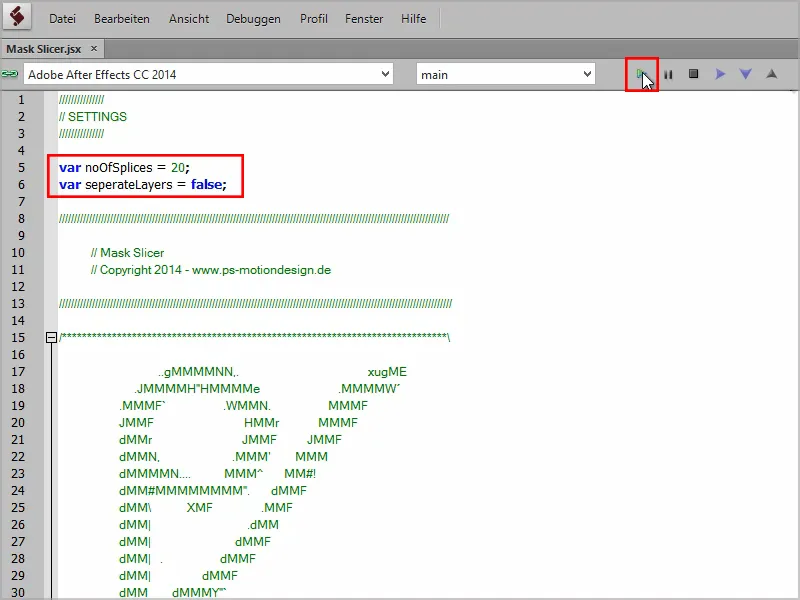
В этом скрипте у нас есть несколько настроек. Для всех скриптов я не создал интерфейс пользователя, потому что они предназначены для моего использования. Это означает, что все настройки нужно изменять непосредственно в текстовом файле.
В данном случае мы можем изменить два значения: "noOfSplices", т.е. сколько отдельных срезов мы хотим в конечном итоге.
И "seperateLayers", там может быть true или false. Если true, то для каждого среза добавляется новый слой.
Давайте попробуем с 4 срезами в качестве пробы, …
... перейдем в After Effects и выберем маску, которую мы хотим нарезать. Это очень важно.
Затем выберем в настройках приложения After Effects CC. Как видите, там также есть другие программы, этот инструментарий предназначен для написания и тестирования сценариев.
В данном случае мы выбираем After Effects, затем нажимаю на кнопку Play ....webp)
... и возвращаемся к After Effects. Там у нас новые слои, каждый из которых состоит из одного слоя.
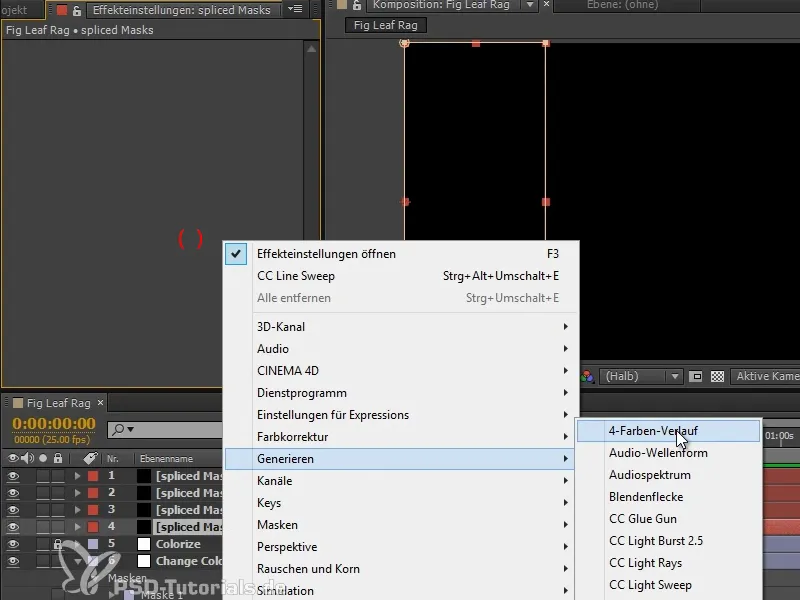
И когда я сейчас создаю 4-цветовой градиент, ...
... тогда вы увидите, что результат снова дает картинку. Фактически это слой с координатой, просто маски нарезаны. Это означает, что у нас есть отдельные срезы этого слоя, что может быть очень удобно, потому что мы можем двигать и вращать их по отдельности.
Но это нам не нужно здесь. Я хочу что-то другое.
Шаг 7
Я хочу иметь все маски на одном слое, и не 4, а 20.
И seperateLayers устанавливаем в false. Я сохраняю, снова нажимаю на Play, ...
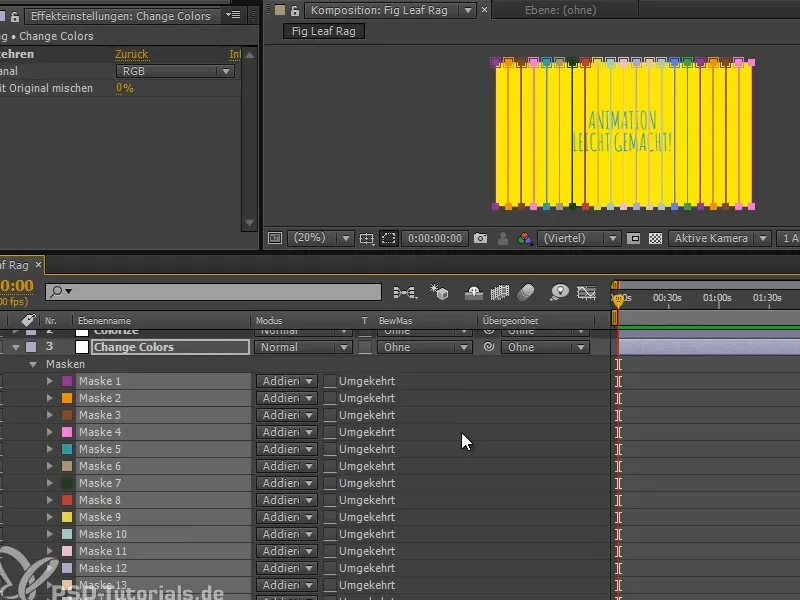
... и теперь у нас есть все 20 масок на одном слое.
Я выделяю их от 1 до 20 и нажимаю Ctrl+C или cmd+C. Затем я удаляю исходную маску и вставляю их все на ее место.
Теперь они все здесь, и я хотел бы анимировать их на следующем шаге.
Шаг 8
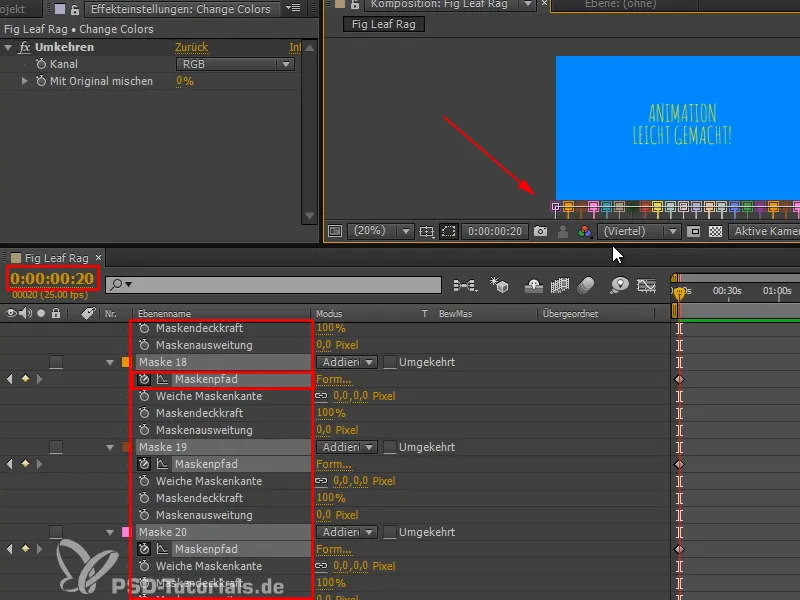
К сожалению, маски не имеют таких свойств трансформации, как поворот и масштабирование, только маскировочный путь. Но это не проблема.
Мы выделяем все маски и раскрываем их. Затем мы нажимаем на Маскировочный путь, устанавливаем ключевую точку и переходим немного позже в композицию, где затем все маски движутся вниз изображения.
Шаг 9
Давайте посмотрим. Музыка играет в фоне, это подходит. И у нас теперь два линейных ключевых кадра, что не особенно интересно.
Я хотел бы сделать это немного интереснее и не работать с линейными ключевыми кадрами, потому что мы уже слышали об этом при правилах Disney: постоянная скорость не существует в реальной жизни, поэтому нам это не нужно в анимации.
Шаг 10
Для этого нажмем на Редактор диаграмм. Здесь я получаю кривые, которые мы тщательно изучим еще при bouncing ball.
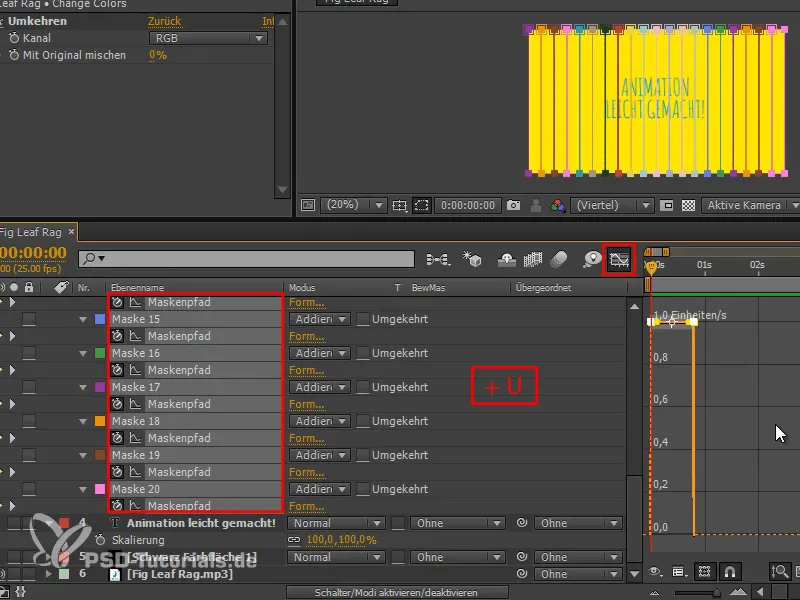
Чтобы сосредоточиться на маскировочных путях, я выделяю все маски и нажимаю U, таким образом получаем все анимированные свойства.
Теперь видим кривую скорости, график скорости. С ней не так удобно работать, как с кривой значений, но мы еще увидим. Но с ней можно хорошо работать, если нужно анимировать много свойств одновременно.
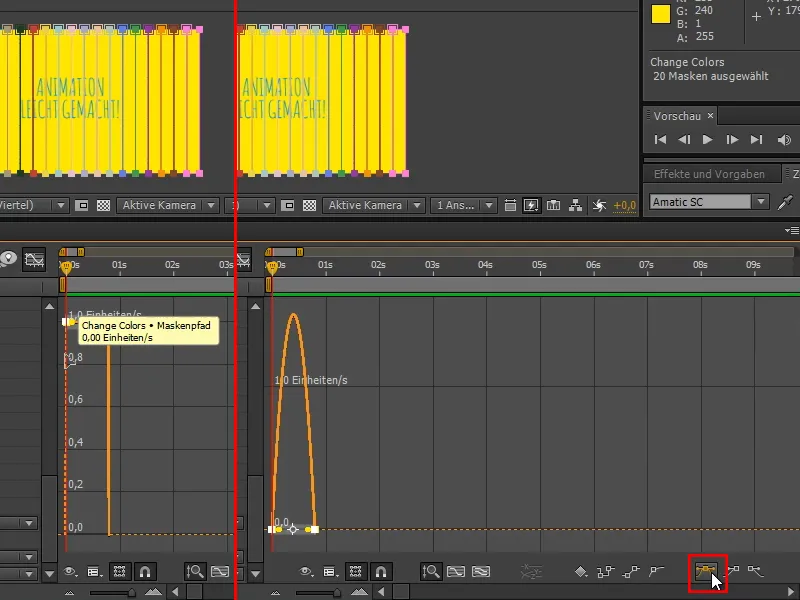
Я хотел бы применить к этому Easy Ease, либо с помощью F9, либо с помощью этой кнопки.
Таким образом, график сильно изменится. Слева - постоянная скорость, мы стартуем с определенной скоростью и внезапно останавливаемся.
С Easy Ease мы начинаем медленно и ускоряемся, а затем снова замедляемся. Это похоже на параболу.
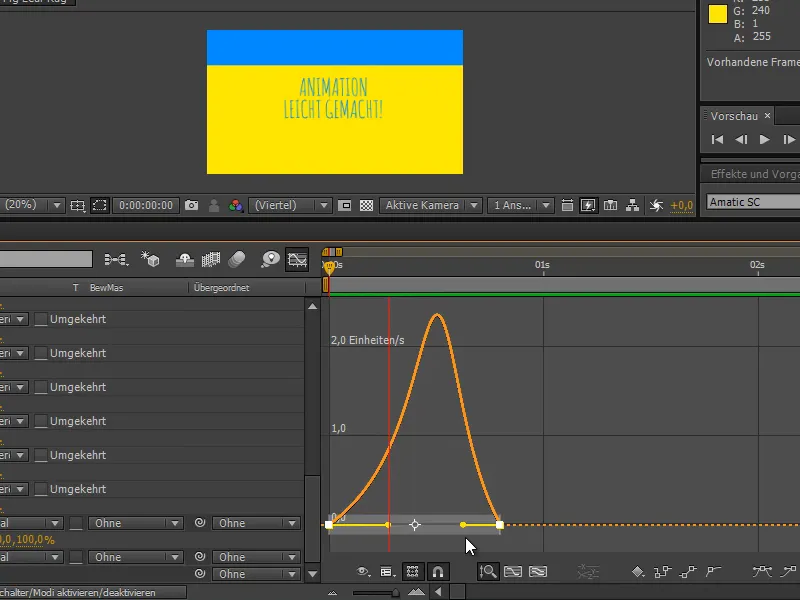
Я бы хотел, чтобы это было немного экстремальнее. Для этого я беру касательную и немного тяну за нее, чтобы у нас действительно был пик посередине.
Посмотрим, как это выглядит ...
Я позволяю этому проиграться и вижу: Это мчится прямо над нами. У нас посередине гораздо быстрее движение, чем в начале и в конце. Мне это нравится.
Шаг 11
Мы могли бы делать то же самое с позицией - зачем же мы нарезали срезы?
Теперь мы перемещаем это красиво хаотично во времени и расставляем ключевые кадры здесь как случайно, чтобы получить некоторую вариативность в форме расследования. Линии не должны все разом проноситься.
В конце концов это немного напоминает небоскребы. Эта одна линия, которая обычно разделяла бы наше изображение, мы хотим разбить. Иногда это должно быть только с одной стороны, или только спереди, или только сзади. Я стараюсь избегать того, чтобы они заканчивались на одинаковой высоте.
Это выглядит хорошо.
И ты видишь, когда активируешь предварительный просмотр - это выглядит классно. Фантастически.
Шаг 12
И этот уровень мы можем взять сейчас, повернуть, масштабировать, двигать и, конечно же, использовать снова, потому что это просто эффект инвертирования.
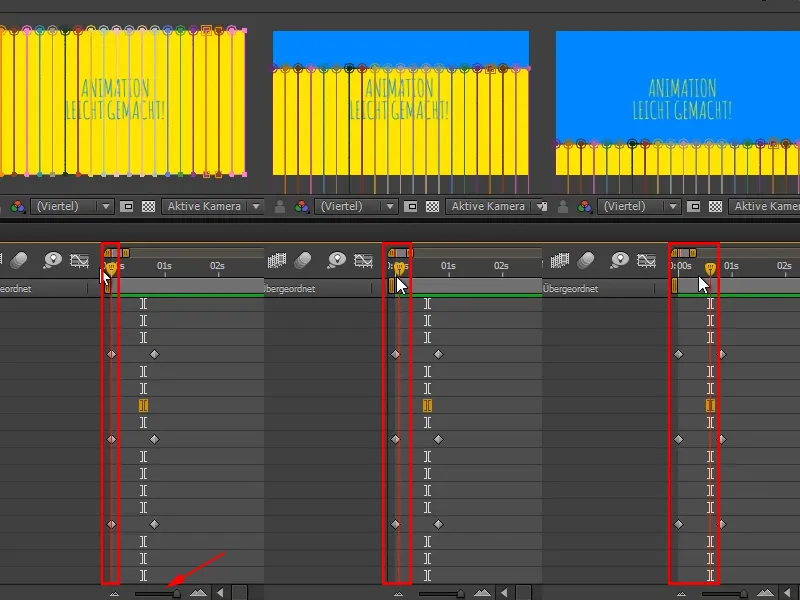
Мы дублируем его, смещаем во времени и переключаемся с желтого на синий и с синего на желтый.
В этом случае он появляется заранее, а потом исчезает. Нам нужно это еще поменять, потому что я хочу, чтобы у нас в начале не было ни одного уровня, и чтобы уровень передвигался.
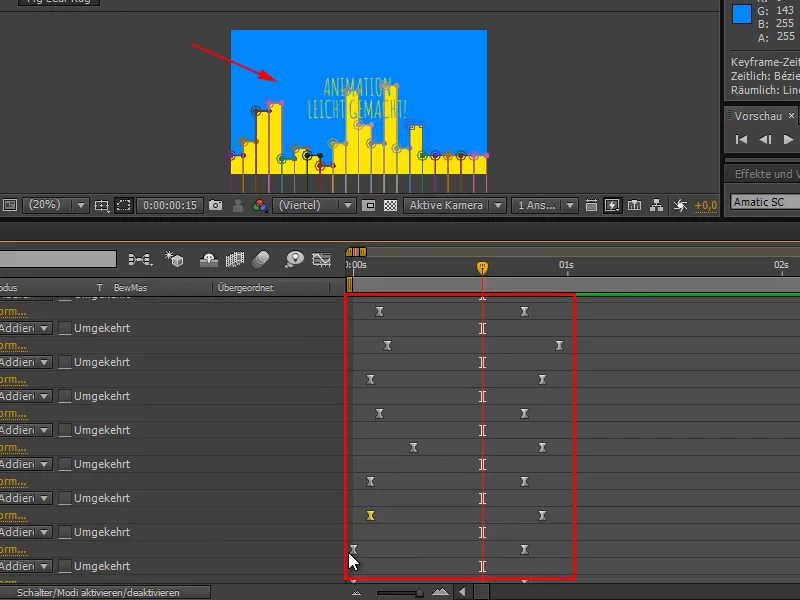
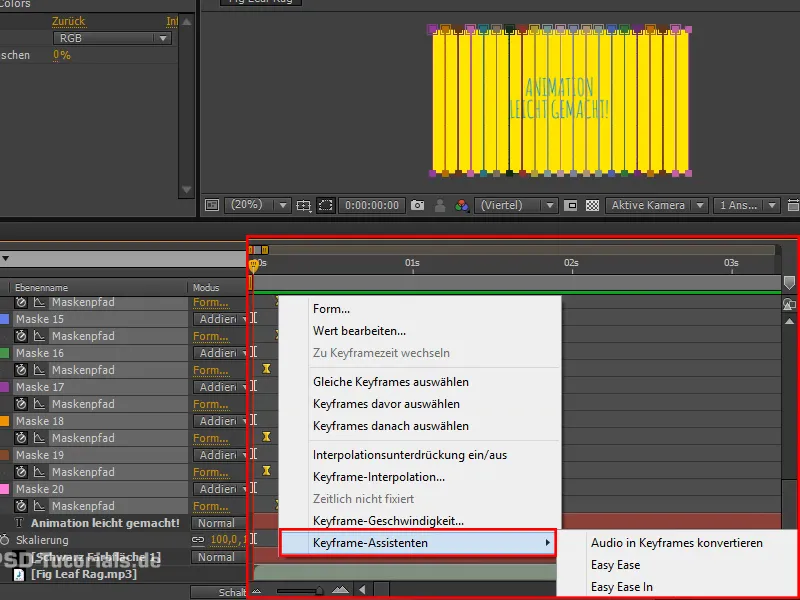
Поэтому я снова удаляю дублированный уровень и активирую уровень "Изменить цвета". Потом выделяем все ключевые точки, нарисовав прямоугольник над ними.
Кликнув правой кнопкой мыши, я перехожу к ассистенту ключевых точек и затем нахожу внизу Инвертировать порядок ключевых точек.
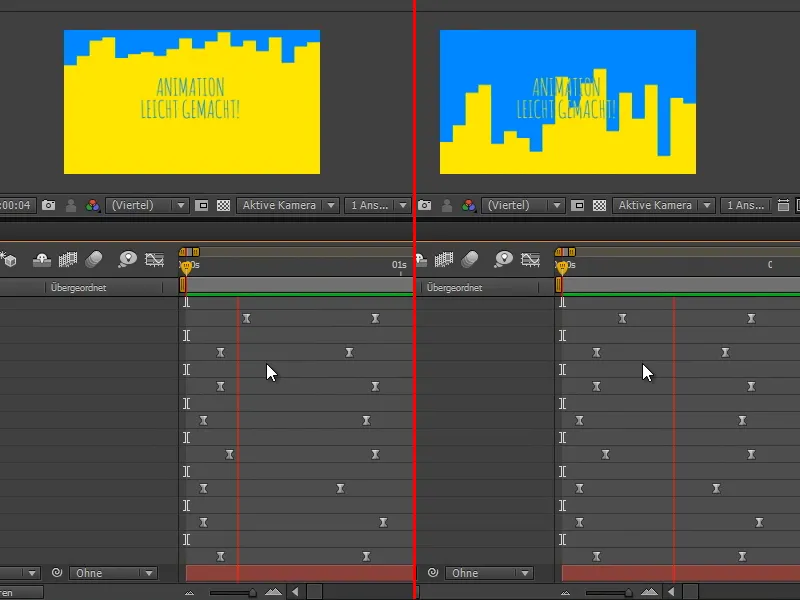
Я только что нажал на это, и теперь желтый цвет движется снизу в синий.
И теперь должно работать, если я снова дублирую уровень и немного перемещаю это дальше назад.
Теперь мы переходим от одного цвета к другому и обратно. Идеально.
Пока все работает. Наша следующая проблема в следующей части этой серии учебных пособий - это текст.


