Далее я хочу показать вам концепцию, которая оказалась очень полезной: Работа с различными уровнями в течение анимации. Эти анимационные уровни существуют во многих продвинутых 3D-программах.
Идея заключается в том, что я начинаю создавать анимацию, а затем наслаиваю на нее другую. Можно представить себе бегущего персонажа, который одновременно моргает. Затем мы можем добавить похлопывание на третьем уровне.
Таким образом, мы начинаем разбирать анимации, делая работу более легкой. Вот тут у меня есть мяч, который заканчивается в форме классического прыжка и для перехода на следующий слайд или следующий слайдер я хочу еще раз вернуться к этому мячу. Вся эта сцена должна наклониться вместе с мячом, и мяч должен туда-сюда прыгнуть вниз и, приземлившись рядом с следующим текстом. Почти как маленький мостик между промежутками. 
Прежде чем начать, мы все же приведем порядок: Хотя мы уже достаточно хорошо назвали уровни, но все равно это выглядит не слишком удобно.
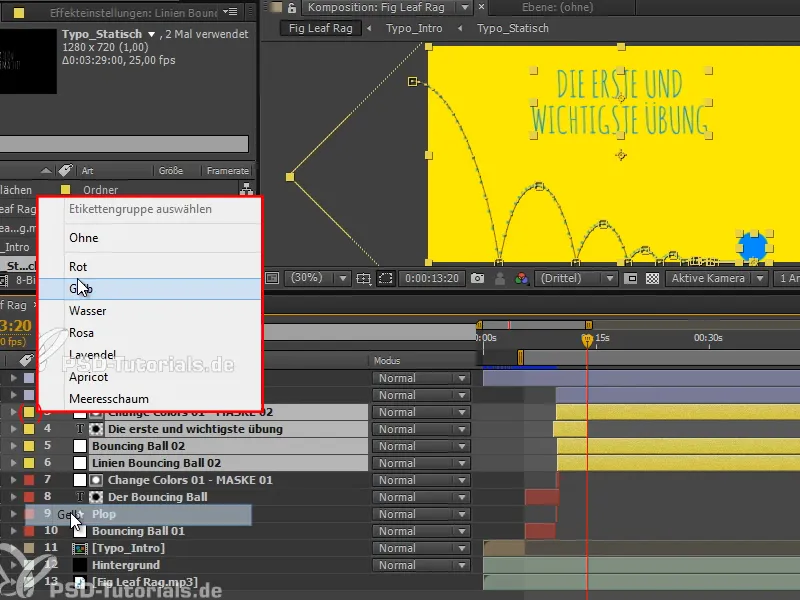
Я советую вам использовать цвета для уровней. "The Bouncing Ball 1" имеет цвет красный. Таким образом, все уже окрашено в красный.
Например, "Fig Leaf Rag" может получить тот же цвет, что и фон, потому что он всегда там.
Первая часть - коричневая, поэтому я не должен всегда думать, какой цвет выбрать, просто беру цвета по порядку.
Так мы можем лучше различать первую и вторую часть.

Шаг 1
Теперь я хочу показать вам, как мы можем наложить анимации в After Effects. Возможно, для начала на небольшом примере:
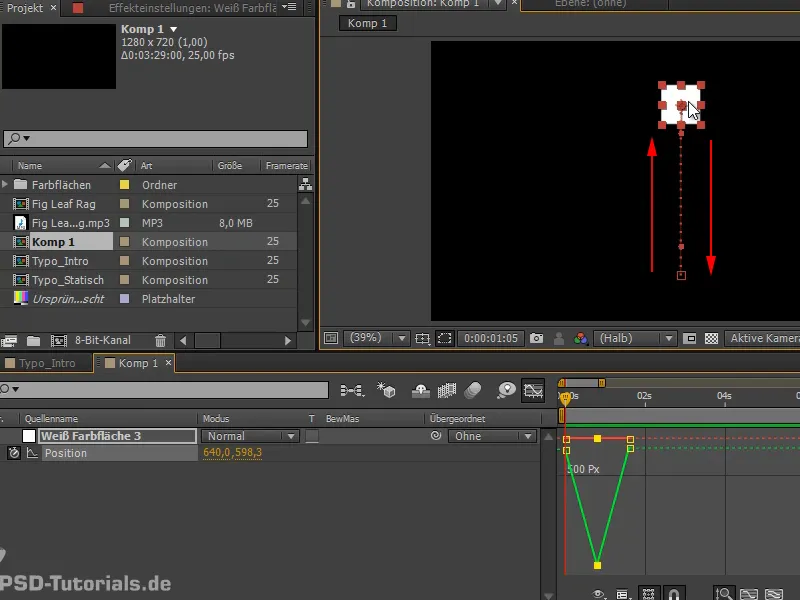
Мы создаем композицию с белой цветной областью 100x100 пикселей.
Я двигаю это вниз, затем вверх и снова вниз. Очень просто. 
Шаг 2
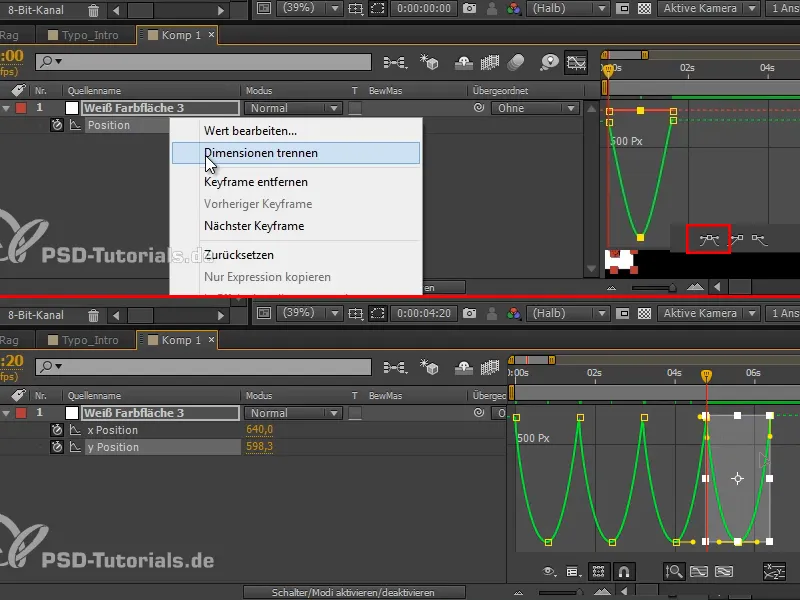
Давайте возьмем кривые и сделаем из них Easy Ease.
Затем, возможно, мы даже перейдем к разделению размеров и красиво это сделаем.
И вот у нас есть отскок, который мы еще несколько раз копируем. 
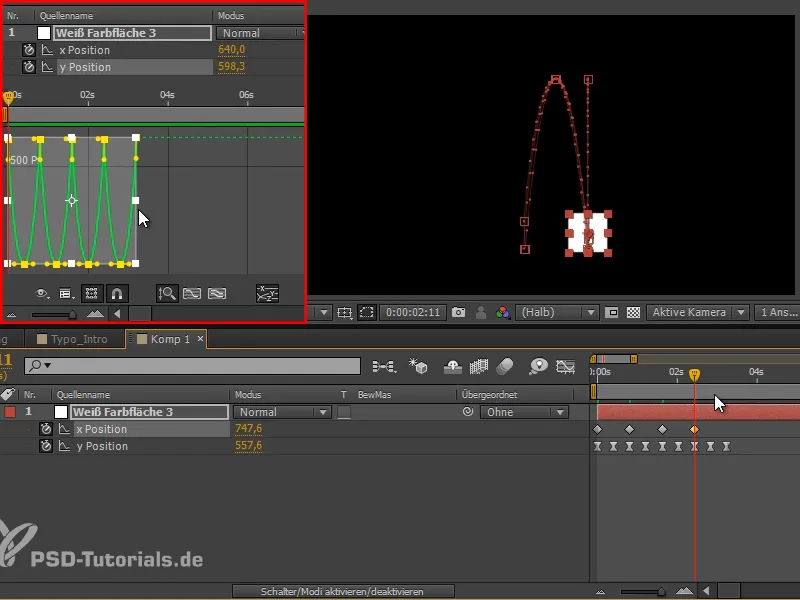
Шаг 3
Это должно быть немного быстрее. Поэтому мы берем все и немного сдвигаем.
А затем мы говорим, что он должен с позиции x слева перейти на позицию x справа. Мы располагаем кадры так, чтобы он прыгал между этими двумя позициями. 
Шаг 4
Мы помечаем эту кривую и делаем ее линейной, тогда отскок будет лучше выделен.
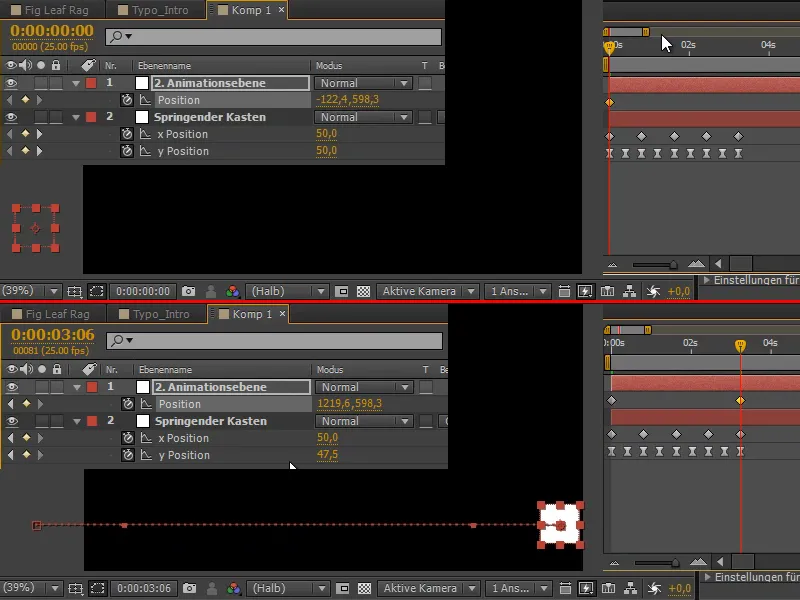
Я переименовываю уровень в "Прыгающий ящик".
Теперь я хотел бы переместить все это вместе слева направо. Я мог бы начать работать с позицией x и постепенно сдвигать все дальше и дальше, но тогда я нарушу свою красивую упорядоченную кривую. Я не хочу этого, потому что в данный момент я могу очень хорошо контролировать ее и иметь отличный обзор. 
Тем не менее, я хочу, чтобы все это двигалось слева направо …
Шаг 5
Мы делаем это через часть Надчиненная и начинаем работать с нулевыми объектами. Нулевые объекты - это объекты, которые не рендерятся. Просто вспомогательные объекты, которые позволяют работать с объектами, которые не видны. Они часто используются для трекинга, но также используются для подчинения объектов нулевому объекту.
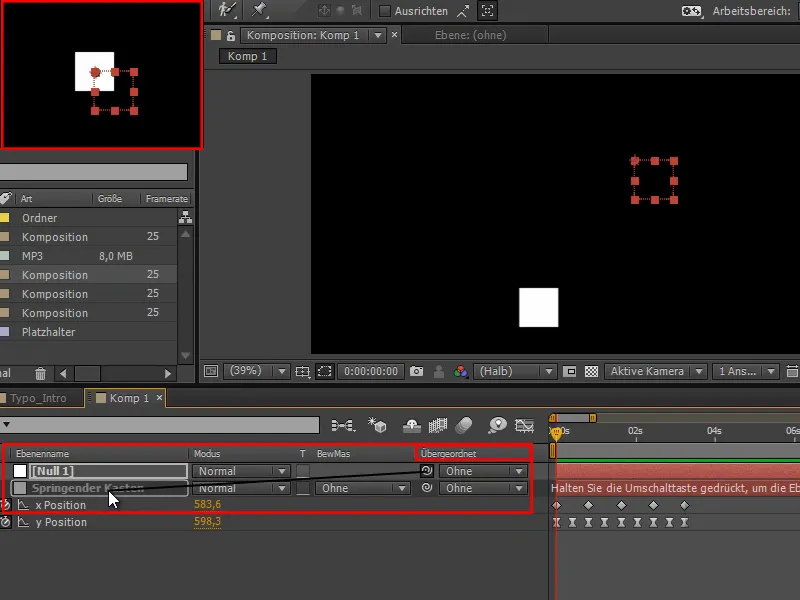
Давайте создадим Нулевой объект через Слой>Новый>Нулевой объект или Ctrl+Alt+Shift+Y и сразу же переместим его к нашему прыгающему ящику. Если вы используете более новую версию AE, такую как CS6, вы можете подчинить его слою с помощью клавиши Shift.
Теперь он перемещается непосредственно в центр и полностью следует за прыгающим ящиком. 
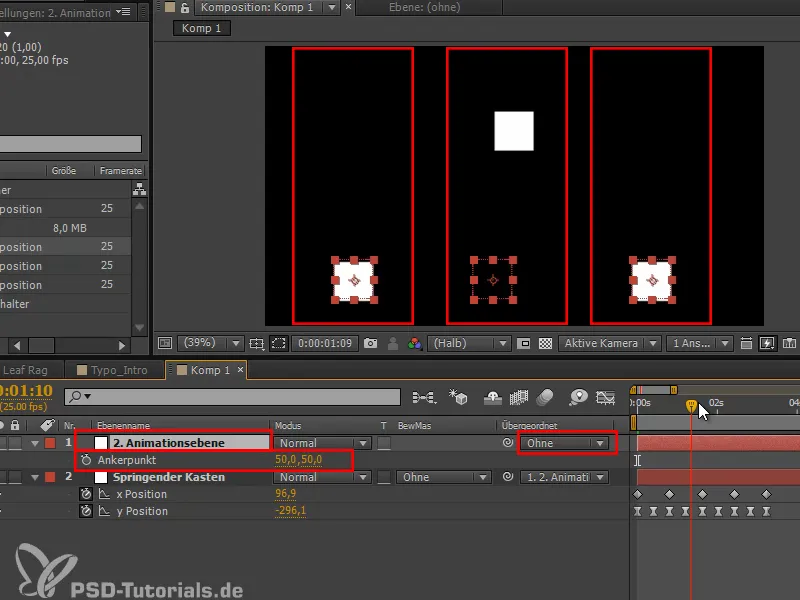
Шаг 6
Когда я теперь перемещаю точку привязки к 50, 50, которая красиво находится в центре, у нас здесь получается красивая рамка для ящика.
Прыгающий ящик подчинен "2. Анимационному уровню" и белая область всегда выскакивает из ящика и возвращается в него снова. 
Шаг 7
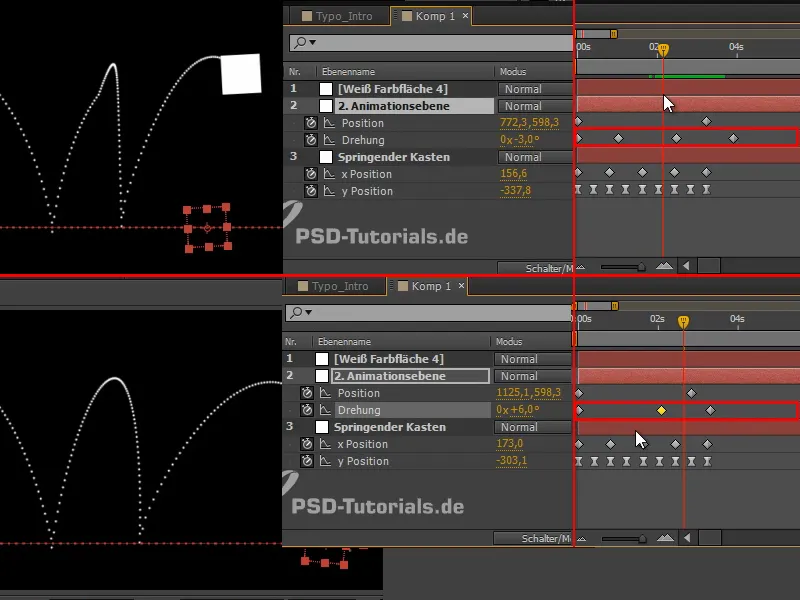
Что я могу сделать сейчас: нажимаю P и сдвигаю все влево, за пределы экрана, и постепенно по экрану.
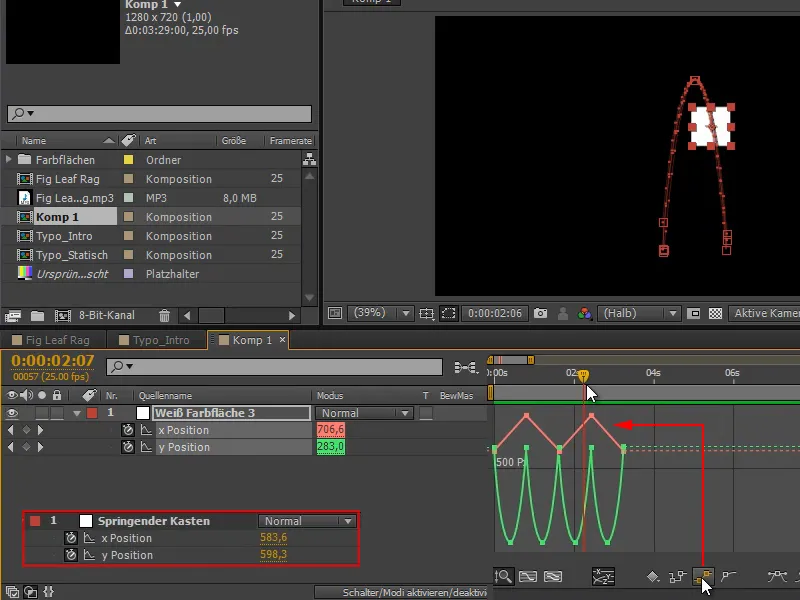
Шаг 8
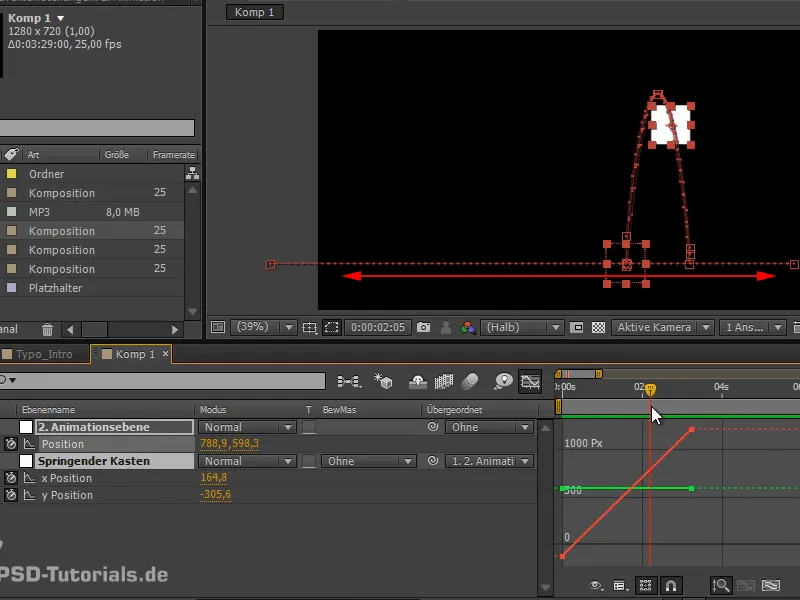
Теперь мы двигаемся во время выполнения анимации. У нас все еще те же кривые, но из них получаются новые, перекашенные кривые.
Мы наложили одну анимацию на другую.
Шаг 9
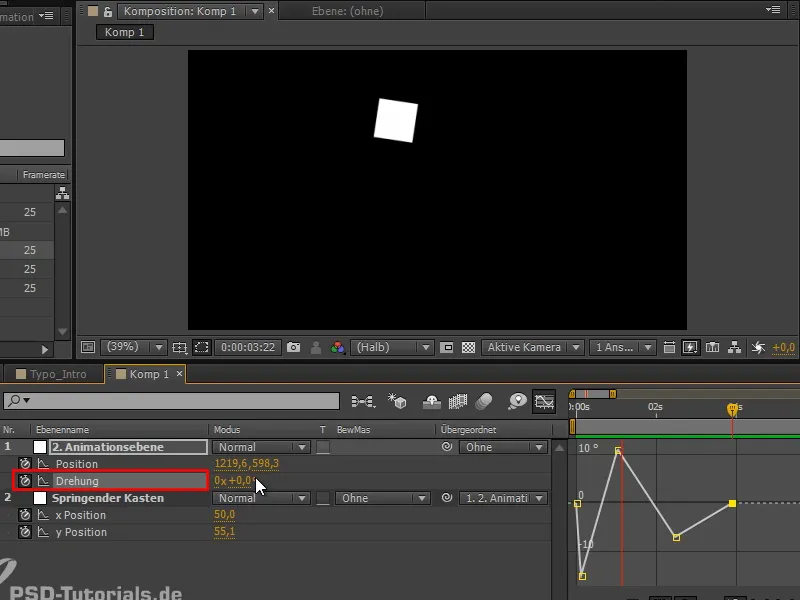
Конечно, можно сделать это еще более безумным и включить также вращение. Все эти вращения затем добавляются в анимацию.
Это не выглядит так прекрасно, потому что он движется с лева направо и постепенно замедляется. Здесь две анимации работают друг против друга.
И вот в чем загвоздка всего этого: Мы удобно разделили все на несколько дорожек анимации, которые мы все красиво можем двигать. Но то, что получается в результате, иногда имеет свои недостатки. Иногда приходится поднимать и опускать точки или красиво все настраивать.
Шаг 10
Таким образом, в некоторых случаях это не оптимальное решение, но для переходов и когда я хочу двигать несколько объектов одновременно, я очень рад работать с нулевыми объектами, потому что туда можно также включить несколько подчиненных.
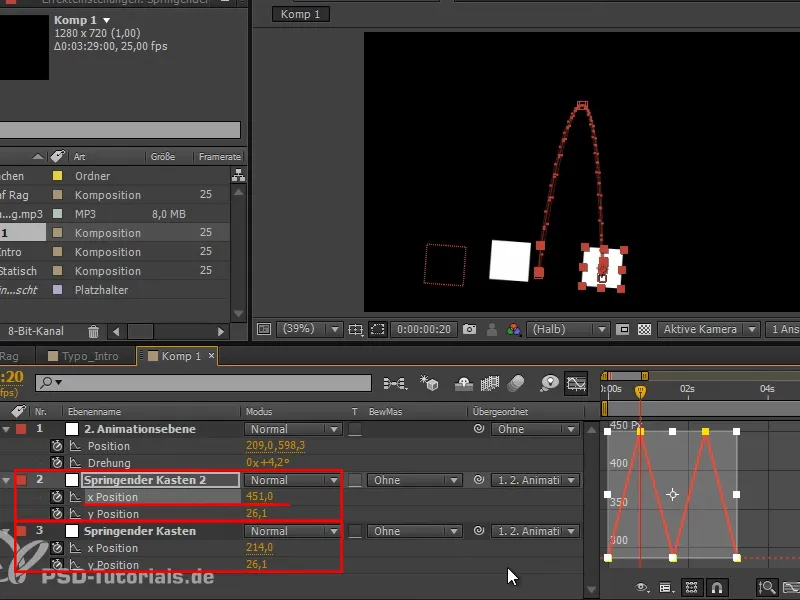
Например, если мы дублируем слой "Прыгающий ящик" и идем к кадру-ключу, выделяем все и сдвигаем на позицию x, то оба слоя будут равнозначны.
Таким образом, я могу одновременно двигать несколько объектов.
Шаг 11
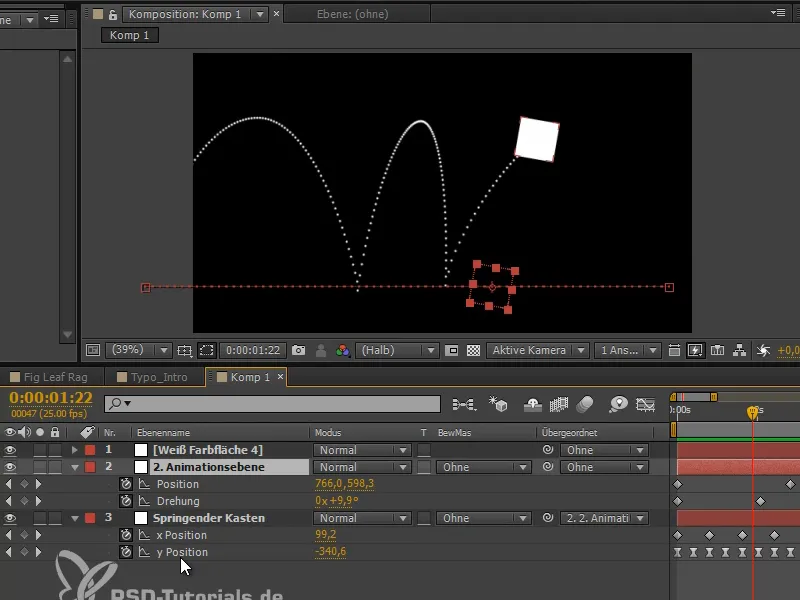
Давайте снова использовать опцию из последнего учебника и создадим цветовую область, на которую применим эффект Анимация рисования.
Мы используем нашу toComp-выражение, таким образом, в данном случае "e = thisComp.layer", и выберем "("Прыгающий ящик");" - теперь я снова подтверждаю сообщение об ошибке с помощью ОК - и ввожу далее:
"e.toComp(e.anchorPoint)". Стоит запомнить и внести в арсенал эту формулу.
Потому что мы снова получим кривые мяча, возможно, придется еще установить стиль рисования: На прозрачном..webp)
Шаг 12
Теперь видно, что при втором прыжке что-то пошло не так. Здесь нужно что-то изменить.
Я удаляю ключевой кадр вращения, но все еще не получается как надо. Это работает, если я снова играюсь с вращением и тут и там немного сдвигаю, чтобы кривые выглядели хорошо.
Чтобы проверить составные кривые, я рекомендую вам просто создать путь с помощью эффекта Анимация рисования. Здесь прекрасно работает toComp-выражение: Ему все равно, подчинен ли он.
Мы всегда видим кривую выбранного объекта в его иерархии, только две кривые по отношению друг к другу, но они не обязательно могут быть сложены вместе для отображения.
Поэтому: Анимация рисования и таким образом мы можем посмотреть общие кривые. Это моя рекомендация по анимации, и эту технику мы сразу же используем, чтобы уронить мяч вниз.
Продолжение следует в следующей части серии учебных пособий "Падающий мяч - анимация".


