В части 02 этого руководства мы почти завершили титульную страницу нашего флаера. В этой части мы в основном займемся оформлением второй и третьей страниц.
Однако прежде чем мы приступим к работе со второй и третьей страницей, давайте произведем несколько доработок на титульной странице:
Относительно заголовка и изображения женщины мы можем менять размер и положение без опасений, так как они не выровнены в миллиметр к другим элементам.

С логотипом компании в виде круга все иначе: чтобы логотип оставался центрированным при масштабировании круга, важно, чтобы InDesign использовал центр круга в качестве опорной точки. Мы можем достичь этого двумя способами:
Если мы удерживаем клавишу Alt во время масштабирования круга, центр временно выбирается в качестве опорной точки. (Клавиша Shift обеспечивает пропорциональное масштабирование).
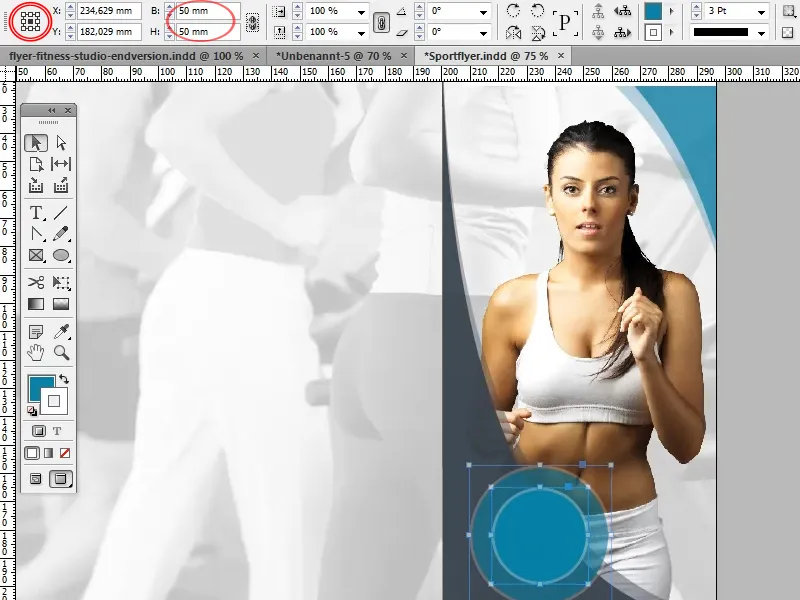
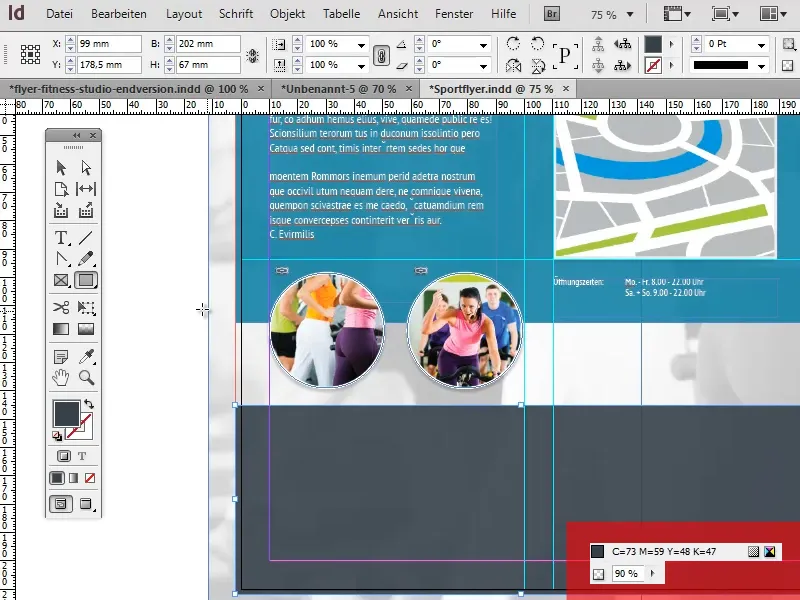
В качестве альтернативы мы можем вводить значения прямо в панели меню. Чтобы использовать центр в качестве опорной точки, необходимо выбрать среднюю точку на символе слева (отмечено на скриншоте).
Теперь давайте обратимся к двум соседним страницам:
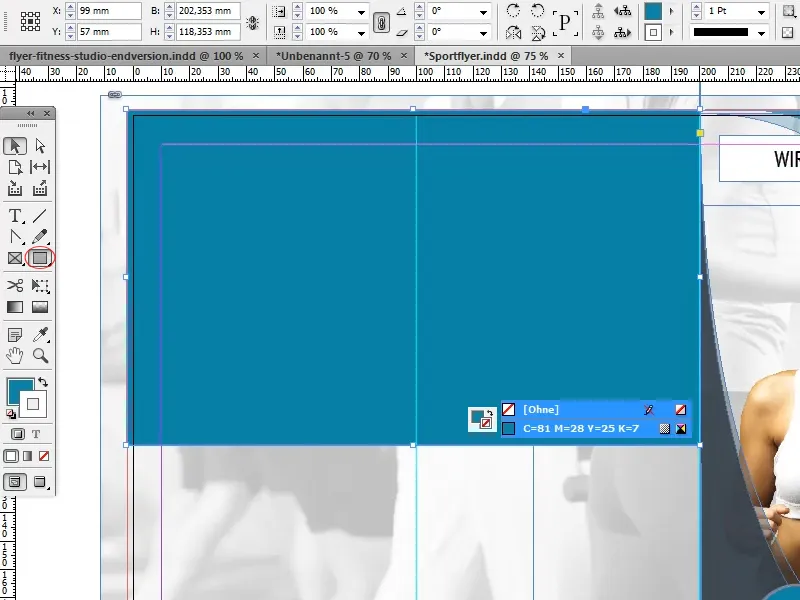
Сначала мы создадим прямоугольник и масштабируем его так, чтобы он заполнил верхнюю половину обеих страниц. Он служит фоном для текста и графических элементов.
Мы выбираем такой же оттенок бирюзового цвета, который мы уже использовали несколько раз на титульной странице (C=81, M=28, Y=25, K=7). Нам не нужен контур. Для того чтобы сделать фоновое изображение немного прозрачным, мы можем уменьшить Непрозрачность примерно до 90%.
Затем мы создаем заголовки.
Всегда лучше, если заголовки страницы выровнены на одной линии. Точную выравнивание заголовков можно выполнить различными способами:
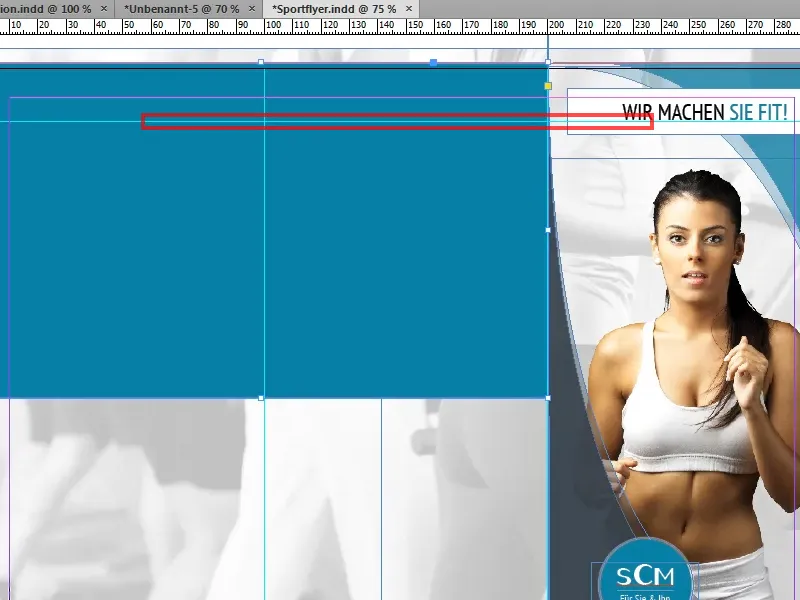
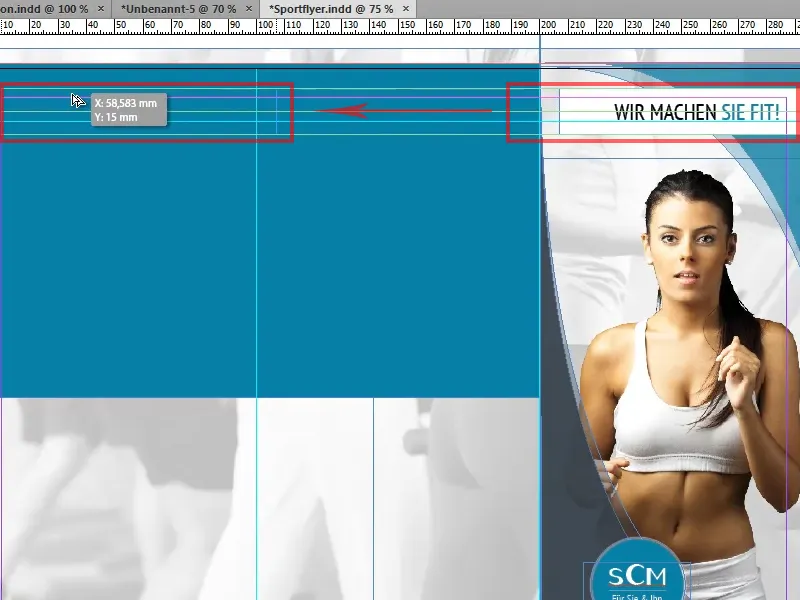
Первый вариант - использование Линии направления. Для этого мы создаем горизонтальную линию направления, которая заканчивается у нижнего края заголовка титульной страницы. Теперь мы сможем просто зафиксировать остальные заголовки на этой линии направления.
Поскольку заголовок титульной страницы и другие заголовки имеют схожее форматирование, мы можем создать копию уже существующего заголовка, перетащив его на желаемую позицию при нажатой клавише Shift и Alt.
Клавиша Alt позволяет копировать текстовое поле, в то время как клавиша Shift обеспечивает ориентацию копии по позиции и не требует использования линии направления.
Если после копирования заголовок оказывается за прямоугольником, мы можем перемещать его вперед по иерархии объектов с помощью Ctrl+Shift+Ä.
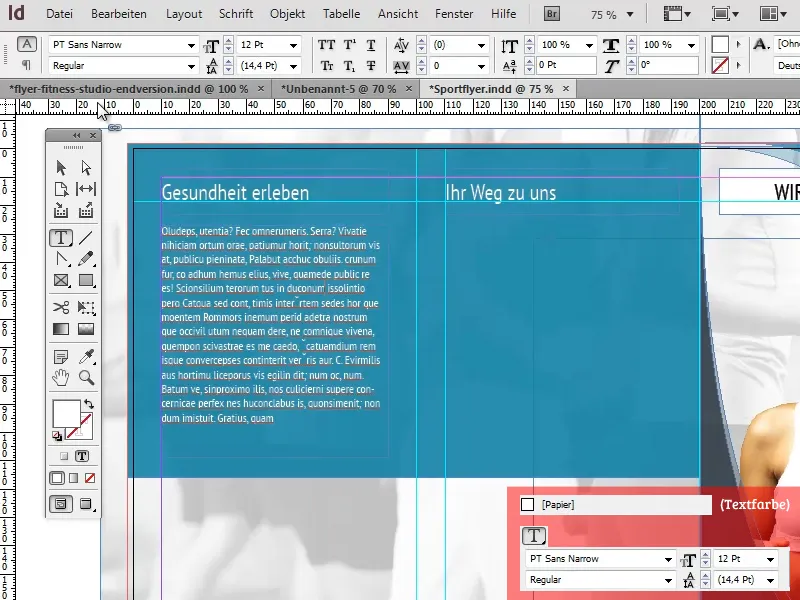
Левая сторона в этом примере получает заголовок "Опыт здоровья", а правая сторона - "Ваш путь к нам".
Нам необходимо внести некоторые изменения в форматирование: Шрифт>PT Sans Narrow и Размер шрифта>22 Pt остаются без изменений. Мы используем белый цвет для Шрифта, отключим Заливку, и текст выровняем по левому краю.
Под заголовком "Опыт здоровья" мы создаем дополнительное текстовое поле для описания фитнес-центра. Справа и слева от текстового поля следует оставить немного миллиметров до края.
Чтобы обеспечить одинаковые отступы справа и слева, создаем небольшой вспомогательный прямоугольник, к которому мы выравниваем текстовое поле. Конечно же, можно также расположить линию направления и выравнять текстовое поле по ней.
В этом примере текстовое поле заполняется заглушечным текстом. В InDesign есть функция, которая автоматически заполняет текстовое поле таким текстом: Текст>Заполнить заглушечным текстом.

Мы форматируем этот текст с использованием Шрифта>PT Sans Narrow в белом цвете. Размер шрифта оставляем 12 Pt, а Межстрочный интервал устанавливаем в 14,4 Pt.

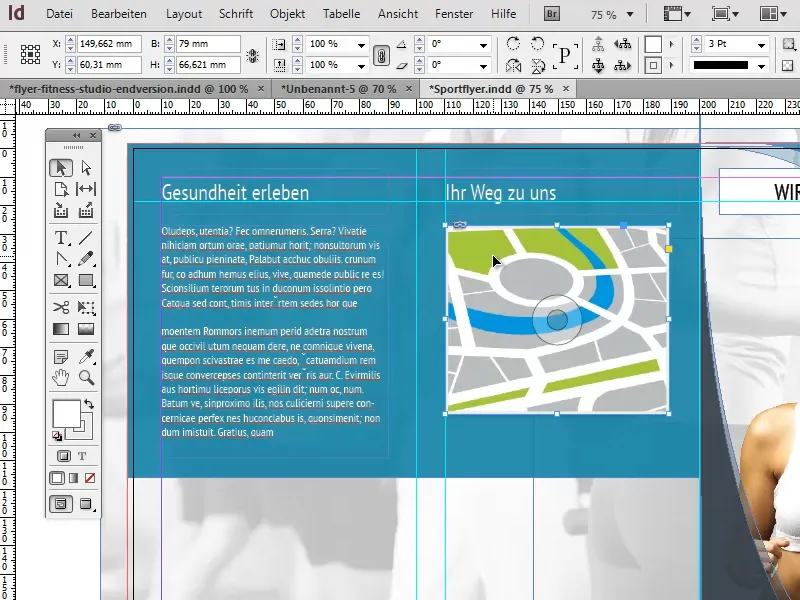
Под "Ваш путь к нам" мы вставляем карту. Пожалуйста, не копируйте карту из Google Maps или подобных приложений, лучше используйте ту, которую вы нарисовали сами (например, в Illustrator), убедившись, что у вас есть все права. В противном случае вы можете быстро столкнуться с юридическими проблемами.
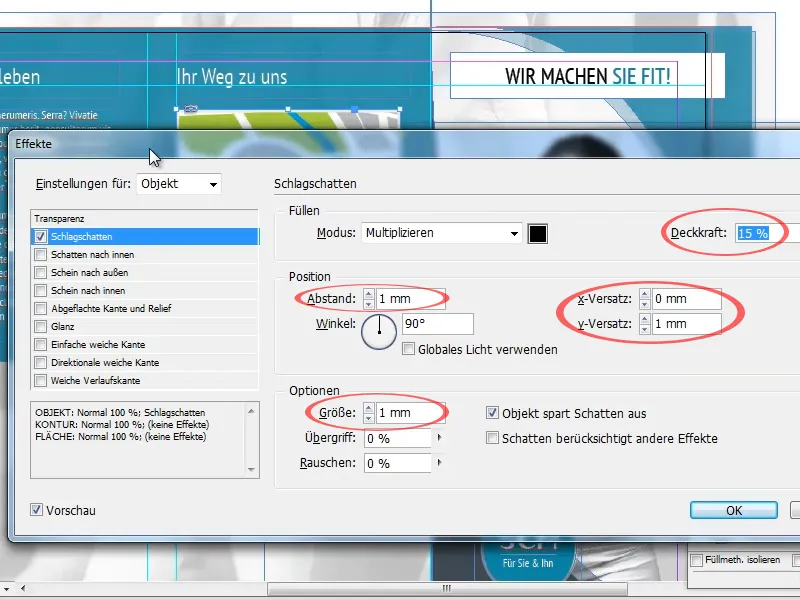
Здесь мы добавляем светло-серый контур шириной 3 Pt, а также ненавязчивую тень с Эффекты> тень с непрозрачностью 15%, расстоянием 1 мм, смещением по x 0 мм, смещением по y 1 мм и размером 1 мм.
Все значения были выбраны относительно низкими для создания более изысканного вида, не слишком выделяя карту на фоне буклета.
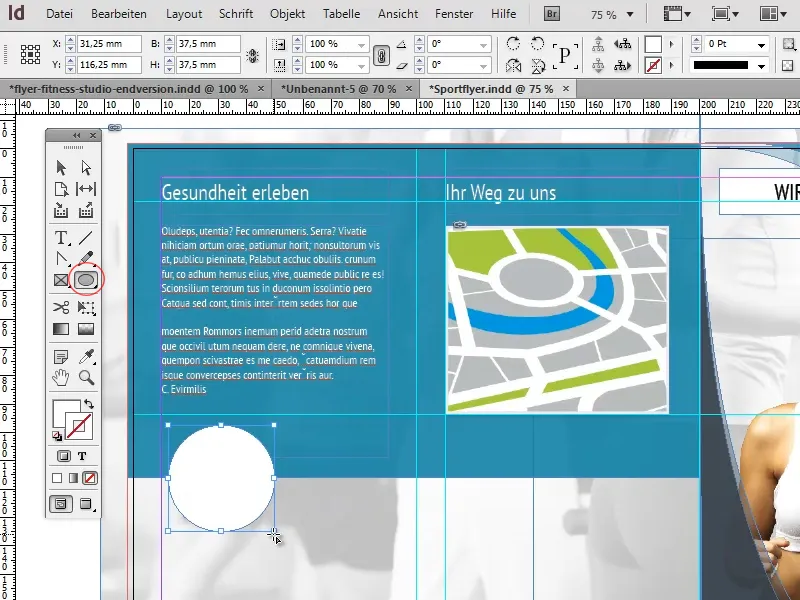
На следующем этапе добавим два круглых изображения под текстом описания. Для этого сначала создадим круг с помощью инструмента Эллипс и удерживая клавишу Shift, который должен быть примерно вдвое уже текстового поля над ним.
Удерживая клавишу Alt и нажимая стрелку вправо (нужно нажать стрелку только один раз, иначе появится несколько копий круга!), скопируем круг и переместим его вправо.
Используя клавишу стрелка в сочетании с Shift, можем перемещать круг на большие расстояния и, следовательно, быстрее.
Если круг оказался немного слишком большим, мы можем выбрать оба круга с зажатой клавишей Shift, немного уменьшить и переместить их заново.
Когда оба круга будут иметь правильный размер, мы временно удаляем второй круг. К первому кругу добавляем тень с теми же настройками, что и у карты, а также белый контур шириной 3 Pt.
Теперь нам нужно вставить изображение внутрь круга. Через Файл>Поместить вставляем сначала нужное изображение в InDesign.
Как только изображение появится и будет размещено впервые, мы можем сначала вырезать его с помощью Ctrl+X, а затем вставить его в круг с помощью опции Правка>Вставить в выделенное.
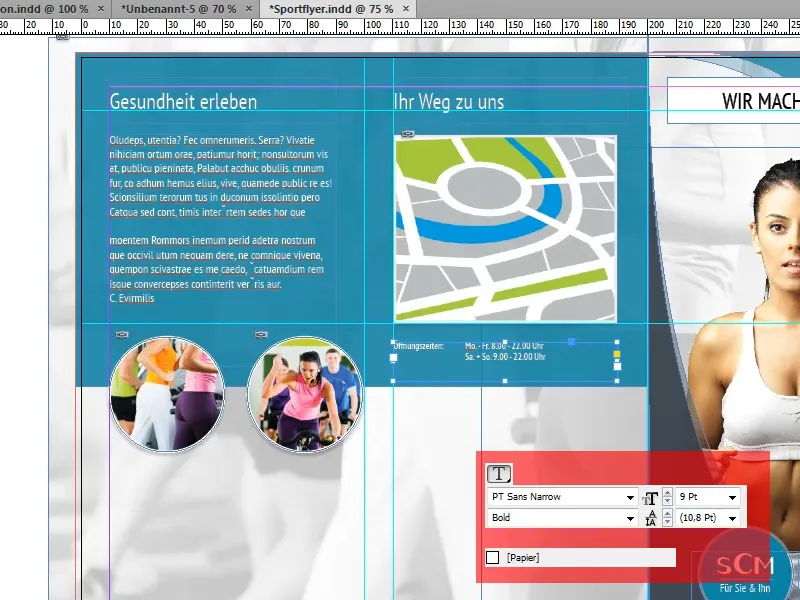
Нажав на похожий на CD символ посередине круга (см. скриншот), изображение внутри круга можно перемещать и масштабировать.
Копируя и размещая отредактированный круг, мы также скопируем связанное изображение в круге и все использованные эффекты.
Для замены изображения новым, нужно снова перейти в режим редактирования через символ CD, нажать на кнопку Обновить связь в панели связей и выбрать нужное изображение.
Теперь новое изображение должно появиться в круге со всеми ранее добавленными эффектами и соответствующим масштабированием.
Под картой теперь вставляем время открытия в новое текстовое поле с шрифтом>PT Sans Narrow, начертанием Жирный, размером шрифта 9 Pt и белым цветом текста.
Внизу обеих страниц создаем серый край с 90% непрозрачность. Используем тот же серый цвет, который уже несколько раз использовался на титульной странице (C=73, M=59, Y=48, K=47).
Таким образом завершается третья часть этого сериала учебных пособий. В четвертой и последней части серии мы завершим оформление второй и третьей страниц и займемся обратной стороной листовки.