В последнем учебнике мы познакомились с волнистым и заклепочным сложением. Кроме того, мы настроили наш флаер и выделили женщину на переднем плане.
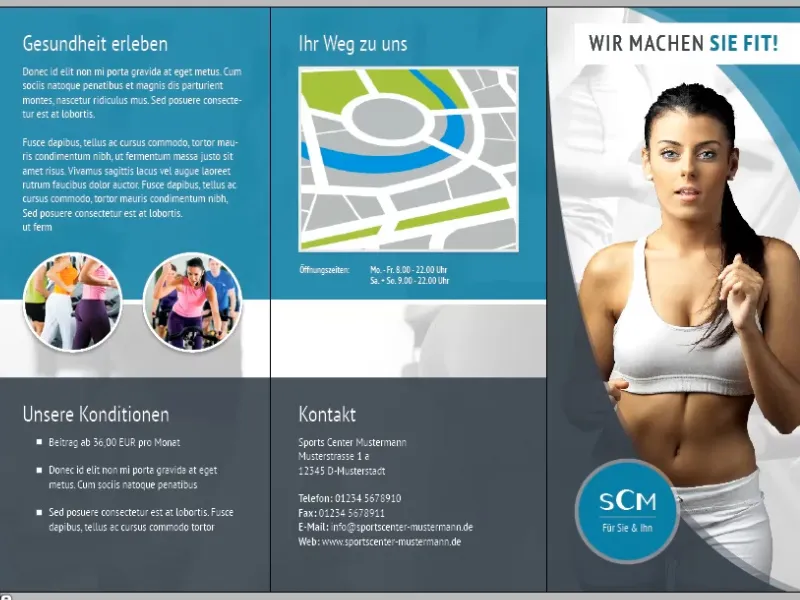
В этом уроке мы сделаем титульный лист.
Шаги 1–11
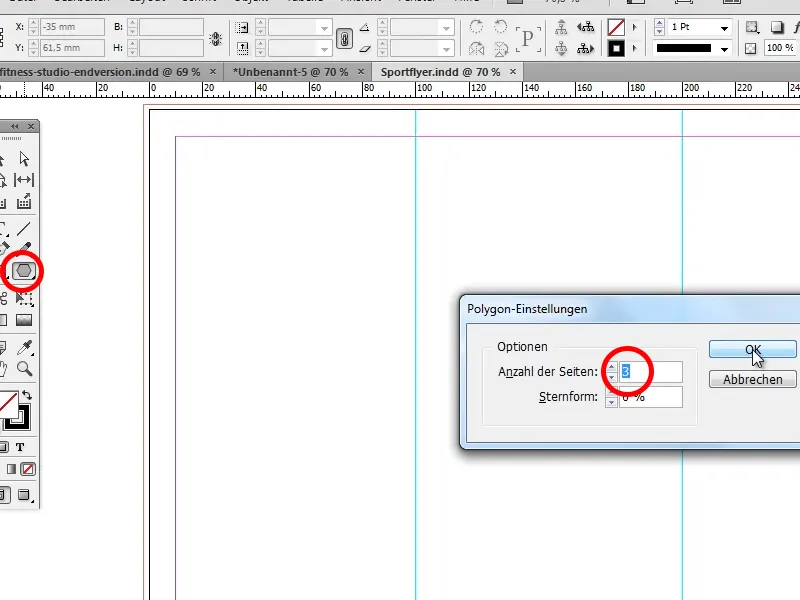
Шаг 1
Сначала мы создаем формы. Для этого нажимаем дважды на инструмент многоугольник и указываем количество сторон 3.
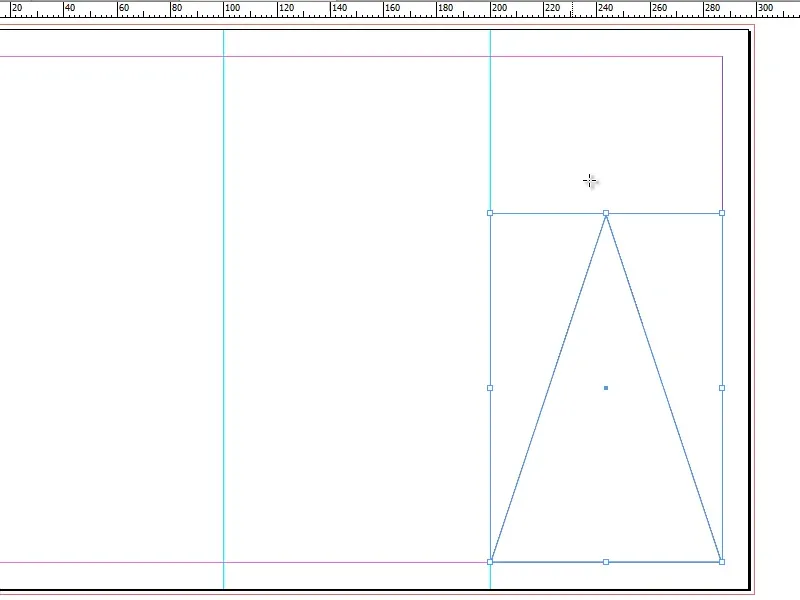
Шаг 2
Теперь мы создаем наше треугольное …
… и затем увеличиваем его с помощью инструмента перемещения.
Шаг 3
Затем мы выбираем инструмент прямого выбора и, удерживая клавишу Shift, переносим верхнюю точку влево и нижнюю правую точку вправо.
Шаг 4
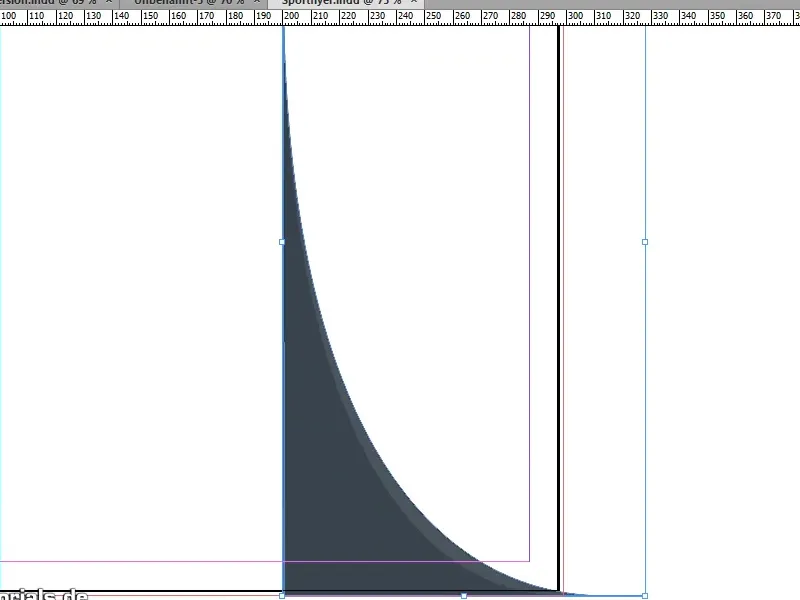
Теперь мы хотим иметь дугу в нашем треугольнике. Для этого мы долго нажимаем на инструмент карандаш и выбираем Преобразовать узел пера (Shift+C). Удерживая клавишу Shift, мы перетаскиваем верхнюю точку вверх до тех пор, пока дуга нам не понравится. То же самое мы можем сделать с нижней правой точкой (удерживая клавишу Shift, перетаскиваем влево).
Шаг 5
Теперь мы хотим заполнить нашу форму цветом, чтобы достичь гармоничного общего вида в флаере, выбираем темно-серый цвет (#37414a).
Совет: Если у вас уже есть готовый флаер, вы также можете импортировать в него используемые цвета. Для этого щелкните правой кнопкой мыши на панели Цвета, выберите Загрузить цвета, найдите готовый флаер и выберите желаемый цвет.
Шаг 6
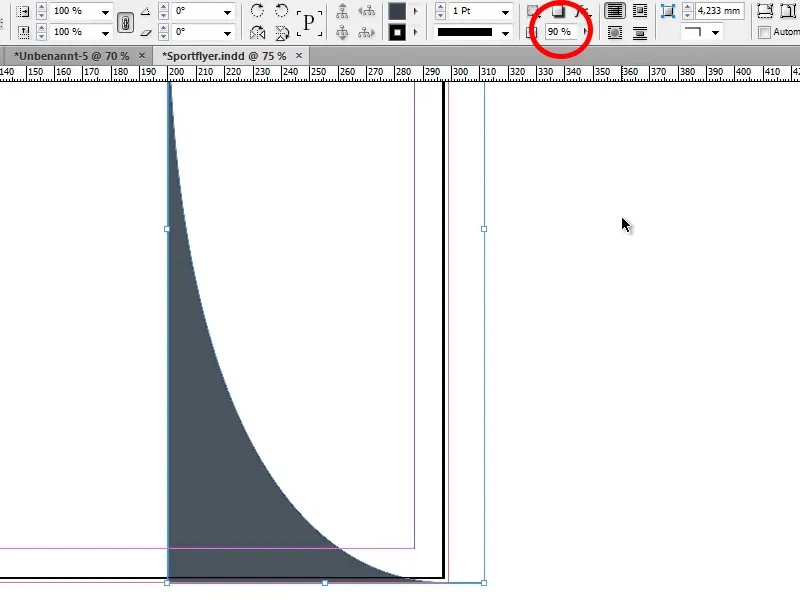
На следующем шаге мы устанавливаем непрозрачность на 90%, чтобы получить легкую прозрачность.
Шаг 7
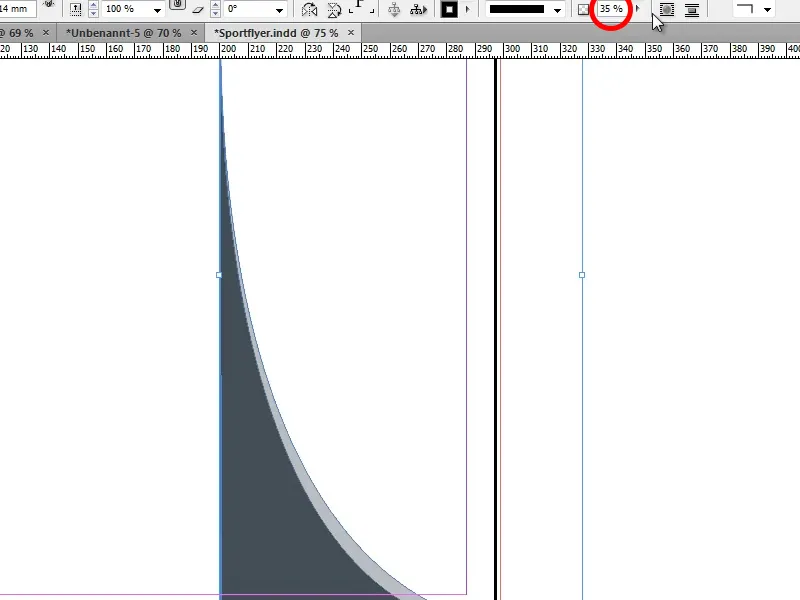
Теперь мы копируем нашу форму с помощью Alt+Стрелка вправо и немного раздвигаем ее, чтобы увидеть вторую форму.
Шаг 8
Затем мы устанавливаем непрозрачность скопированной формы на 35%.
Шаг 9
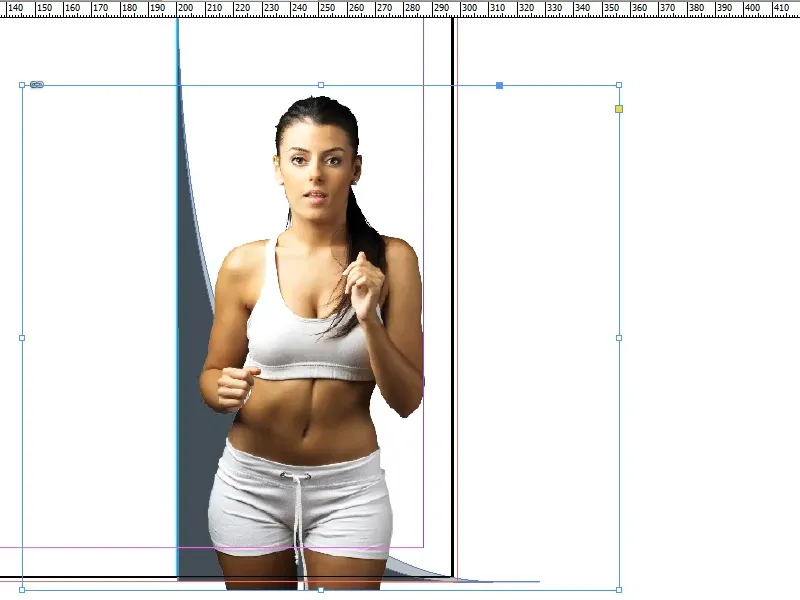
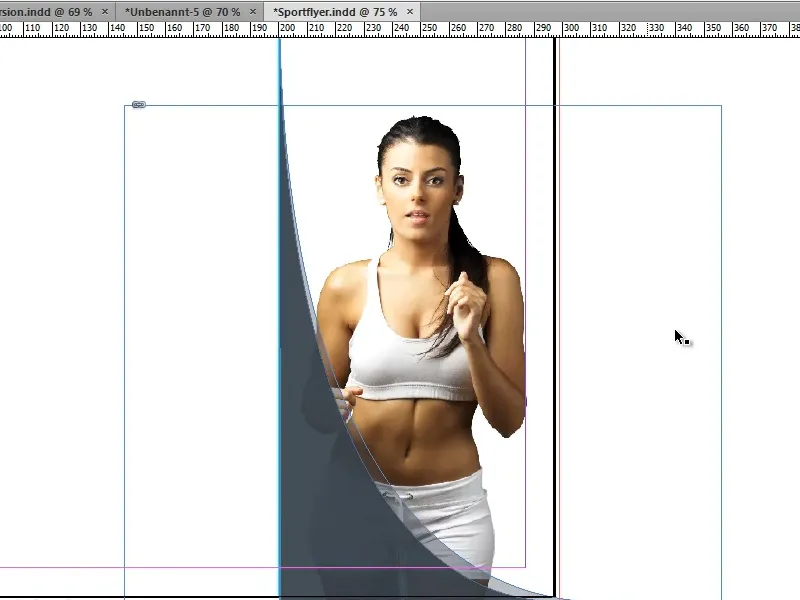
Теперь повторно используем изображение, выделенное в последнем уроке (Ctrl+D, выбрать выделенную женщину). Мы вставляем его и изменяем размер. Важно: Всегда удерживайте Ctrl+Shift при увеличении/уменьшении размера, чтобы пропорции женщины не менялись!
Шаг 10
Когда мы это сделаем и будем удовлетворены размером женщины, мы хотим поместить ее за две наши формы. Для этого нажимаем правой кнопкой мыши на женщину и выбираем Упорядочить>Шаг в задний план или дважды используем сочетание клавиш Ctrl+PageUp.
Шаг 11
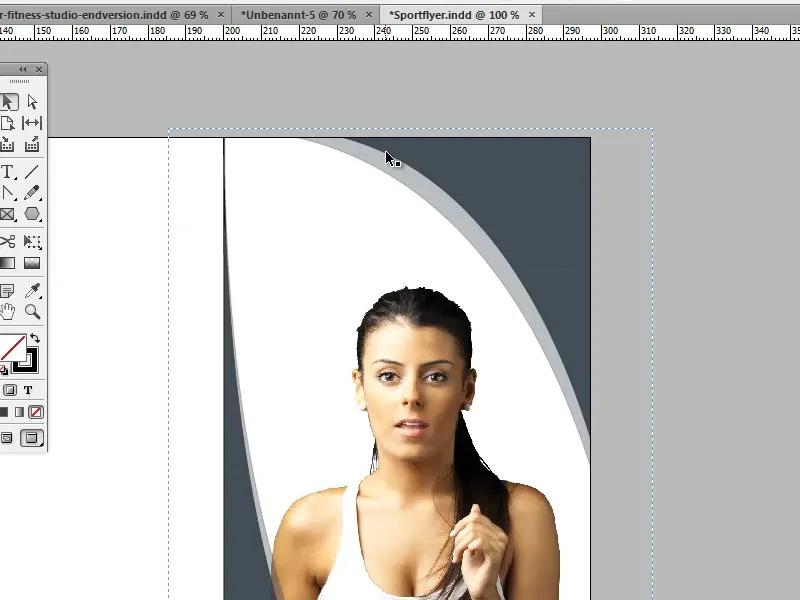
Прежде чем мы вставим новый фон, нам нужно продублировать формы для верхнего правого угла.
Для этого выделяем все, кликаем с удерживанием клавиши Shift на женщине, чтобы снова снять выделение, затем группируем две формы (правая кнопка мыши>Группировать), дублируем нашу форму с зажатой клавишей Alt, расширяем ее немного и поворачиваем в правильное положение, удерживая клавишу Shift.
Шаги 12–21
Шаг 12
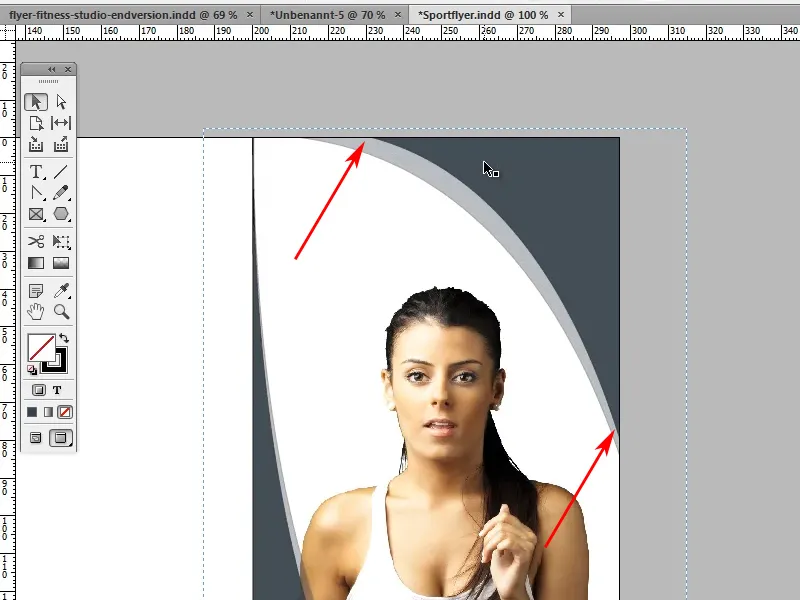
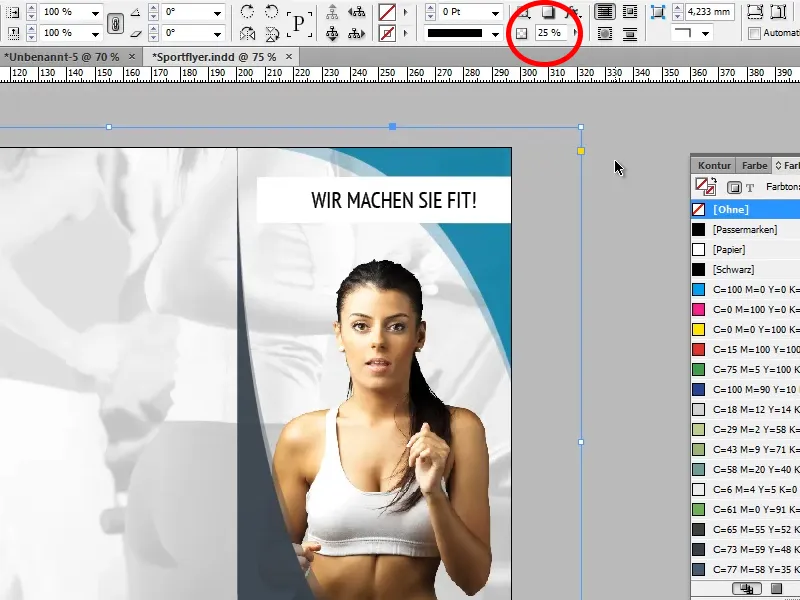
На следующем шаге дважды кликаем на светлосерой полосе и немного перемещаем ее, чтобы один конец стал немного толще, а другой - немного тоньше.
Шаг 13
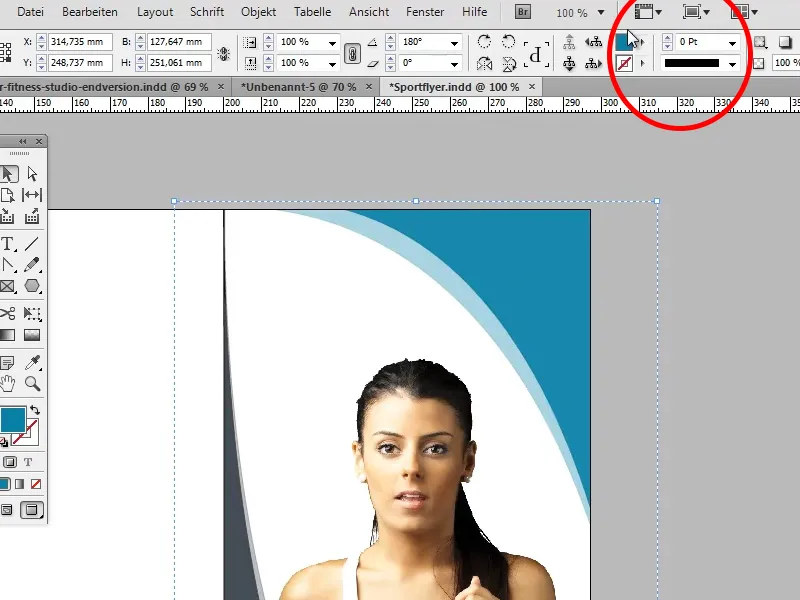
Теперь нам нужно изменить цвет нашей верхней формы. Подходящим к серому цветом я выбрал красивый бирюзовый. Я выбрал его с помощью пипетки и затем в окне пипетки нажал на кнопку добавить поле CMYK-цвет. Значения CMYK: C=Циан 81, M=Маджента 28, Y=Желтый 25, K=Черный 7.
Пожалуйста, убедитесь, что для контура выбрано значение 0Pt, так как нам не нужен контур. То же самое и для нашей серой формы.
Шаг 14
Теперь нам нужен наш девиз "Мы сделаем вас спортивными!" Для этого мы выбираем инструмент прямоугольник (M), устанавливаем белый цвет без контура и рисуем прямоугольник, как на картинке.
Шаг 15
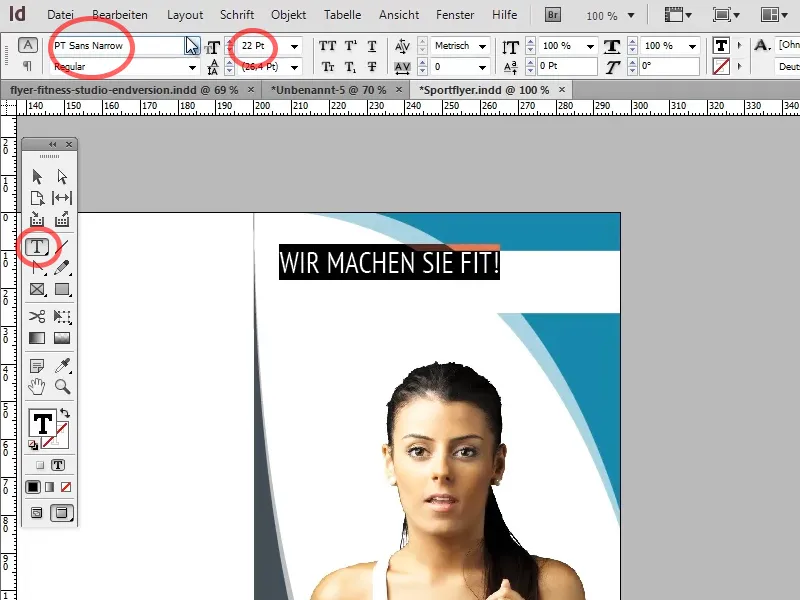
Теперь мы пишем "МЫ СДЕЛАЕМ ВАС СПОРТИВНЫМИ!" в нашем только что созданном поле, устанавливаем шрифт PT Sans Narrow и размер текста 22 Pt.
Совет: Если у вас еще нет этого шрифта, вы можете скачать его со всеми нужными начертаниями с сайта www.fontsquirrel.com.
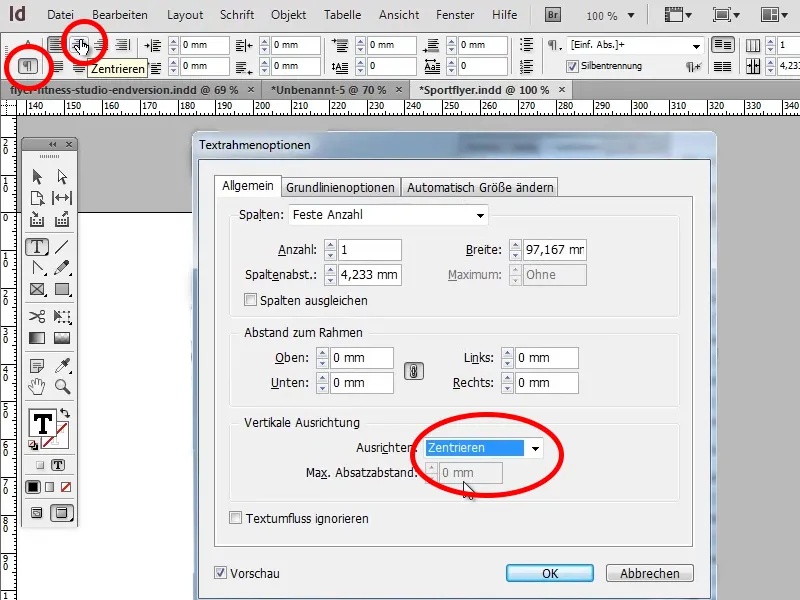
Дополнительно центрируем наш текст. Для того чтобы текст был посередине в текстовом поле, выбираем инструмент выделения и правой кнопкой мыши на нашем текстовом поле выбираем в опциях текстового блока (Ctrl+B) в выравнивании опцию По центру.
Шаг 16
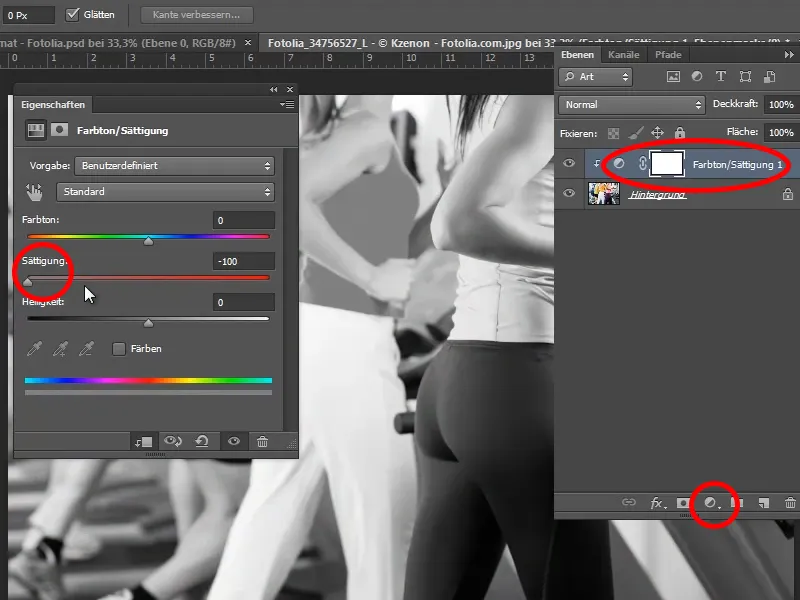
Пока это уже выглядит очень красиво, но все же немного скучно. Чтобы это изменить, открываем наше фоновое изображение в Photoshop, создаем слой настроек Тон/Насыщенность поверх и уменьшаем насыщенность на -100. Теперь изображение должно быть черно-белым.
Шаг 17
Затем мы выбираем наше только что сохраненное изображение через Ctrl+D и перетаскиваем его через всю страницу.
Совет: Перетаскивая его по странице, вы можете нажать пробел, чтобы еще сдвинуть выбор.
Снова сдвигаем изображение с помощью Ctrl+Ö постепенно в фон и устанавливаем прозрачность на 25%.
Шаг 18
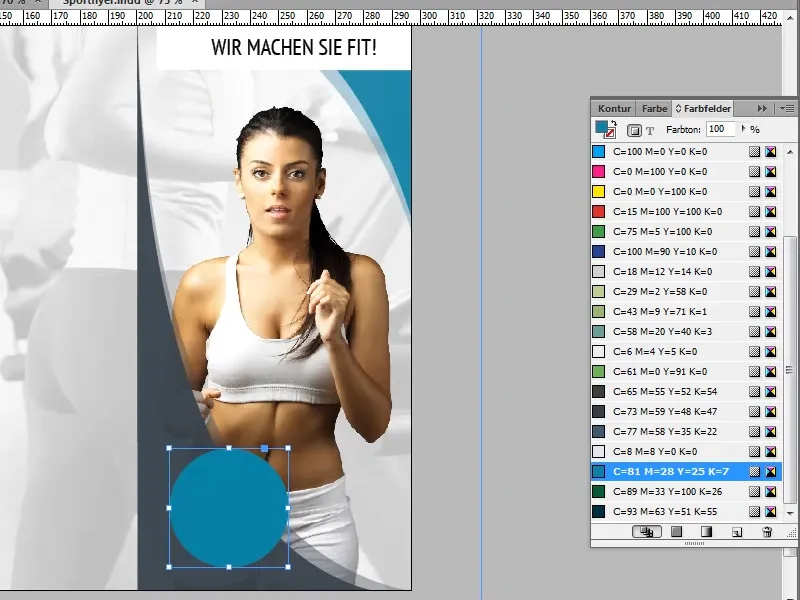
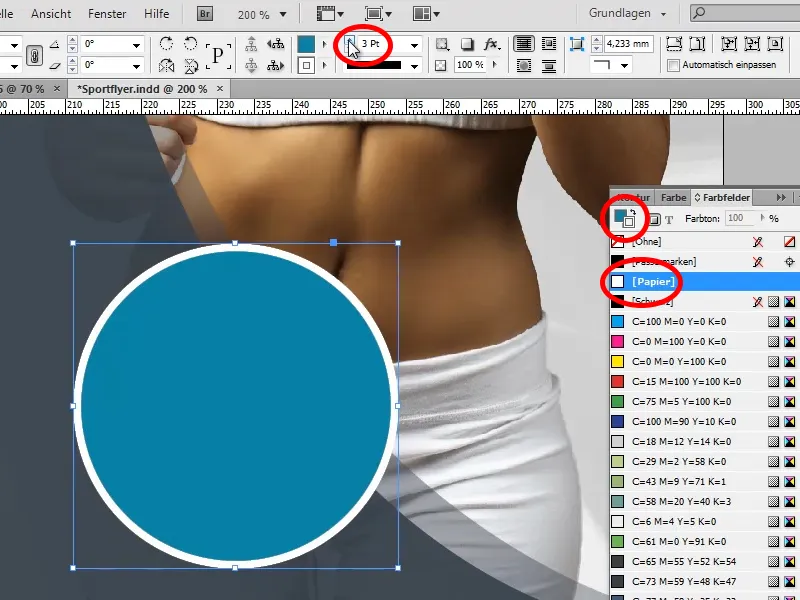
На следующем шаге создаем логотип компании. Для этого выбираем инструмент эллипс, создаем круг с зажатой клавишей Shift (если в дальнейшем вы захотите изменить размер, обязательно нажмите Ctrl+Shift) и заполняем его нашим бирюзовым цветом.
Шаг 19
Теперь мы хотели бы иметь белый контур вокруг синего круга - для этого я предлагаю вам два варианта.
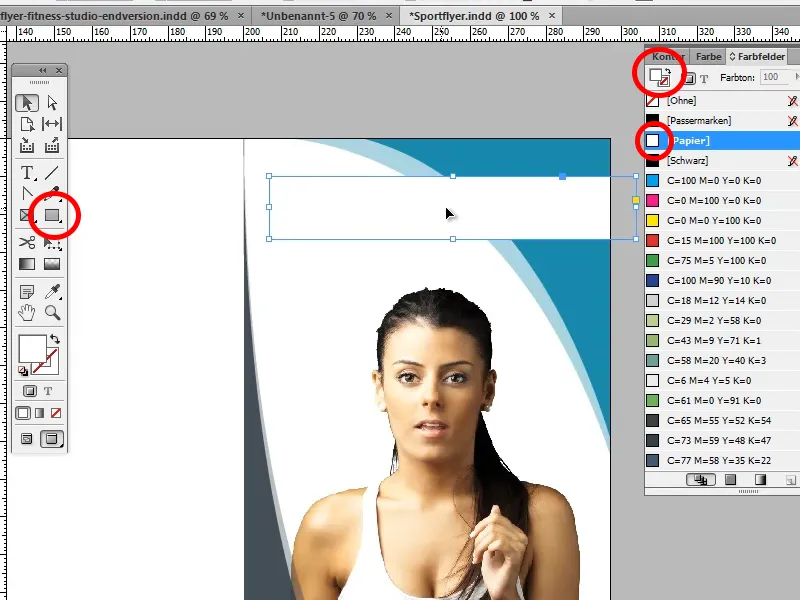
Вариант 1 (для пользователей старых версий):
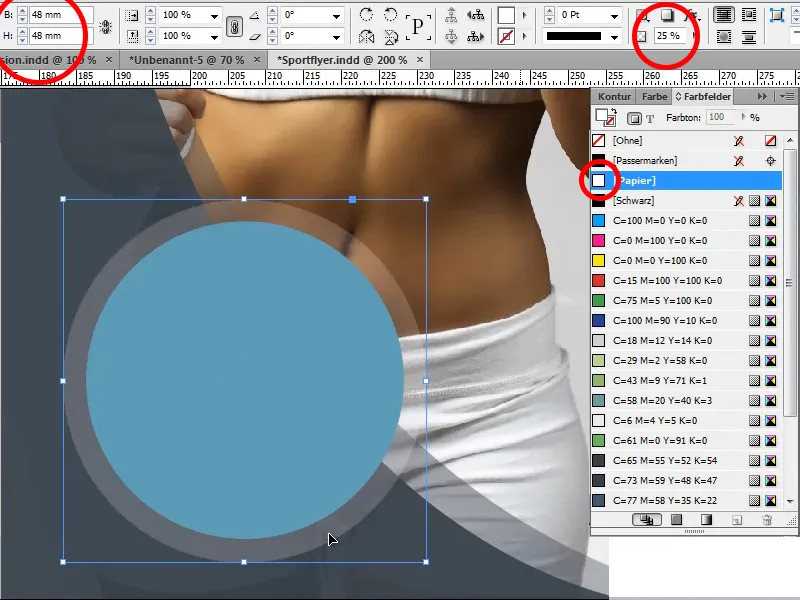
Мы копируем наш круг с помощью Ctrl+C и затем вставляем его с помощью Ctrl+Shift+Alt+V на том же месте. Теперь мы увеличиваем нашу копию до размера 48мм х 48мм, окрашиваем ее, например, через изображение (Бумага), в белый цвет и устанавливаем прозрачность на 25%. Наконец, нам просто остается переместить наш круг, чтобы он действительно был посередине.
Вариант 2:
Мы просто выбираем в панели выбора цвета, что наш круг должен иметь контур, называем его цветом белый и изменяем толщину контура на 3Pt.
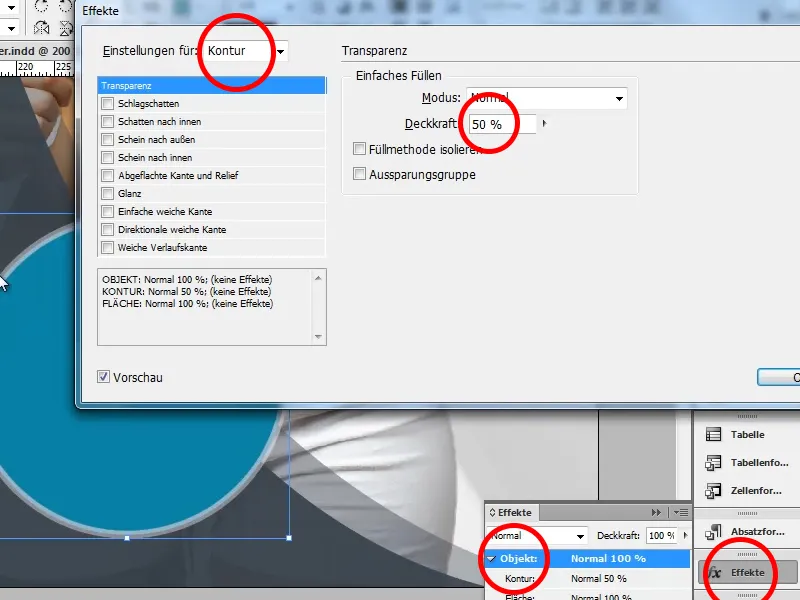
Теперь этот контур также должен быть прозрачным. Мы делаем это через меню Эффекты, выбираем подменю Объект, открывается новое окно. Здесь мы изменяем прозрачность для параметров контура на 50%.
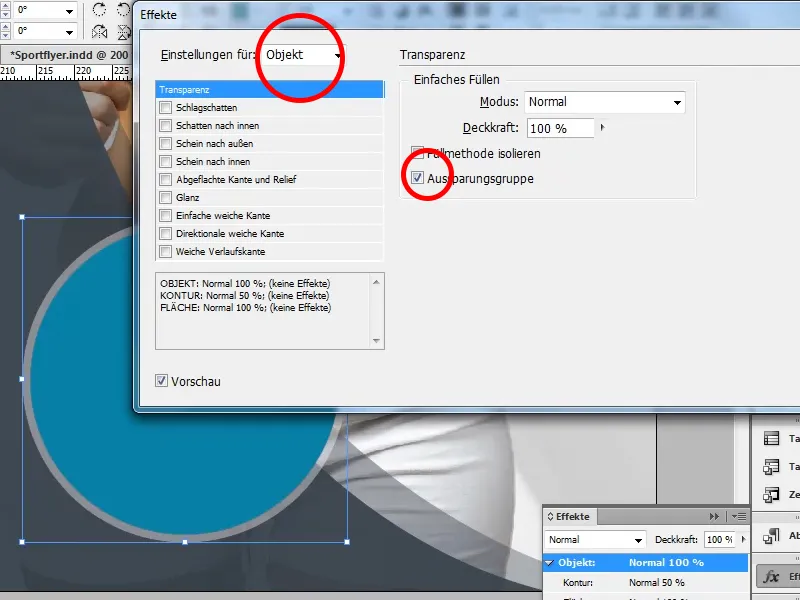
Если вы не хотите, чтобы ваш контур был двойным, установите флажок в вырезная группа (в настройках объекта), и вся контур будет прозрачной.
Шаг 20
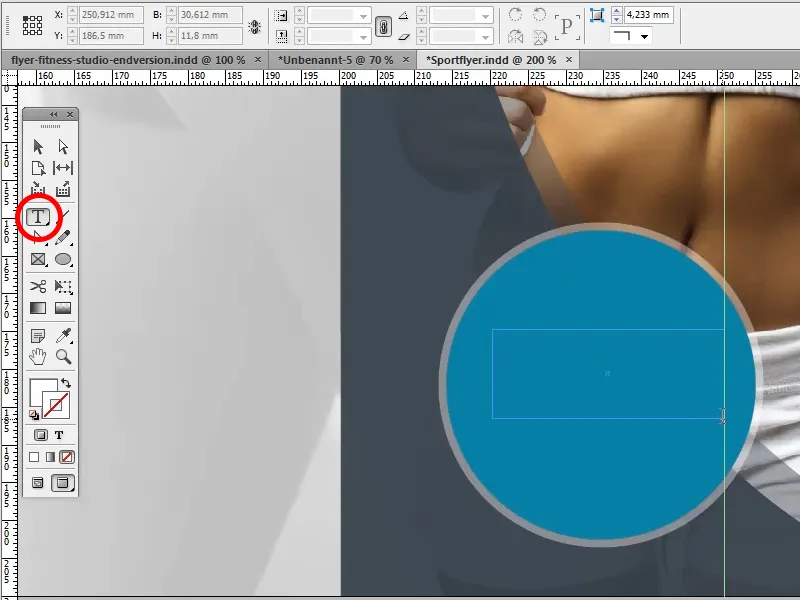
Теперь у нас остался только текст логотипа. Для этого выбираем наше текстовое поле и рисуем текстовое поле внутри нашего круга.
Теперь мы напишем название нашей компании шрифтом Oil Can (который также можно найти в интернете) в текстовое поле. Затем мы тянем наши две верхние углы текстового поля к белому контуру. Таким образом, гарантируется, что текст действительно находится по центру.
Под только что созданным текстом мы рисуем линию, удерживая клавишу Shift. Она должна иметь толщину 0,5Pt, а как цвет выбираем светло-серый. Удерживая пробел, мы можем перетащить ее на правильное место во время создания.
Сразу после этого добавляем "Для Вас и Его". Для этого выбираем наше уже существующее текстовое поле, нажимаем Enter и пишем наш текст. Мы снова используем шрифт PT Sans Narrow. Затем меняем размер шрифта на 11Pt и интервал на 18Pt.
Затем позиционируем линию по центру между текстом и подгоняем ее с помощью двух вспомогательных линий по буквам S и M. Теперь мы можем удалить вспомогательные линии, нажав на них и нажав Delete.
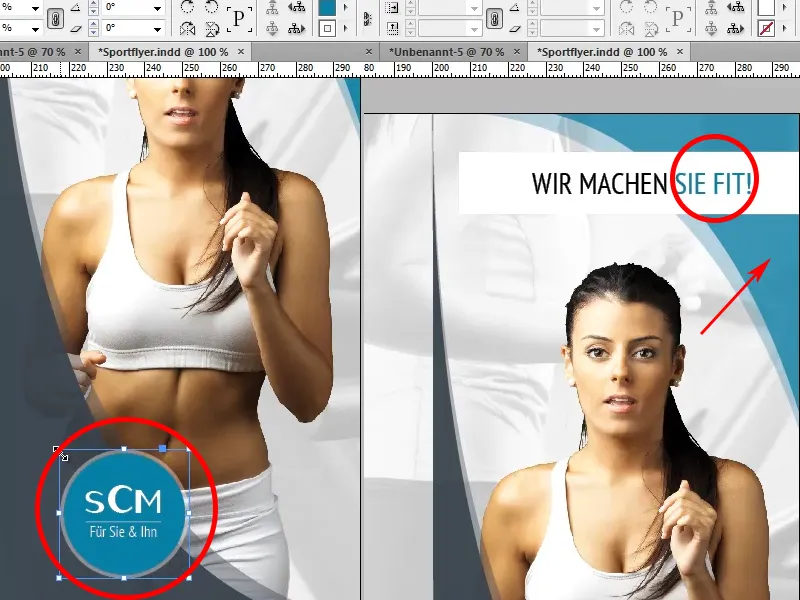
Шаг 21
Наконец, осталось исправить или изменить три мелочи: например, мы можем немного уменьшить размер круга, удерживая клавиши Shift+Alt, начиная из центра; наша более темная форма в верхнем правом углу все еще нуждается в непрозрачности 90%, чтобы фон тоже чуть-чуть просвечивал сквозь нее, и два слова "SIE FIT!" мы окрашиваем в наше бирюзовое. Готово!