Только сам заголовок не достаточно информативен. Поэтому тебе нужны дополнительные детали в текстовой форме. Этот текст также должен быть украшен некоторыми графическими элементами. Для декоративных элементов используй инструмент "Прямоугольник" и нарисуй узкий прямоугольную рамку.
В палитре Цветовых полей создайте новый цвет. Для этого создайте простой оттенок серого с около 15-30% черного в CMYK-режиме.

С зажатой клавишей Shift+Alt теперь скопируйте прямоугольный объект вправо. Точное расположение выяснится после создания текста. Тем не менее, здесь также можно сравнять отступ по краям с помощью вспомогательного объекта.
Затем в этих двух прямоугольниках можно ввести текстовую информацию. Для этого вам понадобится текстовое поле, в котором вы введете соответствующие данные.
Снова используется шрифт Bitter в режиме обычный с размером шрифта 25 пунктов. Текст также отцентрирован с наклоном 10 градусов и изображен заглавными буквами. Все варианты форматирования находятся в панели свойств с активным инструментом Текст и выделенным текстом.
Оба прямоугольных графика теперь выровнены по высоте текста. Для этого выберите оба элемента с помощью клавиши Shift и масштабируйте их с помощью инструмента Выделение. Интеллектуальные направляющие покажут вам, когда вы достигли нижнего края текстового блока.
Для визуальной связности текста и прямоугольных графиков выделите текст тем же серым цветом.
Теперь добавляем дополнительные текстовые сведения, например, упоминание главного гостя. Этот главный гость пишется по центру, с размером 76 пунктов и с использованием шрифта Bitter, оформленного как Regular.
Чтобы этот текст отличался от другой информации, ему назначается особый цвет. Для этого перейдите в палитру Цветовых полей, выберите уже существующий синий цвет и закрасьте объект этим цветом.
Текст теперь форматируется так, чтобы он состоял только из заглавных букв. Для этого выделите этот текст и установите параметр заглавных букв в панели инструментов.
Темы гостевого сообщения можно поместить в отдельное текстовое поле или же непосредственно в тот же текстовый блок. Используется тот же самый шрифт заглавными буквами с размером 24 пункта и отцентрованное выравнивание.
Теперь следует изменить межстрочный интервал между двумя строками текста. Значение примерно в 45 пунктов обеспечит хороший отступ между строками.
Следует нарисовать узкую горизонтальную линию в качестве оптического разделителя. Нарисуйте ее с помощью инструмента Линия под текстом. Установите цвет контура серым и отключите заливку. Толщина линии оставляется 1 пунктом.
Теперь пометьте этот текстовый блок и скопируйте его, удерживая клавишу Alt, используя стрелки клавиатуры для перемещения блока вниз. Конечно, такую копию также можно сделать с помощью мыши, удерживая клавиши Alt+Shift и перетаскивая ее вниз.
Затем просто переименуйте существующие текстовые области. Возможно, вам придется отрегулировать размер шрифта для адреса. Он был уменьшен до 50 пунктов. Кроме того, промежуток между строками в нижней двойной строке автоматически вернулся к прежнему значению.
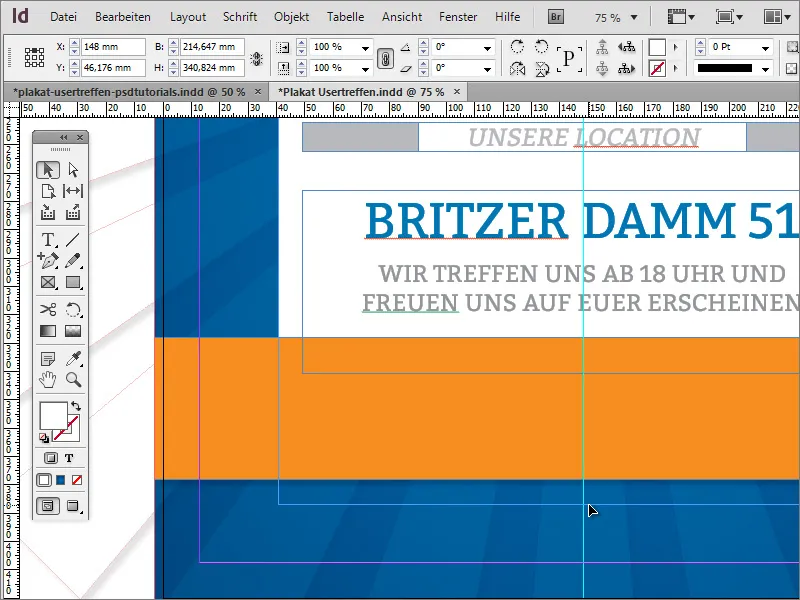
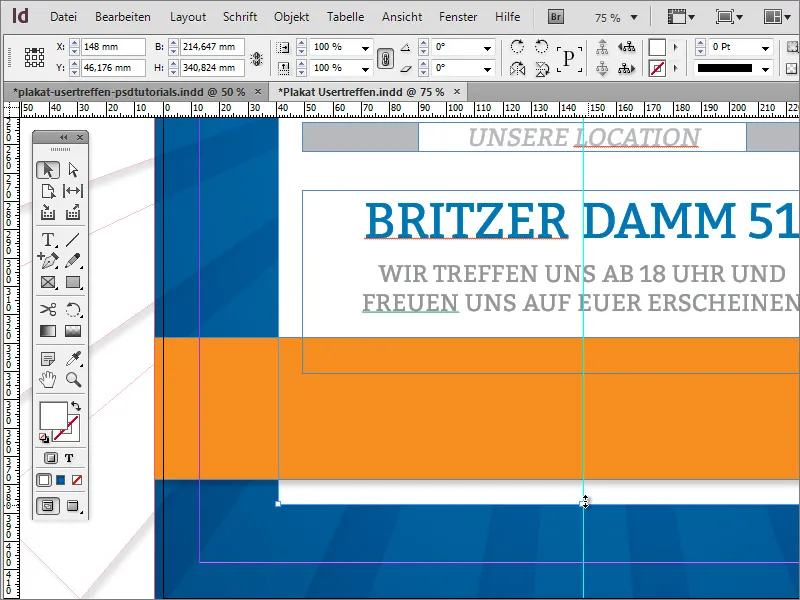
Под текстом снова должна быть вставлена прямоугольная область. Так как она имеет такой же цвет, как и верхняя графическая конструкция, вы можете просто настроить прямоугольный объект оттуда и переместить его вниз в виде копии. Затем отмасштабируйте его по ширине так, чтобы он достиг до обрезки документа. Также его высота может быть уменьшена, так как теперь требуется узкая линия.
Увеличьте белую фоновую площадь до тех пор, пока она не станет видна под прямоугольной областью.
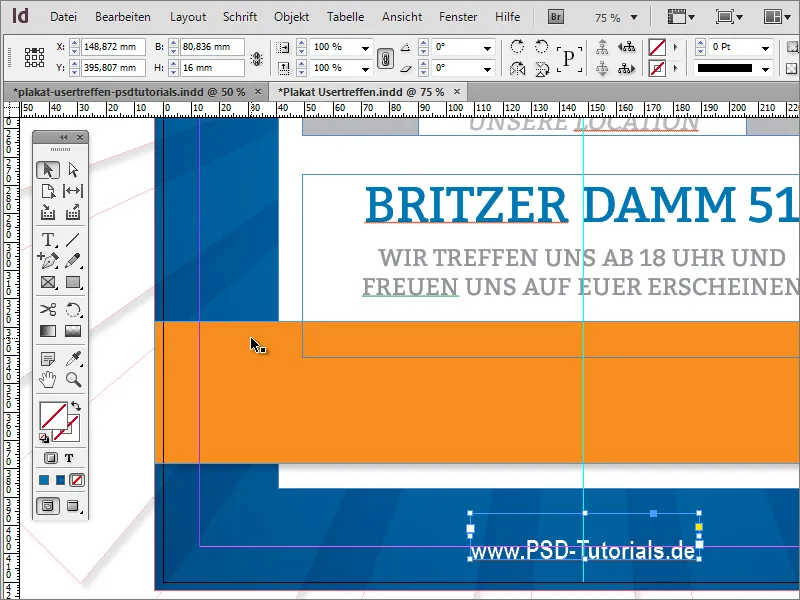
Название веб-сайта может быть еще раз указано на плакате. Поэтому просто скопируйте его сверху и вставьте копию внизу. Поскольку у вас есть группа из логотипа и текстового объекта сверху, вам сначала нужно дважды щелкнуть, чтобы выбрать нужную область.
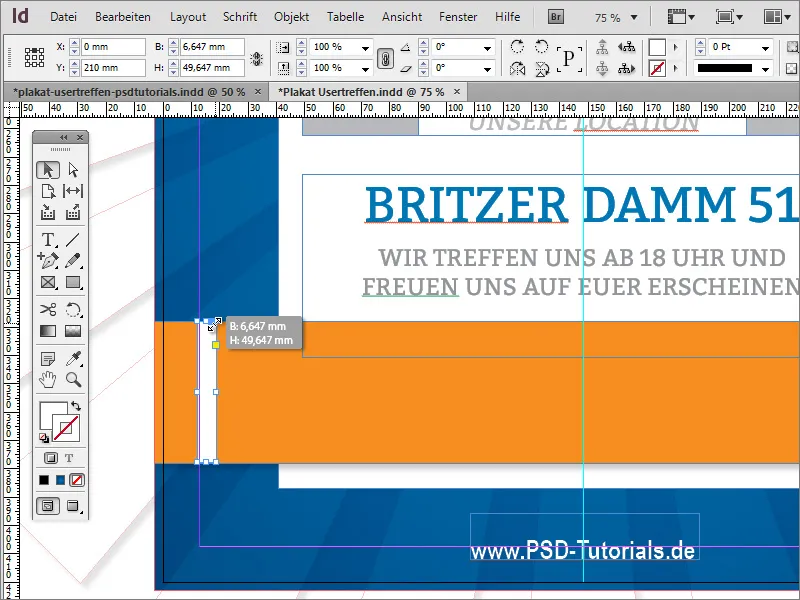
Оранжевая цветовая область также получит еще несколько дополнительных сведений. Вам следует предварительно создать еще один графический объект. Используйте инструмент прямоугольника и создайте узкий вертикальный прямоугольник белого цвета без контура той же высоты, что и оранжевый прямоугольник.
При необходимости переместите объект до линии отступа от края и масштабируйте его, удерживая нажатой клавишу Alt, что приведет к уменьшению объекта снаружи к центру. Если вы удовлетворены первым объектом, вы также можете сразу создать еще одну копию и разместить ее дальше направо на одной и той же высоте.
Теперь вы можете добавить соответствующую дополнительную информацию обычным способом. Текст и два графических элемента получат легкую тень. Здесь вы можете снова выделить все объекты и применить к ним объектный формат тень.