Acum vrem să inserăm animatorii noștri de text finalizați. Frumusețea animatorilor constă în faptul că îi putem lua aici și aplica pe altceva cu ușurință.
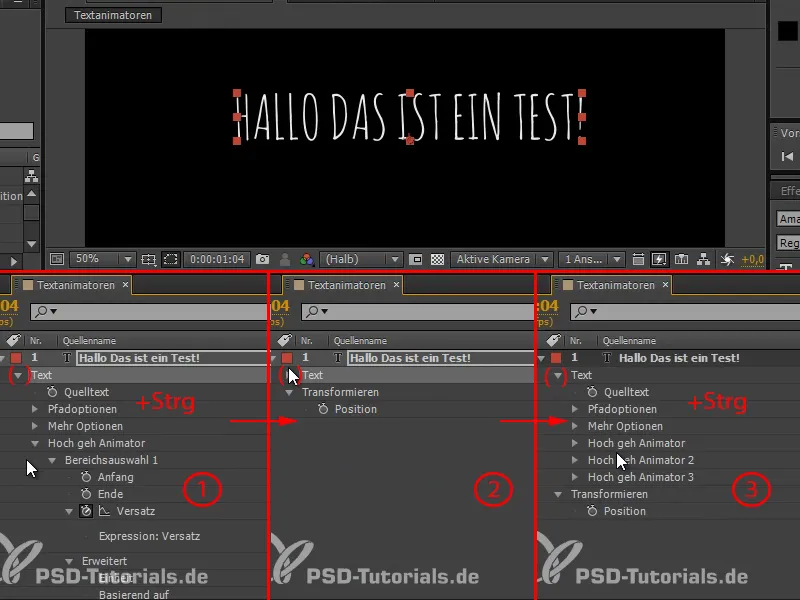
Un mic sfat: aș vrea să vad toți animatorii de text, dar aici pare confuz, pentru că totul este expandat complet (1). Dacă apăs o dată pe săgeata cu tasta Ctrl- apăsată (1), totul se va restrânge (2).
Dacă apoi apăs o dată normal pe săgeată (2), doar primul nivel va fi extins (3). Și dacă restrâng din nou cu Ctrl (3), totul se va extinde din nou (1).
Pasul 1
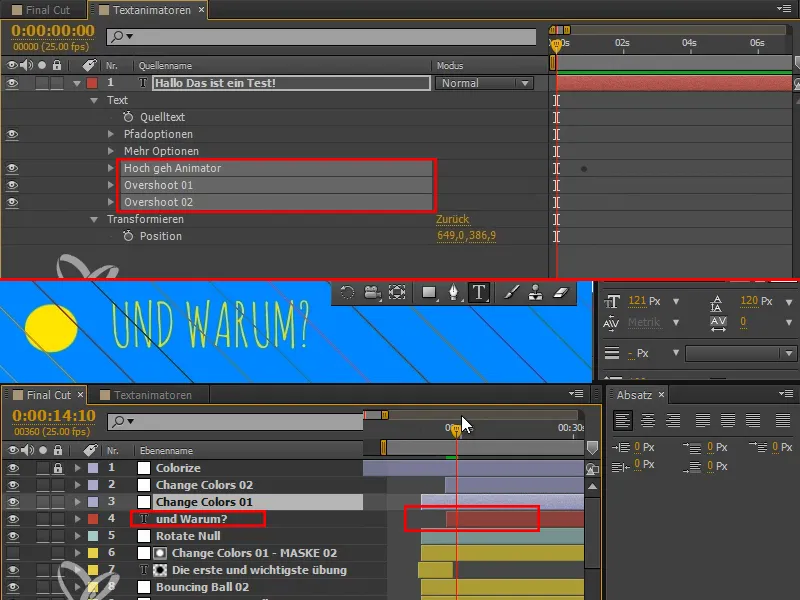
Să redenumim cele două straturi "Hoch geh Animator 2" și "Hoch geh Animator 3" în "Supraalimentare 01" și "Supraalimentare 02".
Pe acestea trei le putem lua, copia și insera pe textul care ar trebui să apară aici.
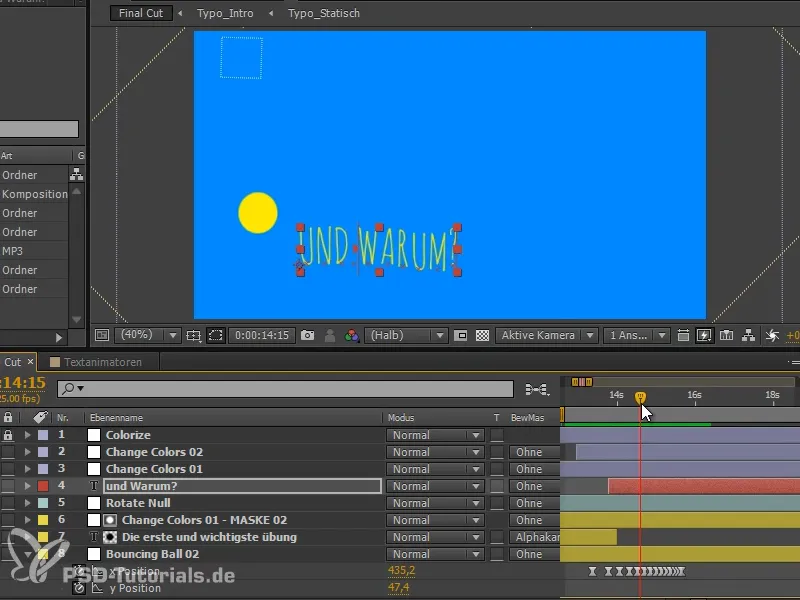
Dar mai întâi trebuie să scriem și să ajustăm acest text: "Și de ce?".
De ce este cel mai important exercițiu? Pentru că îți oferă o senzație de animație și pentru că este cel mai bun lucru pe care îl poți face pentru a dezvolta un ochi pentru asta.
Pasul 2
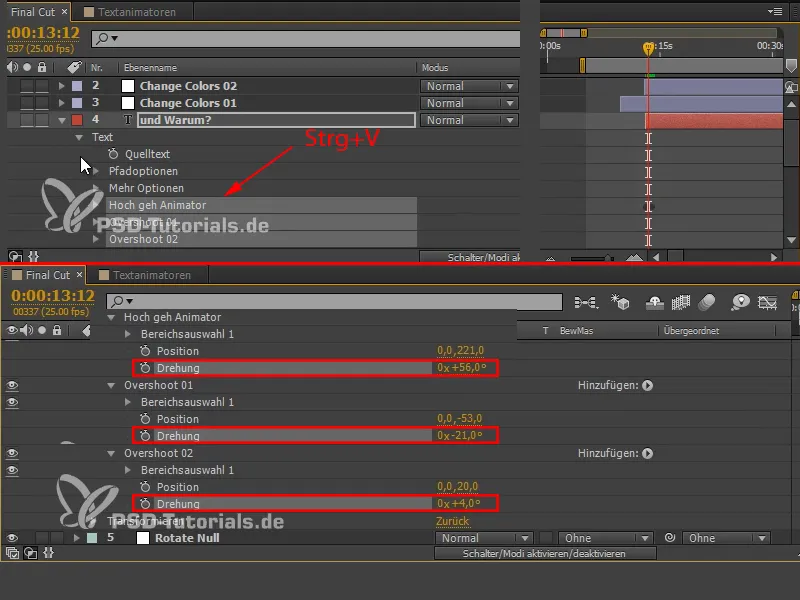
Apoi aplicăm animatorul nostru de text cu Ctrl+V.
În "Hoch geh Animator", nu vreau să influențez opacitatea, așa că o șterg. Reduc rotația la 56.
La "Supraalimentare 01", reduc din nou puțin rotația, cam la -21.
Și la "Supraalimentare 02", setez rotația la aproximativ 4. Rotația trebuie să fie ceva mai subtilă.
Pasul 3
Toată treaba este încă în locul greșit, vine prea devreme. Și desigur, textul trebuie să fie exact pe aceeași linie unde aterizează mingea.
Pasul 4
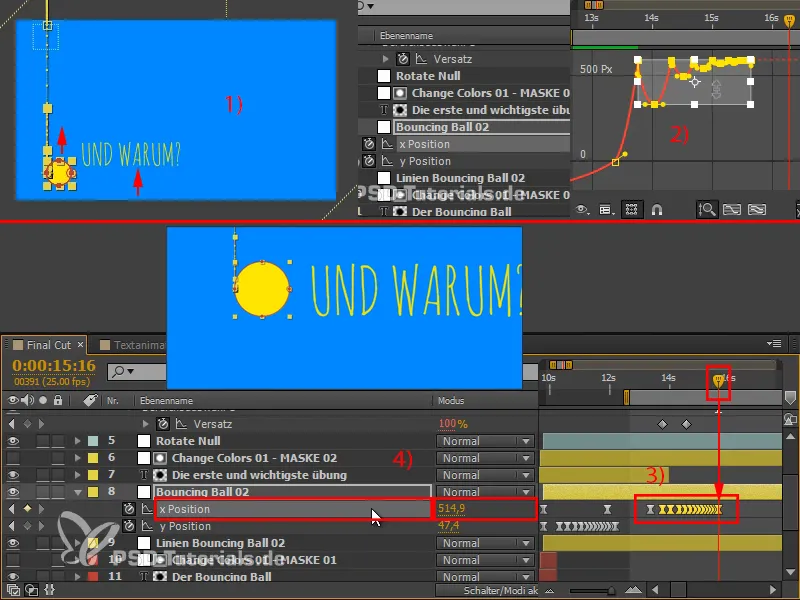
Pare deja destul de bine, dar pentru mine este încă prea jos. Aș vrea să mut puțin textul și mingea mai sus.
Pot să mut textul simplu în sus (1), dar mingea trebuie să o ajustez din nou.
Este despre "Bouncing Ball 02", pe care trebuie să o mutăm în totalitate de la punctul în care aterizează. Luăm toate cadrele pe care le avem aici (2) și ne ducem la ultimul dintre ele (3). Important este să fim exact pe unul dintre cadrele cheie pentru a ajusta proprietatea.
Am selectat din greșeală primul cadru aici, dar nu-l mai avem nevoie, pentru că este prea devreme. Așa că îl eliminăm din selecție apăsând din nou pe Shift+ pe el (3).
Acum mutăm poziția x (4), în timp ce totul este selectat și suntem exact pe un cadru.
Pasul 5
Văzând, îmi dau seama că rotesc încă prea mult. Așa că setez rotația la \"Hoch geh Animator\" la 20, la "Supraalimentare 01" la -8 și la "Supraalimentare 02" la 3 sau 4. Este o rotație foarte subtilă și îmi place foarte mult.
Un alt sfat: Când lucrați cu poziții, încercați să lucrați cu rotații de-a lungul axei mișcării. Aici se potrivește de minune. Rotația nu mai este cu adevărat observată după reducere, dar textul nu mai pare atât de rigid. Aici stă esența rotației - folosirea sa subtilă pentru a zdruncina un pic forma.
Am învățat puțin despre animatorii de text și despre cum să integrăm și să controlăm overshoot-urile cu mai mulți animatori care rulează peste text. De asemenea, am învățat cum să lucrăm cu Expressions pentru a simplifica lucrurile.
Animatorii de text sunt minunați, și mai târziu o să vă arăt o opțiune la care cu siguranță nu v-ați gândit încă. Cu animatorii de text puteți anima cu adevărat ceva diferit.
Continuăm în următorul episod al seriei de tutoriale "Textanimatoren - Reglare fină și Tranziție".


