Înainte de a ne concentra acum pe prima noastră animație, Bouncing Ball, aș dori să fac mai întâi o provocare tehnică: Textul ar trebui să fie desenat cu exactitate, ca și cum cineva l-ar fi scris de mână. Fig Leaf Rag are o introducere frumoasă cu accent pe final, unde vom plasa punctul de exclamare.
Pașii 1–10
Pasul 1
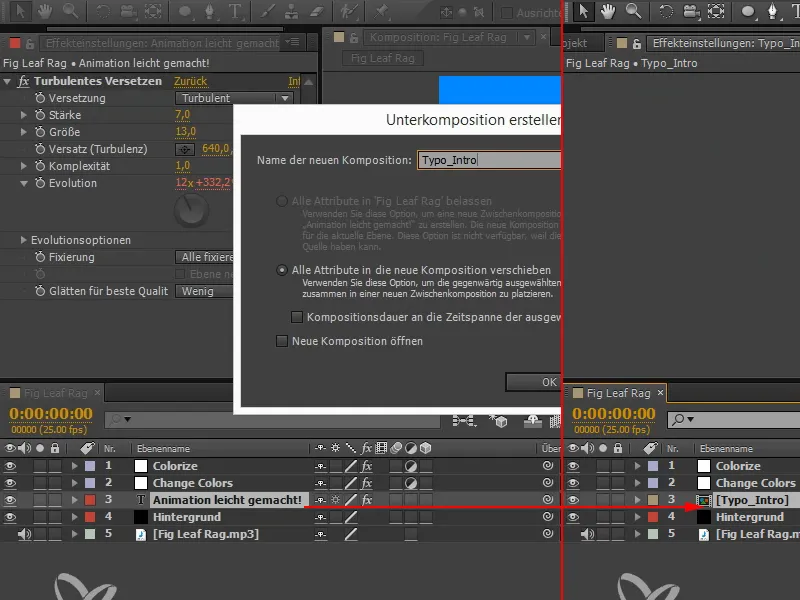
Vreau să elimin stratul de text și, în schimb, să adaug un strat de compoziție, un strat de pixel normal, pe care pot să pictez. Textul ar trebui să fie situat în interiorul stratului. Așadar, creez o subcompoziție folosind comanda Ctrl+Shift+C sau din meniul Strat>Creare subcompoziție. Aceasta este numită "Typo_Intro".

Pasul 2
Toate atributele au fost păstrate, inclusiv Deplasare turbulență.
Dacă nu doresc acest lucru, selectez Deplasare turbulență, apăs Ctrl+X și apoi reproduc aceasta într-o compoziție mai sus ("Fig Leaf Rag").
Pasul 3
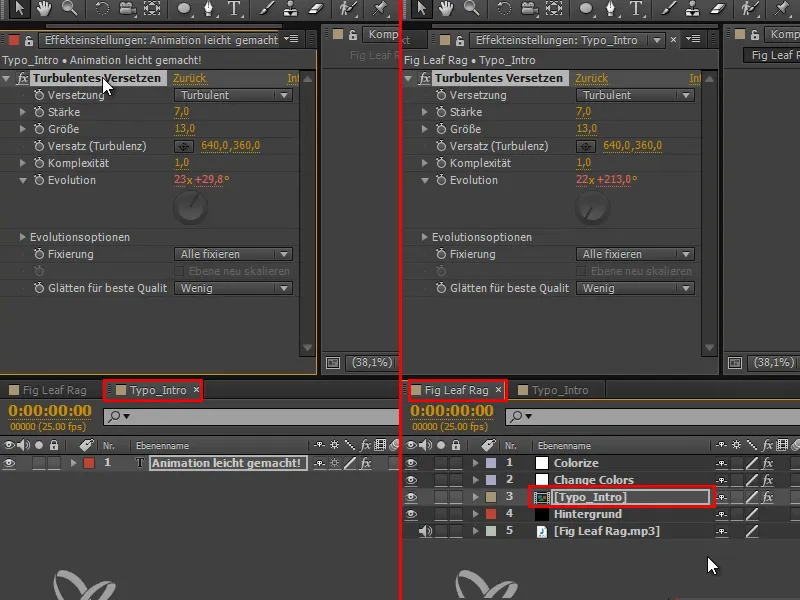
Revenim la compoziția "Typo_Intro". Aici textul este expus și putem anima întregul proces.
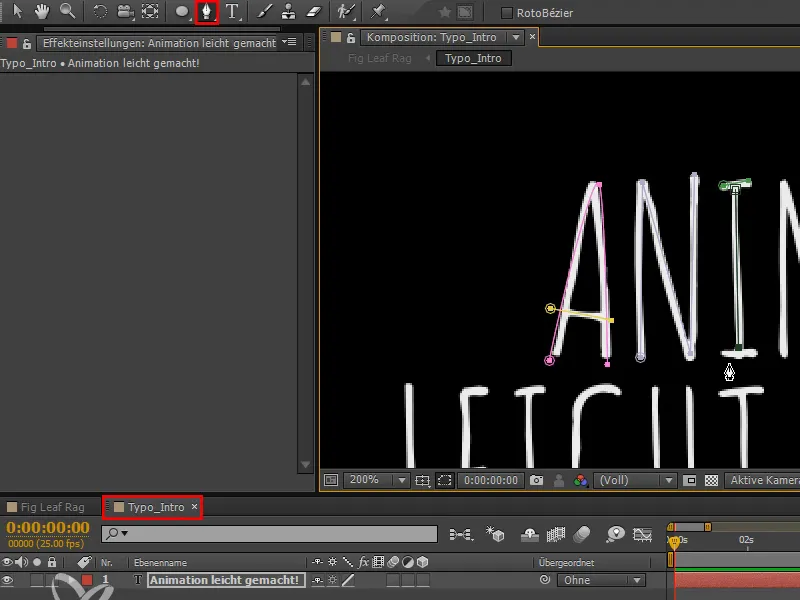
Prima opțiune ar fi folosind Trasee. Iau instrumentul Creion și trag prima linie a literei A pe text. Apoi mă opresc și fac clic pe fundal cu tasta Ctrl apăsată și astfel închei calea curentă înainte de a trasa a doua linie a literei A.
Mă opresc din nou, fac clic pe fundal cu tasta Ctrl apăsată și trag apoi următoarea linie și așa mai departe, până când tot textul este trasat.
Pasul 4
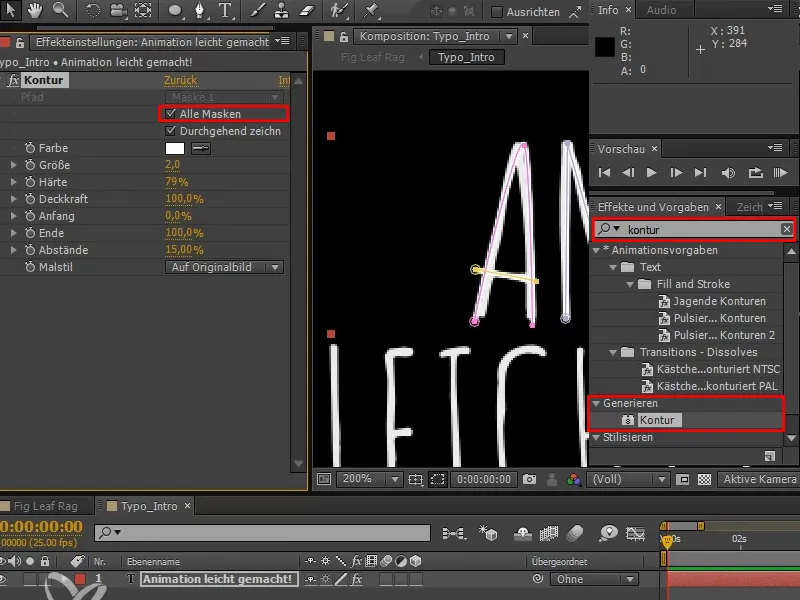
Acum aplic un efect. Îl găsim sub denumirea de Contur în versiunea CC la secțiunea Generare. Până la CS6 era cunoscut sub numele de Efect de linie.
Selectăm o mască sau bifăm caseta pentru Toate măștile și astfel putem să le facem să fie conturate.
Pasul 5
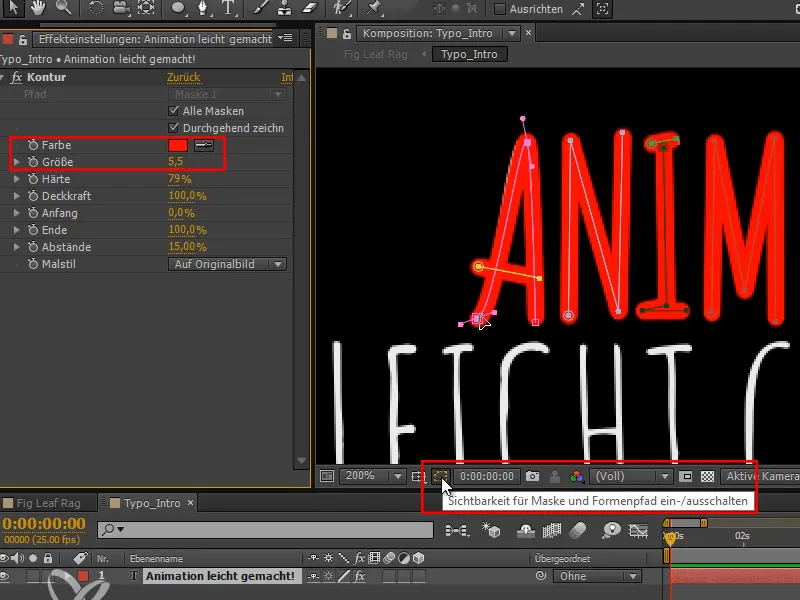
Ascund măștile cu acest mic simbol și colorez Trasațiul în roșu. Pot ajusta și Mărimea, însă doar global pentru toate măștile.
Și pot, când reafisez măștile, să mai mut și să ajustez punctele individuale, astfel încât textul alb de dedesubt să fie acoperit.
Pasul 6
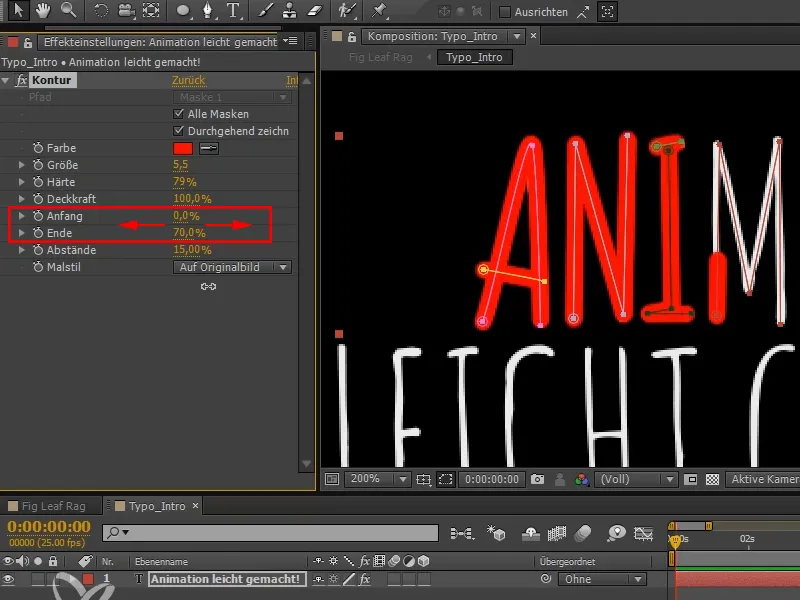
Frumusețea este că aici am un Glisor de început și sfârșit: Trag între ele și astfel pot să trasez întregul text.
Acest lucru funcționează foarte bine, însă nu ai control precis. De exemplu, trebuie să folosești mereu aceeași grosime a trăsăturii, deci nu poți să trasezi variind grosimea.
De aceea aș dori să vă arăt și încă o metodă, care în opinia mea merge ceva mai repede decât să trasezi totul individual…
Pasul 7
În acest caz, prefer metoda puțin mai rapidă cu Pensula.
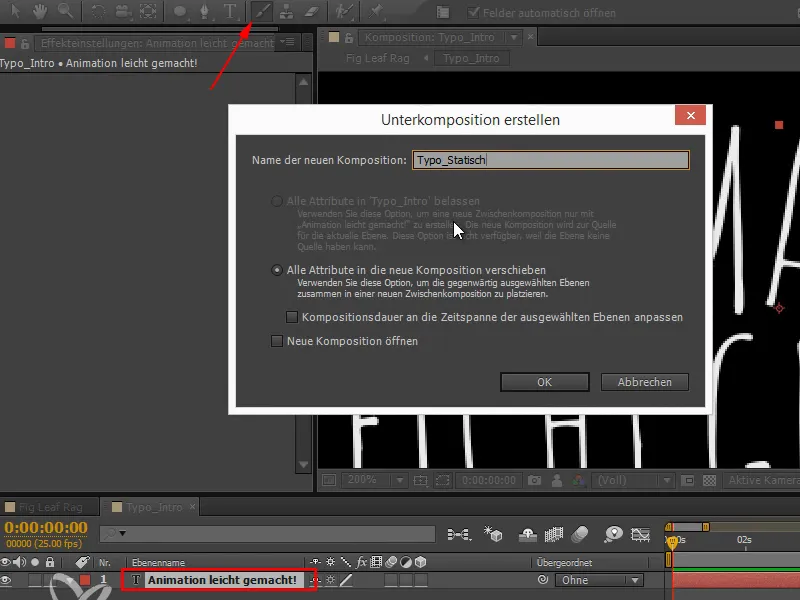
Această Pensulă nu poate fi aplicată direct pe straturile de text. Deci trebuie să creăm din nou o Subcompoziție și să o denumim "Typo_Statisch". În această Subcompoziție putem începe să lucrăm imediat.
Pasul 8
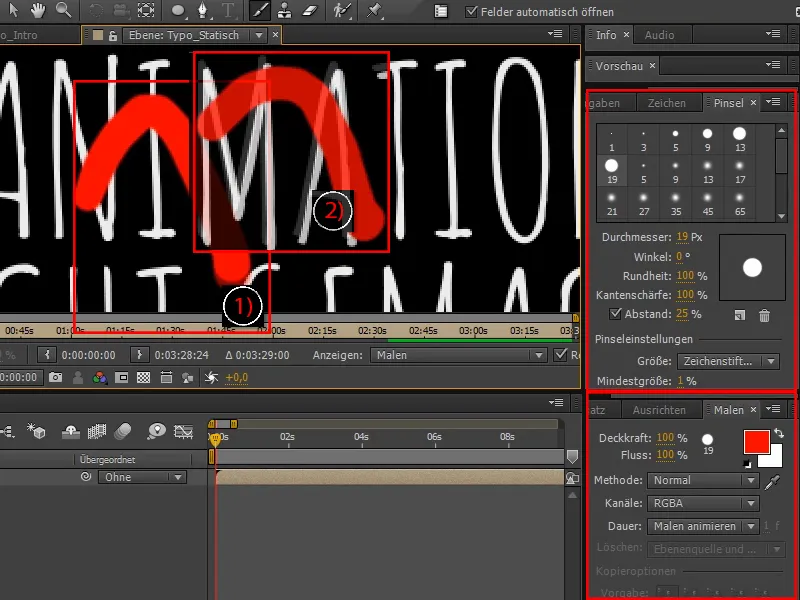
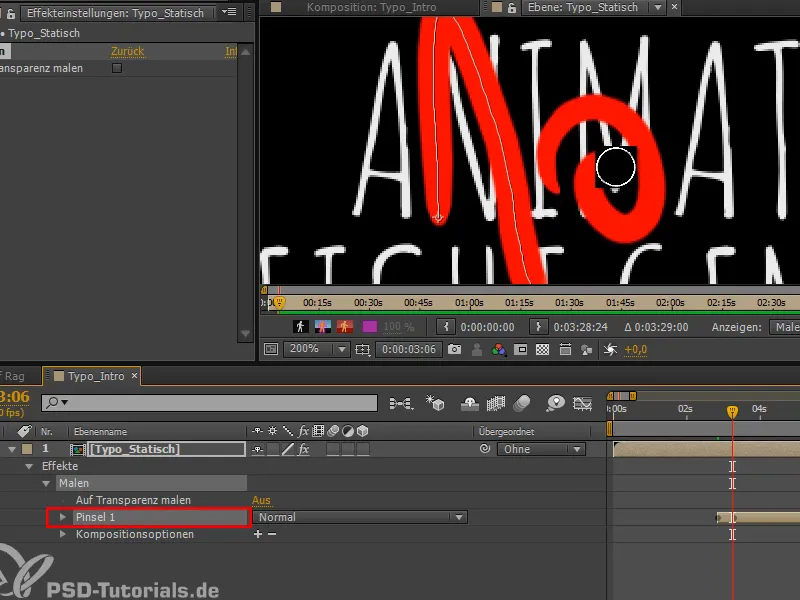
Când vrem să lucram cu Pensula și facem dublu clic în Mod pensulă, se deschide panoul de straturi și doar acolo putem folosi Pensula.
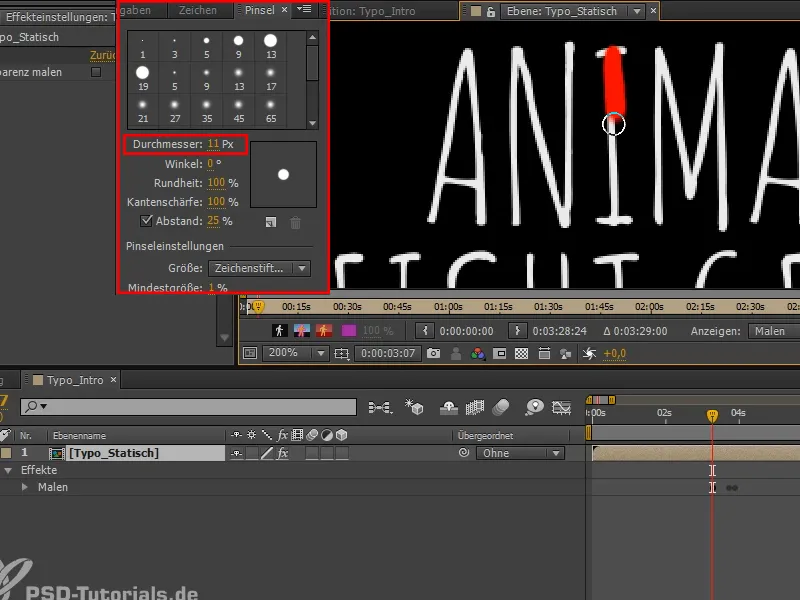
Au apărut, de asemenea, două panouri noi: Pensulă și Desenare. În panoul Pensulă putem seta mărimea, rigiditatea etc. a pensulei.
Și în panoul Desenare putem alege tipul de desenare. La Durată este inițial constant, dar eu o schimb la Desenare animată.
Fac o trăsătură, apoi încă una și încă una – însă de îndată ce termin o trăsătură, ea dispare în mod ciudat.
Pasul 9
Când trec la tab-ul celălalt și navighez în cronologie, văd că toate liniile sunt acolo și sunt desenate automat.
Pasul 10
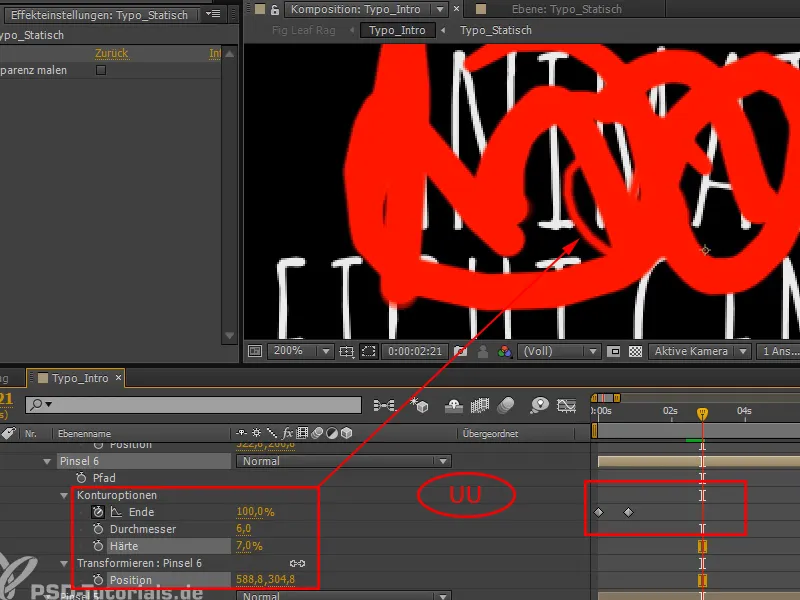
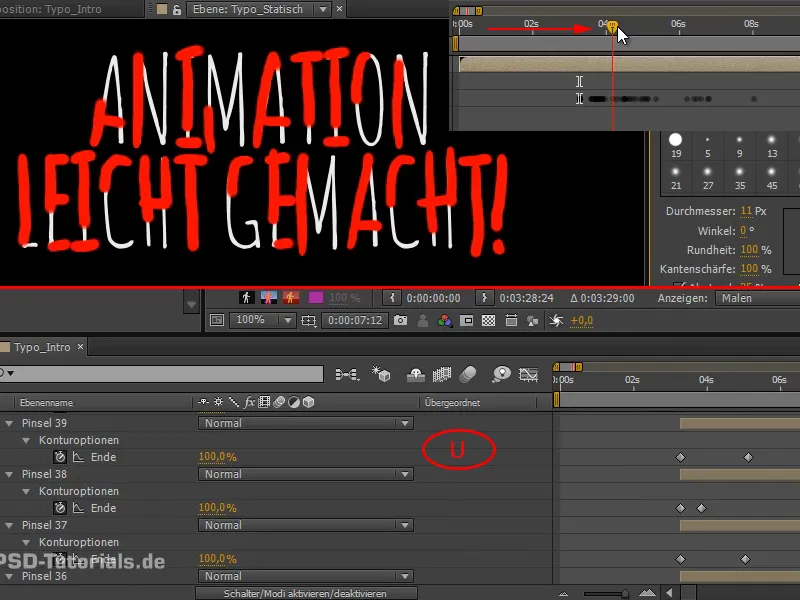
Când apăs pe UU pentru toate proprietățile modificate, avem multe sub-proprietăți aici jos.
Pentru fiecare este afișată și începutul și sfârșitul.
Mai mult decât atât, putem modifica distanța, rigiditatea și chiar poziția fiecărei linii - chiar și după ce a fost desenată.
Continuă simplu: Pași 11–20
Pasul 11
Șterg din nou totul pentru a avea o mai mare claritate.
Trag din nou o linie nouă și când vă aflați în vizualizarea straturilor, vedeți traiectoria. Asta este ce se salvează.
Să zicem că nu-mi place linia desenată, o pot suprascrie selectând-o și apoi desenând-o din nou. Ea va fi actualizată și pur și simplu suprascrisă.
Pasul 12
De asemenea, vreau să redesenez textul, deoarece acesta este cel mai rapid mod de a anima ceva similar.
Așadar, îmi fac diametrul puțin mai mic și, cu tableta grafică, urmez textul și îl desenez aici.
Pasul 13
Am desenat toate liniile și când dăm play la întregul lucru în cronologie, vedem că totul este acolo.
Dacă apăs pe U, avem toate keyframes-urile înapoi.
Pasul 14
Dacă apăs pe tasta Ü, fereastra peste care trece cursorul este maximizată. În cazul nostru, linia timpului. Astfel, am mai mult spațiu și pot recunoaște elementele care ies în evidență. Le trag puțin înapoi pentru a avea aproximativ aceeași durată.
Pasul 15
Vom da play.
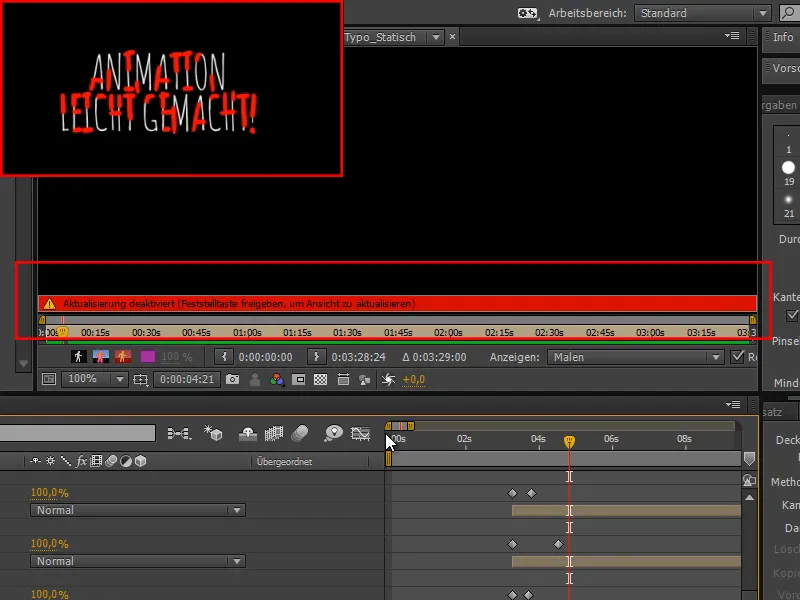
By the way: Dacă ați apăsat accidental tasta Caps Lock, atunci After Effects nu mai se actualizează. Veți primi un avertisment să „Dezactivați Caps Lock pentru a actualiza vizualizarea.”
Când lăsăm acum să se redea, After Effects începe să deseneze toate literele simultan. Dar ar trebui să înceapă în față și să meargă apoi spre spate. Și exact asta este problema. Pentru a obține ceea ce vreau, ar trebui să sincronizez totul manual - o linie după alta. Este o muncă destul de mare. Aș vrea să fac asta mai rapid.
În pasul următor, vă voi explica exact cum - dar mai întâi vom selecta toate liniile.
Pasul 16
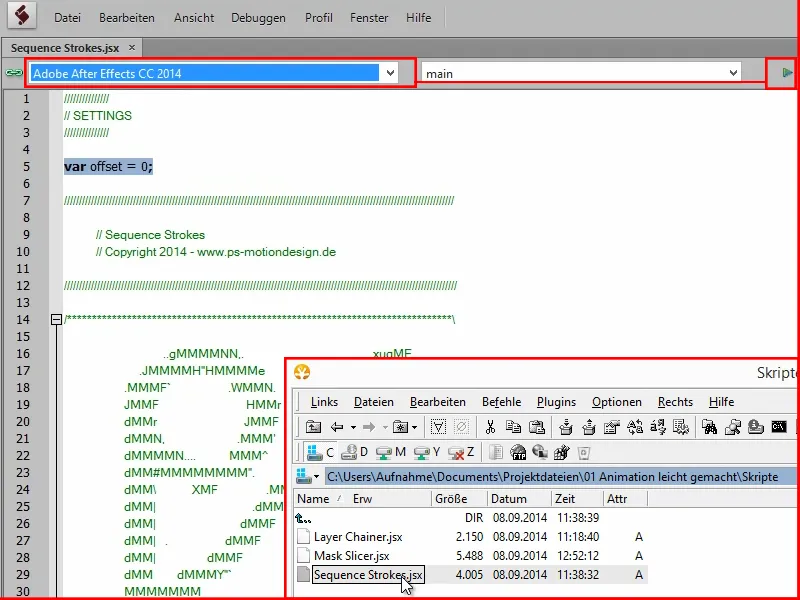
De aceea, folosesc un script pentru a seta aceste keyframes unul după altul.
Acest script l-am scris eu și, desigur, vi l-am dat și vouă. Îl găsiți în folderul cu scripturi sub numele de Sequence strokes. Cei familiarizați cu filmul „Secvențe de straturi din After Effects” își pot imagina aproximativ ce face acest script.
Deschid scriptul în Extend Script și îl execut.
Pasul 17
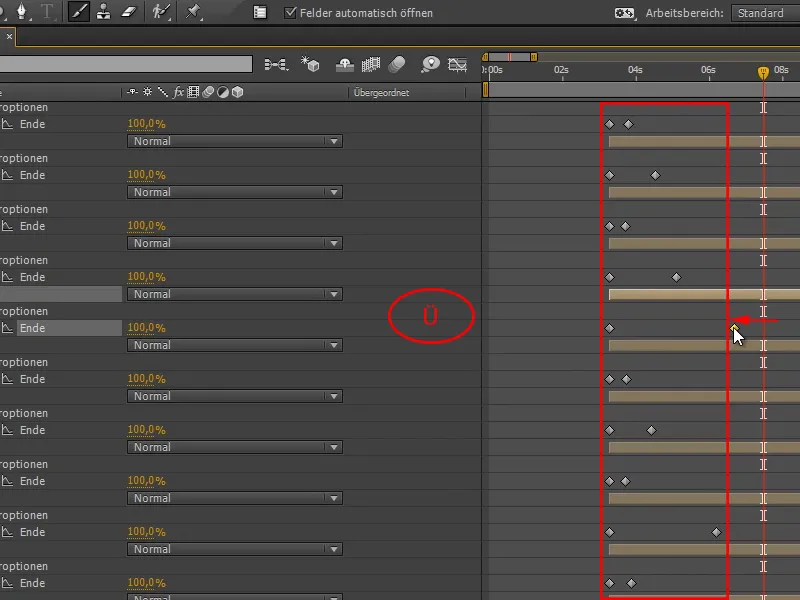
Acum avem practic o scară de keyframes și textul este desenat pas cu pas. Cu toate acestea, este încă extrem de lent.
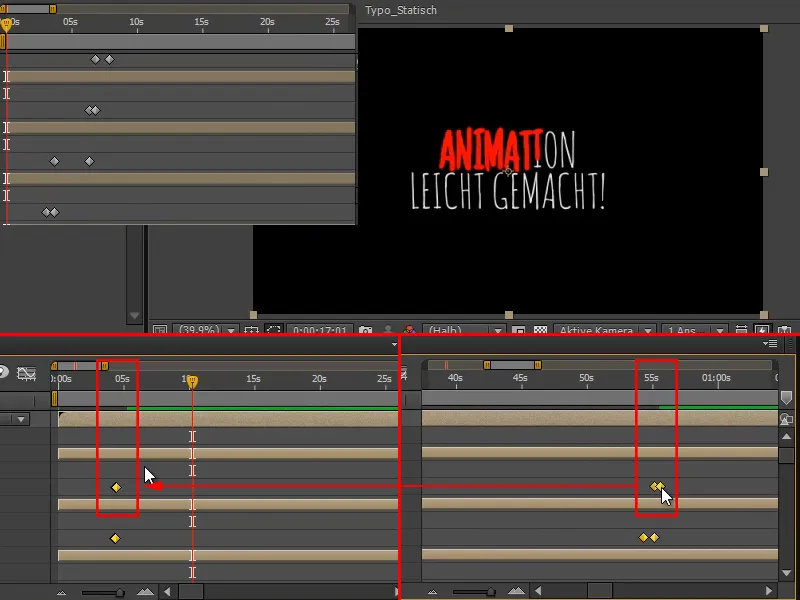
Trebuie să accelerăm lucrurile. Pentru asta, selectăm totul, luăm ultimul keyframe pe care îl găsim, apăsăm tasta Alt- și ajustăm durata la 5 secunde.
Apoi va fi mult mai rapid.
Ultimul punct trebuie să fie întârziat puțin, dar vom avea grijă de asta imediat.
Pasul 18
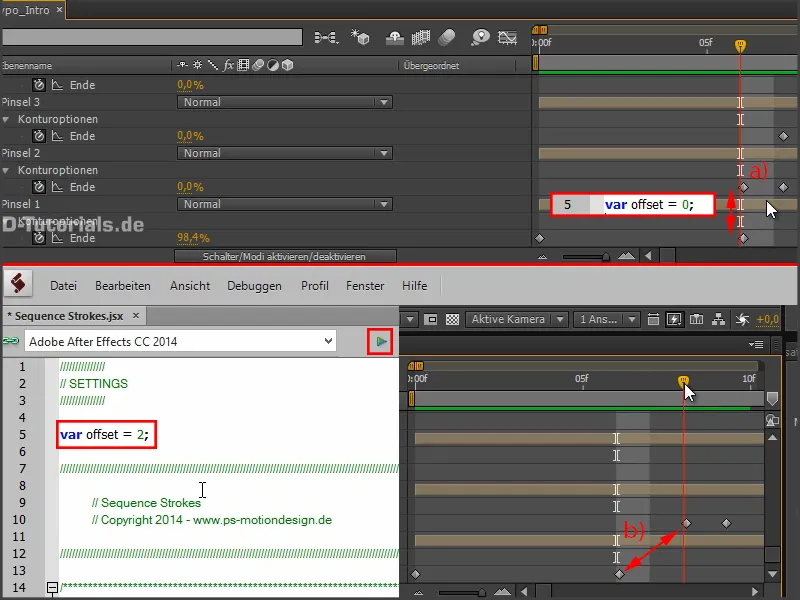
Aș dori să vorbesc și despre valoarea de offset. Aceasta afectează tranzițiile dintre keyframes:
Dacă ne uităm acum la tranzițiile dintre keyframes, cel următor începe întotdeauna fix acolo unde se termină cel anterior (a).
Dacă nu doresc asta și, de exemplu, prefer două cadre de pauză între două linii, atunci introduc o valoare de 2 la offset.
Natural, trebuie să selectez din nou toți pensulele înainte de a activa scriptul. Cu Ctrl+A, le pot selecta pe toate odată.
Sau poate doresc ca cadrele să se suprapună, atunci setez valoarea de -2 la offset. Atunci va merge întotdeauna la două cadre înapoi față de cel real. Totuși, dacă scurtezi atât de mult ca noi aici, nu are sens. Sunt mulțumit și las valoarea de 2 aici.
Pasul 19
Ceea ce cu siguranță vreau să mai schimb este momentul exclamării. Aș dori să o ajustez mai bine la muzică.
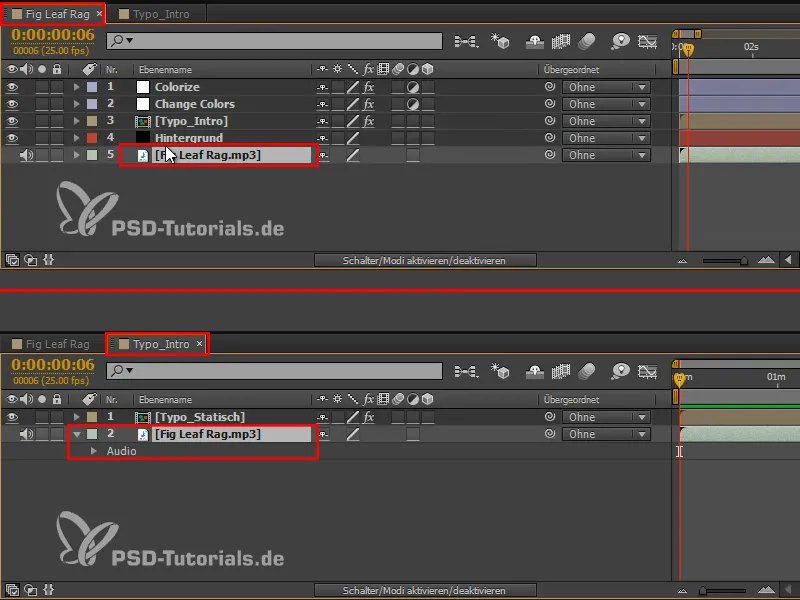
De aceea am nevoie de muzică și în compoziție. Așadar, merg în fila "Fig Leaf Rag" și copiez fișierul.
Apoi, dacă este necesar, cu click dreapta Alt-ma întorc înapoi în compoziție și o adaug aici.
Pasul 20
Acum să vedem unde sunt cele două poziții de care avem nevoie. Pentru asta folosesc tastatura numerică și apăs tasta virgulă pentru a crea o previzualizare. Apoi apăs tasta * de pe tastatura numerică pentru a seta un marker. Pe dispozitive fără tastatură numerică, în special pe Mac, ar fi cmd+virgulă pentru previzualizare și cmd+8 pentru marker.
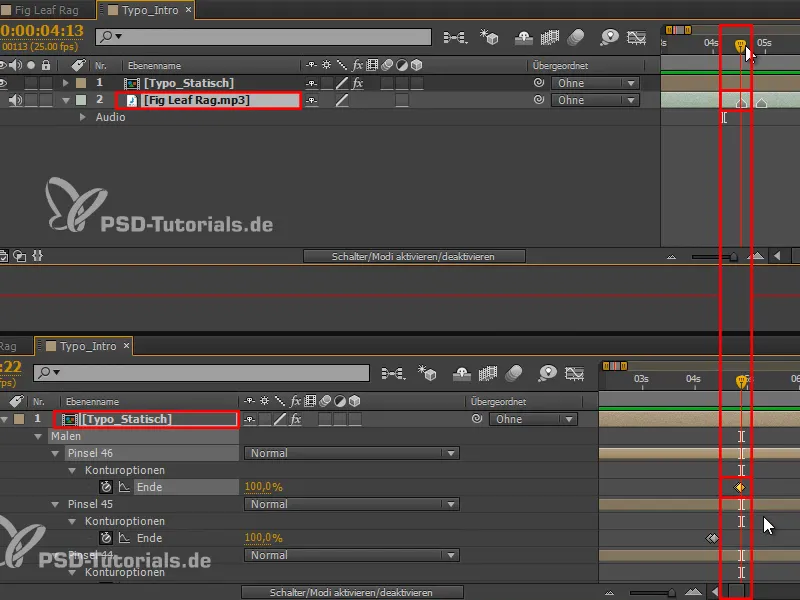
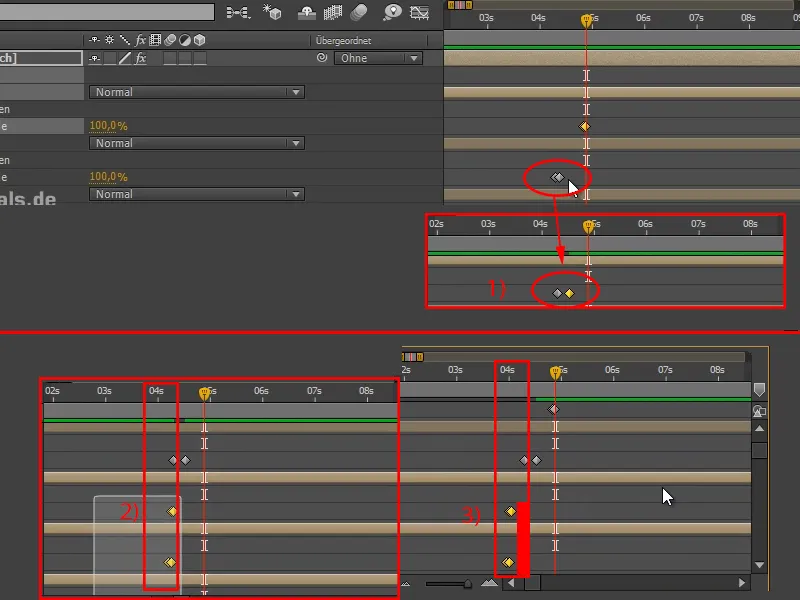
Las muzica să ruleze acum și setez markerele exact în locurile unde trebuie să vină linia și punctul exclamării (1). Adică exact la cele două accente ale melodiei.
Deci am setat două markere: La primul marker trebuie să fie linia exclamării terminată, iar la al doilea trebuie setat punctul.
Setez linia de ajutor pe primul marker și trec în compoziția "Typo_Statisch". Acolo mut respectivul cadru pe linia de ajutor care indică linia exclamării (2).
Același lucru îl fac cu al doilea marker, care arată poziția pentru punct: Setez linia de ajutor pe marker, trec în compoziție și mut cadru corespunzător.
Pașii finali
Pasul 21
Aș dori să las linia exclamării să fie desenată mai încet decât textul anterior, astfel încât să avem mai mult accent pe exclamare (1).
Și textul în ansamblu ar trebui să fie terminat un pic mai repede. Prin urmare, marchez tot ce este înainte (2) și le trag un pic mai în față (3).
Așa se potrivește perfect din punct de vedere al timing-ului.
Pasul 22
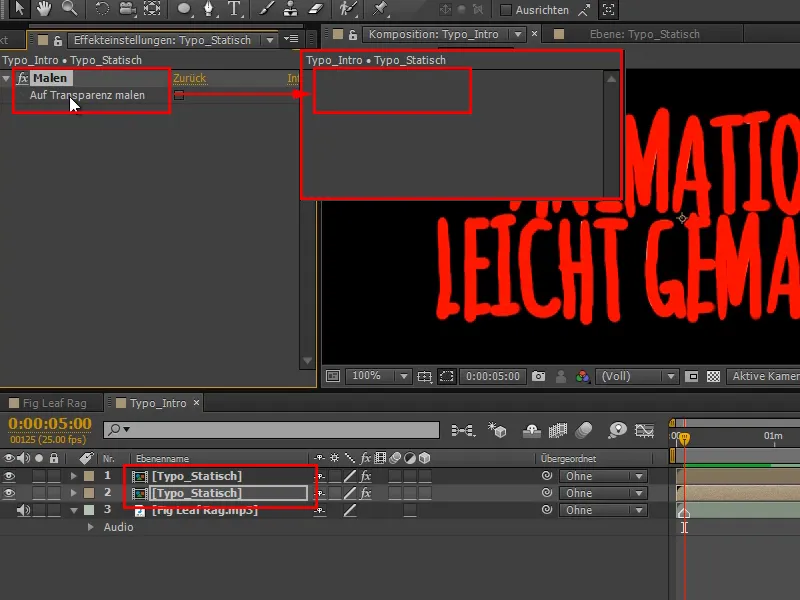
Am desenat textul peste text și acum vom face câteva modificări suplimentare.
Mai întâi, duplic stratul "Typo_Statisch" și șterg efectul de pictură pe stratul inferior.
Pasul 23
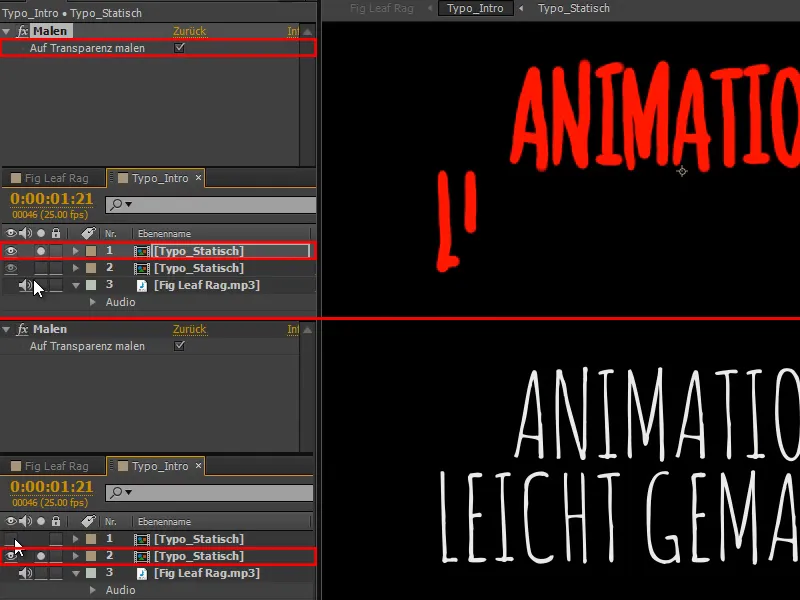
Deci, în stratul superior avem textul desenat peste textul alb original de dedesubt.
În stratul inferior avem textul normal alb.
Dacă bifăm caseta Desenare pe transparență în stratul superior, atunci vor rămâne doar liniile roșii desenate.
Pasul 24
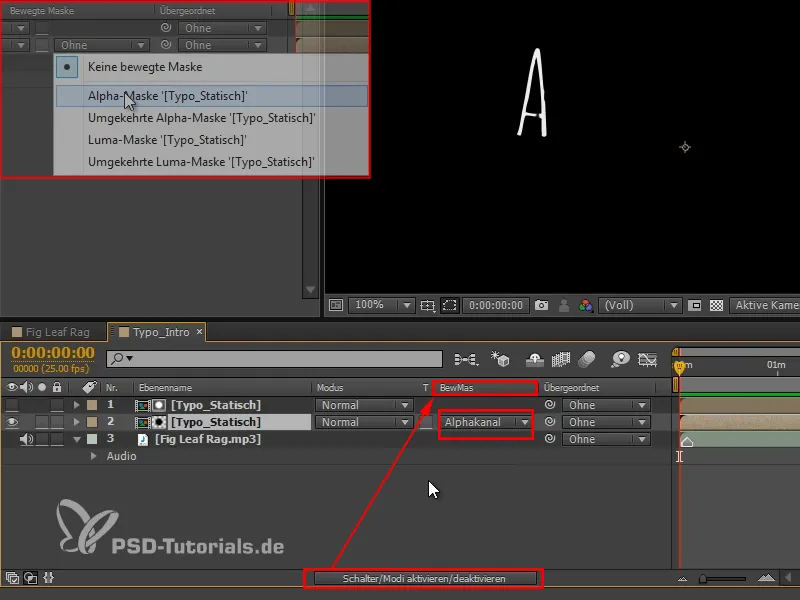
Deci, stratul superior va fi folosit ca mască pentru cel inferior.
Dacă mască nu este afișată, atunci faceți clic pe Activare/Dezactivare moduri de comutare, apoi va fi afișată mască deplasată BewMas.
Apoi pot să selectez o mască alfa și să obțin exact rezultatul de care am nevoie. Adică, acolo unde sunt desenate aceste linii, acolo este vizibil și textul meu original.
Însă am dezechilibrat ceva, pentru că chiar de la început este A-ul acolo.
Pasul 25
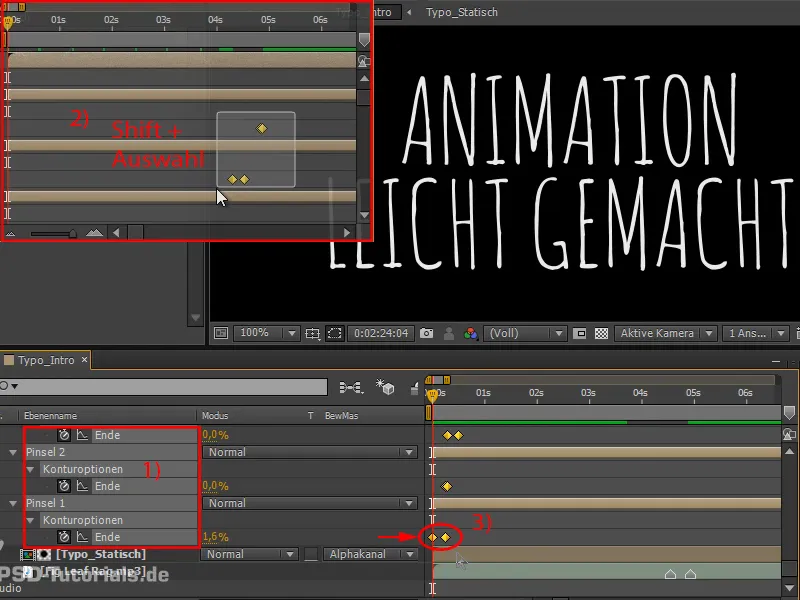
Deci cel mai bine selectăm din nou toate pensulele cu o selecție dreptunghiulară de la jos în sus (1) și apoi scoatem cele două cadre ale exclamării cu selectarea Shift (2). Cele două sunt deja poziționate perfect la momentul potrivit în timp.
Apoi mutăm primul cadru în jos un pic la dreapta, astfel încât A-ul să nu fie încă vizibil la început.
Acum se potrivește.
Pasul 26
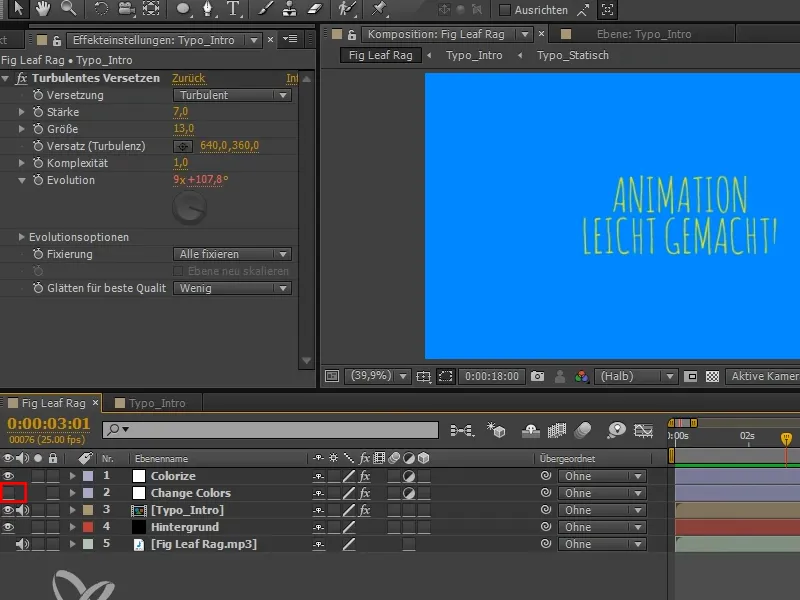
Am făcut asta în sub-compoziție, unde mai avem efectul de Miscare turbionară.
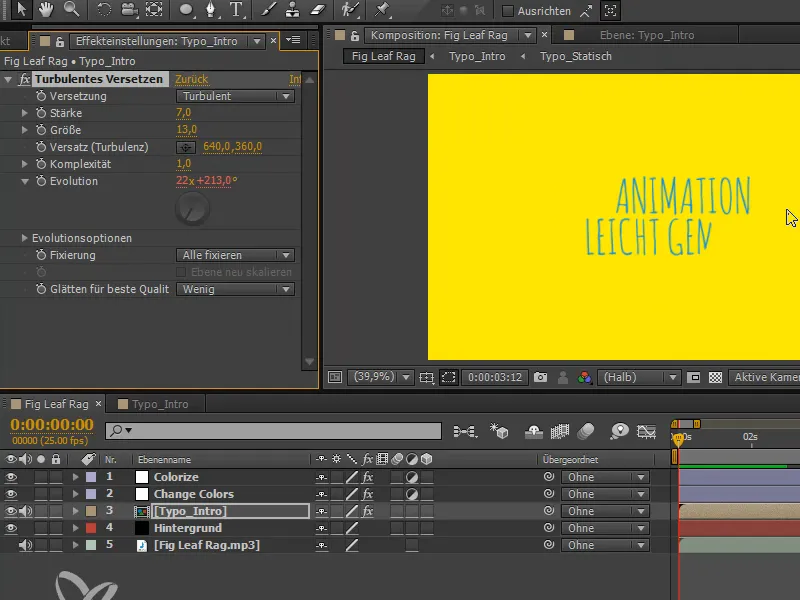
Când ne uităm la întreaga asta în această compoziție, nu numai că este în galben și culoarea se schimbă, dar se mișcă și tremură.
Pasul 27
Este minunat și se potrivește perfect, dar culoarea ar trebui să se schimbe doar după aceea sau în niciun caz la început. Schimbă culorile rămâne așadar inactiv.
Astfel, am terminat primele 4 secunde din trailer și ne vom revedea în următoarea parte a tutorialului, la Bouncing Ball.


