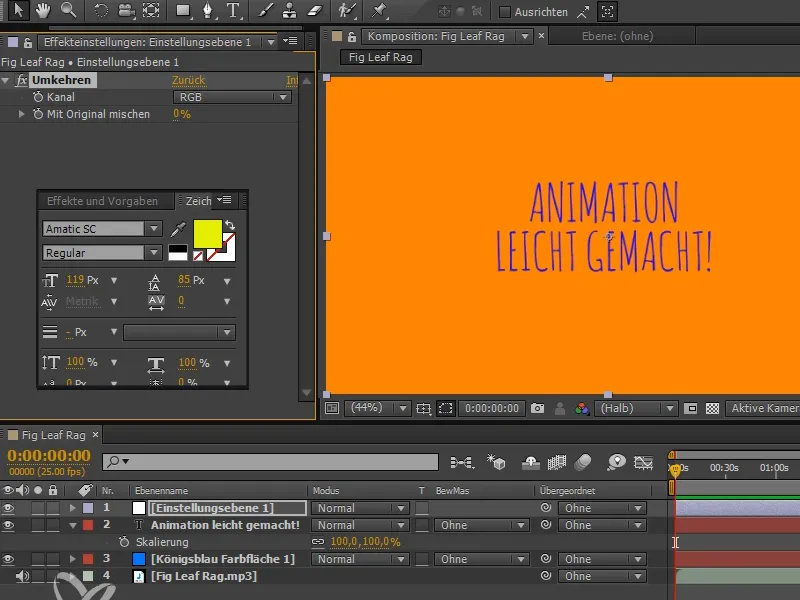
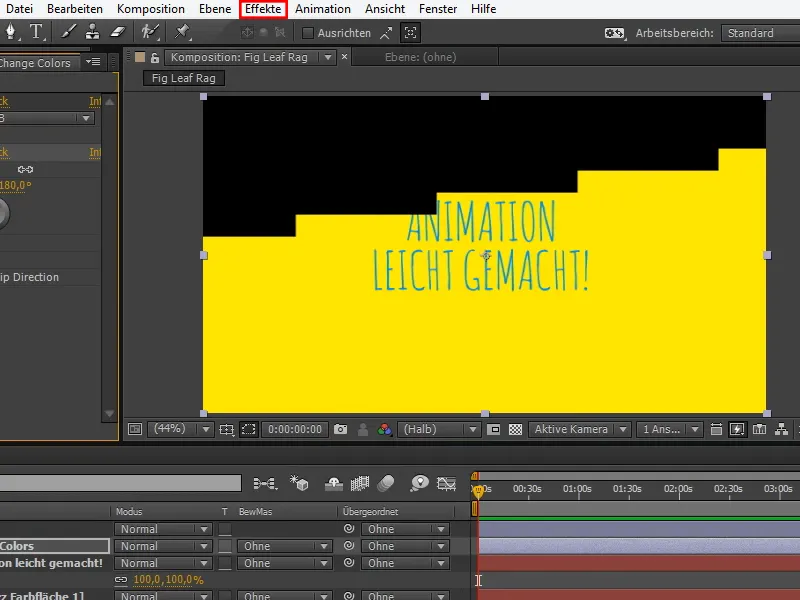
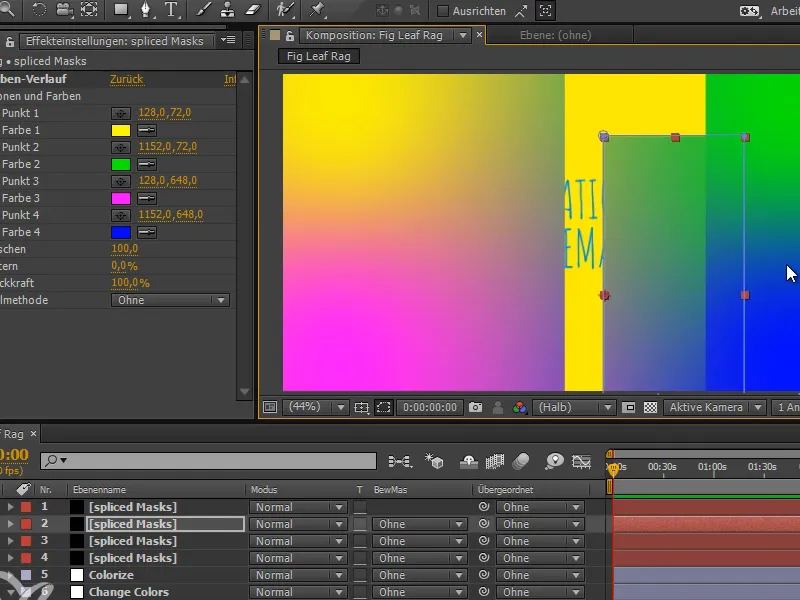
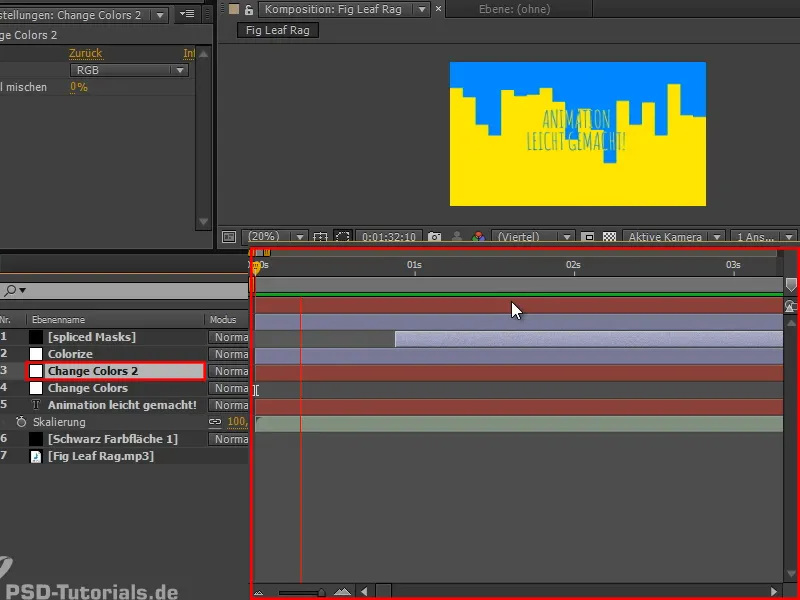
În ceea ce privește conceptul de culoare, ne-am gândit să facem totul foarte simplu și redus cu un fundal albastru și un text galben. Albastru și galben sunt culori complementare, astfel deosebit de ușor de citit și se disting frumos una de cealaltă.
Teoretic, am putea crea acum o nouă zonă de culoare, pentru a da albastrul și apoi să colorăm textul în galben. Am putea face asta, dar apoi vom avea problema de cum să așezăm o dungă peste toată imaginea în timpul animației, dând culoarea inversă.
Putem încerca să adăugăm un strat de reglaj folosind Strat>Strat nou>Strat de reglaj sau Ctrl+Alt+Y și apoi să aplicăm efectul de Inversare canale. Atunci vom observa însă că culorile noastre nu sunt complet complementare. Pentru albastru, portocaliul este complementar, iar acest lucru nu se potrivește aici, nu ne potrivim cu culorile.
Dar vreau să fac asta cu siguranță și există și o soluție.
Pasul 1
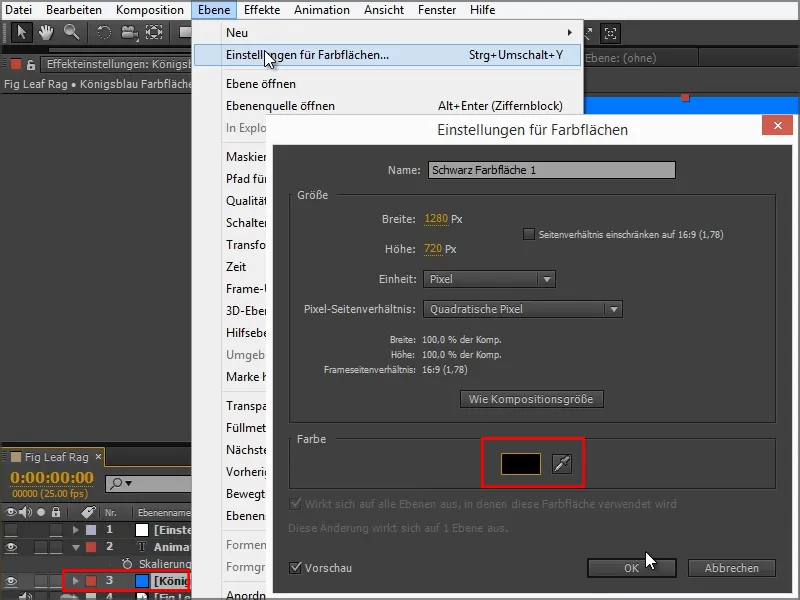
Vom proceda astfel: Vom lua zona de culoare albastru regal și vom apăsa Ctrl+Shift+Y sau vom merge la Strat>Setări pentru zone de culoare și vom seta culoarea la negru.
Asta va fi modificat frumos și After Effects va redenumi chiar zona de culoare.
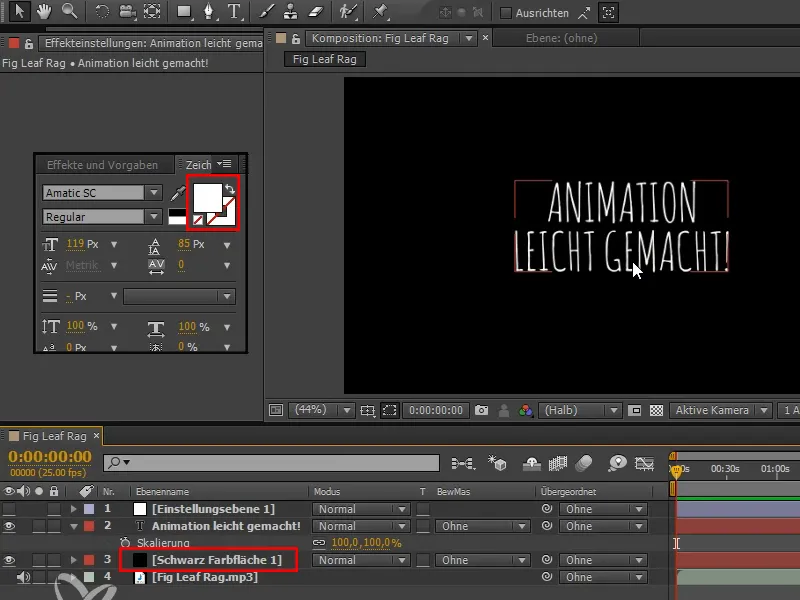
Textul "Animare ușoară" îl vom scrie acum pur și simplu în alb.
Avem negru și alb fără transparență și putem inversa ușor aceste culori.
Dar acum rămâne negru și alb, însă eu vreau albastru și galben.
Pasul 2
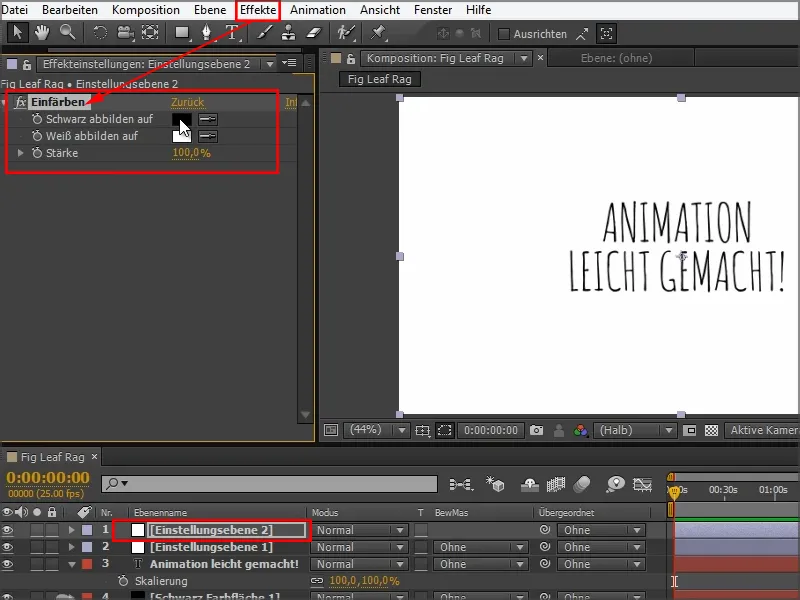
Deci, vom crea încă un strat de reglaj ("Strat de reglaj 2") folosind Ctrl+Alt+Y și apoi vom aplica efectul de Corecție culori>Închiripare pe acesta.
Efectul este foarte simplu și mapate premapped doar culorile. El ia negrul și alb și alocă o valoare de culoare diferită.
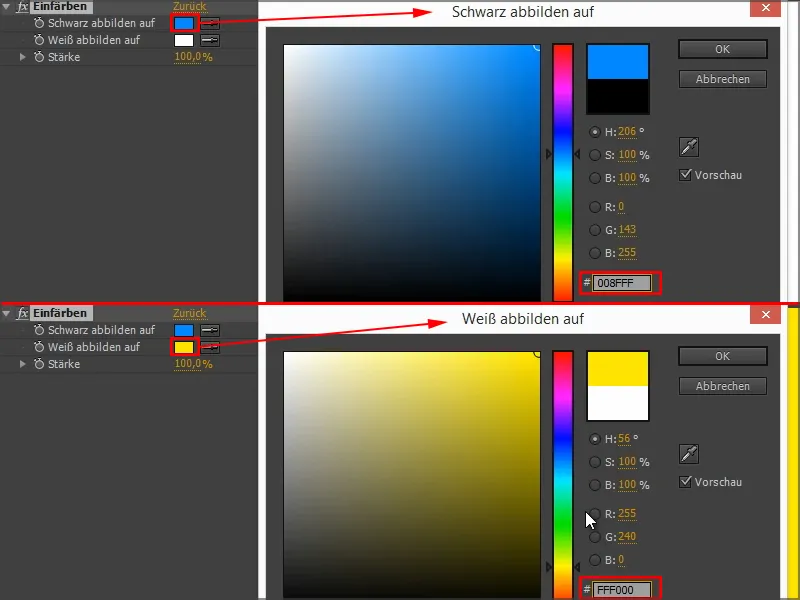
Apoi vom ajusta albastrul cu negrul aici. Am notat deja un cod de culoare "008FF" pentru acest albastru frumos.
Pasul 3
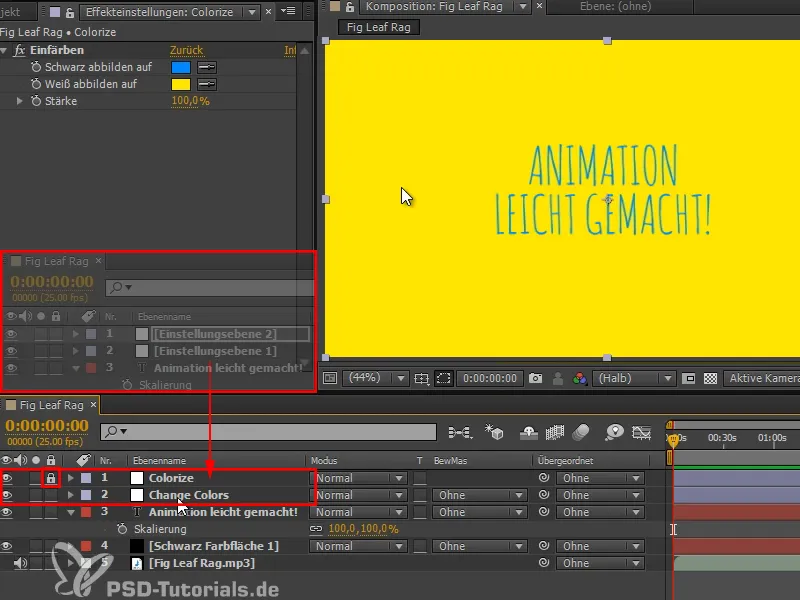
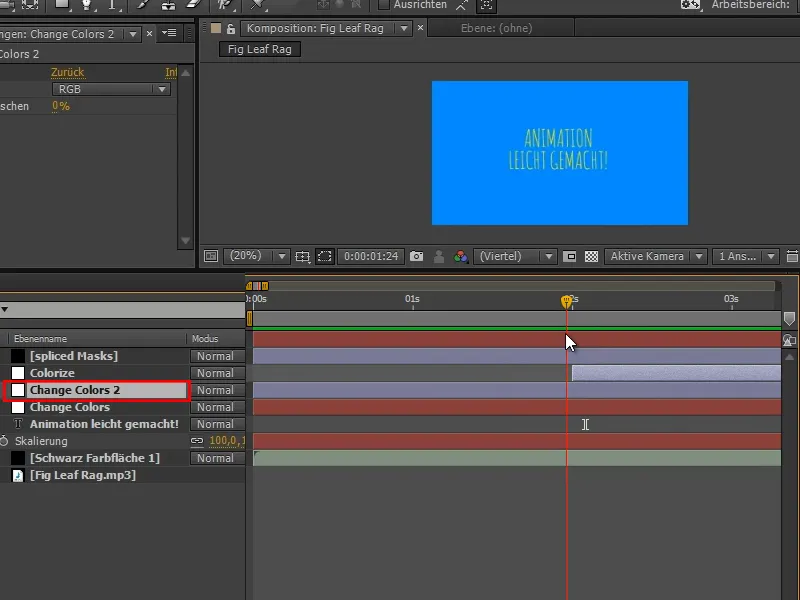
Acum am aplicat asta după stratul de inversare. Voi redenumi întreaga chestiune "Schimbare culori" și "Colorizare".
Vom bloca și stratul superior, deoarece nu va trebui să-l atingem niciodată din nou.
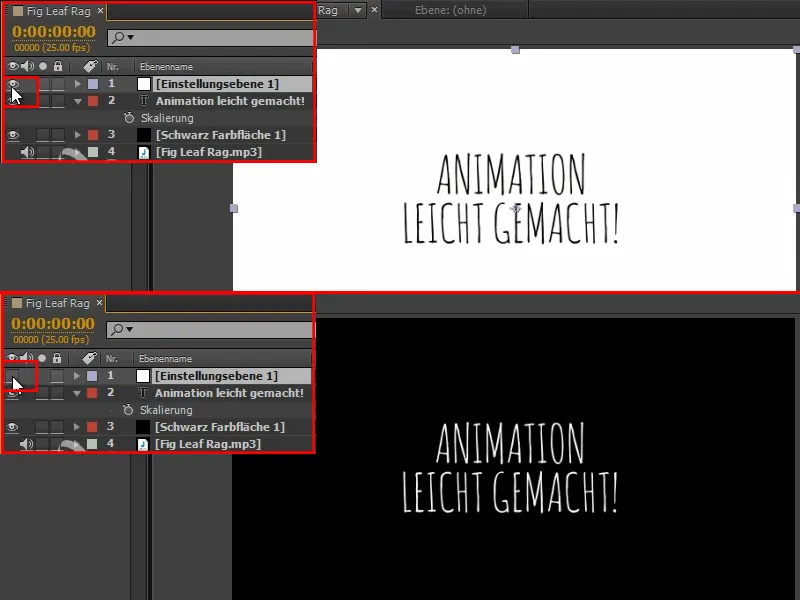
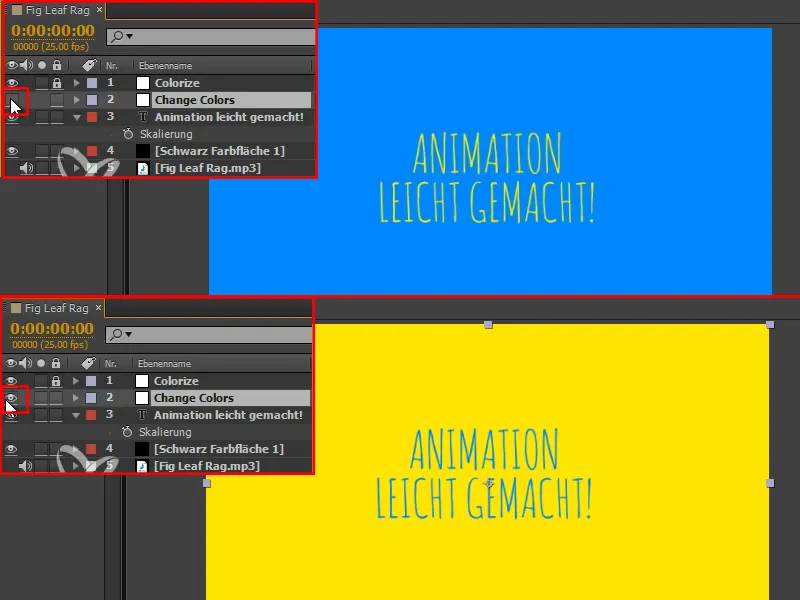
Când activez și dezactivez "Schimbare culori", obținem o inversare minunată a culorilor, fără a trece în portocaliu sau mov.
Dar cum facem trecerea? Putem muta stratul "Schimbare culori" din stânga în dreapta sau de sus în jos peste imagine și să facem o trecere. Dar asta nu este atât de interesant.
Aș vrea să fac ceva mai mult și anume să împart totul în dungi și aceste dungi să treacă peste imagine pentru a sparge marginile puțin mai mult. Cum facem asta cel mai bine?
Pasul 4
Există efecte pentru asta, cum ar fi la Efecte>Efecte de tranziție; acolo avem Line Sweep, care merge într-o direcție, dar va finaliza o linie înainte ca următoarea să înceapă.
Asta nu este suficient de neregulat pentru mine.
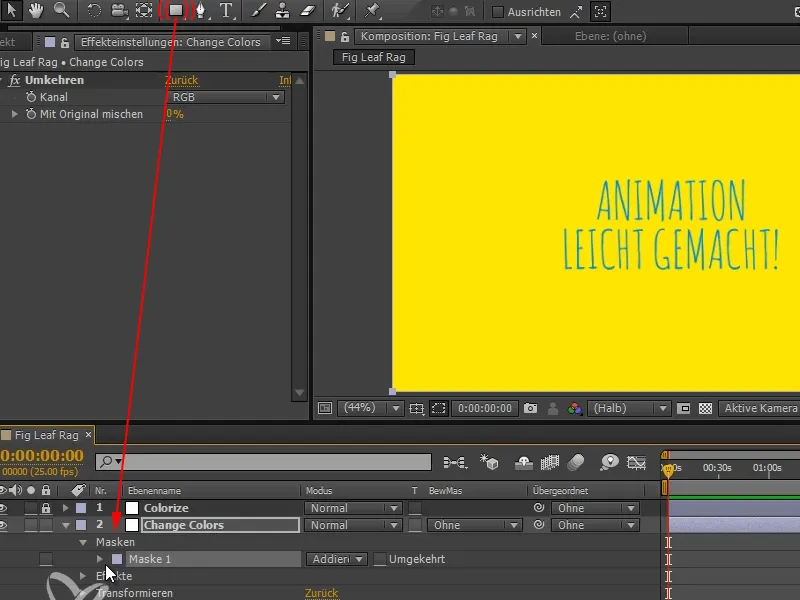
Pasul 5
Prin urmare, cel mai bine facem asta folosind Măști. Fac un dublu clic pe simbolul de mască și astfel pun o mască care se potrivește exact dimensiunilor mele. Este o funcție foarte practică pe care o vom folosi mai târziu din nou.
Pasul 6
Aș dori să împart această mască în 20 de bucăți, astfel încât să avem 20 de coloane individuale. Asta nu se poate face cu uneltele standard din After Effects.
Dar în astfel de situații, pur și simplu îmi scriu un script pentru asta. Pentru lucrurile pe care le folosim aici, am atașat scripturile la tutorialul respectiv.
Acolo găsim Layer Chainer, Mask Slicer și Sequence Strokes. Mask Slicer este ceea ce avem nevoie aici, așa cum vă puteți imagina.
Acest simbol înainte de numele fișierului aparține Extendscript Toolkit, pe care îl pot porni aici. Atunci când îl pornesc, se deschide și acest Extendscript Toolkit.
Acest toolkit trebuie instalat separat, deoarece nu este instalat implicit. Ar trebui să faceți asta înainte, se poate face foarte ușor prin intermediul CreativeCloud.
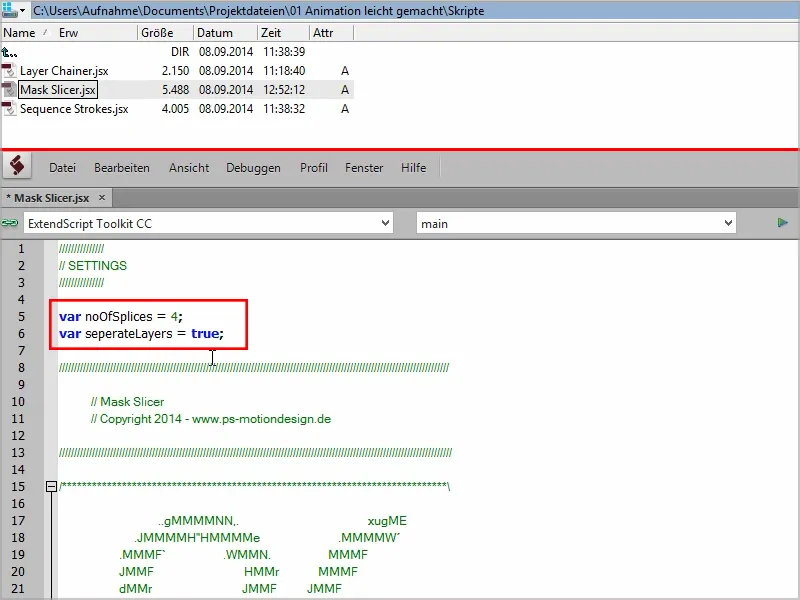
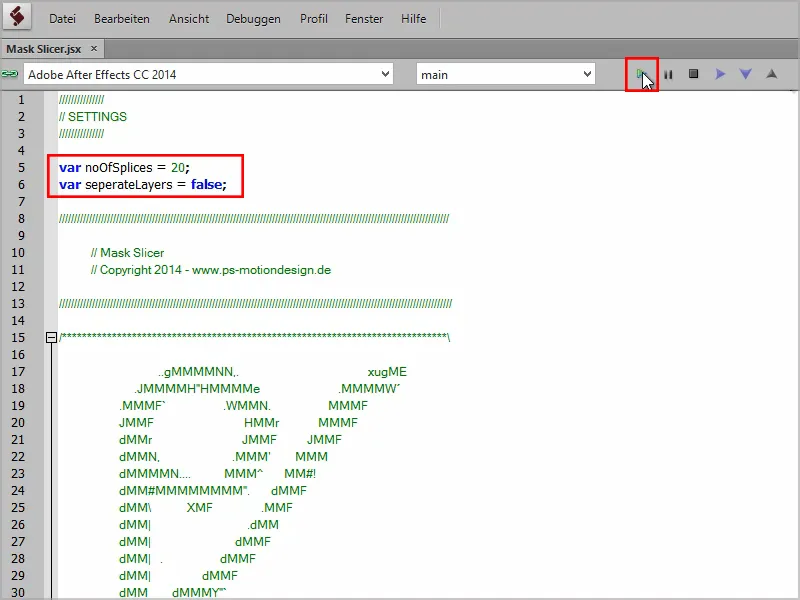
În acest script avem câteva Setări. Pentru toate scripturile mele nu am construit o interfață de utilizator, deoarece acestea sunt destinate utilizării personale. Aceasta înseamnă că toate setările le veți modifica direct în fișierul text.
În acest caz, putem modifica două valori: "noOfSplices", adică câte "Slices" individuale dorim să avem în final.
Și "separateLayers", aici poate fi true sau false. Cu true, pentru fiecare "Slice" se adaugă un nou strat.
Să facem asta în premieră cu 4 "Slices", ...
... mergem în After Effects și selectăm masca pe care dorim să o tăiem. Acest lucru este foarte important.
Ulterior, selectăm After Effects CC în destinația aplicației de mai sus. Aici vedeți că sunt și alte programe, acest set de instrumente este creat pentru a scrie și a testa scripturile.
În acest caz, selectăm deci After Effects, apoi apăs butonul Play ....webp)
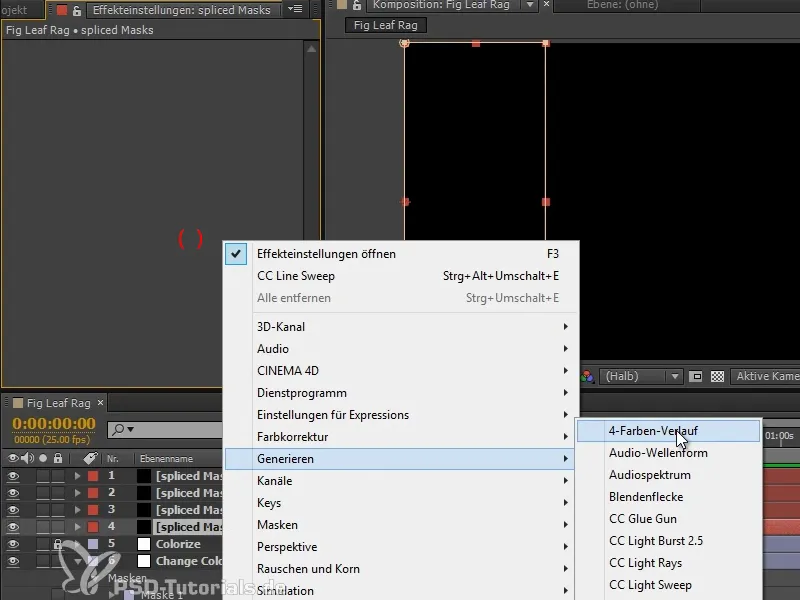
... și revenim la After Effects. Aici avem straturile noi, fiecare constând dintr-un singur strat.
Și dacă acum generez un gradient cu 4 culori, ...
... veți vedea că totul duce din nou la o imagine. Practic este un strat cu o coordonată, doar că măștile sunt tăiate. Adică, avem fâșii individuale de pe acest strat, lucru care poate fi foarte util, deoarece le putem mișca și roti individual.
Dar aici nu avem nevoie de asta. Vreau altceva.
Pasul 7
Vreau să am toate măștile pe un singur strat, nu 4, ci 20.
Și setăm seperateLayers pe false. Salvez, apoi apăs încă o dată pe Play, ...
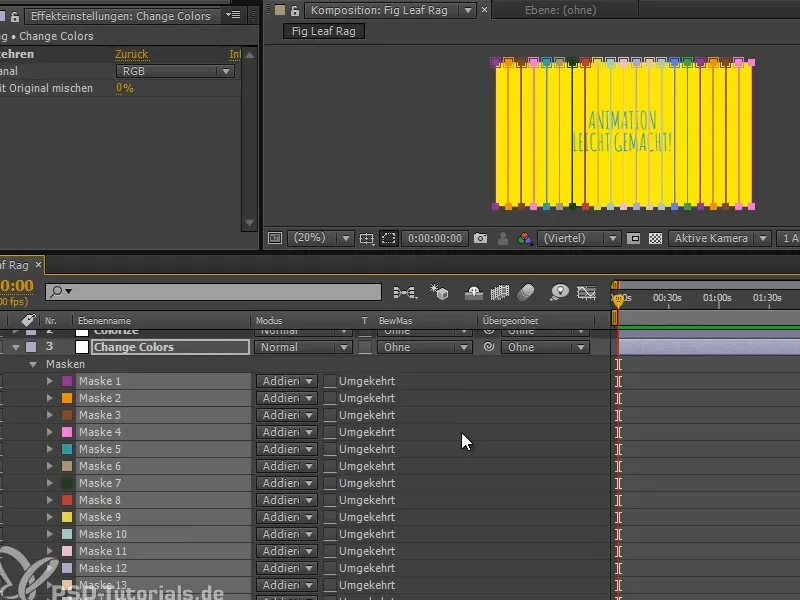
... și acum avem toate cele 20 de măști pe un singur strat.
Le selectez de la 1 la 20 și apăs Ctrl+C sau cmd+C. Apoi șterg masca originală și le adaug pe toate în locul acesteia.
Acum sunt toate acolo și vreau să le animez în următorul pas.
Pasul 8
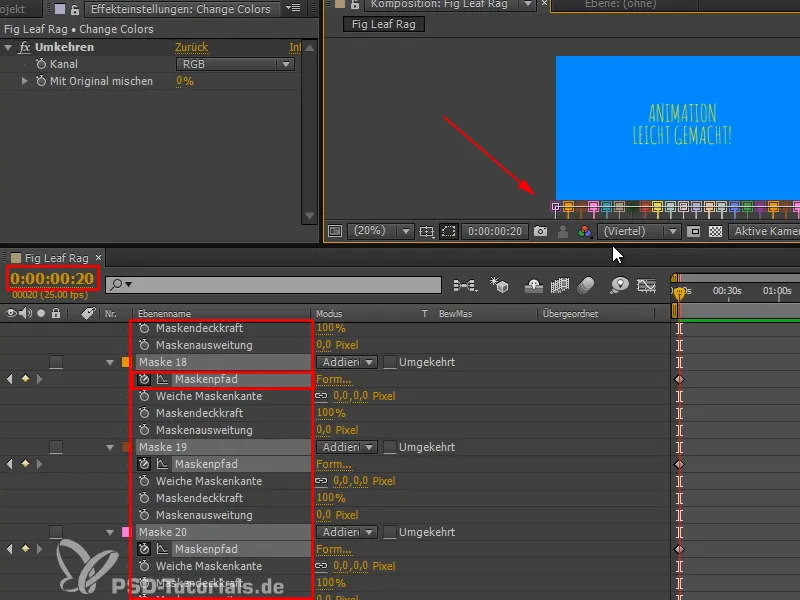
Regretabil, măștile nu au proprietăți de transformare precum rotație și scalare, ci doar calea măștii. Dar acest lucru nu este o problemă.
Le selectăm pe toate măștile și le extindem. Apoi apăsăm pe Path de mască, setăm un keyframe și ne deplasăm un pic mai târziu în compoziție, unde vom deplasa toate măștile direct în jos, ieșind din imagine.
Pasul 9
Să vedem cum stă treaba. Muzica rulează în fundal, se potrivește. Și acum avem două keyframes liniare, lucru nu prea interesant.
Aș vrea ca lucrurile să fie puțin mai interesante și să nu lucrez cu keyframes liniare, pentru că am auzit deja la Regulile Disney: Viteza constantă nu se întâmplă în viața reală, deci nu avem nevoie de asta nici în animație.
Pasul 10
Pentru asta, dăm clic pe Editorul de diagrame. Acolo voi obține curbele, pe care le vom învăța exact mai târziu cu animația mingii care sare.
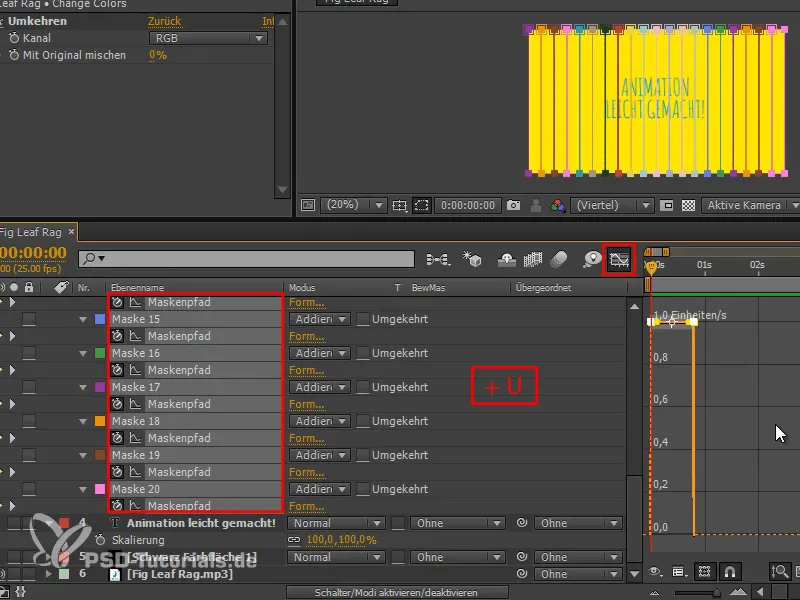
Pentru a restrânge totul la căile măștilor, selectez toate măștile și apăs pe U, pentru a obține toate proprietățile animate.
Aici avem acum curba de viteză, numită speed graph. Nu este la fel de ușor de lucrat cu ea ca în cazul curbei de valori, vom vedea încă asta. Dar se poate lucra bine cu ele atunci când dorim să animăm multe proprietăți simultan.
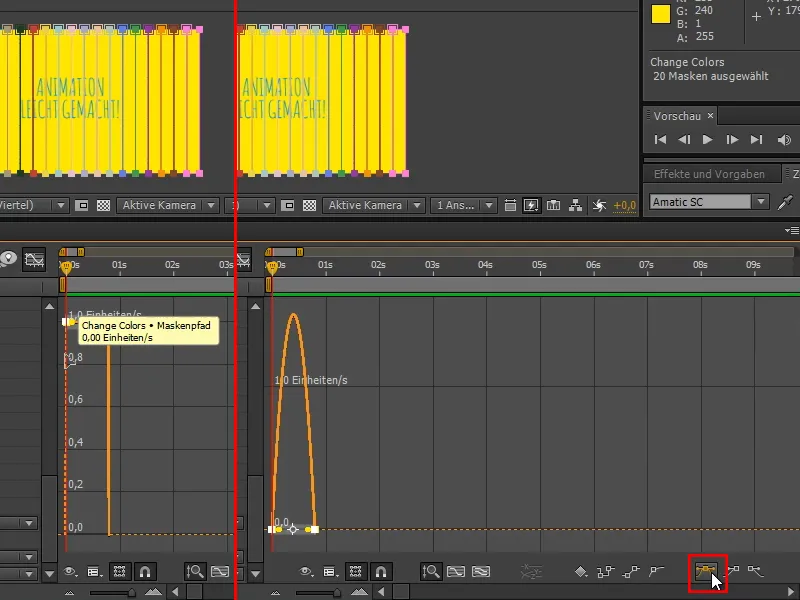
Vreau să aplic mai întâi un Easy Ease, fie cu F9, fie cu acest buton.
Astfel, graficul s-a schimbat radical. Partea stângă ar reprezenta o viteză constantă, începem cu o anumită viteză și ne oprim brusc.
Cu Easy Ease, creștem treptat viteza de la zero și apoi coborâm din nou. Este ca o formă parabolică.
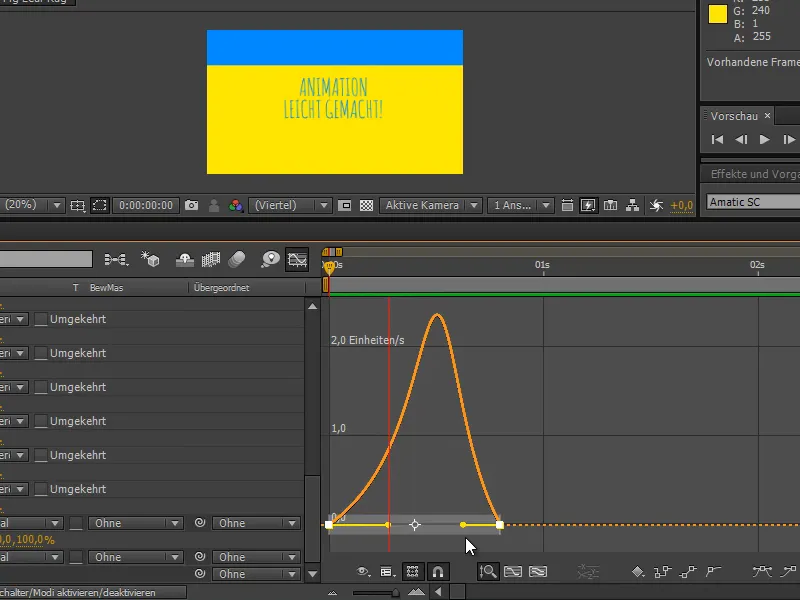
Vreau să fie ceva mai extrem. Pentru asta, apuc tangenta și trag un pic, astfel încât să avem cu adevărat un vârf în mijloc.
Să vedem cum arată asta...
Las să ruleze și văd: Se mișcă direct peste. Avem o mișcare mult mai rapidă în mijloc decât la început și la final. Îmi place cum arată.
Pasul 11
Și totuși, am fi putut face toate acestea și cu poziția - de ce am făcut totuși fâșiile?
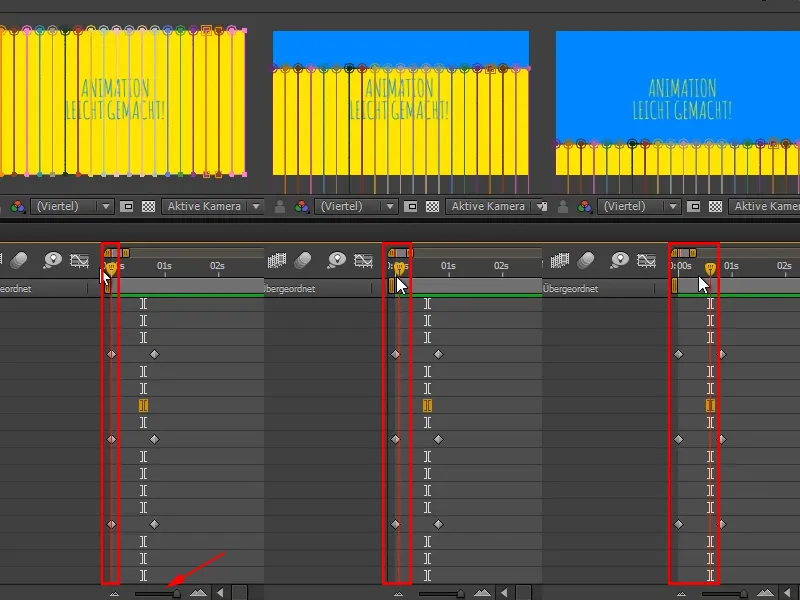
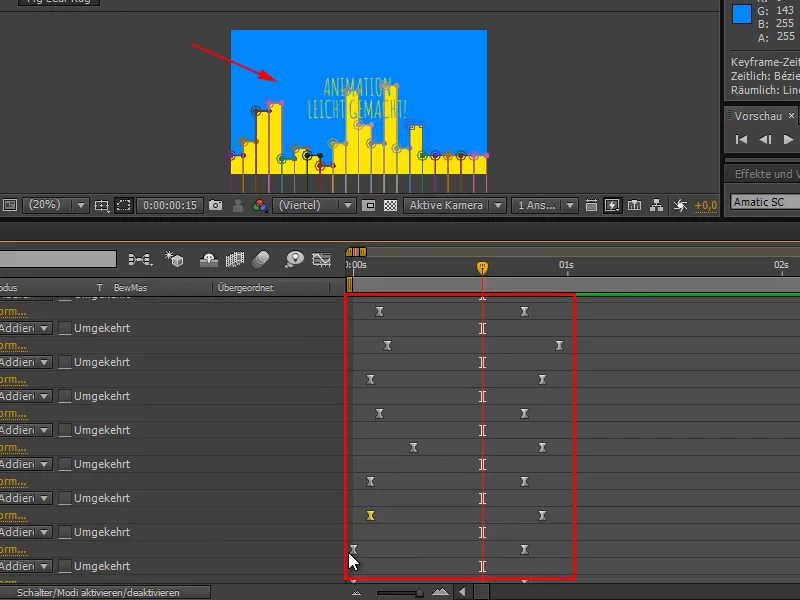
Acum le mutăm frumos în mod neregulat în timp și organizăm keyframes-urile aici ca și cum ar fi aleatoare, astfel încât să obținem un pic de variație și în forma revelării. Liniile nu trebuie să se deplaseze toate odată.
La final, arată un pic ca o linie de fundal. Acea linie unică, care în mod normal ar despărți imaginea noastră, vrem să o descompunem. Uneori este suficient pe o parte sau doar în față sau doar în spate. Încerc să evit să se termine la aceeași înălțime.
Arată bine.
Și veți vedea, când activați previzualizarea - arată bine. Fantastic.
Pasul 12
Și această bucată acum o putem lua, roti, redimensiona, muta și, desigur, folosi de mai multe ori, pentru că este doar efectul de inversare.
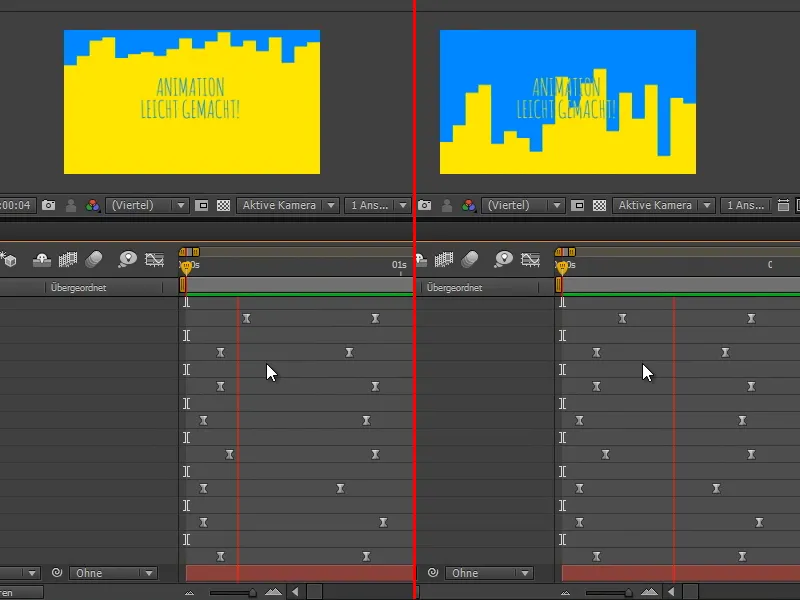
O duplicăm, o mutăm în timp și trecem de la galben la albastru și de la albastru la galben.
În acest caz, totuși, este afișată mai întâi și apoi nu mai este acolo. Trebuie să inversăm iar, pentru că vreau să nu avem nicio bucată la început și ca bucata să se deplaseze în față.
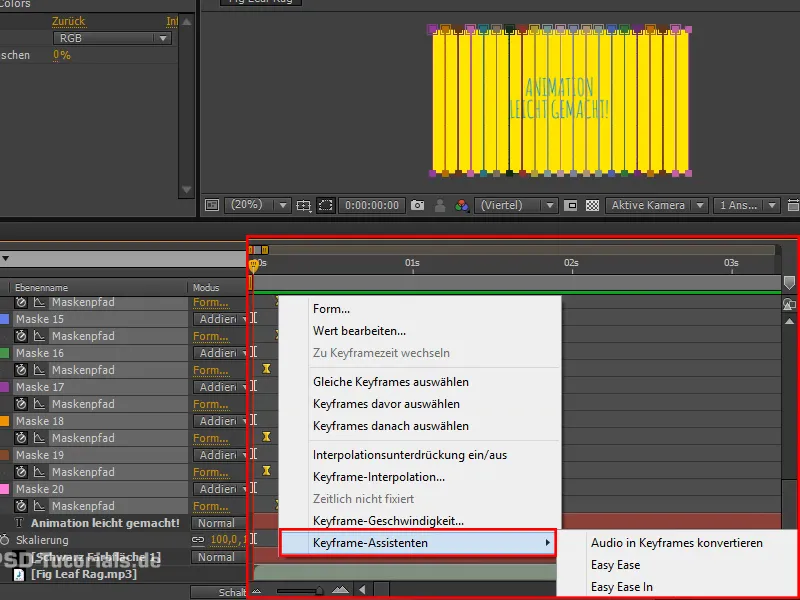
Deci șterg duplicata părții și activez partea "Schimbare culori". Apoi selectăm toate cheile de animație, trasând un dreptunghi peste ele.
Prin click dreapta trec pe lângă Asistentul cheie de animație și găsesc apoi în jos Inversare ordine chei de animație.
Exact asta am apăsat acum și acum culoarea galbenă se deplasează din partea de jos în albastru.
Și acum ar trebui să funcționeze și atunci când duplic eu partea din nou și apoi o deplasez un pic mai departe în spate.
Acum trecem de la o culoare la alta și înapoi. Perfect.
Funcționează deja. Următoarea noastră provocare în următoarea parte a acestui tutorial va fi textul.


