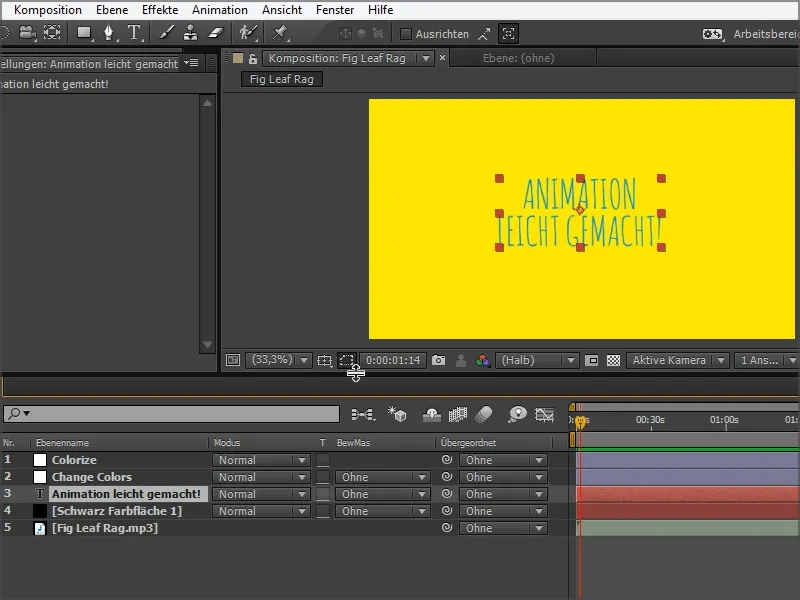
Continuăm cu textul pe care dorim să-l animăm încă. Vrem ca acest text, care este scris de mână și pare destul de static, să arate un pic ca și cum fiecare cadru ar fi fost desenat din nou.
Pentru că așa era: dacă vroiai să miști un text de la stânga la dreapta, trebuia să desenezi imaginile individual pentru fiecare poziție.
Dacă vrem ca textul să fie desenat în animație, atunci trebuie să desenăm prima linie de la A, să facem o poză, apoi să desenăm a doua linie de la A, să facem o poză, și așa mai departe. Va fi un pic neregulat, ceea ce conferă acel aspect de stop-motion: ca și cum ai clătina puțin camera, ai mișca foaia puțin etc.
Și exact asta dorim să simulăm și aici. Vrem să imităm acel aspect de desen animat vechi și să adăugăm acea mișcare de text.
Pasul 1
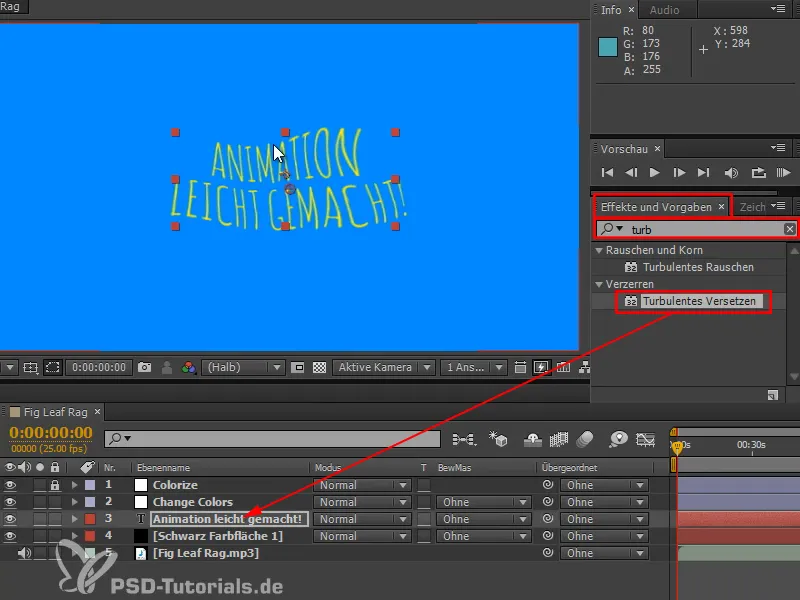
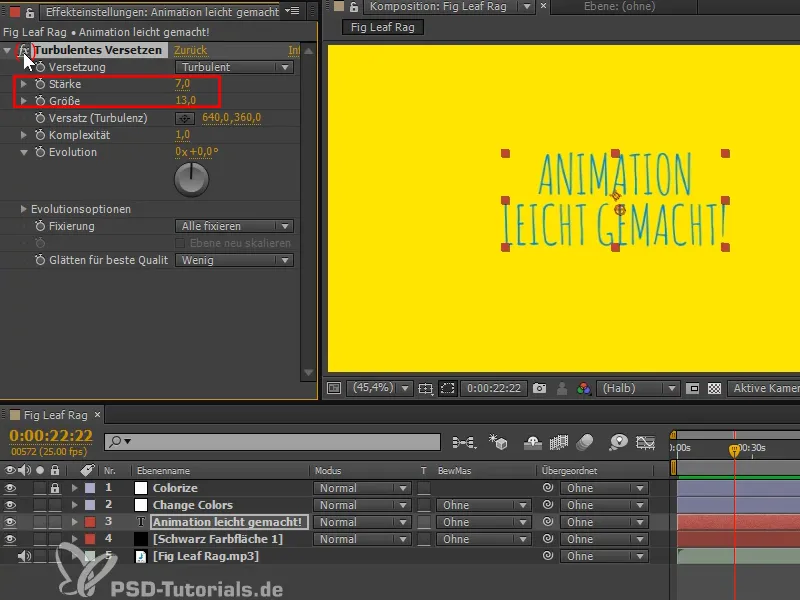
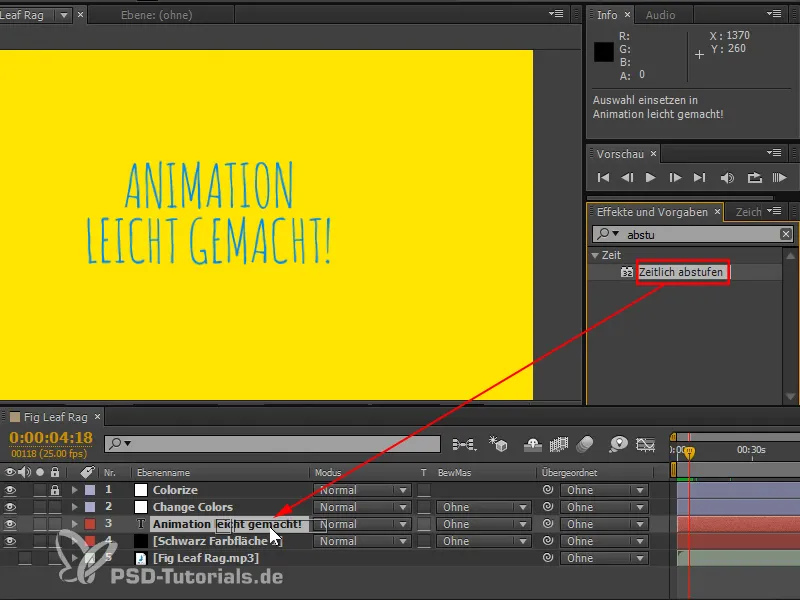
Acest lucru îl fac cu ajutorul unui efect pe care îl pot găsi în Efecte și preseturi: Deplasare turbulentă.
Fac clic pe această opțiune și o trag cu butonul mouse-ului apăsat pe stratul de text "Animare ușoară".
Apoi arată așa:
Pasul 2
Ce se întâmplă de fapt aici?
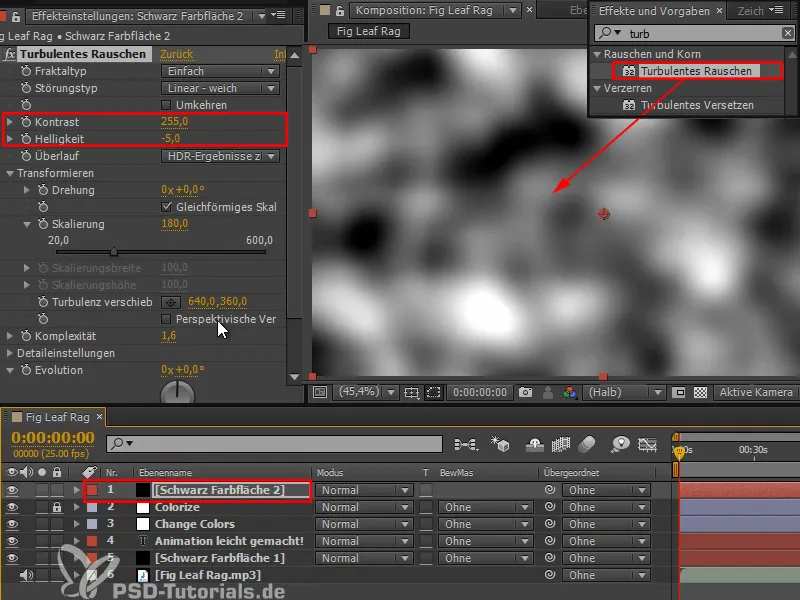
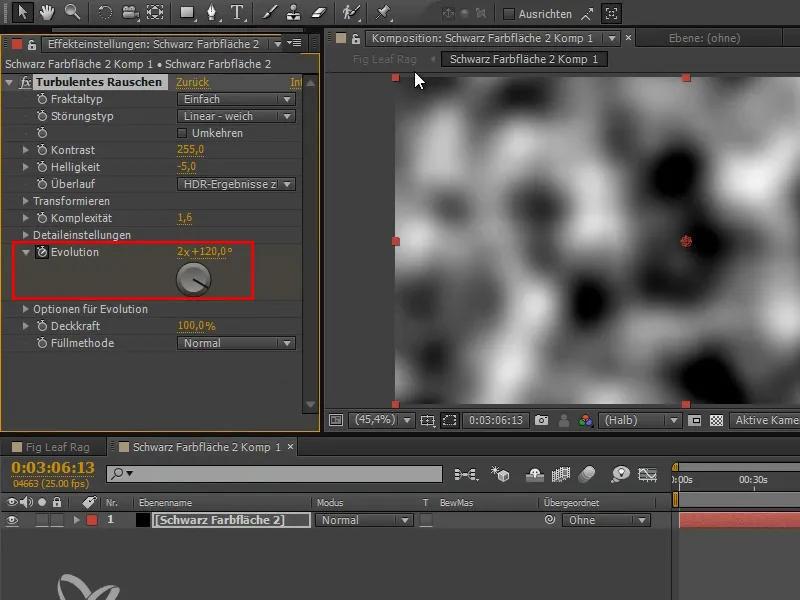
Adaug o treaptă de reglare pentru a vă arăta exact ce face acest efect.
Luăm un Zgomot turbulent și îl tragem pe imagine. Se transformă într-un zgomot, un model de nori - în Photoshop acest filtru se numește Filtru de nori.
Presetat este o complexitate destul de redusă. Putem crește puțin Contrastul și Luminozitatea, astfel încât să putem vedea mai bine ce se întâmplă.
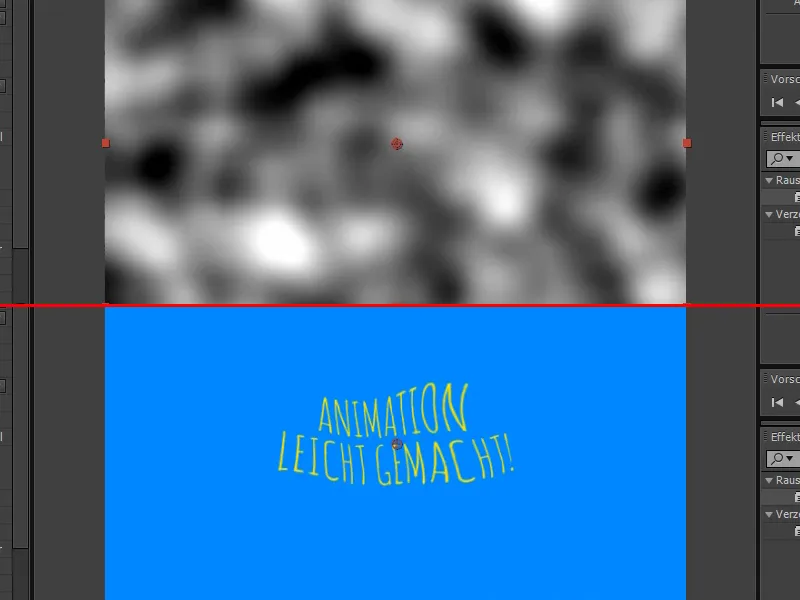
Când comparăm acest lucru cu textul, este clar ce se întâmplă aici:
Textul este deplasat în funcție de aceste valori de negru și alb. Tot ce este negru înseamnă că îl deplasez spre stânga. Tot ce este alb înseamnă că îl deplasez spre dreapta sau în sus sau în jos.
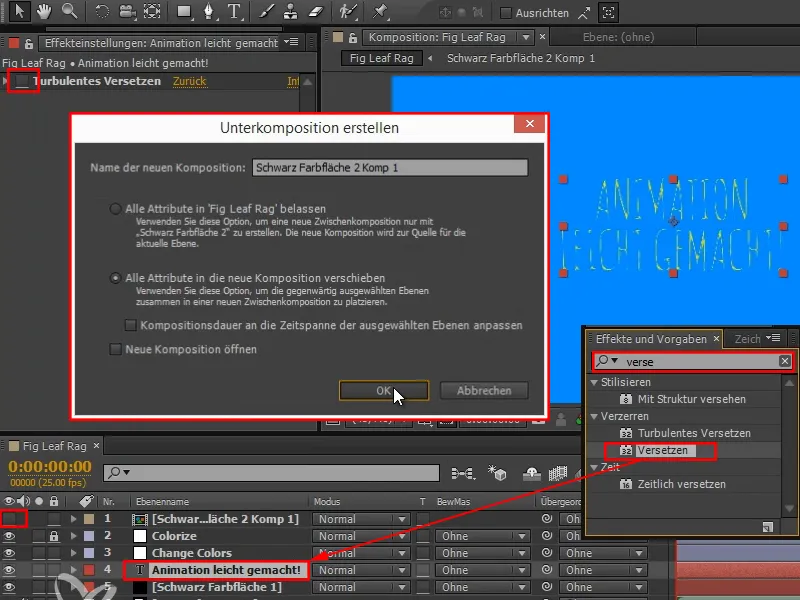
Pasul 3
Dacă am vrea să facem asta manual, avem nevoie de sursă ca subcompoziție, și apoi aș putea să iau textul meu și să adaug efectul de Deplasare trăgându-l pe imagine cu un clic dreapta sau, cel mai bine, din nou folosind căutarea. Asta este practic un Displacement-Mapping…
Pasul 4
… apoi albul se deplasează într-o anumită direcție și negrul de asemenea, deci se întâmplă exact același lucru ca mai devreme.
Selectăm treapta corectă de deplasare și apoi o deplasăm puțin atât orizontal cât și vertical.
Se întâmplă exact ca și în cazul Deplasării turbulente: ia acest zgomot aflat în interiorul său, pe care îl poti anima cu Evoluția, preia acest zgomot și îl folosește pentru a deplasa textul.
Pasul 5
În fila Proiecte șterg această treaptă de culoare.
Mai practic și fără efort suplimentar, primim ambele simultan prin efect: atât Deplasarea cât și acest zgomot frumos compact în acest efect.
Se pot face lucruri foarte interesante cu acest efect, dacă creștem Intensitatea. Asta poate duce până la modele extrem de abstracte, dar aș seta Intensitatea foarte discret pe o valoare de aproximativ 7 și Dimensiunea la circa 13.
Astfel obțin o ușoară mișcare, pe care o pot vedea când activez sau dezactivez fx.
Pasul 6
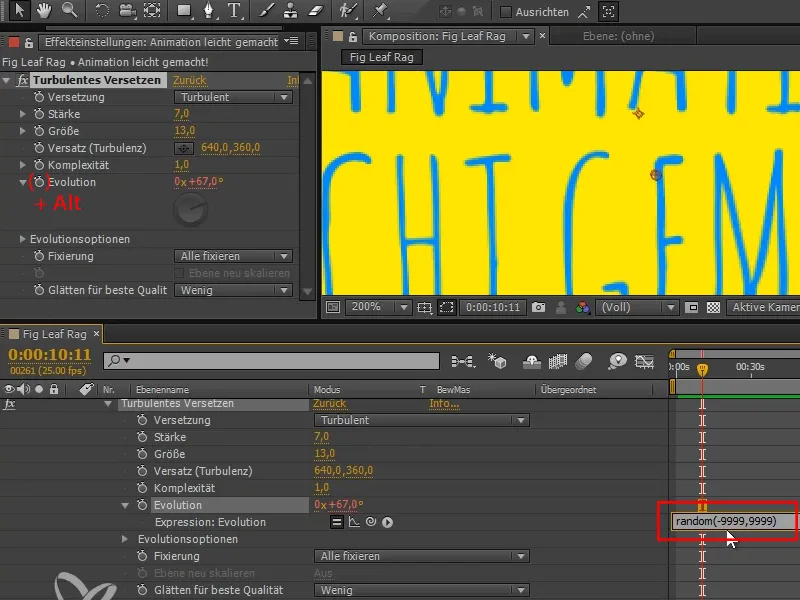
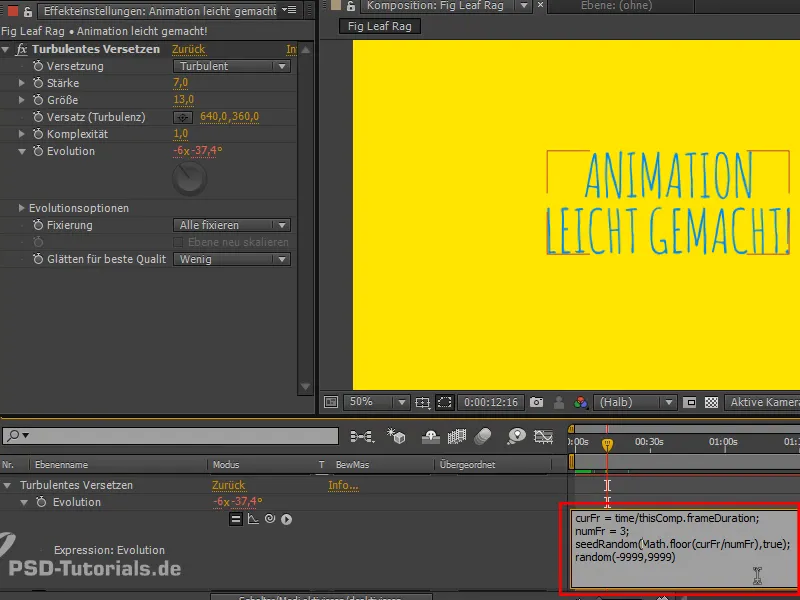
Cum pot face ca fiecare cadru să arate diferit? Am văzut deja că Evoluția are legătură cu modul în care influențez zgomotul. Mișc Evoluția și atunci textul devine ondulant, dar mi se pare încă prea fluid, aș vrea să sări. Nu va fi suficient să-l animez cu un alt keyframe. De aceea, fac clic pe Alt pe Evoluție și adaug o Expresie. Aceasta este foarte simplă - este de fapt un număr aleator.
Acum nu vreau să folosesc Wiggle, pe care unii poate deja îl cunosc. Vreau să folosesc o funcție chiar mai aleatorie: comanda random-. Comanda Wiggle folosește de asemenea un astfel de zgomot pentru a genera mișcările aleatoare și tranzițiile fluide între pozițiile alese aleator. Dar eu nu vreau asta aici. Vreau valori aleatorii care sunt cu adevărat independente una de alta.
Introducem "random (-9999,9999)" și astfel îi oferim libertate completă să aleagă ce valoare aleatorie utilizează.
Dacă privim detaliat, vedem că fiecare cadru are o valoare complet diferită și, prin urmare, o imagine complet diferită a textului. Acum textul ondulează ușor.
Pasul 7
Lăs aceasta să se desfășoare şi observ că tremurul este destul de agitat. De ce este atât de agitat și de ce nu obținem încă efectul exact pe care îl doream?
În animația clasică, de obicei, se lucra cu 24 de cadre pe secundă, deoarece aceasta este rata de cadre pentru film. Nu se desenau toate cele 24 de cadre, ci poate doar 12 cadre pe secundă, și fiecare cadru era afișat de două ori. Aceasta este mult mai puțină muncă în special pentru inbetweener și nu este observată de privitor.
Aici nu trebuie neapărat să economisim muncă, deoarece majoritatea se desfășoară automat. Dar vreau să ajustez exact asta, astfel încât să obținem acest efect.
Caut printre efecte "ajustare" și selectez Ajustare temporală (engleză: posterize time). Aplic acest efect pe stratul de text.
Pasul 8
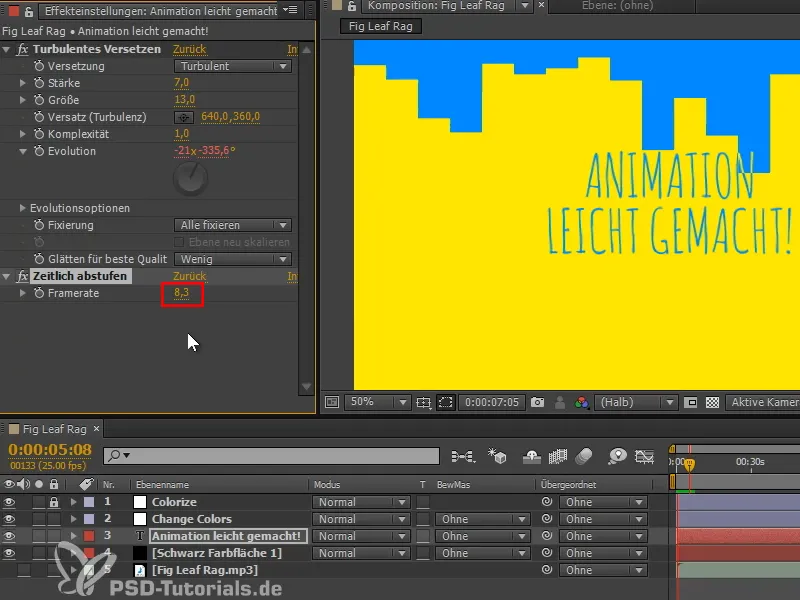
Acum ajustăm întregul lucru la o rată de cadre de 24 și, astfel, nu ar trebui să se schimbe ceva la fiecare cadru. Există cadre între ele în care nimic nu se schimbă.
O setez la "25/10" și astfel se schimbă doar o dată la zece cadre. Lăsăm să meargă - dar mi se pare prea lent.
De aceea o setez la "25/3", ar putea arăta bine. Acum textul se schimbă la fiecare trei cadre. Așa obținem o intrare frumoasă.
Aceste două efecte pot fi aplicate foarte ușor pe orice text.
Pasul 9
O modalitate de a renunța la efectul de ajustare temporală este să schimbăm Expression-ul într-un mod diferit. Am pregătit unul care schimbă valoarea de evoluție doar la fiecare 3 cadre. Este puțin mai eficient, deoarece cu efectele calculate pentru a 25-a oară, va ajusta aceasta la valoarea dorită. Aceasta este cea mai simplă soluție, dar nu cea mai bună. Prin urmare, adaug Expression, pe care am pregătit-o deja.
Sfat rapid: Din CC, expresiile existente sunt extinse cu comanda rapidă "EE".
Pentru cei interesați de Expression-uri:
"seedRandom" caută lista aleatoare pentru comanda random și aceasta se schimbă doar atunci când se modifică prima valoare a comenzii (dacă a doua valoare, timeless, este setată la true).
Prin numFrames se controlează la câte cadre se schimbă valoarea fiecare dată. Avem nevoie de un număr care se schimbă la fiecare 3 cadre, pentru a primi astfel o valoare aleatoare nouă la fiecare 3 cadre. Pentru aceasta, timpul curent este împărțit la numFrames și rezultatul este rotunjit. Astfel, numărul crește la fiecare 3 cadre cu 1 și avem un nou evoluționar la fiecare 3 cadre. Acesta este principiul.
La fel de bine am putea seta numFrames la fiecare 10 cadre, dar o las sa fie la 3.
Această soluție este puțin mai eficientă - se poate face, dar nu este obligatoriu.


