În primul episod al acestei serii de tutoriale, am cunoscut primele șase reguli Disney. Acum urmează alte șase, dintre care recunosc că nu toate se referă la animația grafică, dar totuși doresc să le discutăm în detaliu cu voi, deoarece toate au un nucleu pe care ar trebui să îl avem în vedere ca animatori.
7. Acțiunea Secundară
A șaptea regulă spune că fiecare mișcare pe care o facem are consecințe. Fie că sunt condiții externe sau ciucurele de pe puloverul meu - dacă, spre exemplu, sar în sus, ciucurele sunt aruncate în sus și apoi cad înapoi. Se poate lua ca exemplu și poziția pe circuitul unei rochie care se leagănă în timpul rotirii sau o coamă de cal care se mișcă, este un exemplu că întotdeauna ceva se mișcă odată cu animarea obiectului.
Un alt exemplu bun este scurtmetrajul Pixar "Pentru păsări". Un mare pasăre se așează pe un cablu electric lângă o serie de păsări mai mici și întregul cablu se lăsă în jos. Păsările mici alunecă în mod natural pe cablu către pasărea mare care trage tot cablul în jos.

Pentru păsări, © Pixar.com
Aceasta este un exemplu clasic de Acțiune Secundară. Sau cineva sare în apă și avem bule de aer care se ridică în jurul său.
Sau veverița sare și coada sa se mișcă mereu odată cu săritura, deoarece nu este fixată în niciun fel, ci este flexibilă. Fiecare mișcare antrenează, atât timp cât nu stă complet singură în spațiu, alte mișcări. Acest lucru este foarte important și în animația grafică, de exemplu, când ceva este aruncat pe ecran, atunci întreaga imagine este zguduită pentru un scurt moment.
8. Exagerarea
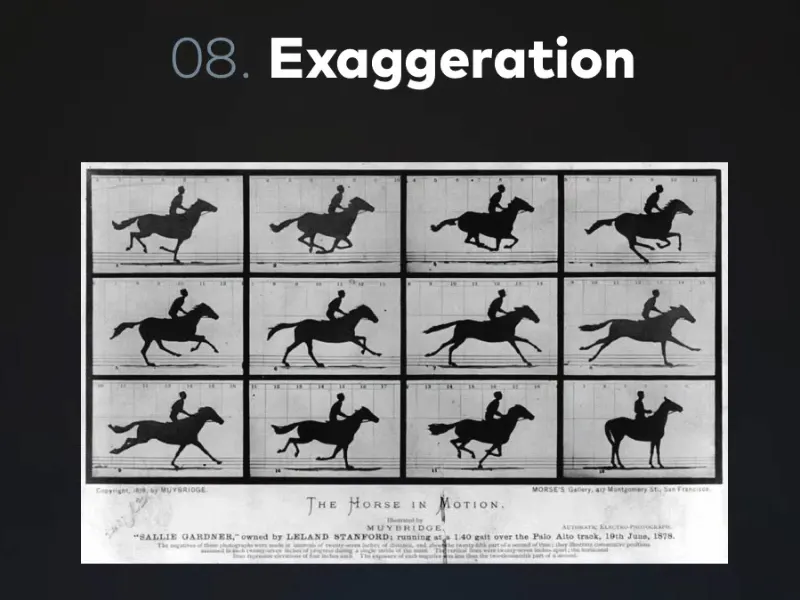
Exagerarea înseamnă pur și simplu "a exagera". Animația a început în timpuri foarte vechi, chiar înainte de a exista filmul cu adevărat. Eadweard Muybridge a demonstrat cu o serie de fotografii că un cal calare în galop pentru un moment scurt are toate picioarele în aer. El a instalat multe camere și le-a declanșat succesiv. În această serie de fotografii, la a treia poză, se poate vedea cum toate picioarele calului sunt în aer și practic plutește.
Disney s-a apropiat și el de aceste concepte și a continuat să experimenteze și să cerceteze. El a observat că atunci când preiei un videoclip, o înregistrare video și apoi desenezi fiecare cadru exact ca în lumea reală, atunci nu va părea viu și natural, ci mai degrabă rigid și lipsit de dinamică.
Deci, în orice formă de animație, trebuie să exagerezi. Cu referire specială la animația de personaje și la poziționare, vedem aici exemplul cu acest mic panda.
La început, desenatorul era destul de nesigur. Poziția din stânga este deja clară, dar nu suficient de extremă. Am putea spune că treptat factorul Disney al acestei figuri crește. Devine tot mai stilizată și exagerată și astfel devine din ce în ce mai adorabilă.
Exagerarea este un instrument extrem de important în animație pentru a permite anumitor elemente să pară exact așa cum se dorește să pară ele.
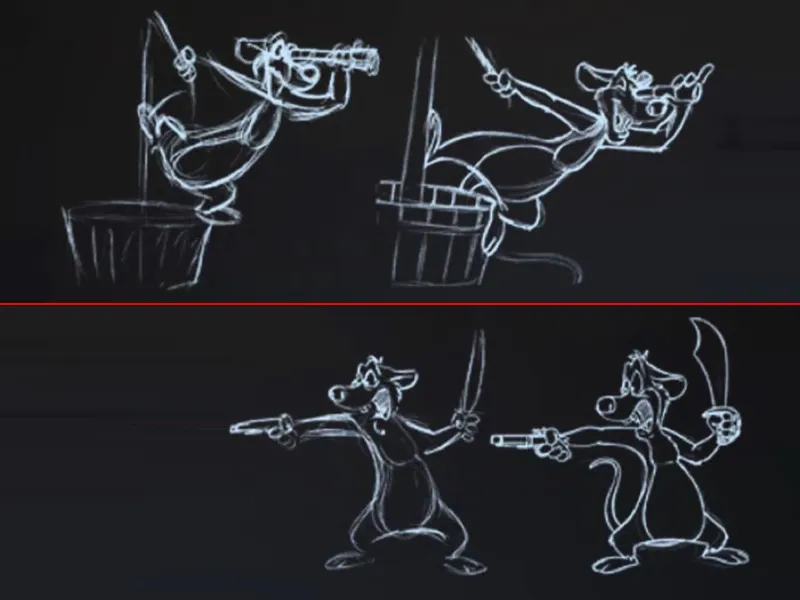
Iată un alt exemplu cu un pirat în două poziții. Când pozițiile sunt exagerate încă o dată, când el se apleacă mult mai mult peste punte sau își deschide gura mult mai larg și sabia devine și mai puternică, totul devine brusc mult mai dinamic.
O acțiune primește mult mai multă energie prin exagerare, iar aici intervin și principii precum Linia de Acțiune. Ne asigurăm întotdeauna că, în cadrul unui personaj și în special la poziționare, el nu stă niciodată simplu drept. Dacă, de exemplu, vrea să lovească, atunci nu trebuie să stea rigid și doar să își întindă pumnul înainte. Dacă vreau să arăt că există multă energie în această lovitură, atunci trebuie să las mână să ia avânt și să își îndoiască întregul corp. Abia atunci obțin acea Linie de Acțiune, văzută ca anticipare, pentru lovitură și o fac credibilă.
Acesta este, de asemenea, un tip de exagerare. Nu facem mișcări mici și precaute, ci exagerăm anticiparea și follow through, ceea ce, probabil, nu s-ar întâmpla niciodată în lumea reală, dar în animație arată mult mai dinamic, fluent și viu.
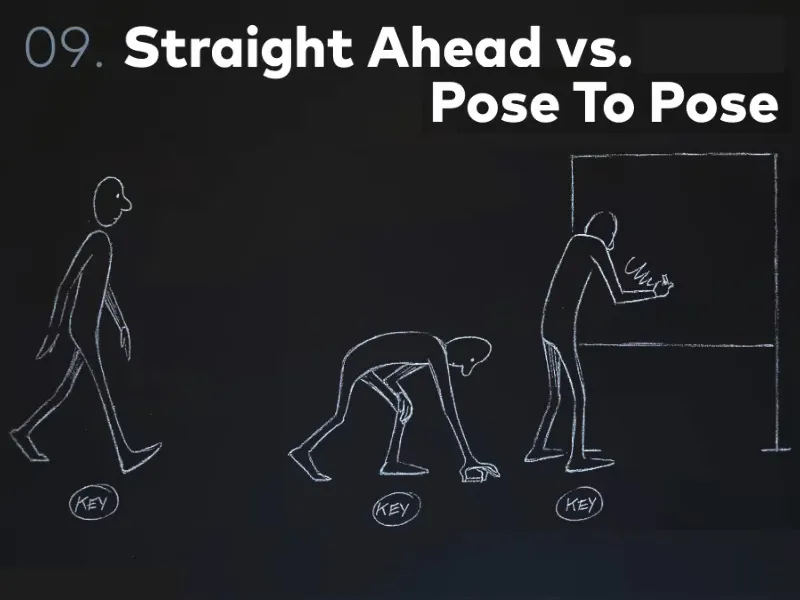
9. Straight Ahead vs. Pose To Pose
Aceasta nu este o regulă pe care trebuie să o respectăm în fiecare zi, ci două principii de animație. Ele provin inițial din animația clasică și sunt încă folosite în animația digitală de azi.
Este vorba despre principiul cum abordez o animație. O abordez din cap până în picioare sau încep prin blocarea câtorva poziții în animație și apoi mă ocup de imaginile intermediare și analizez mișcările intermediare.
Aici avem un exemplu de cineva care se apropie de tablă și dorește să scrie. Întregul proces este animat aici în stil Pose To Pose, adică avem 3 poziții-cheie. Și orice animație pe computer este în principiu Pose To Pose. În acest caz, deoarece setăm cadre-cheie. Spunem că un obiect trebuie să fie într-un loc la secunda zero, la secunda unul în alt loc și la secunda doi în alt loc - iar apoi computorul creează automat majoritatea cadrelor intermediare.
Această Posă în Topogane- chestiune are încă o semnificație în era digitală, deoarece putem aborda cheile de animare în moduri diferite. Să luăm de exemplu o scenă de luptă între doi caractere, pe care aproape că nu poți s-o animezi Posă în Topogane, deoarece fiecare mișcare contează, fiecare reacție la o lovitură, un șut, o lovitură. Orice s-ar întâmpla într-o animație de luptă, totul trebuie de fapt făcut Direct Înainte, adică să joci de la început până la sfârșit. Încep cu prima poziție și apoi o mișc treptat treaptă câte o treaptă mai departe. Direct Înainte înseamnă deci pur și simplu: animat de la început la sfârșit.
Se poate face și în animații, pentru a-ți bloca lucrurile. Eu blocam întotdeauna mingea sărită în modul acesta. Dar când vine vorba de ajustarea datelor de urmărire în After Effects, procedez întotdeauna astfel: Adjustez urmărirea la început și apoi complet la sfârșit. Apoi rup totul la jumătate și verific în mijloc dacă încă se potrivește și ajustez acolo după caz. Apoi iau mijlocul din mijloc și ajustez și apoi mijlocul din mijloc de partea cealaltă și apoi mijlocul din mijloc din mijloc. Împart mereu totul și mai departe. Întâi în părți, apoi în octavo etc. Așa procedez pentru a mă libera de cât mai multă animație posibil, deoarece majoritatea pozelor intermediare sunt create automat de computer. Dacă aș așeza la început și la sfârșit câte o poziție, atunci mijlocul este deja mijlocul acceptat de computer al celor două poziții și asta ar putea să corespundă deja.
Posă în Topogane este deci încă o chestiune foarte importantă, în opoziție cu Direct Înainte. Deci ori animăm complet de la început la sfârșit sau stabilim pozițiile noastre și calculăm apoi de acolo.
Cu Posă în Topogane se pot sincroniza mult mai ușor mișcările cu muzica sau alte lucruri, când vrem să ajungem într-un anumit loc la un anumit moment.
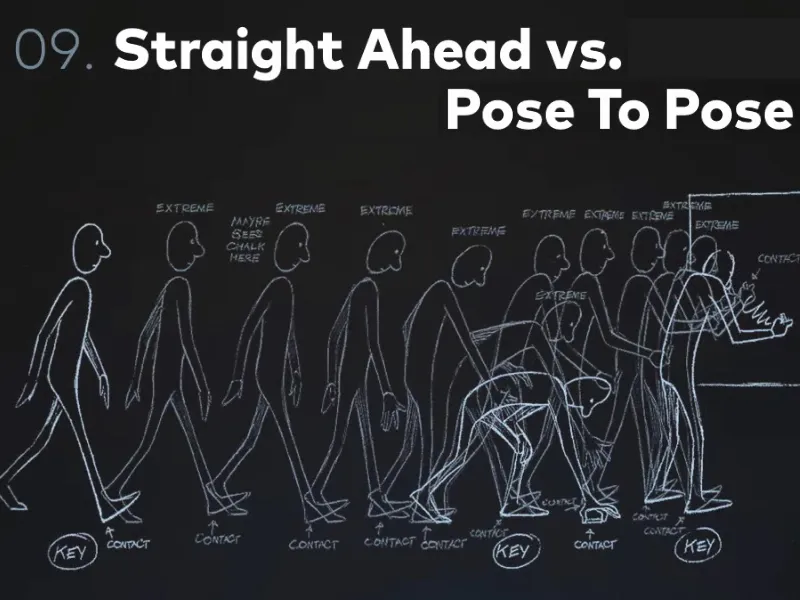
Să ne întoarcem la omulețul nostru de la tablă. Aici vedem încă o dată un mic exemplu despre cât de complexă este animația pe hârtie. Am avut cele trei poziții principale și aici nu există nicio automatizare ca în After Effects care să genereze pozele intermediare, ci există așa-numiții inseratori de poziții intermediare. Aceștia sunt cei carei lucrează în animație, care au un job separat de animatori.
Așadar, avem odată animatorii principali, care efectiv doar desenează pozițiile principale, iar apoi inseratorii, care desenează toate pozițiile intermediare. 
De exemplu, Simpsonii, ei sunt desenați până în ziua de astăzi în New York cu mână, însă doar pozițiile principale. Toate pozele intermediare se fac undeva în Coreea, pentru puțin bani.
Pozele intermediare pe care le vedem aici nu sunt încă toate pozițiile necesare pentru a anima. Acestea sunt extremele suplimentare, adică pozițiile extreme suplimentare referitoare la secvența de pași, la poziția de contact a mersului făcut, la toate lucrurile pe care le face cu mâinile etc.
Și aici vedem apoi descompunerea, adică toate pozițiile intermediare ale pozițiilor intermediare. Și ajungem deci la toate cadrele individuale. 
Mă bucur foarte mult că azi animăm digital, că calculatorul interpolizează cheile de animare și noi doar controlăm cum ne-ar plăcea să fie.
10. Timing & Spacing
Timing & Spacing,, aș spune eu, este principiul de bază al animației. Timing & Spacing este punctul în care persoanele care lucrează cu After Effects se diferențiază de cele care animează cu After Effects.
Asta este o diferență mai mare decât îți poți imagina. Un sentiment pentru Timing și Spacing face o animație bună.
Timing este următorul: eu spun, la secunda zero punctul este aici, la secunda doi punctul este acolo. Spacing este ceea ce se întâmplă între ele.
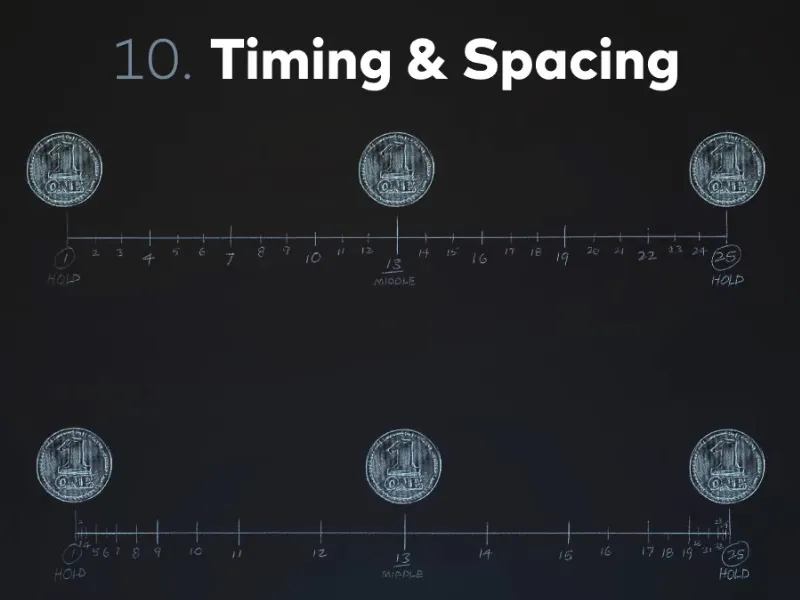
Să luăm exemplul unei monede care se deplasează de la A la B. Avem de două ori câte o secundă. Deci 25 cadre. În acești 25 de cadre avem trei poziții pe care le stabilim, și acestea sunt cele trei poziții ale monedei. Deasupra și dedesubt exact identice. O dată în stânga și o dată în dreapta marginii imaginii și o dată între ele. Dar asta încă nu definește complet animația noastră. 
Și acesta este exact punctul-cheie de care trebuie să fim conștienți:
Animarea nu constă doar în a sincroniza lucrurile și a le muta în locurile corecte. Mulți oameni care lucrează cu After Effects se opresc exact în acest punct. Ei spun, "Ok, vreau să am textul meu la început acolo și la sfârșit acolo și în mijloc acolo". Și gata. Apoi apasă F9 pentru Easy Ease și gata. Nu, nu, nu, nu funcționează așa, pentru că completul Spacing a fost lăsat deoparte.
Și tocmai acest Spacing face diferența între o animație simplă de la A la B și o animație bună.
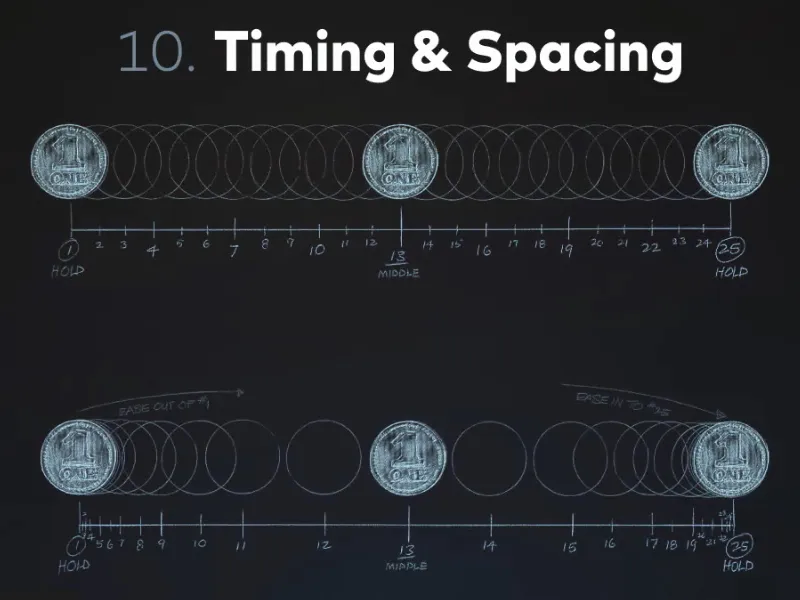
Aici de exemplu o distribuție liniară a imaginilor intermediare și o distribuție cu Slow In & Slow Out.
Spacing de fapt nu este o regulă distinctă, ci principiul de bază al animației, în care putem aplica toate celelalte reguli. Asta înseamnă de exemplu că Slow In & Slow Out este o aplicație frumoasă a unui Spacing bun. Un bun Spacing în acest caz, deoarece mișcarea începe încet și devine din nou lentă la sfârșit. Avem o încetinire și o accelerare și exact acest lucru este exprimat prin Spacing.
Nu contează dacă mașina este la început acolo și la sfârșit acolo în aceeași perioadă de timp, nu se deplasează mereu cu aceeași viteză, ci frânează și accelerează. Și exact asta este diferența dintre o animație bună și una proastă, dar asta din păcate nu poate fi învățată.
Nu poate fi învățată în mod general cum să sincronizezi pozele şi cum să faci Spacing, adică cu adevărat pozele intermediare. Acest lucru nu poate fi învățat, trebuie să dezvolți un simț pentru aceasta. De aceea animația este o practică atât de mare.
Există și multe exerciții de animație, printre care mingea săritoare, la care ne vom dedica și în acest tutorial. Dar fără a fi făcut vreodată aceste exerciții, nu poți învăța aproape nimic.
Chiar dacă poți înțelege principiile, dar până nu-ți dezvolți un ochi pentru a vedea dacă este un Spacing bun sau rău, toate aceste exerciții în mod general nu îți vor fi de niciun folos.
Asta înseamnă că, vă recomand de pe acum, să încercaţi imediat tot ceea ce facem în acest tutorial: Mutați obiectele de la A la B și jucați-vă cu curbele. Pentru că curbele în After Effects determină Spacing.
Noi nu lăsăm After Effects să facă animațiile intercalate ale pozelor cu Easy Ease, ci intrăm în curbe și le ajustăm. Și astfel adaptăm Spacing la ceea ce ne imaginăm sub animație.
11. Desen solid
Desenul solid are relativ puțin de-a face cu animația grafică sau digitală nouă. În animația digitală putem neglija următoarele: nu mai desenăm fiecare imagine noi înșine, ci lăsăm imaginea să fie desenată de After Effects și descriem doar obiectele pe care After Effects ar trebui să le deseneze. Și After Effects nu își permite erori aici, dar pot apărea erori la desen.
De exemplu, când o persoană aleargă și desenăm un mers pe jos, și în timp ce desenăm cadru cu cadru, persoana va deveni tot mai mică. Cu toate acestea, figurina trebuie să rămână mereu la aceeași dimensiune în animație. Acesta ar fi un paradox al desenului solid.
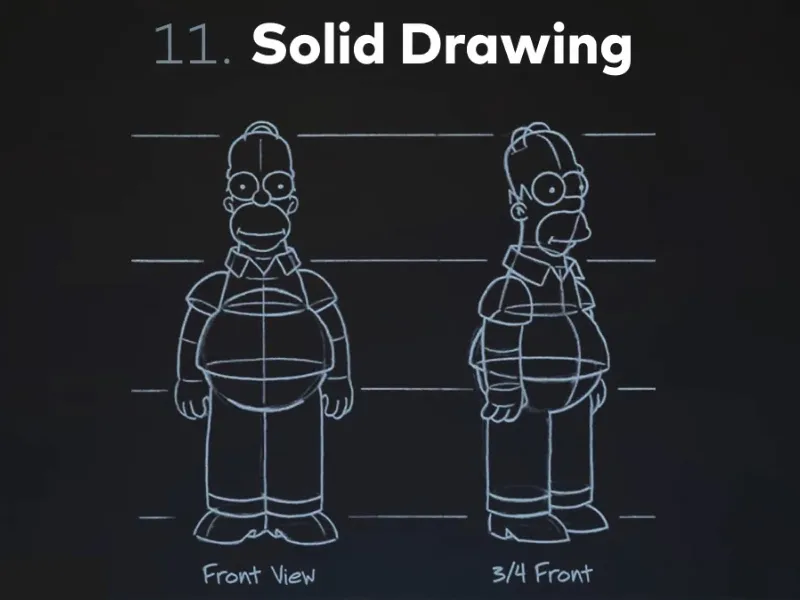
Iată un mic exemplu: Homer Simpson din două perspective. Acesta arată pur și simplu ca un corp. Aici se simte corect volumul și statura pe care o are. Doar pentru că este desenat bine din două perspective diferite.
Acest desen solid, desenarea consecventă și bună, nu o avem în After Effects, dar totuși ar trebui să ne ocupăm de această regulă, pentru cazul în care la un moment dat am face ceva în direcția animației.
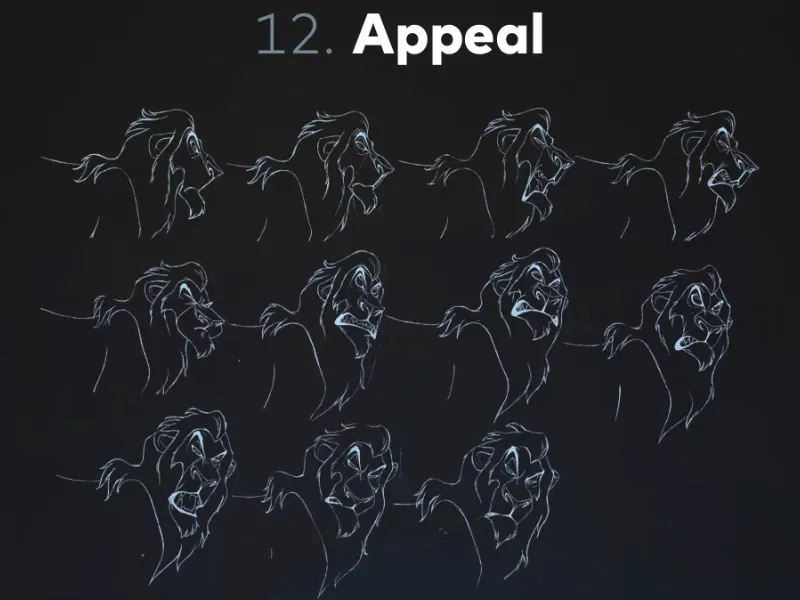
12. Atractivitate
Aceasta are mult de-a face cu starea de spirit a personajului, dacă este credibil, dacă are gânduri ascunse; ne putem pune în locul său etc. Și toate acestea adaugă mai mult viață decât dacă ar fi doar o simplă figurină în mișcare.
În animația noastră grafică, atractivitatea are foarte mult de-a face cu muzica, cu sentimentul, cu compoziția, cu conceptul de animație, astfel încât să fim pur și simplu atrași sau emoționați de o animație. Nu neapărat desenăm caractere sau lucrăm cu obiecte care par a fi vii, dar totuși animația noastră trebuie să fie captivantă.
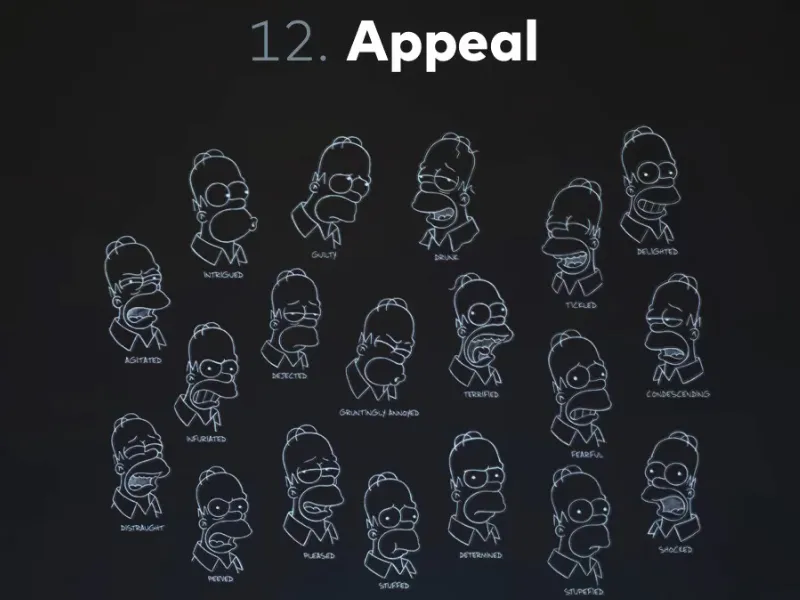
Aceasta are pur și simplu de-a face cu empatia. Atunci când desenăm un personaj, fie o mică ilustrație a cuiva care zâmbește la început și apoi arată trist - simțim empatie când totul este făcut bine. Gândim direct "O, Doamne, săracul". Și acesta este exact punctul. Atunci când este atins acesta, atunci atractivitatea a funcționat.
Aici vedem din nou pe Homer Simpson; toată lumea îl iubește și râde de el, pur și simplu pentru că este un gafeur. El are atractivitate, el are exact acel punct care face ca nimeni să nu-l poată urî, nu îl poți disprețui. Și tocmai de aceea: Homer Simpson are o atractivitate foarte bună. 
Complet opusul său este antagonistul Scar din clasicul Disney "Regele Leu". Acesta nu arată deloc prietenos. Și, desigur, nu ar trebui, pentru că el are exact o atractivitate opusă. Are atractivitatea unui personaj negativ. Aceasta este deja evidentă în designul personajului și și mai mult în animație. 
Dacă sunteți cu adevărat interesați de animație și poate chiar nu sunteți împotriva să faceți puțin desen animat, ceea ce îi recomand oricui (oricui lucrează cumva cu After Effects): Încercați să faceți animație. Poate fi doar o minge care să sari, poate fi o mică animație care durează doar patru sau cinci secunde, dar încercați pur și simplu să animați, desenând fiecare imagine în parte. 
Aici este vorba despre cicluri de mers, despre mingi de sărit, despre atractivitate, despre animație în general și multe multe alte lucruri. A fost animator la Disney și are mult, foarte mult de vorbit despre aceste subiecte. Este în același timp un tip foarte amuzant, nu se fereste să se facă de râs în fața camerei. Așa că avem atât o carte, cât și o secțiune masivă de DVD-uri, sunt 16 DVD-uri, pe care el le-a folosit într-o demonstrație live pentru câțiva studenți explicând întregul Animator Survival Kit. În plus, cu multe exemple animate și prezentările sale.
Este o lucrare cu adevărat recomandabilă pe care o pot recomanda oricărui animator și oricui se ocupă de imagine animată.
A existat chiar și o versiune pentru iPad a acestui Animator Survival Kit, care are mult mai mult sens decât cartea, deoarece avem conținutul cărții obișnuite, dar totuși cu exemple animate.
Aceasta a fost totul cu regulile Disney. Aici puteți vedea din nou toate sursele pe care le-am folosit pentru toate aceste desene frumoase întâlnite în primele două tutoriale ale acestei serii. 
Aici sunt încă câteva referințe de surse: 
Există destul de multe lucruri în aceste reguli care nu se potrivesc neapărat animației noastre digitale, dar pe care totuși ar trebui să le luăm în considerare. Pentru că regulile ne oferă un mic instrument pe care ne putem orienta mereu.
Sper că și voi, atunci când lucrați la următoarea animație, vă veți gândi mereu la regulile Disney, de exemplu la Anticipație, astfel încât într-un mișcare să dați mai întâi un pas înapoi, cam departe, și apoi să vă îndreptați în direcția corectă. Sau când faceți ceva să apară și să dispară, să se micsoreze întâi complet, apoi puțin prea mare și apoi din nou puțin mai mic. Și astfel acesta să apară ca o explozie.
Toate aceste mici exemple vreau să le parcurgem cu voi în cadrul proiectului practic. Apoi vom analiza din nou cum sări literele, cum funcționează mingea care sare etc.
Dar totuși vreau să subliniez din nou: Încercați să reconstruiți totul. Animați. Exersați. Pentru că doar așa veți deveni cu adevărat animatori.
Să vă mulțumesc pentru citire și ne vedem în următoarea parte, unde vom merge la proiectul practic real "Animație ușor de făcut".
Ciao.


