Šajā vadlīnijā tiek aprakstīts vizītkartes izveidošanas process. Iepriekšējā vadlīnijā mēs jau bijām izveidojuši atbilstošu vēstuļu papīru ainavu un dārzkopībai. Protams, vēl trūkst piemērotas vizītkartes. Un to izveidot nav tik grūti. Es tomēr šajā vadlīnijā vēlos jums sniegt dažas lieliskas padomu un triku. Tāpēc vislabākais ir izlasīt visu līdz pašam galam.
Sākam: Soļi 1–10
1. solis
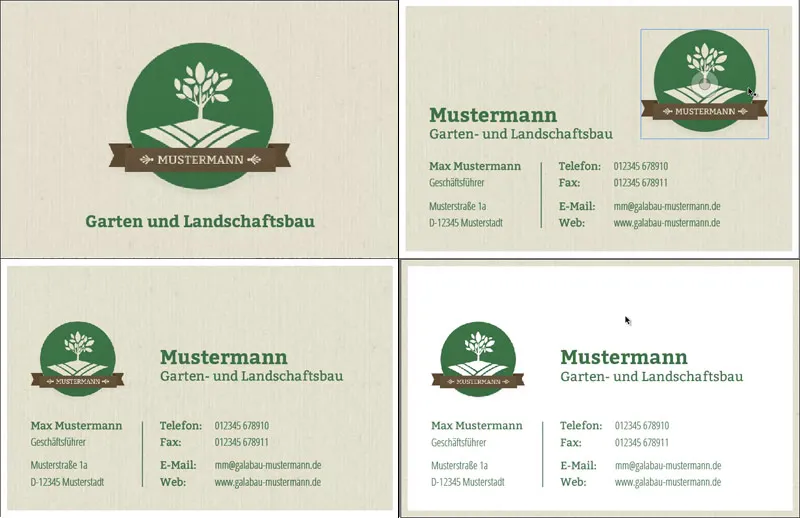
Mūsu kolēģis Denis jau reizēm ir izveidojis vairākas variantes.
It īpaši es Denisam biju teicis: Cilvēk, iekļauj kādu mazo izrotātu versiju, kurā tieši redzams, par ko ir runa, neskatoties uz to, ka neko nelasu.
Šajā piemērā tas ir lapas un gliemežvāvere, par kuriem uzreiz domā dabu un iespējams, ka tas ir kaut kas saistīts ar dārzkopību vai ainavu dizainu. Šeit redzams priekšējais un atšķirīgi izstrādātie aizmugurējie daļi kā paraugs.

Jums vienkārši jāizvēlas tas, kas jums vislabāk patīk. Tātad daudzas variācijas, domāju, ka ikvienam šeit ir kaut kas piemērots.
2. solis
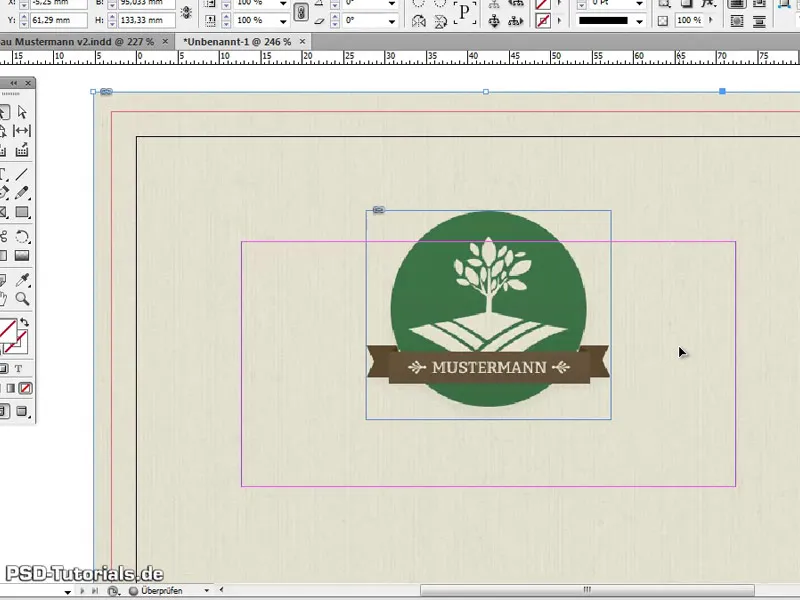
Tagad vienkārši sākšu veidot karti. Aizmugurējā puse, kas man vislabāk patīk, ir šī šeit:
Aizmugurē liels logotips un arī vārds tajā pašā laikā. Protams, šeit tas pagaidām ir vienkārši "Mustermans", bet vēlāk jūs ievietosiet savu uzņēmumu un logotipu. Es šeit arī negribu rādīt, kā izveidot šo logotipu, tas te nav tēma, un mums ir tam citi pamācību materiāli jums.
3. solis
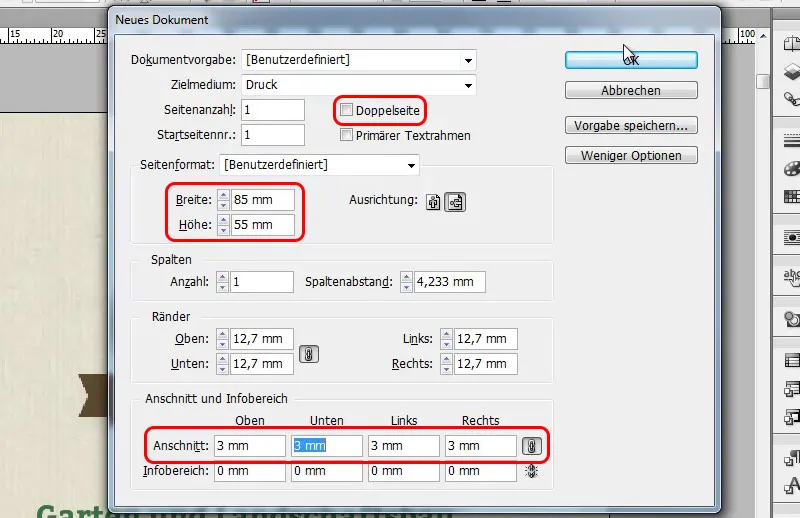
Labi, tagad mēs dodamies uz Faila>Jauns>Dokuments. Mums nav nepieciešamas Divas lappuses. Vēlos, lai lapas tiktu rādītas viena zem otras. Pie Platums un Augstums ievietoju izvēlēto formātu, tas ir 85 mm platumā un 55 mm augstumā. Tas ir standarta vizītkaršu formāts. Margas palieku pēc noklusējuma iestatījumiem. 3 mm Atgriezums ir drukas darbnīcai, lai tās varētu nedaudz pārdarbināt un neveidot nevajadzīgu balto blīzeri kādā vietā.
4. solis
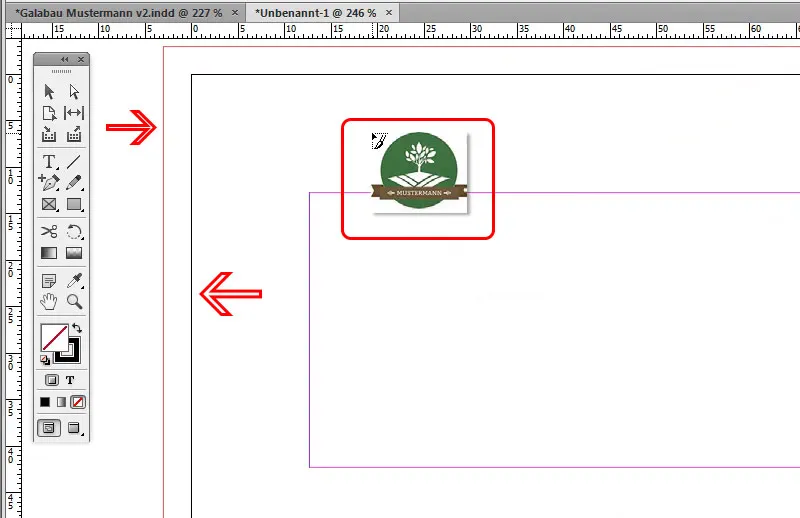
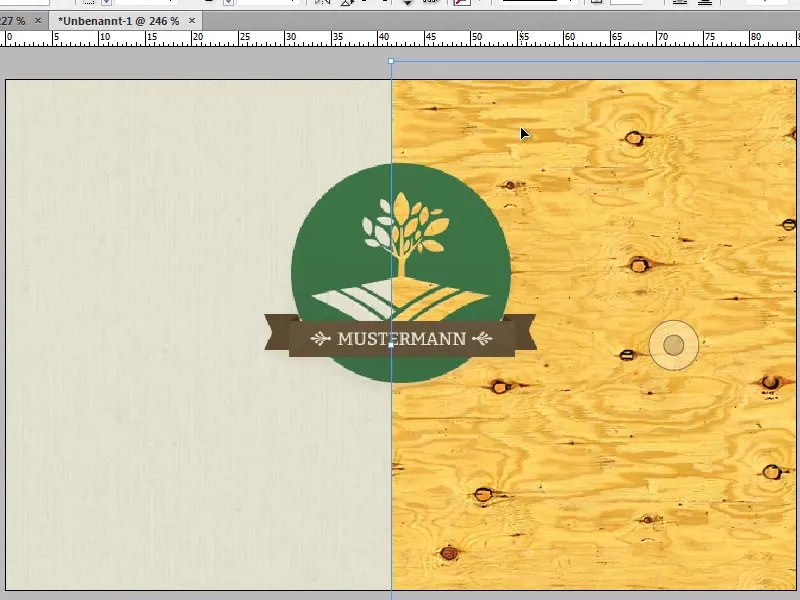
Sarkanais apmalis ir Atgriezuma rādījums. Līdz tam daļai ir jābūt veltnī, lai tā pilnībā segtu kartes platību. Melnais aplis ir patiesais formāts, kurā vēlāk tiks ievietoti visi elementi.
Es tagad sāku veidot kartes priekšējo pusi un šeit ievietoju logotipu. Tāpēc es nospiežu Ctrl+D un izvēlos to no failpārlūka.
Tas tagad ir piestiprināts pie manas peles un es to varu novietot tā, kā man patīk. Brīnumtempis ir tāds, ka, mainot izmēru, to vēl var pārvietot, nospiežot Vieta taustiņu. Ja man ir nepieciešams pielāgot izmēru un to vajag nedaudz lielāku, to varu proporcionāli palielināt, nospiežot Ctrl+Shift taustiņu.
5. solis
Esmu ieinteresēts, lai visa šī lieta būtu arī skaisti centrēta, tas nav problēma. Šeit redzama līnija, kas tiek parādīta, tiklīdz esmu pusē vizītkartes.
Ja jums tas nedarbojas, vienkārši paskatieties sadaļā Skats>Tīklos un Vadiem>Viedās vadlīnijas. Es mīlu šīs vadlīnijas, bet domāju, ka tās nav bijušas tik ilgi. Es domāju, tikai kopš CS5 vai varbūt arī CS4. Ja jums ir vecāka versija, tad, diemžēl, tas jums netiks parādīts. Šajā gadījumā jums būs nepieciešams, piemēram, vilkt vadlīniju no Rādītāja, un tad tas tiks perfekti centrēts.
6. solis
Traks triks būtu, piemēram, tas, piedzīvot Četrstūris rīka, lai ievilktu rāmi (labāk bez kontūras). Tad varu teikt, ka šeit tieši gribu puse no platumā. Es gribu attiecību punktu kreisajā pusē un tad es saku, ka tās būtu 50%. To varu ievadīt tieši Vadības panelī augšā un jau redzu, kur līnija beidzas un varētu tur vilkt vadlīniju. Tieši centrā.
7. solis
Tā kā teikts, daudzi ceļi ved uz Romu vai uz labu rezultātu.
Es izvēlos tekstūru ar Ctrl+D failu pārlūkā, novietoju to un varu to tūlīt izstiept tik lielu, lai tā pārsnigtu ārējo rastra izgriezuma rāmja līniju. Ar Ctrl+Ö tekstūras slānis tiek pārvietots atpakaļ zem logotipa.
Ja jūs tagad skatāties ar skaudīgu aci - Aha, man nav nekādas tekstūras, kā es tagad varēšu piekļūt tai? - protams, jūs varat to arī paši izveidot vai kā mazu padomi: Ja jums gadījumā ir DVD "Lielais tekstūru komplekts" no mums, varat arī paskatīties, vai tur varētu būt piemērota tekstūra. Ja piemēram, es šajā DVD sadaļā skatos uz "koka" un saku - Jā, man gribētos tādu skaistu koka tekstūru, tad protams, tas ir iespējams arī.
8. solis
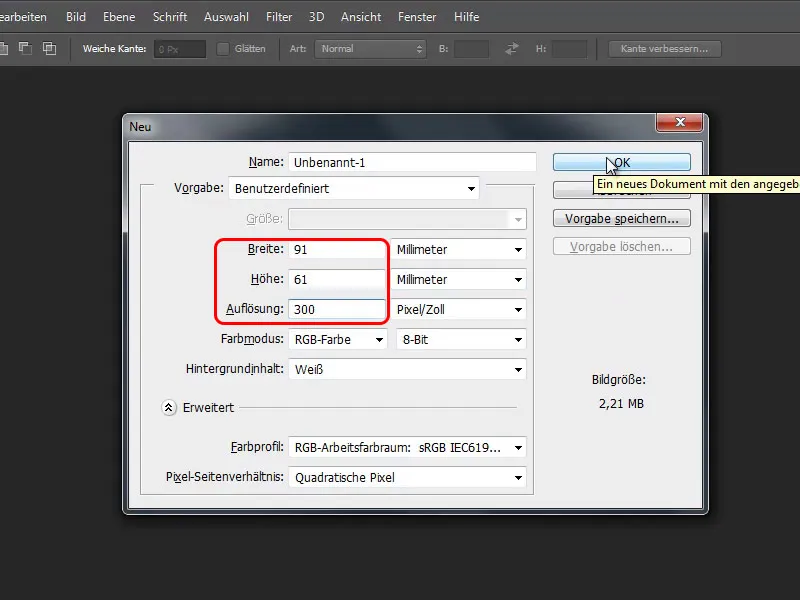
Tagad vienkārši ielīmējiet izvēlēto tekstūru Photoshopā. Lai to izdarītu, es nokopēju attēlu, atveru Photoshopu un varu to jau iepriekš sagatavot. Lai to izdarītu, es nospiežu Ctrl+N Faila>Jauns un tagad varu ievadīt izmēru. Es to daru tagad milimetros, tā kā es jau teicu:
85 platums un 55 augstums. Tomēr tagad katrā pusē man jāpieskaita 3 milimetri sagriezes malas, tad mums ir tas pats formāts, kāds mums ir InDesign, ieskaitot sagriezienu pievienojumu. Tātad tas ir 91 platums un 61 augstums un visas šīs norādes lūdzu 300 dpi rezolūcijā, lai viss izskatās ļoti as. 
9. solis
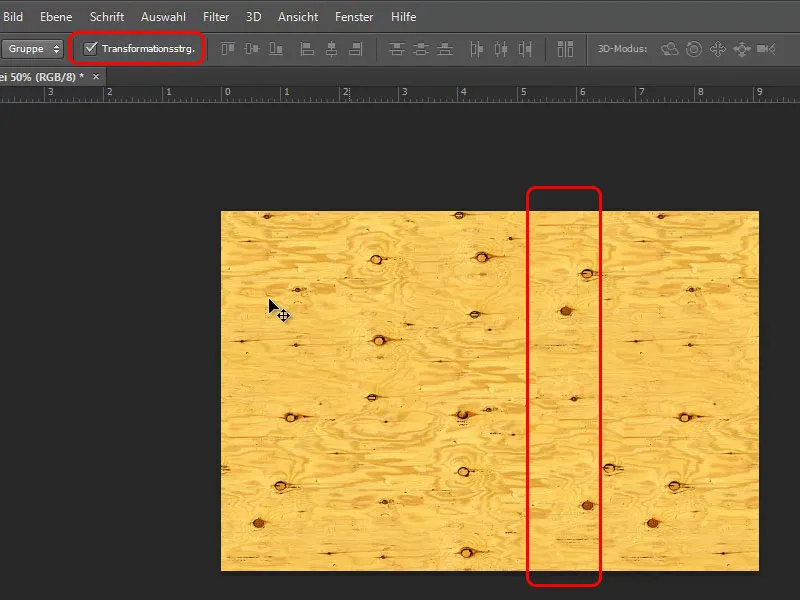
Tad es varu ielīmēt tekstūru un jau redzu, ka tā ir vismaz tikpat liela kā izveidotā darba virsma. Būtu iespējams tagad to saglabāt. Ja man šķiet, ka tā ir pārāk liela strukturāli, varu to arī samazināt. Lai to izdarītu, es aktivizēju Transformācijas vadību un to pēc tam samazinu. Labā lieta ir tā, ka mūsu CD tekstūras ir bezšuvju. Ja tekstūra ir mazāka par darba virsmu, es varu ar nospiežot Alt taustiņu pārvietot tekstūras kopiju tieši blakus un šeit nav redzama pāreja.
10. solis
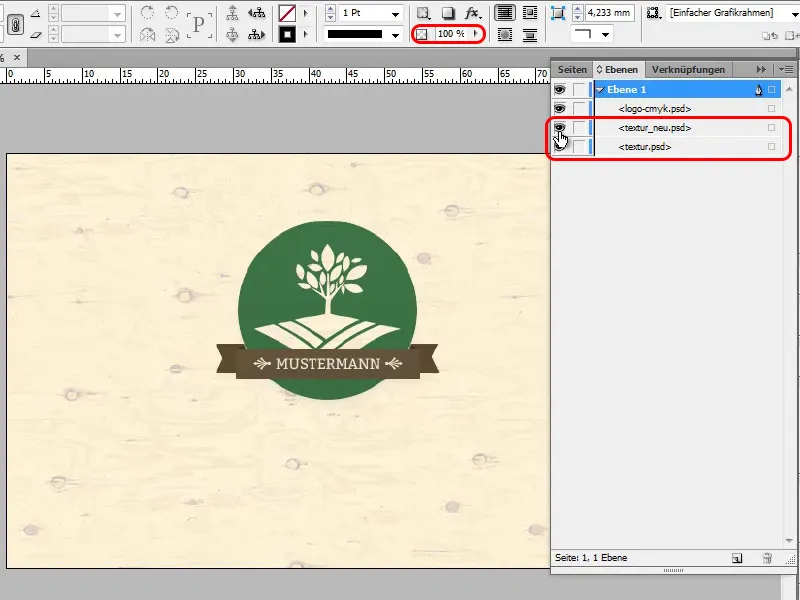
Un tad vienkārši es teikšu Faila>Saglabāt kā…, nosauc failu "textur_neu.psd" un tagad to varu tūlīt ielīmēt InDesign ar komandu Ctrl+D. Parādīsies failu pārlūks, no kura es atlasu tekstūras failu. Tad man pie ķermeņa līp pieskaņot attēlu priekšskatu, varu tūlīt nospiežot uz augšu kreisajā stūrī un tagad man ir pareizais izmērs, jo to es jau iepriekš uzstādīju Photoshopā.
Lai uzlabotu ekrāna kvalitāti, tagad varētu nospiežot Ctrl+Alt+H, jo InDesign parasti rāda viduvēju parādīšanos, lai viss tiktu rādīts ātri. Ar ātru datoru ar daudz atmiņu to varētu rādīt ar labāku kvalitāti. Ctrl+Ö atkal pakāpeniski novieto jauno tekstūras slāni uz aizmuguri. Te varat arī tieši salīdzināt, kura tekstūra jums labāk patīk.
Soļi no 11. līdz 20.
11. solis
Mazs triks: labajā Slāņu paletē varu šeit, piemēram, vienkārši paslēpt šo tekstūru - tāpat kā Photoshopā; vienkārši uz aci pārvērtiet.
Šajā gadījumā man šķiet, ka tekstūra ir pārāk izteikta. Bet es varu - un tas ir labs -, bez ieiešanas Photoshopā, šeit definēt Necaurredzamību. Varbūt es gribu tikai 25%, tad tas izskatītos tāpat kā attēlā zemāk parādīts. Jebkurā brīdī varu teikt, ka man iespējams vajagētu šo citu tekstūru. Vienreiz Slāņu paletē noklikšķinot uz katras slāņa acs, izslēdzot un ieslēdzot, varat pārbaudīt, kura variācija jums vislabāk patīk.
12. solis
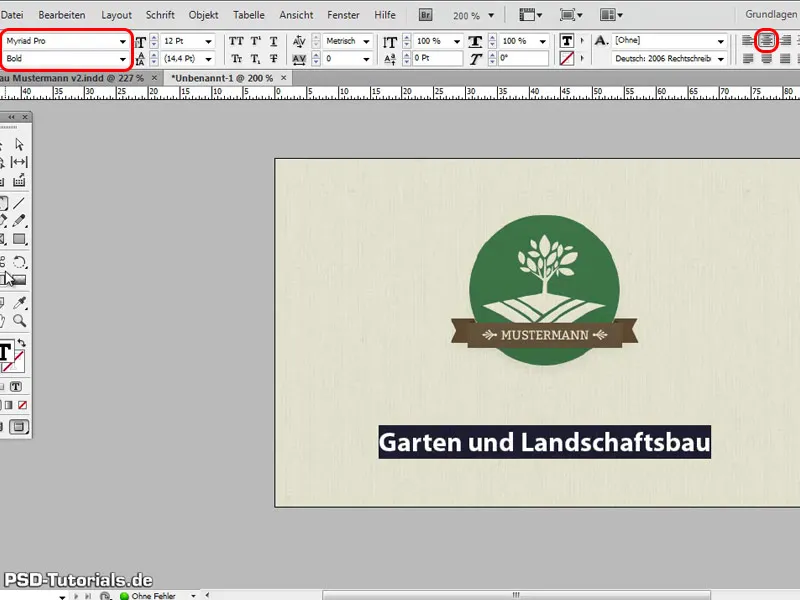
Vai varbūt abi tās kombinējat, jo tekstūra, kas samazināta līdz 25% Necaurredzamībai, atļauj apakšā redzēt otru, zemāku slāni. Jūs varat darīt to, kā jums vislabāk patīk. Mēs tomēr atstājam to sākotnējo tekstu un izslēdzam slāni ar koka tekstūru. Tagad veidlapā mums ir nosaukums "Dārzu un ainavu dizains" fontā Bitter Bold. Es nokopēju tekstu no veidnes ar Ctrl+C un ielīmēju to neformatētu ar Ctrl+Shift+H. Tad kā jaunu fontu es izvēlos Myriad Pro un šeit ir diezgan daudz fontu veidu. Es izvēlos šeit Bold un centrēju tekstu uz lapas.
13. solis
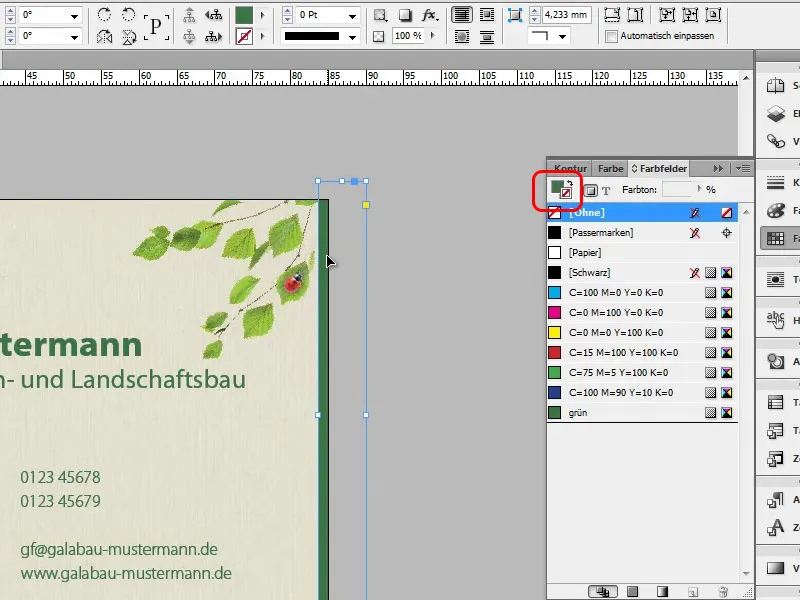
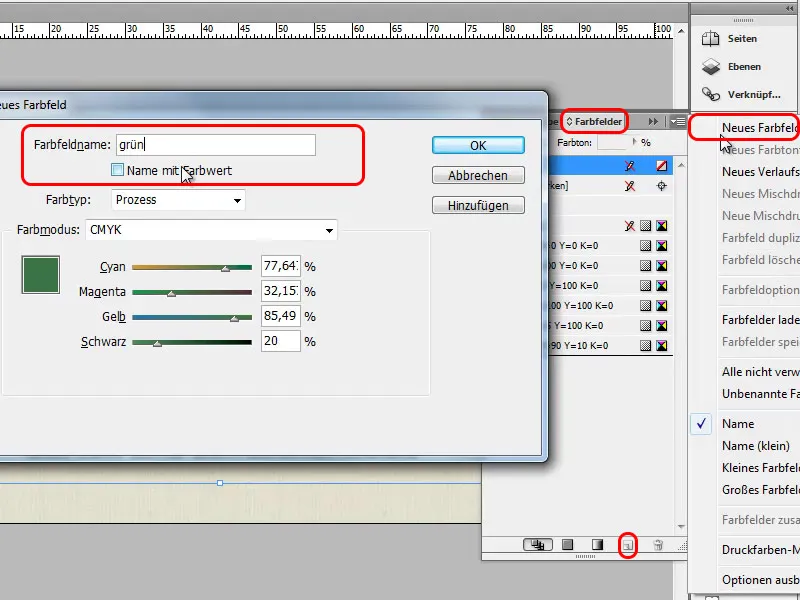
Veidnē mums ir tekstā zālsgreenais fonts, un es vēlos to šeit izmantot. Tagad varu izvēlēties tekstu, paņemt, piemēram, pipeti un teikt, ka vēlos ņemt tieši šo zālsgreeno toni no logotipa, izmantojot pipeti. Jo man šī krāsa vēl vairākas reizes būs nepieciešama, es šo krāsu uzreiz izveidoju šajā failā kā krāsu lauku.
Tātad labajā pusē es atveru krāsu lauku paleti, atlasu paletē Jaunu krāsu lauku, un tajā automātiski ir ievadīts šis zālsgreenais tonis. Es to uzreiz nosaucu par zaļo (lai to izdarītu, man vispirms jānoņem atzīme pie Vārda ar krāsas vērtību) un tad tas jau ir iekšā. Tomēr tagad visa teksta kārta ir aizpildīta ar šo krāsu. Tāpēc krāsu laukos priekšplānas krāsai es izvēlos bez, lai to atkal noņemtu. Kas vēlas, var tagad, piemēram, pievienot efektus kā ēnas, taču tas ir jautājums par gaumi.
14. solis
Es redzu, ka manā veidnē logo joprojām ir nedaudz lielāks nekā mūsu līdz šim izveidoto - nav problēmu, ir vairāki triki. Pirmais ir faktiski diezgan vienkāršs: Es vienkārši turēšanas kreisā peles taustiņu un vienlaikus nospiežu Ctrl+Shift, tādējādi proporcionali palielinot grafikas karkasu. Protams, sliktā lieta ir tā, ka logo tad vairs nav vidū uz kartes. Triks ir (un tagad kļūst sarežģīts): Lai tas notiktu, turiet pievienošanas Alt taustiņu, tad tas vienmēr vienmērīgi izkāps no vidus un paliks tur, kur mēs to vēlamies.
Tagad, kad esmu tik tālu nonācis, es saglabāju visu ar Ctrl+S un nosaucu to par "vizītkarte."
15. solis
Priekšējā puse tagad ir gatava, un varam sākt strādāt pie aizmugures izstrādes. Es tagad dodos uz Lapu paleti un spiežu pogu Izveidot jaunu lapu. Otrā lapa, ko es biju izvēlējies, ir viegli rotāta un tur vajag atkal tādu pašu tekstūru. To es varu kopēt tieši no priekšpuses, nospiežot tur Ctrl+C un atpakaļ otrajā pusē Ctrl+V.
Ja vēlos to precīzi vienādā vietā uz lapas, mazu padomu - spiežot Ctrl+Shift+Alt+V. Šeit, protams, vajadzēs ievietot arī attiecīgo logotipu, ko es kopēju no priekšpuses. Būtībā es varētu vienkārši nokopēt visu iepriekšējo lapu un pamatojoties uz to vienkārši pārvietot. To es arī īsi parādīšu. Ja vēlos nokopēt lapu, es to vilku uz Jauns-simbolu Lapu paletē, un tad man būs kopija. Tad ir visi nepieciešamie elementi.
16. solis
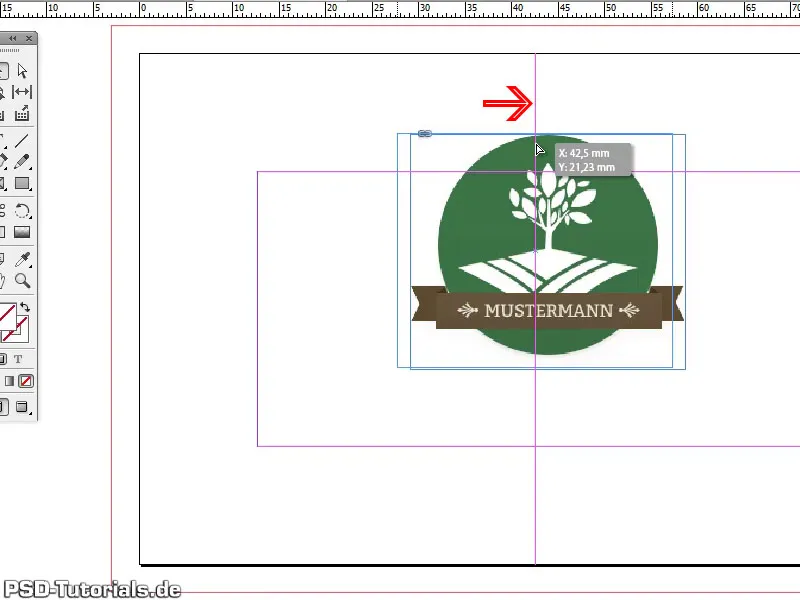
Es pārvietoju logo, turējot nospiežot kreiso peles taustiņu un Ctrl+Shift proporcionali mazliet mazāk un tad uz kreiso pusi. Veidnē es redzu, ka tā platums ir 20 mm, ko varu arī ievadīt tieši augšpusē pie B: Vadība-Paletē. Ja proporcijas jāsaglabā, lūdzu, aktivizējiet saites simbolu tieši blakus. Pēc tam, protams, labajā Vadības-Paletē es vienkārši saku, ka šeit saturs jāpielāgo rāmim un tad tas jau der.
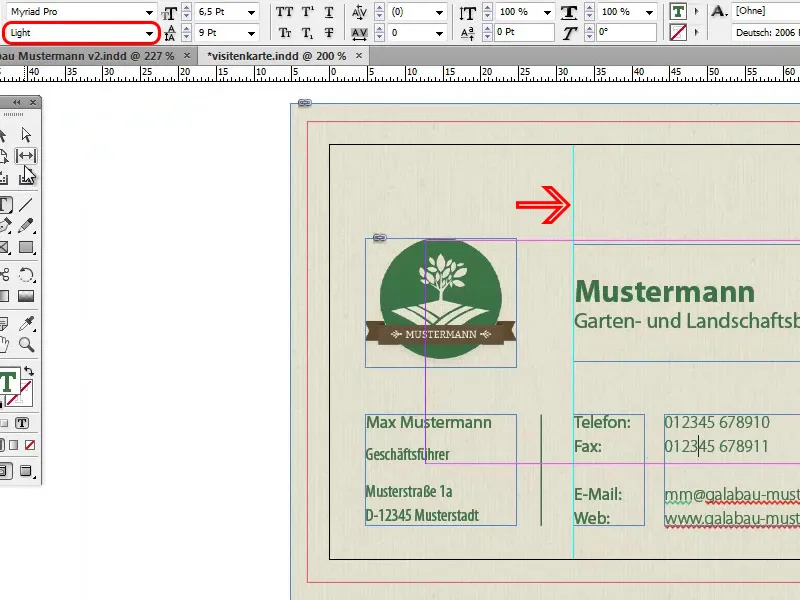
Teksts "Mustermann Garden un Landschaftsbau" nonāk labajā pusē blakus logotipam. To es izdaru, uzvilcienot esošo teksta lauku nedaudz mazāk. Veidnē logo ir nedaudz augstāk novietots, apmēram Y-vērtībā ap 21, ko es varu arī tieši ievadīt Vadības-Paletē. Teksts tagad nonāk blakus logotipam uz tā paša augstuma (Y-vērtība = 21) un tam arī jābūt vertikāli centrētam. Nav problēmu, es varu tekstu ar Atlasītāja rīku atzīmēt un tad vienkārši noklikšķināt uz centrēts.
17. solis
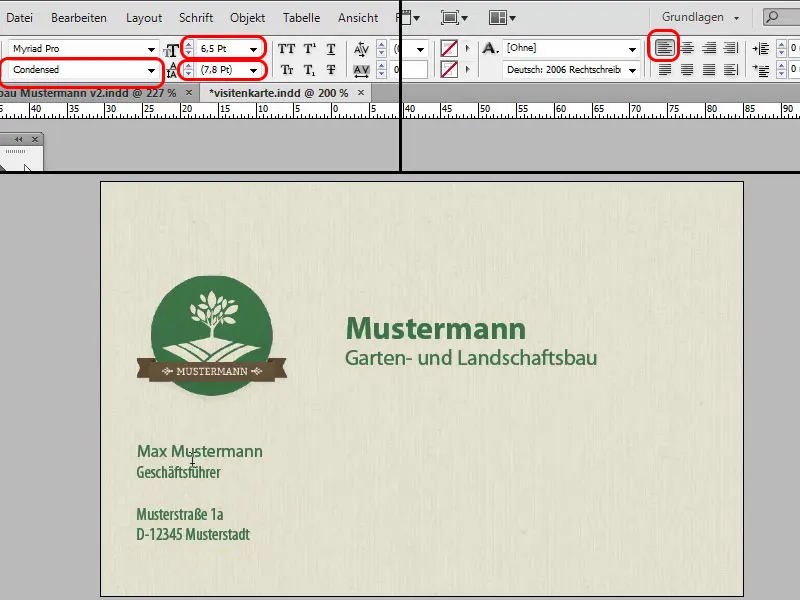
Tagad es neformatēti nokopēju tekstu no veidnes šeit. Tas vēl var kļūt nedaudz mazāks un varbūt būt nedaudz plānāks šrifta versijā. Tur es izvēlos Myriad Pro Regular. Veidnē viss ir kreisajā malā, tāpēc lūdzu, šeit arī visu likt pa kreisi. Protams, tekstu ir jāpadara mazāku, tāpēc šeit es izvēlos 8 pt.
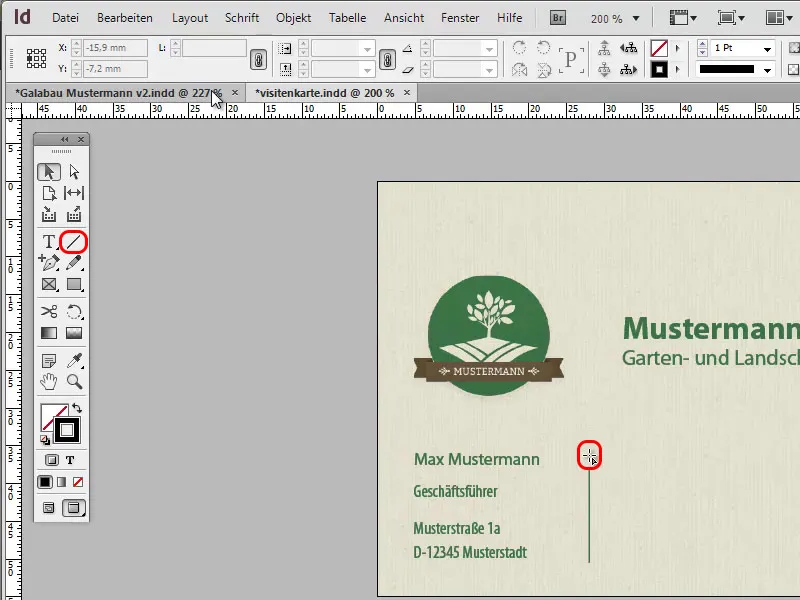
Labi, izskatās labi. Tagad nākamais solis ir, kā jau redzams, ir mazs teksta bloks ar adresi, un to es nokopēju no veidnes un ievietoju tieši zem logotipa. Ar gudrajām vadlīnijām man tieši tiek parādīts, cik tālu es drīkstu iet, lai tas būtu tieši tādā pašā augstumā kā logotips. Teksta lielumam jābūt mazākam - aptuveni 6,5 pt -, es vēlreiz izvēlos šriftu Myriad Pro un šoreiz droši varu izvēlēties citu versiju. Šoreiz es izvēlos Condensed, tā ka viss izskatās lieliski kopienots, un tad ar attiecīgo jau apmēram iepriekš izveidotu krāsu lauku nokrāsoju tekstu zālsgreenā krāsā. Lai nedaudz atsvaidzinātu tekstu, palielinu rindstarpu caur Vadības-Paleti. Ja gribu mainīt atstarpu tikai vienai rindiņai, tad arī tikai šo rindu atzīmēju.
18. solis
Viss izskatās ļoti vienmērīgi, ja man kreisajā un apakšpusē no adreses laukuma ir vienāda attālums. Tam es varu izveidot palīgobjektu formā mazas Četrstūra, kas ir tikpat liels kā attālums starp kreiso malu un logotipa grafikas rāmja. Vispirms es to izmēru kreisajā pusē, pēc tam pagriežu un lieku apakšā pie malas, lai redzētu, vai attālums ir tāds pats.
Pēc tam, kā redzams arī veidnē, es ievietoju zaļu līniju. To es vienkārši daru, izmantojot Līnijas rīku. Tad, kad esmu teksta rāmja blakus augstumā, es redzu, ka pele mainās. Tad esmu tieši uz šīs horizontālās līnijas un varu ar nospiestu Shift taustiņu vilkt līniju vertikāli uz leju. Mēs mainām rāmja krāsu uz zaļo. Līnija ir nedaudz bieza, tāpēc mēs mainām to uz 0,5pt.
19. solis
Tagad telefons, fakss un tīmeklis. Es varu vienkārši ar nospiestu Alt taustiņu pārkopēt jau esošo teksta lodziņu ar adresi pa labi. No kreisā Metriskā" izveidoju palīglīniju, lai redzētu, vai tekstbloks ir tieši uz līnijas ar augšējo. Tekstu atkārtoti nokopēju no veidnes un ielieku neformatētā veidā. Fontu es atkal mainu uz Myriad Pro - šoreiz atkal ņemu Regular.
Tagad es vienkārši ar attiecīgajus Alt taustiņu pārvelku teksta bloku pa labi, atkārtoti nokopēju tekstu no veidnes un ielieku to neformatētā veidā. Šoreiz ņemšu nedaudz plānāku fonta svītru, šoreiz Light, lai viss gludi iederētos. Tad vēl nedaudz pārvilku teksta bloku pa kreisi, lai attālums no vidējā teksta bloka nebūtu pārāk liels.
Paskatīsimies, kā izskatās. Ja vēlaties, varat tagad pielāgot vārdu un uzņēmuma lielumu.
20. solis
Tagad mēs ievietojam arī dekoratīvās elementus. Izmantojot Ctrl+D, es izvēlos attiecīgo failu caur failpārlūkprogrammu un vispirms novietoju lapu. Izmēru varat pielāgot pēc saviem ieskatiem. Ar Ctrl+Minus es tuvinu attēlu, pagriežu lapu pareizi un ar nospiestu peles taustiņu+Ctrl+Shift to palielinu proporcionāli. Uz lapām tagad vēl nāk laimeņa pupiņa, un es izvēlos to pašu kā iepriekš, atkal ar Ctrl+D laimeņa pupaīlingbildi novietoju un tad ļoti mazu to novieto uz augšas.
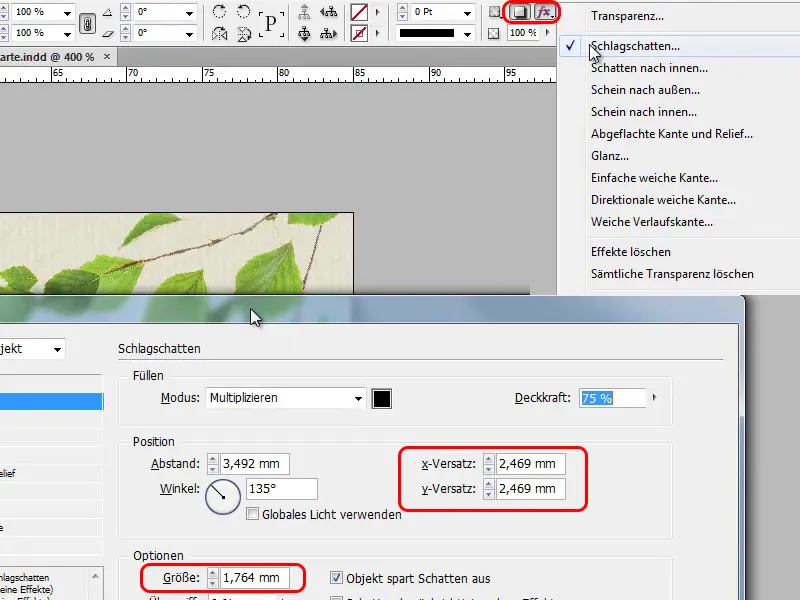
Kam patīk, šeit var to ietinot ar Vadības paneļa palīdzību ar Ēnas efektu. Viņš ir pavisam nepareizi novietots. Tāpēc es "Effekte-Men" nospiežu uz par Ēnas efekts (fx), varu pielāgot atbilstoši nobīdei un arī ēnas mīkstinātīi.
Pēdējie soļi
21. solis
Tagad vizītkarte ir gatava, tā izskatās ļoti labi un tā varētu tikt nodota drukātavai. Bet kas tagad notiek, ja, piemēram, ir ļoti daudz darbinieku? Tur būtu jāmaina pastāvīgi gan uzvārds pa augšu, gan vārds un telefona numurs u.c. Ja ir tikai viena persona, nav problēmas, bet ja ir daudz darbinieku, es negribētu būt tas praktikants, kurš visu laiku ievada šo. Vai arī varat izmantot Excel failu. Un jebkurš cits tabulu aprēķinu programmu, piemēram, LibreOffice vai OpenOffice, būtu piemērots. Pat Google Cloud tabula darbosies.
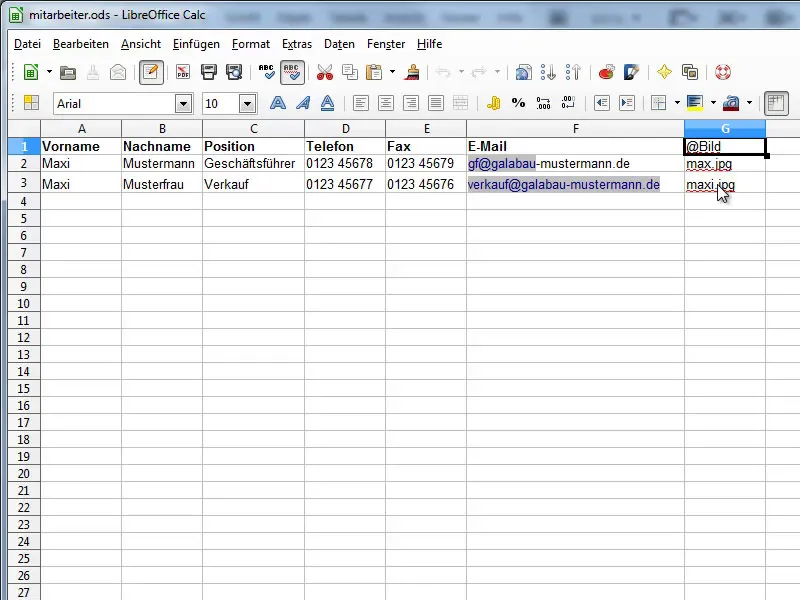
Es parādīšu to piemērā. Man ir šeit kolonnas ar Vārdu, Uzvārdu, Amatu, Telefonu, Faksu, E-pastu un Attēlu. Ja vēlaties parādīt attēlus vizītkartē, tiem jābūt vienā direktorijā vai tajā jābūt norādītam atbilstošo ceļu tabulā.
22. solis
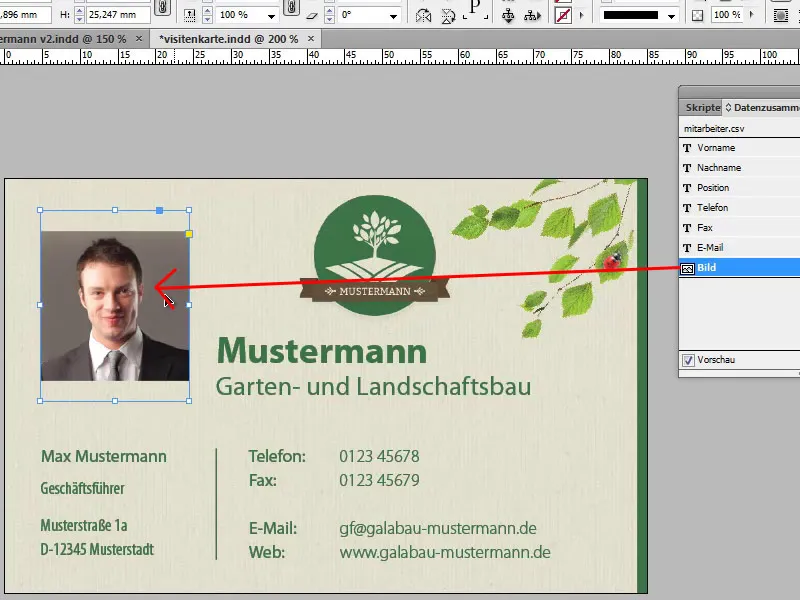
Vēl nedaudz papildu par attēlu ievietošanu. Protams, darbinieku datu tabulā ir kolonna ar kolonnas virsrakstu @Bild. Pirms šo kolonnas virsrakstu jāliek @ zīme, lai InDesign saprastu, ka tās ir attēli. Ja tagad InDesign iet uz Logrīki> Dati sapludināšanai logā, kreisajās kolonnās tiks parādīta attiecīga ikona. Atšķirībā no tekstiem, kuriem vienmēr ir "T" priekšā. Varbūt jums gribētos redzēt darbinieku attēlus vizītkartē.
Piemēram, logotips tagad tiek pārkabināts uz augšu un pa kreisi tad būs attēls. Es vispirms izveidoju Četrstūri bez kontūras un aizpildījuma izmērā, kur attēls vēlāk tiks rādīts, un tad no Datuzināšanas loga ievietoju @Bild tur. Es to vēl varu mainīt izmēru, kā es vēlos, un ja tagad Datuzināšana logā nospiežu uz nākamā datu ieraksta, šeit ir prakses iespējams bildes ievietošana.
Šis dabūjas attēlotās lielumā, kā tas vajadzētu būt, bet pirms tam jānosaka, kāda precīza izmēra jābūt attēliem. Photoshopā attēli tiek nogriezti vēlamajā izmērā. Tātad tas ir lielisks, ka tas nedarbojas tikai ar vārdiem, bet arī ar attēliem.
Solis 23
Šī tabula tad tiek saglabāta kā csv failā. Izvēlējos opcijas: "Lauka atdalītājs ,(komats)," "Teksta atdalītājs "(pēdiņas)". Iestatījumos visu var mainīt, tas nav problēma. InDesign ir tik gudrs, ka atpazīst, kur atrodas katra saturs. Es šeit spiežu Labi, paturēšos pie noklusējuma iestatījumiem un atgriezīšos pie InDesign.
Tagad man vajadzēs nedaudz vairāk padarīt laukus viedojošus, un es vēlētos, lai piemēram, Musterfrau, varētu būt arī Mustermann Excel tabulā. Daudzumu es aizeju uz Logs>Utilītas>Datu apvienošana. Tad parādās tik nemanāms vadības paneļš. Šeit precīzi ir aprakstīts, kas jādara.
Solis 24
Tad vadības panelī izvēlos Izvēlēties datu avotu… un pēc tam izvēlos nupat izveidoto csv failu. To var arī darīt ar teksta failiem, kuri izveidoti saskaņā ar iepriekš (21. solī) norādīto paraugu ar atbilstošiem lauka atdalītājiem. Taču es to vienmēr daru kā csv failu. Tad es šeit teikšu Atvērt un tad logā man tiks parādīti visi mani kolonnu nosaukumi.
Uzvārds tiks parādīts vietā Mustermann. Tas atkārtojas arī citos tekstlaukos; es ļoti vēlētos, ka Vārdā būtu Vārds, uzvārdā uzvārds, zem tā telefona numurs, šeit fakss un tur e-pasta adrese. Visi citi teksti, piemēram, ielas nosaukums, teksti "Tālrunis", "Fakss" utt., paliek nepārmainīgi.
Solis 25
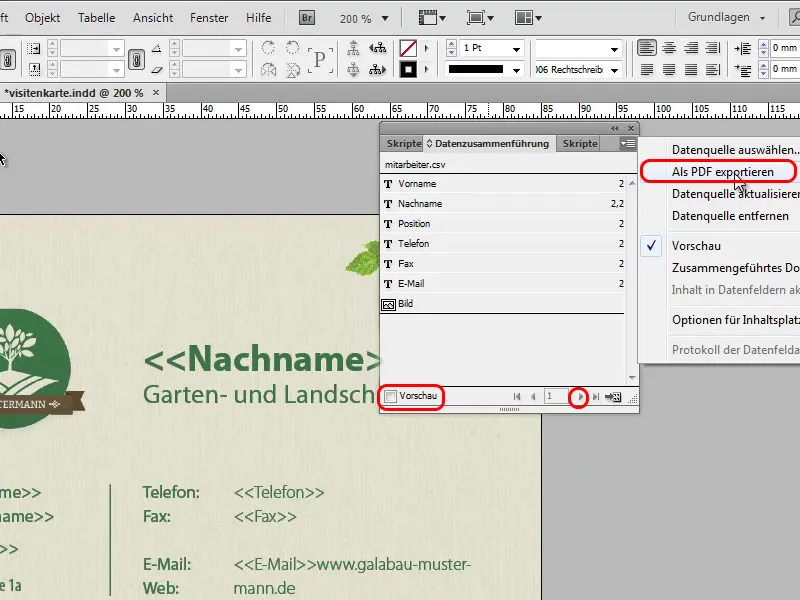
Tagad es pārbaudīšu visu, vai tas darbojas. Es noklikšķinu uz Skatīt un redzu, ka pirmais ieraksts ir ievietots. Ja es tagad noklikšķināšu uz labo bultiņu, vēlāk uz otro ierakstu, mēs redzam, ka visi dati ir nomainīti. Ja tagad vēlamies to izvadīt kā jaunu failu, mums vienkārši jānoklikšķina pa labi augšējā ekrāna malā kādas Opcijas izvēlni un pēc tam jāsaka, ka mēs šeit, piemēram, vēlamies failu eksportēt kā PDF.
Solis 26
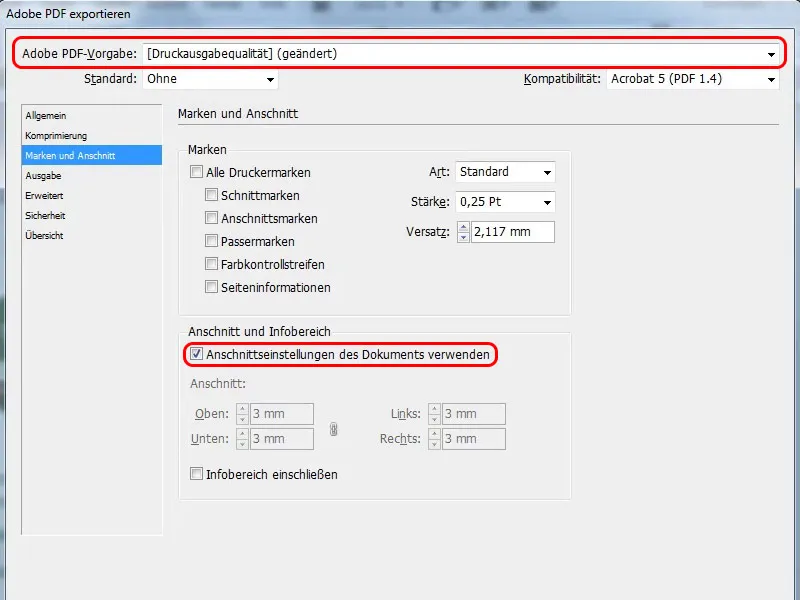
Tad parādās tik skaista izvēlnīte, kur jūs varat iestatīt dažādas lietas. Es šajā pamācībā to turpinu neparastajā, noklikšķinu uz Labi, un tad parādās vēl viena PDF opciju izvēlnes. Šeit jums būtu labi iestatīt Adobe PDF ieteikumu Drukāšanas kvalitāte, tādējādi jau ir iestatīts labākais kvalitātes līmenis, un neaizmirstiet pielikt ķeksīti pie Dokumenta apmales un zīmes opcijas izmanto apmalu iestatījumus. Pie Izvade atkarībā no tā, kādu profilu jūsu tipogrāfija vēlas, iestatiet attiecīgo un tad eksportējiet. Es saglabāju to ar nosaukumu "Vārda kartes" un tad Acrobat Reader varu apskatīt gatavo PDF.
Solis 27
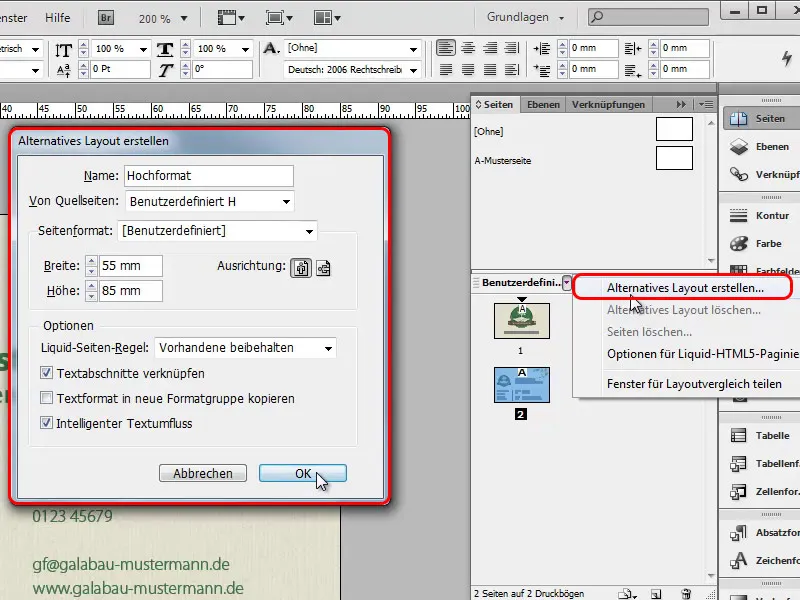
Nobeigumā vel izvēlē, kas ir pievienota CS6, proti, es varu ļoti ātri iestatīt, ka Vārda karti arī vēlos stilizēt kādi turnīrā. Es ejos uz Lapu palete un tur es varu šeit, izmantojot cilni Pielāgots teikt, ka vēlētos Alternatīvu izkārtojumu. Un tas jau ir tik gudrs, ka jau man par to izvēlas: 'Nu, viņš noteikti vēlēsies Vārda karti vertikāli, lūk, tieši tā.' Tā arī ir jābūt.
Un es to nosaukšu šeit vienkārši par "Vertikāli". Tagad es varu izvēlēties, ja es, piemēram, esmu izveidojis Teksta formāti, Raksta formāti, Paragrāfa formātus, ka tos nokopēt jaunā formātu grupā. Bet šeit tas nav tik svarīgi, jo mēs joprojām neesam izveidojuši nevienu Raksta formatu. Tātad es vienkārši saku Labi un tad kreisajā pusē es redzu Lapu paletes vertikāli AUGŠĒ.
Solis 28
Tagad šeit sakrāsojums nav pilnībā pareizs, tā neizprotamais ir arī nemitīgs, bet tas nav problēma, nedaudz pajauzot tekstu pārfrešinot, tekstu var nedaudz samazināt vai citādi norīkot un novietot vietas. Tad tas ir mans vertikālais alternatīvais variant. Mugurpusē man vajadzēs nedaudz vairāk darīt. Bet tas nav problēma, tekstūru es pa celmiem uzaugu un kopumā tas jāpārkārto atbilstoši. Vertikālajā izkārtojumā logotips varbūt ir lieliski centrēts virsū un tekstam tiek novietots zemāk. Tā tas varētu izskatīties:
29. solis
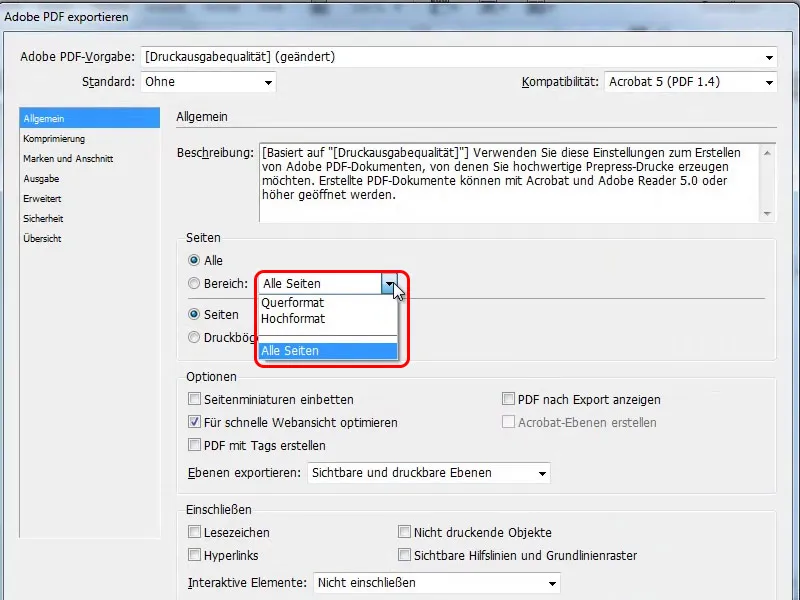
Šajā izvēlē es varu uzreiz jautāt klientam, kuru formātu viņam labāk patīk. Varbūt šeit ir horizontālais formāts vai drīzāk vertikālais formāts? To visu es varu izveidot ar vienu klikšķi, man nav jāstrādā ar vairākiem dokumentiem. Es varu arī izvadīt to kā PDF failu, izmantojot Eksportēšanas komandu un izvēloties vienu no opcijām: Visas lapas, tikai vertikālais vai tikai horizontālais. Lapas nosaukumu es varu ātri pārdēvēt divos klikšķos izmantojot lapas paneļa palīglīdzekli, ja to vēl neesmu izdarījis. Es tagad eksportēšu visas lapas un tad saņemsim PDF failu ar lapām gan vertikālajā, gan horizontālajā formātā.
30. solis
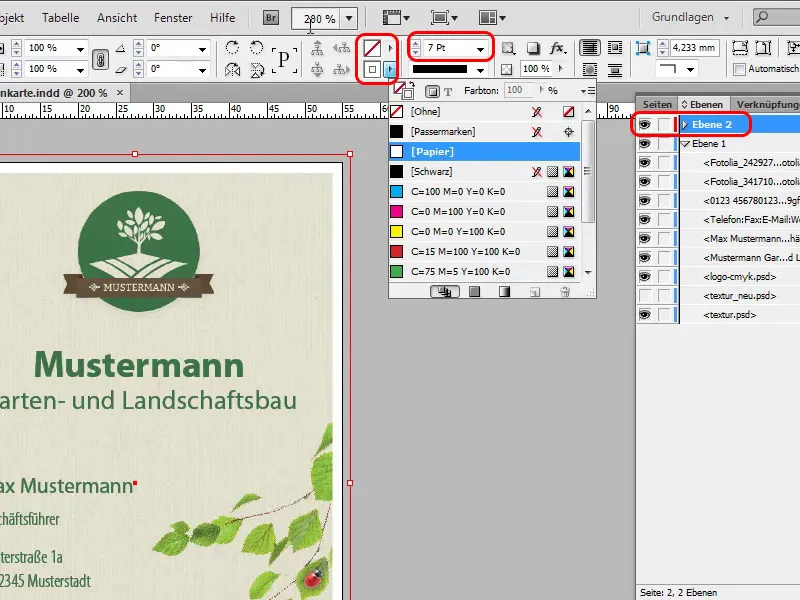
PDF failā tagad varat vēlreiz pārbaudīt visu un pēc tam, iespējams, veikt grozījumus InDesign. Piemēram, varat pievienot balta apmales līniju. Es varu parādīt jums vēl vienu mazu jauku efektu. Slāņu paneļā es izveidoju jaunu slāni. Uz šī slāņa es varu izvilktd ar Četrstūra rīku garām visam vizītkartes izmēram četrstūri. Bez aizpildījuma, bet ar 7 pt kontūru balta krāsā. Un jums jau ir baltā apmalē visapkārt vizītkartei. Ja nevēlaties, varat vienkārši paslēpt slāni vai pat pilnīgi to dzēst.
31. solis
Horizontālai vizītkartei varat pielietot līdzīgu efektu. Konkrēti, šeit mēs varētu ņemt logo zaļo krāsu vēlreiz. Tam es pa labi ievilkšu plānu apmalīti, bet šoreiz bez kontūras, un tikai ar zaļu aizpildījumu, kas, manuprāt, padara vizītkarti nedaudz interesantāku.