Voici à quoi cela va ressembler. Mais maintenant, assez parlé. Commençons directement dans Illustrator...

Étape 1 : Créer l'arrière-plan
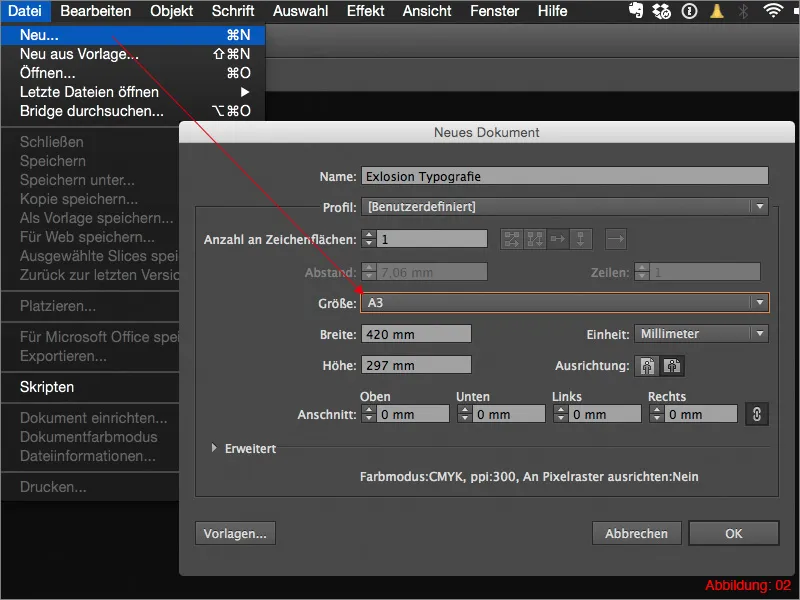
Avant de commencer réellement le travail, vous devez créer un nouvel espace de travail. Pour ce faire, vous devez aller dans FichierNouveau ou utiliser le raccourci Commande/Ctrl+N. Sélectionnez un format DIN A3 en mode paysage puis cliquez sur OK.

Enfin, nous pouvons vraiment commencer.
Prenez l'Outil Rectangle et créez un rectangle qui couvre toute la surface de travail.
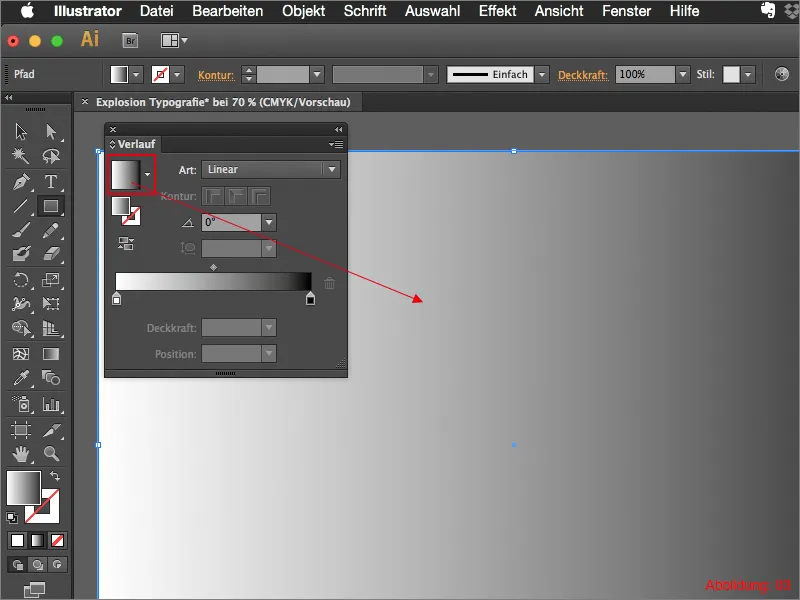
Ce rectangle doit maintenant être rempli d'un dégradé. Affichez la palette de dégradés et sélectionnez ensuite le dégradé par défaut noir/blanc (voir illustration 03) :
(Si vous ne trouvez pas la palette de dégradés dans votre espace de travail, vous pouvez l'afficher en allant dans FenêtreDégradé) :

Comme nous avons besoin d'un dégradé radial, vous devez changer le type de dégradé de Linéaire à Circulaire.
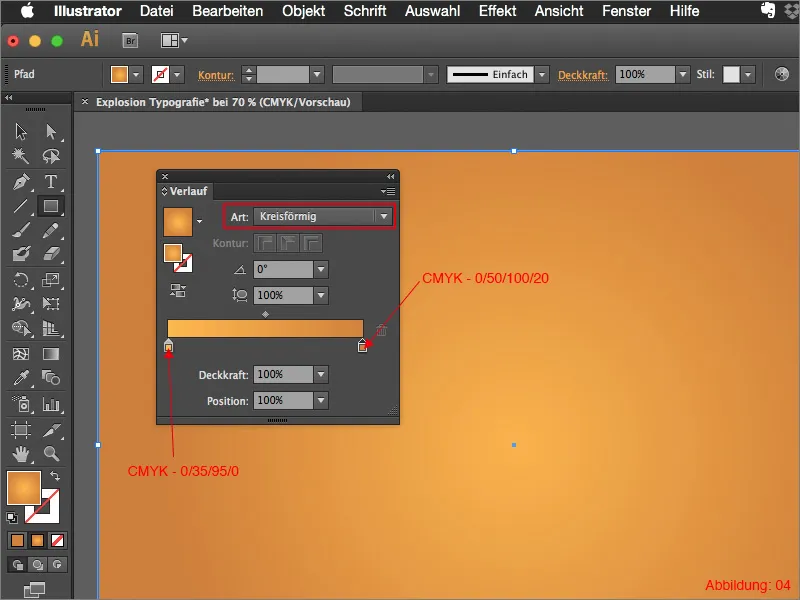
Il est maintenant temps d'ajouter de la couleur. Pour ce tutoriel, j'ai préparé deux valeurs de couleur CMJN.
• Orange clair : CMJN - 0/35/95/0
• Orange foncé : CMJN - 0/50/100/20
En double-cliquant sur l'un des champs de couleur de dégradé, vous pouvez attribuer les deux couleurs au dégradé. Ensuite, votre résultat devrait ressembler à ceci (voir illustration 04) :

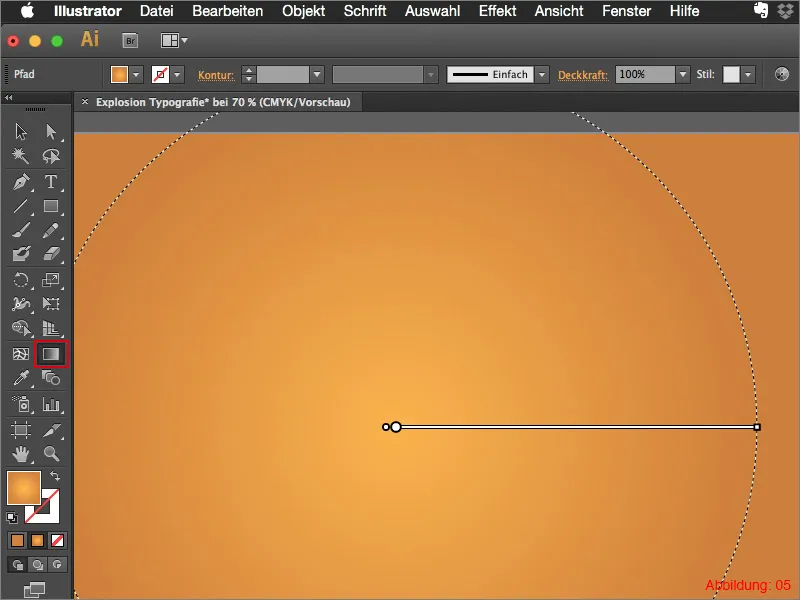
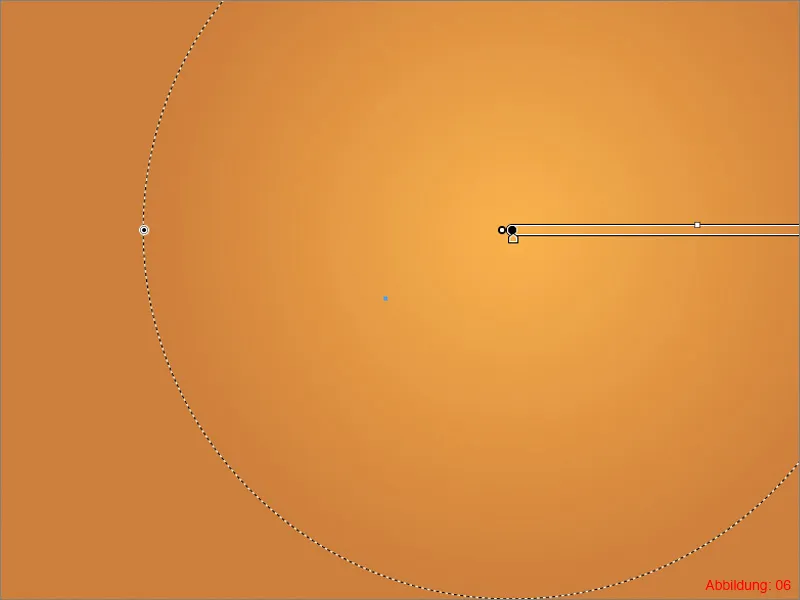
Pour que le dégradé ne soit pas exactement centré, vous avez maintenant besoin de l'Outil de dégradé dans la Palette d'outils (voir illustration 05) :

Une fois activé, une sorte de ligne de dégradé apparaîtra sur votre dégradé orange. Déplacez cette ligne légèrement vers le haut à droite (voir illustration 06) afin que le centre ne soit plus tout à fait au milieu.
L'arrière-plan de dégradé est prêt.

Nous allons maintenant nous attaquer à la spirale, qui servira également d'élément d'arrière-plan.
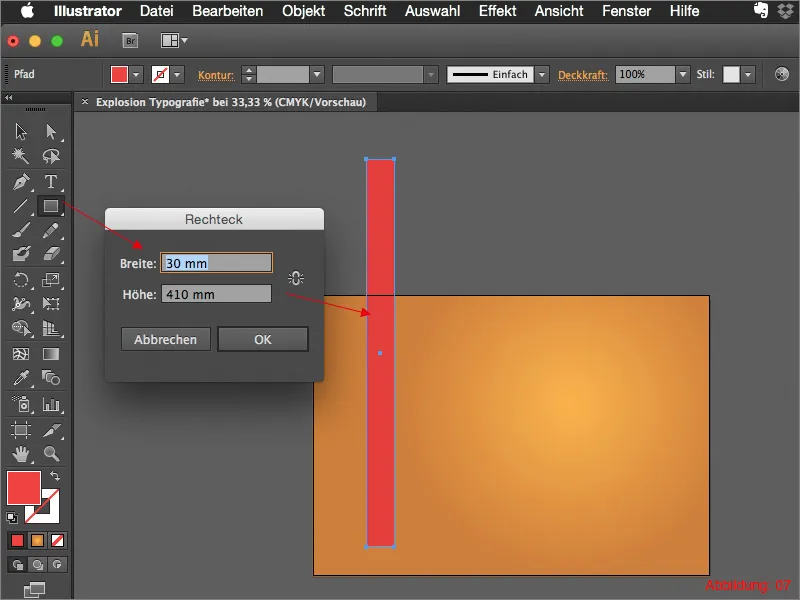
Prenez l'Outil Rectangle et créez un rectangle de dimensions 30x410mm.

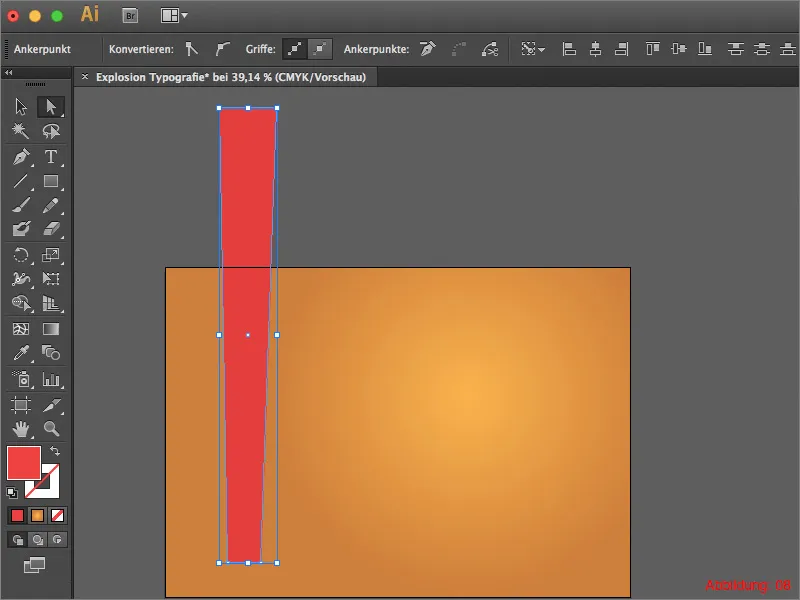
Ensuite, prenez l'Outil de sélection directe (pointeur blanc) et déplacez les points d'ancrage du rectangle de sorte qu'il soit plus étroit dans la partie inférieure que dans la partie supérieure (voir illustration 08) :

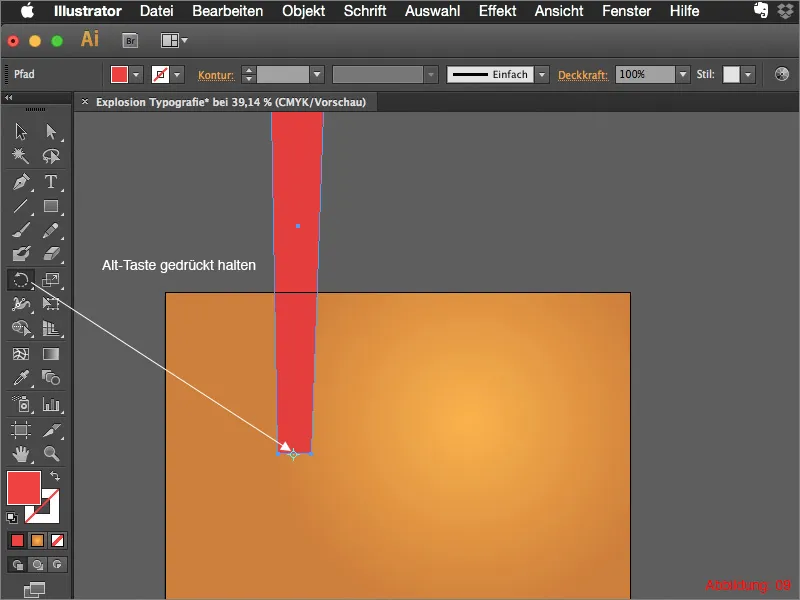
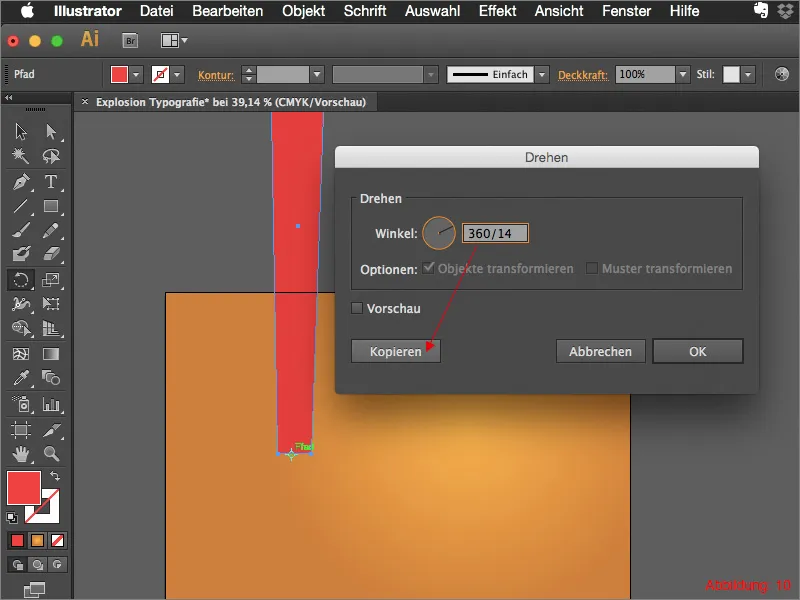
Si vous êtes satisfait, prenez l'Outil de rotation dans la Palette d'outils. Maintenez la touche Alt enfoncée et cliquez sur le centre inférieur de votre rectangle fraîchement créé (illustration 09) :

Cela ouvrira une nouvelle fenêtre de dialogue où vous pourrez entrer l'angle de rotation.
En tout, vous aurez besoin de 14 copies de ce rectangle. Ces copies doivent toutes être tournées à égale distance les unes des autres. Comme Illustrator est assez intelligent dans ce genre de chose, il suffit de taper 360/14 et de cliquer sur Copier pour le confirmer.

Répétez cette opération 13 fois. Mais ne vous inquiétez pas, vous n'aurez pas à répéter l'opération à chaque fois avec l'Outil de rotation. Maintenant, il suffit d'appuyer 13 fois sur le raccourci Commande/Ctrl+D.
(Commande/Ctrl+D répète toujours la dernière opération effectuée dans Illustrator).
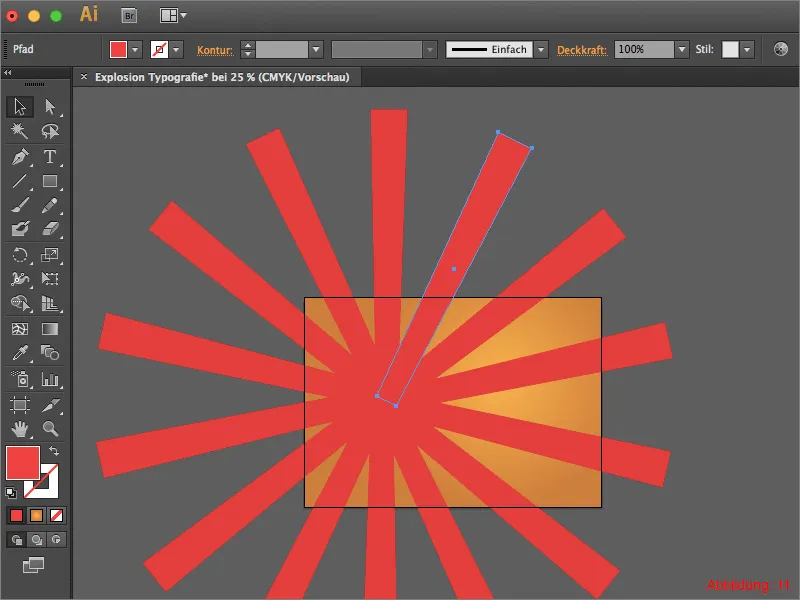
Après cela, votre résultat devrait ressembler à cela (voir illustration 11) :

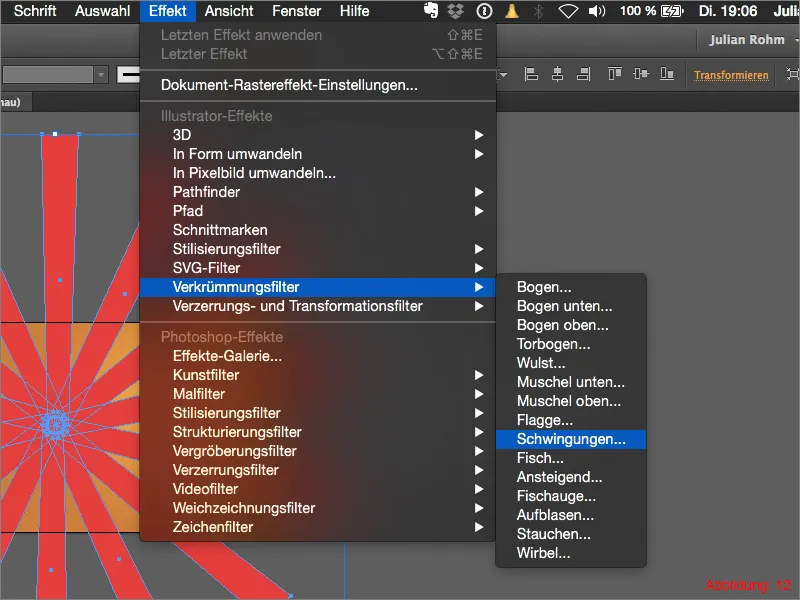
Regroupez tous les rectangles avec Commande+G et rendez-vous ensuite dans Effet>Déformation>Filtre de distorsion>OnDulations… (Figure 12) :

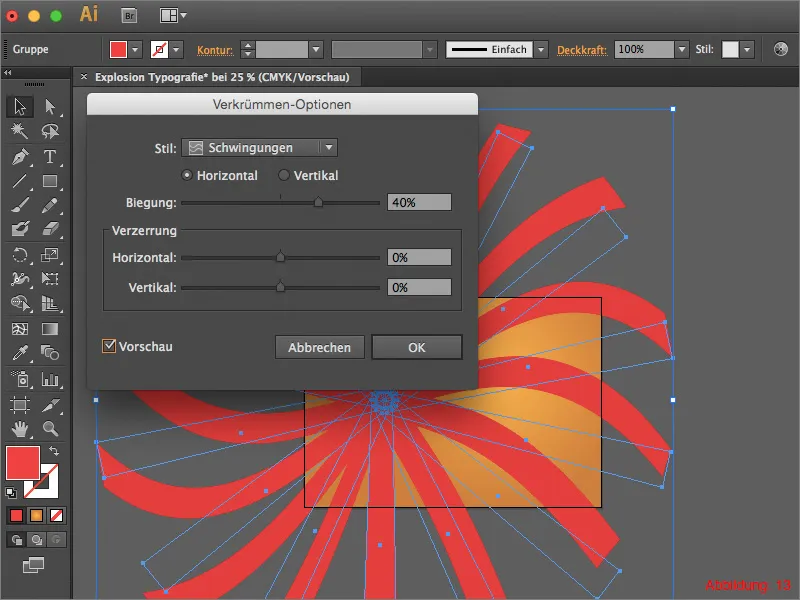
Dans la fenêtre suivante, réglez la courbure à 40% puis confirmez avec OK (Figure 13) :

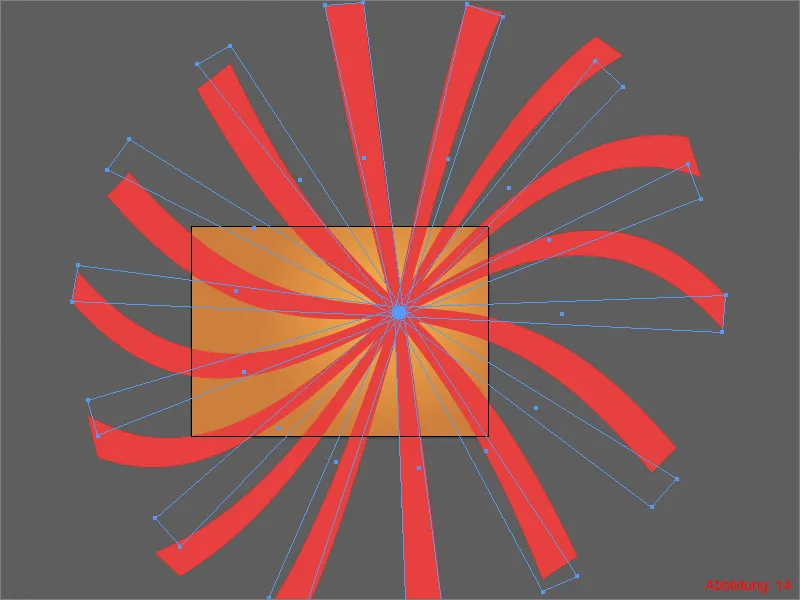
Attrapez maintenant tout le groupe et déplacez le centre approximativement au même endroit que le centre du dégradé. Assurez-vous que votre zone de travail est entièrement recouverte par votre tourbillon (Figure 14) :

Afin que le tourbillon ne dépasse pas si fortement sur votre zone de travail, créez à nouveau un nouveau rectangle, de la même taille que votre zone de travail.
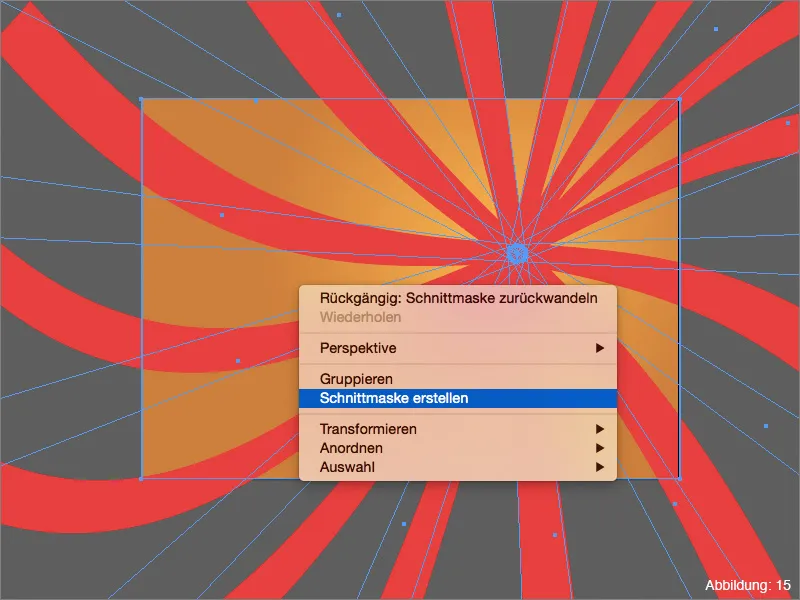
Ensuite, sélectionnez le tourbillon et le rectangle nouvellement créé et faites un clic droit. Dans le menu contextuel qui s'affiche, cliquez simplement sur Créer un masque d'écrêtage (voir Figure 15) :

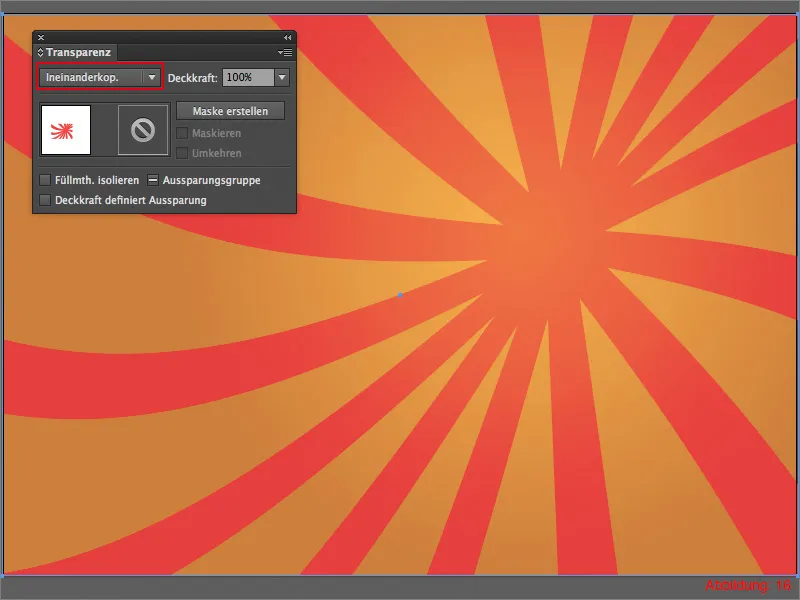
Puisque le tourbillon ne devrait pas être aussi couvrant devant le dégradé orange, je souhaite le combiner avec un mode de fusion. Allez dans le panneau Transparence et passez le mode de Normal à Incrustation ou à Lumière douce. Vous pouvez décider vous-même de ce qui vous plaît le plus.
Votre arrière-plan est terminé. Pour éviter tout déplacement, je vous recommande de verrouiller cette couche avec un cadenas.

Étape 2 : Typographie explosive
Avec l'arrière-plan terminé, nous pouvons maintenant commencer avec la typographie explosive ou éclatée. Créez un nouveau calque pour le texte et nommez-le "Texte" ou "Typographie".
Saisissez l'outil Texte et écrivez le mot "Boom!" ou similaire sur votre zone de travail. Je vous recommande une police assez épaisse et stable. Pour ce tutoriel, j'ai choisi la police Impact avec une taille de police de 310pt. Vous pouvez laisser la couleur du texte en blanc (voir Figure 17) :

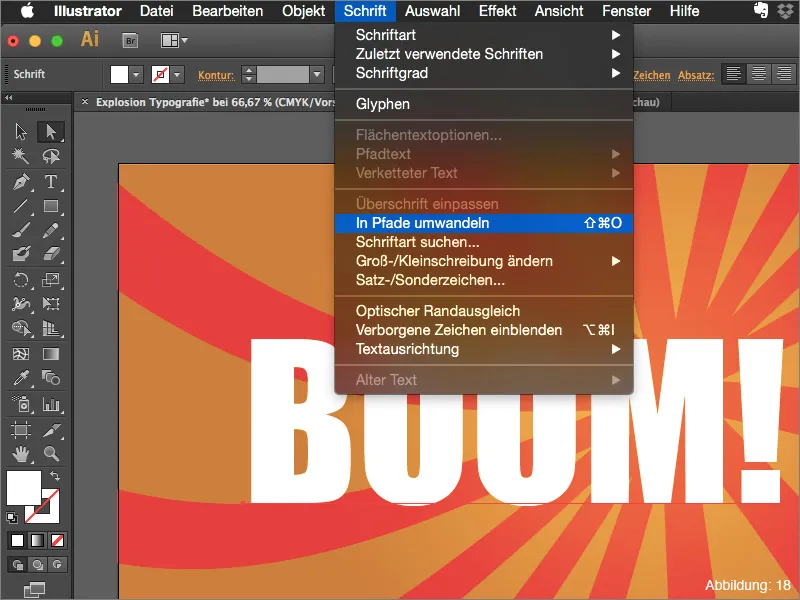
Pour pouvoir éclater le texte, vous devez convertir la police en tracés. Allez dans Objet>Tracé>Créer un tracé. Alternativement, vous pouvez également utiliser le raccourci Commande+Maj+O (sur PC : Ctrl+Maj+O) (voir Figure 18) :

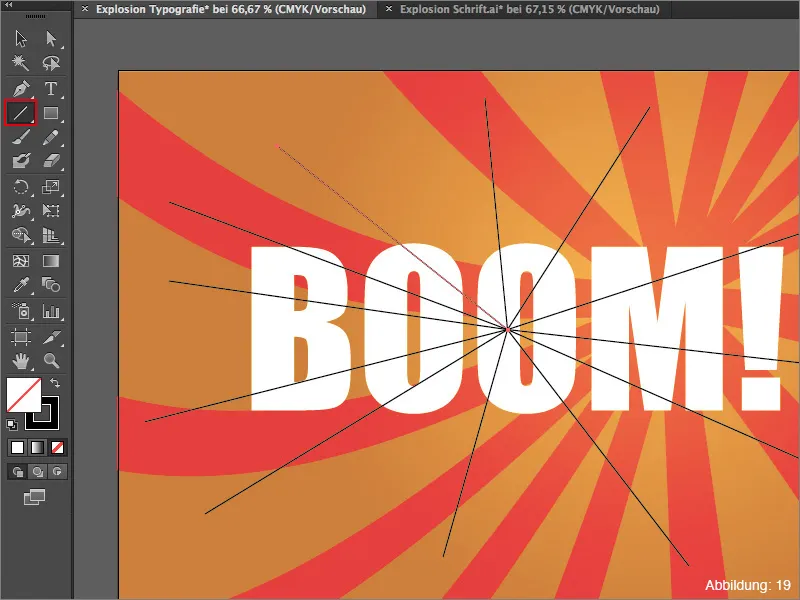
Il est désormais temps de créer la division à partir de laquelle notre texte éclatera plus tard. Sélectionnez l'outil Segment de ligne dans la Palette d'outils et tracez plusieurs lignes depuis le centre de la lettre "O". Votre travail devrait ressembler à quelque chose comme ceci (voir Figure 19) :

Pour que l'explosion ne paraisse pas trop uniforme, vous pouvez maintenant tracer d'autres lignes à travers votre texte (voir Figure 20). Continuez jusqu'à ce que vous soyez satisfait. Plus c'est chaotique, plus votre texte éclatera violemment par la suite.

Une fois les lignes créées, vous devez les sélectionner ainsi que le texte. (Si, comme décrit au début de l'étape deux, vous avez créé un nouveau calque à cet effet, il suffit de sélectionner le calque entier).
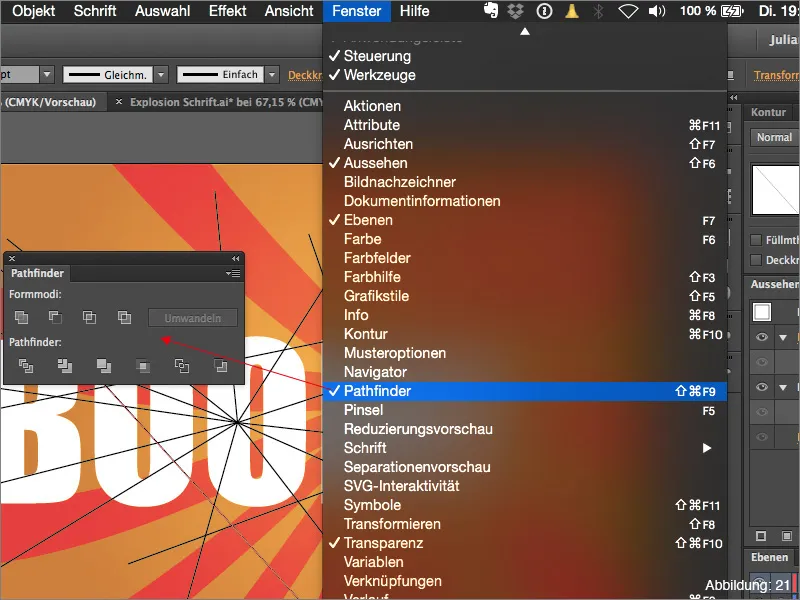
Ensuite, nous avons besoin du Pathfinder. Si vous ne l'avez pas encore affiché, vous pouvez le trouver sous FenêtrePathfinder (voir Figure 21) :

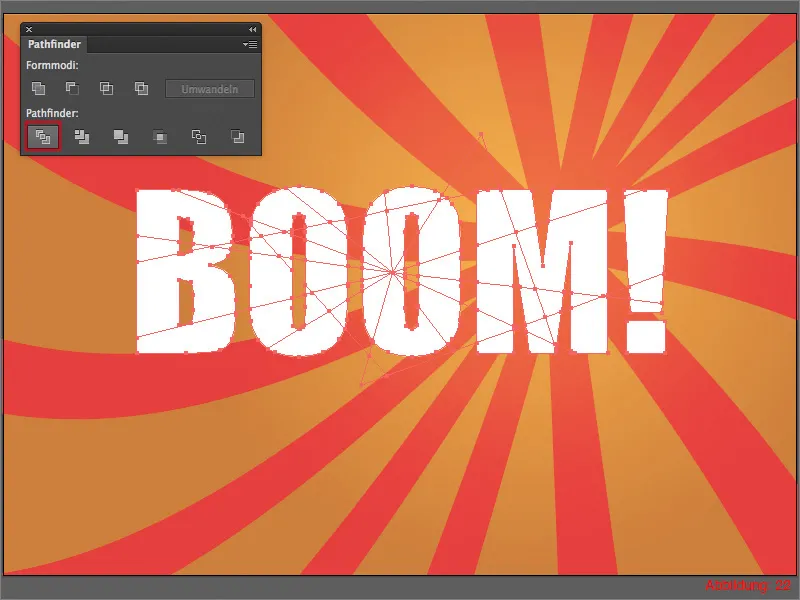
Cliquez sur Diviser dans le Pathfinder (Figure 22) :

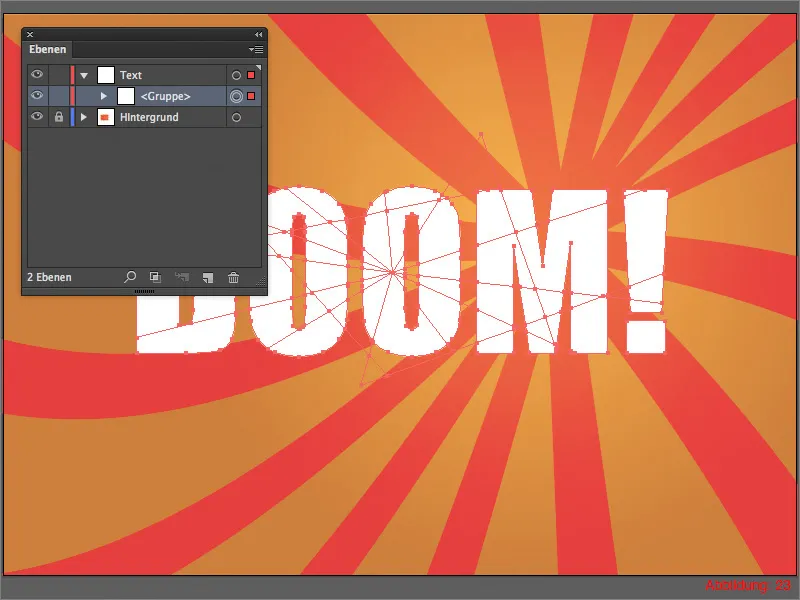
Si vous regardez maintenant votre Palette des calques, vous verrez qu'un nouveau groupe a été créé (voir Figure 23) :

Nous devons maintenant désagréger ce groupe. Utilisez pour cela le raccourci Commande/Contrôle+Maj+G.
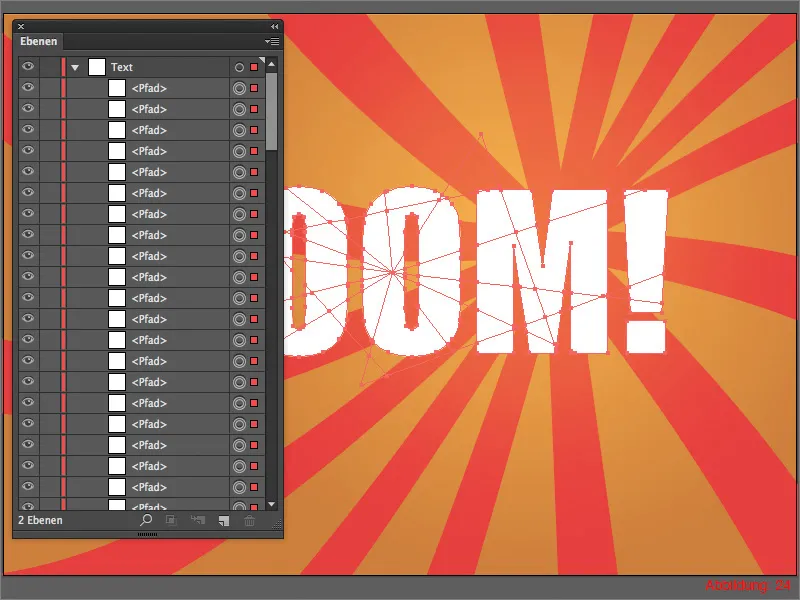
À présent, vous devriez trouver de très nombreuses pièces individuelles dans votre palette de calques (voir l'illustration 24) :

Enfin, le moment est venu … Tout est prêt pour la grande explosion … :-)
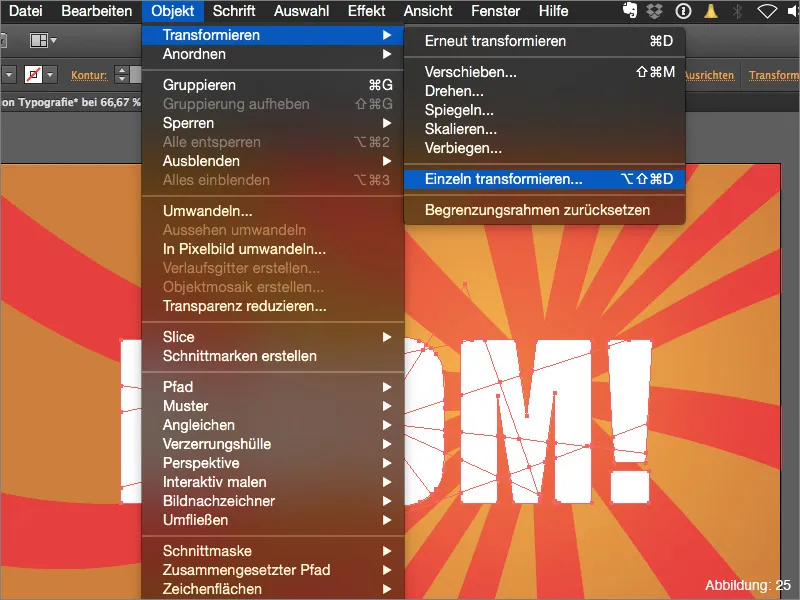
Allez dans ObjetTransformerEnvelopper.

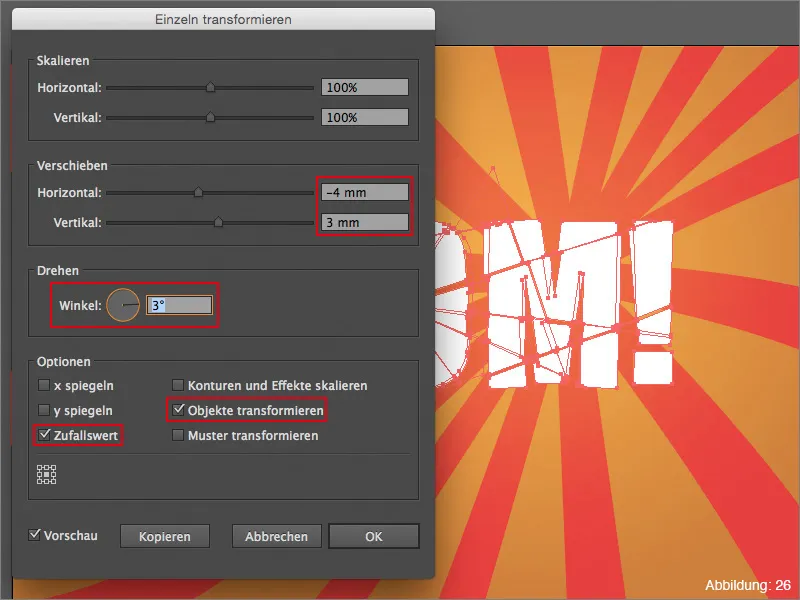
Dans la fenêtre suivante, vous pouvez maintenant contrôler votre explosion. Pour que tout fonctionne correctement, il est très important de cocher la case de Valeur aléatoire et Transformer les objets.
Pour l'angle, je vous recommande 1°-5°. Pour ce tutoriel, j'ai choisi 3°. Cependant, comme nous travaillons avec des valeurs aléatoires, vous devrez jouer un peu vous-même jusqu'à ce que cela vous convienne.
Avec les deux curseurs Horizontal et Vertical dans Déplacer, vous pouvez contrôler la dispersion de votre explosion. J'ai utilisé les valeurs -4 et 3 ici (voir l'illustration 26) :

Lorsque vous êtes satisfait de vos réglages, vous pouvez confirmer cette boîte de dialogue en cliquant sur OK.
Actuellement, le texte semble être éclaté, mais toujours assez plat. Mais j'ai aussi une solution pour vous.
Avec l'outil Sélection (curseur noir), sélectionnez tous les éclats de texte et allez dans EffetStylisationOmbre portée. Cela ouvrira une nouvelle boîte de dialogue dans laquelle vous pouvez contrôler les paramètres de l'Ombre portée. Dans notre cas, nous n'avons rien besoin de modifier et pouvons confirmer directement en cliquant sur OK (voir l'illustration 27) :
Votre texte éclaté est maintenant terminé.

Étape 3 : Finition
Comment pourrions-nous mieux mettre en valeur la police que nous venons de créer? Tout simplement ... J'ai inclus une sorte de bombe de bande dessinée dans les fichiers de travail fournis.
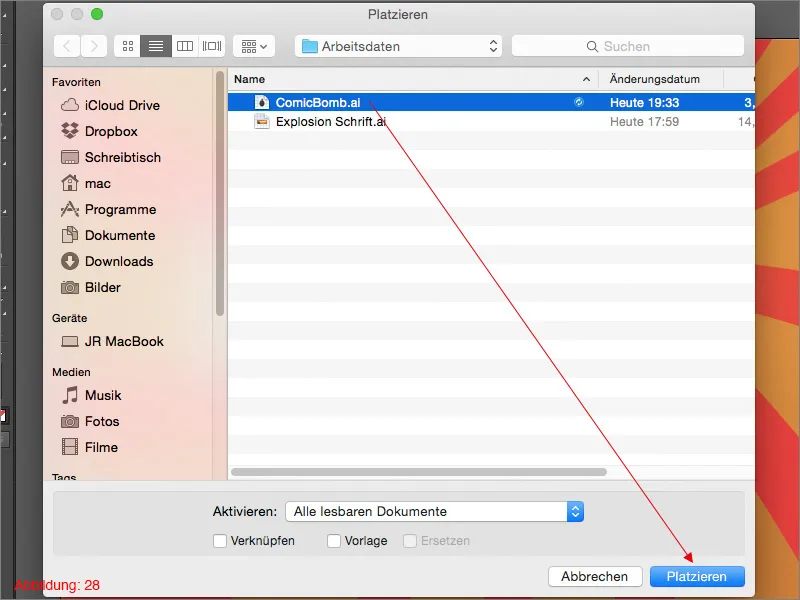
Placez-la sur votre plan de travail en utilisant FichierPlacement. Le fichier s'appelle "ComicBomb.ai" (voir l'illustration 28). Vous pouvez ajuster librement sa taille.

Dans mon cas, j'ai placé la bombe dans le coin inférieur droit du plan de travail et j'ai légèrement incliné le texte vers le haut (voir l'illustration 29). Maintenant, il semble que l'explosion représente un genre de son provenant de la bombe. Comme une explosion génère de la chaleur et que la chaleur est souvent associée à des couleurs chaudes, je trouve que l'arrière-plan orange-rouge correspond très bien à notre composition globale.

Mots finaux :
Nous voilà déjà arrivés à la fin de ce tutoriel. J'espère que vous avez apprécié et que vous pouvez maintenant faire exploser, éclater ou craquer des polices vous-même. Si vous avez d'autres questions sur ce sujet, n'hésitez pas à les écrire dans les commentaires sous ce tutoriel. Je ferai de mon mieux pour y répondre le plus rapidement possible. Sur ce...
Reste créatif
Votre Julian


