Ainsi, notre icône d'application aura l'air à la fin. Mais assez parlé. Commençons directement dans Adobe Illustrator ...

Étape 1 : Créer les bases
Une fois dans Illustrator, créez tout d'abord un nouveau espace de travail via Fichier>Nouveau. Dans la fenêtre suivante, choisissez un format de 70x70 mm. Confirmez la fenêtre avec OK.

Prenez l'Outil Rectangle dans la Palette d'outils et cliquez une fois quelque part sur votre espace de travail. Cela ouvrira une boîte de dialogue où vous pourrez saisir la taille de votre rectangle. Choisissez une taille de 35x35 mm et confirmez avec OK. C'est maintenant notre base pour l'icône d'application.

Les icônes d'application d'Apple ne sont jamais angulaires, donc nous devons maintenant nous assurer que les coins sont arrondis. Sélectionnez le rectangle et allez dans la barre de menu supérieure sur Effet>Filtrer>Coins arrondis ...

Dans la fenêtre suivante, saisissez un rayon de coin de 7 mm. Confirmez avec OK.

Une fois cet effet confirmé, les coins seront arrondis mais le chemin sera toujours angulaire. Pour remédier à cela, allez maintenant à Objet>Transformer l'apparence. L'effet a maintenant été converti en objet (le chemin suit maintenant directement les coins arrondis).

Dans l'étape suivante, vous aurez besoin de la Palette de dégradés. Si vous ne l'avez pas encore ouverte, vous la trouverez sous Fenêtre>Dégradé.

Cliquez maintenant sur le champ de dégradé dans la Palette de dégradés pour remplir votre rectangle arrondi avec un dégradé noir/blanc standard. (Si votre rectangle a encore un contour, c'est le moment de le supprimer).

Pour l'angle du dégradé, entrez une valeur de 90° pour qu'il soit bien appliqué de haut en bas.

Comme notre icône doit avoir un dégradé bleu, (vous pouvez bien sûr utiliser vos propres couleurs), j'ai préparé deux valeurs RVB pour vous :
• Bleu foncé - 28/57/145
• Bleu clair - 84/244/255
Pour attribuer ces valeurs de couleur au dégradé, double-cliquez simplement sur les champs de couleur dans la Palette de dégradés. Vous aurez alors la possibilité de saisir les valeurs RVB.
(Si un autre mode de couleur est sélectionné chez vous, cliquez sur la petite flèche en haut à droite de la Palette de dégradés pour choisir le mode de couleur approprié).

Une fois que vous avez fait cela, tout devrait ressembler à peu près à cela chez vous. (Figure 11).

Pour affiner le dégradé, allez à Effet>Filtrer>Lueur interne ... Dans le mode de méthode de remplissage, choisissez Incursion. Pour l'opacité, prenez une valeur de 75% et pour le flou, entrez 8,8 mm. Comme nous voulons appliquer cet effet uniquement dans la zone externe, définissez le point de sélection sur Bord. Confirmez avec OK.

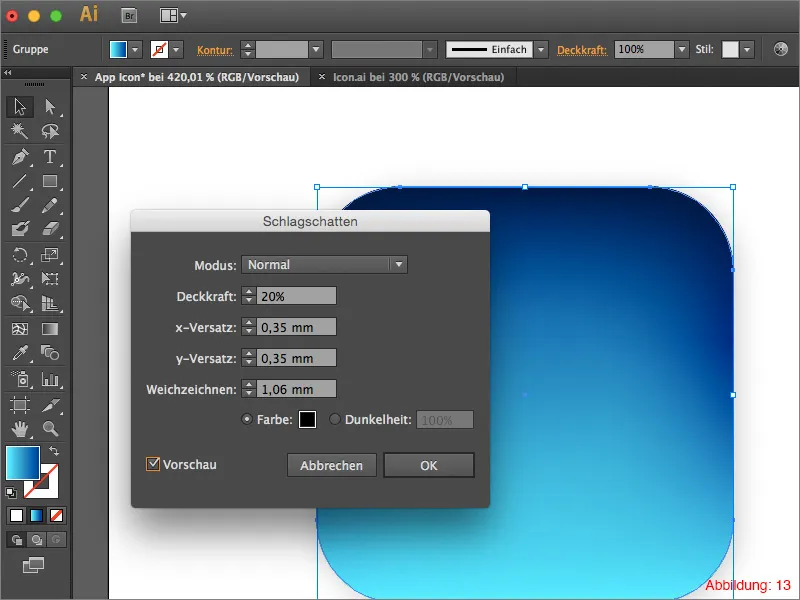
Ensuite, ajoutez une Ombre portée à l'ensemble. Cela se fait également via Effet>Filtrer>Ombre portée ... Choisissez les paramètres pour ce filtre approximativement comme dans la Figure 13. Vous pouvez cependant varier un peu ici.

À l'étape suivante, vous copiez le rectangle avec Commande+C et le collez au même endroit avec Commande+F. (Sur PC, vous pouvez faire la même chose avec Ctrl+C et Ctrl+F).
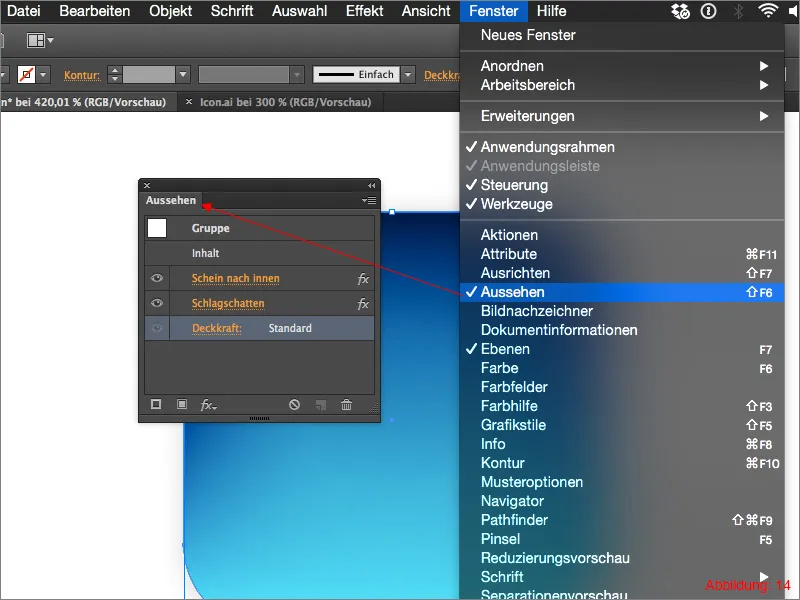
Comme nous n'avons plus besoin des effets appliqués sur la copie du rectangle, vous devez les supprimer. Comme certains d'entre vous le savent peut-être déjà, tous les effets et filtres appliqués dans Illustrator sont répertoriés dans la Palette d'apparence. Si cette palette n'est pas visible chez vous, vous pouvez la restaurer via Fenêtre>Apparence.

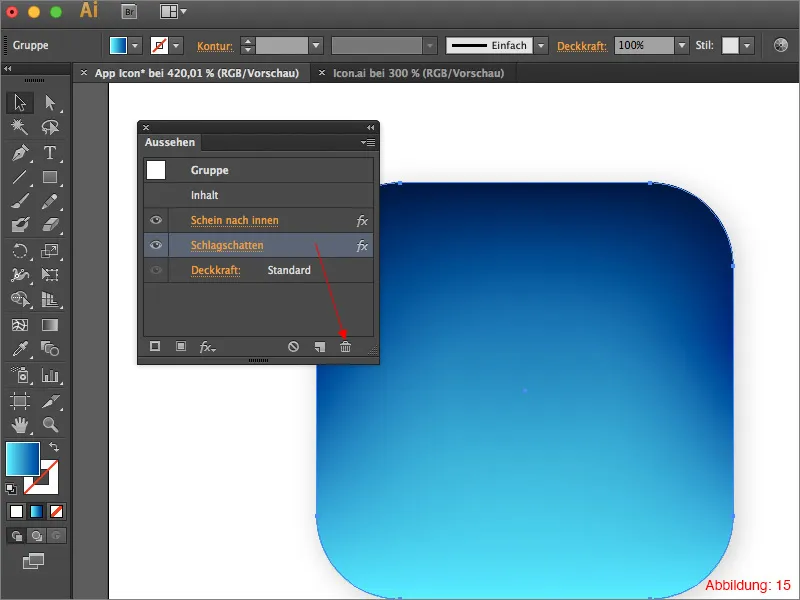
Supprimez maintenant l'ombre portée. Vous pouvez le faire assez facilement en maintenant enfoncé l'ombre portée dans la Palette d'apparence et en le faisant glisser vers la poubelle située dans cette palette en bas à droite.

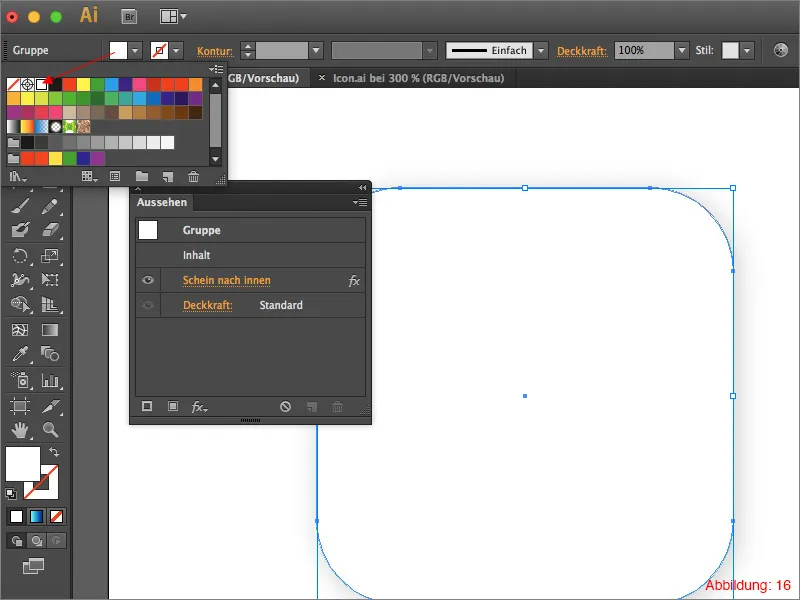
Vous n'avez pas besoin de supprimer l'éclat intérieur, car nous allons seulement l'ajuster un peu. Avant cela, vous devez changer la couleur de remplissage de votre copie de rectangle en blanc.

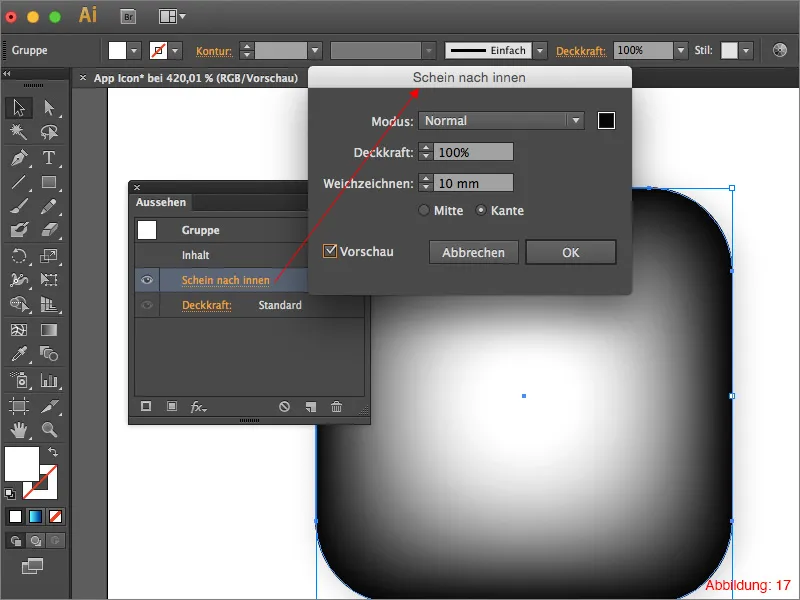
Cliquez ensuite dans la Palette d'apparence sur l'éclat intérieur, réglez le mode sur Normal et choisissez un noir profond pour la couleur. Réglez l'opacité sur 100% et vous pouvez prendre une valeur de 10mm pour Adoucir (Figure 17).

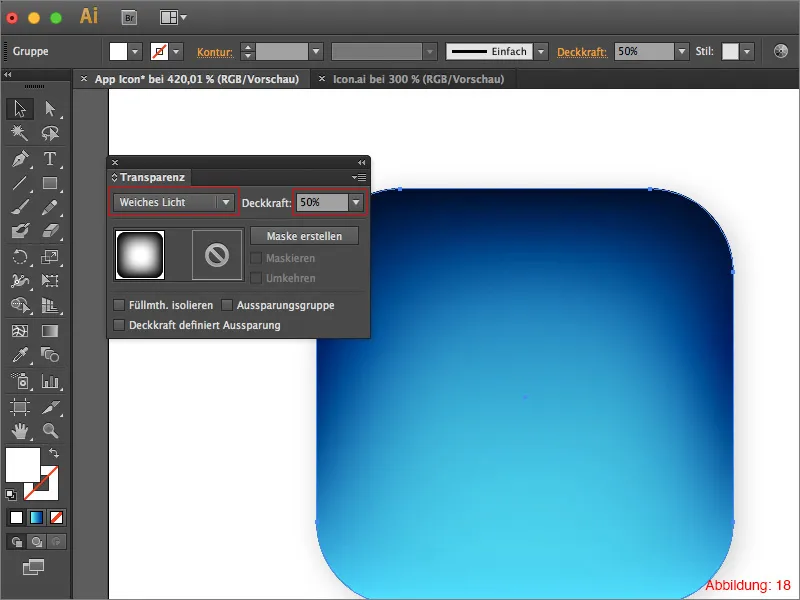
Pour mélanger cette copie avec l'original se trouvant en dessous avec le dégradé bleu, réduisez simplement l'opacité à 50% et réglez le mode de remplissage sur Lumière douce. Vous pouvez effectuer ces actions dans la Palette de transparence. (Vous pouvez également retrouver cette palette via Fenêtre>Transparence).
Cela augmentera légèrement le contraste et notre icône d'application gagnera en profondeur.

Étape 2 : Créer une couronne de rayons
Dans cette étape, nous allons voir comment créer une couronne de rayons pour l'icône de l'application. Pour cela, commencez par masquer les deux rectangles que vous avez créés à l'étape 1, afin de libérer de l'espace sur votre espace de travail.
Prenez l'Outil Ligne dans la Barre d'outils et réglez la Couleur de contour à noir et l'Épaisseur du contour à 0,5pt.
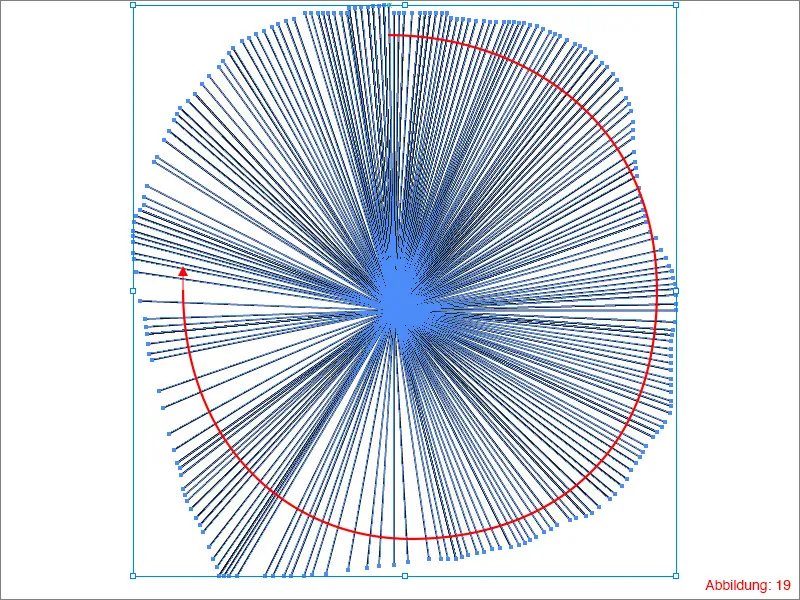
Tirez maintenant approximativement une ligne vers le haut à partir du centre en maintenant le bouton de la souris enfoncé. Une fois que vous avez tiré la ligne (en maintenant toujours le bouton de la souris enfoncé), appuyez sur la touche Ctrl + la touche avec ces deux parenthèses < >.
Faites maintenant un cercle en gardant le bouton de la souris enfoncé. Selon la vitesse de mouvement de votre curseur de souris, différents nombres de lignes seront créés avec cette combinaison de touches.
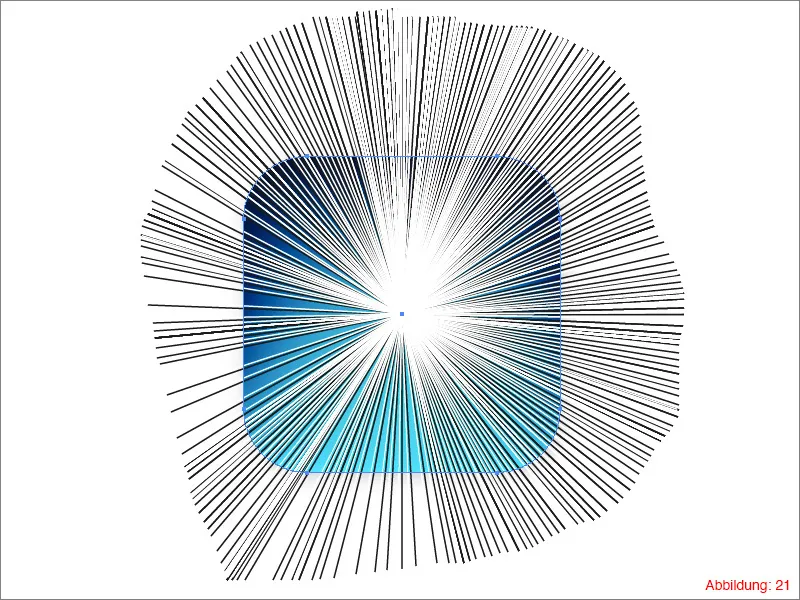
Une fois que vous avez fait un cercle, cela devrait ressembler à l'image 19 chez vous. (Essayez-le plusieurs fois, car "la pratique rend parfait" s'applique également ici).

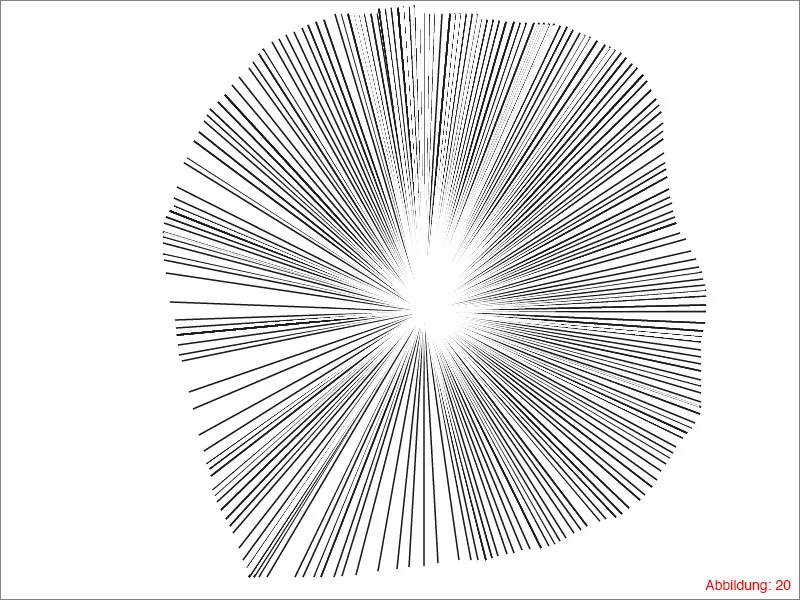
Sélectionnez toutes les lignes et regroupez-les avec Commande+G (sur PC : Ctrl+G). En copiant tout avec Commande+C et Commande+F (sur PC : Ctrl+C et Ctrl+F) vous le collez au même endroit. Dans cette copie, changez la couleur du contour en blanc et tournez-la légèrement vers la droite ou la gauche pour que les lignes noires redeviennent en partie visibles.
Le résultat devrait ressembler à ceci. (Figure 20):

Sélectionnez à nouveau toutes les lignes et regroupez-les à nouveau avec Commande+G (sur PC : Ctrl+G).
Maintenant vous pouvez réafficher les rectangles de l'étape 1. Assurez-vous que le centre de votre couronne de rayons se situe approximativement au centre de votre rectangle.

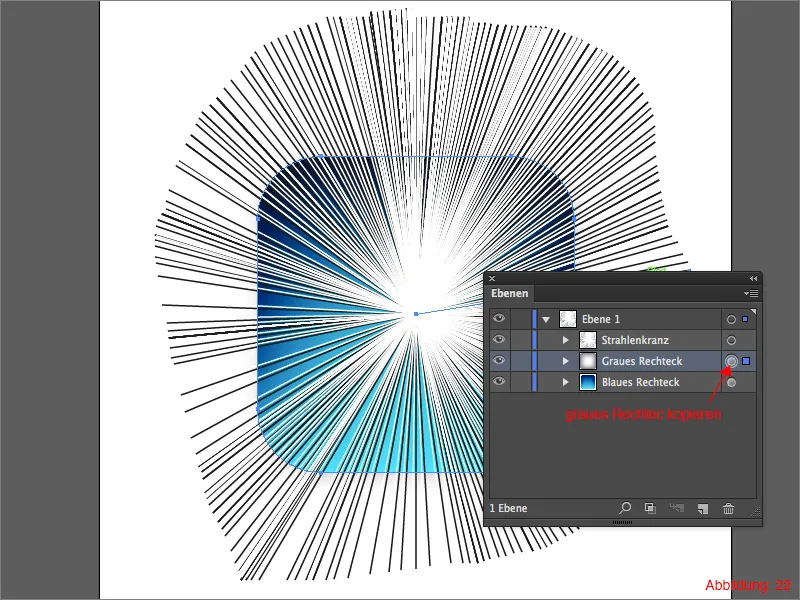
Maintenant, copiez le rectangle gris arrondi que vous avez calculé dans l'étape 1 avec le dégradé bleu. (Commande+C ou sur PC - Ctrl+C).

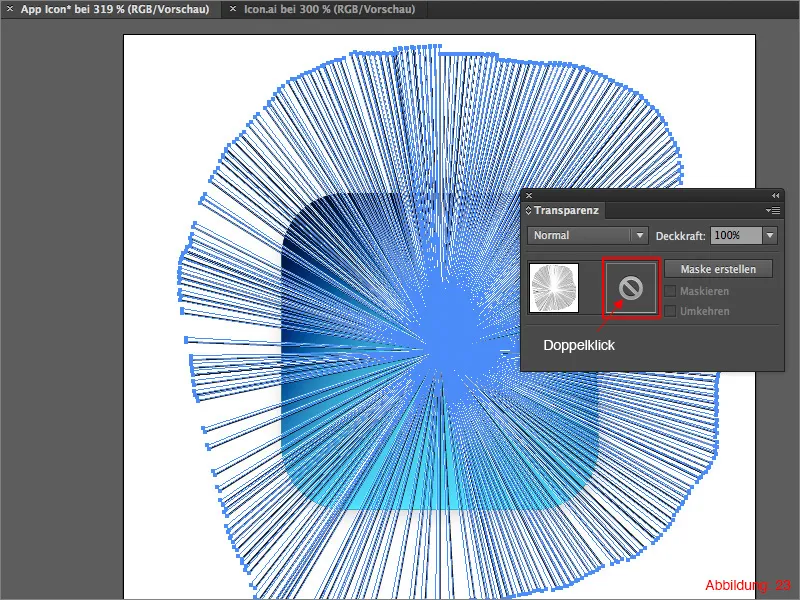
Maintenant, cliquez sur votre groupe avec le rayonnement et regardez dans la palette de transparence. Ici, vous avez maintenant la possibilité (similaire à Photoshop) de créer un masque. Double-cliquez sur la zone à l'image 23 pour cela. Ce double-clic crée un masque d'opacité appelé masque d'opacité.

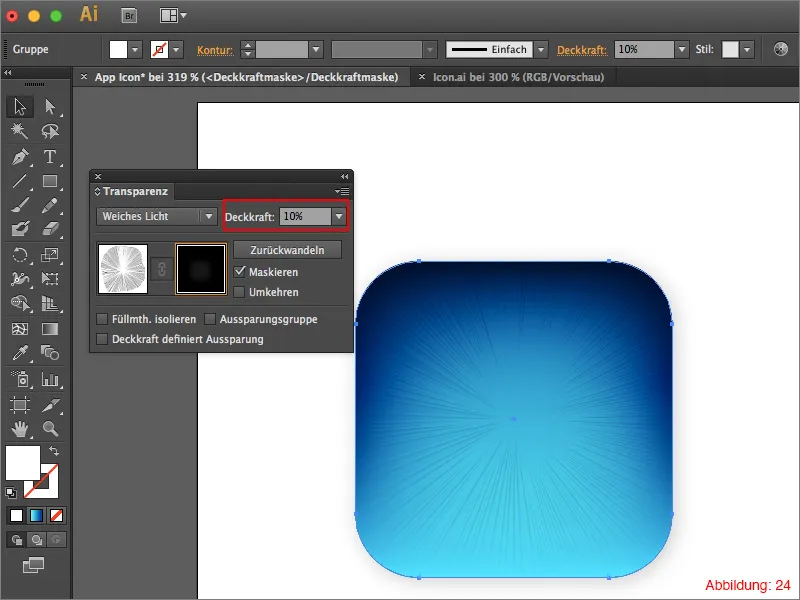
Une fois que vous l'avez créé, vous remarquerez également que votre palette de calques a changé tant que vous êtes dans le masque. Avec Commande+F (sur PC : Ctrl+F), vous insérez maintenant le rectangle précédemment copié dans le masque. Il ne vous reste plus qu'à réduire l'opacité de 50% à 10%.

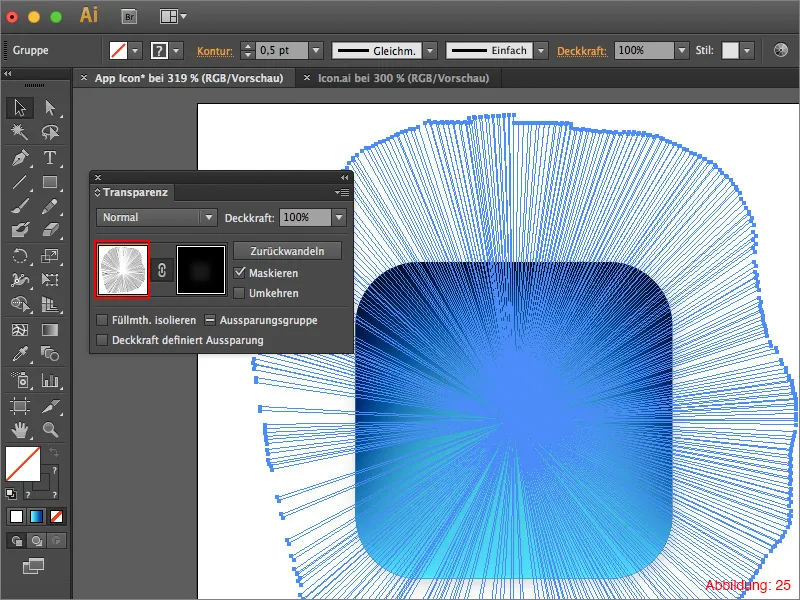
Maintenant, pour quitter le masque et revenir à la vue normale, cliquez une fois sur le champ blanc à côté du symbole du masque (Image 25).

Étape 3 : Créer la base de l'icône
Nous avons presque terminé la majeure partie et sommes prêts à insérer une icône ou un symbole dans notre icône d'application. Cependant, nous devons d'abord créer rapidement une base ou une petite plateforme pour que le tout ait l'air un peu mieux plus tard.
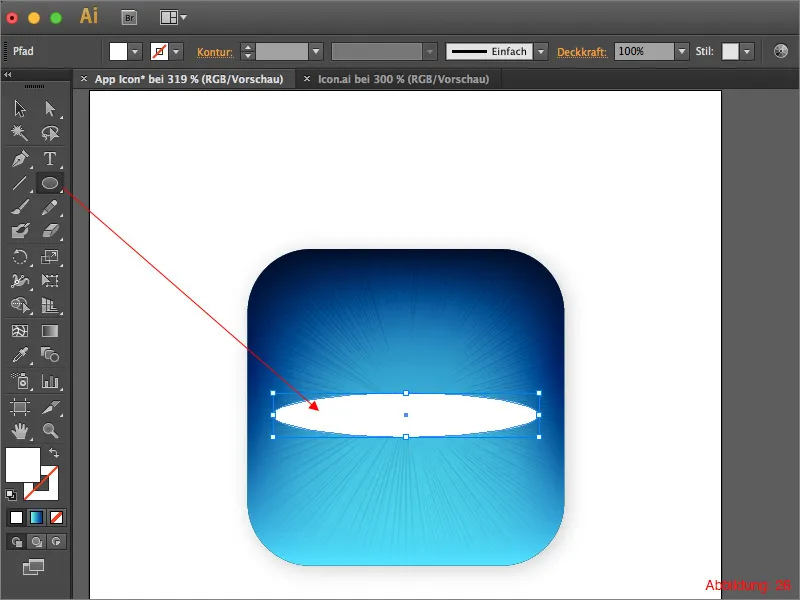
Prenez l'outil Ellipse et dessinez une ellipse approximativement au milieu. (Voir Image 26).

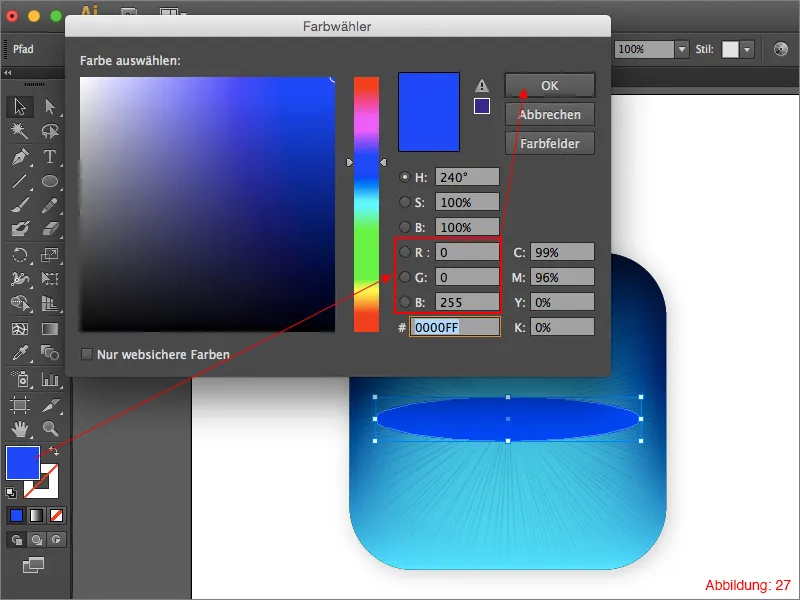
Remplissez cette ellipse d'un bleu foncé. J'ai utilisé les valeurs de couleur suivantes : RVB - 0/0/255.

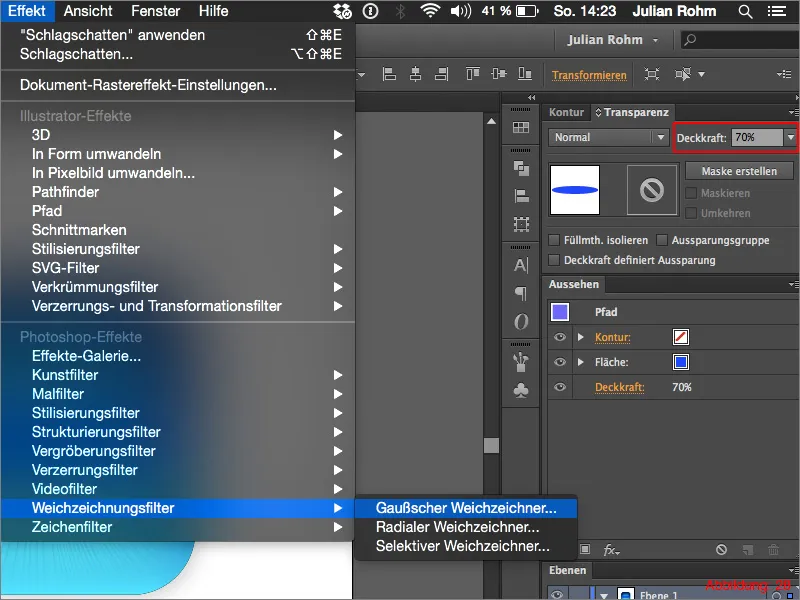
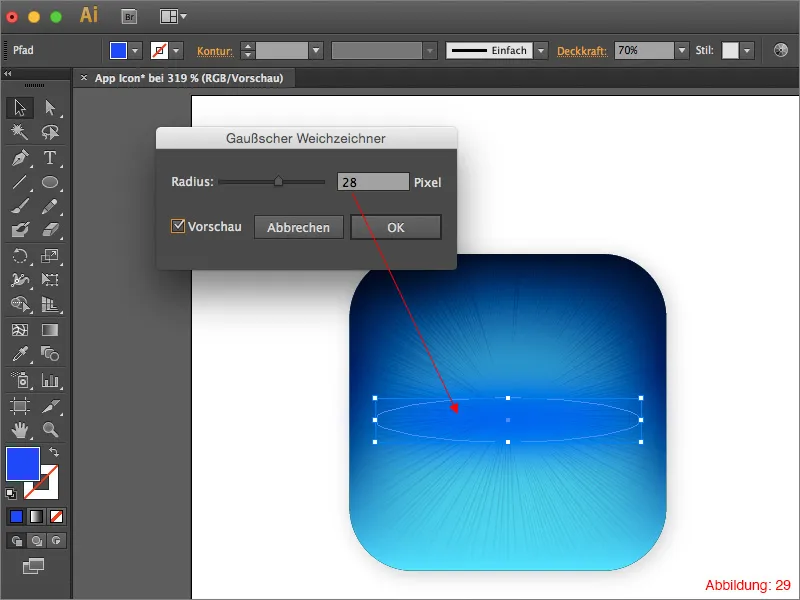
Réduisez l'opacité à environ 70%, puis allez dans Effet>Filtre de netteté>Filtre de netteté gaussien ...

Pour la netteté, j'ai choisi un rayon de 28 pixels. Vous pouvez bien sûr modifier cette valeur à votre guise. Confirmez en cliquant sur OK.

Étape 4 : Insérer l'icône
Maintenant que la base est prête, c'est enfin le moment. Nous devons simplement insérer une icône dans notre icône d'application. En bonus, je vous ai inclus plusieurs icônes différentes dans les fichiers de travail. Vous pouvez également utiliser les vôtres si vous le souhaitez.
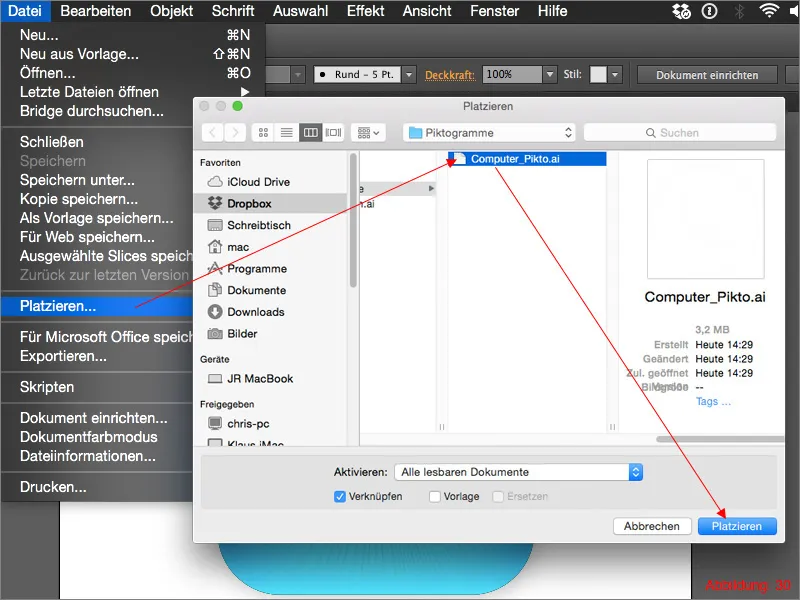
Dans la barre de menu en haut, allez sur Fichier>Placer et choisissez une icône de votre choix. Dans mon cas, c'est l'ordinateur à partir des données de travail.

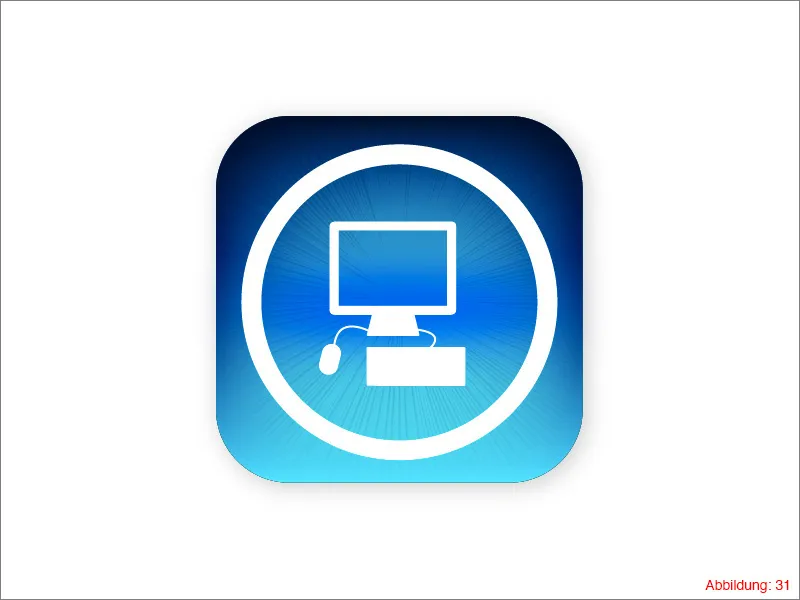
... terminé ! ... on pourrait penser ...

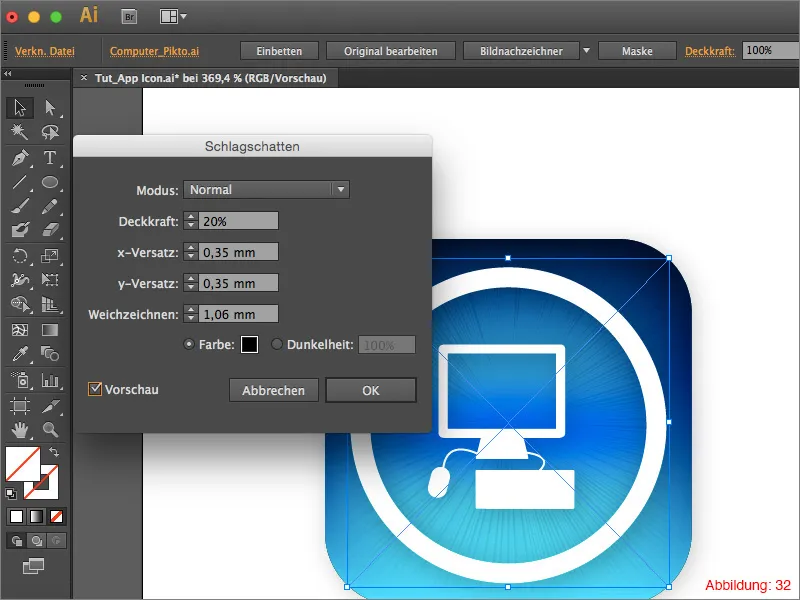
Il reste encore une ou deux petites choses à faire. Tout d'abord, l'icône reçoit une ombre portée. Allez dans Effet>Filtre stylisé>Ombre portée. Orientez-vous sur les valeurs de cette ombre portée à la Figure 32.

Étape 5 : Ajouter un éclat de lumière
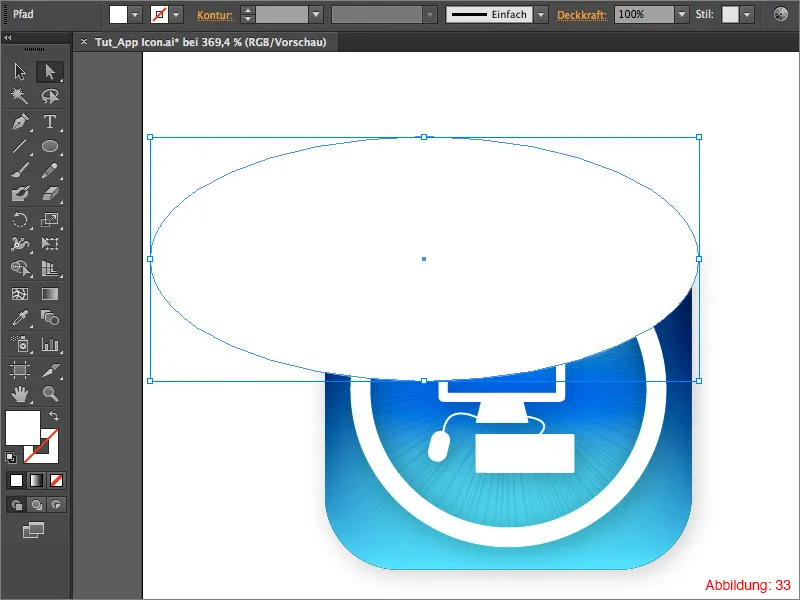
Dans la dernière étape, nous allons ajouter une lueur pour parfaire le tout. Prenez l'outil Ellipse et dessinez une ellipse blanche comme montré dans l'image 33.

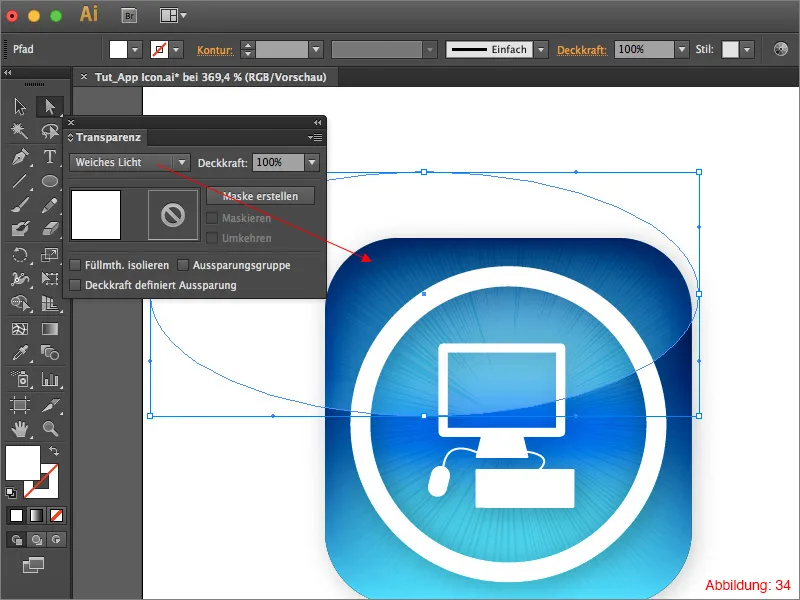
Enfin, vous devez simplement définir le mode de remplissage de l'ellipse sur Lumière douce. Votre icône d'application est prête.

Mots de fin :
J'espère que vous avez apprécié le tutoriel et que vous pouvez maintenant créer de belles icônes d'application. Dans les fichiers joints, vous trouverez également mon fichier de travail original pour que vous puissiez y jeter un œil si vous rencontrez des difficultés à un moment donné.
Si vous avez encore des questions sur ce sujet, n'hésitez pas à les écrire dans les commentaires. Je ferai de mon mieux pour y répondre rapidement.
Bien à vous
Votre Julian


