Voici déjà le résultat. Maintenant, assez parlé sans rien dire. Commençons directement...

Étape 1: Créer la forme de base
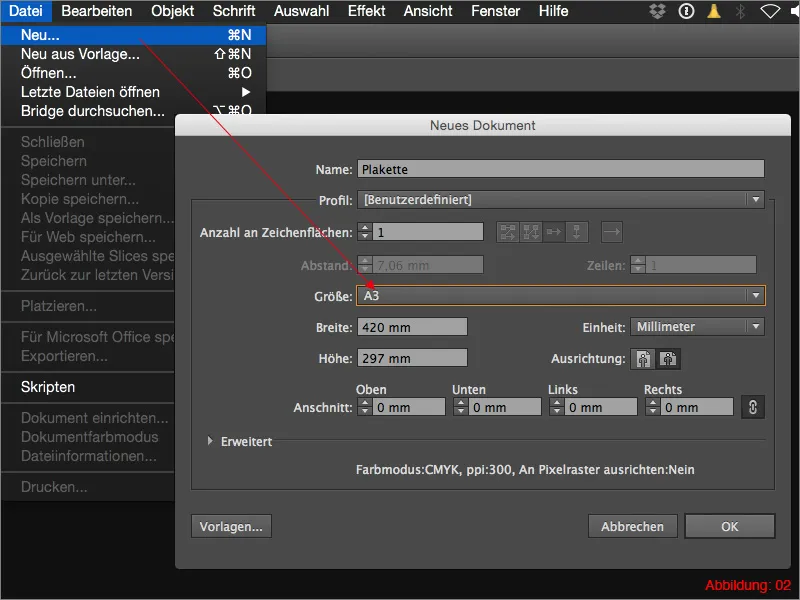
Avant de commencer notre travail proprement dit, vous devez comme toujours créer un nouveau espace de travail dans Illustrator. Pour cela, allez dans Fichier>Nouveau et choisissez ensuite un format paysage aux dimensions A3.

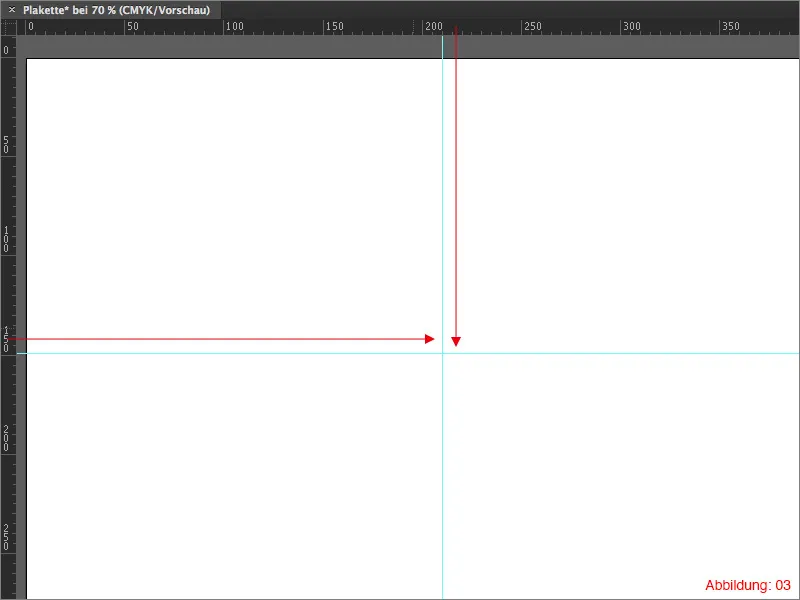
Avec le raccourci Commande+R, affichez les règles (en anglais: Rulers) et créez deux guides qui devraient se croiser approximativement au milieu de votre espace de travail. Pour créer un guide, il vous suffit de le faire glisser hors des règles.
Cela devrait ressembler à peu près à ceci chez vous. (Figure 03) :
Toutes les étapes suivantes partiront désormais de ce point central.

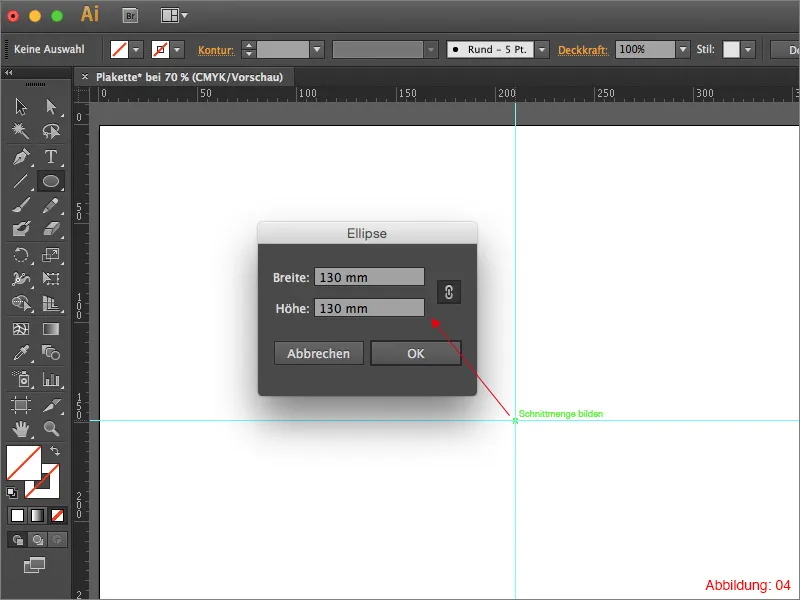
Ensuite, prenez l'Outil Ellipse et cliquez en maintenant la touche Alt sur votre point central. Choisissez une taille de 130x130mm dans la fenêtre suivante et confirmez avec OK.
Information supplémentaire :
En maintenant la touche Alt enfoncée lorsque vous avez cliqué sur le point central, l'ellipse est créée directement à partir du centre.

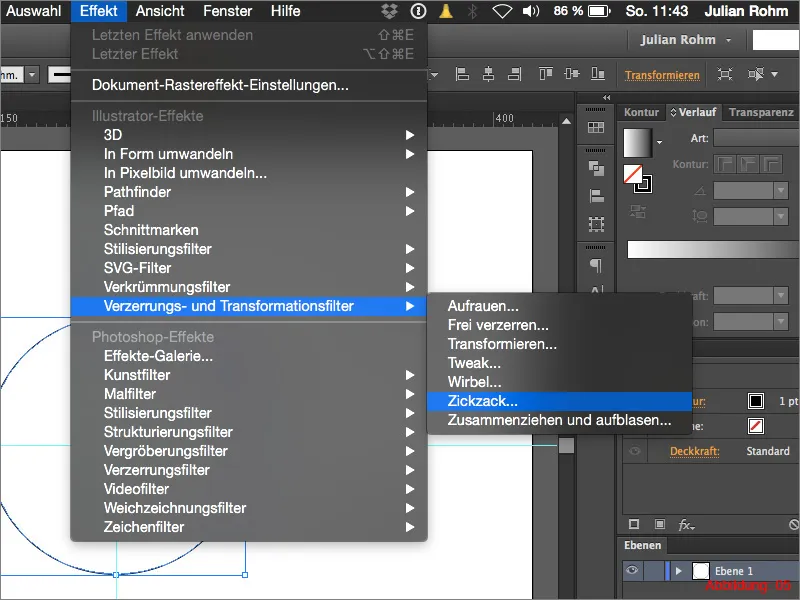
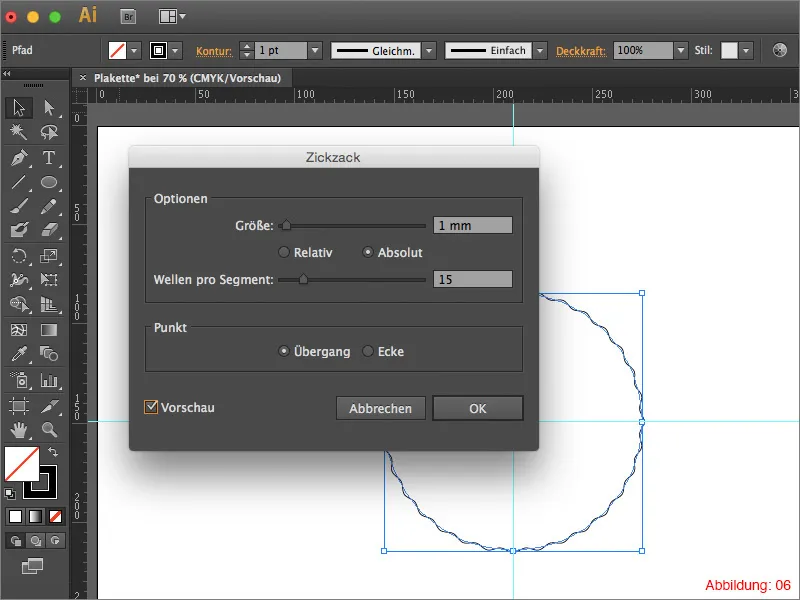
Pour créer les courbes régulières sur le bord de la plaque, vous devez appliquer l'Effet Zigzag. Pour ce faire, allez dans Effet>Distorsion et transformation>Zigzag.

Dans la boîte de dialogue suivante, vous pouvez contrôler les ajustements fins de l'effet Zigzag. Pour la Taille, choisissez une valeur de 1mm et placez le point de sélection sur Absolu. Pour les Ondulations par segment, vous pouvez choisir une valeur de 15. Avant de confirmer avec OK, il est important de sélectionner Transition dans la partie inférieure de cette fenêtre pour éviter la formation de coins et de bords coupants. (Figure 06).

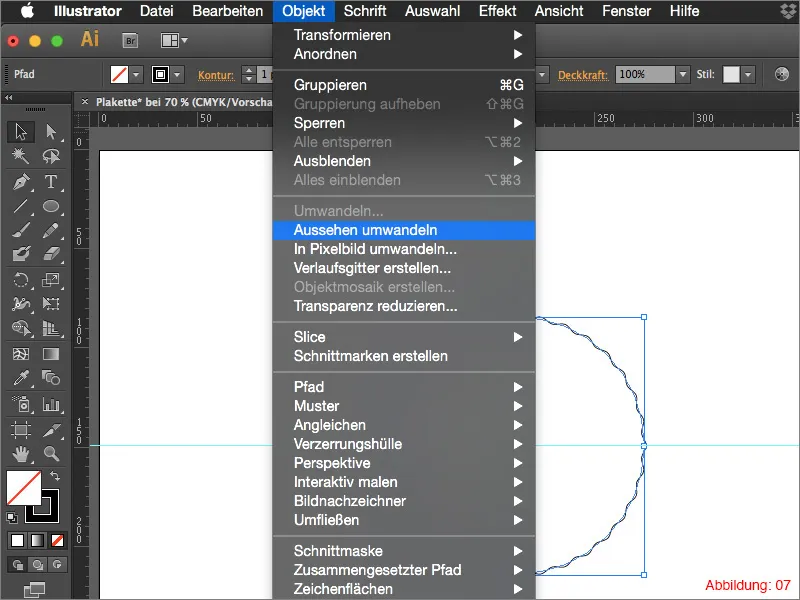
Ensuite, vous devez convertir cet effet en un Objet pour que l'effet soit réellement converti en un Tracé. Allez dans Objet>Apparence de contour... (Si vous oubliez cette conversion, vous rencontrerez des problèmes lorsque vous souhaitez mettre à l'échelle votre plaque. Les valeurs des effets restent inchangées tant qu'ils n'ont pas été convertis en tracés. Cela signifie que si vous souhaitez ensuite mettre votre plaque à l'échelle très grand, vos ondulations seront très petites).

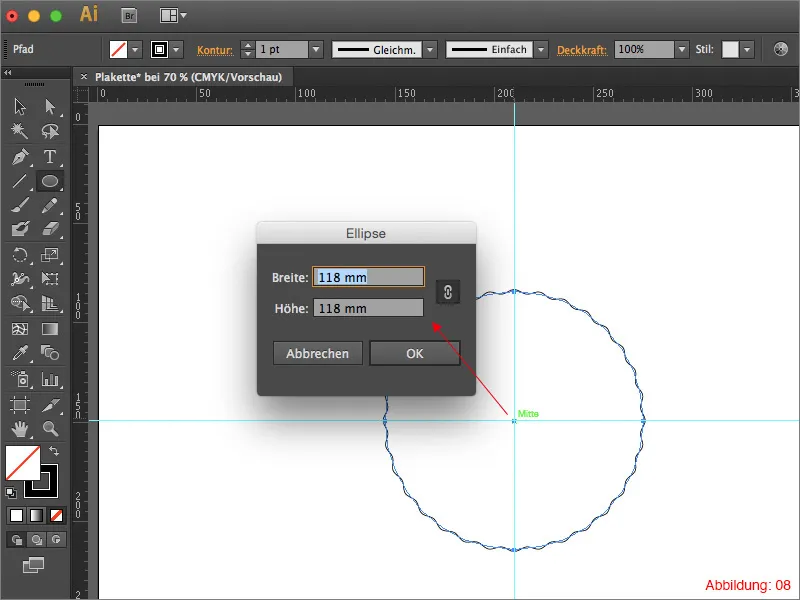
Après avoir converti l'Objet en un Tracé, vous avez besoin à nouveau de l'Outil Ellipse. Cliquez à nouveau en maintenant la touche Alt sur votre point central, choisissez une taille de 118x118mm, puis confirmez avec OK. (Voir Figure 08).

Désactivez la couleur de remplissage et créez un Contour avec une épaisseur de 5pt. Comme nous allons encore modifier le Contour avec le Pathfinder, la couleur de contour n'a pas d'importance dans ce cas.
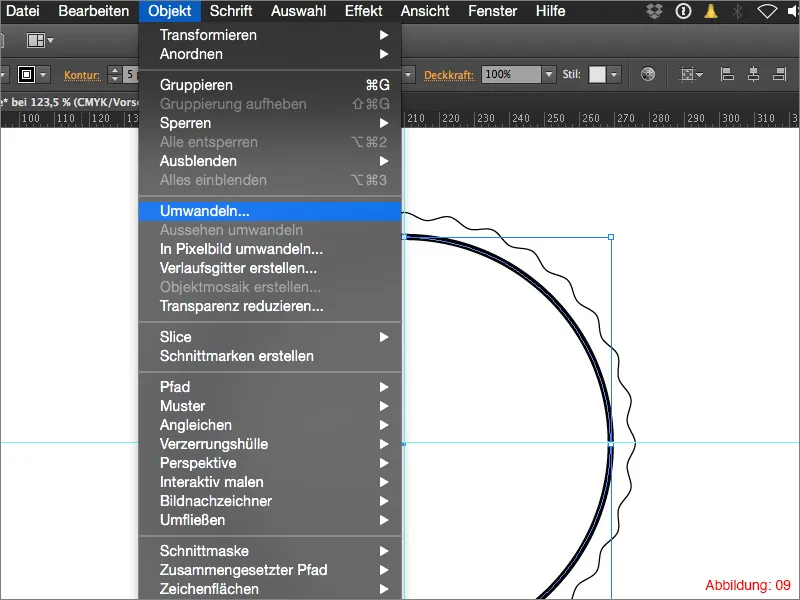
Sélectionnez le cercle que vous venez de créer et allez dans Objet>Transformer. Vous pouvez simplement confirmer la fenêtre suivante avec OK.Contour est converti en une Surface. C'est très important pour les étapes suivantes avec le Pathfinder. (Figure 09).

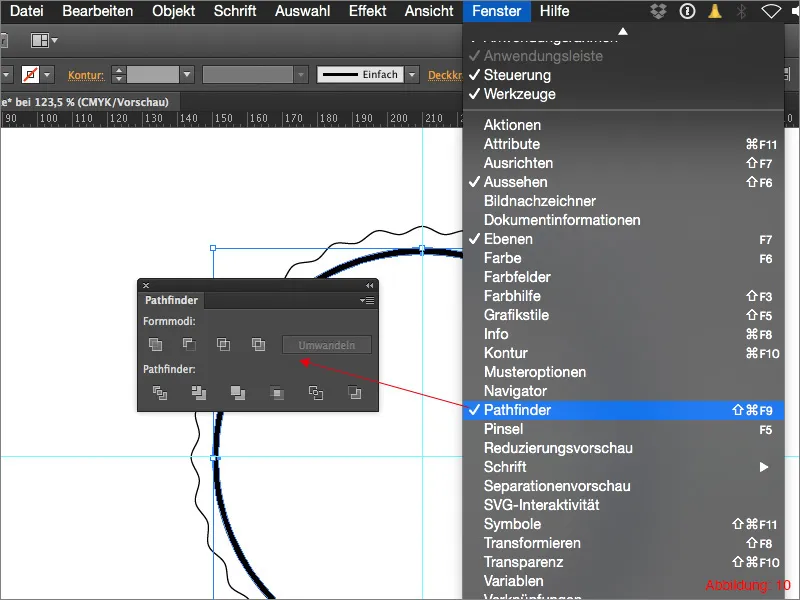
Comme mentionné précédemment, vous avez maintenant besoin du Pathfinder. Si vous ne l'avez pas encore affiché, vous pouvez le trouver sous Fenêtre>Pathfinder. (Figure 10).
Information supplémentaire :
D'après mon expérience, je vous recommande de garder le Pathfinder toujours à portée de main sur votre espace de travail dans Illustrator, car vous en aurez besoin pour presque tous les travaux de conception que vous réalisez dans Illustrator.

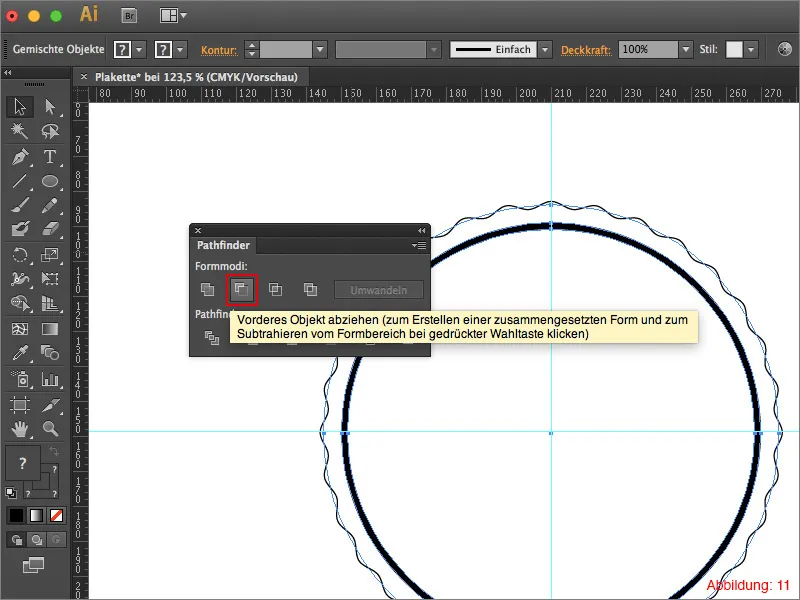
Sélectionnez maintenant tout avec Command+A (sur PC - Ctrl+A) puis cliquez sur Exclure le premier objet dans la palette Pathfinder. (Voir l'image 11). Cela rend notre plaque transparente à l'endroit où se trouvait juste notre deuxième ellipse.

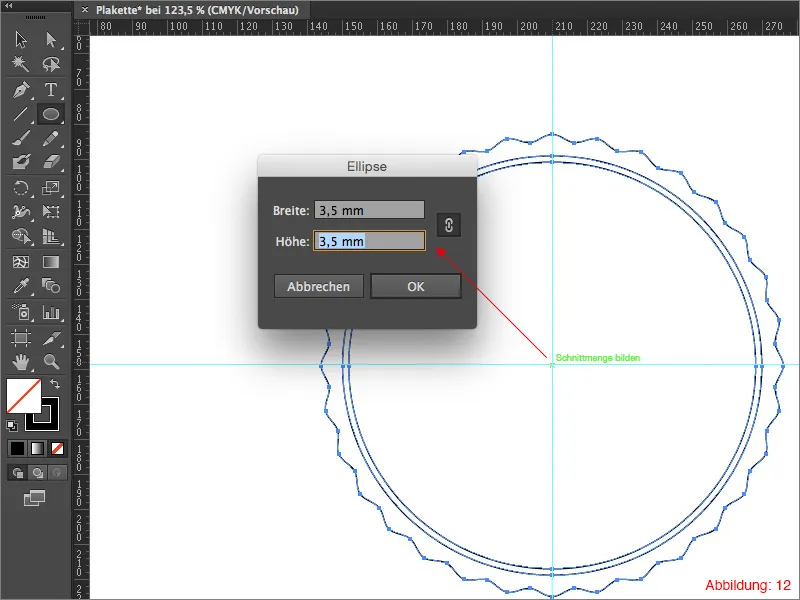
Ensuite, vous avez déjà besoin de l'outil Ellipse. Cliquez, comme d'habitude maintenant, en maintenant la touche Alt sur votre centre et créez une petite ellipse de dimensions 3,5x3,5 mm. (Voir l'image 12). Choisissez Magenta comme couleur de contour.

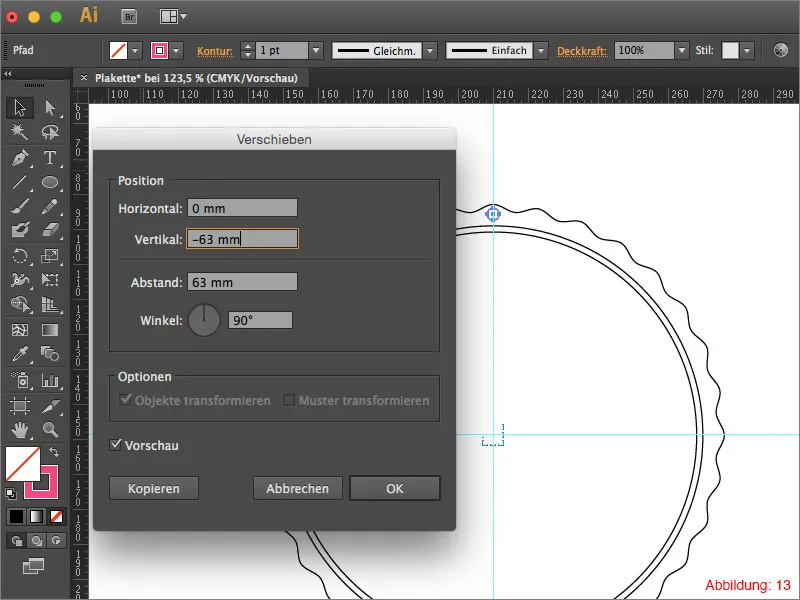
En double-cliquant sur l'outil de sélection (flèche noire), vous ouvrez maintenant la boîte de dialogue Déplacer. Réglez le déplacement horizontal sur 0mm et entrez une valeur de -63mm pour le déplacement vertical.

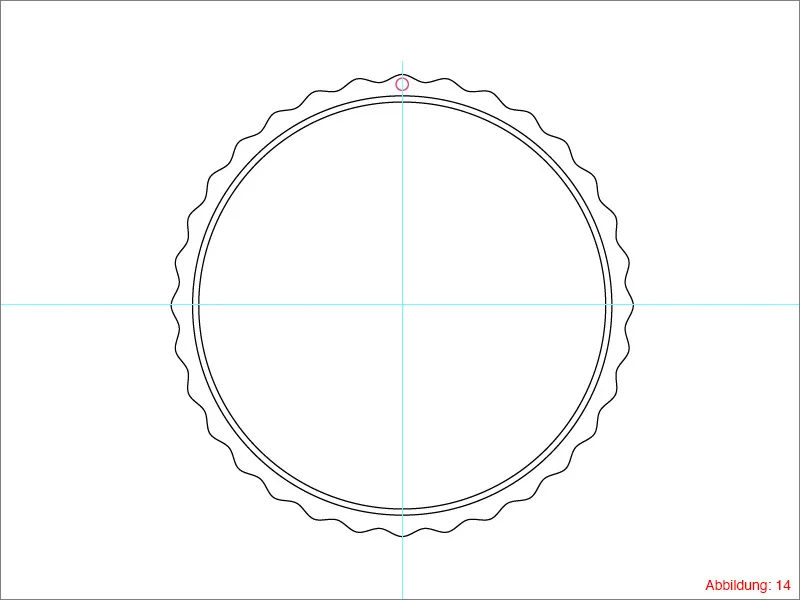
Après cela, cela devrait ressembler à ceci chez vous. (Voir l'image 14):

La petite ellipse que nous venons de déplacer doit maintenant être tournée de manière à ce qu'une ellipse soit présente dans chaque onde de la plaque.
Sélectionnez l'ellipse déplacée, puis choisissez l'outil Rotation dans la palette d'outils. Cliquez sur votre centre tout en maintenant la touche Alt.
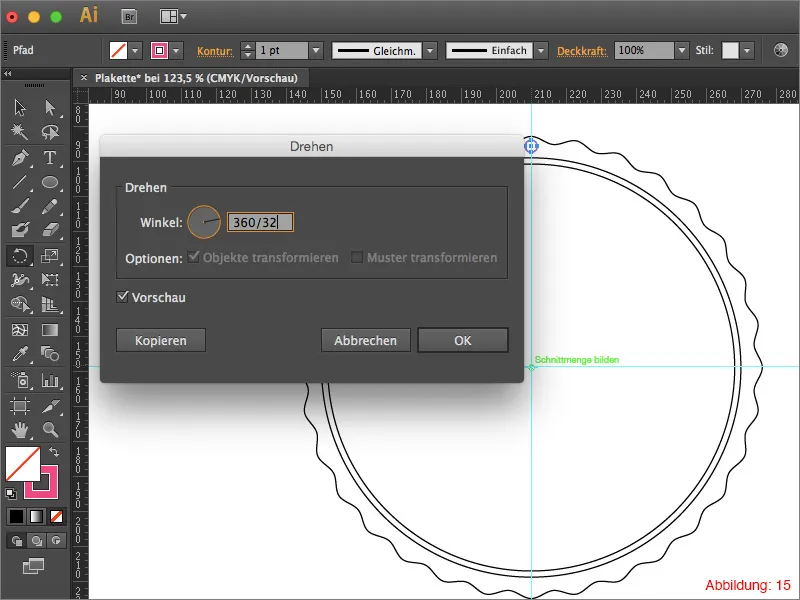
Vous devez maintenant entrer l'angle pour la rotation dans la fenêtre suivante. Si vous comptez combien d'ondes notre plaque a, vous verrez qu'il y en a exactement 32. Comme Illustrator est plutôt intelligent à ce sujet, vous pouvez simplement entrer 360°/32 et confirmer en cliquant sur Copier (image 15).

Pour ne pas avoir à répéter ce processus de rotation encore 30 fois de la même manière, vous pouvez grandement vous simplifier la tâche en utilisant le raccourci Command+D (sur PC - Ctrl+D).
Information supplémentaire:
Le raccourci Command+D ou Ctrl+D répète toujours dans Illustrator la dernière action effectuée. Dans ce cas, la rotation.
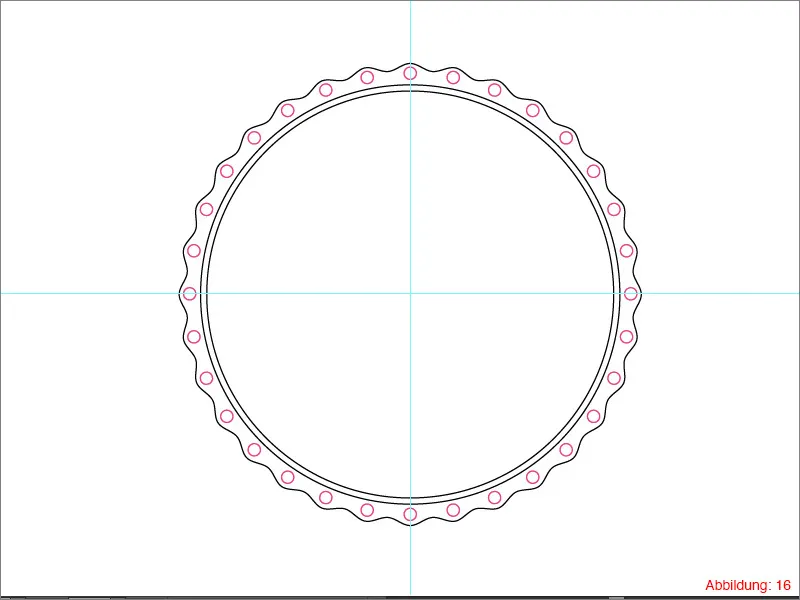
Après avoir terminé les rotations, cela devrait ressembler à ceci chez vous. (Voir l'image 16):

Comme les cercles rotatifs doivent également être découpés à l'aide du Pathfinder, il est logique de les regrouper d'abord pour qu'ils ne traînent pas tous individuellement dans le panneau Calques.
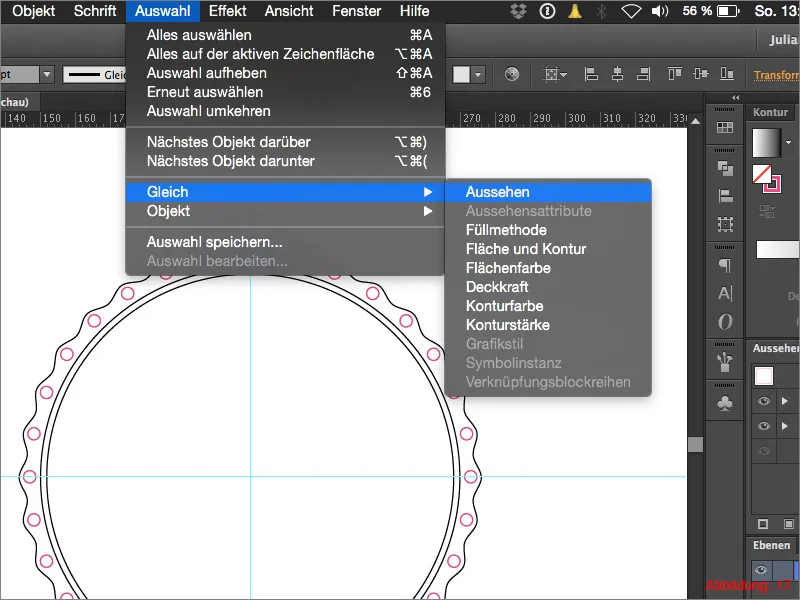
Sélectionnez l'un de ces petits cercles, puis allez dans Sélection>Aspect>Identique. Avec cette commande, vous avez maintenant sélectionné tous les petits cercles et vous n'avez pas à vous embêter à les sélectionner individuellement. (Voir l'image 17).

Ensuite, regroupez tous les cercles avec le raccourci Command+G (sur PC - Ctrl+G).
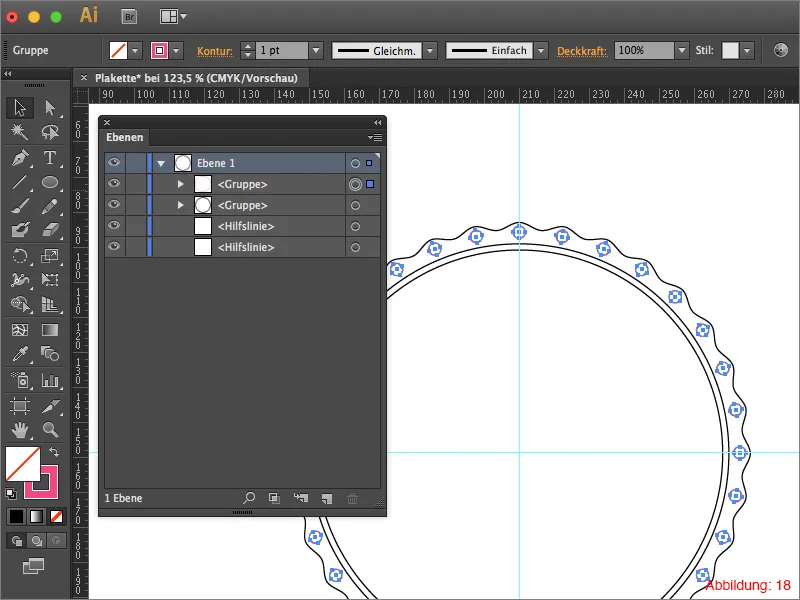
Ensuite, votre panneau Calques devrait à nouveau être relativement propre. (Image 18).

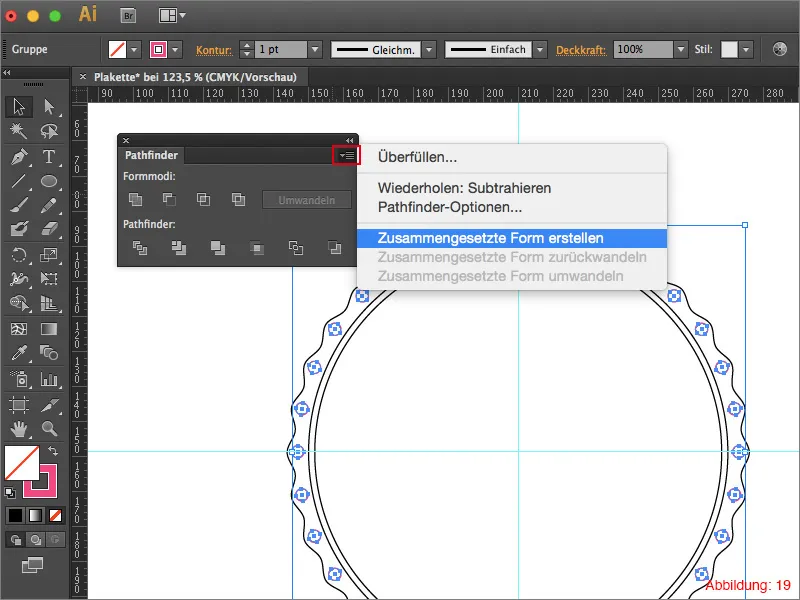
Avant de pouvoir découper les petits cercles, il y a deux choses à prendre en compte. Tout d'abord, sélectionnez le groupe que vous venez de créer et cliquez ensuite sur la petite flèche dans le coin supérieur droit du Pathfinder pour ouvrir un menu déroulant. Cliquez sur Créer une forme composée (Image 19).

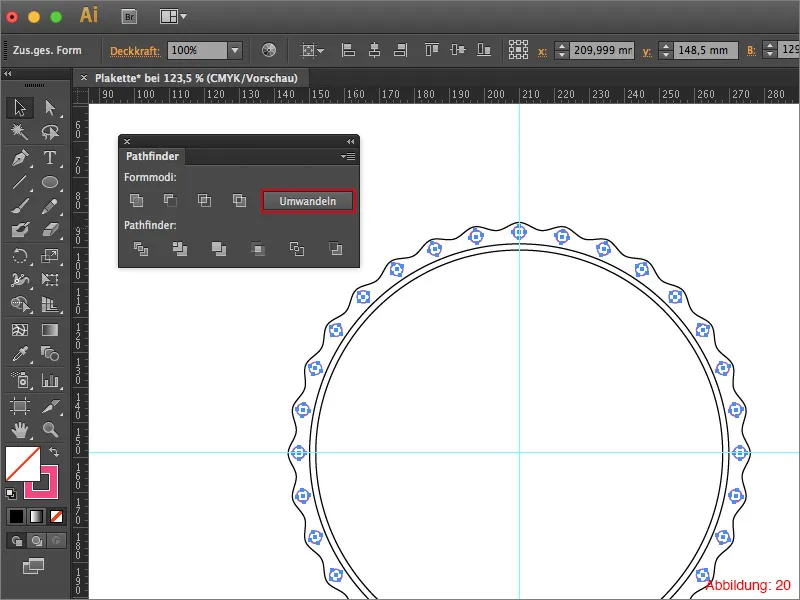
Peu de temps après, vous aurez la possibilité de cliquer sur Convertir. (Voir l'image 20).

Ensuite, le groupe disparaîtra de votre panneau Calques, et ne sera plus présent que comme un seul objet.
Vous devez maintenant effectuer la même procédure avec la plaque principale.
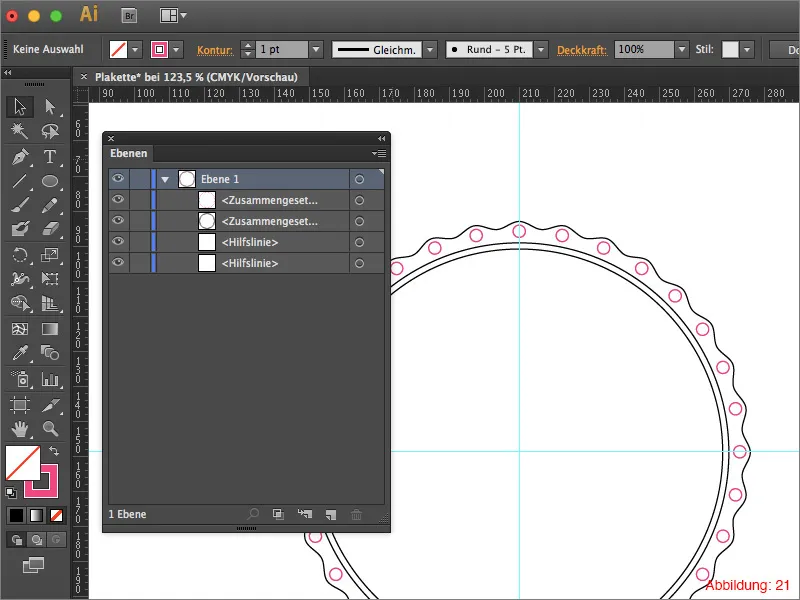
Ensuite, à part les deux lignes d'assistance, vous ne devriez trouver que deux objets dans la palette des calques. (Voir image 21).

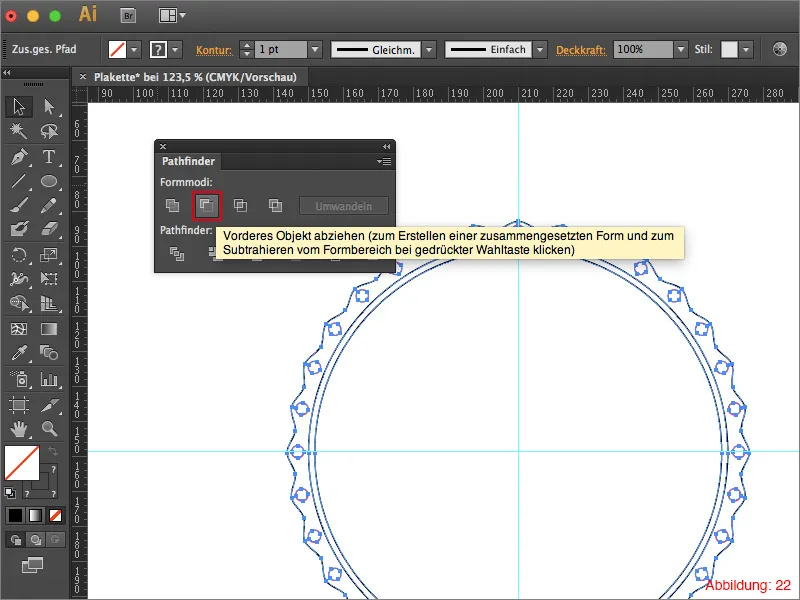
Sélectionnez tout avec Command+A ou Ctrl+A et cliquez sur Unir les objets en avant dans Pathfinder.
La forme de base de votre plaquette est prête.

Étape 2 : La couleur entre en jeu
Nous arrivons maintenant à la partie du tutoriel où nous introduisons enfin de la couleur. Plus précisément, plus d'une couleur, car nous allons travailler avec un dégradé de couleurs.
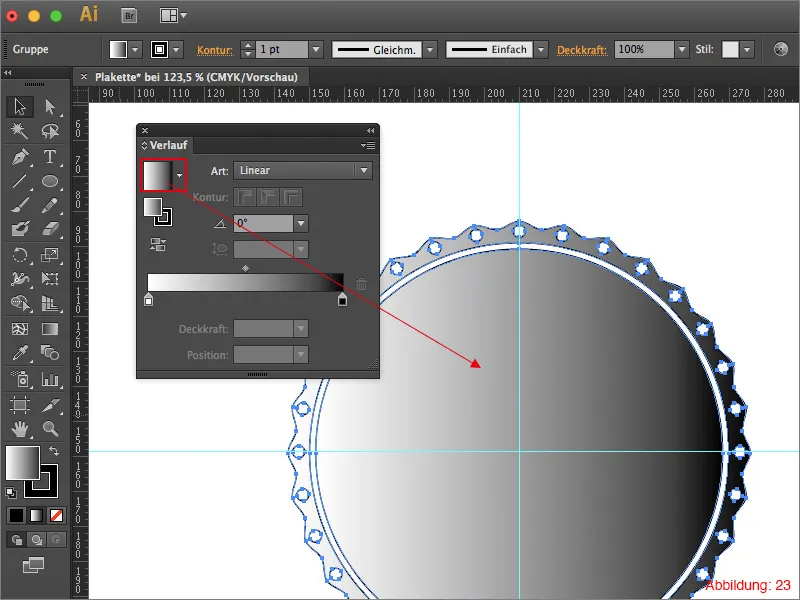
Sélectionnez votre plaquette et cliquez ensuite sur le dégradé Noir/Blanc standard dans la Palette de dégradés. (Image 23).
Petit conseil :
Si la Palette de dégradés n'est pas encore ouverte pour vous, vous pouvez la trouver dans Fenêtre>Dégradés.

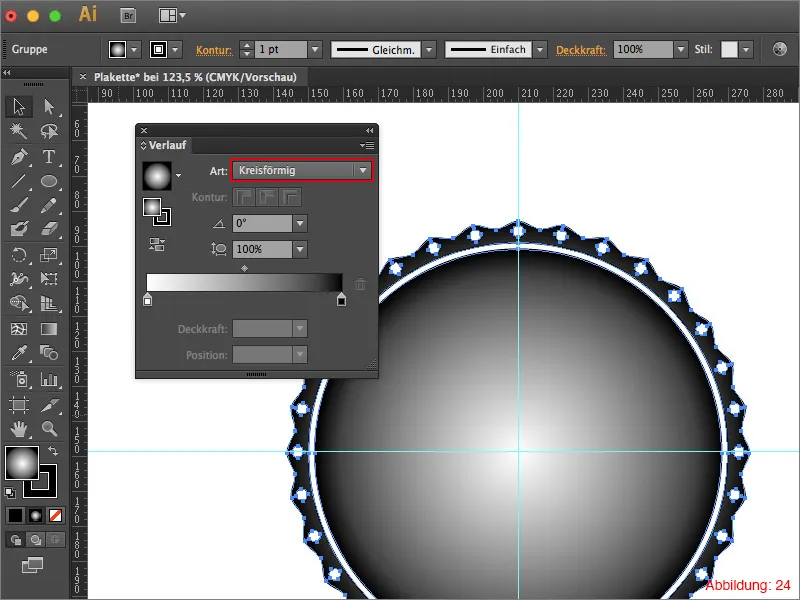
La première chose à faire est de convertir le dégradé linéaire en un dégradé circulaire. (Voir image 24).

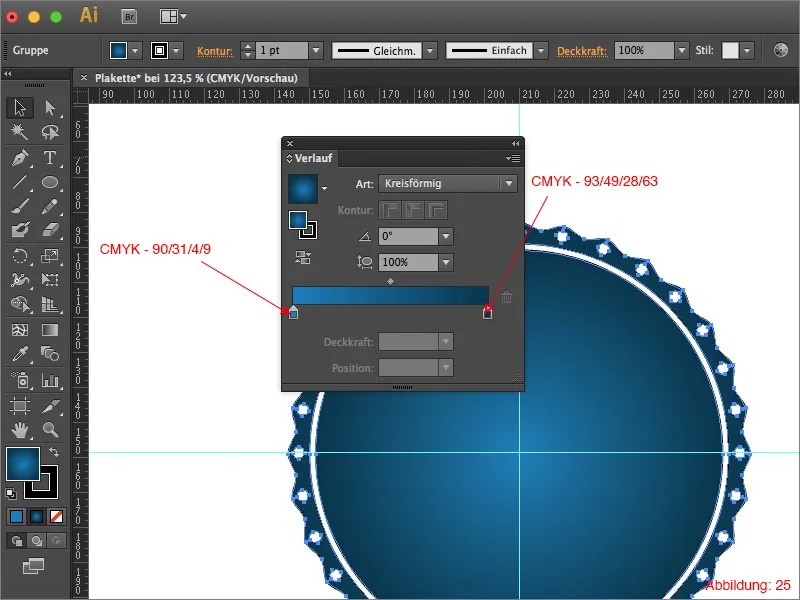
Ensuite, vous aurez besoin de deux nuances de bleu différentes. Pour ce tutoriel, j'ai choisi les valeurs CMJN suivantes :
• Bleu clair : CMJN - 90/31/4/9
• Bleu foncé : CMJN - 93/49/28/63
En double-cliquant sur chacun des champs de couleur de dégradé, vous pouvez attribuer les deux couleurs. (Voir image 25).

Étape 3 : Texte le long du chemin & Logo
La forme de base de la plaquette est prête et nous avons également créé un dégradé approprié. Que manque-t-il maintenant ?
Le texte approprié et un logo, bien sûr.
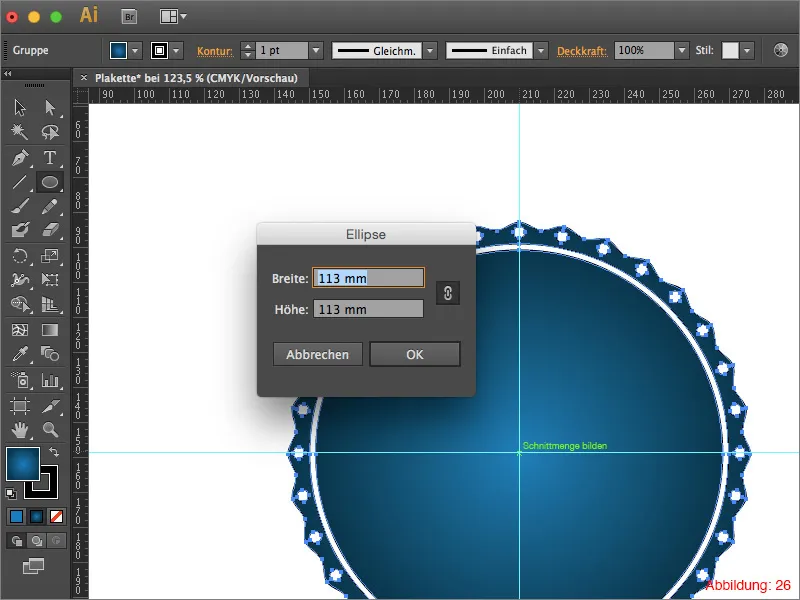
Prenez l'outil Ellipse et créez à nouveau une ellipse en maintenant la touche Alt enfoncée sur le point central. Ensuite, entrez une taille de 113x113mm et validez avec OK.

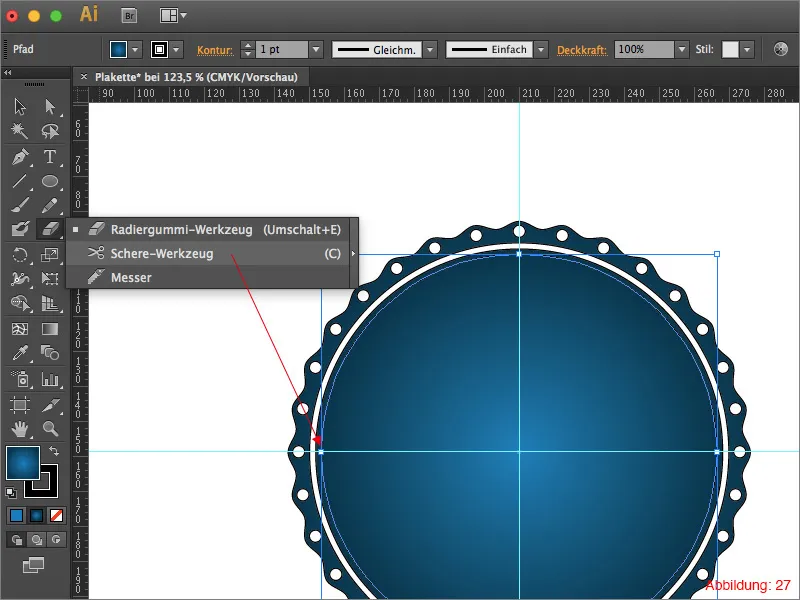
Avec l'outil Ciseaux, vous devez maintenant découper cette ellipse horizontalement pour obtenir deux demi-cercles séparés. (L'outil Ciseaux se trouve sous l'outil Gomme.) (Image 27).

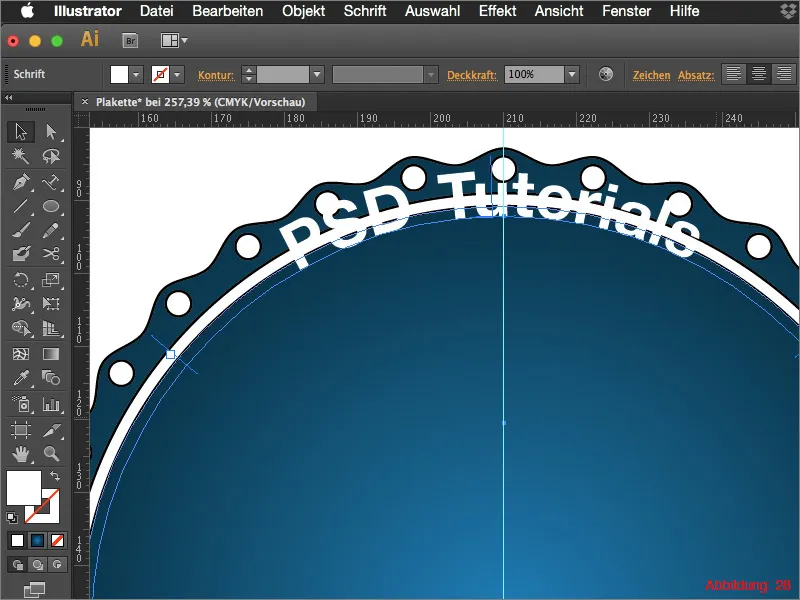
Ensuite, utilisez l'outil Texte le long d'un tracé et cliquez sur le demi-cercle supérieur. Écrivez-y "PSD-Tutorials". (Image 28).
(Pour la police, vous pouvez choisir Helvetica Neue en gras et une taille de 25pt).

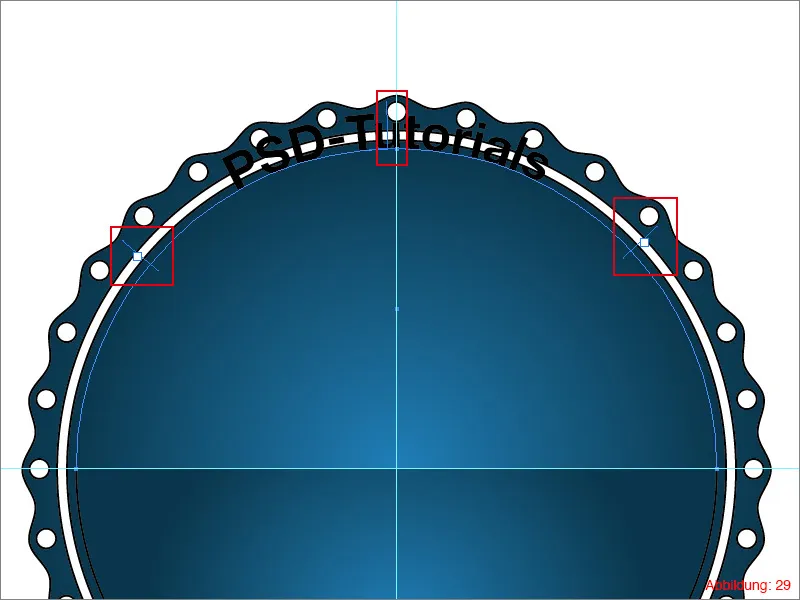
Pour ajuster la position et l'alignement du texte, vous pouvez utiliser ces trois poignées. (Voir image 29).

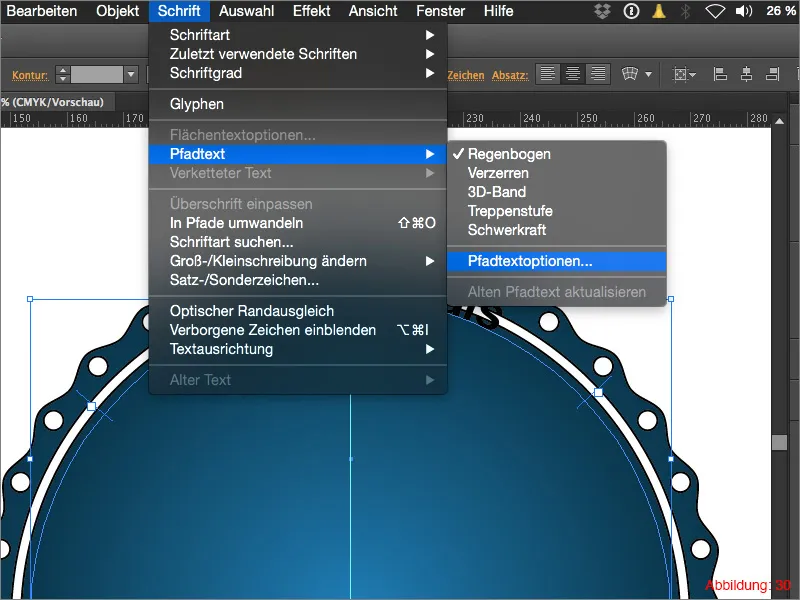
Comme le texte est actuellement au-dessus du tracé, accédez maintenant à Type>Texte le long d'un tracé>Options du texte le long d'un tracé... Dans la fenêtre suivante, réglez l'alignement sur Haut et confirmez avec OK.

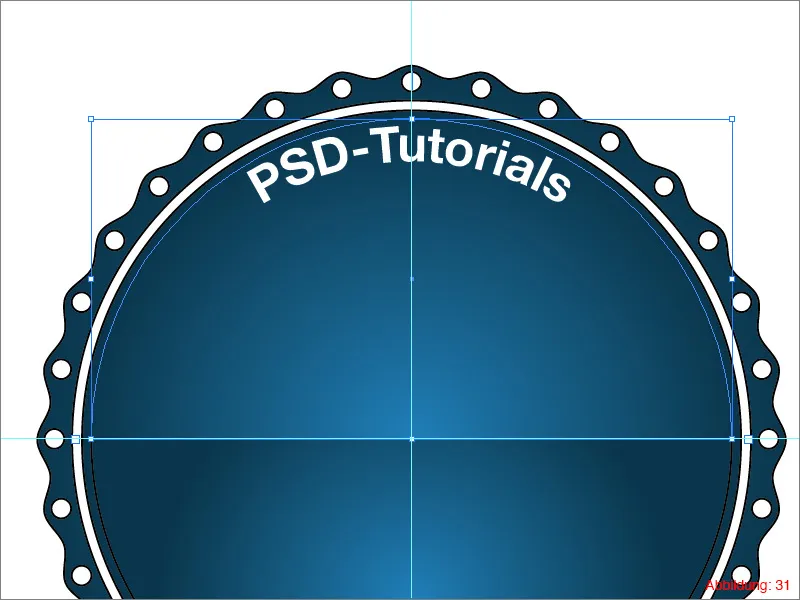
Cela devrait ressembler à ceci chez vous. (Image 31) :

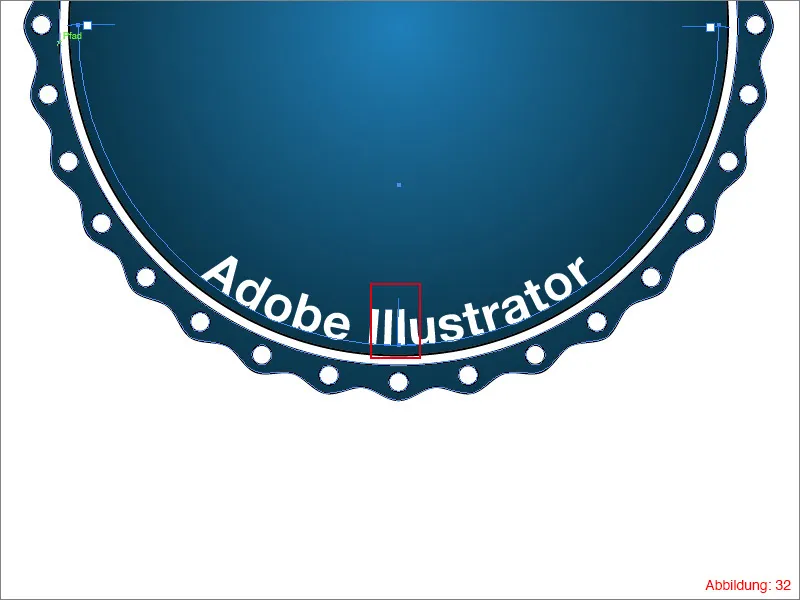
Sur le demi-cercle inférieur, écrivez "Adobe Illustrator". Bien sûr, à nouveau avec l'outil Texte le long d'un tracé.
Comme votre texte sera probablement à l'envers, attrapez la poignée du milieu avec la souris et tirez vers le haut. Et hop... le texte est à l'endroit.

Vous trouverez dans les fichiers de travail fournis un fichier portant le nom "PSD-Logo.ai".
Placez ce fichier au centre de votre plaque.
Ensuite, cela devrait ressembler à ceci. (Figure 33):

Étape 4: Construire la queue de la plaque
En dernière étape, nous devons encore construire la queue de la plaque pour terminer notre projet.
Prenez l'outil Crayon et dessinez simplement une sorte de queue de plaque avec cinq points d'ancrage. (Voir Figure 34).

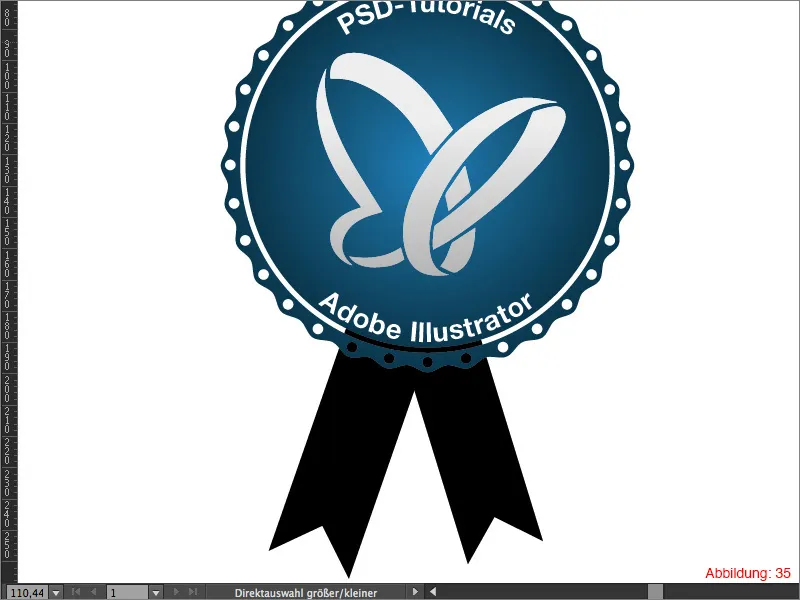
Dupliquez ce tracé une fois et positionnez les deux queues de manière à ce qu'elles soient inclinées à des angles différents. Il est important que les deux tracés soient en arrière-plan, de sorte qu'ils disparaissent en partie derrière la plaque. (Voir Figure 35).

Donnez aux queues une couleur de fond rouge. (Figure 36).

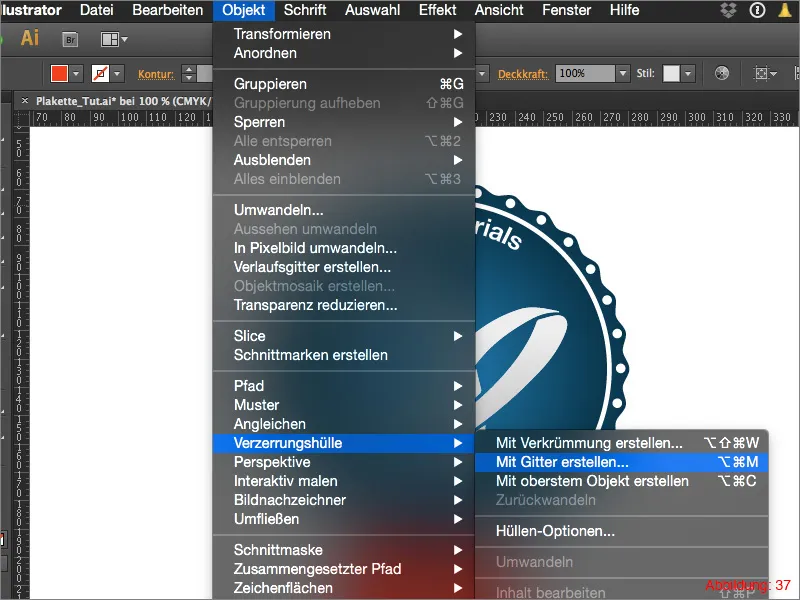
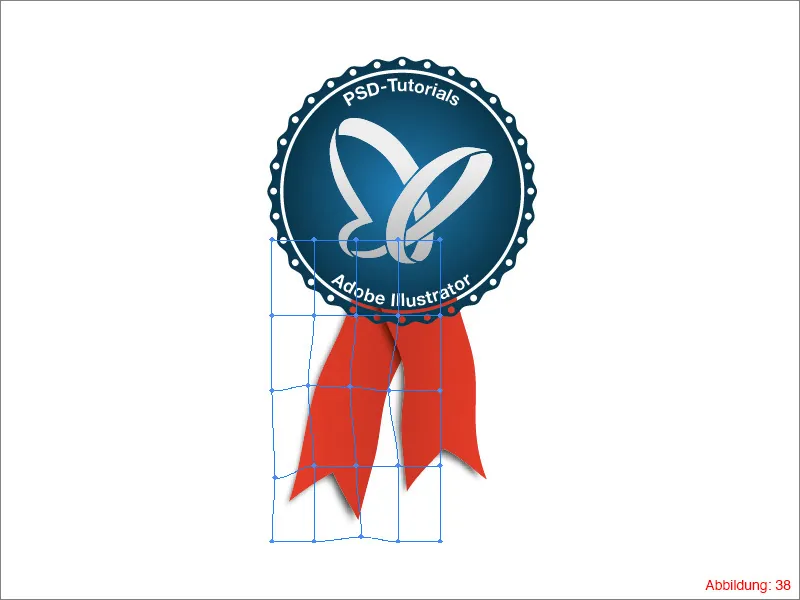
Pour éviter que cela paraisse trop statique, vous pouvez sélectionner une queue et ensuite via Objet > Distorsion > Créer une grille... la déformer pour donner un aspect plus dynamique à l'ensemble. (Figures 37 & 38).

Laissez libre cours à votre créativité lors de la distorsion. Une fois que vous êtes satisfait de votre déformation, votre plaque est prête. Par le fait que les éléments découpés laissent transparaître la queue de la plaque, cela donne un aspect encore plus futuriste et inhabituel. Si cette transparence ne vous plaît pas, vous pouvez simplement ajouter une surface blanche entre la plaque et la queue de la plaque.

Mots de fin:
Nous voilà à la fin d'un autre tutoriel. Comme toujours, j'espère que vous avez apprécié et que vous avez pu apprendre quelque chose. Si vous avez encore des questions, n'hésitez pas à les écrire dans les commentaires sous ce tutoriel. Je m'efforcerai d'y répondre aussi rapidement que possible.
Sur ce...
Restez créatifs
Votre Julian


