Remarque: Ce tutoriel est la version texte qui a été créée dans le cadre de notre appel à la textualisation pour la formation vidéo correspondante de Stefan. Les textes peuvent donc avoir un style familier.
Donc, dans ce petit truc, il s'agit de présenter une fonction pratique, à savoir : Si je copie un objet de cette belle image dans Illustrator …
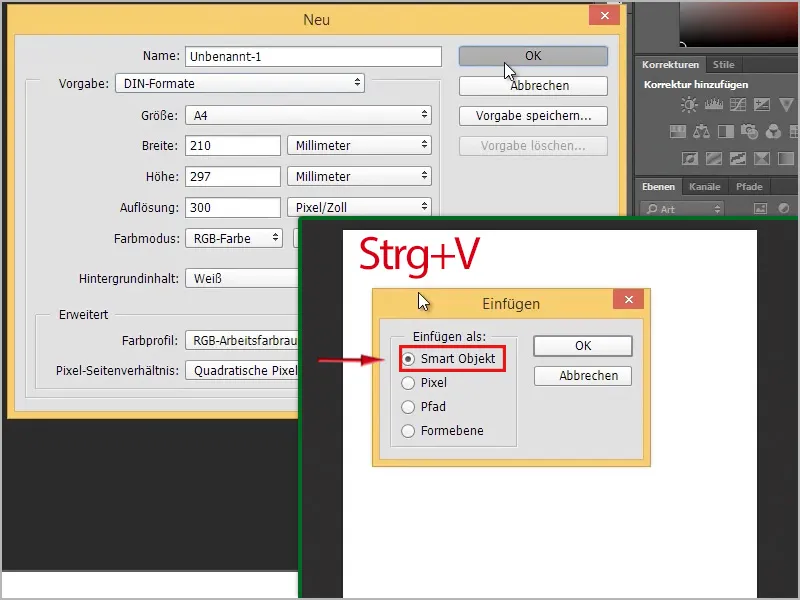
… dans Photoshop, cela fonctionne même comme un smartobject, ce qui est bien sûr génial. Maintenant, je sélectionne cet oiseau préhistorique, l'Archéoptéryx, avec Ctrl+C [cmd+C], je peux le copier et ensuite le coller dans Photoshop soit dans un nouveau document soit dans un document existant. J'ouvre ici un nouveau document via Fichier>Nouveau….

Ensuite, je peux le coller avec Ctrl+V [cmd+V]. Comme quoi? C'est la question ici : Smartobject, Pixel, Trajet ou Calque de forme.
Je recommande : comme smartobject. Pourquoi, je vais le montrer tout de suite. Voilà, c'est déjà fait.
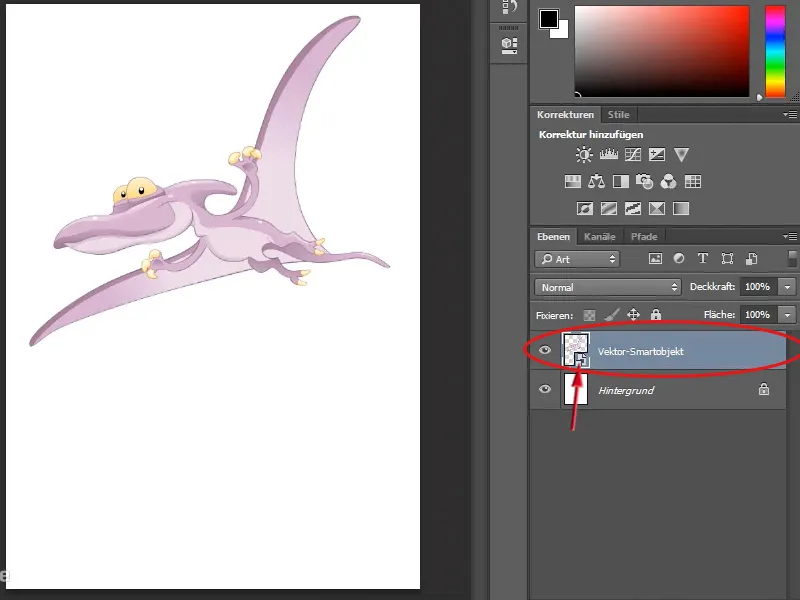
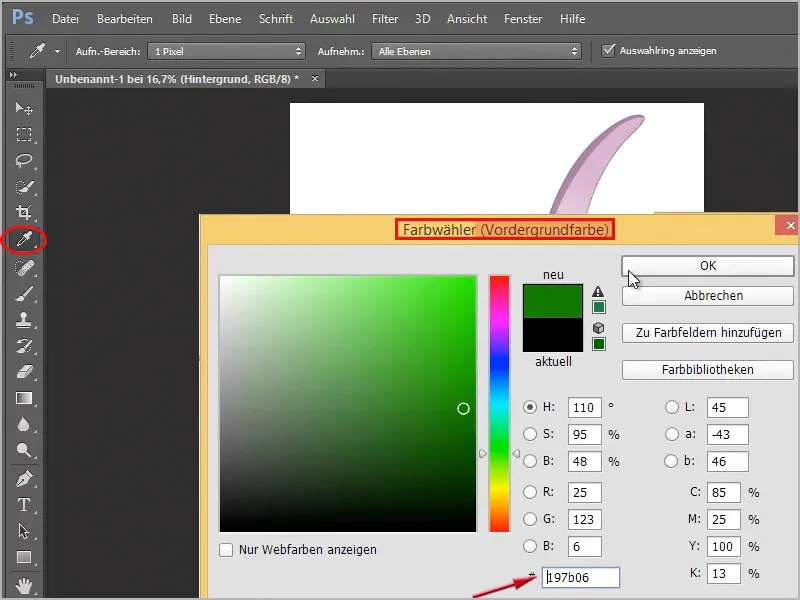
Maintenant je peux le redimensionner comme je veux, le génial avec les smartobject en combinaison avec les graphiques vectoriels, c'est que je peux les agrandir indéfiniment sans perte de qualité. Je peux même peindre ici en arrière-plan. Si j'utilise l'outil Pipette, par exemple avec un double-clic sur la couleur d'avant-plan dans la barre d'outils puis dans la fenêtre sélecteur de couleurs je sélectionne un vert (#197b06) … 
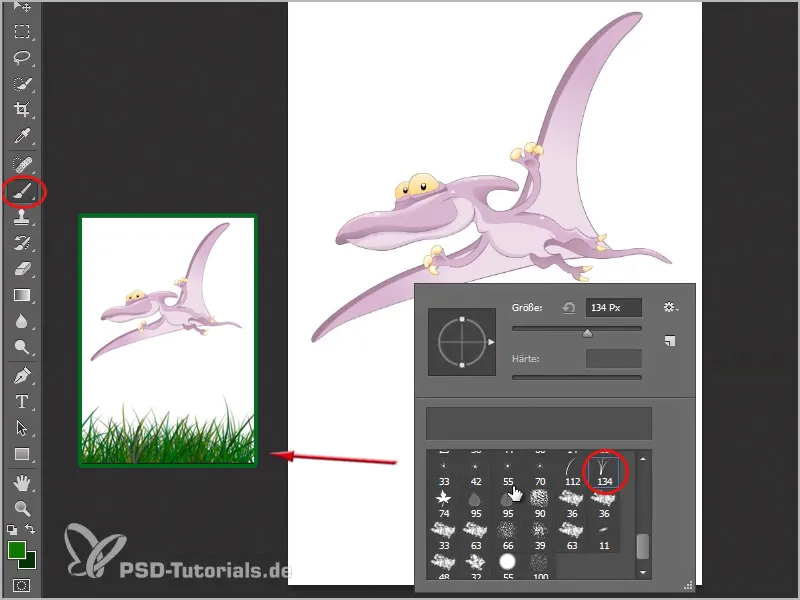
… et la même chose de nouveau, juste avec un double-clic sur la couleur d'arrière-plan et un vert plus foncé (#033401), je peux peindre un peu d'herbe avec un pinceau herbe du panneau de pinceaux sur le calque d'arrière-plan (qui doit être sélectionné!).
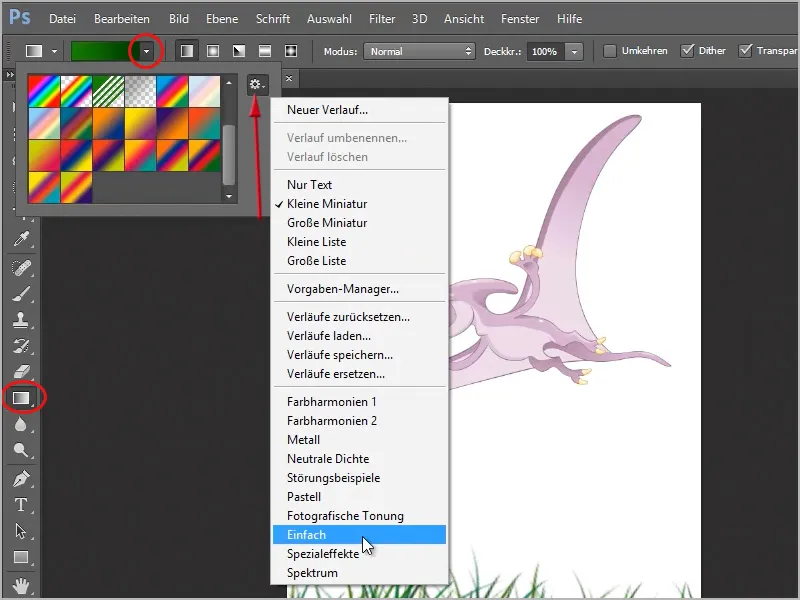
Ce serait mieux sûr, si je le faisais directement sur un nouveau calque. Donc sous mon dinosaure, je crée un nouveau calque et peint mon herbe là. Ensuite, je crée un autre nouveau calque, le déplace sous le calque de l'herbe et crée un ciel. C'est rapide avec l'outil de dégradé, là je peux même charger de nouveaux dégradés en cliquant sur la flèche à côté du dégradé dans la barre d'options et ensuite sur la petite roue dentée à droite, quelques dégradés sont affichés. Je choisis ici Simple.
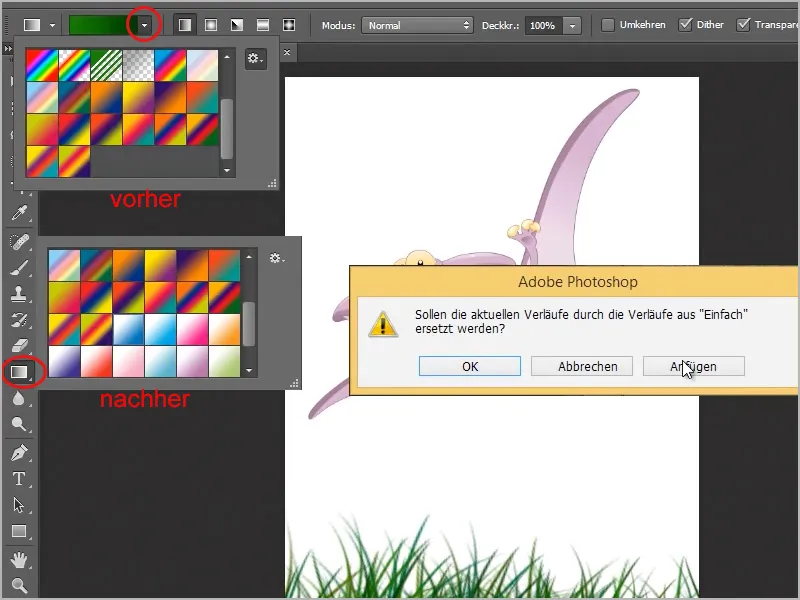
Maintenant je dois encore choisir si je veux remplacer mes dégradés actuels ou si je veux ajouter les dégradés "Simple" à la fin. Je choisis Ajouter et je peux ensuite sélectionner les dégradés dans mon champ d'options.
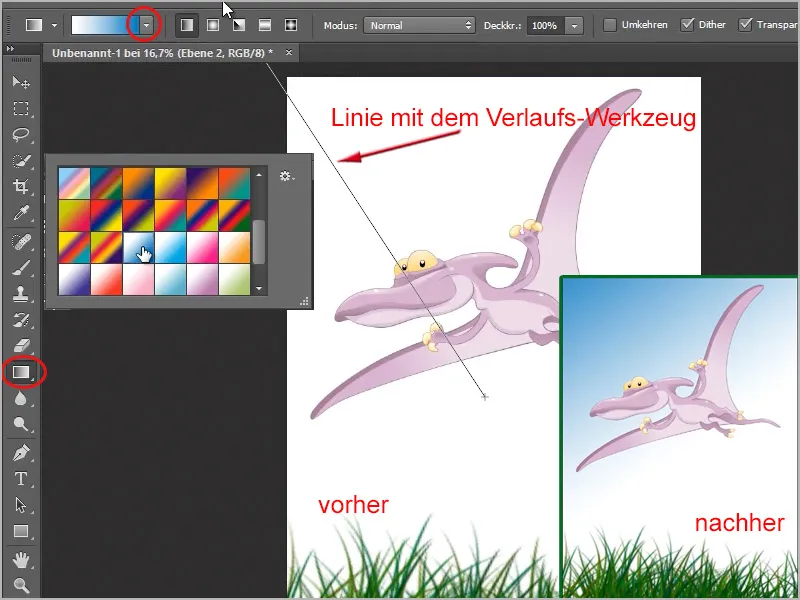
J'ai ici un dégradé du blanc au bleu. Je peux simplement le tirer dans mon image en cliquant avec l'outil de dégradé sélectionné une ligne de la moitié de l'image vers le coin supérieur gauche.
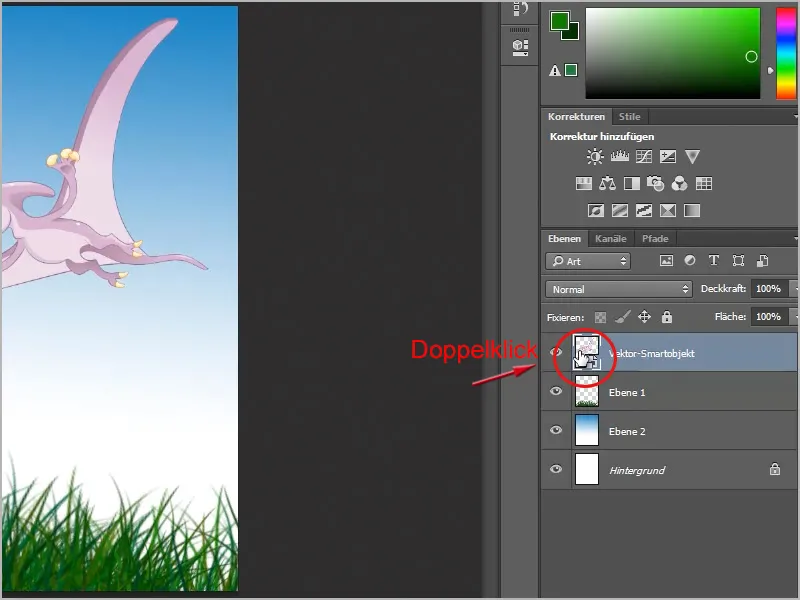
Bien, j'ai rapidement peint une image. Maintenant je vais montrer comment je peux rapidement recolorer cet oiseau préhistorique. Bien sûr, je pourrais le faire aussi dans Photoshop, mais pas aussi facilement qu'avec Illustrator. Pour cela, je double-clique sur le smartobject vectoriel de mon oiseau préhistorique dans le panneau de calques.
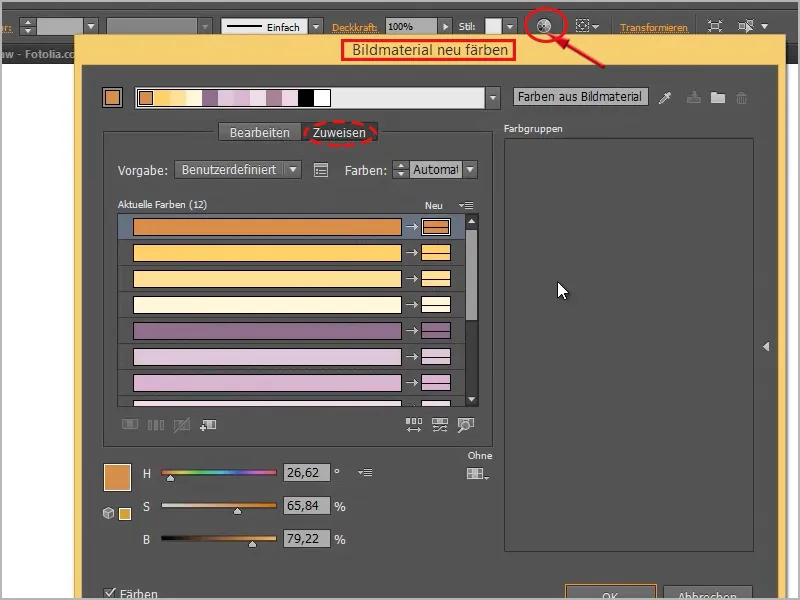
Ensuite, un message apparaît indiquant que les modifications ne seront prises en compte qu'une fois enregistrées, je confirme avec OK. Ensuite, un fichier Illustrator avec uniquement mon oiseau préhistorique s'ouvre. Maintenant je peux simplement cliquer sur l'outil de recoloration, pour cela je clique d'abord sur l'objet (l'oiseau). Ensuite dans la barre d'options je vois le bouton Recolorer l'image.
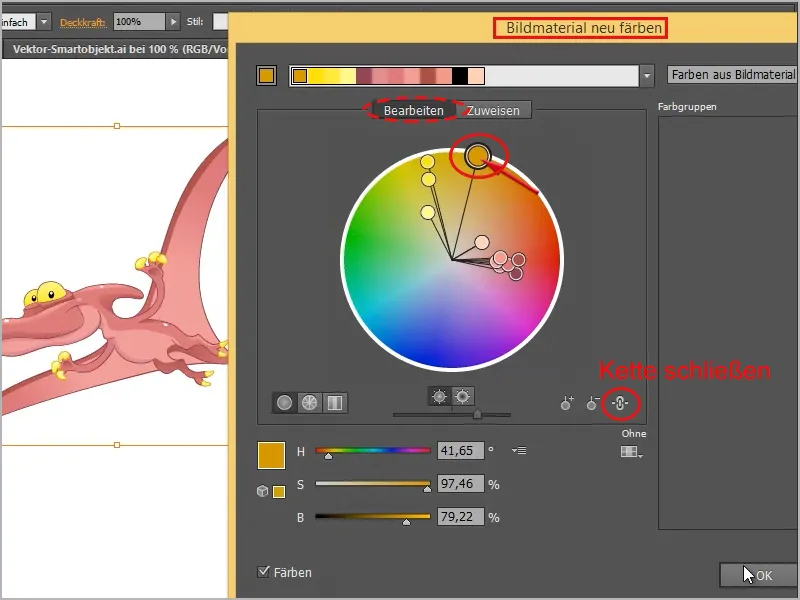
Je peux aller à l'onglet Modifier, ça ressemble à ça. Avant de changer les couleurs, je clique sur la chaîne, puis je peux tout colorer joliment en sélectionnant un cercle, qui sera plus grand que les autres cercles, et je le déplace dans le cercle de couleurs. Par exemple, comme ça : 
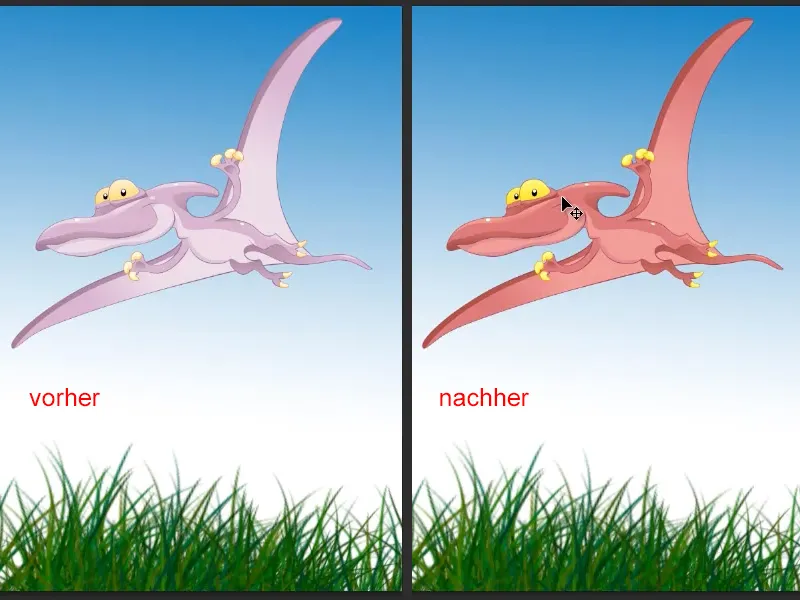
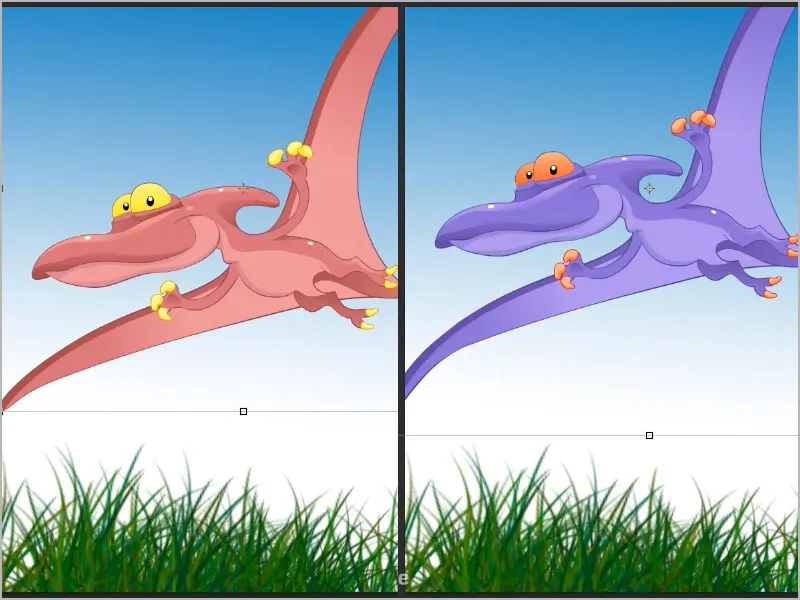
Ensuite, je n'ai plus qu'à appuyer sur Ctrl+S [cmd+S] et c'est enregistré. Maintenant je retourne dans mon Photoshop et on voit, il est immédiatement recoloré :
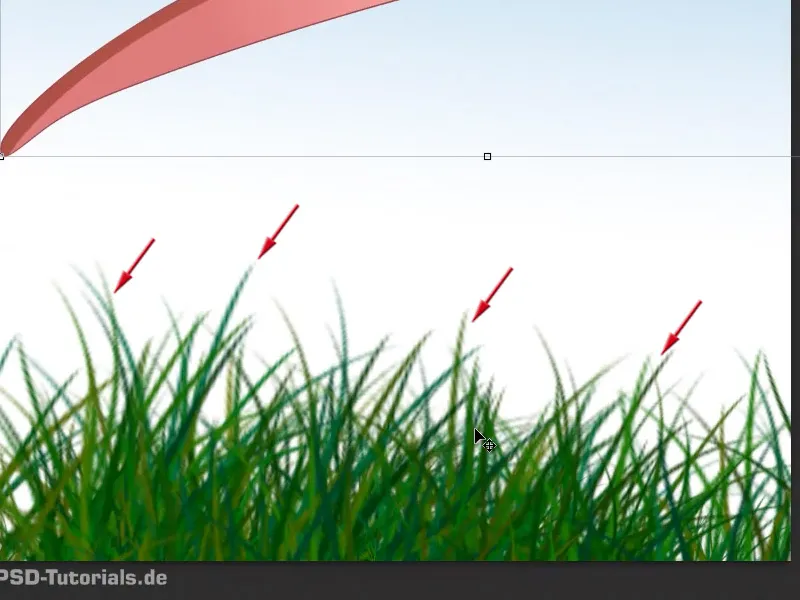
C'est bien sûr super facile et à tout moment, comme mentionné, je peux réduire cet oiseau et confirmer ou l'agrandir et la qualité ne diminue pas, car c'est en fait une image vectorielle. C'est vraiment génial ! Contrairement à l'herbe. On voit déjà : Parce que j'ai pris un paramètre de pinceau très large, c'est assez flou, ça ne rend pas vraiment bien.
C'est pourquoi : Avec des vecteurs, c'est beaucoup, beaucoup plus beau, tout est magnifiquement net, peu importe la taille de l'image.
Encore une fois, un double-clic dans l'objet intelligent et ensuite je peux à nouveau changer sa couleur ici. Cette fois, une autre couleur :
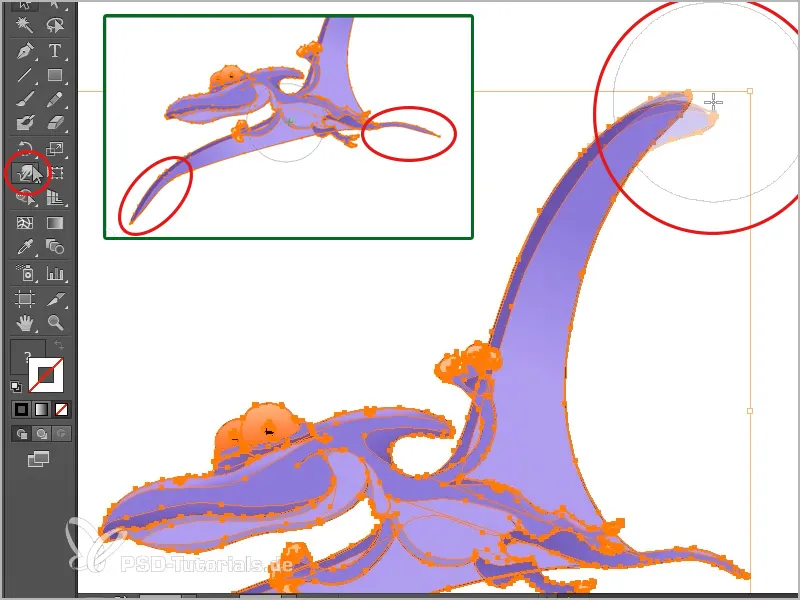
Je peux tout changer ici, comme bon me semble. Par exemple, je peux maintenant transformer quelque chose ici ; une fois sélectionné, je peux par exemple ajouter un pli dans une des ailes avec l'outil Recourber…
… ou étirer un peu la queue et l'autre aile, comme je le souhaite. Ensuite, je sauvegarde le tout et dans Photoshop, cela est pris en compte, comme on peut le voir.
Oui, c'était le petit truc pour bien lier ces deux programmes ensemble. Il est impératif d'insérer cela dans Photoshop en tant qu'objet intelligent. On voit, cela offre d'importants avantages lors de la retouche.
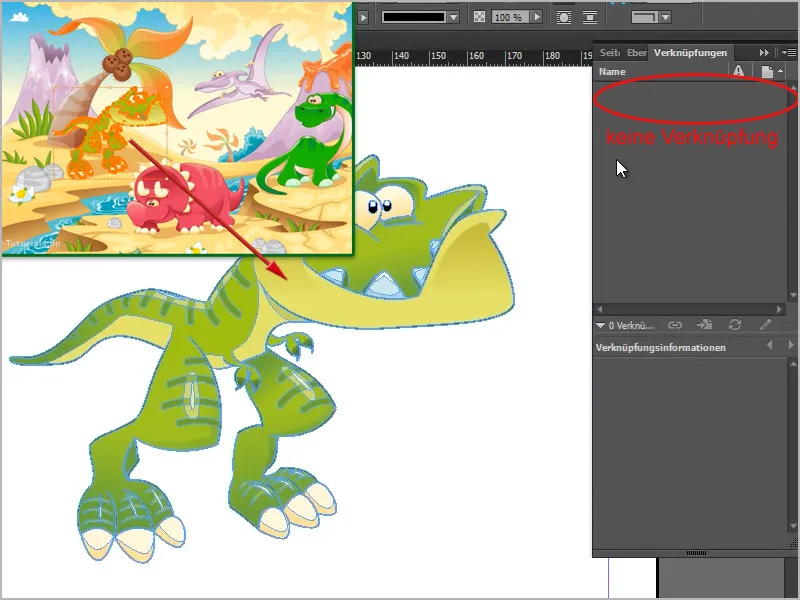
La génialité est même que je peux dans par exemple InDesign ne pas insérer les objets en tant qu'objets intelligents, mais je vais prendre ce dinosaure (sélectionné ici) avec Ctrl+C [cmd+C] et l'insérer dans InDesign dans un document vide avec Ctrl+V [cmd+V], et si je regarde dans le panneau de Liaison, je ne vois pas de liaison.
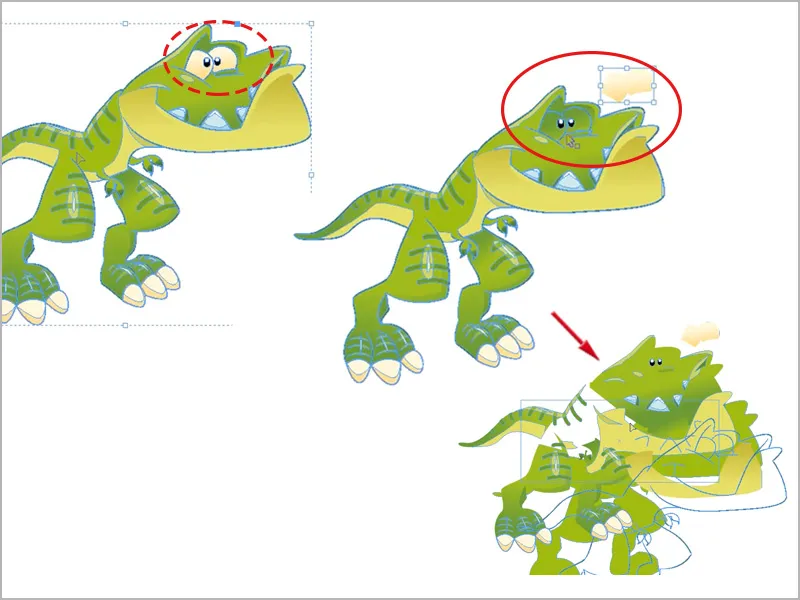
Car il a complètement repris tous les chemins, tout ce dont j'ai besoin. Cela signifie que je peux le mettre à l'échelle à tout moment sans perte de qualité, et la génialité est que je peux maintenant avec un double-clic manipuler les objets individuellement et même les déplacer. Ainsi, il serait également possible de décomposer chaque objet un par un.
Ce n'est pas du tout un problème car tous les chemins sont là. Bien sûr, c'est génial lorsque l'on travaille par exemple avec InDesign et que l'on joue avec Illustrator, tout se passe à merveille.
Adobe a bien réussi à ce que les programmes collaborent vraiment bien et à ce qu'on voie aussi que ce n'est pas une qualité trop mauvaise. Performances d'affichage> Affichage haute qualité,…
… on voit alors que c'est vraiment net, même quand on zoome ici.
Magnifique, c'est comme ça que ça devrait être !


