Comme annoncé dans la dernière partie, nous allons colorier le plan d'eau. Ensuite, nous allons créer des arbres et étiqueter les rues.
Colorier le plan d'eau
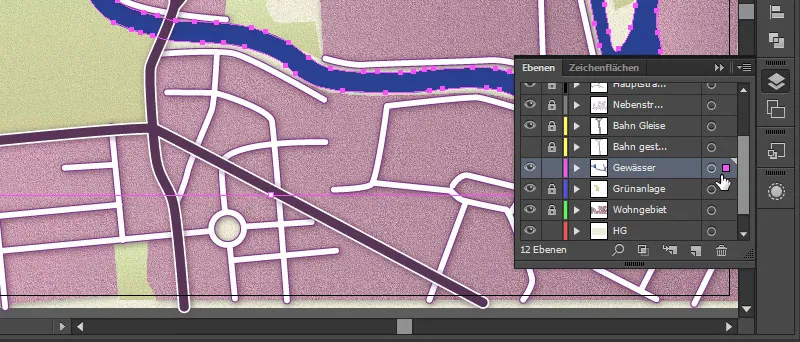
Pour colorier l'eau, commençons par la marquer.

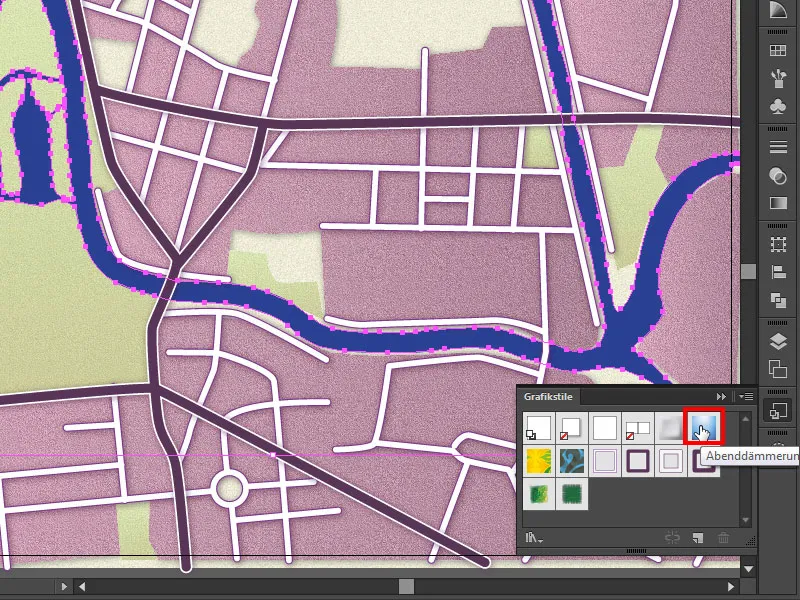
Ensuite, accédons au panneau Styles graphiques où se trouve un symbole appelé "Crépuscule".

Allons-y une fois. Et en un clic, nous obtenons une belle variation appropriée du plan d'eau.

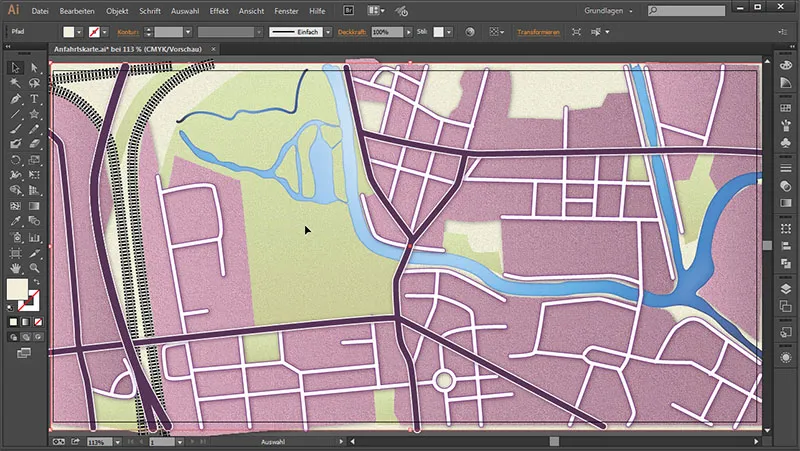
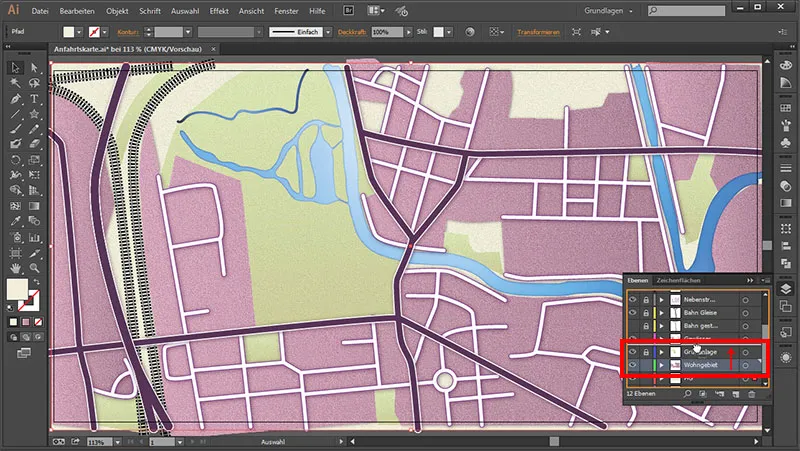
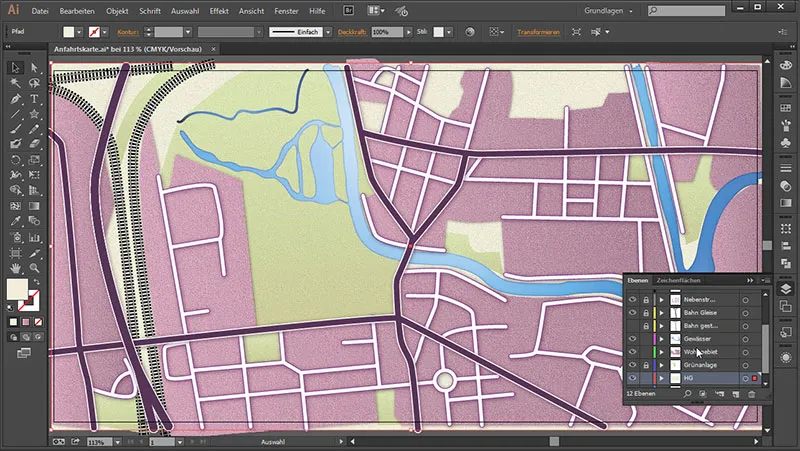
Malheureusement, l'effet de profondeur de notre zone résidentielle ne ressort pas bien ici, même si nous lui avons déjà donné une ombre portée. Cela est dû au fait que nous avons placé la couche des espaces verts sous la zone résidentielle. Nous allons donc déplacer la couche de la zone résidentielle vers le haut.

Et voilà, le problème est résolu.

Dessiner un arbre
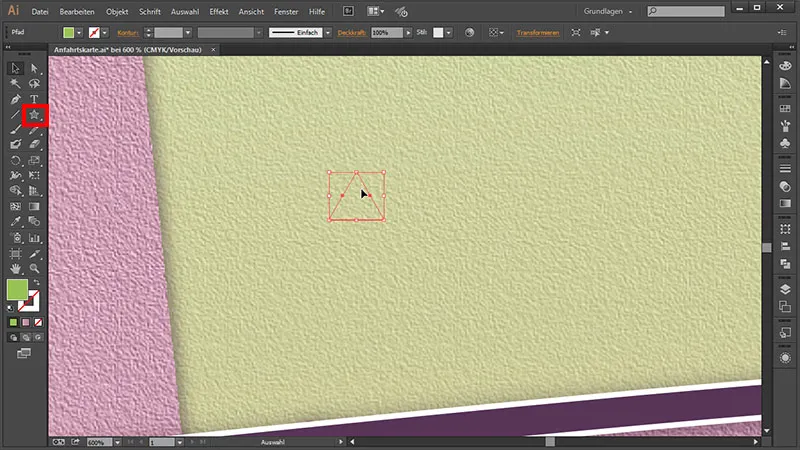
Ensuite, nous allons dessiner un petit arbre. Pour cela, zoomons d'abord et utilisons l'outil Étoile.
Nous dessinons une étoile et appuyons sur les touches fléchées vers le bas jusqu'à obtenir un triangle. Ensuite, maintenons la touche Maj

Nous pouvons colorier le triangle immédiatement. Pour cela, sélectionnons cette zone et lui attribuons la couleur : 9ac551.

Corriger les calques incorrects
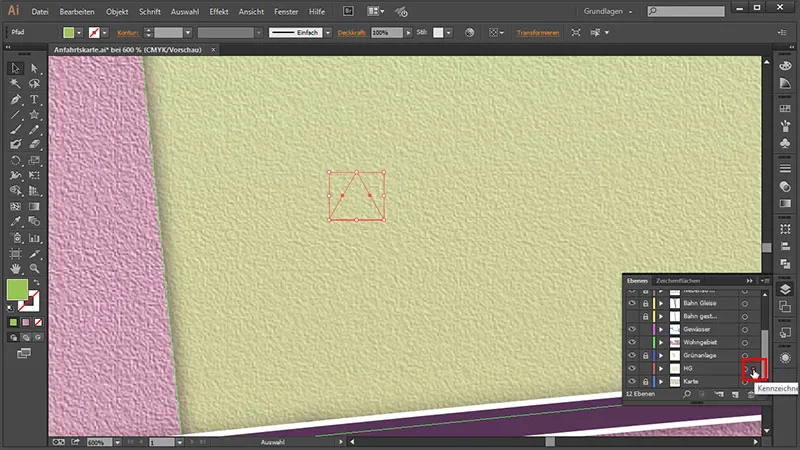
Maintenant nous avons un beau vert. Et si nous ne pouvons pas le voir sur notre espace de travail, vérifions notre panneau des Calques pour trouver le triangle que nous avons dessiné. Nous constatons ainsi que nous l'avons dessiné sur le calque de Contexte. En réalité, nous voulions le placer sur le calque "Icônes". Déverrouillons ce dernier. Et pour attribuer ce calque au calque "Icônes", je clique simplement sur le carré du calque de fond, maintiens le bouton de la souris enfoncé...

...et fais glisser le tout vers le calque "Icônes". Et voilà, le triangle est maintenant ajouté au calque "Icônes".

Continuer à peindre l'arbre
Ensuite, nous dupliquons simplement ce triangle en maintenant la touche Alt enfoncée, cliquons à nouveau, en maintenant Maj enfoncé pour descendre exactement droit vers le bas, et relâchons.

Le triangle peut être légèrement étiré et tiré un peu vers le bas.

Ensuite, nous voulons lui donner un petit tronc. Pour cela, prenons l'outil Rectangle et tirons un rectangle de la moitié tout en maintenant les touches Maj et Alt enfoncées. Ensuite, réduisons-le de nouveau en maintenant Alt enfoncé. Maintenant, nous avons aligné ce tronc exactement au milieu. Il ne lui manque plus qu'une couleur : 9ac551.

Enfin, assemblons l'arbre. Pour ce faire, le sélectionnons entièrement et allons à Fenêtre > Pathfinder.
Ensuite, sélectionnons le premier symbole...

... qui assemble notre forme en une forme complète.

Maintenant, nous avons ici un arbre. Mais nous voulons avoir plusieurs arbres. Pour cela, nous le sélectionnons une fois et allons dans Fenêtre>Symboles. Et pour convertir cet arbre en un symbole ou en créer un à partir de lui, il suffit de le glisser-déposer simplement dans le panneau des Symboles.

Nous lui donnons un nom et cliquons sur OK. Et maintenant, nous avons la possibilité fantastique de choisir un outil génial. Nous le trouvons dans la barre d'outils en tant qu'outil d'application de symbôle.

Ainsi, nous avons une bombe aérosol, et en cliquant maintenant avec le bouton gauche de la souris sur notre espace de travail et en le maintenant enfoncé, nous pouvons dessiner ici d'innombrables arbres.

Ces arbres sont maintenant placés de manière aléatoire et pour ajuster un peu le placement, nous avons la possibilité de sélectionner l'outil de déplacement de symbole.

Ainsi, nous pouvons redistribuer un peu les arbres.

En haut des rivières, nous voulons aussi en pulvériser. Si nous appuyons sur la touche une seule fois, nous pouvons assez bien contrôler où les arbres atterriront et les déplacer un peu avec l'outil de déplacement. Si nous avons trop de symboles - par exemple, s'ils sont alignés en trop grand nombre dans une rangée uniforme - nous appuyons simplement sur la touche Alt et cliquons sur les symboles. Ainsi, nous pouvons supprimer certains arbres.
Ajuster la taille du symbole par la suite
Et comme les arbres me semblent un peu volumineux, nous allons les réduire un peu. Nous pouvons le faire très facilement sans avoir à recréer les symbôles et les pulvériser à nouveau. Dans la palette des symbôles, il vous suffit de double-cliquer sur le symbôle souhaité à modifier. Notre arbre apparaît. Nous le sélectionnons entièrement une fois et le redimensionnons simplement un peu. Ensuite, nous retournons en arrière en cliquant sur le bouton Précédent en haut à gauche.

Et nous pouvons alors admirer immédiatement le résultat, tous les arbres étant ajustés. Ainsi, vous savez comment vous pouvez réduire les symbôles ultérieurement.

Labélisation des routes
Ensuite, nous voulons étiqueter les routes. Pour cela, nous allons dans le panneau Calques, et dupliquons notre calque de routes principales. Comme nous voulons que notre texte suive exactement la route, nous déplaçons une fois le calque dupliqué tout en haut, car nous y avons déjà notre couche de noms de rue précédemment créée. Celle-ci peut maintenant en fait être supprimée, car le duplicata de nos routes principales sert à cela.
Et pour pouvoir voir exactement quelles routes se trouvent en dessous, nous déplaçons simplement la carte dans le panneau Calques tout en haut. Ensuite, nous ouvrons le panneau de transparence sous Fenêtre>Transparence.
Là, après avoir sélectionné et déverrouillé le calque, nous pouvons ajuster un peu la transparence et ainsi voir les noms des rues transparaître.

Ensuite, nous retournons sur notre duplication de routes principales, déverrouillons cela, bloquons les autres pour ne pas modifier accidentellement quelque chose. Et pour créer du texte le long du chemin, nous choisissons l'outil de texte sur itinéraire...

... et cliquons une fois sur l'une des rues. Si nous recevons le message: "Vous devez cliquer sur un chemin non composé ni masqué pour créer du texte le long d'un chemin"...

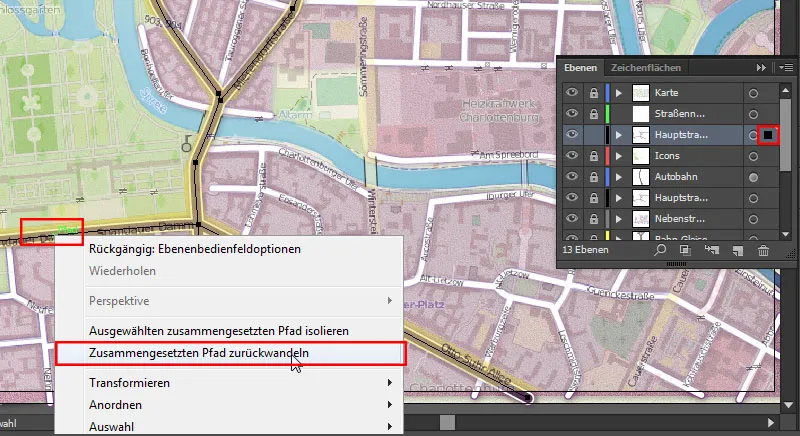
... nous devons d'abord sélectionner le chemin de texte dans le panneau des calques, prendre l'outil flèche, cliquer avec le bouton droit sur le chemin de texte sur notre plan de travail et aller à Convertir en tracé composé.

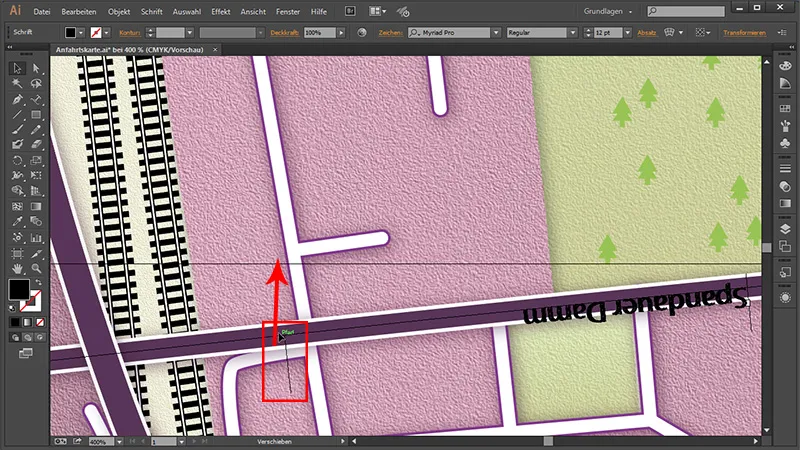
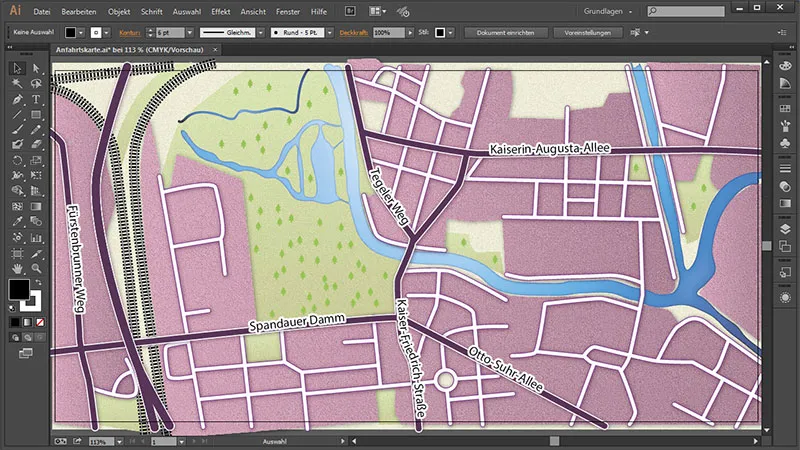
Et maintenant, je peux cliquer sur le Texte le long d'un tracé pour le "Spandauer Damm" ...

... et insérer "Spandauer Damm". Il apparaît maintenant joliment en bas. Et pour pouvoir le lire correctement, nous prenons l'Outil de sélection et de la droite nous avons une belle poignée avec laquelle nous pouvons déplacer le texte à la bonne position.

De l'autre côté, nous avons une autre poignée. Avec celle-ci, nous pouvons tirer le texte vers le haut du tracé afin de le lire correctement.

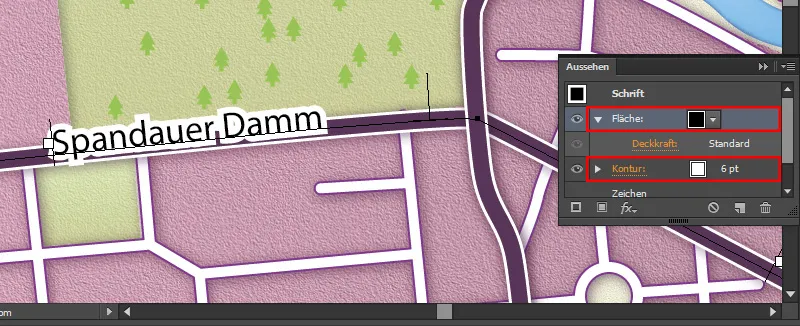
Nous pouvons donner une taille de police de 18 pt à notre texte pour bien le lire. Et comme le texte est noir, il a encore trop peu de contraste avec la rue sombre. Cela signifie que nous améliorerons sa lisibilité en ajoutant une autre Contour dans le Aspect- volet. Nous allons donc ...
• Couleur de contour: Blanc
• Épaisseur du contour: 6 pt
Afin de pouvoir voir à travers le texte à nouveau, nous allons déplacer la zone vers le haut dans le volet Aspect- et la remettre en noir.

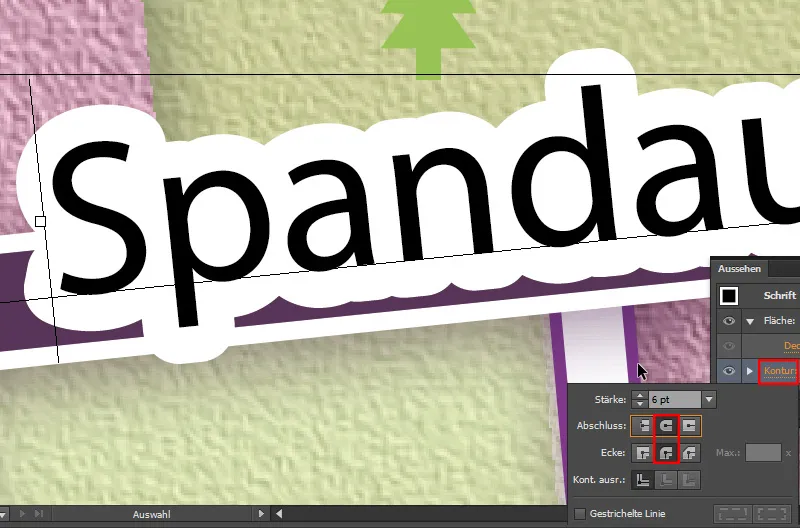
À présent, nous constatons que notre Contour est assez anguleux...

Si cela ne nous plaît pas, nous allons simplement dans le point Contour dans le volet Aspect- et nous le rendons simplement arrondi...

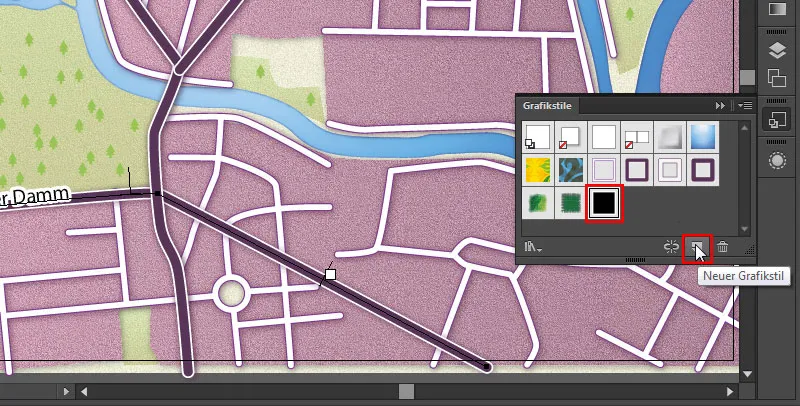
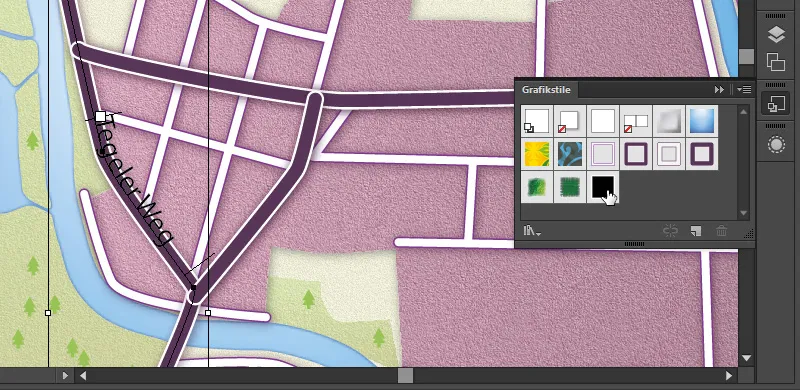
Maintenant, nous pouvons le lire parfaitement. Et pour pouvoir continuer de la même manière avec les autres rues, nous cliquons sur Nouveau style graphique dans le volet Styles graphiques. Cela crée un nouveau Style graphique et nous pouvons ainsi créer les autres noms de rues avec un seul clic dans le même style.

Ensuite, nous inscrivons "Tegeler Weg".

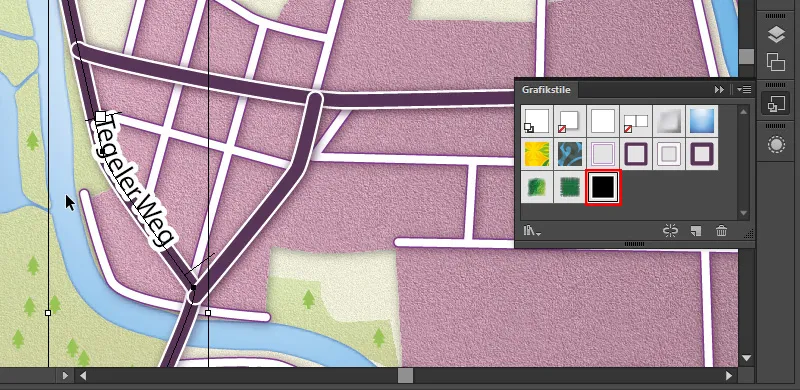
Ensuite, il suffit de cliquer une fois sur l'icône dans le volet Styles graphiques - et déjà notre apparence de rue a été transférée.

Nous faisons de même avec les autres artères principales.

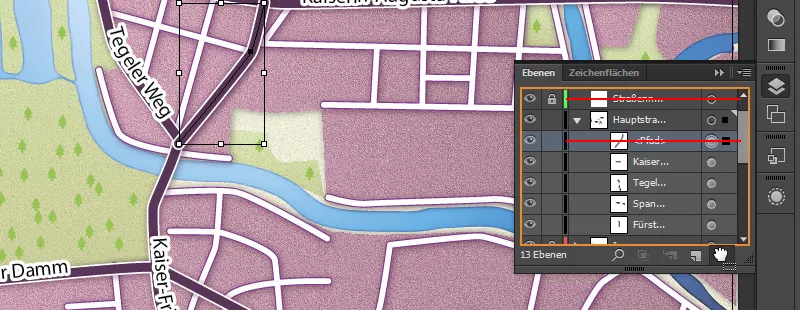
Les autres tracés restants peuvent être facilement supprimés. Et pour pouvoir les identifier tous, nous allons dans le panneau des calques, ouvrons l'onglet "Avenues principales" et regardons quel de nos calques de tracé est toujours affiché comme un tracé au lieu du nom de la rue. Nous pouvons alors les supprimer facilement. Ensuite, nous pouvons supprimer l'ancien onglet "Noms de rues".

Et nous renommons "Avenues principales" en "Noms de rues".

C'est tout pour cette partie.

La prochaine et dernière partie consistera à créer des icônes pour le métro et le RER afin de montrer où ils se trouvent. Ensuite, nous créerons un signe approprié pour l'autoroute afin de préciser de quelle autoroute il s'agit. Et nous définirons notre position.


