Effet doré sur le texte
Introduction :
Bonjour chère communauté PSD. Je suis ravi de vous retrouver pour l'un de mes tutoriels. Aujourd'hui, vous apprendrez comment créer un bel effet doré comme dans l'illustration 01. De plus, je vous montrerai comment créer vos propres bibliothèques de couleurs, afin d'avoir à tout moment les couleurs dorées que nous allons créer plus tard. Enfin, nous verrons en bonus comment transformer un texte en 2D en une version 3D.
Alors, assez parlé. Commençons directement...

Partie 1 :
Étape 1 : Créer les couleurs dorées
Avant de commencer à créer un effet doré, vous aurez besoin de différentes couleurs dorées. Pour ce tutoriel, nous aurons besoin de quatre valeurs de couleurs CMJN différentes. Mais où peut-on trouver ces valeurs ? Ma recommandation est assez simple. Comme nous avons besoin de couleurs dorées, tapez dans le moteur de recherche de votre choix (dans mon cas, "Google") les mots "Or, lingots d'or, couleurs dorées" ou quelque chose de similaire. Allez ensuite sur la recherche d'images et regardez diverses images contenant des couleurs dorées. Comme vous pouvez le voir dans l'illustration 02, j'ai choisi une image avec deux lingots d'or. Enregistrez cette image ou l'image de votre choix sur votre ordinateur, puis passez à Illustrator.

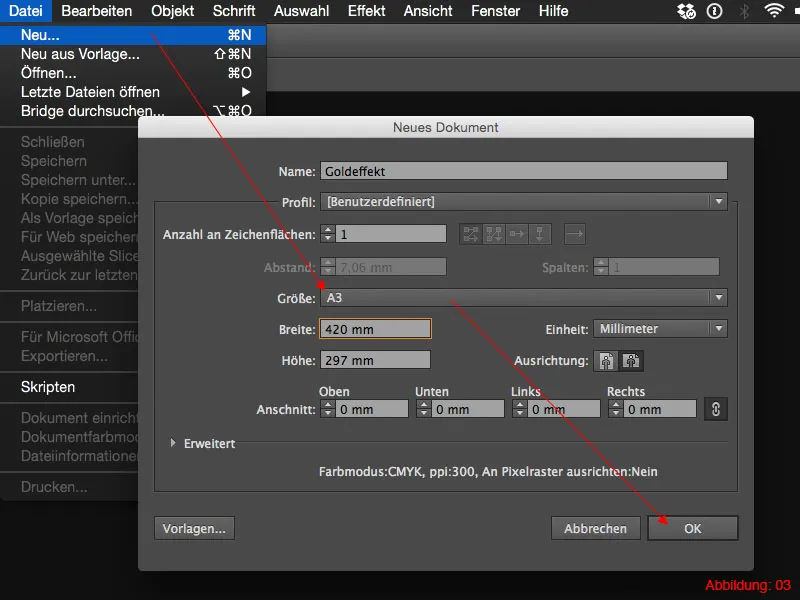
Une fois dans Illustrator, créez d'abord une nouvelle page de format A3. Vous pouvez le faire via Fichier>Nouveau.

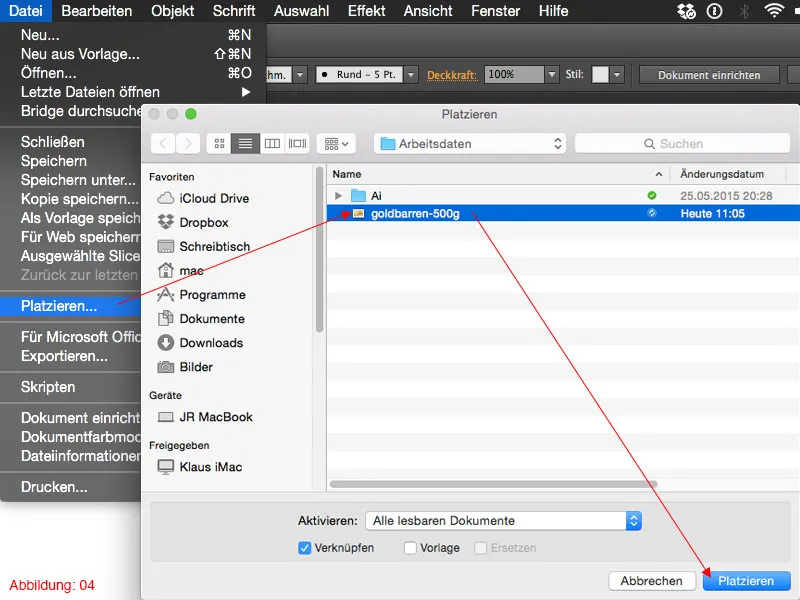
Ensuite, allez sur Fichier>Placer et sélectionnez dans la boîte de dialogue l'image que vous avez enregistrée précédemment. Confirmez cette fenêtre avec OK.

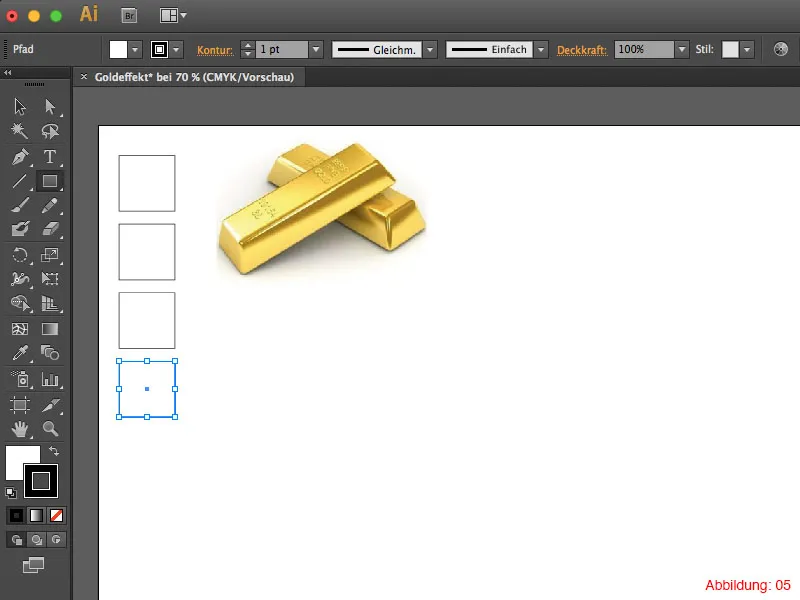
Nous allons maintenant utiliser cette image comme référence pour les couleurs dorées. Prenez l'Outil rectangle, créez quatre petits carrés et placez-les quelque part sur le bord de votre page de travail. La taille n'a pas d'importance. Dans mon cas, les carrés mesurent tous 28 x 28mm.

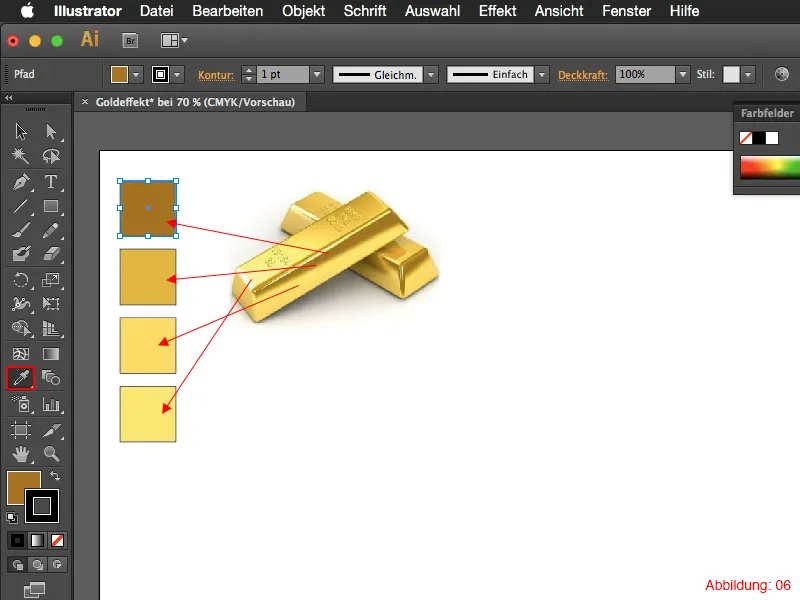
Nous en sommes maintenant au point où vous devez relever les valeurs de couleur de votre image. Pour cela, sélectionnez d'abord un carré, puis prenez la pipette de la palette d'outils. Choisissez maintenant différentes nuances d'or de l'image. Faites cela une fois pour chaque carré. Dans l'illustration 06, vous pouvez voir les zones à partir desquelles j'ai relevé les valeurs de couleur avec la pipette.

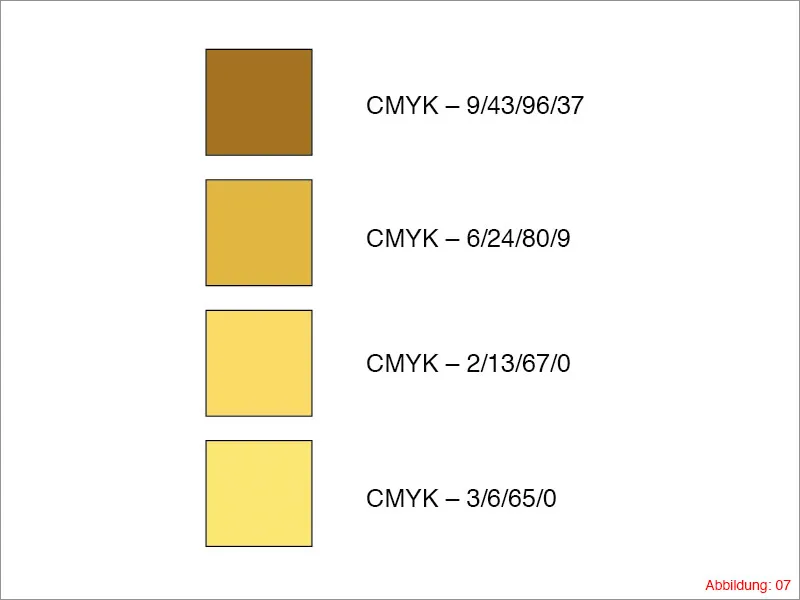
Pour ceux qui ne sont pas totalement satisfaits de leurs propres valeurs de couleur, voici à nouveau les valeurs CMJN de mes quatre couleurs (voir l'illustration 07).
• CMJN – 9/43/96/37
• CMJN – 6/24/80/9
• CMJN – 2/13/67/0
• CMJN – 3/6/65/0

Étape 2 : Créer un dégradé
Après avoir créé les quatre valeurs de couleur différentes, il est temps de créer un dégradé avec ces couleurs. Pour ce faire, prenez à nouveau l'Outil rectangle et créez à nouveau un carré. La taille n'a pas non plus d'importance dans ce cas.
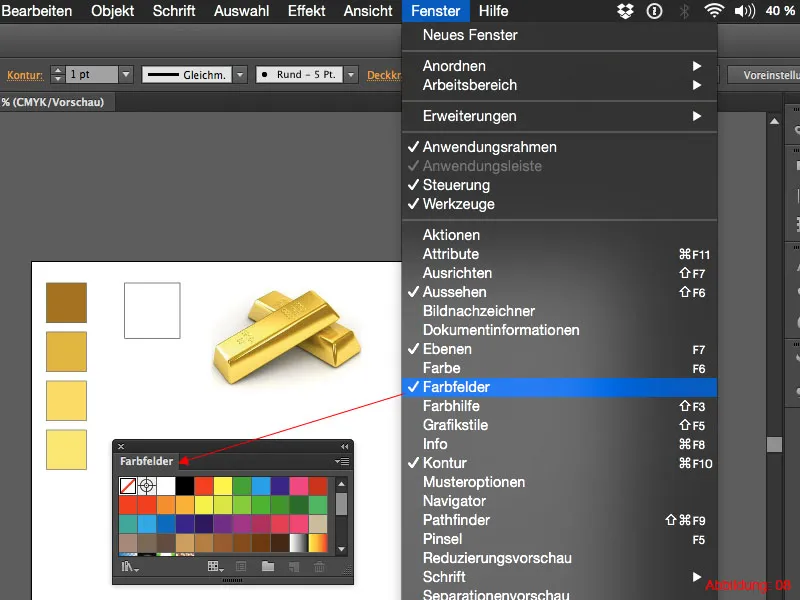
Avant de pouvoir commencer à créer un dégradé avec les couleurs dorées, vous devez d'abord mettre ces couleurs dans votre palette de couleurs. Vous pouvez également ouvrir cette palette via Fenêtre>Couleurs, si elle n'est pas déjà affichée.

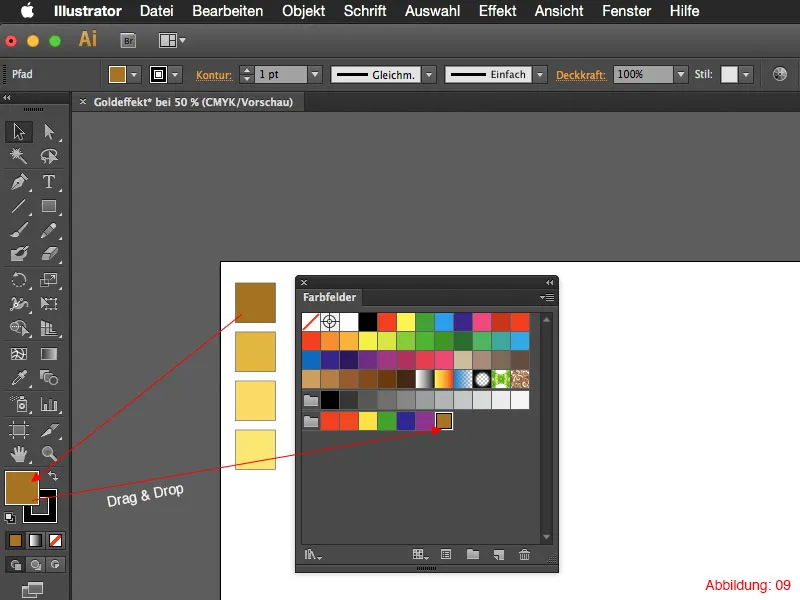
Si vous cliquez maintenant sur un carré avec une couleur dorée, cette couleur apparaîtra également dans la partie inférieure de la palette d'outils du côté gauche. En maintenant le clic gauche de la souris, vous pouvez maintenant faire glisser cette couleur dans la palette de couleurs par glisser-déposer. Faites cela avec toutes les quatre couleurs.

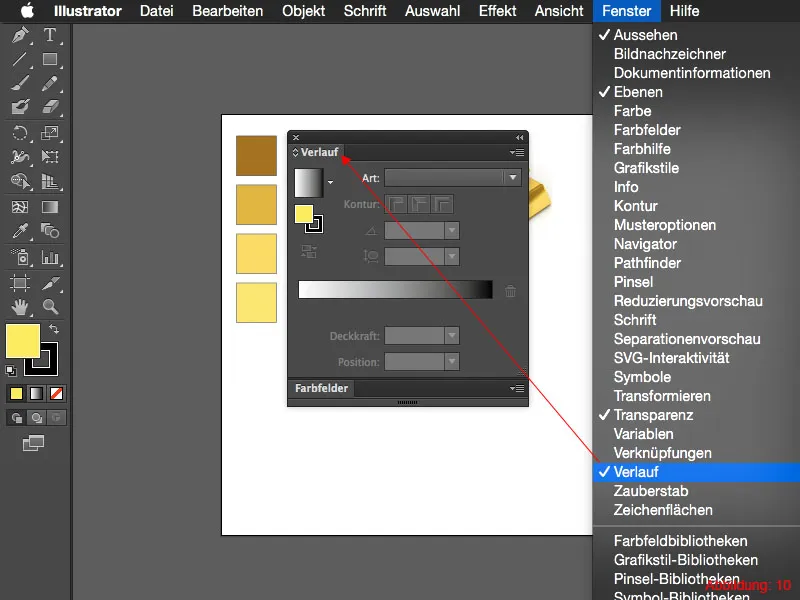
Ensuite, vous aurez besoin de la palette de dégradés. Si vous ne l'avez pas encore ouverte, allez dans Fenêtre>Dégradé (ou sur Mac - Commande+F9) pour l'afficher.

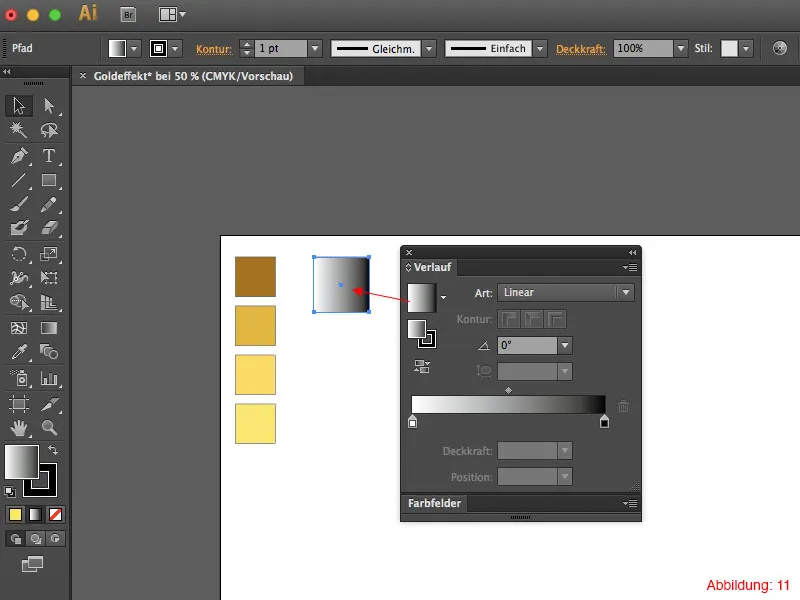
À l'étape suivante, sélectionnez le carré que vous avez créé au tout début de l'étape 2. Cliquez une fois dans le champ de dégradé de la palette de dégradés pour créer un dégradé noir et blanc prédéfini. Nous devons maintenant modifier ce dégradé pour nos besoins.

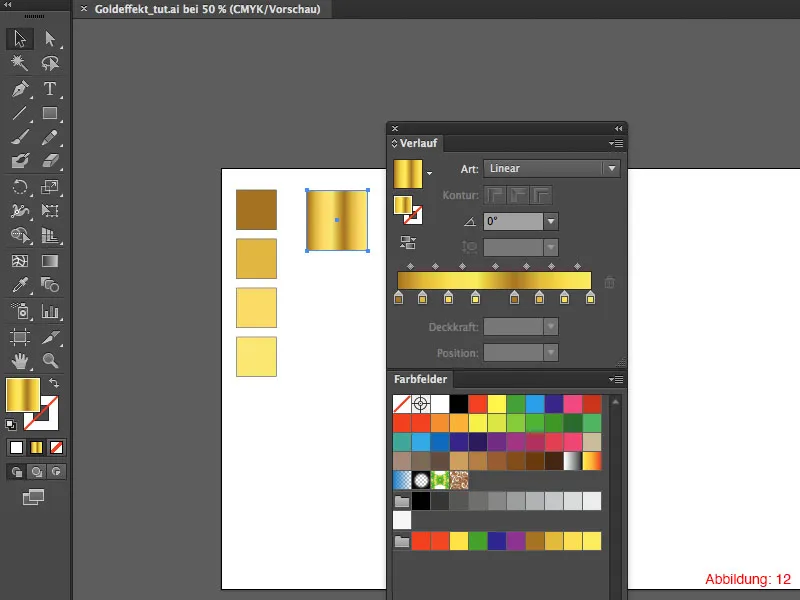
Avec la palette des couleurs, vous pouvez maintenant faire glisser les couleurs dorées que vous avez créées dans le champ de dégradé par glisser-déposer. Vous pouvez facilement supprimer le champ de couleur noir et blanc dans ce dégradé en le saisissant en maintenant le bouton de la souris gauche enfoncé et en le faisant glisser hors de la palette de dégradés.
Ensuite, ajoutez autant de champs de couleur dans le dégradé que ce qui est montré dans l'image 12.

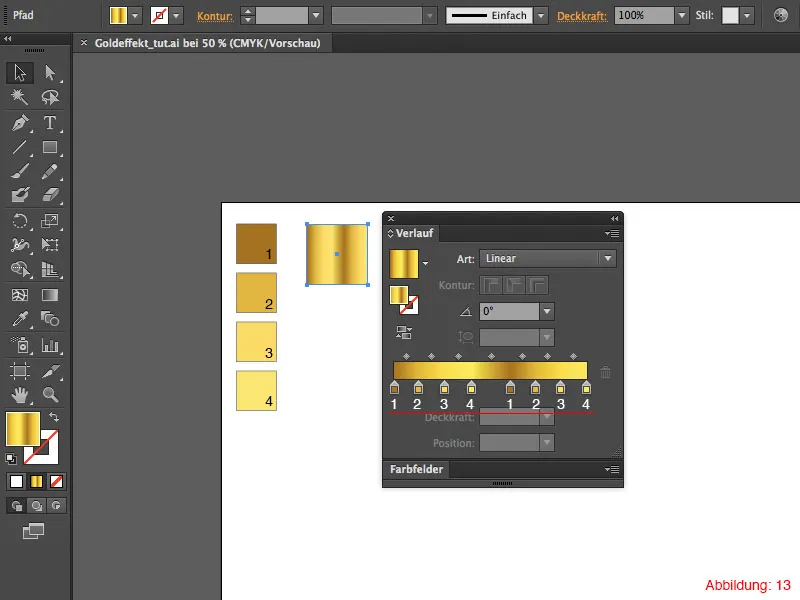
De gauche à droite, vous aurez ensuite l'ordre suivant pour les champs de couleur (voir l'image 13).

Étape 3 : Créer du texte et le préparer pour le dégradé d'or
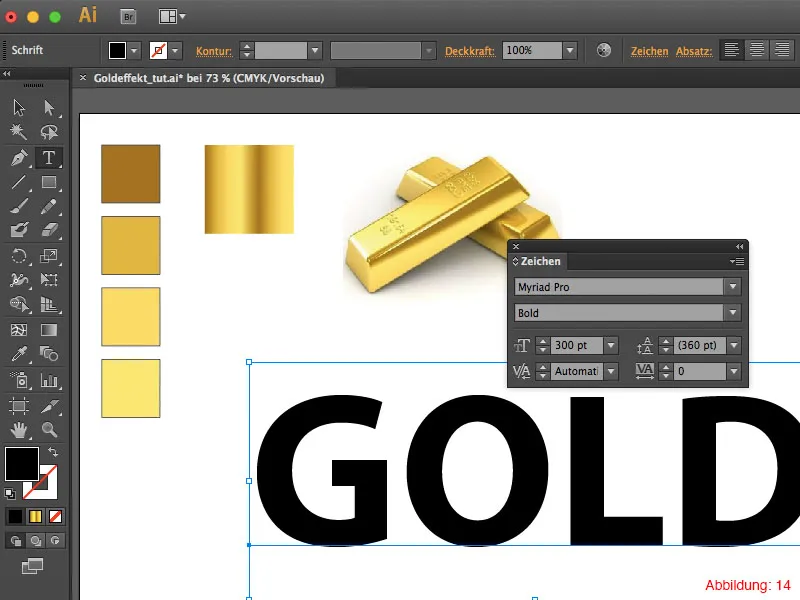
Une fois que vous avez créé le dégradé d'or, vous pouvez utiliser l'outil Texte pour écrire un mot ou une phrase. Dans mon cas, j'écris le mot "Or". Pour que l'effet doré soit bien visible plus tard, je vous recommande de choisir une police assez épaisse. Avec des polices fines et délicates, l'effet doré ne sera pas aussi prononcé et semblera plutôt déplacé. Dans mon cas, j'ai choisi la police Myriad Pro en gras avec une taille de police de 300pt.

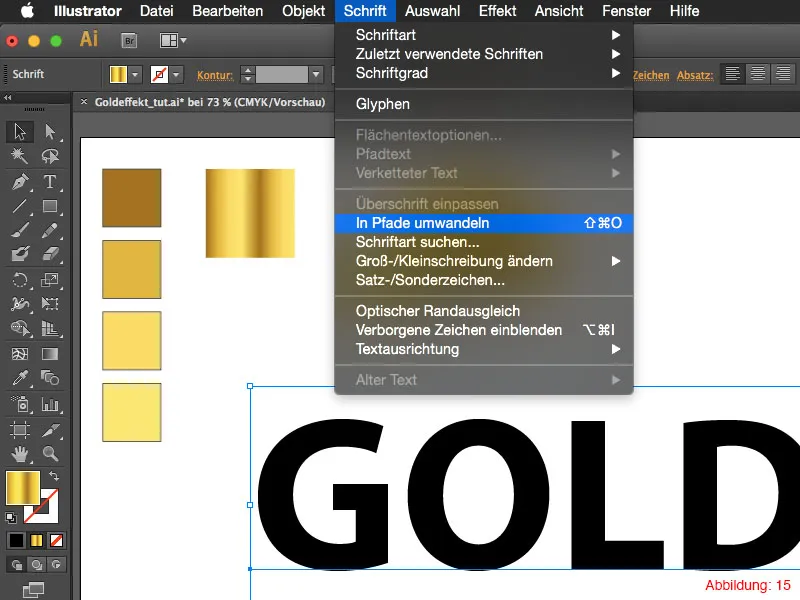
Lorsque vous êtes satisfait de votre choix de police et de mot, allez dans la barre de menu supérieure sur Texte>Créer des contours.

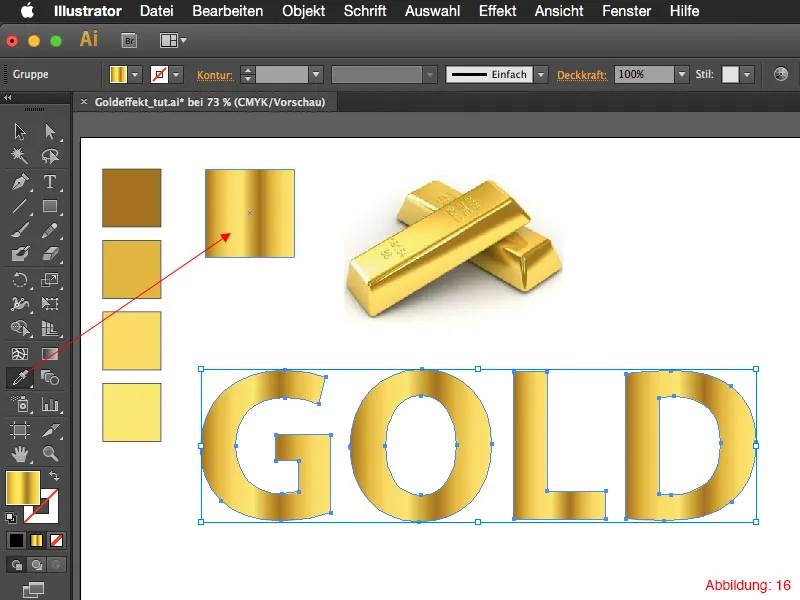
Maintenant, avec la Pipette, cliquez sur le carré avec le dégradé que vous avez créé précédemment. Contrairement à Photoshop par exemple, la Pipette dans Illustrator reconnaît la différence entre une seule couleur et un dégradé. Ainsi, l'ensemble du dégradé sera appliqué à votre texte. Ensuite, votre résultat devrait ressembler à peu près à celui de la Figure 16.

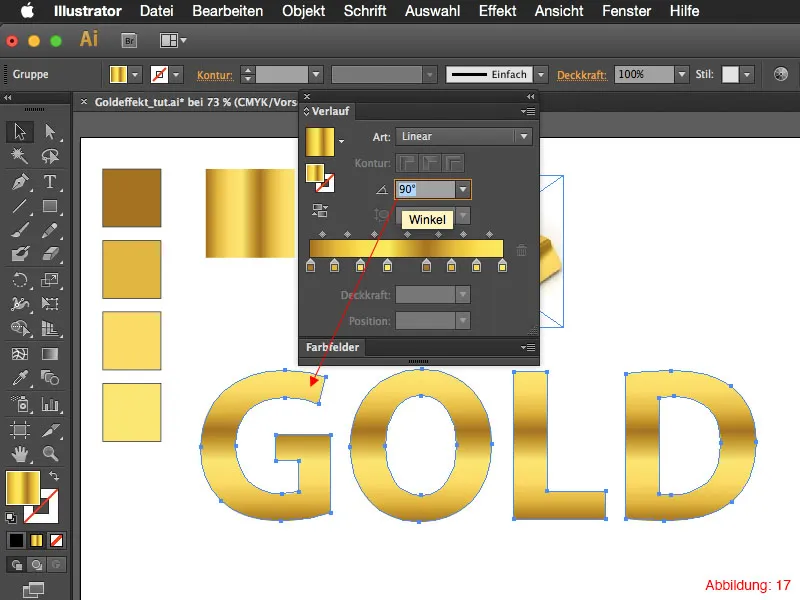
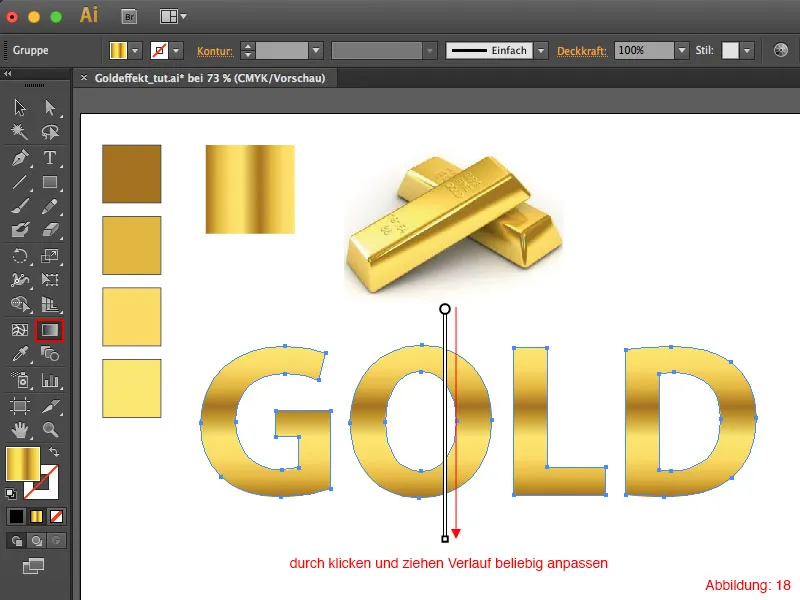
Comme le dégradé se déroule horizontalement et non verticalement comme souhaité, vous pouvez soit simplement régler un angle de 90° dans la palette des dégradés,...

... soit vous prenez l'outil Dégradé dans la palette d'outils. Avec cet outil, vous pouvez ajuster librement le dégradé en cliquant et en faisant glisser. Ainsi, vous pouvez définir librement l'angle, la position et la longueur du dégradé.

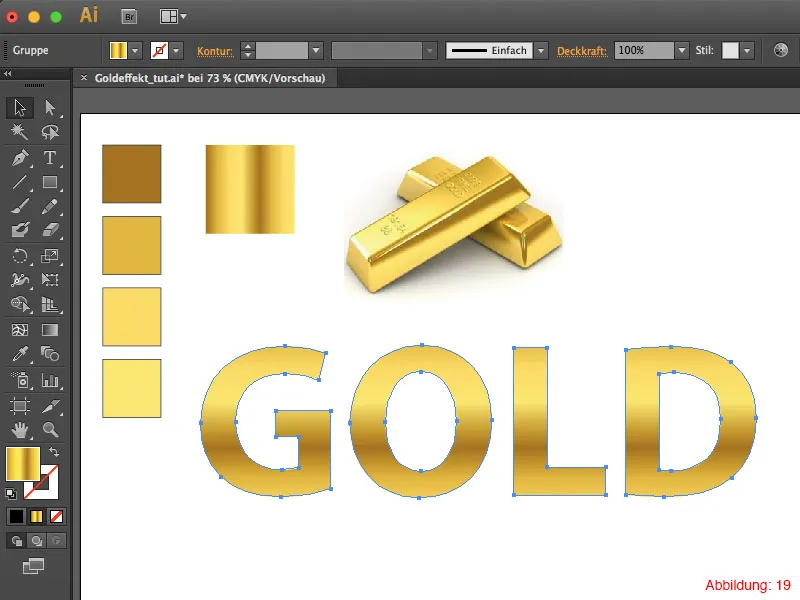
Après avoir ajusté votre dégradé, le résultat devrait ressembler à peu près à ceci (voir l'image 19).

Étape 4 : Faire briller l'or
À l'étape suivante, assurez-vous que votre or brille également magnifiquement.
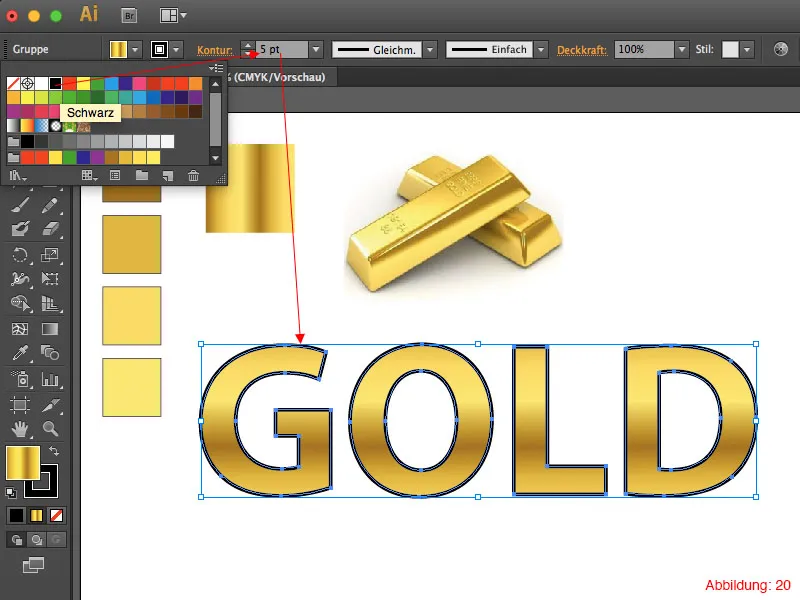
Pour ce faire, créez maintenant un contour noir avec une épaisseur de 5pt.

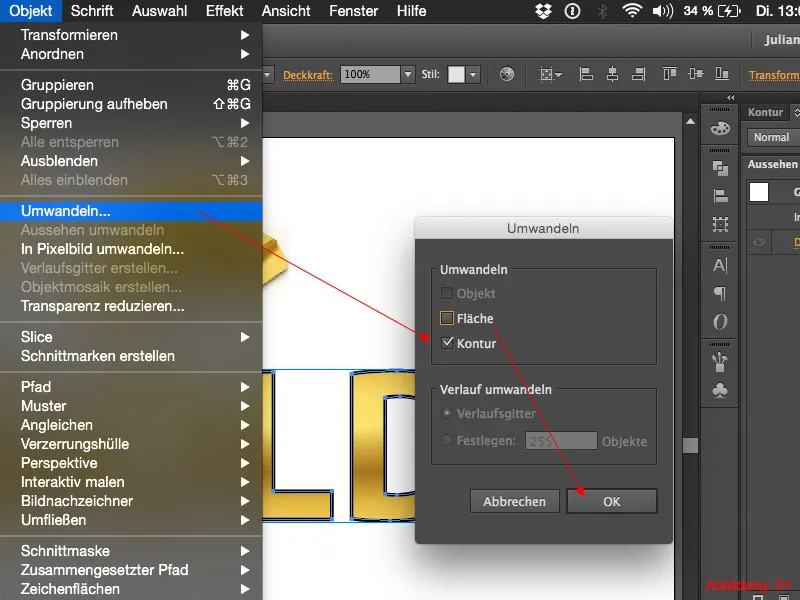
Étant donné que les anciennes versions d'Illustrator n'autorisent pas encore les dégradés sur les contours, vous devez convertir ce contour en un objet à part entière. Cela se fait via Objet>Transformer. Dans la fenêtre qui s'ouvre, décochez la case Remplissage et cochez celle de Contour. Confirmez avec OK.

Avec le raccourci Commande+Majuscule+G (sur PC - Ctrl+Maj+G) vous pouvez désagréger l'ensemble (appuyez deux fois sur ce raccourci). Cela signifie que vous pouvez maintenant sélectionner le contour séparément. (Voir l'image 22)

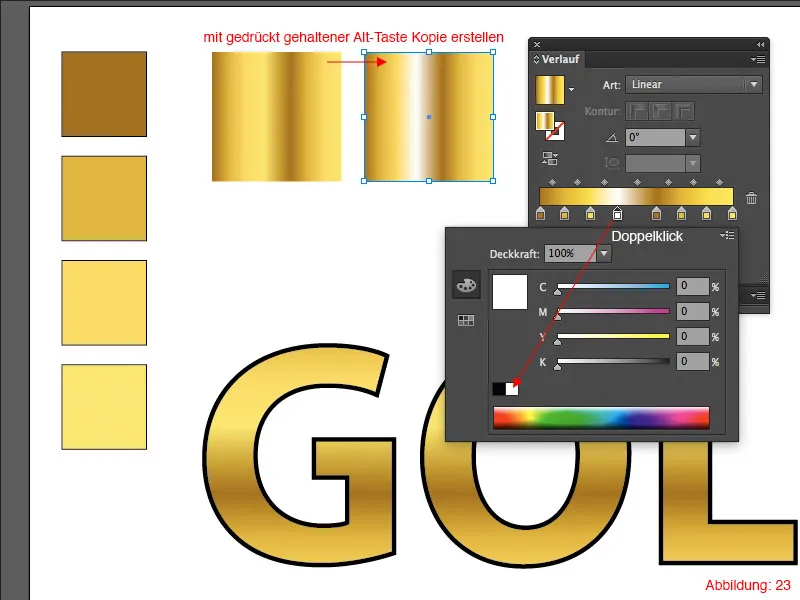
À présent, cliquez sur le carré avec le dégradé et créez une copie juste à côté en maintenant la touche Alt enfoncée. Revenez maintenant à la palette de dégradés et colorez en blanc la valeur de l'or marquée comme dans la Figure 23. Cette valeur blanche servira plus tard pour les reflets sur les bords.

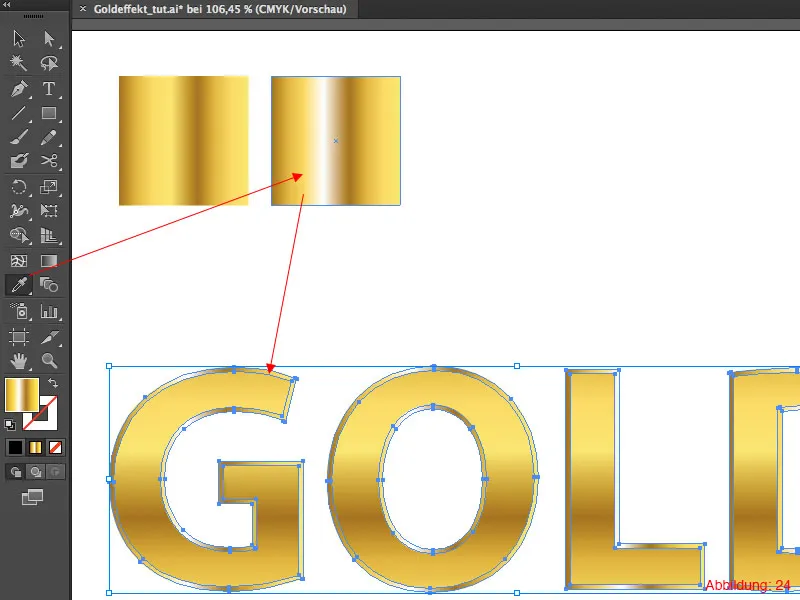
Sélectionnez maintenant le contour de votre texte et remplissez-le avec le dégradé que vous venez de modifier. La façon la plus simple de le faire à nouveau est d'utiliser la pipette, en cliquant sur le carré avec le dégradé correspondant (Figure 24).

Pour ajuster un peu plus ce dégradé, prenez à nouveau l'outil de dégradé dans la palette d'outils et faites glisser le dégradé de haut en bas à gauche vers la droite (Vous devrez faire cela pour chaque lettre individuellement). Ensuite, le résultat devrait ressembler approximativement à ce qui est montré dans la Figure 25.

Si vous placez maintenant cette police devant un fond sombre, les lueurs sur les bords ressortiront encore mieux. Et l'effet or est terminé.

Partie 2:
Création de bibliothèques de couleurs
Particulièrement pour des effets comme l'écriture en doré, il serait très pratique de pouvoir enregistrer ces couleurs et dégradés séparément d'une manière ou d'une autre. Bien sûr, vous pourriez noter les valeurs de couleur appropriées dans un cahier et les consulter à tout moment lorsque vous en avez besoin. Cependant, Illustrator offre une méthode bien meilleure, plus rapide et surtout plus simple.
Vous avez la possibilité de créer vos propres bibliothèques de couleurs qui seront directement intégrées à Adobe Illustrator.
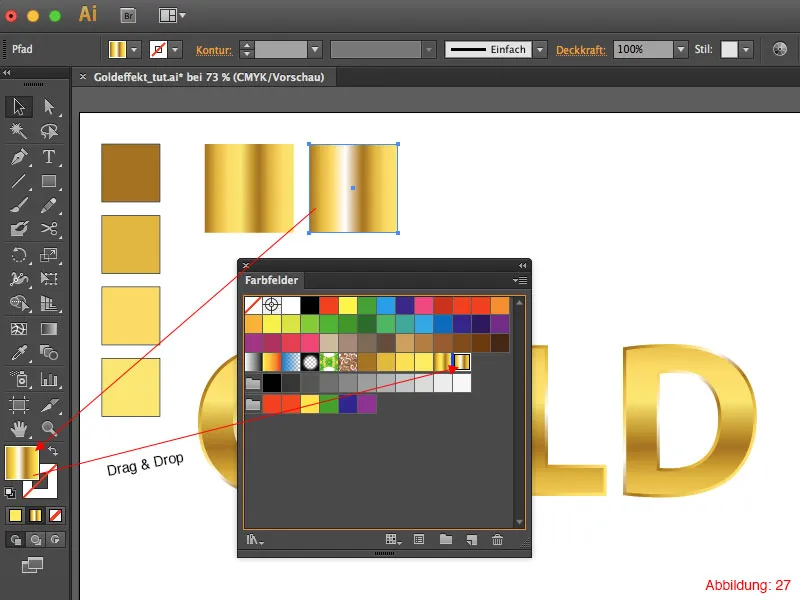
Revenez maintenant à la palette de couleurs. Vous y avez précédemment glissé tous les tons dorés par glisser-déposer. Vous pouvez maintenant faire la même chose avec les deux dégradés que vous avez créés.

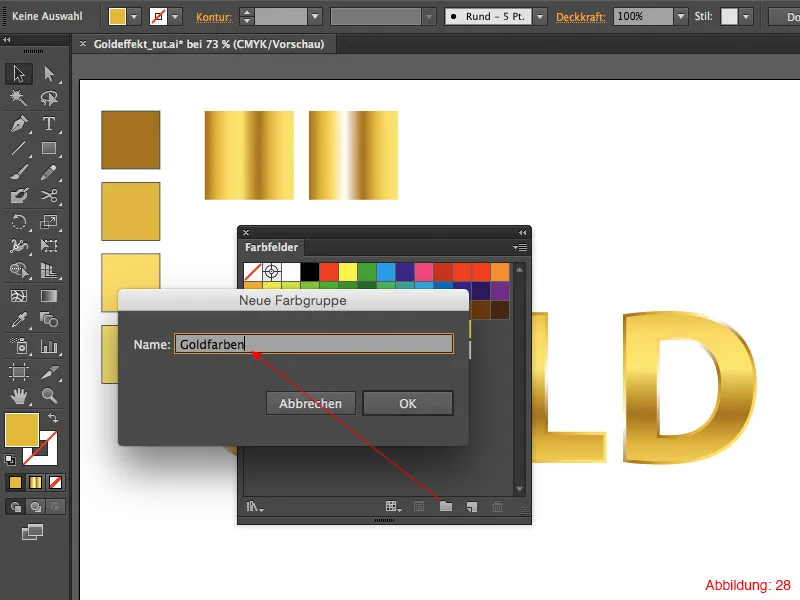
Cliquez maintenant sur l'icône de dossier en bas à droite de la palette de couleurs. Dans la fenêtre suivante, vous pouvez donner un nom à ce nouveau groupe de couleurs. Appelez simplement ce groupe "Couleurs or" et confirmez la fenêtre avec OK. Cela créera un nouveau groupe.

Par glisser-déposer, déplacez maintenant vos couleurs or dans ce groupe. Malheureusement, vous ne pouvez pas mettre les dégradés dans ce dossier, car Illustrator s'y oppose.
Puisque vous ne voulez enregistrer que les couleurs or dans votre bibliothèque de couleurs, vous devez supprimer les couleurs standard. La meilleure façon de le faire est de sélectionner les couleurs à supprimer tout en maintenant la touche Shift enfoncée, puis de cliquer sur la petite poubelle dans le coin inférieur droit.
Je ne supprime généralement pas les couleurs noire et blanche, car elles sont souvent utiles. Une fois que vous avez fait tout cela, le résultat devrait ressembler à peu près à ceci (Figure 29).

Cliquez maintenant sur la petite flèche dans le coin supérieur droit pour ouvrir un menu déroulant. Allez presque tout en bas et cliquez sur Enregistrer la bibliothèque de couleurs en tant que ASE. Donnez un nom dans la fenêtre suivante (ici encore, "Couleurs or").

Votre première bibliothèque de couleurs est prête.
Créez maintenant un nouveau document via Fichier>Nouveau.
Une fois le document créé, vous remarquerez que les couleurs or ont disparu et que les couleurs standard sont de nouveau visibles.
Pour réafficher les couleurs or, cliquez à nouveau sur la petite flèche en haut à gauche de la palette de couleurs pour ouvrir le menu déroulant. Cependant, cette fois, sélectionnez Ouvrir une bibliothèque de couleurs puis Personnalisé. Vos bibliothèques de couleurs enregistrées apparaîtront maintenant. En cliquant sur Couleurs or, une nouvelle palette de couleurs s'ouvrira avec les couleurs or et les dégradés que vous avez enregistrés précédemment.

Contenu supplémentaire
Effet texte doré en 3D
Comme annoncé au début du tutoriel, j'ai préparé pour vous un petit contenu supplémentaire. Je voudrais vous montrer rapidement comment transformer votre texte en 2D en un texte en 3D. Commençons donc tout de suite …
Sélectionnez votre texte doré, puis cliquez dans la barre de menu supérieure sur Effets > 3D > Extruder et biseau.

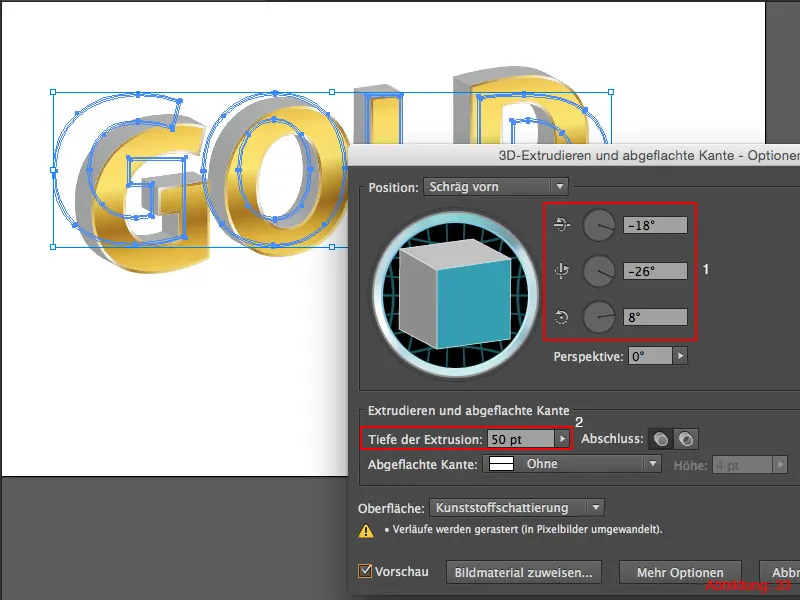
Par la suite, une fenêtre de dialogue légèrement plus grande apparaît, où vous pouvez désormais effectuer tous les réglages pour un texte en 3D. En cliquant sur Aperçu en bas à gauche, vous verrez immédiatement les changements lorsque vous modifiez une valeur.
Deux réglages sont maintenant très importants pour notre texte en 3D ici.
• Dans la partie supérieure, vous pouvez faire tourner librement le texte en 3D et le positionner comme vous le souhaitez (1).
• Avec Profondeur d'extrusion, vous pouvez définir la distance à laquelle votre texte devrait être prolongé vers l'arrière (2).
Pour l'instant, cela ne semble pas très impressionnant (Figure 33), car la partie extrudée vers l'arrière du texte est grise et n'est pas encore dorée.

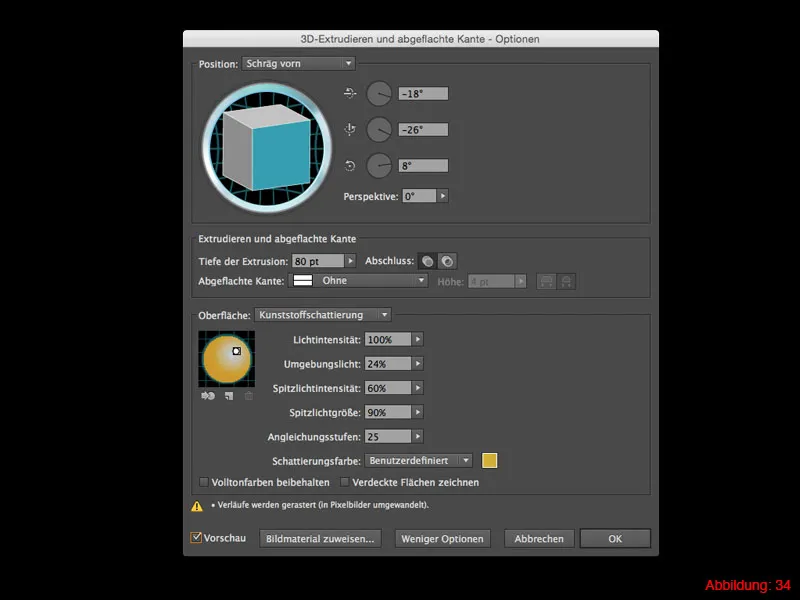
Toutefois, vous pouvez facilement remédier à ce problème en cliquant sur Plus d'options et en sélectionnant Couleur de l'ombrage sur Personnalisé. Vous pouvez saisir la valeur de couleur #D2B023 ici. Vous pouvez voir tous les réglages que j'ai effectués dans la Figure 34.

Votre texte doré en 3D est prêt.

Mots de fin
J'espère que ce tutoriel vous a plu et que vous savez maintenant comment créer un tel texte doré avec des moyens relativement simples. Si vous avez des questions, n'hésitez pas à les poser dans les commentaires sous ce tutoriel. Je m'efforcerai de vous répondre rapidement.
Votre
Julian


