Dans la dernière partie, nous allons nous concentrer sur l'ajout des symboles restants qui manquent encore et placer notre position.
Compléter les rues manquantes
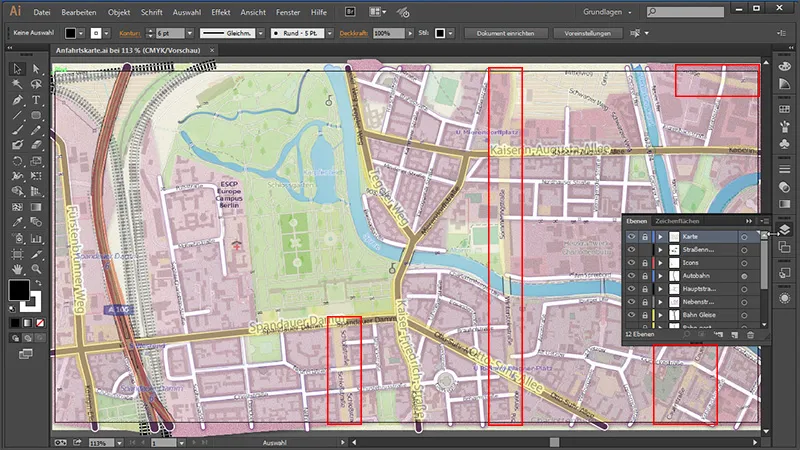
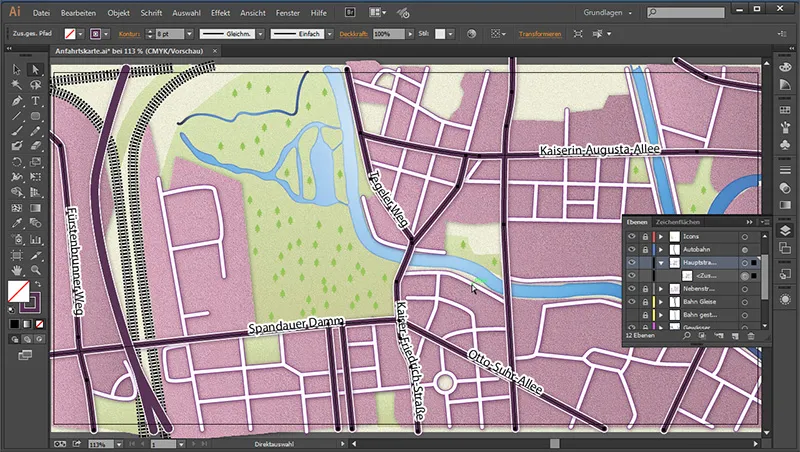
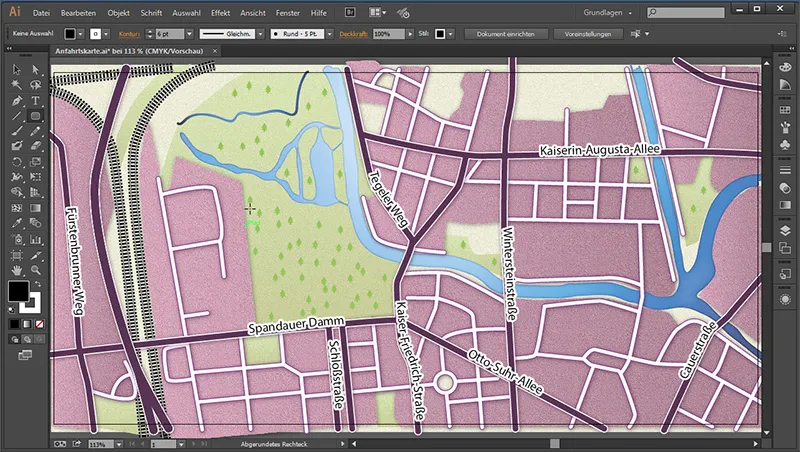
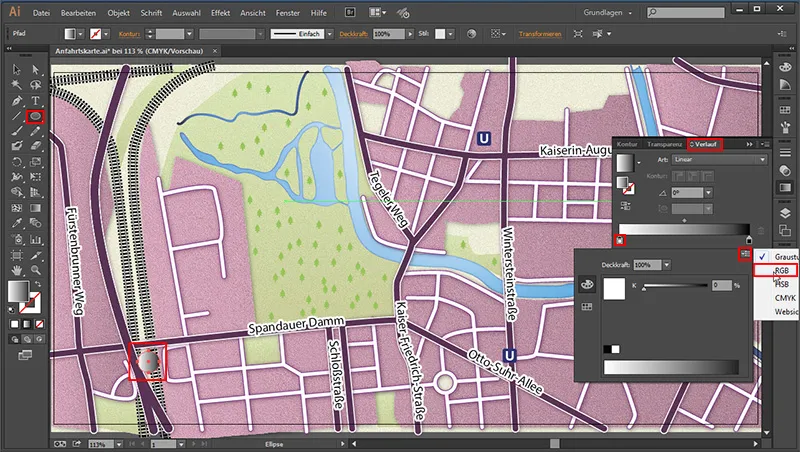
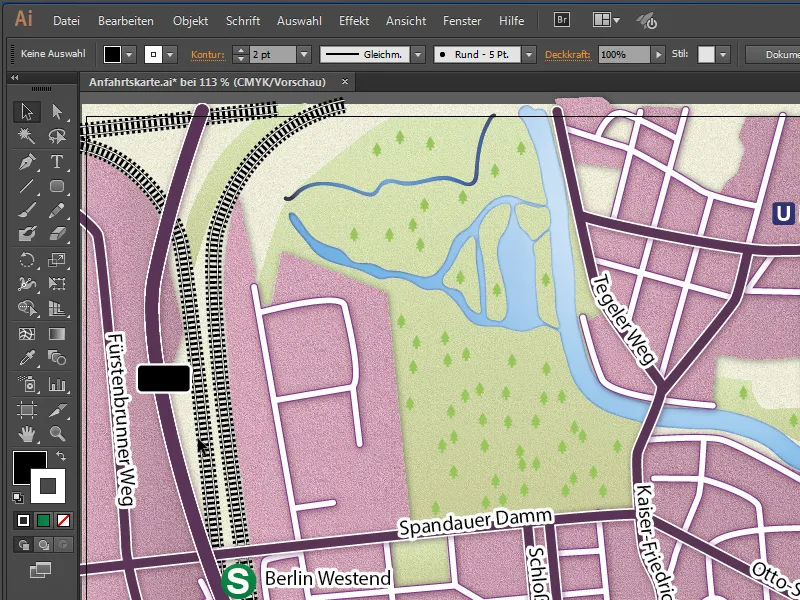
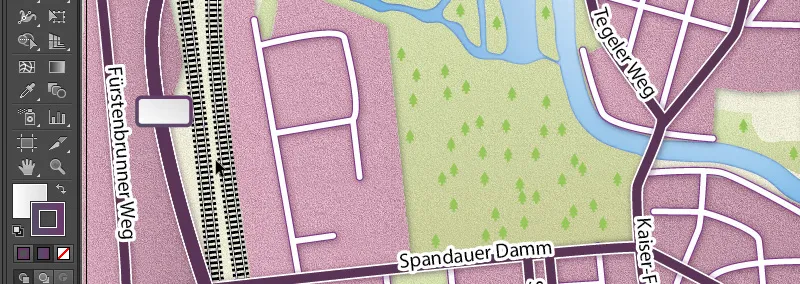
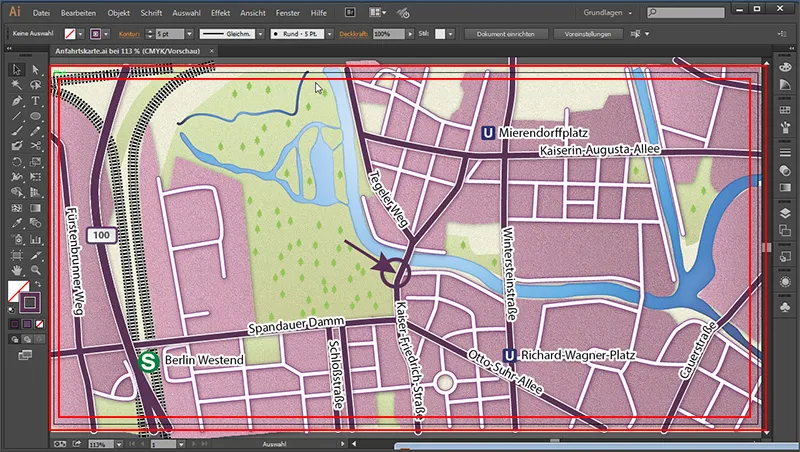
Avant de commencer, nous allons dessiner les rues restantes qui manquent encore. Si nous affichons à nouveau la carte en vue en coupe, nous voyons qu'il nous manque encore quelques rues.

Et bien sûr, nous voulons les compléter. Pour ce faire, nous verrouillons à nouveau les calques inutilisés et déverrouillons nos artères principales. Ensuite, nous prenons l'outil Plume et dessinons nos rues.

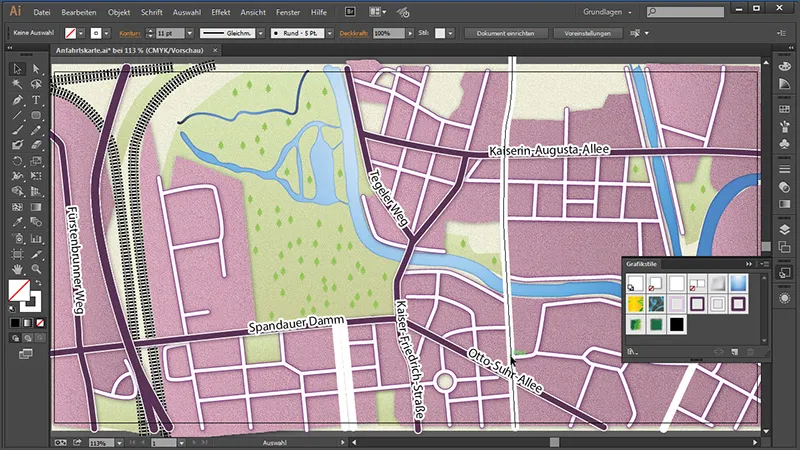
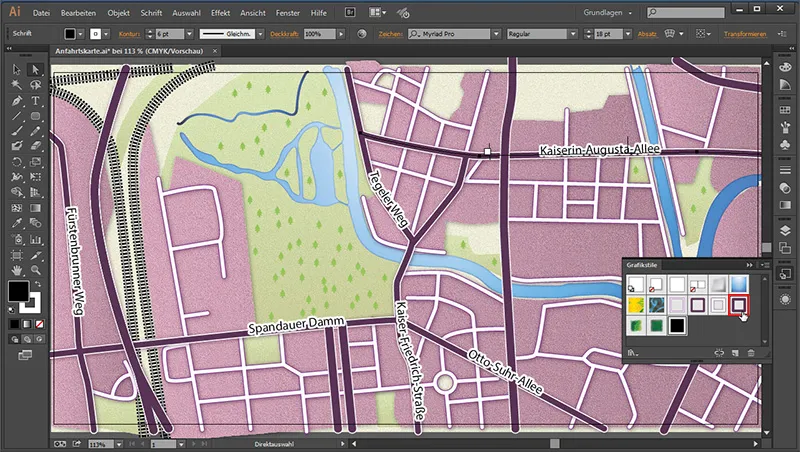
Comme nous avions précédemment enregistré nos artères principales en tant que style graphique, nous n'avons qu'à les sélectionner toutes et leur appliquer le style graphique pour les rues.

Il nous suffit maintenant de relier les routes que nous venons de créer. Car si nous examinons le tout, nous verrons que l'"allée de l'Impératrice Augusta" passera sous notre nouvelle rue.

Nous les combinons simplement en premier lieu en dissolvant le chemin composé des anciennes artères principales. Seulement ensuite nous pouvons ajouter les nouvelles rues.
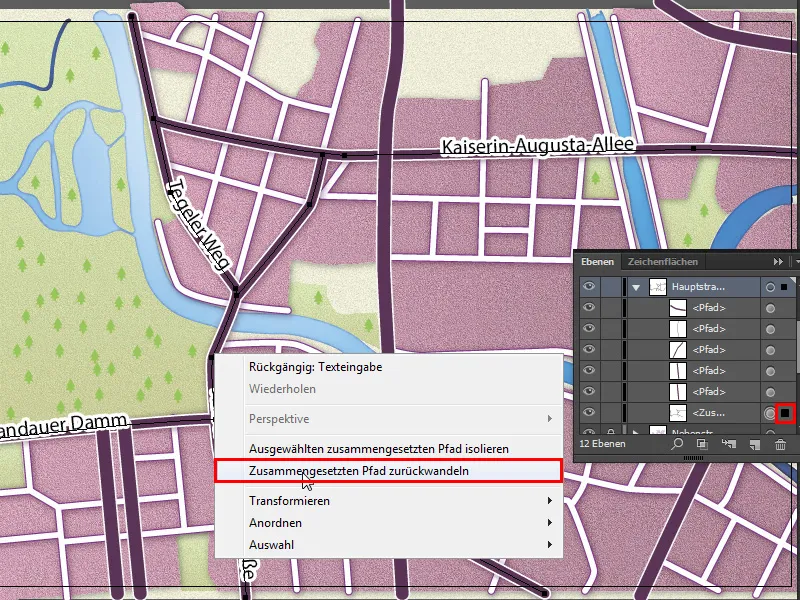
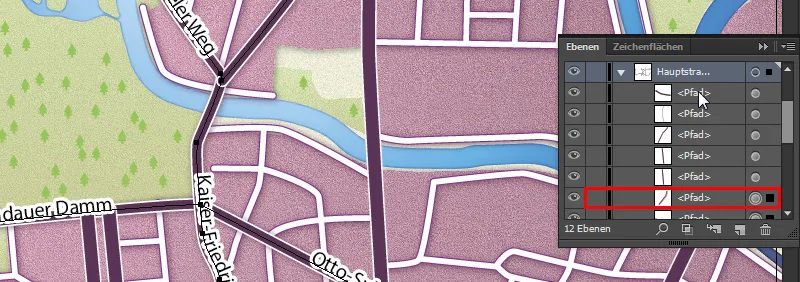
Nous marquons d'abord les artères principales composées et faisons un clic droit sur le chemin de la rue. Là, dans le menu contextuel, nous sélectionnons Désassembler le chemin composé.

Nous avons maintenant séparé tous nos chemins. Pour vérification, nous voyons dans le panneau de calques que tous les chemins y sont à nouveau individuellement répertoriés.

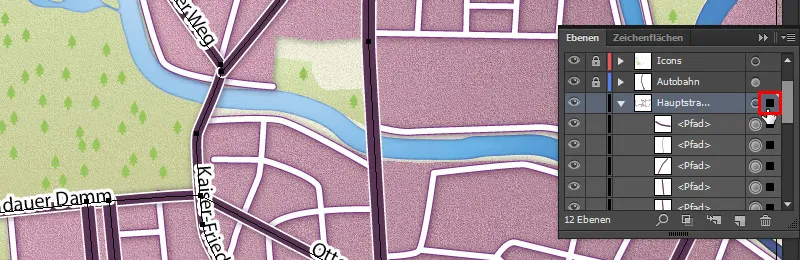
Nous pouvons maintenant reconstituer toutes les artères principales en un chemin composé en sélectionnant tous dans le panneau de calques, ...

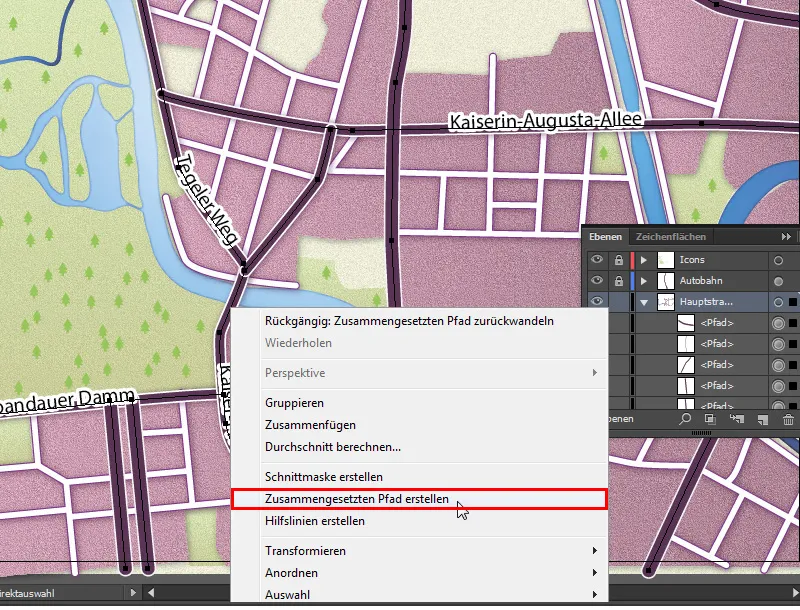
... cliquant avec le bouton droit sur l'un des chemins dans la toile de travail et en sélectionnant Créer un chemin composé.

Et tous les chemins sont à nouveau fusionnés les uns avec les autres.

En fin de compte, il ne nous reste plus qu'à ajouter les noms des rues.

Créer des panneaux - Métro
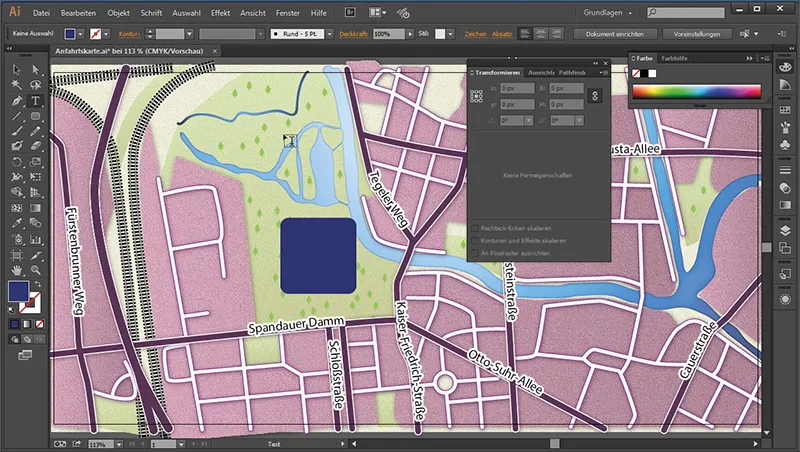
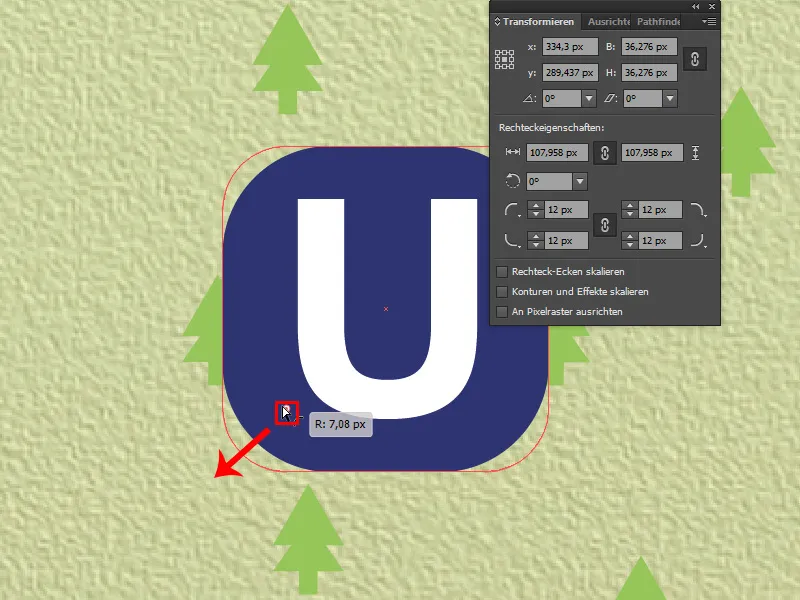
Nous allons maintenant créer les panneaux. Nous commençons par un panneau de métro. Afin de ne pas dessiner sur nos artères principales, nous verrouillons tous les calques et déverrouillons notre calque "Icônes". Tout d'abord, nous avons besoin de l'outil Rectangle arrondi. Avec cela, nous dessinons un carré arrondi sur notre toile et lui donnons les valeurs suivantes :
• Contour : aucun
• Couleur de remplissage : #293176

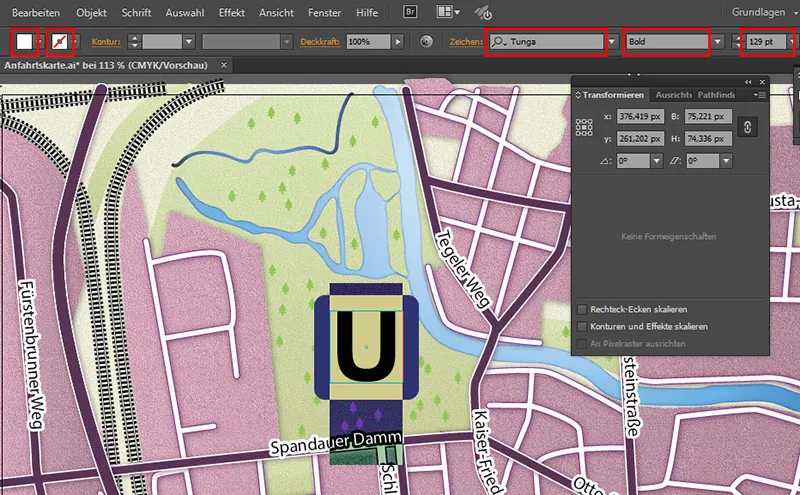
Ensuite, avec l'outil Texte, nous créons un champ de texte et écrivons un "U" à l'intérieur. Nous pouvons le redimensionner jusqu'à ce qu'il rentre dans le rectangle. Ce symbole peut recevoir les valeurs suivantes :
• Remplissage : Blanc
• Contour : Aucun
• Police : Tunga
• Style de police : Gras
• Taille de police : 129 Pt

Ensuite, nous pouvons ajuster la taille du symbole en conséquence.

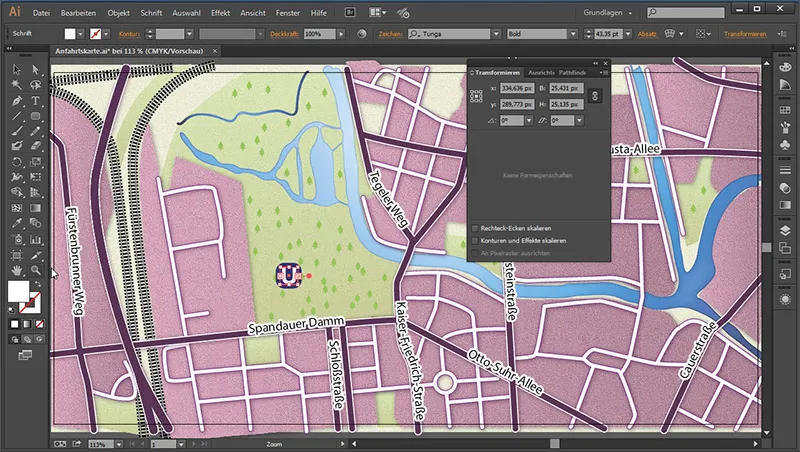
Ensuite, nous zoomez une fois et réduisons le rayon des coins, car il ne s'est pas adapté lors de la réduction de taille.

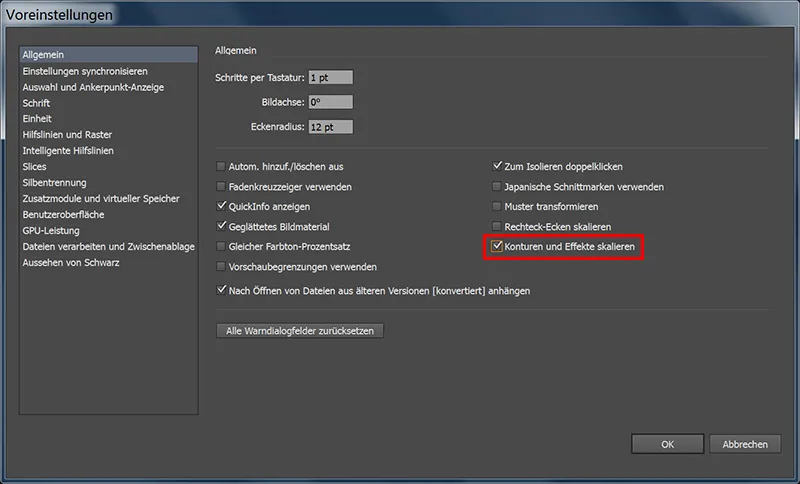
Vous voulez éviter cela la prochaine fois? Il vous suffit de cliquer sur Modifier>Préférences et de cocher la case Échelle des contours et des effets.

Ensuite, nous sélectionnons les deux surfaces et les regroupons avec Ctrl+G.
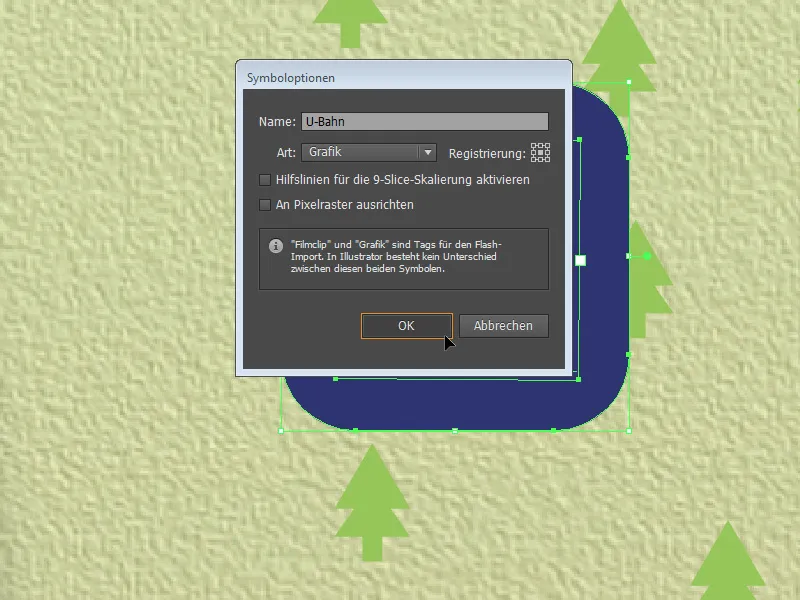
Pour enregistrer le panneau du métro en tant que symbole, nous le sélectionnons entièrement et appuyons sur la touche F8. Dans le menu qui apparaît, nous entrerons ce qui suit:
• Nom: Métro
• Type: Graphique

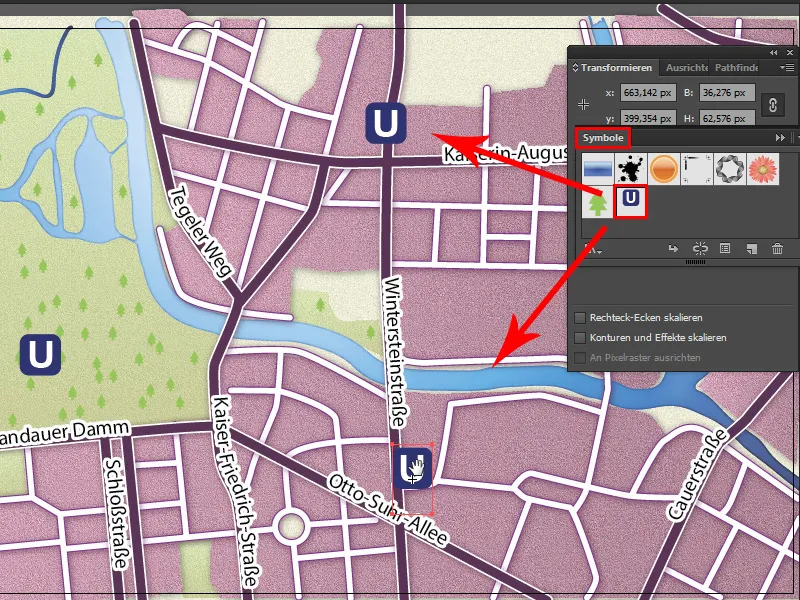
Ensuite, nous pouvons ouvrir la palette des symboles et faire glisser d'autres symboles de métro sur la planche de travail.

Et si nous pensons que nos symboles de métro sont encore un peu trop grands, nous pouvons ajuster la taille et le rayon des coins en double-cliquant sur le symbole de métro dans la palette des symboles.

Symbole de S-Bahn
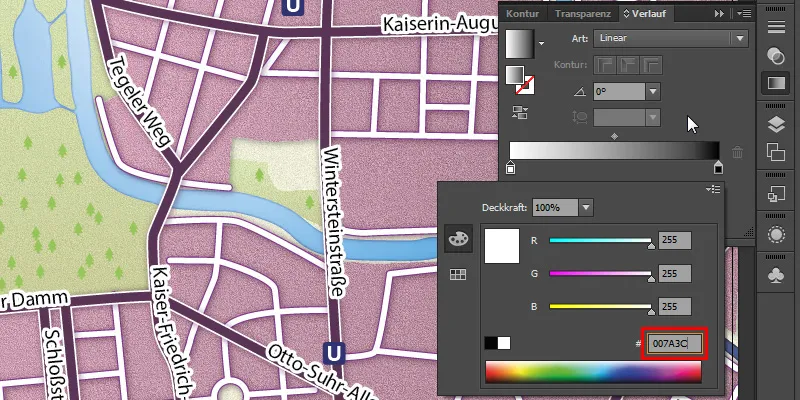
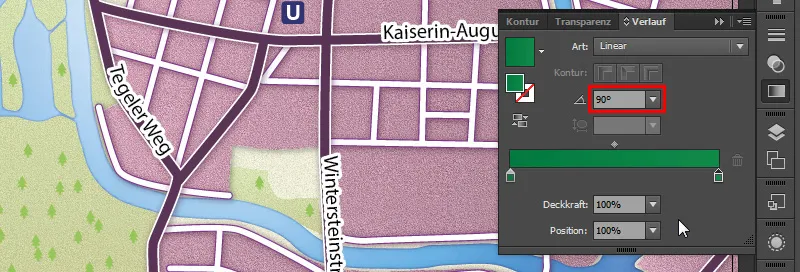
Il ne nous manque plus qu'un symbole de S-Bahn. Pour cela, nous utilisons l'outil Ellipse. Nous créons un cercle et lui donnons un dégradé via Fenêtre> Dégradé. Nous cliquons sur la barre de dégradé, puis sur le seau de peinture à gauche. Un petit menu déroulant apparaît avec un petit symbole de triangle pointant vers le bas dans le coin droit. Nous cliquons dessus pour passer du mode niveaux de gris au mode RVB, afin de pouvoir définir des valeurs de couleur.

• Couleur: #007A3C

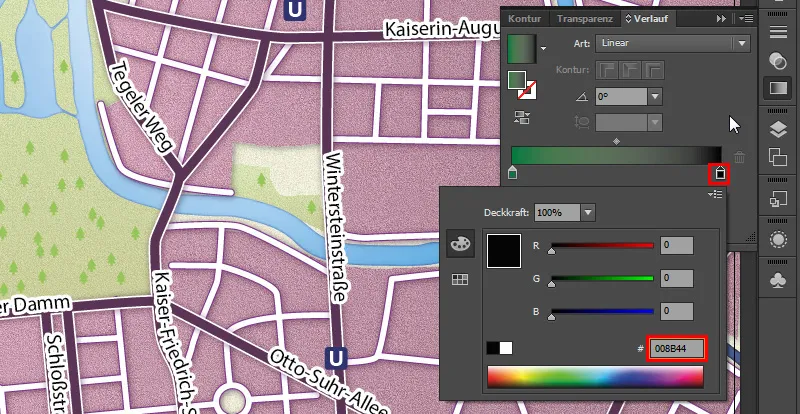
Sur le seau de peinture à droite (après avoir également basculé en mode RVB là-bas), nous ajoutons:
• Couleur: #008B44

Et un angle de 90°.

Nous cliquons avec l'outil Texte sur la planche de travail, créons un "S" de couleur blanche et l'insérons dans le cercle.

Libellé des icônes
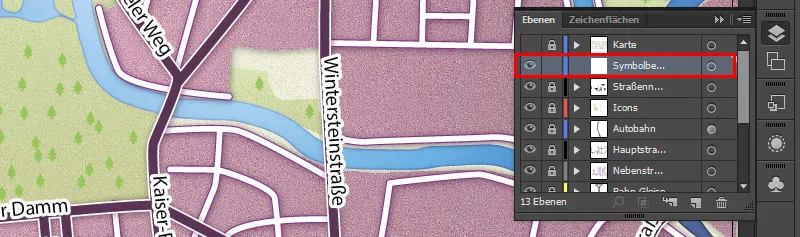
Nous avons maintenant créé nos icônes. Il ne nous reste plus qu'à ajouter les libellés correspondants aux stations. Tout d'abord, dans notre palette Calques, nous verrouillons la couche "Icônes". Ensuite, nous créons un nouveau calque et l'appelons "Libellés des symboles".

Ensuite, nous cliquons sur la planche de travail et nommons notre gare S avec une taille de 18 pt "Berlin Westend". Ensuite, nous lui appliquons simplement le style de notre panneau de styles graphiques pour les noms de rue. Nous faisons de même avec les stations de métro.

Création de panneaux d'autoroute
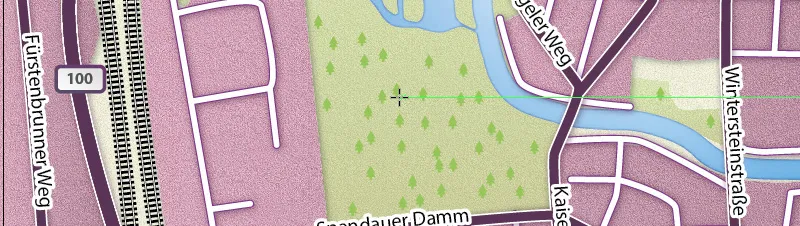
Ensuite, il nous reste à créer un panneau d'autoroute qui indique de quelle autoroute il s'agit. Pour ce faire, nous utilisons une nouvelle fois l'outil Rectangle arrondi et créons un panneau avec un contour de 3 pt.

Ensuite, nous donnons à la zone un dégradé:
• Couleur à gauche: Blanc (#ffffff)
• Couleur à droite: #dbdbdb
Angle: 60°
Et le contour reçoit également un dégradé:
• Couleur à gauche: #524c67
• Couleur à droite: #6c346e
• Angle: 60°
• Épaisseur de contour: 3 pt

Dann fehlt jetzt nur noch die Bezeichnung. Meine Werte sind die folgenden:
• Schriftart: Myriad Pro
• Schriftschnitt: Gras
• Schriftgröße: 14 Pt
• Schriftfarbe: #515150
Und das brauchen wir nur noch passend ins Symbol reinzusetzen.

Standort
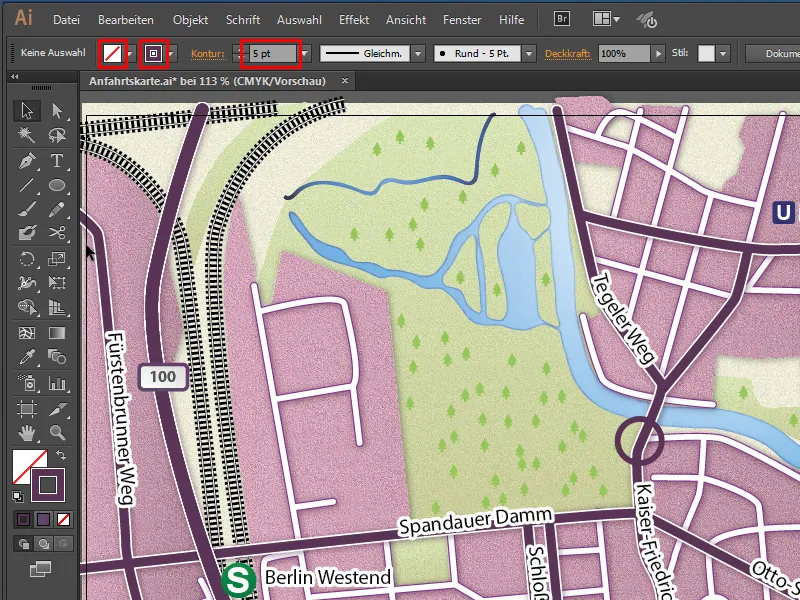
Den Standort machen wir folgendermaßen: Wir nehmen das Ellipse-Werkzeug und ziehen einen Kreis mit folgenden Werten auf:
• Fläche: Keine
• Konturfarbe: #593055
• Konturstärke: 5 Pt

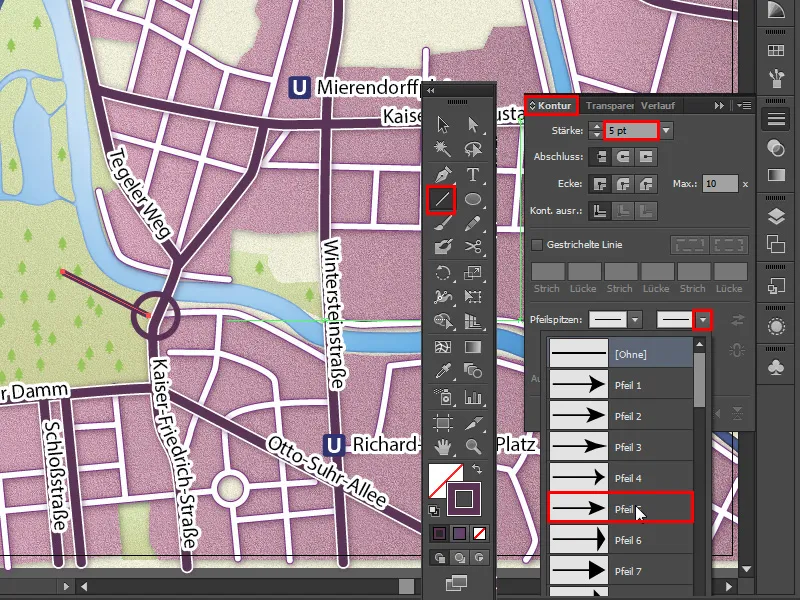
Und mit dem Linienzeichner zeichnen wir den Standort ein. Für eine Pfeilspitze gehen wir ins Kontur-Panel zum Punkt Pfeilspitzen und wählen beim zweiten Eintrag den Pfeil 5 aus.

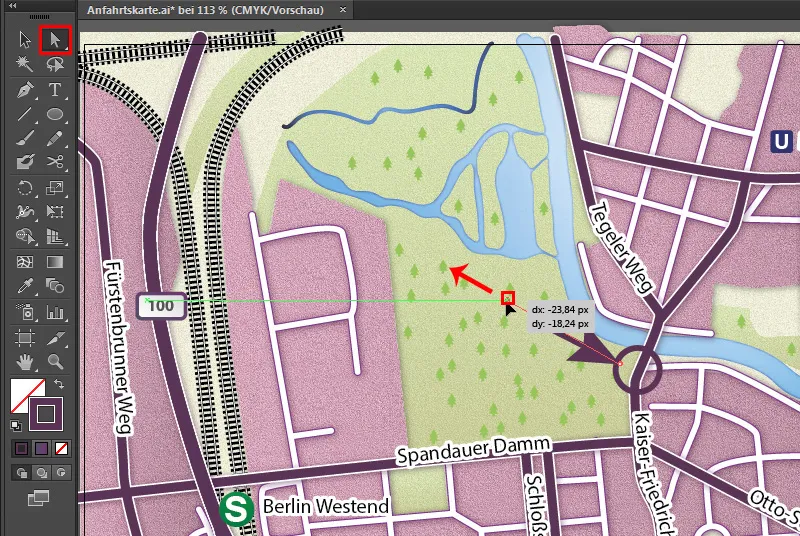
Da die Spitze etwas zu groß ist, können wir das Ende des Pfeils mit dem Direktauswahl-Werkzeug markieren und der Länge nach etwas vergrößern.

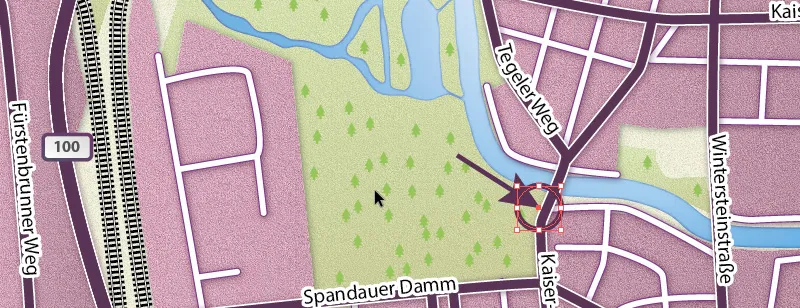
Wenn wir den Kreis markieren, sehen wir, wo der Mittelpunkt des Kreises ist. Daran können wir uns orientieren und die Pfeilspitze in die dementsprechend mittig richtige Position setzen.

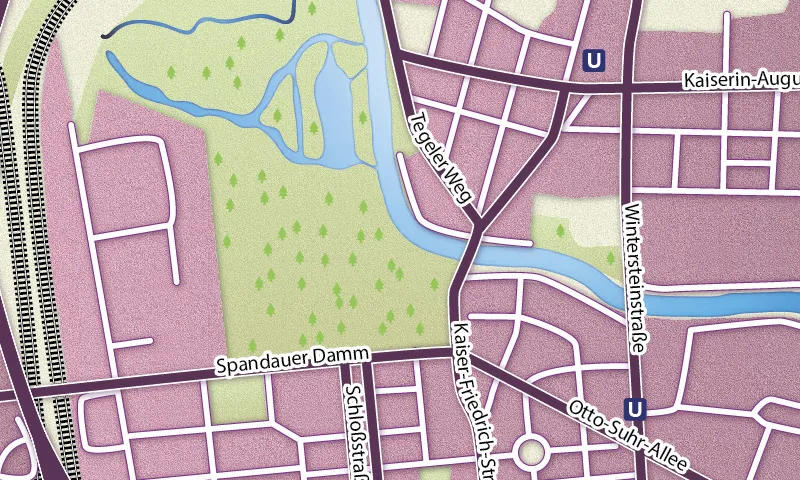
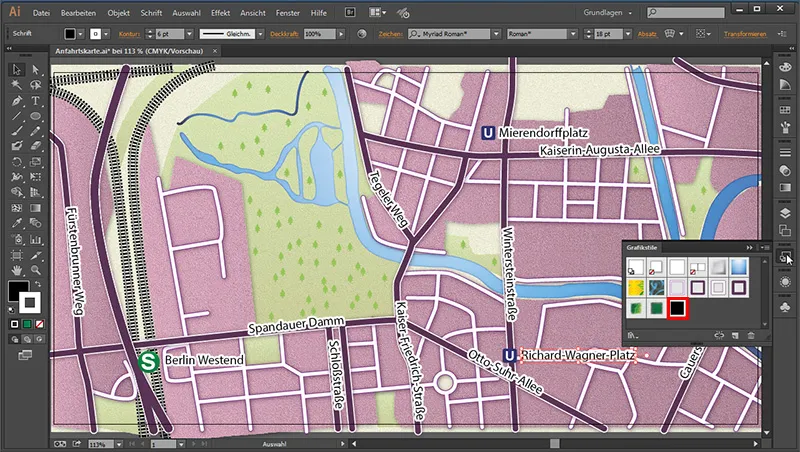
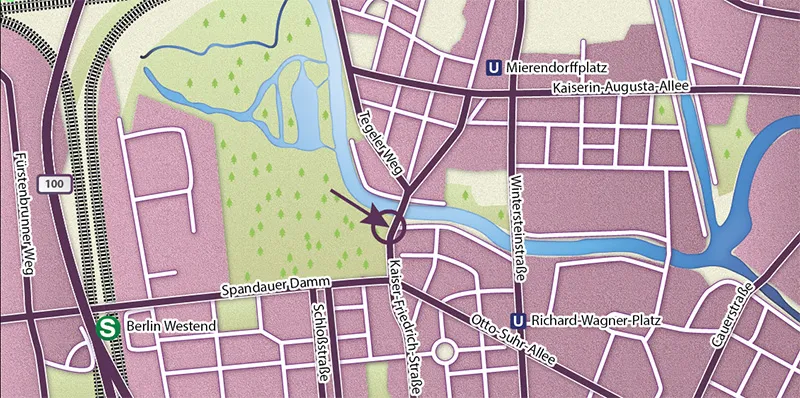
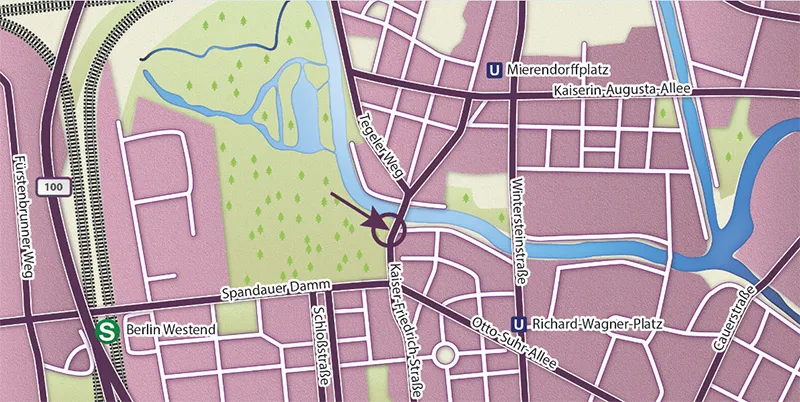
Nun sind wir mit der Anfahrtskarte fertig:

Export
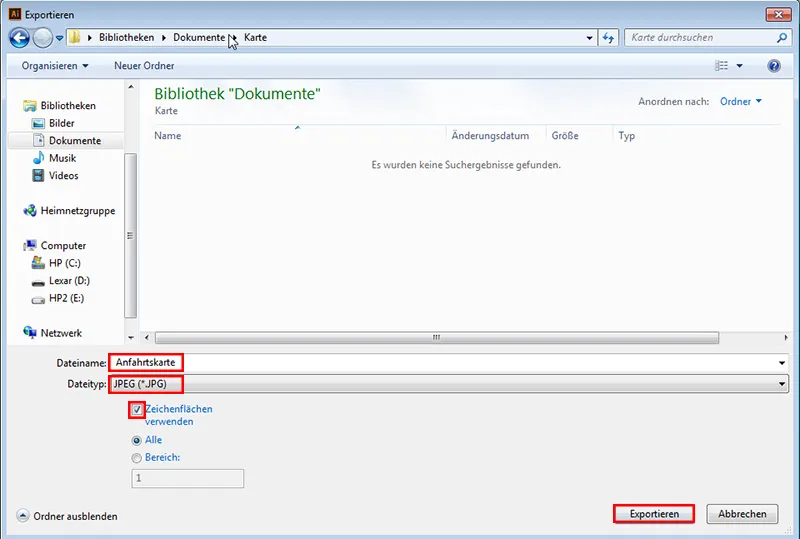
Um die Karte zu exportieren, gehen wir im Menüpunkt auf Datei>Exportieren, geben ihr einen Dateinamen und setzen den Dateityp auf JPEG (*.JPG).
• Dateiname: beliebig
• Dateityp: JPEG (*.JPG)
• Zeichenflächen verwenden: Ja

Es ist wichtig, dass wir bei Zeichenflächen verwenden ein Häkchen setzen, denn wenn wir uns einmal unser Illustrator-Dokument anschauen, sehen wir, dass wir einen schwarzen Rahmen um unsere Karte ...

... und darüber gezeichnet haben. Dieser wird nach Aktivieren dieser Option schön sauber an der Kante "abgeschnitten".
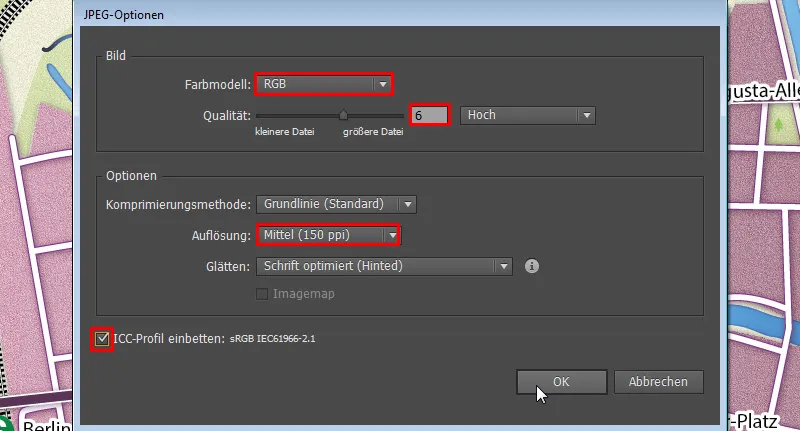
Die JPEG-Optionen stellen wir wie folgt ein:
• Farbmodell: RGB
• Qualität: 6 (Hoch)
• Auflösung: Mittel (150 ppi)
• ICC-Profil einbetten: Ja

Hier ist es ganz wichtig, dass wir das Farbprofil einbetten. Sonst kann es passieren, dass die Farben verfälscht angezeigt werden.
Nach einem Klick auf OK sieht dann unser Ergebnis wie folgt aus:

Ich hoffe, dass euch dieses Tutorial Spaß gemacht hat. :)


