Les mouvements oscillatoires sont très souvent demandés et très souvent nécessaires. Dans tous les types d'infographies, de motion design ou encore d'animation de personnages, il y a toujours quelque chose lié aux gestes de salutation, de balancement, de chute, etc.
Toutes ces actions ont en commun le fait que nous avons un déclencheur quelque part. Par exemple, pour le mouvement oscillant de notre bras, notre épaule est le déclencheur et c'est ainsi que cette oscillation se propage à travers le bras.
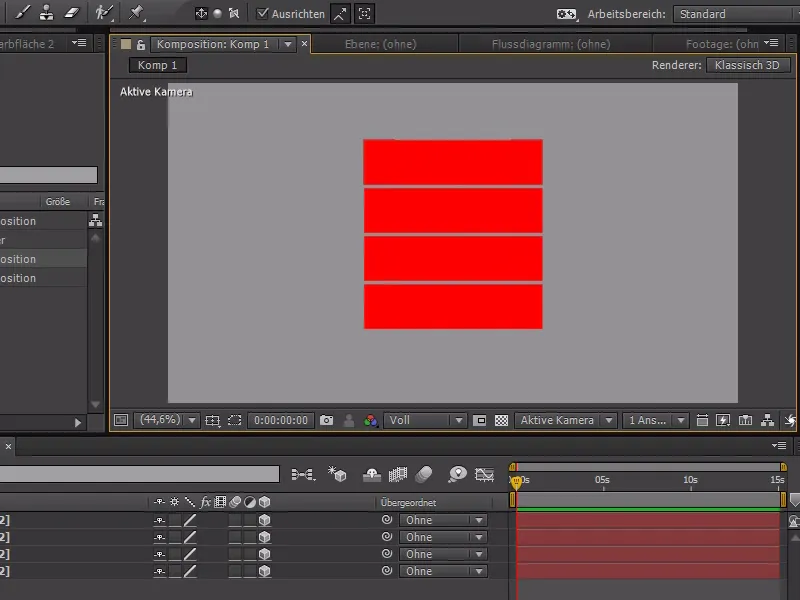
Dans cet exemple, j'ai créé quatre panneaux déployables reliés les uns aux autres par des chaînes. Lorsque je relâche le premier, je veux que le reste se balance joliment.
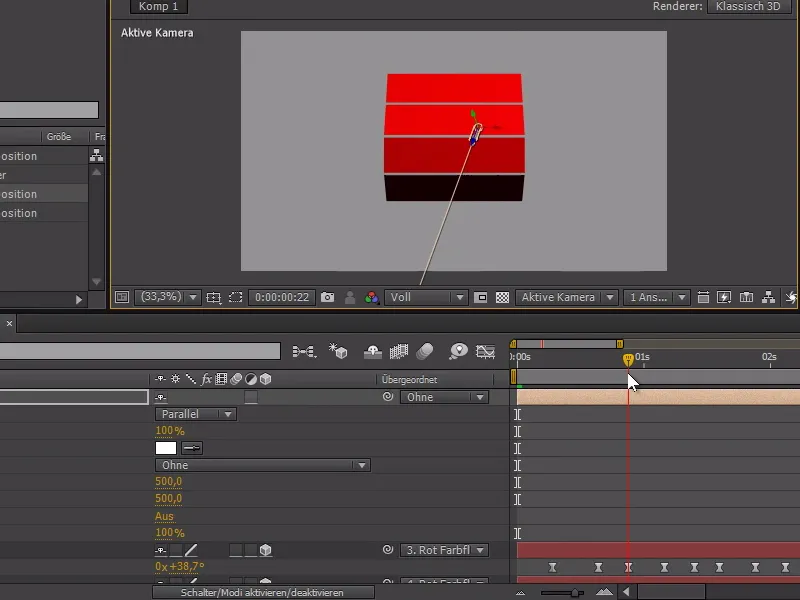
Pour cela, je commence par masquer au départ toutes les zones rouges sauf la plus haute, et je commence à les animer. Il s'agit de quatre calques 3D, et ainsi, nous pouvons facilement les laisser osciller joliment en utilisant la rotation sur l'axe X.
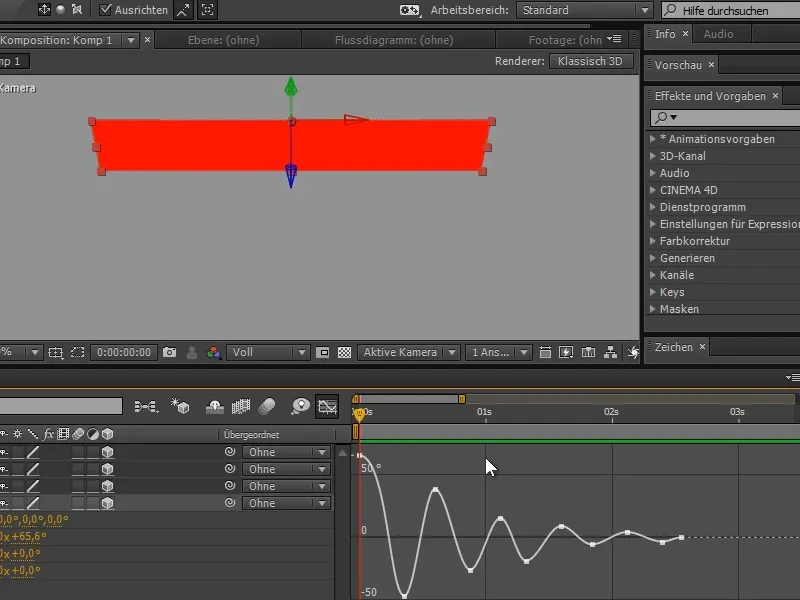
Je commence là où on voit à peine quelque chose du plan - à +90°.
.webp)
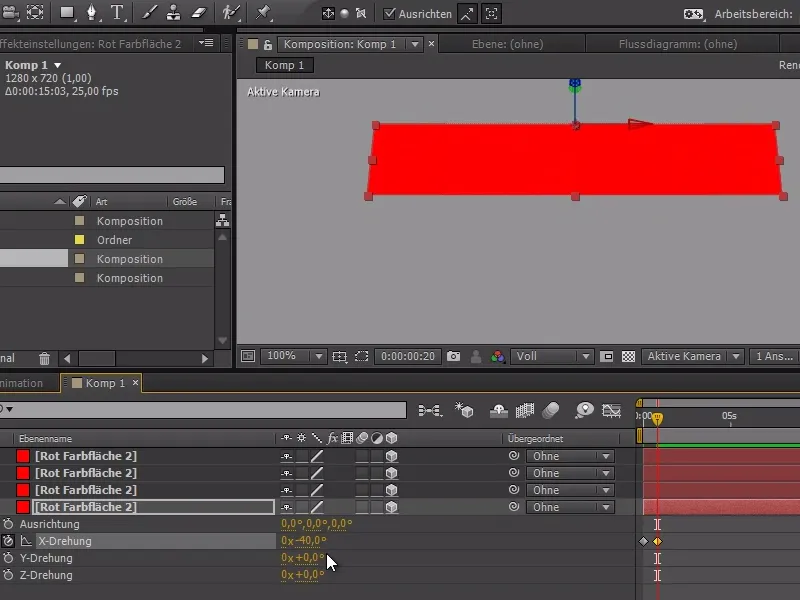
Ensuite, nous avançons un peu avec le curseur temporel et dépassons la limite des 0 degrés avec la rotation sur l'axe X à environ -40°.
Nous répétons cela avec des valeurs plus petites jusqu'à ce que le mouvement de balancement soit terminé. À la fin, nous devons également travailler avec des valeurs vraiment petites pour que le mouvement soit parfait à la fin.
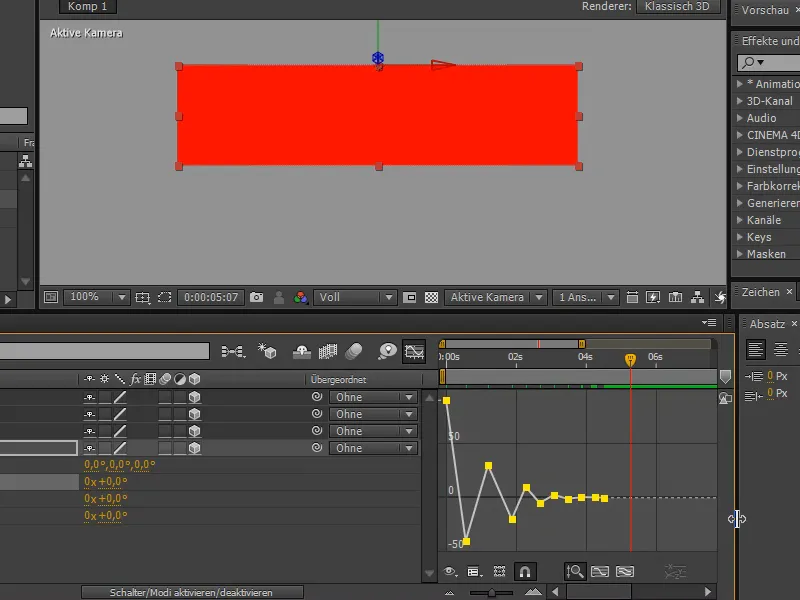
La courbe devrait ressembler à ceci vers la fin :
Il est maintenant temps d'embellir la courbe : nous sélectionnons tous les points et commençons par appliquer un "facilitation de mouvement" pour que les courbes soient plus arrondies. Avec un début et une fin lente - ce sont les règles de Disney - nous obtenons ainsi un mouvement dynamique.
Le mouvement est un peu lent pour moi maintenant, c'est pourquoi je le "sers" un peu et accélère le mouvement.
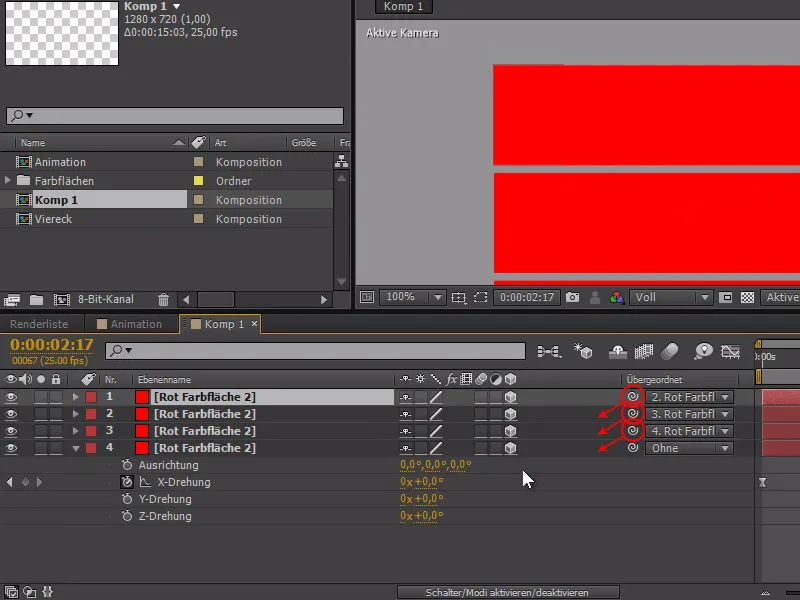
Je peux maintenant réafficher les autres zones rouges et les "relier" à chacun des calques inférieurs.
Et maintenant, voici le véritable conseil pratique :
Je copie la rotation sur l'axe X et l'insère pour les autres zones de couleur. Lorsque je regarde l'aperçu :... Cela oscille, mais l'ensemble ne semble pas très dynamique..webp)
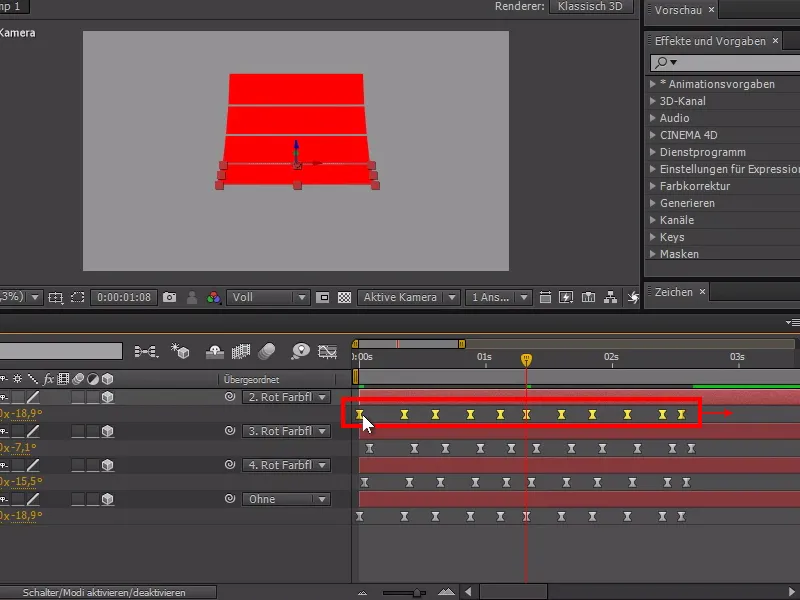
Avec la touche U, je peux maintenant afficher les keyframes partout. Cela rend beaucoup plus facile la sélection de toutes les keyframes d'une zone et leur décalage vers l'arrière. Il est certainement aussi judicieux de les pré-fader.
Cela rendra le mouvement du pendule beaucoup plus fluide.
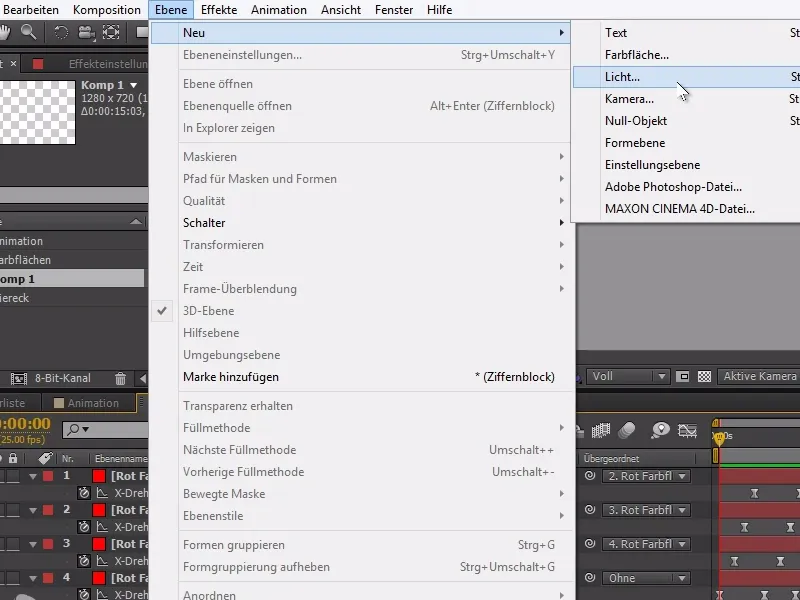
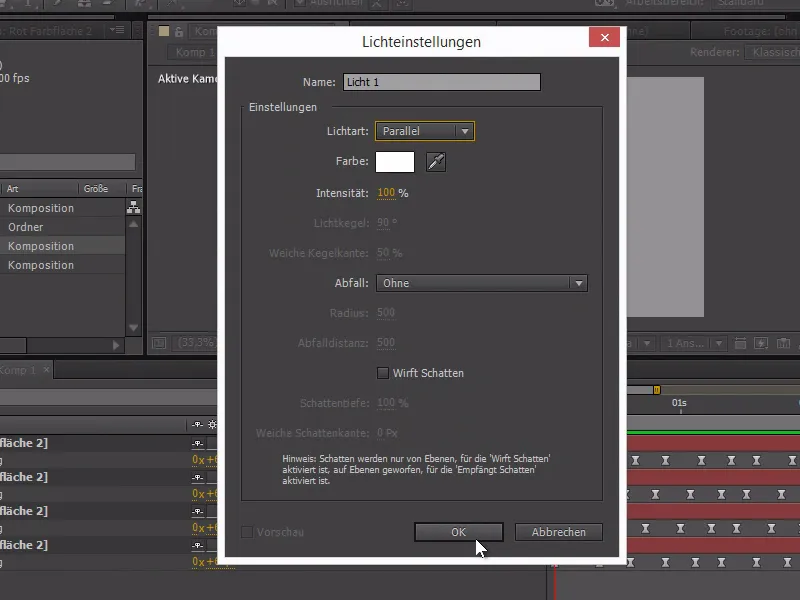
Pour mieux voir le tout, nous pouvons maintenant ajouter une source lumineuse via Calque>Nouveau>Lumière....
Dans cet exemple, nous optons pour un type de lumière parallèle avec une intensité de 100%.
Maintenant, le pendule a l'air bien meilleur et le mouvement est bien plus perceptible.
Le principal truc est de déplacer légèrement les animations subordonnées dans une chaîne comme celle-ci - cela rend les animations beaucoup plus dynamiques.
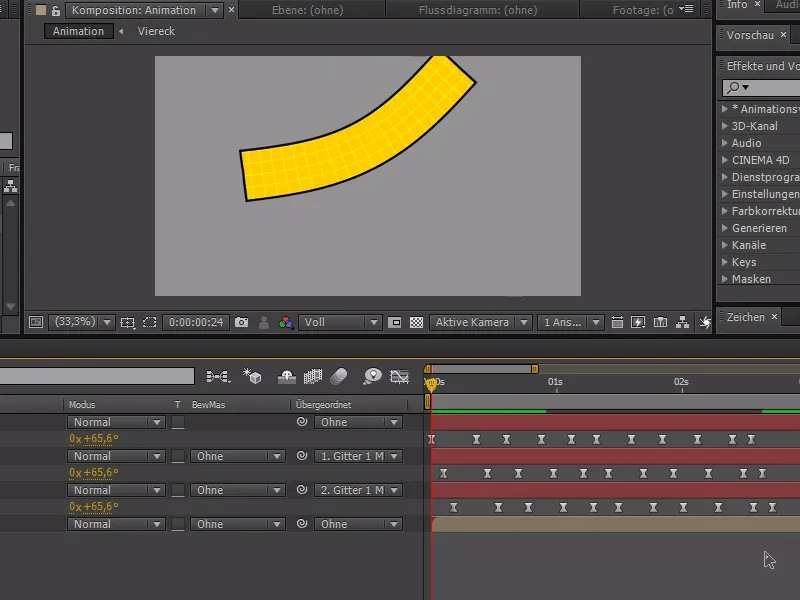
Cela fonctionne également très bien avec des objets en 2D. Par exemple, en ajoutant une rotation aux objets avec l'outil Puppet Tool et des Null-Objects attachés. Si les keyframes de chaque point sont également légèrement décalées, l'animation paraîtra beaucoup plus vivante.
Je recommande également la formation vidéo à ce sujet pour mieux comprendre le processus.