Avec l'animation du Bouncing Balls, nous sommes maintenant satisfaits. Cependant, il devrait éclater à la fin et un deuxième ballon devrait descendre, sur lequel vous pourrez voir le chemin.
En fait, il s'agit des poses intermédiaires que l'on aurait dessinées auparavant et que je souhaite encore montrer. C'est pourquoi le ballon d'origine éclate et le premier changement de trajectoire est introduit.
Étape 1
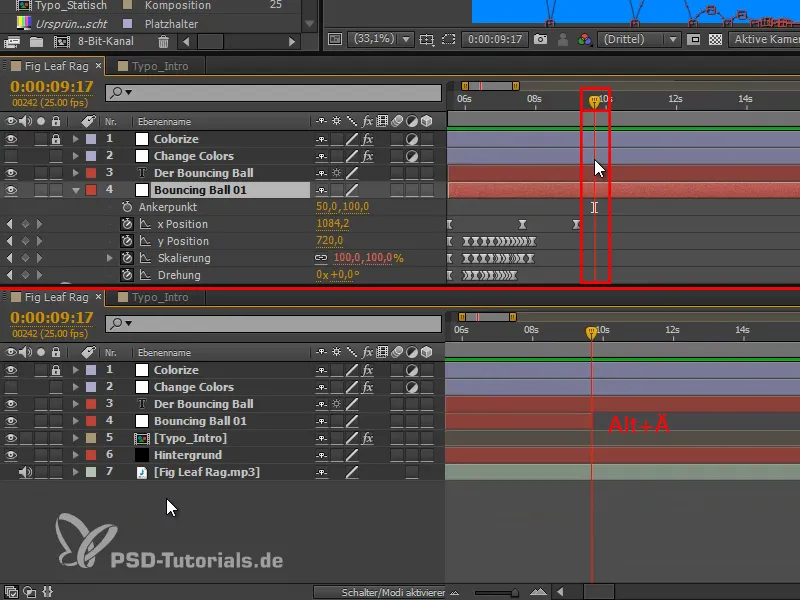
On peut faire éclater la balle très rapidement en masquant simplement le calque. Alt+Ä est le raccourci pour masquer le calque et l'un des meilleurs trucs pour faire disparaître des objets d'un coup à l'autre.

Étape 2
Cependant, nous ne voulons pas simplement faire disparaître le ballon, il doit éclater de façon correcte et spectaculaire. La seule chose qui devrait rester sont de petits éclaboussures vers l'extérieur de la couleur de l'objet.
On peut créer ces éclaboussures de différentes manières. J'ai pour vous une méthode très simple :
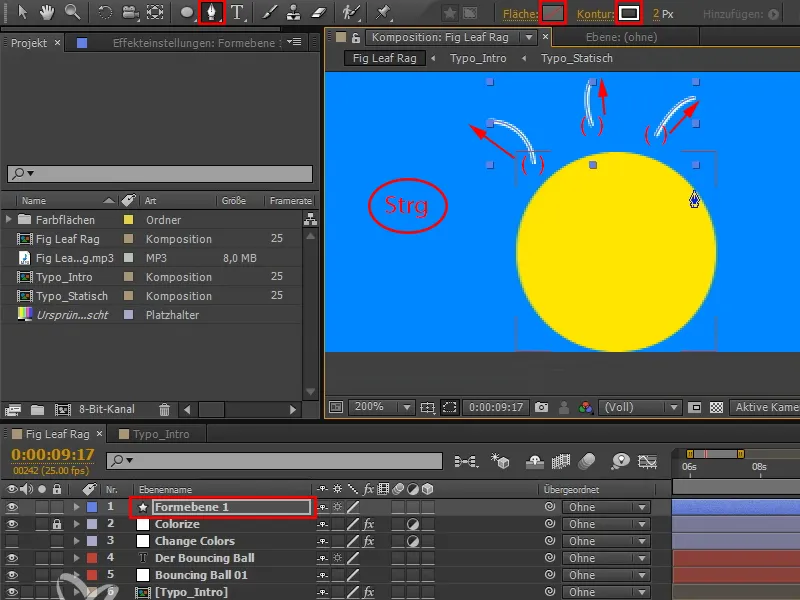
J'utilise l'outil Plume et un calque de forme sans remplissage, avec uniquement un contour blanc, car nous serons ensuite en dessous du calque "Colorize".
Aucun calque ne doit être sélectionné, ou uniquement le calque "Form Layer 1". Ensuite, je clique une fois sur l'image et je trace le chemin selon mes désirs. Ensuite, en maintenant la touche Ctrl enfoncée, je clique n'importe où et le chemin est terminé.
Cliquez, tracez, Ctrl+cliquez.
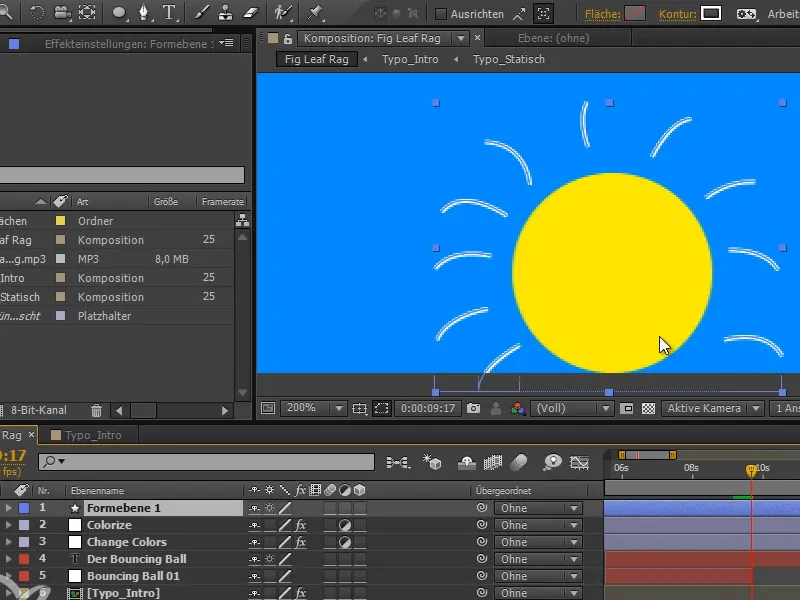
C'est ainsi que je dessine toutes les petites éclaboussures. Cela va très vite.
Étape 3
Avec V, je peux déplacer les chemins individuellement par la suite.
Le plus gros problème est que l'on doit recréer ces chemins pour chaque objet, car ils doivent également correspondre à la forme de l'objet. On ne peut pas simplement utiliser ces traits de manière universelle pour chaque objet, car un cercle éclate différemment d'une inscription allongée. Cependant, avec cette technique, la recréation est assez efficace et rapide.
Les traits peuvent également être irréguliers, car c'est plus ou moins une histoire aléatoire que la balle éclate ainsi.
Étape 4
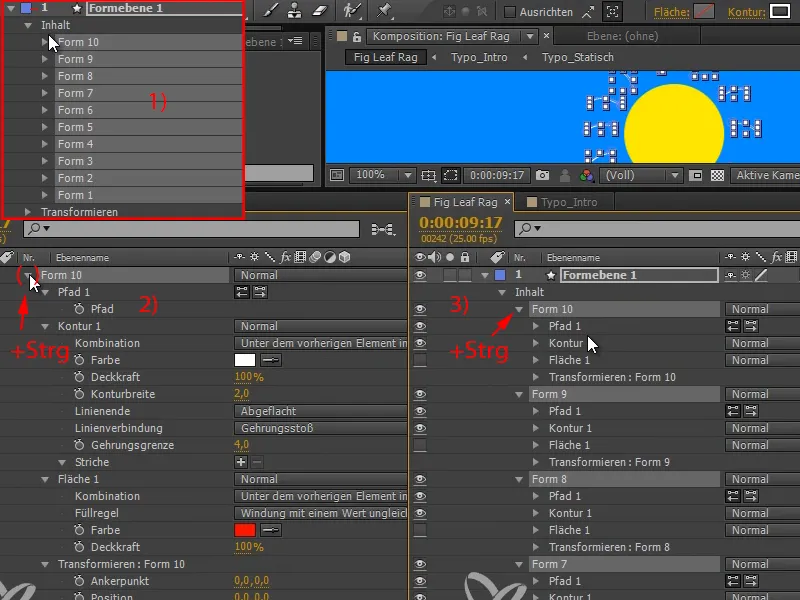
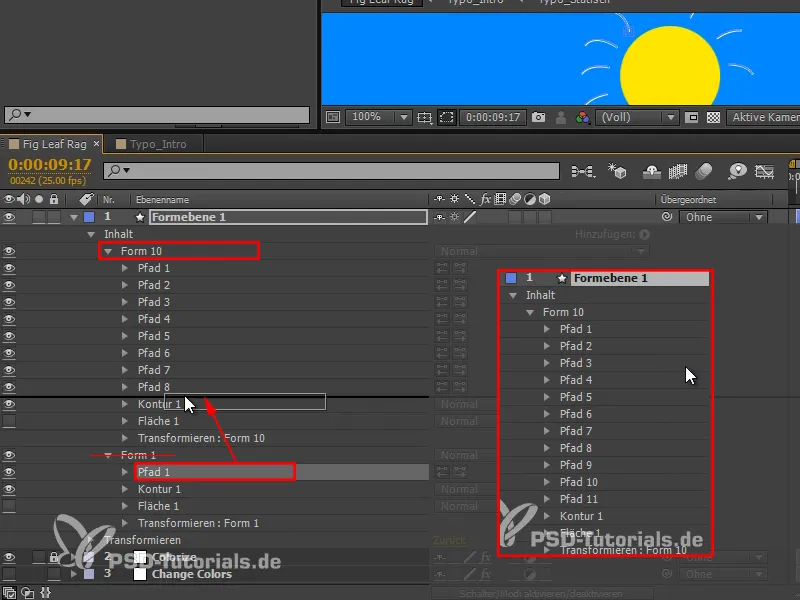
Je vais ouvrir le "Calque de forme 1" et nous avons beaucoup de formes à l'intérieur, chacune ayant ses propres chemins.
Cependant, nous avons besoin de tous les chemins dans une seule forme. C'est pourquoi nous devons tout ouvrir et insérer en conséquence.
Je sélectionne tout (Forme 1 à Forme 10) (1). Ensuite, je maintiens la touche Ctrl enfoncée et j'ouvre un chemin, ce qui fait que tous les éléments se déplient jusqu'à la dernière sous-hiérarchie (2).
Si je referme maintenant tout en maintenant la touche Ctrl enfoncée, puis que je rouvre tout avec Ctrl, j'ai déplié uniquement le premier niveau partout, le reste est replié (3).
Étape 5
Maintenant, je déplace tous les chemins sous une forme (ici : "Forme 10") et je supprime ensuite les autres calques (ici : "Forme 1" à "Forme 9").
Comme un chemin semble s'être perdu lors du déplacement, je le trace et - parce qu'il y a de la place - j'en trace un supplémentaire sur l'image et je déplace les chemins comme je viens de le faire dans la "Forme 10".
Étape 6
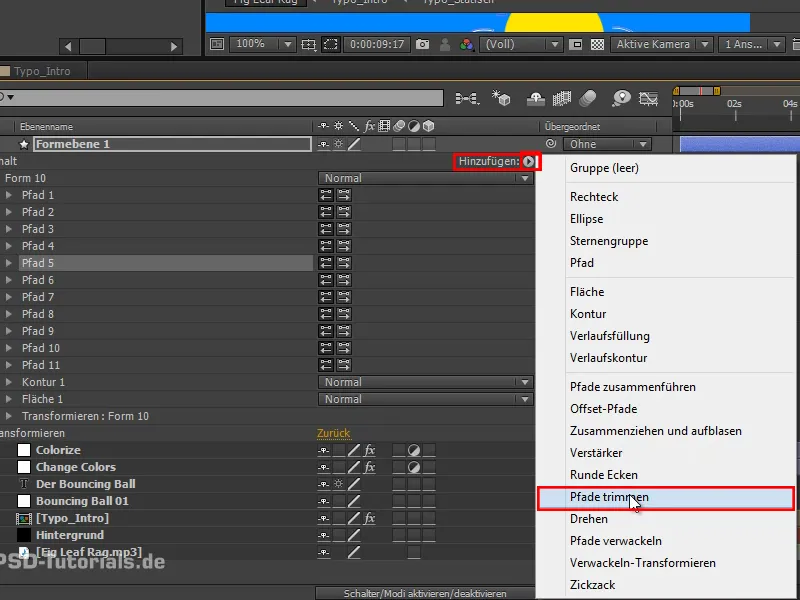
Nous avons maintenant un groupe sur lequel nous pouvons appliquer un effet : Tracer les trajets.
Étape 7
De cette manière, nous retrouvons exactement les mêmes propriétés que celles que nous avions lors de l'animation de la peinture ou de l'effet de trait, à savoir le début et la fin.
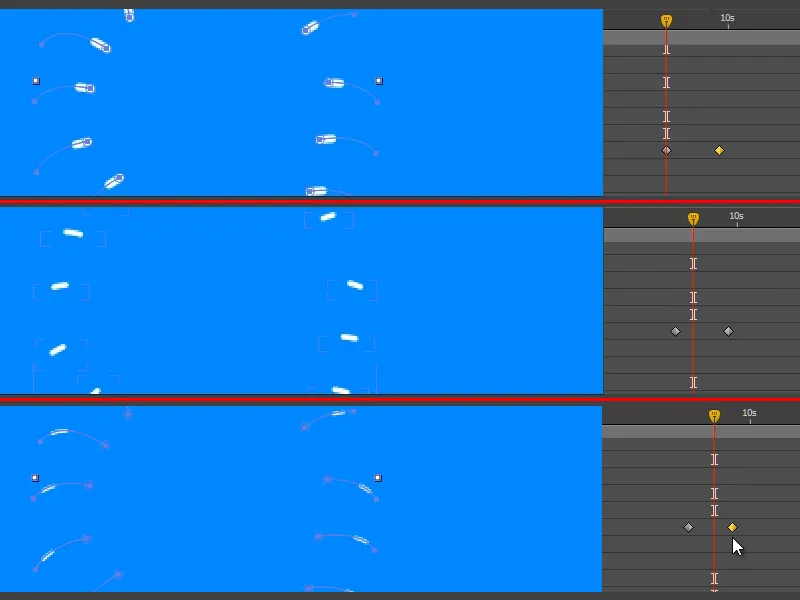
Je peux écarter tous les traits avec fin. J'anime donc la fin de 0 à 100 en cinq images..webp)
Étape 8
Et aussi pour le début de la même manière, où il suffit de copier et coller les keyframes de fin.
Le début et la fin ont toujours la même valeur.
Je ne vois plus rien pour le moment, mais si je décale le début d'une image, nous obtenons de petits traits qui parcourent le chemin..webp)
Étape 9
J'ai un contour pour tous les chemins.
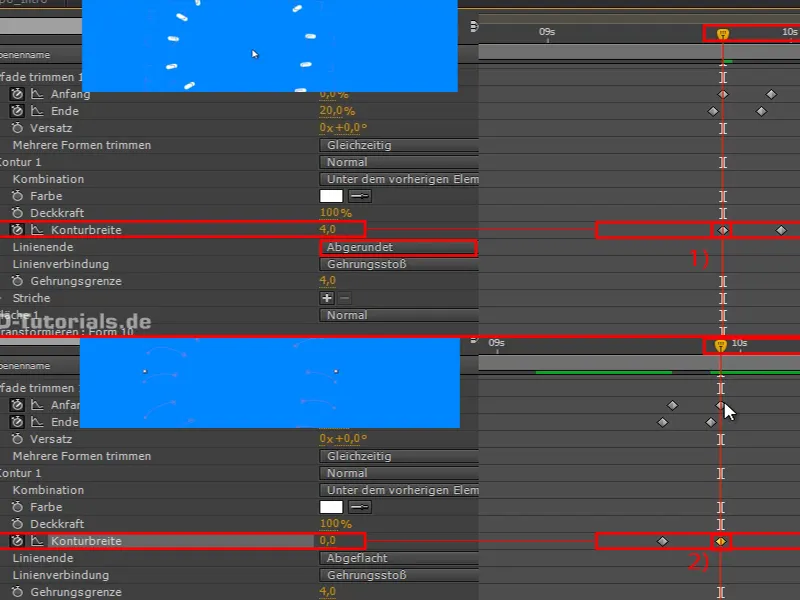
Au début, cela peut être un peu plus épais. Je règle la largeur du contour sur 4 et la rends arrondie, pour obtenir des formes arrondies très belles, qui rappellent presque des étincelles (1).
Les traits doivent devenir de plus en plus petits vers l'extérieur jusqu'à disparaître complètement. Je mets donc la largeur du contour à zéro à la fin (2).
En regardant de près, nous avons ces points qui s'amincissent et deviennent de plus en plus petits vers l'extérieur.
Étape 10
Vous pouvez copier cette animation de cette façon et la prochaine fois que vous voulez faire éclater quelque chose, il vous suffit de peindre de nouveaux chemins à l'intérieur. Vous n'aurez plus besoin de toucher aux tracés d'ajustement ni aux contours.
Je déplace le calque "Forme 1" sous le calque "Colorize", pour que les lignes soient également jaunes.
Ensuite, nous coupons le calque à la partie où il est vraiment visible. Nous faisons cela à nouveau avec Alt+Ö et Alt+Ä..webp)
Étape 11
Nous examinons la partie et la balle éclate magnifiquement. Cependant, c'est assez inattendu. Cela peut être amélioré.
Pensons aux Règles Disney : Anticipation. Le principe signifie par exemple que l'on se baisse avant de sauter en l'air.
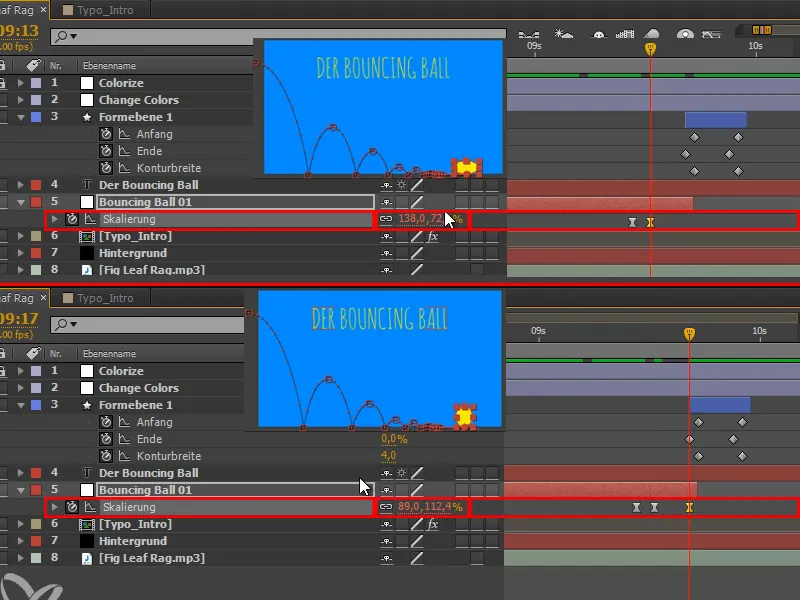
Juste avant que la balle ne disparaisse, elle atteint son sommet personnel. Nous la compressons et l'étirons donc, comme si elle se contractait brièvement avant de disparaître.
Et vous verrez : Cela fait toute la différence !
Étape 12
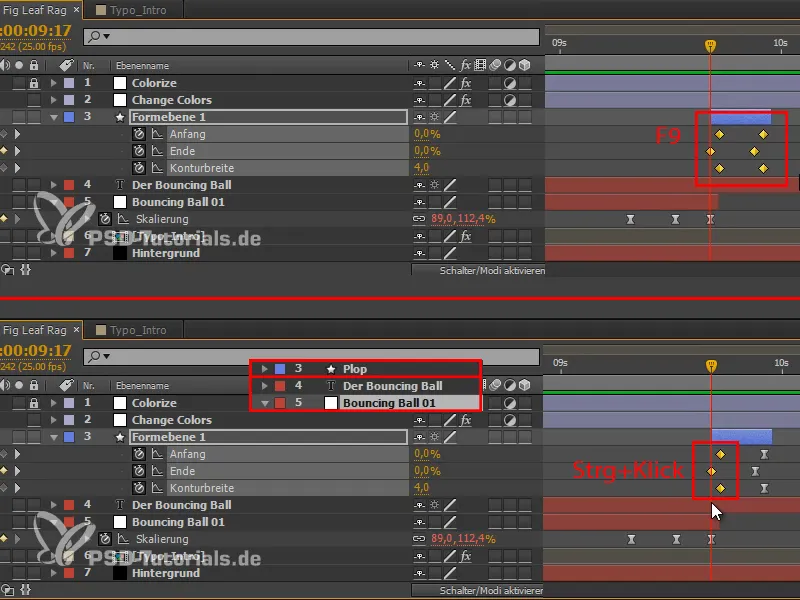
Nous choisissons ceci et faisons un Easy Ease avec F9.
Nous le regardons et remarquons qu'au début, ce ne devrait pas être un Easy Ease. Avec Clic droit, nous pouvons annuler l'Easy Ease.
Je renomme aussi le calque "Forme 1" en "Plop".
Étape 13
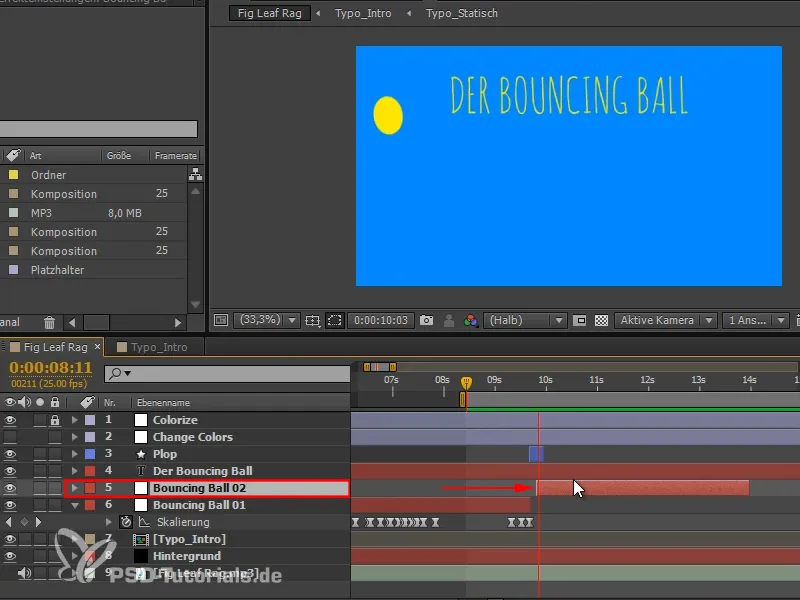
Nous dupliquons le calque "Bouncing Ball 01" et obtenons ainsi une deuxième balle qui entre dans l'écran en haut à gauche.
Cette deuxième balle ne doit entrer en jeu que lorsque la première a éclaté, nous la déplaçons donc en conséquence.
Étape 14
La première partie de l'animation doit être la présentation du Bouncing Ball et la deuxième partie apporte l'explication avec la deuxième balle.
Pour rendre ce changement clair et structurer la vidéo, je souhaite changer les couleurs à l'endroit où la deuxième balle entre en jeu.
Je fais afficher tous les images-clés dans "Changer les couleurs" avec U, puis je les sélectionne tous et les place là où je veux qu'ils soient..webp)
Cela semble déjà bien, mais il manque encore un peu le lien avec la vidéo.
Étape 15
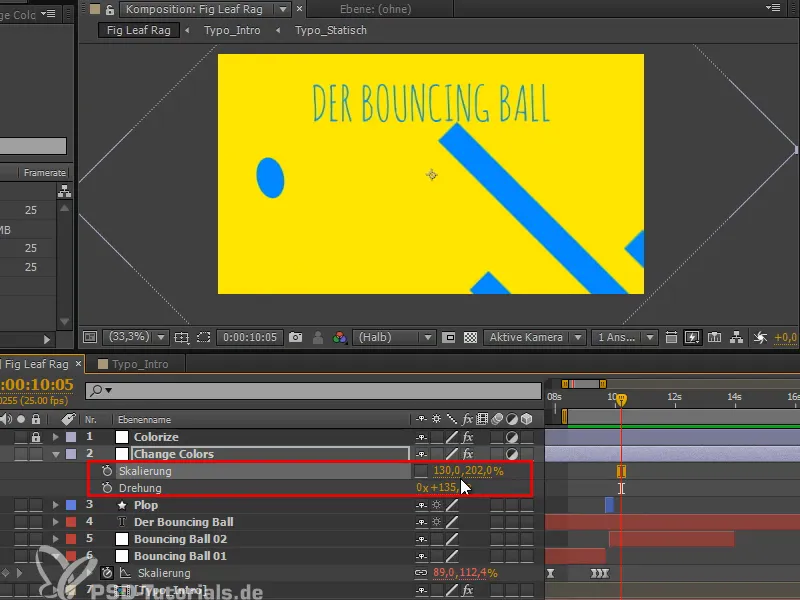
La balle tombe en diagonale de haut en bas dans l'image. Nous pouvons reprendre cette direction de mouvement en faisant simplement tourner l'arrière-plan coloré, de sorte que la couleur jaune descend en diagonale de haut en bas dans l'image.
Pour la rotation, nous choisissons 135°, c'est l'angle de 45° dans l'autre sens, cela semble harmonieux.
Les barres peuvent être un peu plus larges, alors nous utilisons l'échelle et étirons un peu le tout.
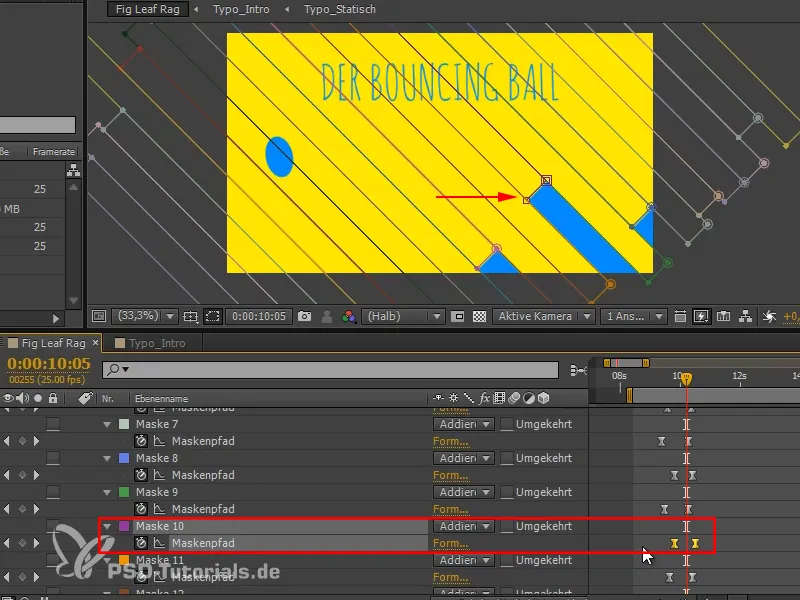
Étape 16
Cela semble plutôt bien, mais une de ces barres est vraiment en retard. Je la clique pour voir que c'est "Masque 10". Donc je déplace les images-clés un peu vers la gauche.
Dans la prochaine partie de la série de tutoriels "Bouncing Ball - la transition", nous montrerons l'analyse, limiterons le tout avec un masque et changerons le titre.


