Comme promis, nous allons maintenant nous consacrer à la toute première véritable animation, le Bouncing Ball. Cela va être très excitant, car animer, c'est vraiment être conscient de ce que l'on fait. Que représente-je? Comment puis-je transmettre ce que je veux réellement montrer?
Dans ce cas, nous voulons simuler une surface en 2D qui donne l'impression d'être une balle. Celle-ci doit arriver sur le sol, rebondir et bondir plus loin.
C'est le principe que nous voulons enseigner, et ce n'est pas si simple. Dans cet exercice, plusieurs des Disney Rules reviennent dont nous avons déjà parlé. Gardez-les à l'esprit.
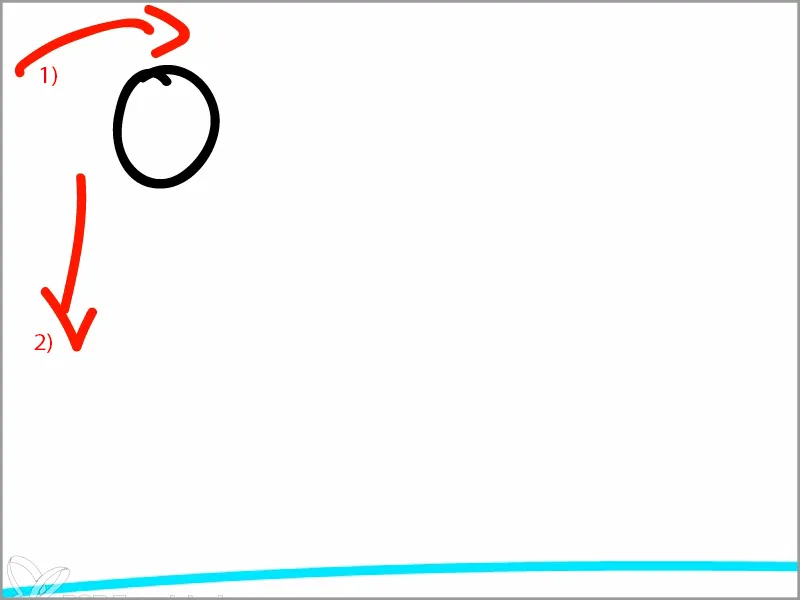
Étape 1
La balle est lancée quelque part et s'envole vers le haut. Elle a acquis cette énergie (1).
Cependant, à un moment donné, elle ne bénéficie plus de rien, car elle est prise de court par une autre énergie - la gravité (2). Celle-ci attire la balle constamment vers le bas, et finalement, elle entre en collision avec quelque chose. Ici, le sol.

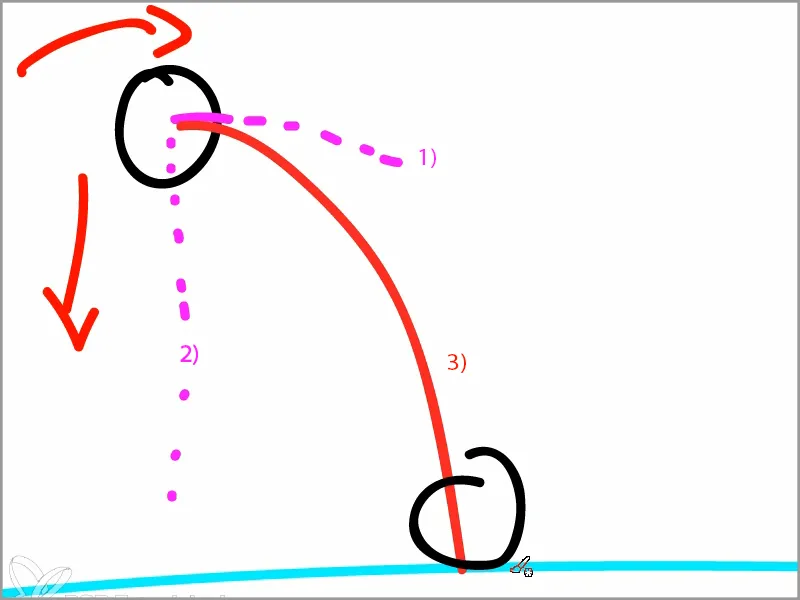
Où atterrit-elle sur le sol? La balle conserve toujours cet élan du lancer (1) et en même temps, il y a une partie de ce mouvement vers le bas (2).
Ce qui se passe donc, c'est que nous obtenons un mouvement qui tire la balle vers le bas en un demi-arc (3).
En bas, la balle rencontre le sol.
Là, elle atterrit sur le sol et rebondit vers le haut. Loi de la physique de Newton.
Dans une animation, il faut toujours être conscient des circonstances physiques. Surtout avec le Bouncing Ball, où il s'agit de représenter quelque chose qui serait physiquement possible à l'aide des moyens de l'animation.
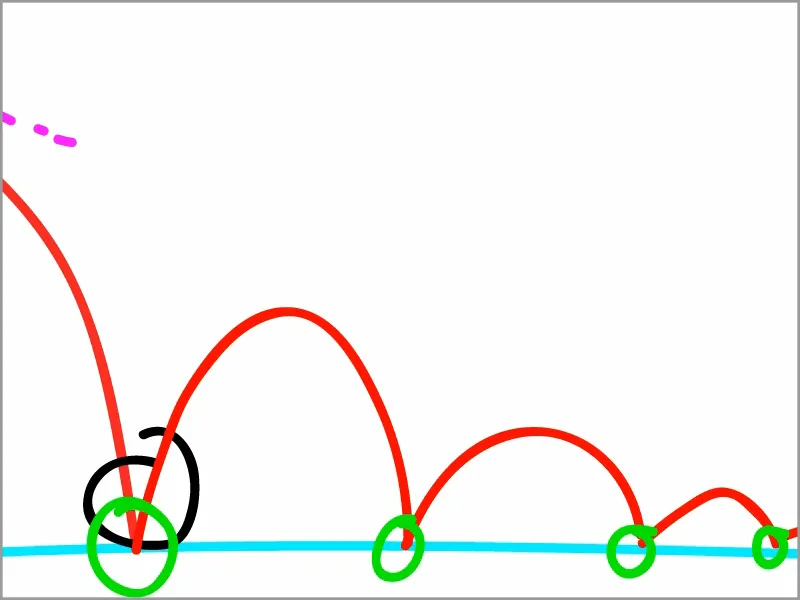
La balle descend donc ici, est réfléchie dans le même angle qu'elle arrive et rebondit de nouveau vers le haut.
Cependant, en raison de son inertie, de son volume, de sa masse, de la friction au sol, etc., elle n'a plus la même force. Je ne peux pas vous expliquer exactement cela d'un point de vue physique, mais cette force diminue toujours. Elle commence à faire des sauts de plus en plus petits.
En fin de compte, c'est le comportement que la balle adopte.
Il y a alors toujours un point de rupture - je vais le dessiner en vert -, où toute la force est transférée.
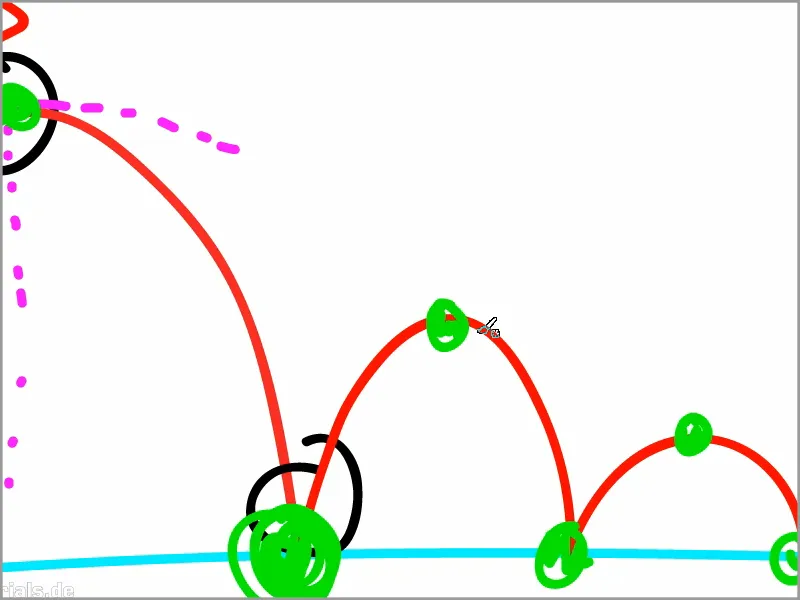
Et il y a des points maximums, où elle se trouve au plus haut. Ces points marqués en vert sont nos images-clés.
En haut, la balle est au ralenti, car elle n'a plus de force et est tirée vers le bas ou elle a en réalité encore cet élan du lancer, mais en même temps elle est tirée vers le bas et se trouve donc en équilibre des forces, en apesanteur.
En bas, c'est le contraire : là, la balle est la plus rapide, car elle arrive avec une force par le haut et est repoussée par le bas. Deux forces agissent l'une contre l'autre et c'est pourquoi il y a un changement radical ici en bas.
C'est le principe dont nous devons être conscients avant d'aborder l'animation et de placer nos images-clés.
Étape 2
Comme nous comprenons le principe sous-jacent, nous allons maintenant placer les images-clés.
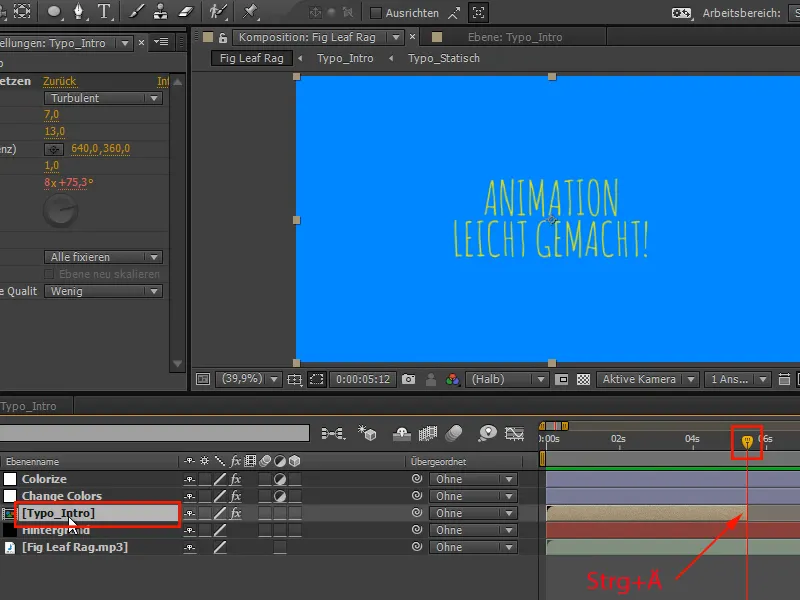
En musique, nous avons ce petit changement sur lequel nous avons déjà animé. Maintenant, nous coupons exactement à cet endroit le "Typo_Intro" avec Ctrl+Ä simplement.
Étape 3
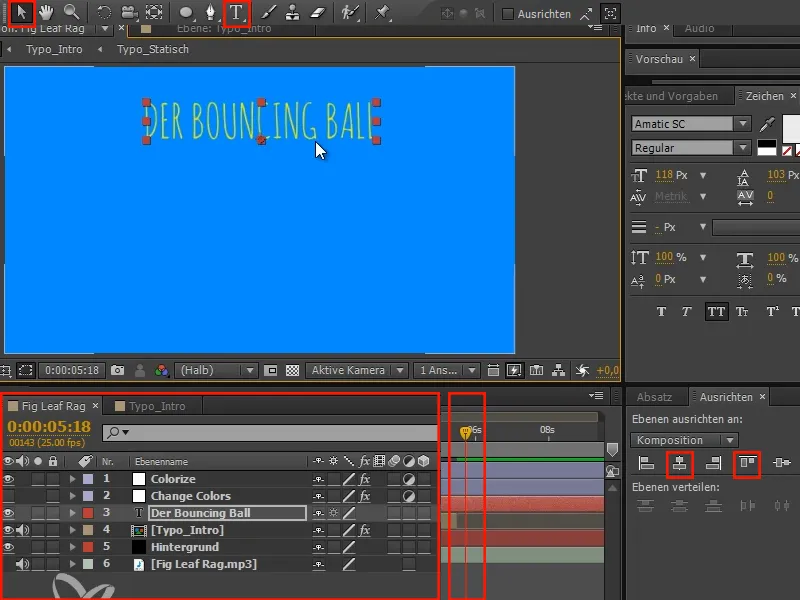
Nous écrivons "Le Bouncing Ball" et plaçons le texte centré en haut.
Le Bouncing Ball est la partie avec laquelle on peut merveilleusement commencer dans l'animation, et c'est pourquoi c'est le premier exercice dans chaque cours d'animation.
Étape 4
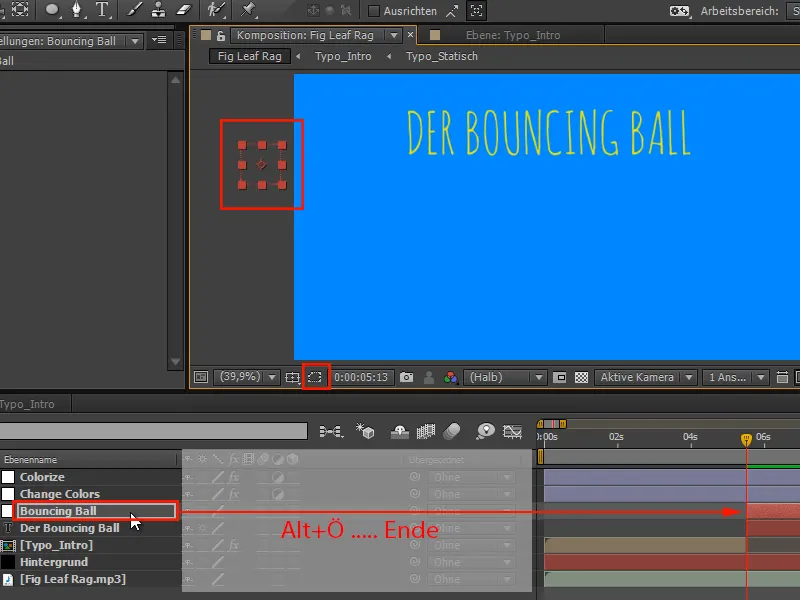
Je veux faire apparaître le texte "Le Bouncing Ball" uniquement une fois que "Typo_Intro" est terminé. Je vais donc sur "Typo_Intro" et appuie sur O pour atteindre le point de départ.
Ensuite, j'avance d'une image jusqu'à "Le Bouncing Ball" avec les touches de défilement ou cmd+gauche/droite ou Ctrl+gauche/droite. Ici, j'appuie ensuite sur Alt+Ö pour fixer le début.
Ainsi, la transition de "Animation facile" à "Le Bouncing Ball" est réussie..webp)
• Alt+Ö: coupe le début
• Alt+Ä: coupe la fin
Étape 5
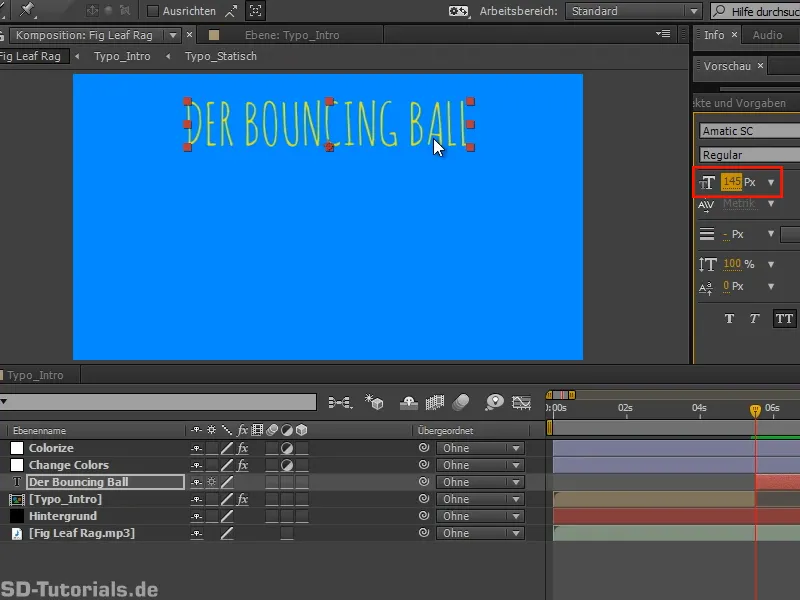
Avant de continuer, je vais agrandir un peu plus la police.
Étape 6
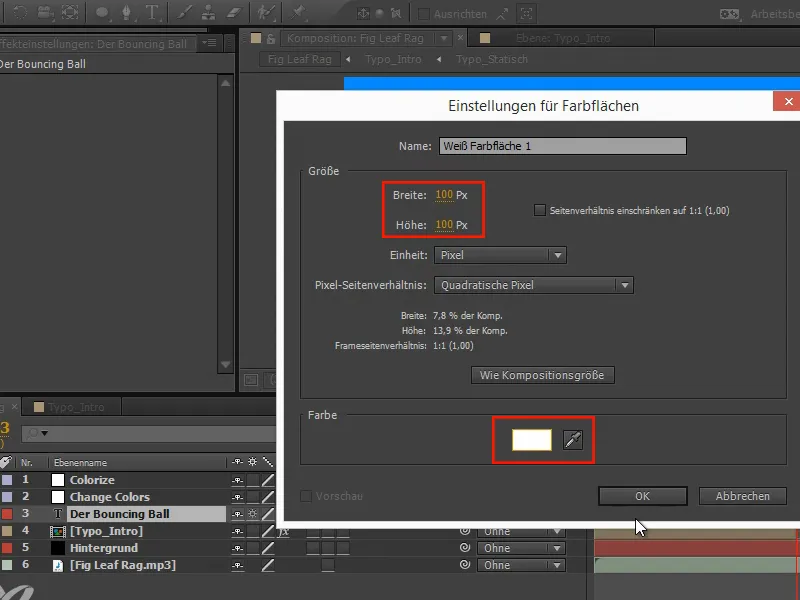
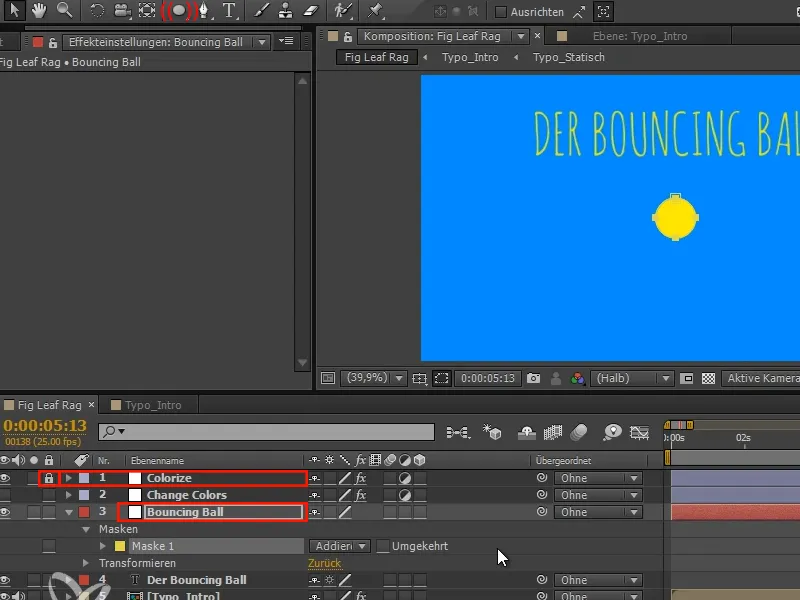
Nous voilà directement dans le sujet. Ensuite, nous créons la balle rebondissante. Cela consiste essentiellement en une surface colorée.
Nous nous le faisons, définissons une taille de 100x100 pixels et choisissons la couleur blanche comme couleur.
Étape 7
Grâce à la couche "Colorize", le blanc devient alors jaune. Je verrouille à nouveau la couche "Colorize". Ensuite, je renomme la couche en "Bouncing ball" et je confirme avec Enter.
Ensuite, je double-clique sur l'ellipse et j'obtiens une sélection circulaire, qui englobe exactement ma couche et est exactement carrée. Un cercle parfait.
Étape 8
Nous découpons à nouveau cette couche avec Alt+Ö.
Ensuite, nous verrouillons les masques et déplaçons la balle dans la position de base.
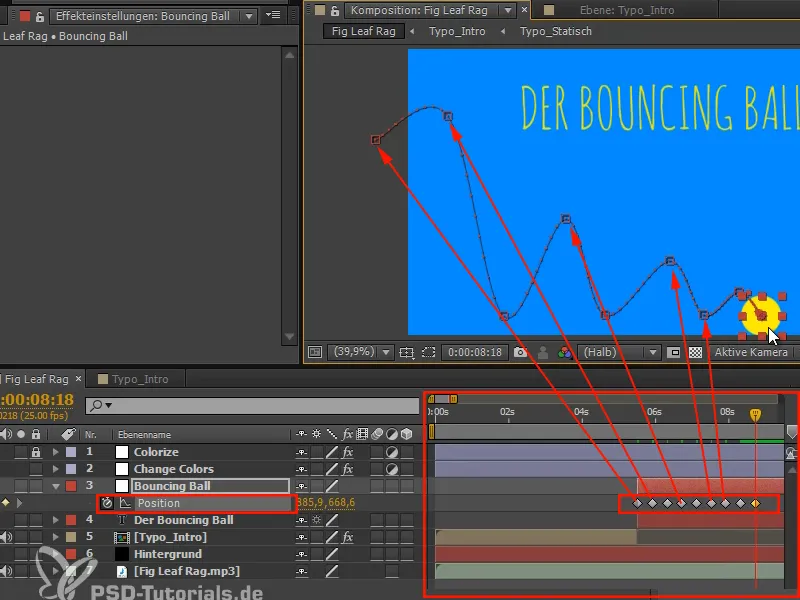
Étape 9
Je presse P pour la position et anime le tout :
En utilisant Shift + droite/gauche ou Ctrl + droite/gauche, j'avance par incrément de 10 et place le "ballon" aux endroits décrits précédemment dans le dessin en haut et en bas à chaque incrément de 10.
De cette manière, nous pouvons facilement et agréablement créer des poses, sans nous soucier du timing.
Et nous continuons dans la prochaine partie de cette série de tutoriels "Animation facile : Bouncing Ball - Les courbes".


