On continue avec le texte que nous voulons encore animer. Nous voulons que ce texte, qui est écrit à la main et paraît assez statique ici, ait l'air un peu comme s'il était dessiné à chaque image.
Car c'était bien le cas : si l'on voulait déplacer un texte de gauche à droite, il fallait dessiner les images individuellement pour chaque position.
Si l'on veut que le texte soit dessiné dans l'animation, alors il faut faire le premier trait du A, prendre une photo, puis faire le deuxième trait du A, prendre une photo, et ainsi de suite. Cela devient alors un peu irrégulier, ce qui donne ce look de stop-motion : comme si on bougeait un peu la caméra, déplaçait légèrement la feuille, et cetera.
Et c'est exactement ce que nous voulons simuler ici. Nous voulons imiter ce look de dessin animé old-school et ajouter ce mouvement de texte.
Étape 1
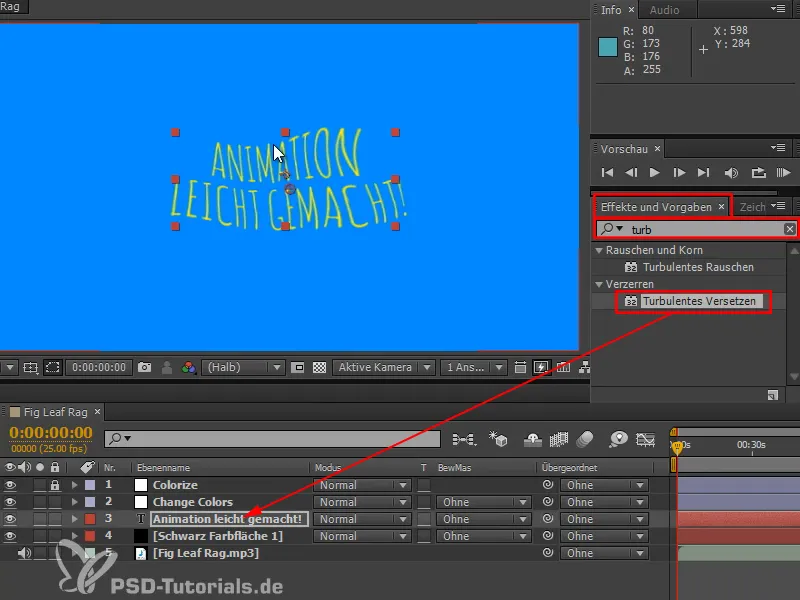
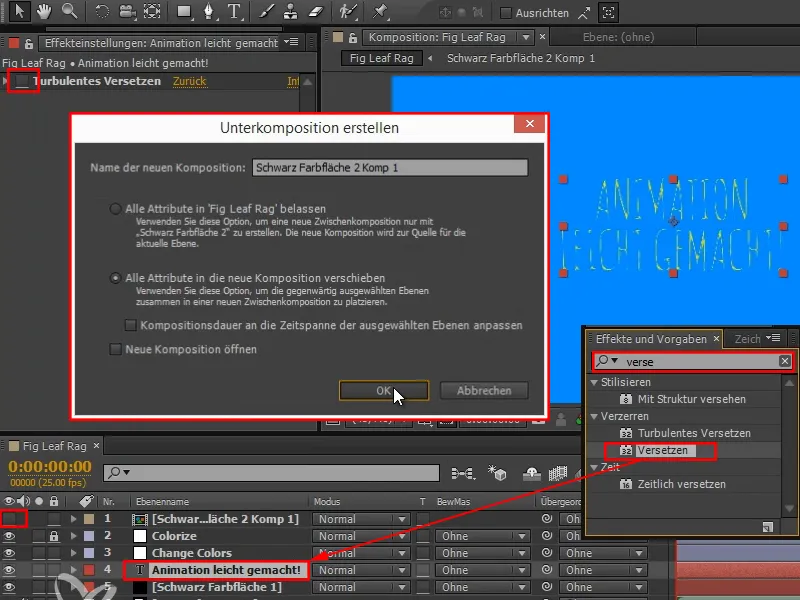
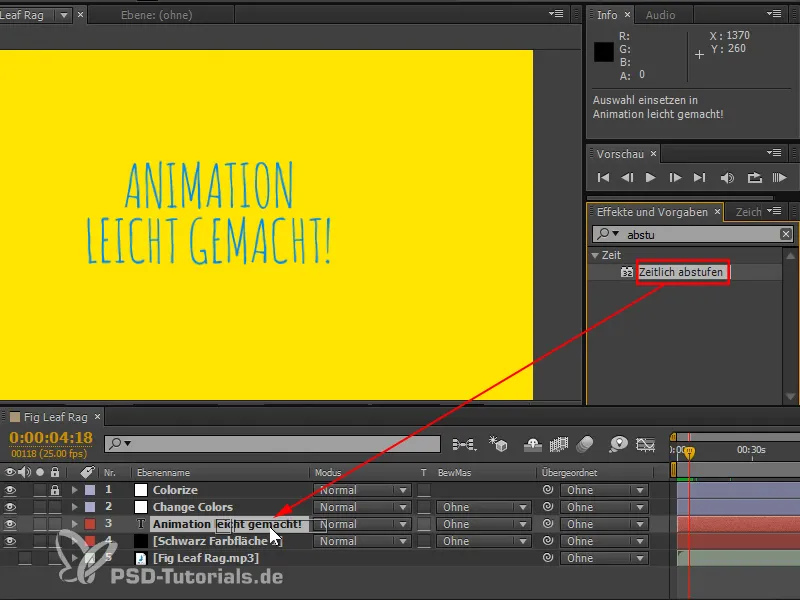
Pour cela, j'utilise un effet que je peux rechercher dans Effets et préréglages : Décalage turbulent.
Je sélectionne cette option et je la fais glisser en maintenant le clic de la souris sur le calque de texte "Animation facilitée".
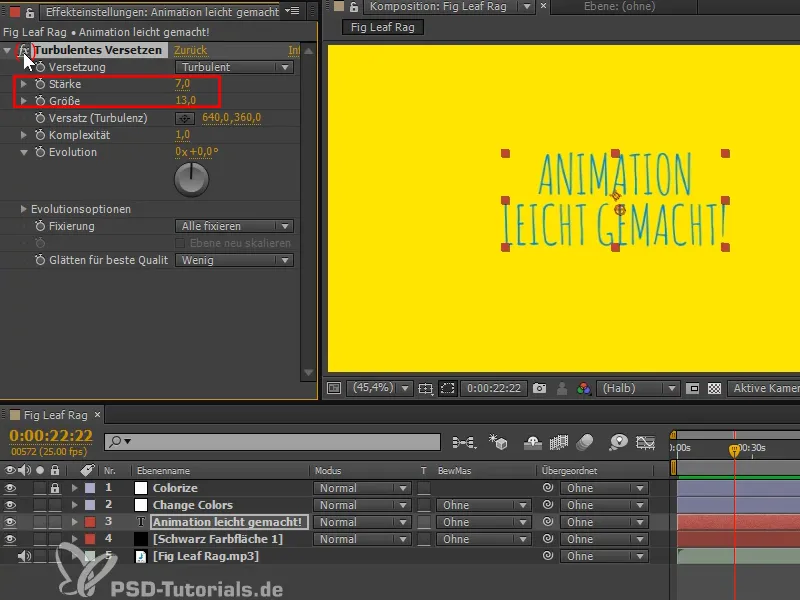
Ensuite, cela ressemble à cela :
Étape 2
Que se passe-t-il réellement ici ?
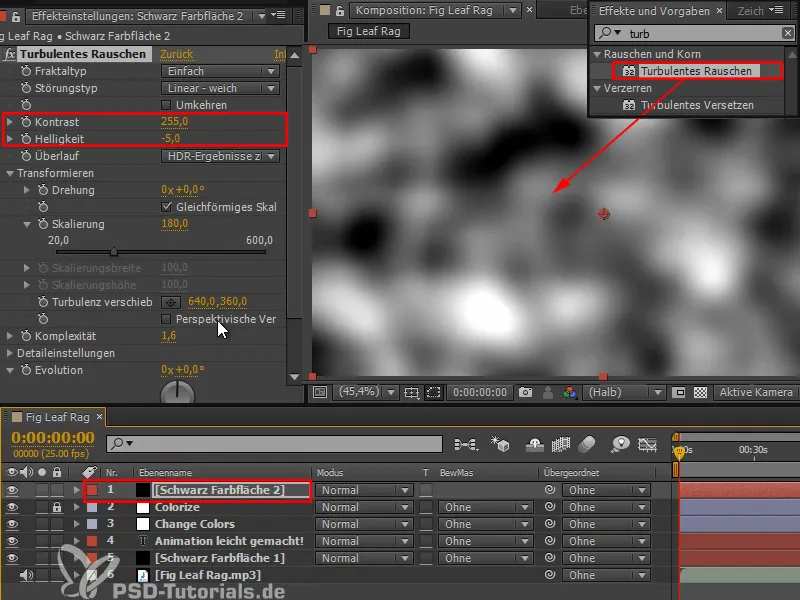
J'ajoute un calque d'ajustement pour vous montrer ce que fait exactement cet effet.
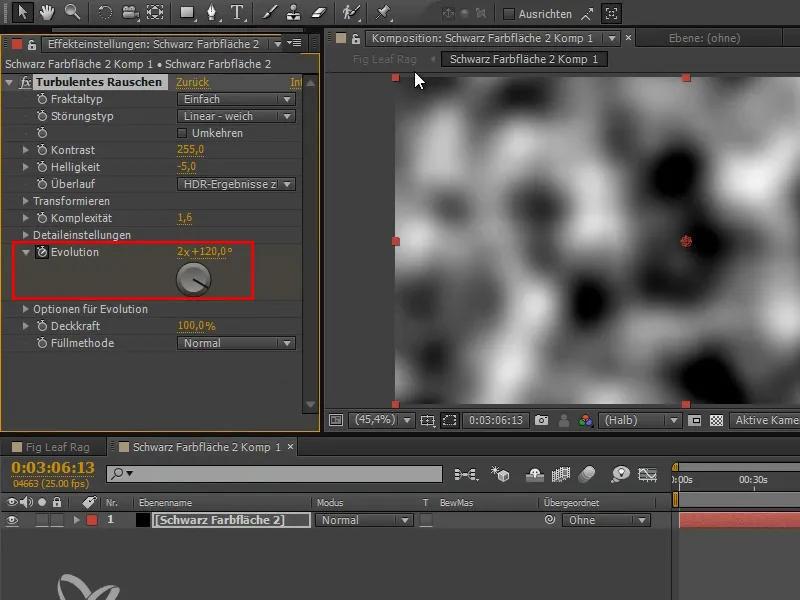
Nous prenons un Bruit turbulent et le plaçons dans l'image. Il se transforme en un bruit, un motif nuageux - dans Photoshop, ce filtre s'appelle Filtre nuages.
Par défaut, la complexité est relativement faible. Nous pouvons augmenter le Contraste et la Luminosité un peu, pour mieux voir ce qui se passe.
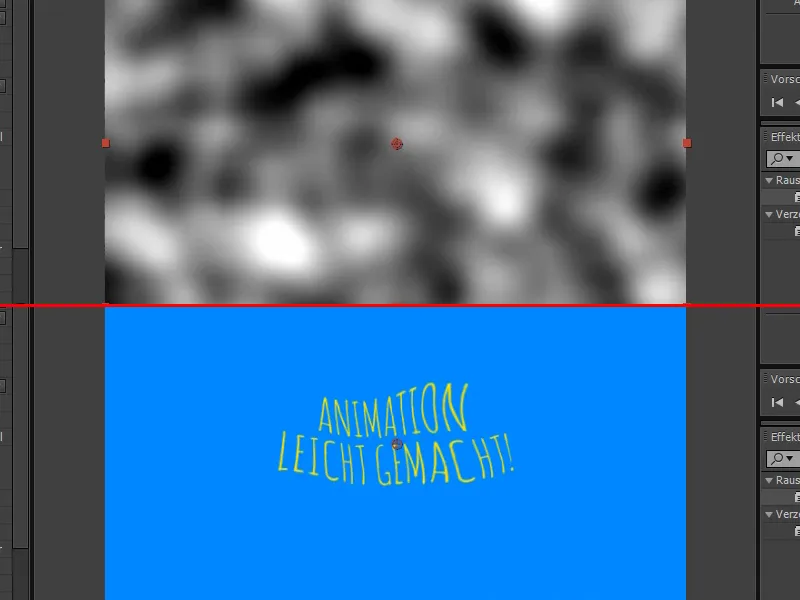
Lorsque nous comparons cela avec le texte, il est clair ce qui se passe :
Le texte est déplacé selon ces valeurs de noir et blanc. Tout ce qui est noir signifie que je déplace vers la gauche. Tout ce qui est blanc signifie que je déplace vers la droite, vers le haut ou vers le bas.
Étape 3
Si nous voulions reproduire cela manuellement, nous aurions besoin de la source en tant que sous-composition, puis je pourrais prendre mon texte et appliquer l'effet de Décalage en cliquant avec le bouton droit de la souris ou en le recherchant à nouveau. C'est essentiellement un mapping de déplacement…
Étape 4
… Le blanc va dans une direction définie et le noir également, il se passe donc exactement la même chose que tout à l'heure.
Nous réglons le bon niveau de décalage et puis déplaçons légèrement à la fois horizontalement et verticalement.
Ce qui se passe est exactement ce qui s'est passé avec le Décalage turbulent : il prend ce bruit qui est là-dedans, que l'on peut ensuite animer avec l'Évolution, il prend ce bruit et déplace ainsi le texte.
Étape 5
Dans l'onglet Projets, je supprime ce calque de couleur.
De manière beaucoup plus pratique et sans effort supplémentaire, nous obtenons les deux en même temps grâce à l'effet : à la fois le Décalage et ce bruit, bien compact dans cet effet.
On peut faire des choses très intéressantes avec cet effet si l'on augmente la Force. Cela peut aller jusqu'à des motifs très abstraits, mais je mettrais la Force ici à une valeur très discrète d'environ 7 et la Taille à environ 13.
Ainsi, j'obtiens un léger tremblement que je peux déjà prévisualiser en activant et désactivant l'effet.
Étape 6
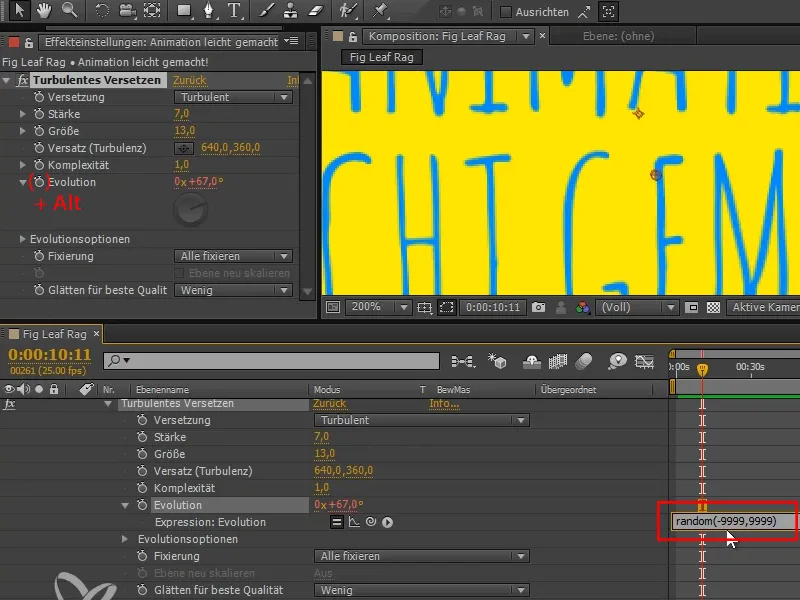
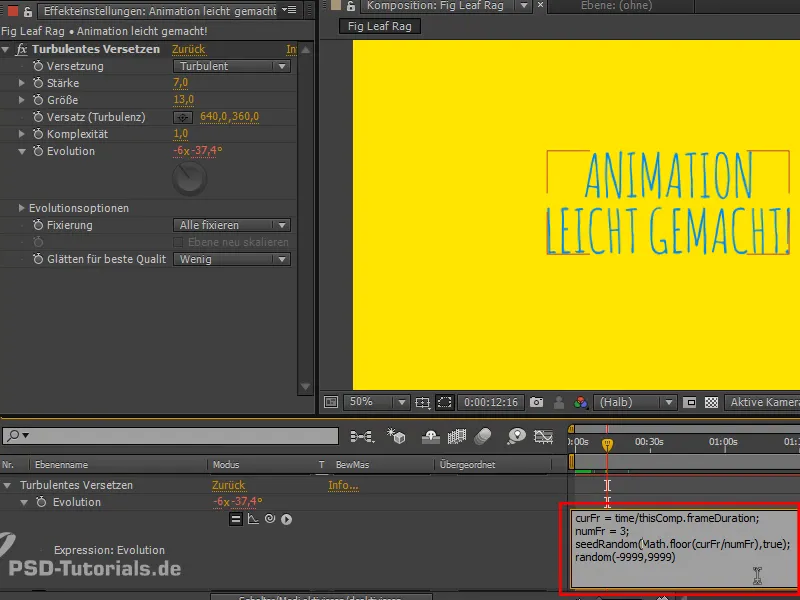
Comment obtenir une apparence différente à chaque frame ? Nous avons déjà vu que l'Évolution a un impact sur la façon dont j'influence le bruit. Je déplace l'Évolution et le texte se déforme, mais c'est encore trop fluide pour moi, je voudrais qu'il saute. Il ne suffira pas de l'animer avec une autre image-clé. C'est pourquoi je clique avec la touche Alt sur l'Évolution et j'ajoute une Expression. C'est très simple - il s'agit d'un nombre aléatoire.
Je ne veux pas utiliser le Wiggle que certains connaissent peut-être déjà. Je veux une fonction encore plus aléatoire : la commande random-. En effet, le Wiggle utilise également ce bruit pour générer le mouvement aléatoire et produire des transitions fluides entre les différentes poses choisies aléatoirement. Mais je ne veux pas cela ici. Je veux des valeurs aléatoires vraiment indépendantes les unes des autres.
Nous saisissons "random (-9999,9999)" et cela lui donne une liberté totale pour choisir la valeur aléatoire.
Si nous examinons cela en détail, nous voyons qu'à chaque frame, une valeur complètement différente est attribuée, ce qui entraîne également une apparence de texte complètement différente. Maintenant, le texte ondule légèrement.
Étape 7
Je laisse ça se dérouler et je remarque que le scintillement est déjà assez agité. Pourquoi est-il si agité et pourquoi n'obtenons-nous pas tout à fait l'effet que nous voulions?
Pour les dessins animés, on travaillait généralement à 24 images par seconde, car c'est le taux de rafraîchissement du cinéma. On ne dessinait pas les 24 images, mais peut-être seulement 12 images par seconde, en montrant simplement chaque image deux fois. Cela demande beaucoup moins de travail surtout pour l'interpolateur et le spectateur ne s'en rend même pas compte.
Ici, nous ne devons pas nécessairement économiser du travail, car la plup s'exécute automatiquement. Mais je veux ajuster cela de la même manière pour obtenir cet effet.
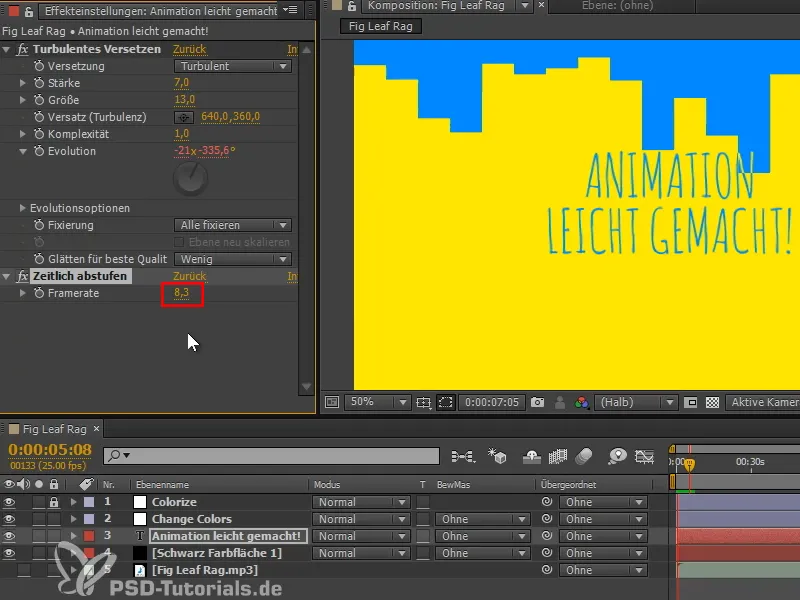
Je recherche les effets de "gradation" et je choisis Gradation dans le temps (en anglais posterize time). J'applique cet effet sur la couche de texte.
Étape 8
Maintenant, nous ajustons le tout à un taux de 24 images par seconde ce qui fait que tout ne change pas à chaque image. Il y a des images intermédiaires où rien ne change.
Je le règle sur "25/10" et ainsi cela ne change que toutes les dix images. Je le laisse fonctionner - mais c'est trop lent pour moi.
Je le garde donc sur "25/3", cela devrait bien rendre. Maintenant, le texte change à chaque trois images. Nous obtenons ainsi une belle animation.
Ces deux effets peuvent être appliqués très facilement à n'importe quel texte.
Étape 9
Une façon de se passer de l'effet de Gradation dans le temps est d'écrire l' Expression différemment. J'ai préparé une expression qui modifie la valeur d'évolution seulement toutes les 3 images. C'est un peu plus performant, car avec les effets, il calcule d'abord toutes les 25 images puis ajuste temporellement la valeur à la valeur souhaitée. C'est la solution la plus simple, mais ce n'est pas la meilleure. Je vais donc insérer l' Expression que j'ai déjà préparée.
Petite astuce : À partir de la version CC, les Expressions existantes sont développées avec le raccourci "EE".
Pour ceux qui s'intéressent aux Expressions :
"seedRandom" sélectionne la liste aléatoire pour l'instruction aléatoire et cela ne change que si la première valeur de l'instruction change, (à condition que la deuxième valeur, timeless, soit réglée sur true).


