Ensuite, je voudrais vous montrer un concept qui s'est avéré très utile : travailler avec différentes couches tout au long d'une animation. Les couches d'animation sont disponibles dans de nombreux programmes 3D de manière avancée.
Il s'agit de commencer une animation, puis de la superposer avec une autre. On pourrait imaginer par exemple un personnage en train de courir qui cligne des yeux en même temps. Ensuite, on pourrait ajouter un applaudissement dans une troisième couche.
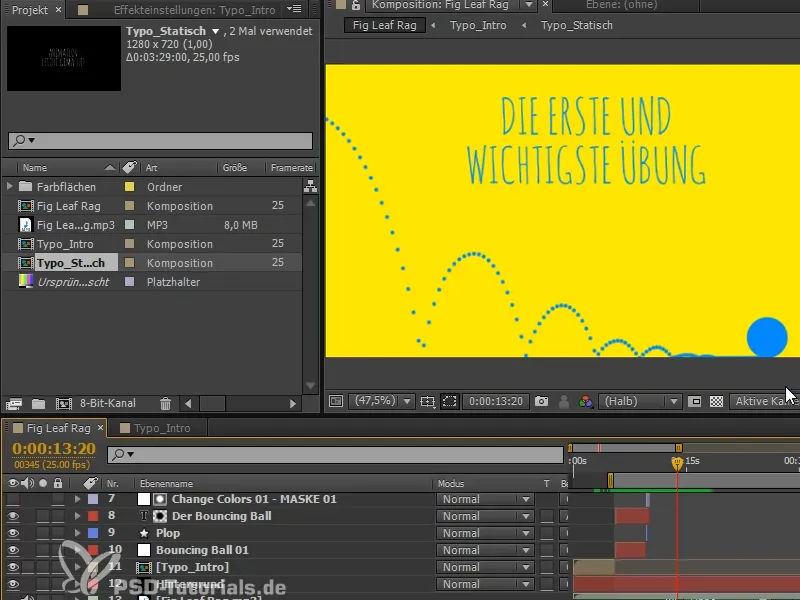
On commence donc à décomposer les animations pour faciliter le travail. Ensuite, je voudrais que la balle, qui se termine sous la forme d'un saut classique, soit reprise pour la transition vers la prochaine diapositive ou le prochain slider. Tout cet ensemble devrait basculer une fois avec la balle et la balle devrait ensuite rebondir en bas et atterrir à côté du texte suivant. Comme un petit pont entre les intervalles.
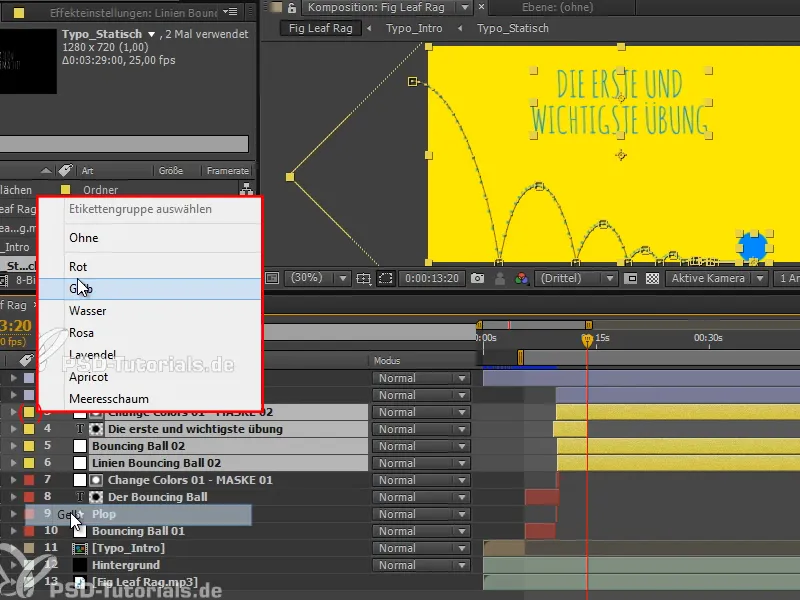
Avant cela, nous devons encore ranger un peu : nous avons déjà bien nommé les couches, mais ce n'est pas encore très clair.
Je vous recommande les couleurs des couches. "Le Bouncing Ball 1" a la couleur rouge. Ainsi, tout est en rouge.
"Fig Leaf Rag" peut par exemple avoir la même couleur que l'arrière-plan, car il est toujours là.
La première partie est brune et pour ne pas avoir à réfléchir à chaque fois à la couleur à choisir, je prends simplement les couleurs les unes après les autres.
Ainsi, nous pouvons mieux différencier ce qui est la première et la deuxième partie.

Étape 1
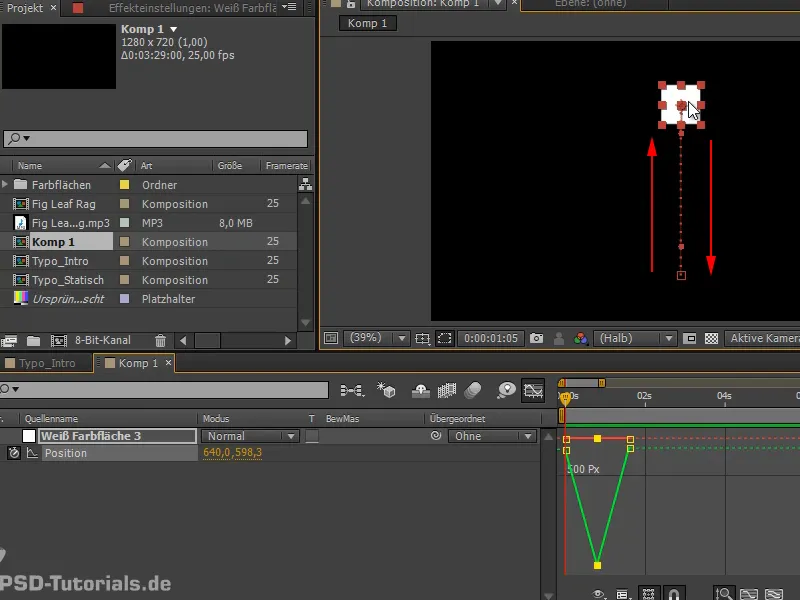
Je vais maintenant vous montrer comment superposer des animations dans After Effects. Peut-être commençons par un petit exemple :
Nous créons une composition avec une surface blanche de 100x100 pixels.
Je la déplace vers le bas, puis vers le haut et enfin vers le bas à nouveau. Tout simplement.
Étape 2
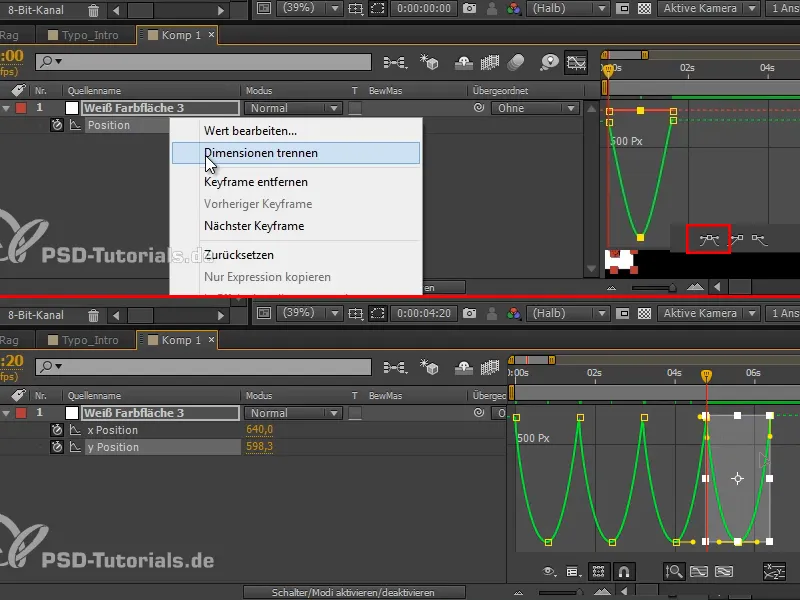
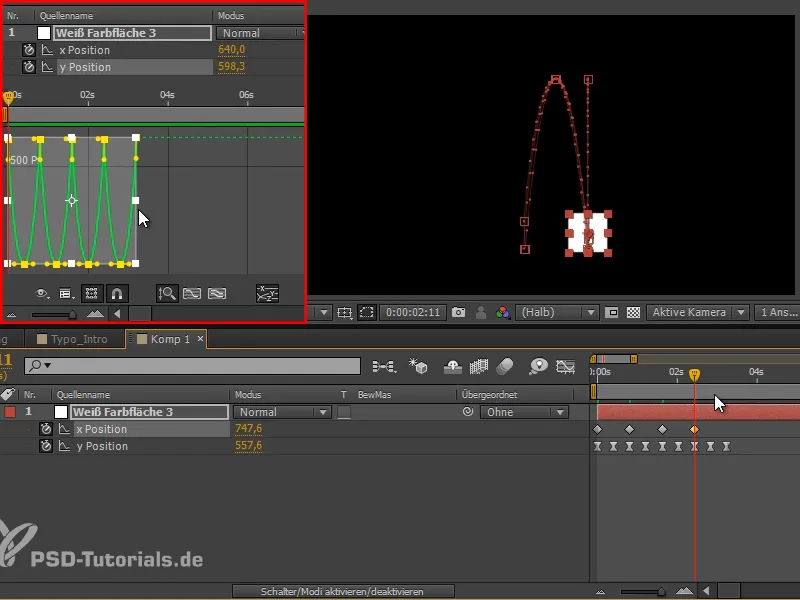
Prenons les courbes et transformons-les en Easy Ease.
Ensuite, nous pourrions même aller plus loin avec Separated Dimensions et le rendre encore plus beau.
Et voilà, nous avons ici un rebond que nous pouvons encore copier plusieurs fois.
Étape 3
Cela peut être un peu plus rapide. Nous prenons tout et le rétrécissons un peu.
Et ensuite, nous disons qu'il doit passer d'une position x à gauche à une position x à droite. Nous définissons les images clés de manière à ce qu'il saute entre ces deux poses.
Étape 4
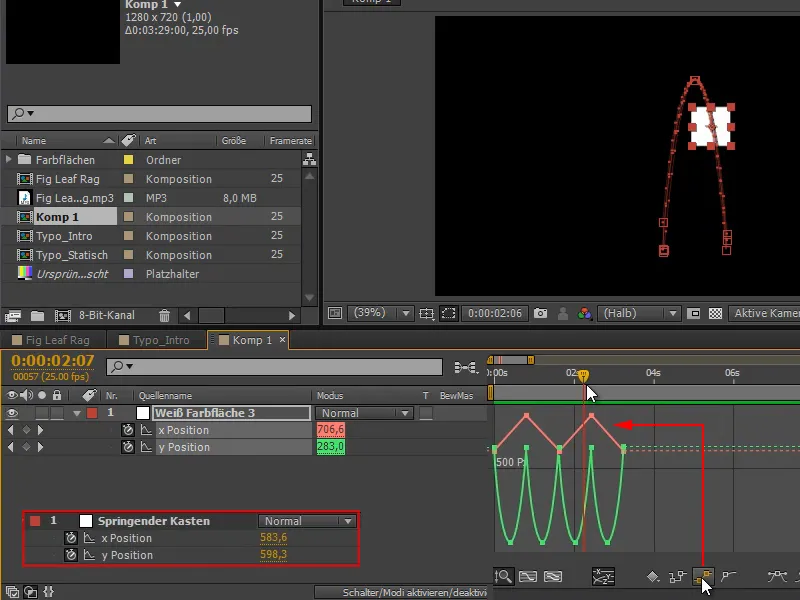
Nous transformons cette courbe en linéaire, ainsi le rebondi est mieux mis en valeur.
Je renomme la couche en "Boxeur Rebondissant".
Mais maintenant, j'aimerais vraiment que le tout se déplace de gauche à droite. Si je commence à travailler avec la position x et à déplacer progressivement tout vers la droite, je vais perturber ma belle courbe organisée. Ce que je ne veux pas car je peux actuellement bien la contrôler et avoir une excellente vue d'ensemble.
Cependant, je voudrais quand même déplacer le tout de gauche à droite...
Étape 5
Nous faisons cela en utilisant la partie Supérieure et commençons à travailler avec des objets nuls. Les objets nuls sont des objets qui ne sont pas rendus. En quelque sorte, ce sont des objets d'aide qui permettent de travailler avec des objets invisibles. Ils sont souvent utilisés comme support de suivi, mais aussi pour subordonner des choses à un objet nul.
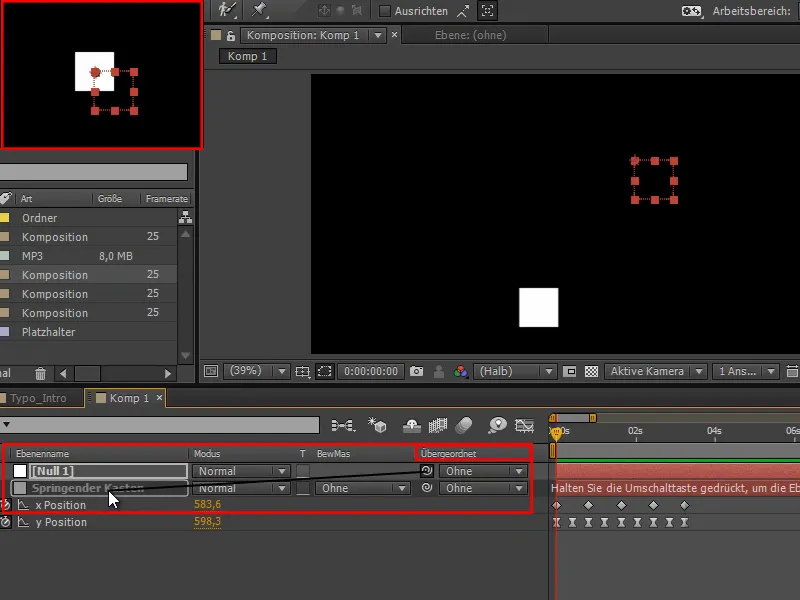
Allons dans Calque>Nouveau>Objet nul ou Ctrl+Alt+Shift+Y et déplaçons-le directement vers notre boxeur rebondissant. Si vous utilisez une version plus récente d'AE, la CS6, vous pouvez le subordonner à l'aide de la touche Shift de la couche.
Il se déplace maintenant directement au centre et suit entièrement le boxeur rebondissant.
Étape 6
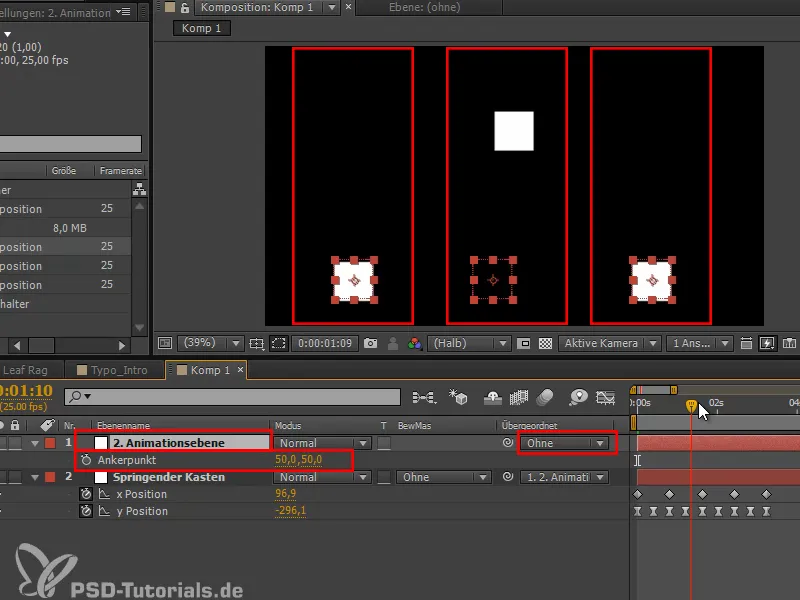
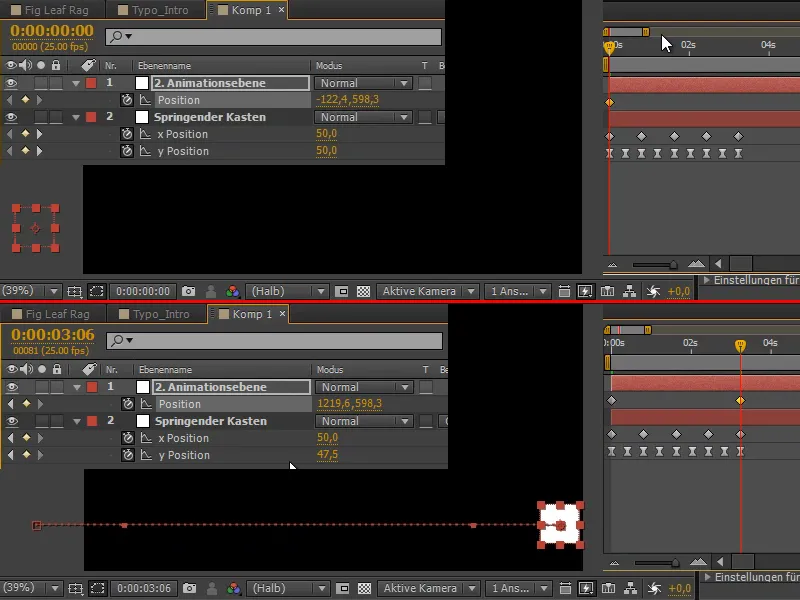
Maintenant, une fois que c'est joliment centré, si je déplace le point d'ancrage à 50, 50, nous obtenons ici un joli encadrement pour la boîte.
Le boxeur rebondissant est subordonné à la "2ème couche d'animation" et la surface blanche ressort et rentre encore et encore de la boîte.
Étape 7
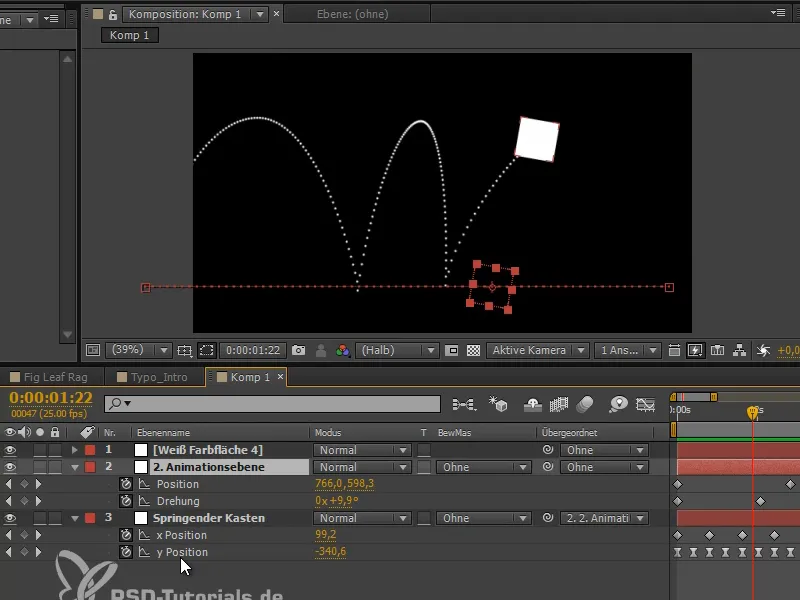
Ce que je peux faire maintenant : j'appuie sur P et je déplace le tout vers la gauche, hors de l'écran, et au fil du temps sur l'écran.
Étape 8
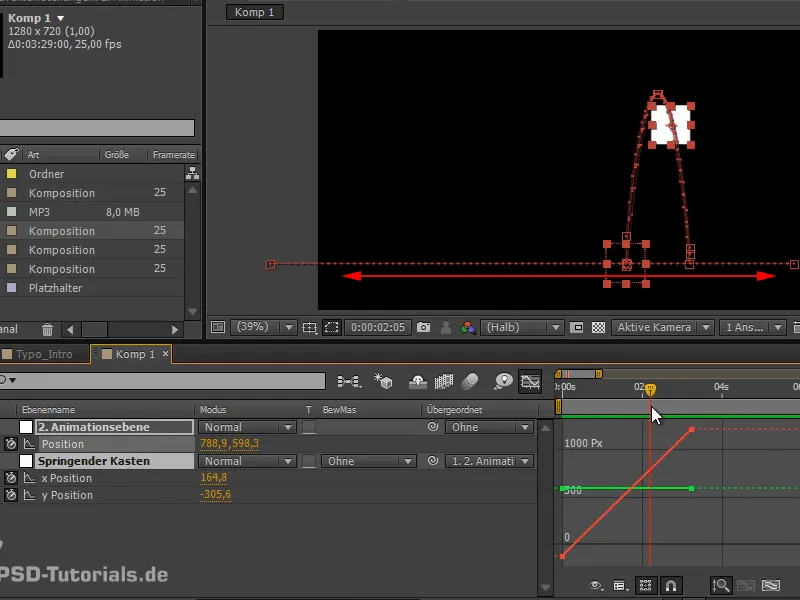
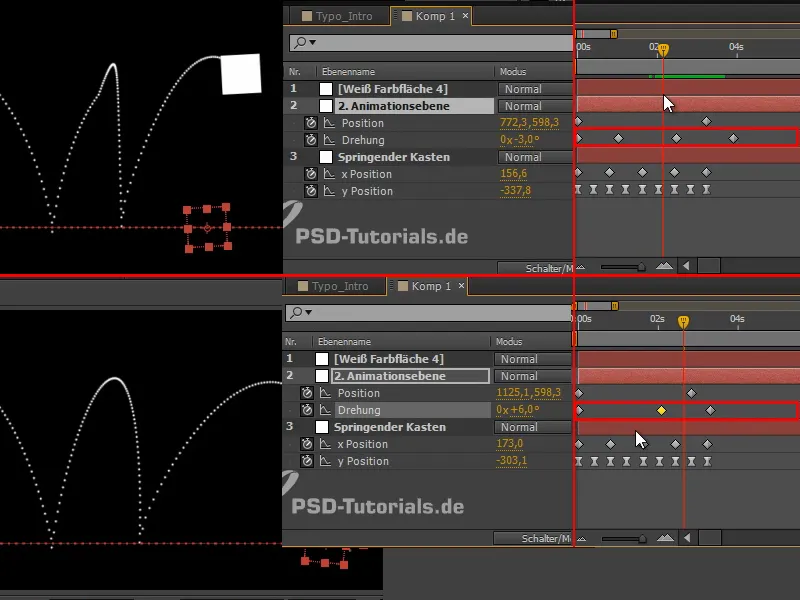
Maintenant, nous nous déplaçons pendant que nous exécutons l'animation. Nous avons toujours les mêmes courbes, mais cela crée de nouvelles courbes superposées.
Nous avons superposé une animation avec l'autre.
Étape 9
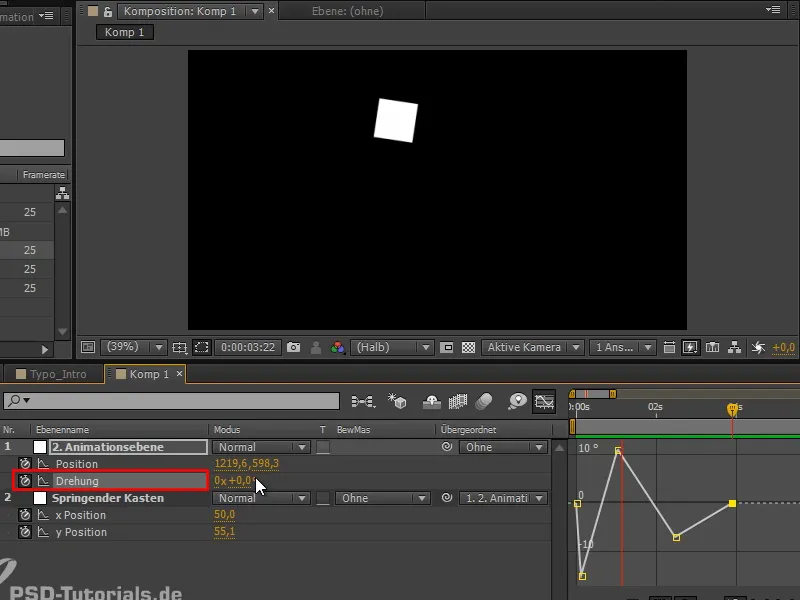
On peut alors rendre les choses encore plus folles en incluant également la rotation. Toutes ces rotations s'ajoutent ensuite à l'animation.
Cela ne semble pas si merveilleux maintenant, car il se déplace de gauche à droite et freine un peu. Deux animations travaillent l'une contre l'autre.
C'est précisément là que réside la complexité de la chose : nous avons divisé l'ensemble en plusieurs pistes d'animation que nous pouvons toutes déplacer à notre guise. Mais ce qui en résulte a parfois des faiblesses. Parfois, vous devez ajuster les points vers le haut et vers le bas ou l'adapter correctement.
Étape 10
Il n'est donc pas toujours la solution optimale, mais pour les transitions et lorsque je veux déplacer plusieurs objets simultanément, j'aime beaucoup travailler avec des objets nuls, car on peut en sous-ordonner plusieurs.
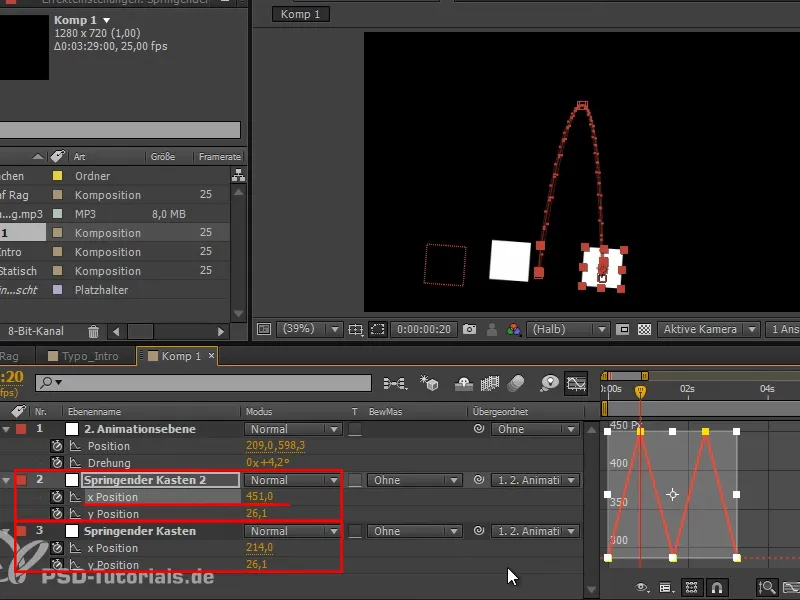
Par exemple, si nous dupliquons l'élément "Boîte sautante" et que nous allons à une image-clé, sélectionnons tout et déplaçons un peu sur la position x, alors les deux éléments seront subordonnés de la même manière.
Ainsi, je peux déplacer plusieurs objets simultanément.
Étape 11
Revenons à l'option du dernier tutoriel et créons une couleur de fond sur laquelle nous appliquons l'effet Paint animate.
Nous utilisons notre expression toComp, donc dans ce cas "e = thisComp.layer", et cette fois-ci on choisit "(Boîte sautante) ;" - je confirme maintenant le message d'erreur avec OK - puis je continue avec:
"e.toComp(e.anchorPoint)". Il est bon de se souvenir de cette formule et de l'intégrer dans votre répertoire.
Ainsi, je retrouve les courbes du ballon, éventuellement je dois encore régler le style de peinture : Transparent,. .webp)
Étape 12
Maintenant, on voit clairement que quelque chose s'est mal passé lors du deuxième saut. Nous devons encore apporter des modifications.
Je supprime une image-clé de rotation, mais ça ne fonctionne pas vraiment. Ça marche quand je joue à nouveau avec la rotation et que je déplace un peu ici et là jusqu'à ce que les courbes soient bonnes.
Pour vérifier les courbes composées, je vous recommande de simplement créer un chemin avec l'effet Paint animate. C'est le grand avantage de l'expression toComp : elle se moque de savoir si elle est subordonnée.
On voit toujours seulement la courbe de l'objet sélectionné dans sa hiérarchie, seulement les deux courbes en relation l'une avec l'autre, mais on ne peut pas les additionner. 
C'est pourquoi : Paint animate et ainsi nous pouvons examiner les courbes communes. C'est mon conseil sur le thème de l'animation et nous utiliserons cette technique tout de suite pour faire basculer le ballon.
La suite dans la prochaine partie de la série de tutoriels "Ballon basculant - l'animation".


