Maintenant, il s'agit de faire en sorte que ce ballon laisse ses points ou le chemin de déplacement derrière lui, pour montrer clairement qu'il s'agit vraiment d'animation. Il doit être clair que le ballon doit être déplacé de A à B et que l'animateur a bien réfléchi à la façon de le faire. Il doit être suggéré que tout a été animé à la main. C'est pourquoi nous voulons afficher toutes les poses clés.
Étape 1
Nous pouvons créer le chemin avec l'effet Paint animé.
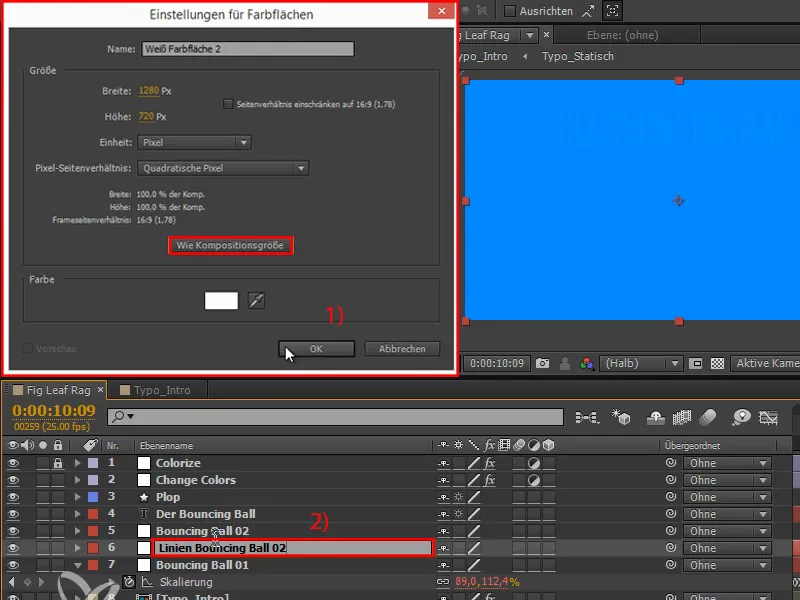
Mais d'abord, nous devons créer une nouvelle surface de couleur. Nous la configurons à Taille de la composition (1) et la plaçons sous la couche "Bouncing Ball 02" (2).
La couche passe du blanc au bleu parce que nous avons effectué un Changement de couleurs.
Je renomme également la couche en "Lignes Bouncing Ball 02".

Étape 2
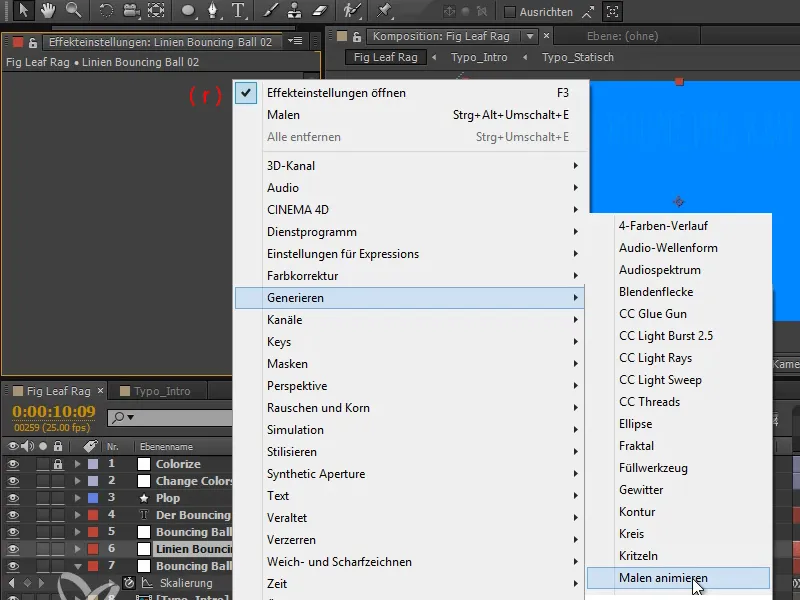
Avec un clic droit, nous pouvons également ajouter un effet : Générer> Peindre animé
Étape 3
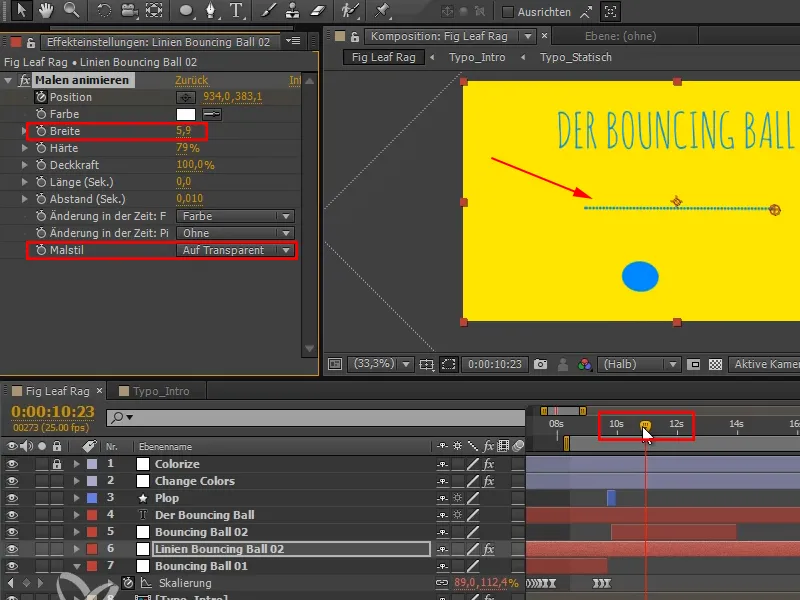
Nous réglons le style de peinture sur Transparent.
Nous avons maintenant une Position que nous pouvons animer et entre laquelle des points sont peints lorsque nous déplaçons le ballon de gauche à droite. Pour mieux visualiser cela, nous réglons la largeur des points un peu plus grande.
Étape 4
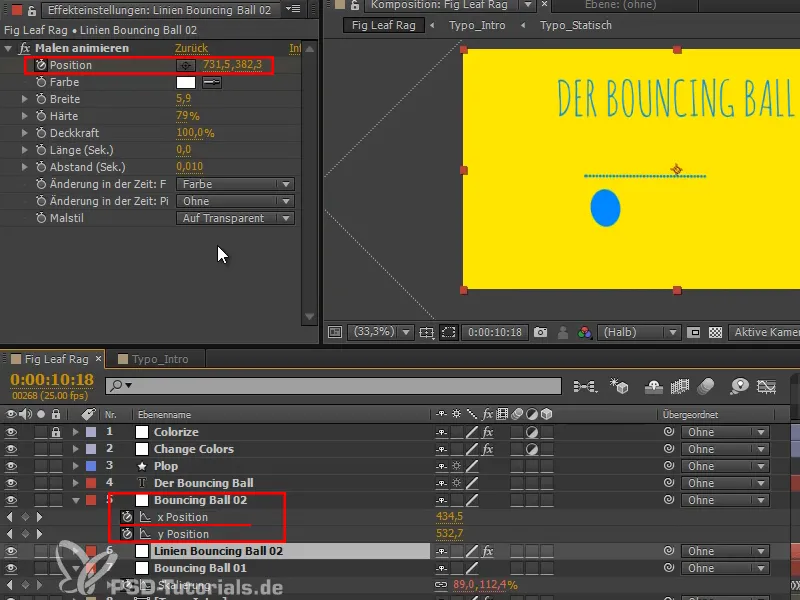
Le problème actuel est que les positions sont séparées sur "Bouncing Ball 02" - et sur "Lignes Bouncing Ball 02", la Position est à nouveau ensemble.
Mais que se passe-t-il si nous déplaçons la couche ?
Étape 5
Je voudrais attacher un effet à une autre couche. Et cela fonctionne avec l'expression la plus utile qu'After Effects peut offrir. Je la recommande vraiment lorsque vous devez lier les positions des effets ou des points aux positions des calques : l'expression toComp.
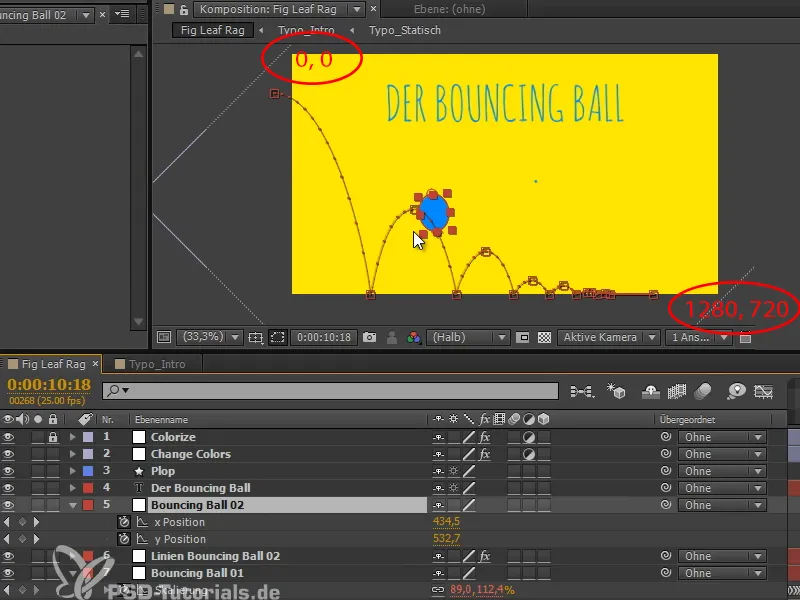
Cette expression prend un calque et convertit ses coordonnées en coordonnées de composition : en haut à gauche c'est 0, 0 et en bas à droite c'est 1280, 720. Nous descendons donc de 720 pixels et de 1280 pixels vers la droite.
Cette conversion fonctionne pour tous les calques, qu'ils soient subordonnés ou même en 3D.
Étape 6
After Effects convertit donc ces coordonnées en coordonnées de composition à l'écran, ce sont exactement les coordonnées dont notre effet a besoin ici par hasard.
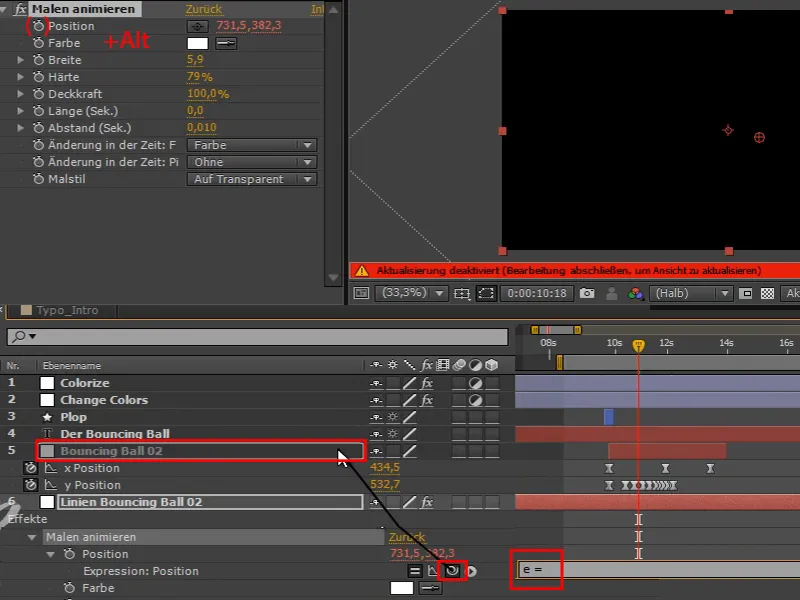
Cela signifie que nous cliquons dessus avec la touche Alt-, tapons "calque = " et choisissons ensuite le calque "Bouncing Ball 02".
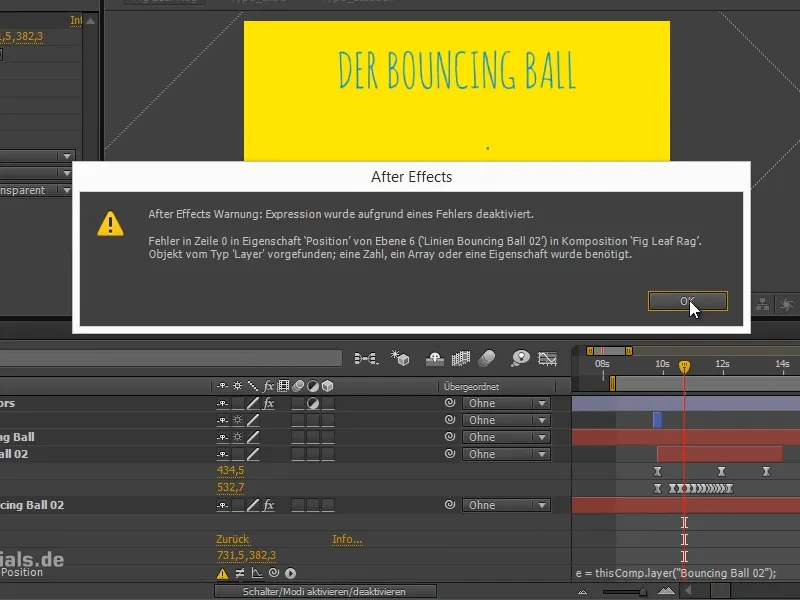
C'est une erreur d'expression, je clique simplement sur OK.
Étape 7
J'aimerais une transformation dimensionnelle de ce calque.
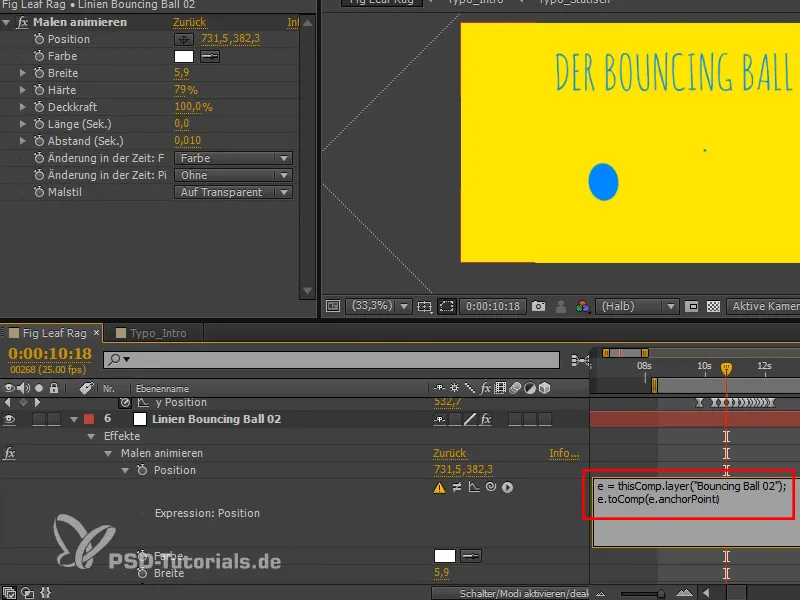
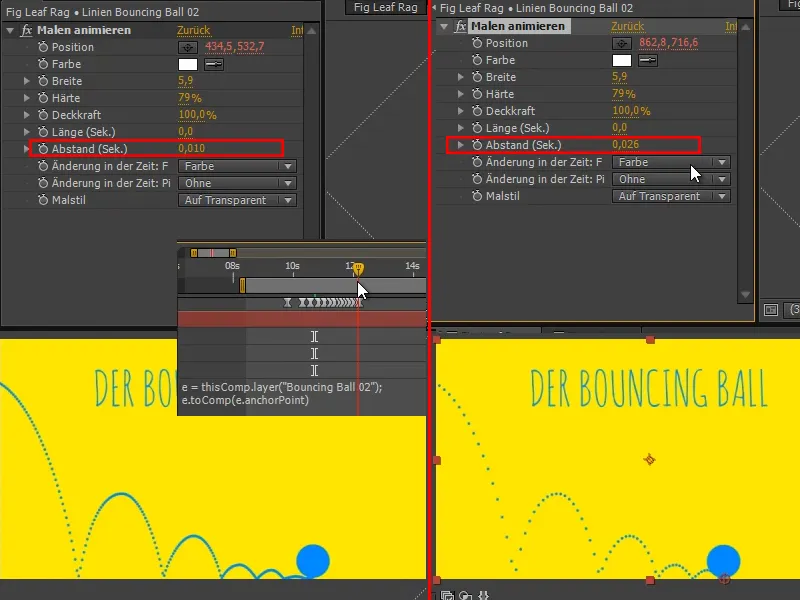
Nous entrons dans l'espace de transformation du calque en écrivant "toComp" derrière.
Ensuite, nous voulons convertir un point, à savoir le point d'ancrage du calque. Nous écrivons donc "calque.pointdAncrage" entre parenthèses.
Étape 8
Et cela fonctionne très bien.
Le point d'ancrage du calque est converti dans l'espace de composition à partir de ce calque, et cela nous donne ces points.
Cependant, il y a encore trop de points pour moi, donc nous pouvons ajuster l'intervalle de temps auquel les points sont dessinés en modifiant la Durée (sec.).
Étape 9
Cela me plaît déjà assez, je fais encore quelques ajustements et rends les points individuels un peu plus gros.
Vous pourriez également entrer "[0,0,0]" ici, ce serait le coin supérieur du ballon. Si je saisis "[50,50,0]", ce serait par exemple le centre exact..webp)
Cela serait également possible, mais nous voulons que les courbes soient bien situées sur le sol, donc nous laissons le réglage tel quel "(calque.pointdAncrage)".
Étape 10
Le texte doit maintenant également changer lorsque la couleur change. Cela signifie que "Le Bouncing Ball" ne devrait plus être là, mais un autre texte.
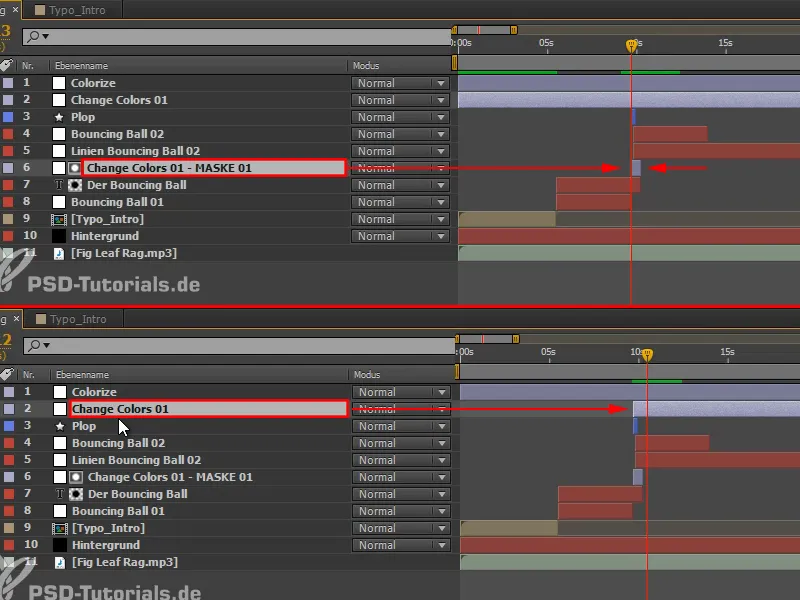
Nous renommons le calque "Changement de couleurs" en "Changement de couleurs 01" et le dupliquons. Cette copie sera nommée "Changement de couleurs 01 - MASQUE 01". Nous pouvons numéroté le masque, car nous aurons besoin de plusieurs masques.
Puisque les masques ne fonctionnent pas avec les calques d'ajustement, nous supprimons l'icône de calque d'ajustement.
Nous n'avons plus besoin de l'inversion ici, donc nous la supprimons.
Nous voulons juste ce masque, simplement les mêmes images-clés au même moment du masque..webp)
Étape 11
Ensuite, je clique sur l'option Activer/Désactiver le commutateur/mode de la couche "Bouncing Ball".
Je vais maintenant - de la même manière que tout à l'heure, lorsque nous avons dessiné les lignes et affiché le texte - définir Masque mobile sur Masque alpha inversé.
Le Bouncing Ball ne sera alors visible que là où le masque n'est pas. Dès que le masque est passé, le Bouncing Ball peut également être arrêté..webp)
Étape 12
N'oubliez pas de recadrer les calques. Encore une fois ici - j'ai accidentellement appuyé sur la touche Windows et cela s'est glissé. Appuyez sur Alt+Ö pour recadrer, Alt+Ä pour définir la fin.
C'est bon maintenant.
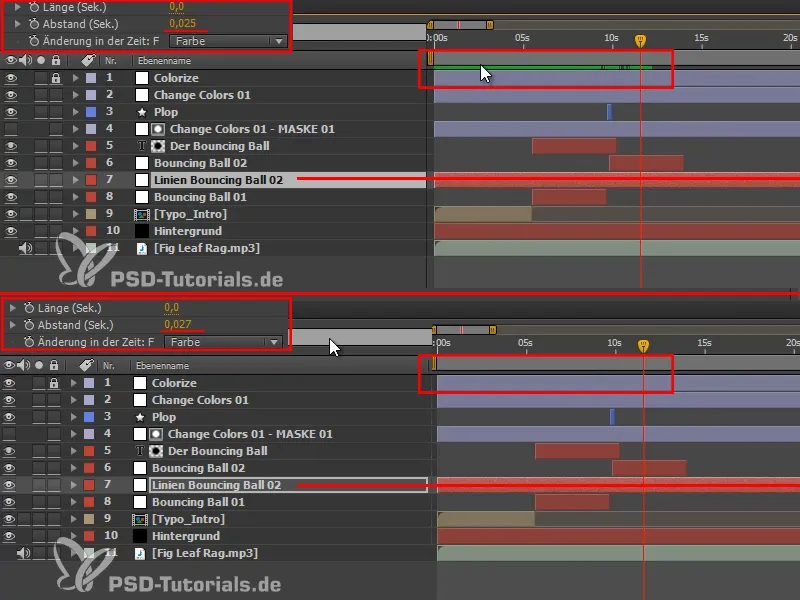
Pourquoi recadrons-nous les calques en fait? Ce n'est pas nécessairement par souci de performance After Effects, car le programme comprend déjà qu'il n'a pas à rendre ce qui se trouve derrière. Mais si je dois modifier quelque chose sur le calque et qu'il s'étend sur toute la durée de la composition, alors je rencontre des problèmes. Faisons un essai :
Je lance un aperçu RAM avec un calque qui s'étend sur toute la durée de la composition. Au début, tout semble correct, mais à un moment donné, je veux augmenter un peu la distance. Mais si je le modifie maintenant - Bam - tout l'aperçu RAM disparaît. Cela peut être très ennuyeux.
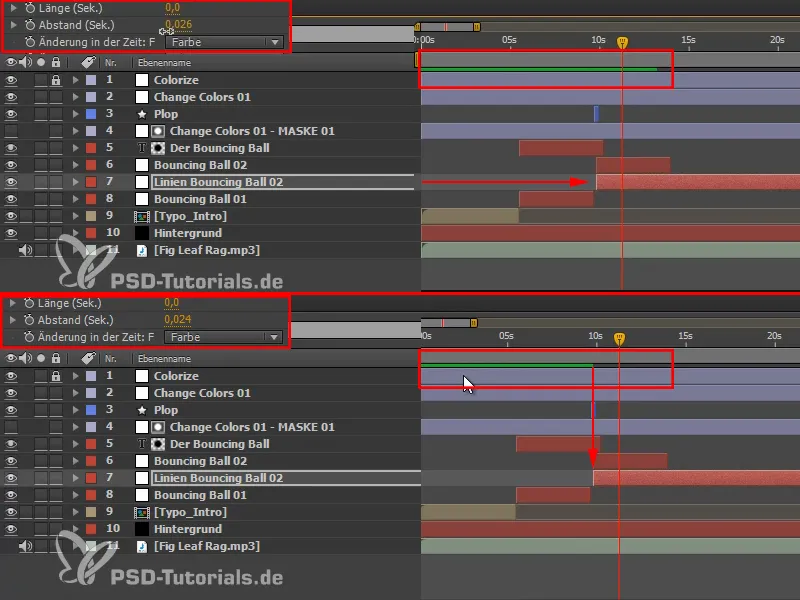
C'est différent lorsque les calques sont recadrés. Si j'ai un aperçu RAM et que je modifie la distance, alors l'aperçu RAM est conservé dans la partie avant et ne disparaît qu'à partir du début du calque actuel. Il n'est pas nécessaire de tout recalculer.
C'est le véritable avantage de recadrer les calques.
À ces deux endroits également, il est recommandé de recadrer à nouveau les calques pour garder une vue d'ensemble.
Étape 13
À l'endroit où la balle saute de nouveau, nous avons besoin du deuxième texte.
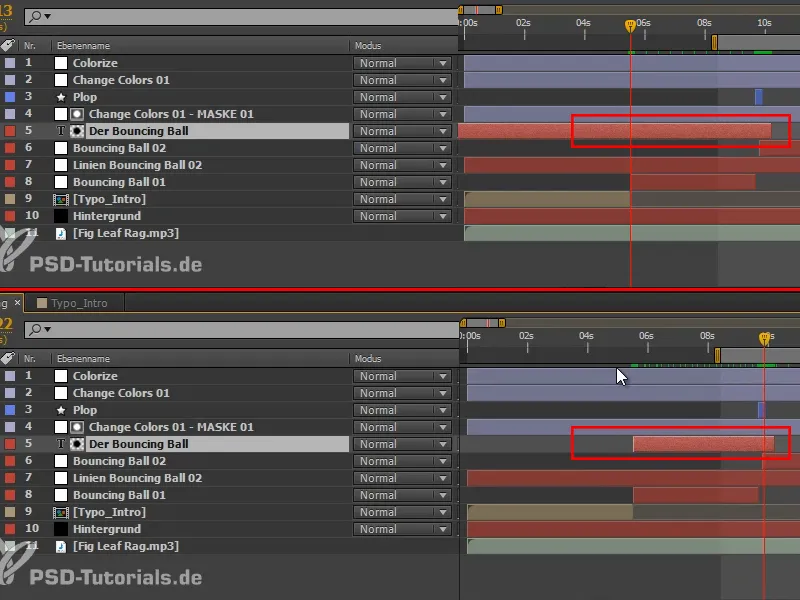
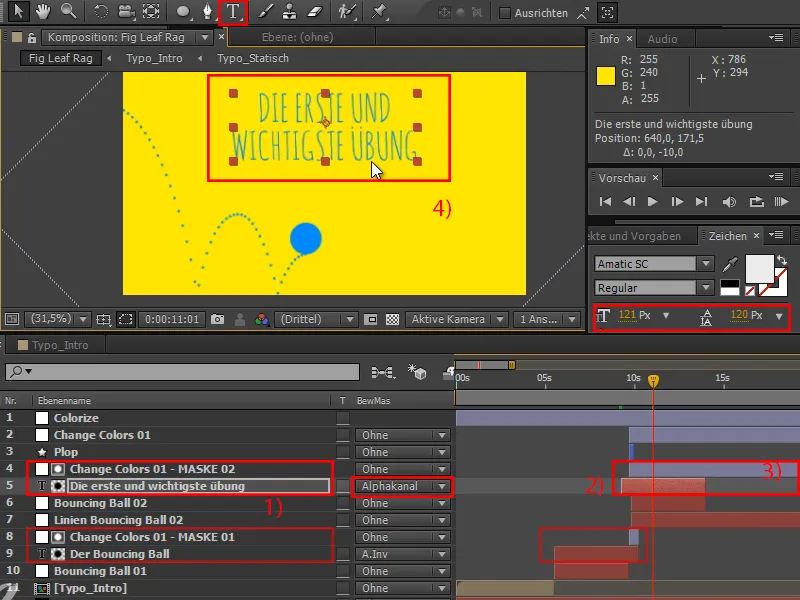
Cela signifie que nous dupliquons les deux calques "Change Colors 01 - MASKE 01" et "Le Bouncing Ball" et déplaçons les duplicatas vers le haut (1).
Ensuite, nous déplaçons le calque d'ajustement avec la bande colorée à l'endroit approprié (2) et l'allongeons (3) jusqu'à la fin de la composition; nous le recadrerons ensuite plus précisément.
Nous configurons la copie du calque "Bouncing Ball" sur Canal alpha et elle devient "LA PREMIÈRE ET LA PLUS IMPORTANTE EXERCICE" (4).
Je réduis un peu le champ de texte et ajoute plus d'espacement entre les lignes, le tout en le plaçant plus haut.
Étape 14
Faisons à nouveau un aperçu RAM - et soudain, toute cette histoire de changement de bandes ou de couleurs a du sens, car elle structure la vidéo. Elle sépare les positions interrogatives et explicatives et introduit ainsi un nouveau chapitre. De plus, cela a aussi bonne allure, surtout parce que cela se produit en plein mouvement et que le mouvement n'est pas du tout interrompu.
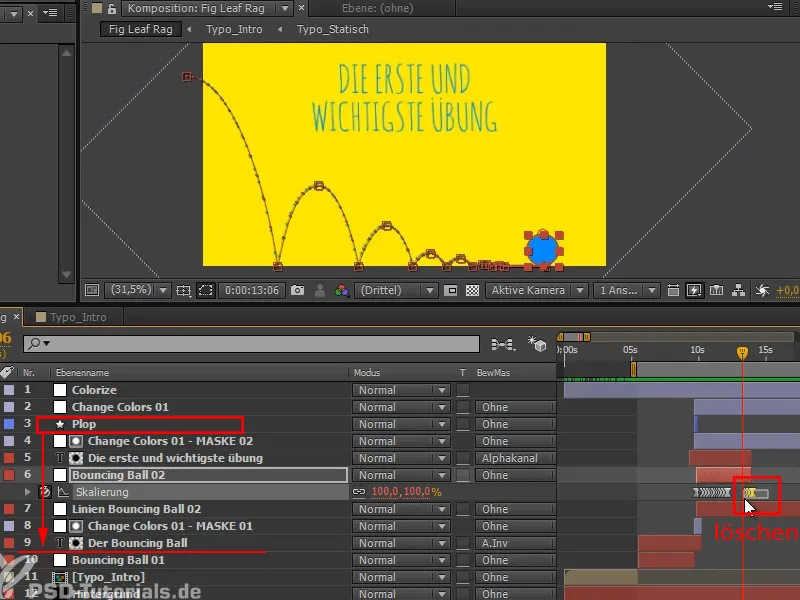
Ensuite, ce ballon ici ne va pas éclater - nous pouvons supprimer cette partie tout de suite - mais ce ballon va basculer vers la droite.
Nous n'avons pas non plus de second Plop pour cela. Nous déplaçons le calque "Plop" directement vers "Bouncing Ball 01".
Et ensuite, on se retrouvera dans la prochaine partie de la série de tutoriels lorsque nous ferons basculer ce ballon vers le bas ici : "Ballon basculant - Superposition d'animations".


