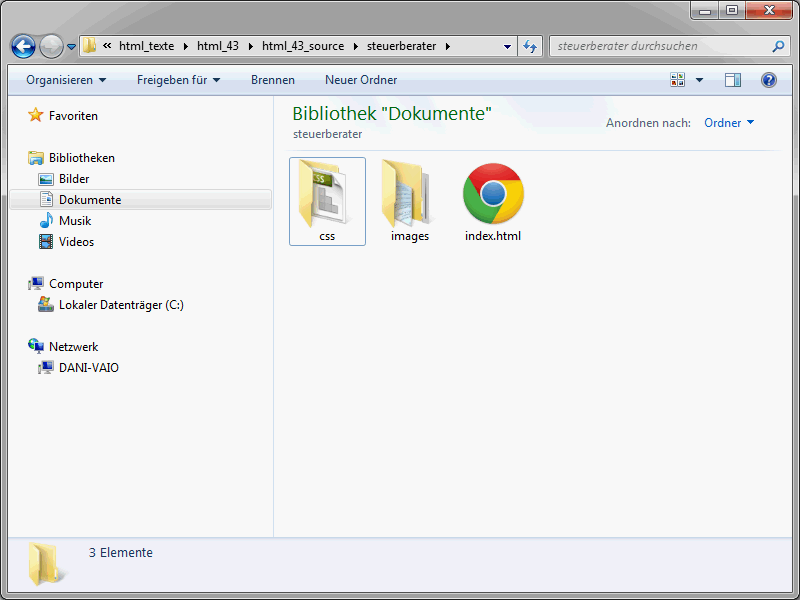
Обычно сайт разрабатывают локально. Для этого создают – как уже было показано достаточно подробно – соответствующую структуру каталогов.
Эта структура в конечном итоге и выкладывается онлайн. (Здесь я исхожу из предположения об статическом HTML-сайте. Но даже если вы разрабатываете динамические сайты, например на основе PHP и MySQL, вы можете сначала сделать это локально. Волшебное слово, например, - XAMPP). Поэтому обязательно убедитесь, что в ваших именах каталогов и файлов нет ни пробелов, ни специальных символов. Кроме того, я рекомендую писать все названия с маленькой буквы.
Тщательно протестируйте свой сайт локально. Он должен действительно функционировать почти без ошибок.
Подходящий провайдер
Чтобы вообще разместить ваш сайт онлайн, вам понадобится соответствующее пространство на сервере. (Здесь я исхожу из предположения, что вы не собираетесь управлять собственным сервером, а хотите арендовать пространство у провайдера).
Сначала вам нужно будет получить место на сервере у провайдера. Также это относится к домену, то есть адресу, по которому сайт впоследствии может быть доступен. В настоящее время существует множество провайдеров, у которых можно арендовать дешевое пространство. Вы должны обратить внимание на следующие вещи при выборе провайдера и пакета хостинга:
• Минимум 1,5 гигабайта пространства
• 1 домен De включен
• Обычно PHP должен поддерживаться как минимум.
• Должна быть база данных MySQL.
• Обратите внимание на безлимитный трафик.
Особенно последний пункт является решающим, так как трафик часто скрывает настоящие затраты.
Естественно, упомянутые вещи представляют собой только действительные минимальные требования для небольших сайтов. Тот, кто управляет часто посещаемым сайтом, должен, конечно, модернизировать его. Однако позднее перейти с небольшого пакета хостинга на больший практически всегда возможно без проблем. В случае сомнений, уточните у провайдера заранее.
На странице http://www.webhostlist.de/webhosting/vergleich/ вы можете явно найти подходящего для вас провайдера.
Выбор провайдера может быть направлен на самые разные критерии.
Как только вы решились на провайдера, выбрали пакет и зарегистрировали желаемый домен, можно начинать. Вы получите от провайдера все необходимые сведения, такие как данные для FTP и т. д. по электронной почте.
Передача данных
Как только у вас есть необходимые данные, вы можете загрузить локальные файлы на сайт. Однако перед этим проверьте ваши файлы и их синтаксис. Особенно важны следующие вещи:
• Проверьте, все ли гиперссылки и пути к изображениям правильные. (Особенно если вы создавали HTML-страницы с помощью WYSIWYG-редактора, может произойти так, что здесь использовались локальные пути, которые потом на сервере будут неверными).
• Проверьте имена файлов и каталогов на наличие пробелов и специальных символов.
Все в порядке? Тогда вы можете загрузить страницы онлайн. Для этого устанавливаете FTP-соединение с сервером. Это можно сделать с помощью любого FTP-инструмента. Один из лучших и к тому же бесплатно доступных инструментов этого типа - FileZilla, который можно скачать с сайта http://www.filezilla.de/.
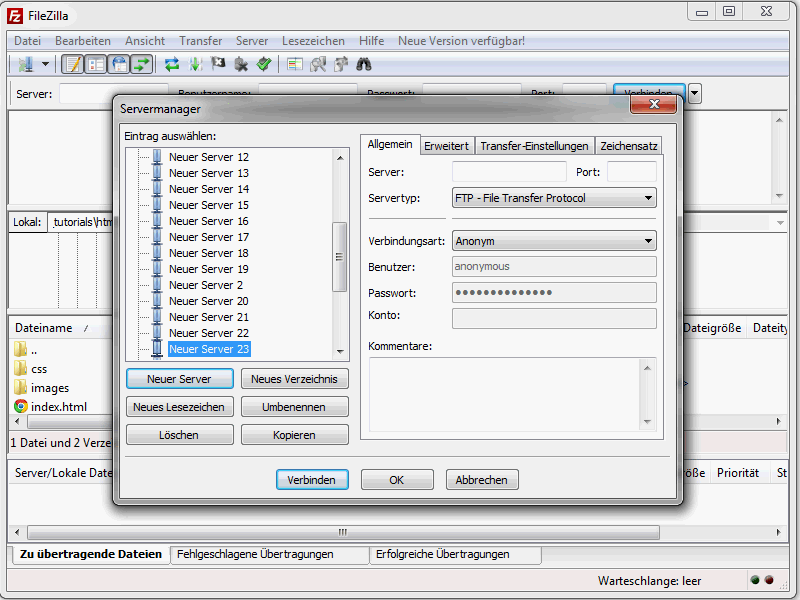
После установки и запуска FileZilla вызывается Файл> Менеджер серверов. В открывшемся диалоговом окне нажмите на Новый сервер.
В правом окне необходимо ввести данные FTP, которые вы получили от своего провайдера. Это может выглядеть, например, так:
• Сервер = www.your-username.de
• Тип сервера = FTP-протокол передачи файлов
• Тип соединения = Нормальный
• Пользователь = ftp_sdfsdfsfd@your-username.de
• Пароль = Ваш пароль
Здесь следует указать данные FTP. При необходимости обратитесь к провайдеру.
С помощью Подключить устанавливается соединение с FTP-сервером.
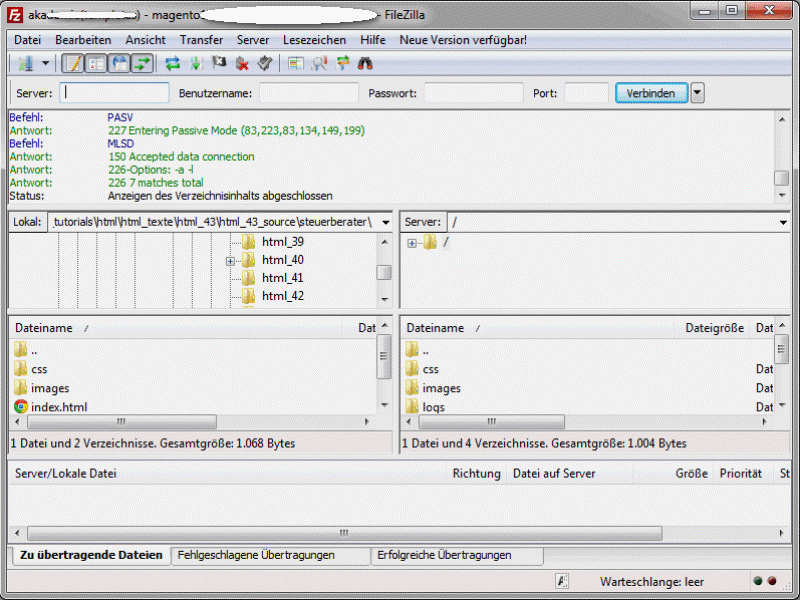
Для простоты я предполагаю, что вы копируете свой сайт прямо в корневой каталог сайта. Корневой каталог можно определить по вводу наклонной черты.
Преимущество этого прямого варианта: без дополнительных настроек сайт будет доступен по адресу http://www.your-domain.de/. Вам не нужно создавать редирект и т. д.
У многих провайдеров в корневом каталоге по умолчанию уже есть два каталога cgi-data и cgi-bin. Именно в этот уровень необходимо скопировать все каталоги и файлы из локальной среды. Для этого в левом верхнем углу FileZilla ищите локальные файлы.
Выберите файлы и каталоги, в которых находятся локальные данные.
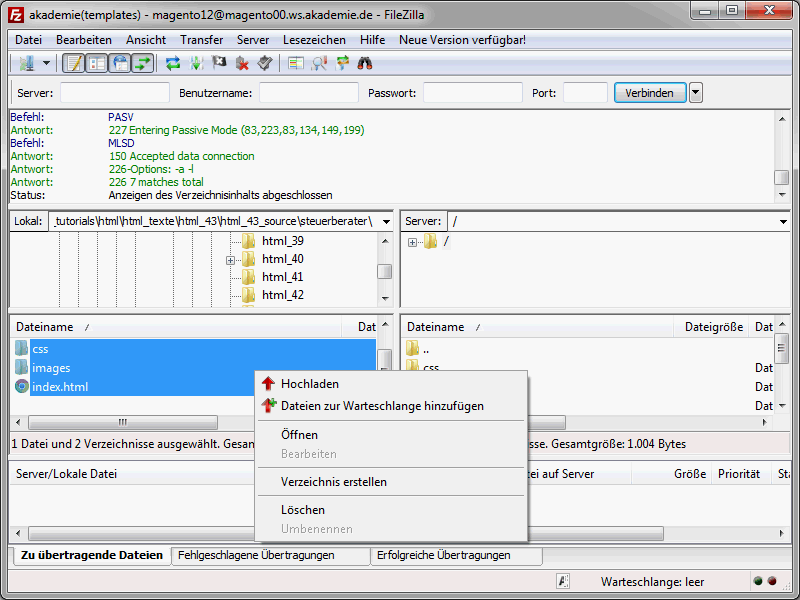
Теперь вам нужно отметить файлы и каталоги, которые вы видите в нижнем окне. Затем щелкните правой кнопкой мыши на отмеченных каталогах/файлах и выберите Загрузить.
Данные теперь загружаются на сервер. Обратите внимание, что все файлы были действительно переданы. Если возникли проблемы с загрузкой отдельных файлов, вы можете увидеть это в нижнем окне FileZilla.
После того как все содержимое находится на сервере, вы можете начать тестирование сайта. Убедитесь, что все изображения присутствуют, и ссылки правильно работают.
Конец и вывод
Таким образом, мы подошли к концу этой серии по HTML и CSS. То, что вам следует запомнить, - это основные шаги создания веб-страниц на основе HTML и CSS и их последующее представление широкой публике. Главное, что должно было стать понятным, - создание веб-сайта - это длительный процесс. Он начинается с разработки дизайна, продолжается с фактической разработки веб-сайта и заканчивается загрузкой и проверкой веб-сайта. И теперь желаю вам успехов с вашим новым веб-сайтом!

