Фреймы уже давно являются стандартным элементом HTML. Однако в HTML 4.0 они были объединены вместе с устаревшими фреймами в версию HTML сетки фреймов (Frameset). В HTML5 фреймы уже не учитываются, но встроенные фреймы (iFrames) все еще актуальны.
С помощью iFrames можно встраивать другие веб-страницы. Таким образом, браузер отображает еще один HTML-файл внутри текущей веб-страницы. При этом содержимое окна iFrame можно форматировать индивидуально.
Когда речь идет об iFrames, необходимо рассмотреть безопасность этой технологии HTML отдельно. Одной из проблем здесь является вредоносный код, который может быть незаметно внедрен в веб-страницы через iFrames. Это, конечно же, огромная проблема.
В HTML5 теперь существуют соответствующие механизмы защиты, позволяющие избежать этих проблем. Больше об этом в дальнейшем разделе этого учебного пособия. Однако перед использованием iFrames все же следует учитывать, что они потенциально могут представлять опасность, особенно потому, что новые атрибуты безопасности далеко не поддерживаются всеми браузерами.
Таким образом, в HTML5 iFrames являются частью стандарта и дополняют его некоторыми дополнительными атрибутами. В следующем примере показано, как можно определить iFrames.
<iframe src="http://www.psd-tutorials.de/" width="420" height="350"> <a href="http://www.psd-tutorials.de/">PSD-Tutorials.de</a> </iframe>
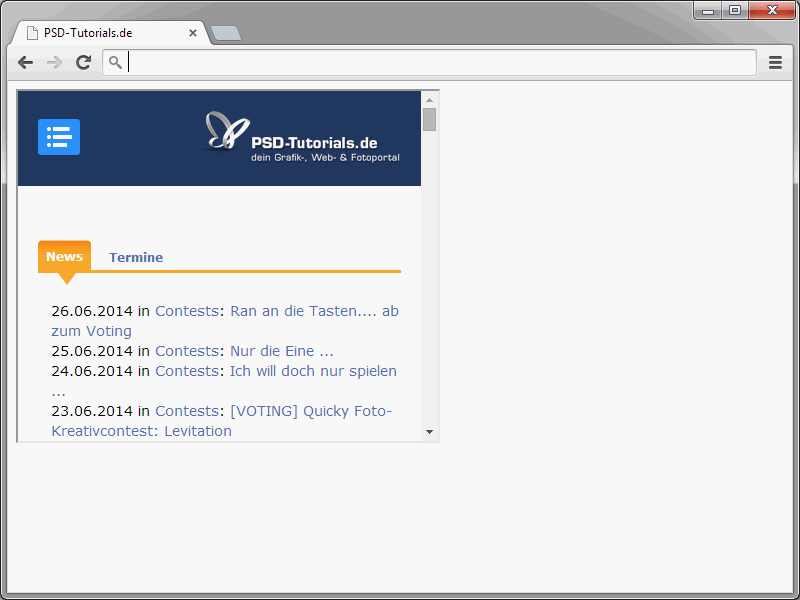
В браузере результат будет выглядеть следующим образом:
Элементу iframe присваивается атрибут src. Этот src содержит в качестве значения страницу, которая должна отображаться. Это может быть как локальный файл, так и внешний ресурс, как показано в примере.
С помощью двух атрибутов width и height определяются ширина и высота iFrame. Если встроенное содержимое больше указанного размера iFrame, появляются полосы прокрутки.
Между открывающим и закрывающим тегом <iframe> можно определить любое содержимое. Это содержимое отображается только в тех браузерах, которые не поддерживают элемент iframe.
В HTML5 были введены некоторые новые атрибуты, касающиеся iFrames, которые в основном связаны с так называемым поведением Sandbox.
В браузерах политика одного источника обеспечивает то, что встраиваемая веб-страница не может быть изменена во время отображения. Эта защитная функция вполне разумна. Однако она не всегда идеальна. Поэтому в HTML5 был введен атрибут sandbox, через который можно явно указать браузерам, какие разрешения должны быть назначены встраиваемому содержимому из внешней страницы в iFrame.
<iframe sandbox="allow-forms" src="getusercontent.cgi?id=12193"> </iframe>
iFrames, которые имеют атрибут sandbox, не имеют доступа к DOM встраиваемой веб-страницы. Кроме того, они не могут выполнять скрипты и сохранять куки. Эти ограничения можно обойти с помощью различных значений атрибута Sandbox.
Различным значениям можно присвоить атрибут sandbox. С помощью allow-forms встраиваемая веб-страница может запрашивать информацию у пользователя через формы. Пользователи не знают, что форма не создана на текущей странице.
Однако если указать allow-some-origin, внедренная веб-страница будет обрабатываться так, как если бы она была с того же хоста. Это позволяет отключить политику одного источника.
Значение allow-top-navigation разрешает встраиваемому содержимому изменять содержимое верхнего контекста просмотра.
Также существует значение allow-script. Это означает, что во встроенной веб-странице может содержаться JavaScript, который изменяет содержимое встроенной страницы.
Вот пример того, как могла бы выглядеть соответствующая инструкция sandbox:
<iframe sandbox="allow-same-origin" src="http://www.psd-tutorials.de/"> </iframe>
Также вы можете присваивать несколько значений. Они должны разделяться пробелами. Вот пример:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" src="http://www.psd-tutorials.de/"> </iframe>
Обычно iFrames предназначены для встраивания внешних контентов. Однако их также можно включить.
<iframe src="http://www.psd-tutorials.de/" width="200" height="150" seamless> </iframe>
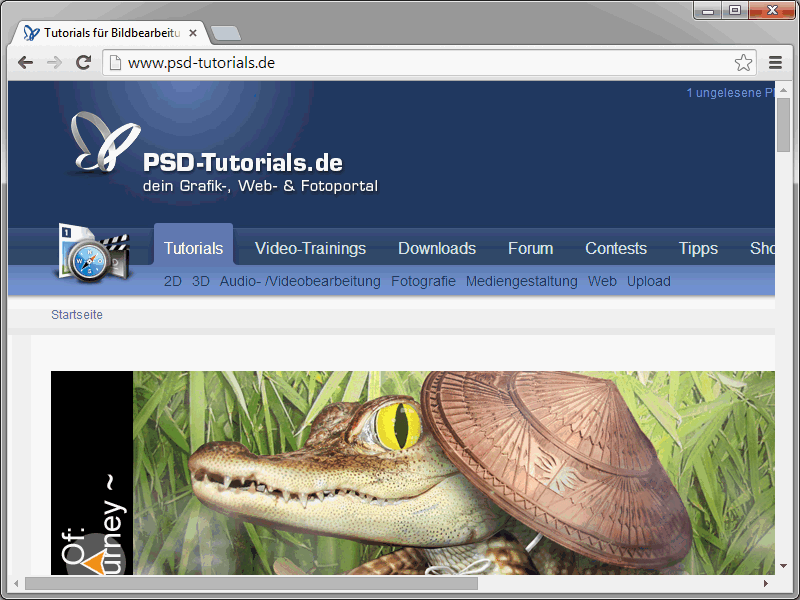
Этот атрибут может иметь важное значение. Таким образом, ссылки во вложенном документе, если не определено иное, будут выводиться в окне браузера, в котором был определен элемент iframe. (При обычном встраивании ссылки, если не указана другая информация, отображаются в окне iFrame).
В данный момент seamless поддерживается только Google Canary, то есть версией для разработчиков этого браузера.
Другой эффект касается таблиц стилей. Поскольку стили таблиц включающего файла распространяются на встроенный документ. (При обычном встраивании, указания таблиц стилей не применяются).
Был добавлен еще один новый атрибут. С помощью srcdoc можно определить встраиваемое содержимое напрямую. Рассмотрим следующий пример:
<iframe sandbox="allow-same-origin allow-forms allow-scripts"
seamless="seamless" srcdoc="
<script>
top.location.href=" http://www.psd-tutorials.de/"
</script>">
</iframe>В данном случае отсутствует атрибут src, через который обычно указывается файл для вставки.
Содержимое, указанное через srcdoc, рассматривается так, как будто оно приходит с чужого сервера. Оно поэтому полностью подчиняется политике одинакового происхождения. Это поведение интересно, например, в контексте определений скриптов. В них разрешен любой HTML- и JavaScript-код. Однако кавычки и символ "&" должны быть описаны указанными символами " и &.
Вы также можете определить страницу здесь напрямую и, таким образом, вывести желаемое содержимое.
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc=" <!DOCTYPE html> <html> <head> <title>PSD-Tutorials.de</title> </head> <body> <p>…</p> </body> </html>"> </iframe>
Здесь это, кстати, не обязательно должен быть полный HTML-файл. Возможно также что-то вроде этого:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc="<p>PSD-Tutorials.de</p>"> </iframe>
В браузере это выглядит следующим образом:
Это обычный HTML-синтаксис, без скриптов и т.д.
Еще несколько замечаний к атрибутам, которые до сих пор служили для оформления: такие вещи, как scrolling, marginwidth и marginheight, в HTML5 больше не допускаются. Эти атрибуты заменяются CSS.


