Вы можете обратиться к так называемым дочерним элементам. Это те, которые непосредственно подчинены другим элементам. По справедливости, это звучит немного абстрактно, но можно хорошо объяснить на примере.
<body> <p>Абзац 1</p> <p>Абзац 2</p> <p>Абзац 3</p> </body>
Здесь body является элементом-родителем. Элементы p являются дочерними элементами body. Основываясь на этом знании, можно использовать селектор дочерних элементов.
body>p {
color: blue;
}
Этот синтаксис изменяет цвет всех абзацев, которые являются непосредственными детьми body, на синий.
Следующий пример снова показывает различия между двумя инструкциями body p и body>p.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Абзац 1</p>
<p>Абзац 2</p>
<p>Абзац 3</p>
<div>
<p>Абзац 4</p>
</div>
</body>
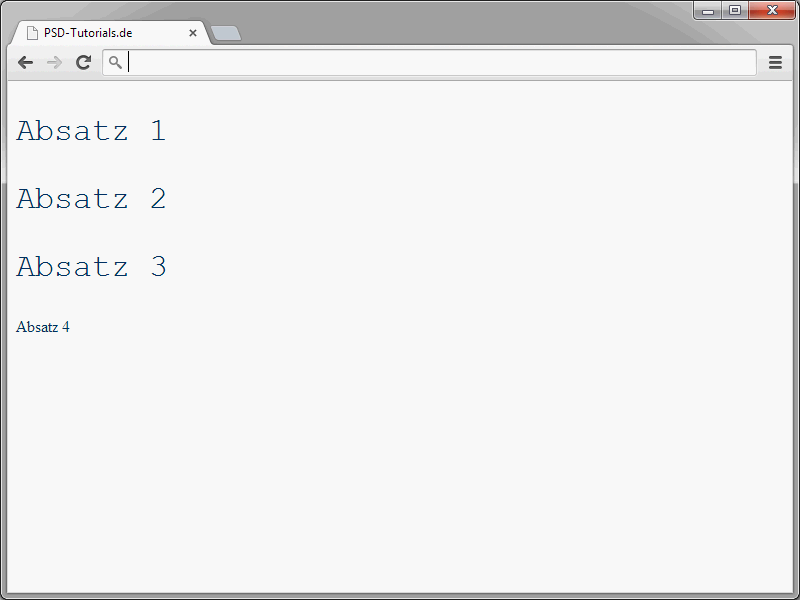
</html>Первые три заданных p-текстовых абзаца являются непосредственными детьми body. Инструкция body p присваивает всем текстовым абзацам синий цвет. С другой стороны, body>p применяется только к первым трём текстовым абзацам. Поэтому эти абзацы также отображаются шрифтом большего размера.
Далее я хочу представить вам селектор следующего элемента. Этот селектор выделяет элемент, который непосредственно следует за другим элементом и имеет с ним одинакового родителя. Снова пример:
h1+p {
color: blue;
}
Этот синтаксис устанавливает цвет текста абзаца на синий. Однако это работает только в случае, если абзац непосредственно следует за заголовком первого уровня.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
h1+p {
color: blue;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Абзац 1</p>
<h2>Заголовок</h2>
<p>Абзац 2</p>
<p>Абзац 3</p>
<div>
<p>Абзац 4</p>
</div>
</body>
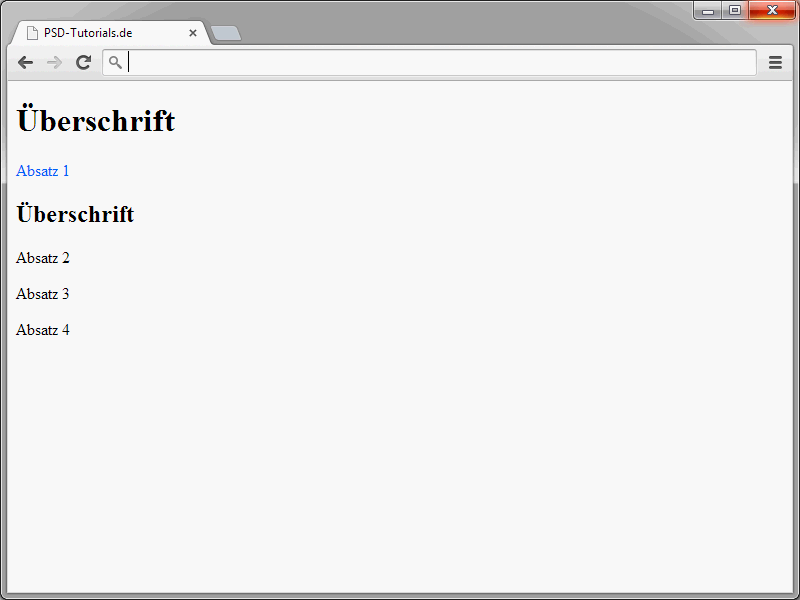
</html>Посмотрите результат в браузере.
Здесь отображается в синем цвете только первый абзац. Другие абзацы черные. Это происходит потому, что эти элементы p не следуют за h1, а следуют за h2.
В CSS3, кстати, были добавлены дополнительные возможности для следующих элементов. Теперь можно обращаться ко всем последующим элементам определенного элемента. Пример:
h1~p {
color: red;
}
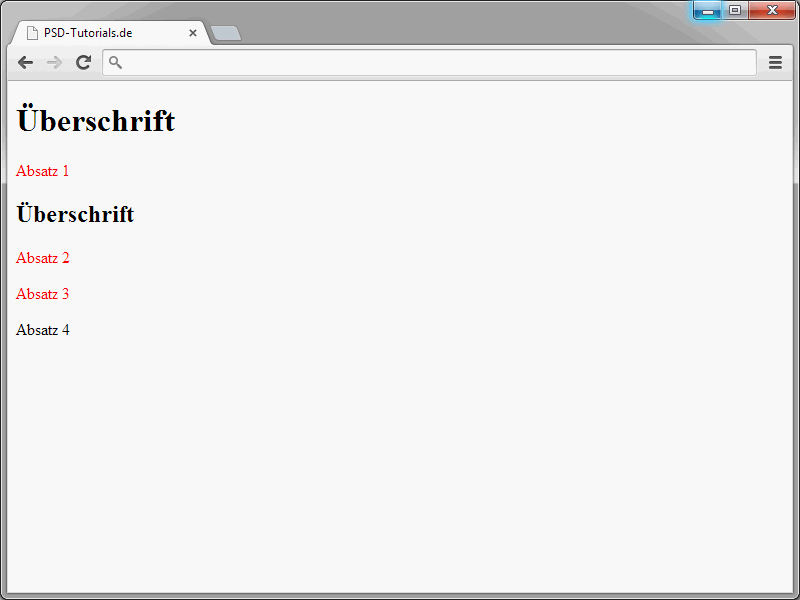
Этот синтаксис обращается ко всем абзацам, следующим за h1.
Кстати, можно обращаться не только к элементам напрямую. Также можно обращаться к атрибутам элементов.
Вот некоторые из этих селекторов:
• [att] – Элемент должен содержать только указанный атрибут. Наличие значения атрибута не имеет значения.
• a[href] – Выделяются все гиперссылки (<a href=…>). Однако это не относится к определениям якорей (<a name=…>).
• [align=left] – Выделяются все элементы, атрибут align которых имеет значение left.
• [attr~=value] – Выделяются все элементы, в которых значение value содержится в списке значений, разделенном пробелами.
• [attr|=value] – Выделяется элемент, если указанное значение находится в начале строки, разделенной дефисом, внутри атрибута.
• img[width="200"] – Здесь выделяются все изображения с шириной 200 пикселей.
Очевидно, возникает вопрос, когда приходится использовать такие атрибут-селекторы. Подумайте, например, о форме и определенных в ней флажках. Флажки – как вы уже знаете – определяются через элемент input. Проблема заключается в том, что элемент input также используется для определения обычных текстовых полей ввода. Таким образом, через input нельзя задать разное форматирование для флажков и текстовых полей ввода. Именно в этом моменте к нам приходят атрибут-селекторы. Для лучшего понимания ознакомьтесь с следующим примером:
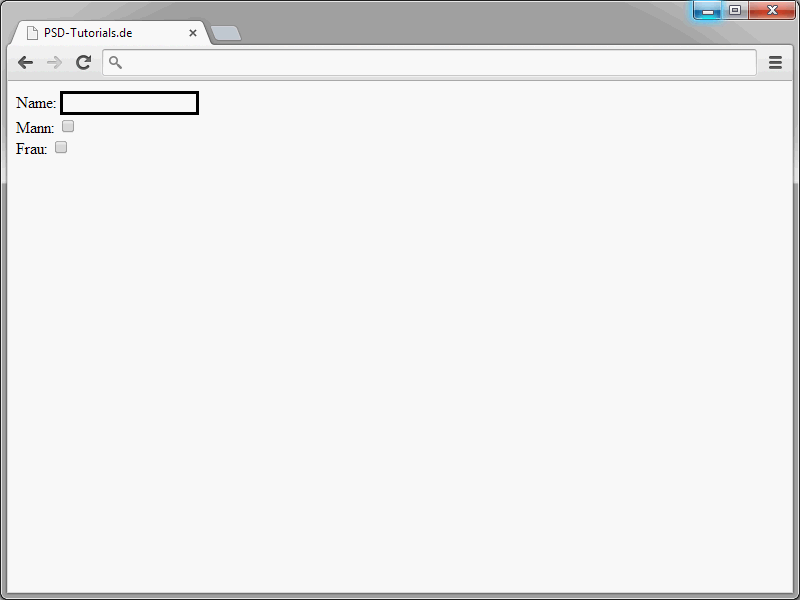
<body> Имя: <input type="text" id="name" /> <br /> Муж: <input type="checkbox" name="gender" id="gender" /> <br /> Жен: <input type="checkbox" name="gender" id="gender" /> </body>
Здесь заданы различные элементы формы.
• текстовое поле
• два флажка
Эти поля должны быть отформатированы.
input {
border:3px solid #000;
width: 10em;
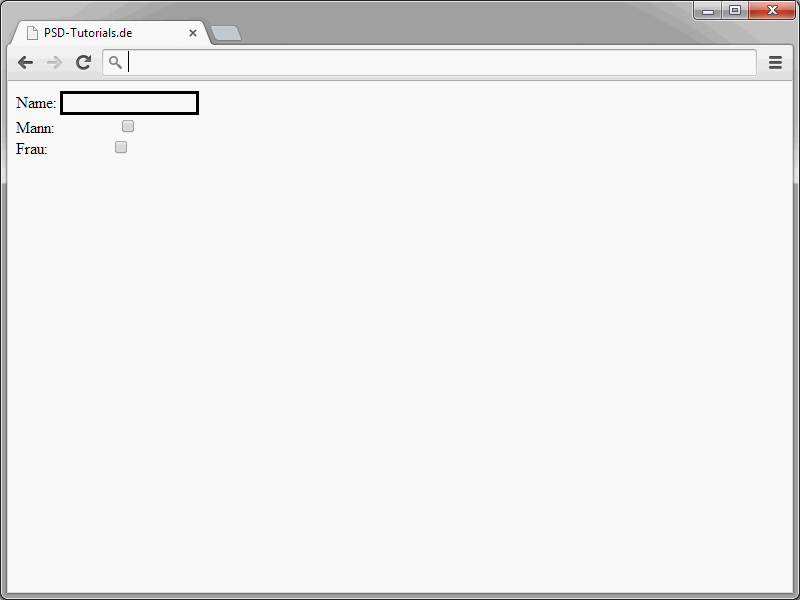
}Полям назначается рамка и ширина.
Проблема здесь: определенная ширина должна применяться только к полю ввода текста, а не к флажкам. Однако с помощью селектора элементов здесь невозможно различить различные типы полей. Чтобы добиться такого различия, применяются селекторы атрибутов. Вот пример того, как это может выглядеть:
input[type="checkbox"] {
width: auto;
}
Показанный селектор фактически применяется только к тем элементам input, которые имеют комбинацию атрибута-значения type="checkbox".
Повторения
CSS теперь, наконец, предоставляет возможность обращаться к повторениям. Естественно, встает вопрос, для чего это может быть полезно. Эти селекторы полезны, например, когда требуется оформить каждую вторую строку таблицы разным цветом. Прежде чем я представлю доступные селекторы, вот типичный пример:
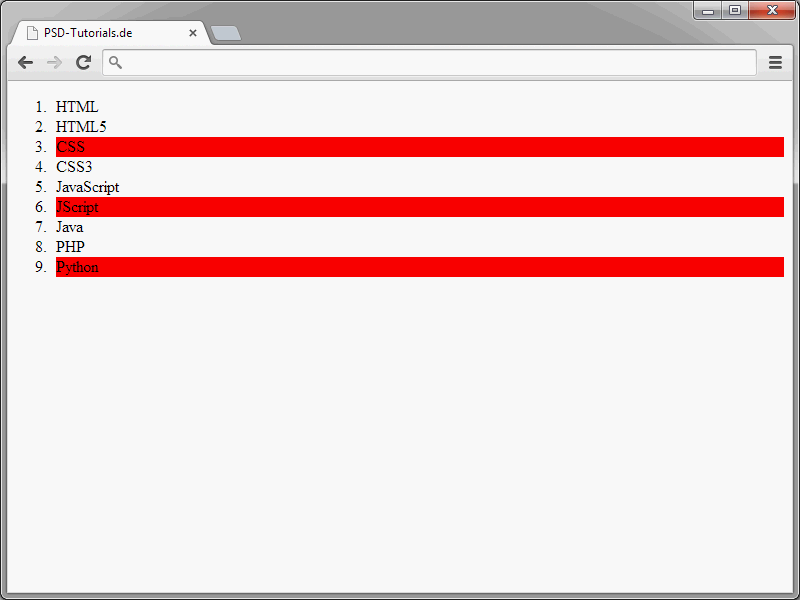
<ol id="sprachen">
<li>HTML</li>
<li>HTML5</li>
<li>CSS</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JScript</li>
<li>Java</li>
<li>PHP</li>
<li>Python</li>
</ol>
Это обычный список с перечислением. С помощью CSS каждая третья запись в списке должна быть назначена фоновым цветом.
Используется селектор nth-child(). Через этот селектор обращается к каждому n-тому дочернему элементу.
#sprachen li:nth-child(3n) {
background-color: red;
}
Доступны следующие селекторы:
• :root – С помощью селектора :root можно обращаться к корню документа.
• :nth-child(n) – Обращается ко всем n-тым элементам внутри родительского элемента. Этот селектор особенно полезен, когда требуется стилизовать несколько элементов по-разному. n представляет собой ключевое слово, к которому можно применить арифметические операции. n можно принять за значение 1.
• :nth-last-child(n) – Обращается к каждому n-тому элементу внутри элемента, перебирая дочерние элементы сзади.
• :nth-of-type(n)– Обращается к каждому n-тому элементу того же типа HTML на одном уровне.
• :nth-last-of-type(n) – Обращается к каждому n-тому элементу того же типа на одном уровне, перебирая элементы сзади.
• :first-child – Обращается к первому дочернему элементу внутри элемента.
• :last-child – Обращается к последнему дочернему элементу внутри элемента.
• :first-of-type – Обращается к первому элементу того же типа HTML внутри родительского элемента.
• :last-of-type – Обращается к последнему элементу того же типа HTML внутри родительского элемента.
• :only-child – Обращается к элементу, который не имеет дочерних элементов и представляет собой единственный дочерний элемент в родительском элементе.
• :only-of-type – Обращается к элементу, который не имеет дочерних элементов того же типа HTML и представляет собой единственный дочерний элемент этого типа в родительском элементе.
• :empty – Обращается к пустым элементам.
Представленные селекторы значительно упрощают работу с HTML, поскольку устарело усложненное определение классов.


