Перед тем, как приступить к практической реализации макета, нужно разобраться в некоторых основных вещах. Сначала вам следует определиться с типом макета. В принципе, здесь есть три варианта.
• Фиксированный
• Гибкий
• Эластичный
С помощью CSS можно создавать макеты с фиксированными или гибкими размерами. Для фиксированных макетов обычно используются значения в пикселях. Гибкие макеты, напротив, основаны на процентных значениях. Оба варианта макетов имеют свои преимущества и недостатки.
Фиксированные макеты обычно используются, когда графика играет ключевую роль в макете. (Хотя здесь также бывают исключения благодаря использованию фоновых изображений с помощью CSS). Когда нужна точная позиционировка элементов в макете, обычно также прибегают к фиксированному позиционированию. При этом чаще всего хотя бы ширина макета задаётся определённым числом пикселей. Эта ширина обычно ориентирована на определенные разрешения экрана.
С гибкими макетами ситуация иная. Здесь не задается фиксированная ширина. Макет здесь регулируется шириной окна браузера.

Для таких макетов, например, ширина задается в процентных значениях. Если пользователь изменяет размер окна браузера, размер макета также меняется.
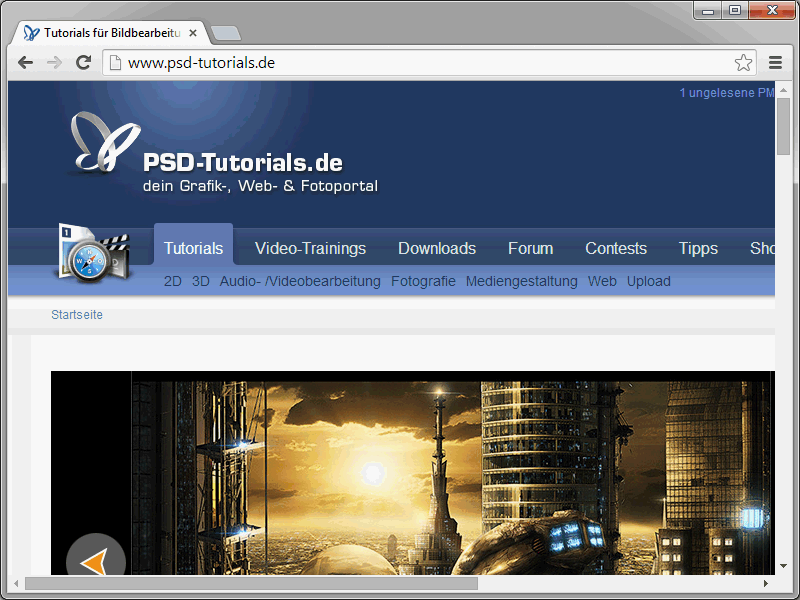
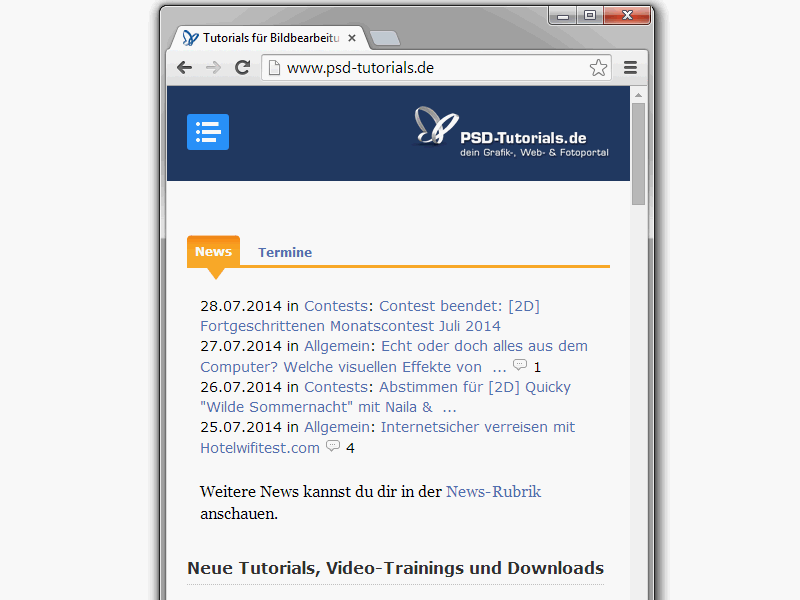
Благодаря современным свойствам CSS появился еще один тип макета, который называется адаптивным макетом. Здесь макет меняется таким образом, что на смартфоне он выглядит совершенно иначе, чем на настольном компьютере. Например, здесь на PSD-Tutorials.de был использован именно такой макет. Когда страница открывается на настольном компьютере с "обычным" размером окна браузера, появляется следующее изображение.
Однако если окно сжать, действительно изменится расположение элементов на веб-сайте.
Создание адаптивного макета значительно усложняет процесс. Ведь нужно определить размер экрана посетителя и адаптировать подходящий макет. И этот подходящий макет вам нужно будет разрабатывать для разных разрешений экранов. Например, посетитель вашего веб-сайта, открывший его на большом мониторе, увидит трехколоночный макет. А посетитель, открывший ваш веб-сайт на смартфоне, увидит одноколоночный макет.
Плюсы и минусы вариантов
Прежде чем приступить к созданию макета, вам нужно решить, какой из перечисленных типов макета вы хотели бы использовать. Я хочу кратко показать вам, какие преимущества и недостатки у фиксированных макетов.
• Дизайн-макеты здесь, безусловно, проще всего реализовать.
• Если ориентироваться на стандартные разрешения, проблем с отображением веб-сайта почти не возникает.
• Макеты легко объяснить и понять. (Это преимущество, которое, конечно же, пригодится вам, если вы, как веб-разработчик, хотите объяснить клиенту макет).


