Сначала я хочу показать вам, как можно соединить ячейки по строкам внутри одной строки. Это позволит добиться того, что одна колонка внутри соответствующей строки простирается через несколько колонок.
Пример:
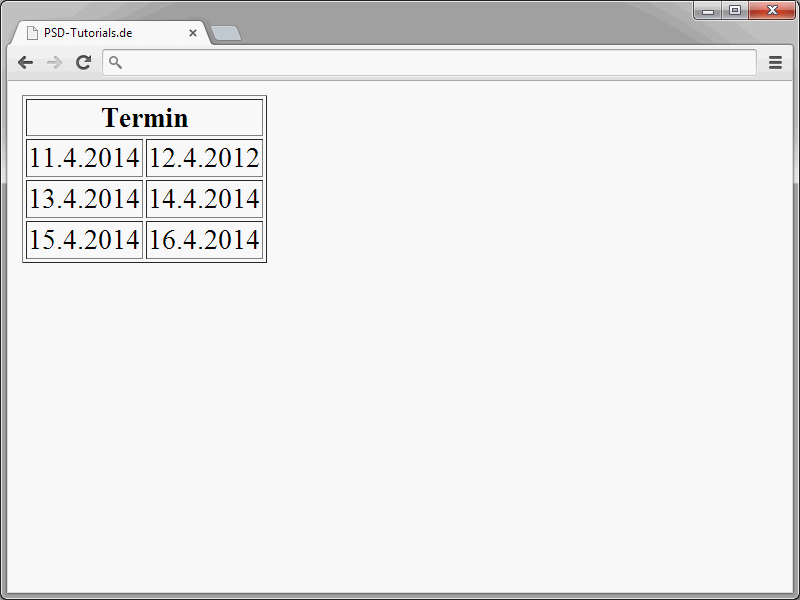
<table border="1">
<tr>
<th colspan="2">События</th>
</tr>
<tr>
<td>11.4.2014</td>
<td>12.4.2014</td>
</tr>
<tr>
<td>13.4.2014</td>
<td>14.4.2014</td>
</tr>
<tr>
<td>15.4.2014</td>
<td>16.4.2014</td>
</tr>
</table>Прежде всего о слове, используемом здесь - th-элементе. С помощью этого элемента выделены заголовочные ячейки. Обычно браузеры отображают эти ячейки жирным шрифтом и по центру. А вот результат в браузере:
Внутри вводного тега th устанавливается атрибут colspan. В качестве значения указывается количество колонок, которые должны охватывать текущую ячейку. Обязательно удостоверьтесь, что количество указанных колонок верное, иначе могут возникнуть нежелательные результаты. В данном примере заголовочная строка, обозначенная тегом th, должна простириаться через две колонки. В остальных двух строках снова содержатся по две ячейки.
Еще одно замечание касательно объединения строк. На этапе разработки назначайте таблицам рамку (border), чтобы сразу видеть, действительно ли объединение происходит так, как задумано.
Соединение ячеек по строкам в столбце
С помощью атрибута rowspan можно соединить несколько ячеек в столбце. Соответствующая ячейка тогда простирается через несколько строк внутри столбца. Вот пример:
<table border="1">
<tr>
<th rowspan="2">Цвет</th>
<td>Синий</td>
</tr>
<tr>
<td>Зеленый</td>
</tr>
<tr>
<th rowspan="2">Размер</th>
<td>1,70</td>
</tr>
<tr>
<td>1,80</td>
</tr>
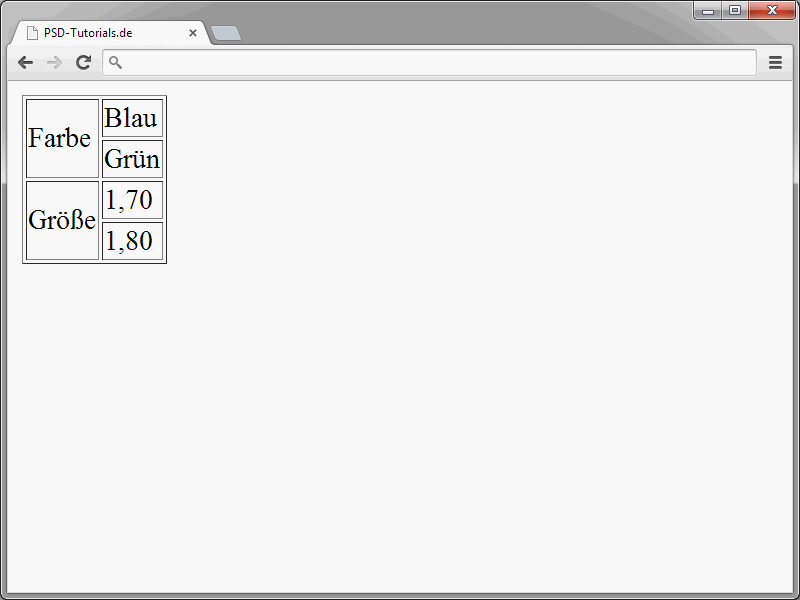
</table>В браузере это будет выглядеть как:
Атрибуту rowspan присваивается числовое значение. Это значение в конечном итоге определяет количество строк внутри столбца, через которые должна простириаться ячейка. Здесь также важно, чтобы указанное количество строк действительно было правильным.
Совместное объединение ячеек по строкам и колонкам
Оба атрибута rowspan и colspan можно также комбинировать. Таким образом, можно задать ячейки, которые простираются одновременно через несколько строк и столбцов. Это также лучше всего показать на примере.
<table border="1">
<tr>
<th colspan="2" rowspan="2">Квартира</th>
<td>5 комнат</td>
</tr>
<tr>
<td>154 кв.м</td>
</tr>
<tr>
<td>Шарлоттенбург</td>
<td>Место для парковки</td>
<td>Теплый пол</td>
</tr>
</table>
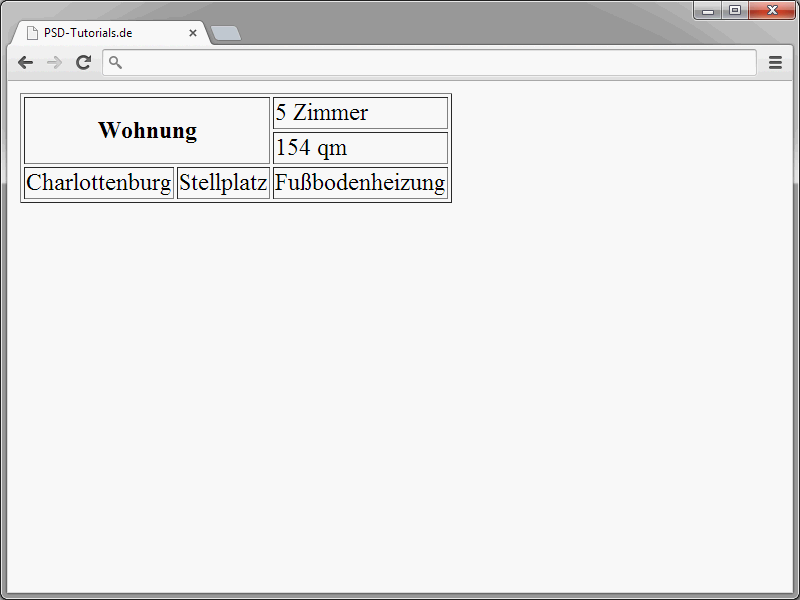
Посмотрев в браузер, вы увидите следующий результат:
При комбинировании обоих атрибутов также следует быть внимательными, чтобы в конце концов количество ячеек было правильным.
Название таблиц
Очень интересным способом сделать таблицы более понятными является использование элемента caption. Это позволяет добавить заголовок или легенду к таблице. Содержимое caption отображается за пределами таблицы, хотя его определение происходит внутри таблицы.
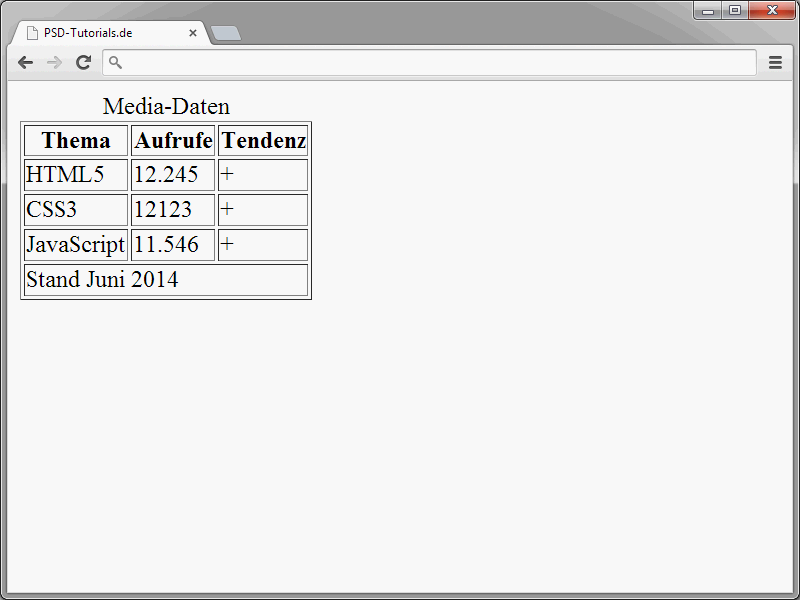
Вот типичное применение caption:
Над таблицей отображается заголовок таблицы. По умолчанию заголовок появляется в центре над таблицей, это можно изменить с помощью CSS.
Элемент caption определяется непосредственно после открывающего тега <table>.
Вот полный синтаксис предыдущего показанного примера:
<table border="1">
<caption>Медиа-данные</caption>
<colgroup><col /><col /><col /><colgroup>
<thead>
<tr>
<th>Тема</th>
<th>Просмотры</th>
<th>Тенденция</th>
</tr>
<thead>
<tfoot>
<tr>
<td colspan="3">По состоянию на июнь 2014 года</td>
</tr>
<tfoot>
<tbody>
<tr>
<td>HTML5</td>
<td>12 245</td>
<td>+</td>
</tr>
<tr>
<td>CSS3</td>
<td>12 123</td>
<td>+</td>
</tr>
<tr>
<td>JavaScript</td>
<td>11 546</td>
<td>+</td>
</tr>
</tbody>
</table>Форматирование таблиц
Для оформления таблиц в предыдущих версиях HTML существовало множество атрибутов. Вот несколько примеров вещей, которые регулировались с помощью атрибутов. (Конечно же, современные браузеры все еще поддерживают эти атрибуты. Тем не менее, в HTML5 их все равно не следует использовать).
• Внешняя граница
• Внутренняя граница таблицы
• Ширина и высота
• Линии сетки
• Выравнивание содержимого ячеек
• Цвета
• Фоновые изображения
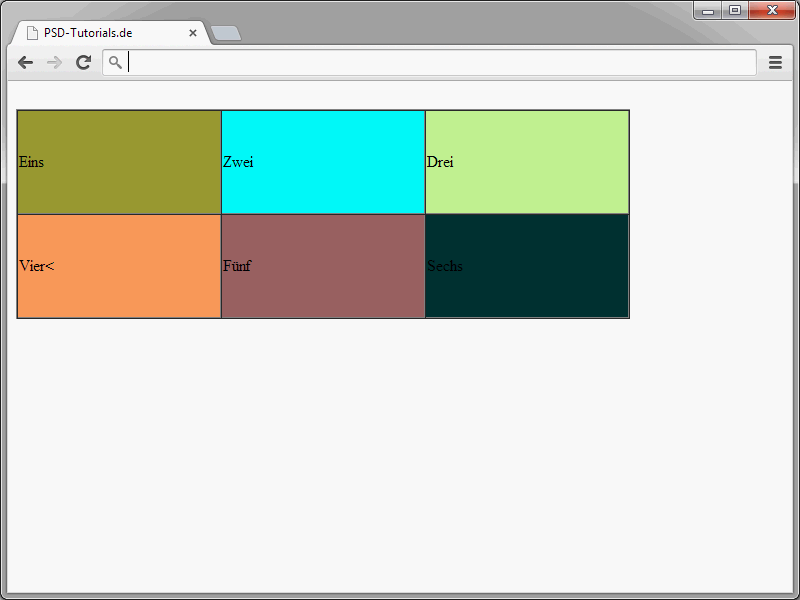
Вы видите, что действительно все можно управлять с помощью соответствующих атрибутов HTML. В следующем примере показана таблица, в которой эти возможности широко использованы:
<table border="1">
<tr>
<td width="200" height="100" bgcolor="#999933">Один</td>
<td width="200" bgcolor="#00ffff">Два</td>
<td width="200">Три</td>
</tr>
<tr bgcolor="#ff00ff">
<td height="100">Четыре</td>
<td bgcolor="#996666">Пять</td>
<td bgcolor="#003333">Шесть</td>
</tr>
</table>
Взгляд на результат дает желаемый результат.
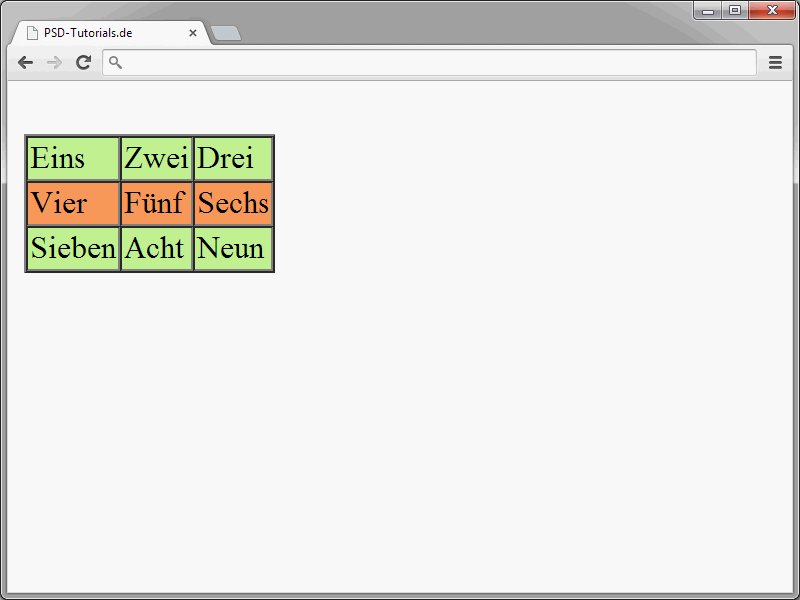
Но даже если это выглядит так, как должно быть, синтаксис, лежащий в основе, вовсе не эффективен. Лучше управлять свойствами таблиц с помощью CSS. Благодаря новым свойствам CSS можно не только заменить старые атрибуты современным синтаксисом. Дополнительные функциональности также реализуемы. Например, теперь очень легко раскрашивать строки таблицы поочередно.
В более ранние времена HTML и CSS приходилось делать громоздкие манипуляции с кодом для достижения таких результатов. Если сейчас строго придерживаться возможностей, которые предлагает CSS, такое становится очень просто реализовать.
tr:nth-child(even) {
background-color: #fd9d5d;
}
tr:nth-child(odd) {
background-color: #c0f390;
}
table {
border-spacing: 0px;
}
Как уже неоднократно упоминалось, я подробно расскажу о CSS в рамках этой серии.


