В HTML отличают шесть разных уровней заголовков. Они определяются элементами h1 по h6.
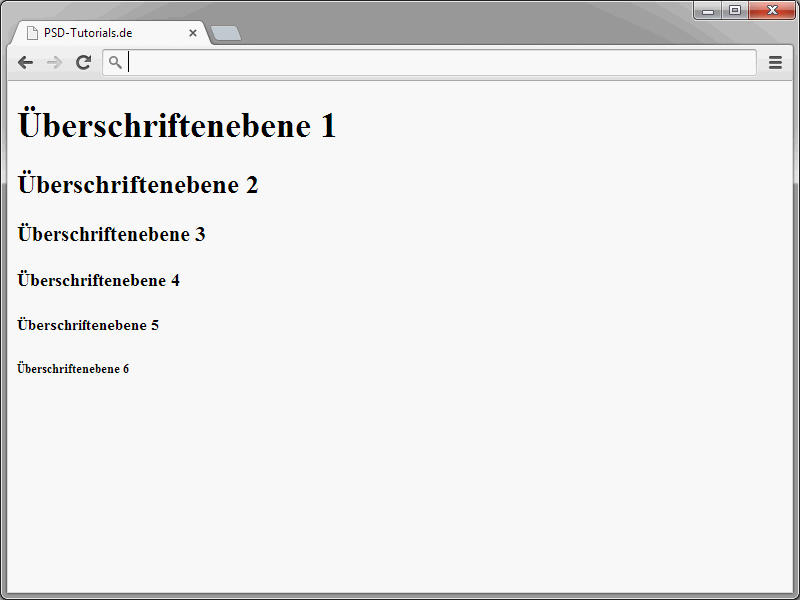
<h1>Уровень заголовка 1</h1> <h2>Уровень заголовка 2</h2> <h3>Уровень заголовка 3</h3> <h4>Уровень заголовка 4</h4> <h5>Уровень заголовка 5</h5> <h6>Уровень заголовка 6</h6>
Здесь h1 представляет самый крупный, а h6 - самый маленький заголовок. Кстати, с HTML5 были представлены дополнительные варианты определения заголовков, которые будут показаны позже.

Разные уровни заголовков помогают вам структурировать тексты. Ориентируйтесь, например, на книги. Там есть заголовок книги, который сравним с содержанием элемента h1. Поэтому на каждой HTML-странице должен быть только один элемент h1. Остальной текст затем структурируется с помощью других уровней. После основного заголовка идет h2. Подразделы h2 затем снова обозначаются элементом h3.
Кстати: Размеры уровней заголовков сначала устанавливаются браузерами. Но вы сами можете явно указывать их с помощью CSS. Об этом позже.
Уровни заголовков легко использовать. Вы просто добавляете h, за которым следует желаемая цифра уровня.
<h1>PSD-Tutorials.de</h1>
За таким определенным образом заголовка автоматически добавляются перенос строки и отступ перед следующими элементами.
Обязательно убедитесь, что цифры в открывающем и закрывающем тегах одинаковые.
Определение абзацев
Помимо заголовков, тексты, конечно, состоят также из абзацев. Такие абзацы также очень просто определяются в HTML. Для этого используется элемент p. Такой помеченный абзац изначально имеет определенный отступ перед следующими элементами. Какой конкретно этот абзац будет, вы снова можете контролировать с помощью CSS.
Вот пример для двух определений абзацев:
<p>Это абзац</p> <p>Это также абзац</p>
Взгляд в браузер выдаст следующее изображение:
Кстати, в HTML5 необязательно указывать, что открывающиеся абзацы должны быть закрыты через </p>. Однако, ради ясности, я бы всё же рекомендовал использовать закрывающий </p>.
Ручной перенос строки
Текст внутри абзацев, списков и т. д. автоматически переносится браузером, если, например, он шире, чем окно браузера. Это удобно, так как позволяет избежать горизонтальной прокрутки. Кроме того, вы также можете создавать переносы строк в любом месте. Для этого используется элемент <br />. Обратите внимание, что это так называемый автономный тег, который сам по себе не имеет закрывающего тега, а фактически закрывает себя.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
При использовании <br /> не имеет значения, стоит ли он в конце строки или в собственной строке. Результат выглядит одинаково в обоих случаях:
Еще раз о автоматических переносах строк, вставляемых браузерами. Они могут быть проблематичны, так как не всегда можно контролировать, где именно будет сделан перенос. Это может привести к нежелательным результатам. Типичный пример - номера версий.
iPhone 5
Это должно находиться в одной строке. Перенос строки здесь не должен происходить между iPhone и 5.
iPhone 5
Это можно предотвратить с помощью так называемого неразрывного пробела. Пример:
Этой последовательностью символов определяется данный неразрывной пробел. В самом браузере он отображается как обычный пробел: 

Чтобы это работало как задумано, не следует добавлять пробелы в исходный код. Что-то подобное бы не сработало:
Предварительно отформатированный текст
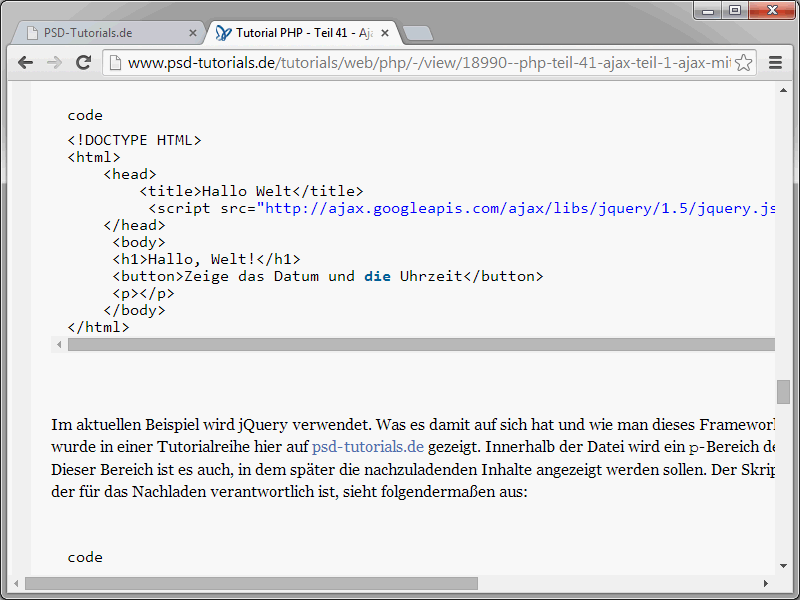
Вполне могут возникнуть ситуации, когда текст нужно вывести точно так, как он расположен в исходном коде. Типичным примером являются листинги программ, которые часто можно найти здесь, на PSD-Tutorials.de.
Для этих целей HTML позволяет определить предварительно отформатированные секции текста. В этом случае отступы из исходного кода будут учитываться браузером. В следующем примере показано, как это реализуется:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Отрывок, который должен отображаться как предварительно отформатированный текст, определяется внутри элемента pre. Там добавляйте отступы и т. д. точно так, как они должны отображаться браузером.
При просмотре примера кода вы, вероятно, заметите странные символы <?php и ?>. В браузере они отображаются как <?php и ?>. Такой вариант, используемый в исходном коде, называется маскировкой символов. Это необходимо, когда необходимо, чтобы браузер не интерпретировал собственные символы HTML. Если бы вы прямо вставили в исходный код <?php, браузер бы подумал, что это открывающаяся область PHP. Поэтому символы маскируют.
• Заменить символ & на строку &
• Заменить символ < на строку <
• Заменить символ > на строку >
• Заменить кавычки на "
Кстати, элемент pre не только подходит для отображения листингов программ. Также можно легко форматировать табличные данные. В следующем примере показана типичная таблица, которая была реализована исключительно с помощью пробелов внутри элемента pre.
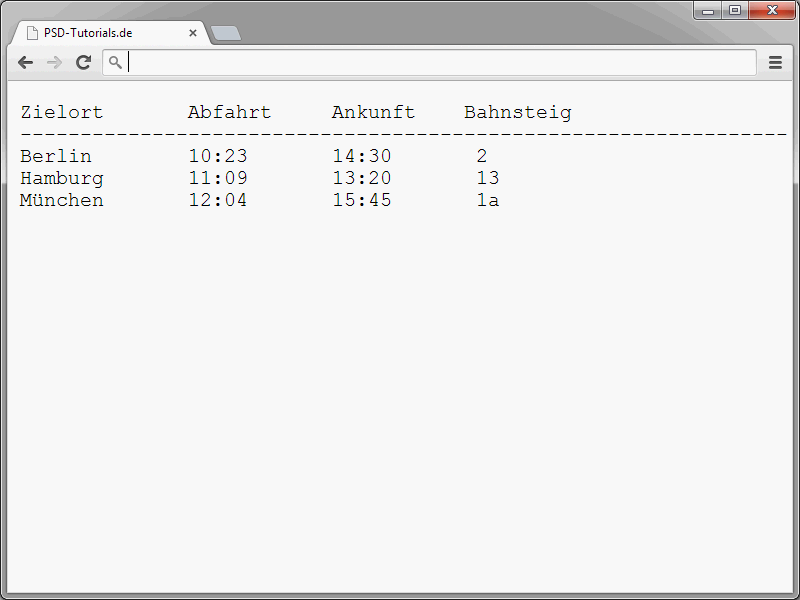
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Результат в браузере выглядит следующим образом:
Фактически браузеры учитывают пробелы, которые вы определили в исходном коде. Показанный вариант таблицы работает довольно хорошо. Для небольших таблиц это вполне практично. Однако, как только объем данных становится больше, лучше использовать классические HTML-таблицы. Как определять их, также вы узнаете в этом ряду уроков.


