Также здесь в начале урока еще раз отметим, что не следует ожидать чудес от представленных элементов. Визуально они действительно не выглядят слишком привлекательно. Однако они интересны с точки зрения того, что вы можете логически и семантически структурировать свои документы.
Области навигации
С помощью элемента nav можно семантически выделить элементы навигационных панелей или другие области для дополнительных элементов. Этот элемент предназначен в основном для обозначения ссылок на другие страницы или на дополнительную информацию.
Пример:
<nav> <a href="index.html">Главная</a> <a href="html5.html">Изучение HTML5</a> <a href="css.html">CSS</a> <a href="cms.html">Joomla!</a> <a href="wordpress.html">Wordpress</a> </nav>
Внутри nav можно использовать любые элементы. Таким образом, вы все еще можете определить навигацию в виде списков. Однако также легко вставлять другие элементы внутрь nav. Элемент nav также может использоваться несколько раз внутри документа.
Указание деталей
Еще один интересный элемент - details. С его помощью можно – что уже можно предположить по названию элемента – указывать дополнительную информацию об содержании. Обратите внимание, что элемент details становится действительно интересным только в связке с элементом summary. Больше об этом элементе будет рассказано далее.
Сначала пример использования details:
<article>
<details>
<summary>Ссылки на статью...</summary>
<ul>
<li><a href="ссылка1.html">Ссылка 1</a></li>
<li><a href="ссылка2.html">Ссылка 2</a></li>
<li><a href="ссылка3.html">Ссылка 3</a></li>
</ul>
</details>
<details>
<summary>Ссылки на источники для статьи ...</summary>
<ul>
<li><a href="источник1.html">Ссылка 4</a></li>
<li><a href="источник2.html">Ссылка 5</a></li>
<li><a href="источник3.html"">Ссылка 6</a></li>
</ul>
</details>
</article>
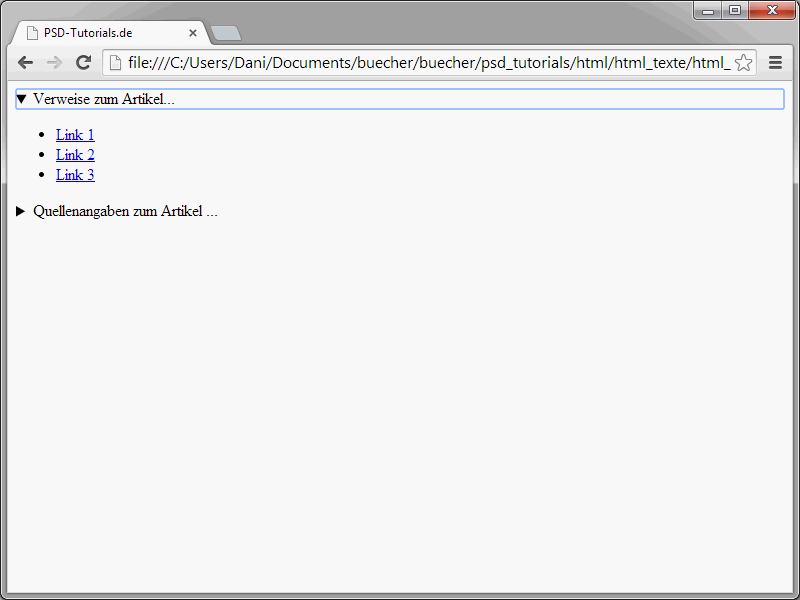
Содержимое элемента details будет скрыто перед посетителем до тех пор, пока он не нажмет на содержащийся внутри details элемент summary.
Это может быть полезно, например, в контексте видеоплеера. Вот пример:
<video id="film" width="320" height="180" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
</video>
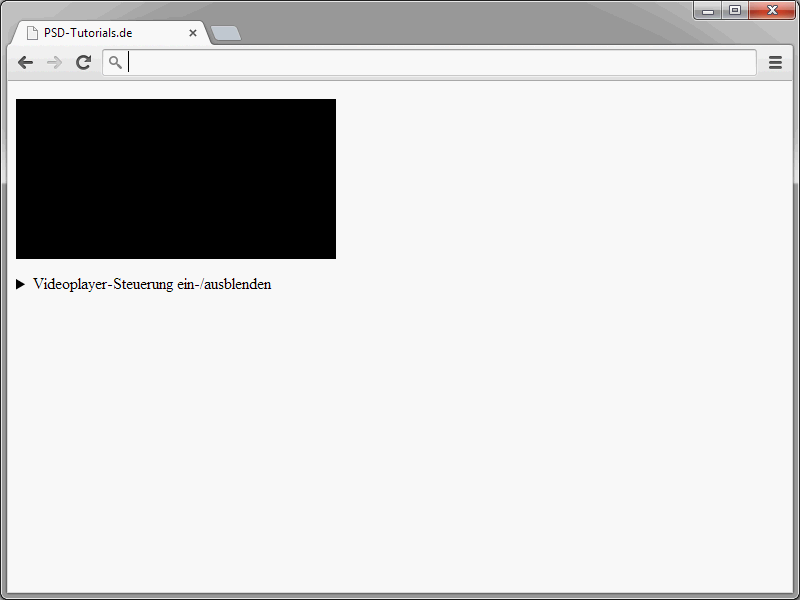
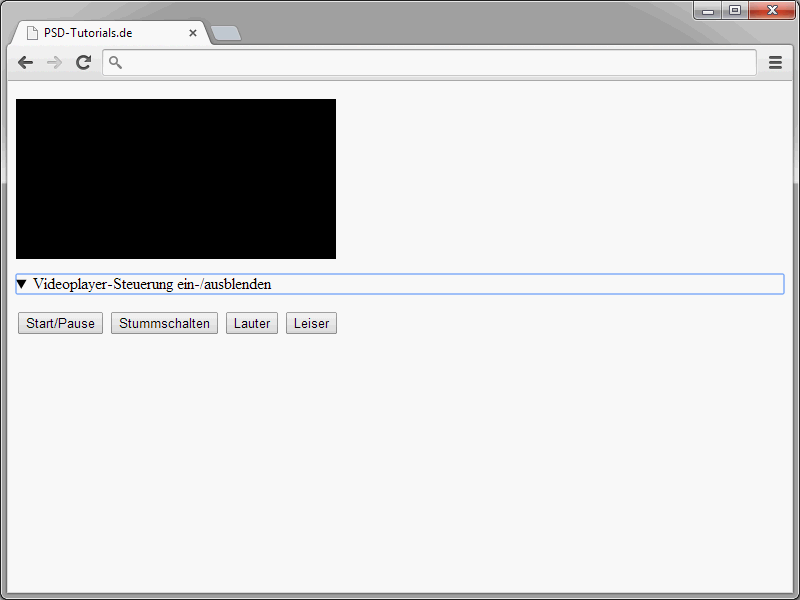
<details open>
<summary>Показать/скрыть элементы управления видеоплеера</summary>
<p>
<button id="start" onClick="start()">Старт/Пауза</button>
<button id="mute" onClick="mute()">Выключить звук</button>
<button id="louder" onClick="louder()">Громче</button>
<button id="quieter" onClick="quieter()">Тише</button>
</p>
</details>
При загрузке страницы видно только окно плеера.
Однако если посетитель щелкнет на ссылку включения и выключения, будут отображены содержащиеся внутри summary элементы.
Согласно спецификации, если элемент summary отсутствует, браузеры должны отобразить стандартное содержимое.
Интересно также использование атрибута open для details.
<details open> … </details>
Если этот атрибут установлен, содержимое элемента summary будет отображаться непосредственно при загрузке страницы.
Резюме
Итак, еще раз более подробно рассмотрим элемент summary.
<article>
<details>
<summary>Ссылки на статью...</summary>
<ul>
<li><a href="ссылка1.html">Ссылка 1</a></li>
<li><a href="ссылка2.html">Ссылка 2</a></li>
<li><a href="ссылка3.html">Ссылка 3</a></li>
</ul>
</details>
<details>
<summary>Ссылки на источники для статьи ...</summary>
<ul>
<li><a href="источник1.html">Ссылка 4</a></li>
<li><a href="источник2.html">Ссылка 5</a></li>
<li><a href="источник3.html"">Ссылка 6</a></li>
</ul>
</details>
</article>
Таким образом, внутри элемента summary определяется невидимое содержимое, связанное с элементом details. Благодаря элементу summary можно встраивать дополнительную информацию, которая будет отображаться только по запросу.
Действительно, можно реализовать раскрываемые и сворачиваемые области с помощью JavaScript. Однако, если JavaScript отключен в браузере, приложение не будет работать. Поэтому широкая поддержка элементов details и summary желательна.
Поля для заметок и сносок
Дополнительную информацию, заметки, перекрестные ссылки и т. д. в HTML5 можно выделить с помощью элемента aside. Содержимое, выделенное с помощью этого элемента, находится в связи с общим документом, но не является прямо относящимся к нему.
Обратите внимание, что в спецификации HTML5 не определено, какие размеры должны использоваться для области, выделенной через элемент aside. Следовательно, содержимое элемента aside может быть представлено как заметка, так и боковая панель.
Приведенный ниже пример показывает определение области с элементом aside.
<body>
<header>
<h1>PSD-Tutorials.de</h1>
</header>
<article>
<h2>Создание веб-приложений (часть 10): jQuery mobile (2)</h2>
<p>В этом учебнике создается первая настоящая страница JQM. Для этого вам понадобится структура HTML, которую вы уже изучили.</p>
<aside>
<h3>Дополнительная информация</h3>
<ul>
<li><a href="#/fn1">Более подробные сведения можно найти...</a></li>
</ul>
</aside>
</article>
<aside>
<nav>
<h2>Навигация</h2>
<ul>
<li><a href="#">Главная страница</a></li>
<li><a href="# ">Контакты</a></li>
</ul>
</nav>
</aside>
</body>Добавление времённых меток
Временные метки могут быть определены специальным элементом time. Особенность этого элемента заключается в том, что временные данными читаемы как человеком, так и машиной.
Для людей время записывается в элемент time. Чтобы браузеры также могли читать временные данные, используется атрибут datetime элемента time.
<p>Мы встретимся <time datetime="2014-04-15 19:00">15 апреля в 19:00</time>. </p>
Здесь еще раз хотелось бы отметить, что в текущих браузерах это не оказывает никакого визуального воздействия, а предназначено только для сделать время читабельным для машин.
Выделение текста
С помощью элемента mark можно выделить слова или целые текстовые фрагменты. В спецификации HTML5 специально отмечается, что элемент следует использовать только в контексте текстового содержимого и он должен иметь определенную связь с контекстом.
Пример:
<p>В этом учебнике создается первая страница JQM. Для этого вам понадобится <mark>HTML-Grundgerüst</mark>, которое вы уже изучили.</p>
То, как браузеры будут оформлять выделение, не определено.
Google Chrome и Firefox оба используют желтый фон.
Выделение диалогов
В HTML5 также предусмотрено особое выделение диалогов. Для этого существует элемент dialog. В настоящее время этот элемент поддерживается только Safari и Google Canary, т. е. версией браузера для разработчиков.
Вот пример:
<dialog id="dialog" style="width:50%;background-color:#F4FFEF;border:1px dotted black;">
<p>Это содержимое блока.</p>
<button id="hide">Закрыть</button>
</dialog>
<button id="show">Показать содержимое</button>
</div>
<script type="text/JavaScript">
(function() {
var dialog = document.getElementById('dialog');
document.getElementById('show').onclick = function() {
dialog.show();
};
document.getElementById('hide').onclick = function() {
dialog.close();
};
})();
</script>
После нажатия кнопки диалоговое окно становится видимым. Для правильной работы используется комбинация HTML5, CSS и JavaScript.