Обычный способ определения шрифтов выглядит приблизительно следующим образом:
body {
font-family: Arial, Helvetica, sans-serif;
}Здесь шрифту Arial присваивается элементу body. Если его нет на компьютере у пользователя, используется Helvetica. Если даже Helvetica отсутствует, браузеру приказывается использовать шрифт без засечек. Однако на это, конечно, нельзя полностью контролировать. В итоге у вас не будет реального контроля над результатом. То, что было красиво создано в GIMP или Photoshop, может исчезнуть в джунглях шрифтов. О том, как решить эту проблему, мы расскажем позже.
Теперь вернемся к классическому способу. Ниже приведено типичное определение, которое настраивает базовый внешний вид веб-страницы. С помощью определения для body вы можете первоначально установить основные параметры шрифтов.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Конечно, вы также можете отдельно стилизовать отдельные элементы на странице. К ним относятся, например, заголовки, курсивные фрагменты и т. д. Однако помните в этом контексте о принципе наследования в CSS.
h1 {
font-size: 1.6em;
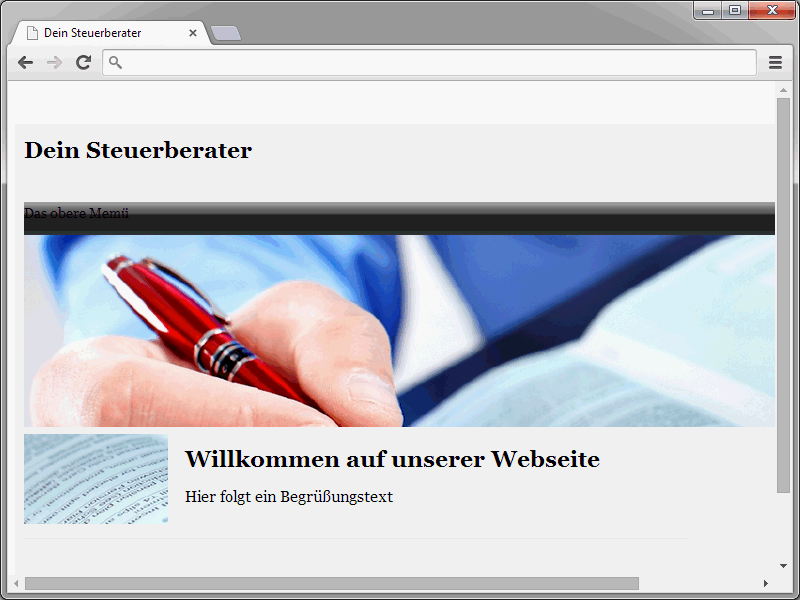
}Результат в браузере может выглядеть следующим образом:
Использование веб-шрифтов
Проблема с обычными определениями шрифтов налицо: в конечном счете вы не можете быть уверены, что указанный вами шрифт действительно доступен у зрителя. Браузеры, если не найдут шрифт, в случае сомнения выберут похожий на тот, который вы хотели. Таким образом, у вас фактически нет контроля над результатом. Вот где и приходит на помощь @font-face. С его помощью можно явно указать, какой шрифт должен использоваться. Это работает так же, как с изображениями. Необходимо указать путь к файлу шрифта.
В современных браузерах для @font-face используются так называемые WOFF-веб-шрифты. Эти шрифты заметно меньше по размеру, чем раньше используемые форматы веб-шрифтов EOT и TTF.
Типичное определение @font-face выглядит следующим образом:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Название используемого шрифта записывается в font-family. До этого ничего особенного по синтаксису. Через src:url() указывается URL, по которому находится файл веб-шрифта. Если есть вероятность, что шрифт доступен на компьютерах пользователей, желательно также указать local. В local указывается название шрифта.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
После определения @font-face веб-шрифты можно использовать так же, как обычные шрифты.
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
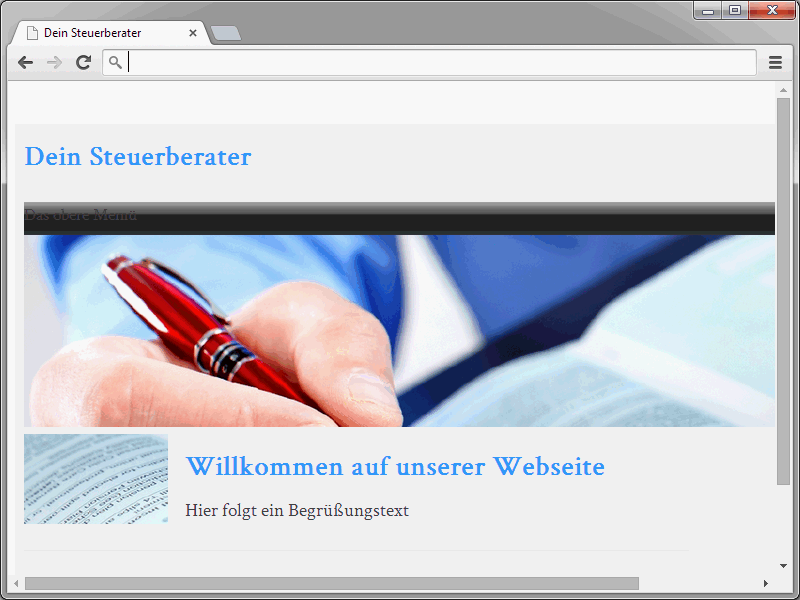
}Здесь, например, есть веб-шрифты
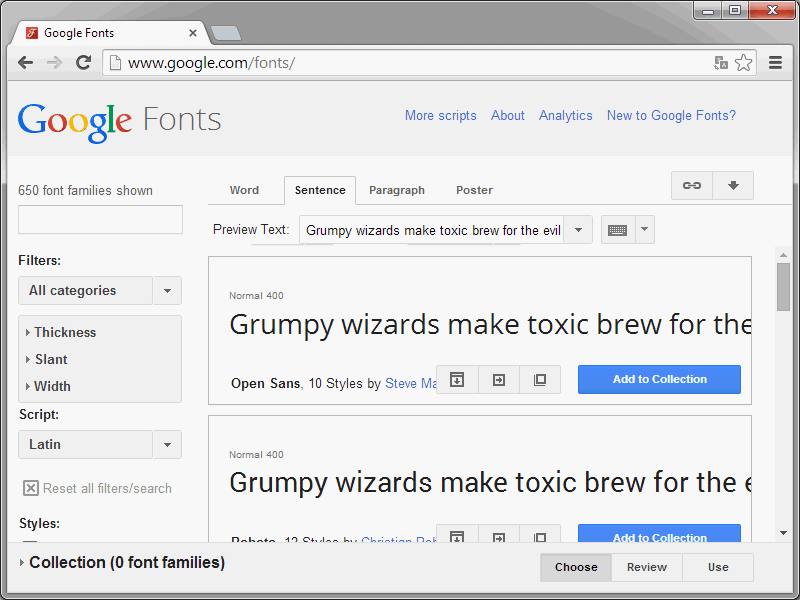
Теперь, конечно, встает вопрос, откуда брать файлы соответствующих веб-шрифтов. Например, Google хостит множество этих веб-шрифтов на странице http://www.google.com/fonts.
Эти шрифты можно встраивать прямо через указанную страницу.
Соответствующий вызов выглядит так:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
В font-family указывается желаемый веб-шрифт. На указанной странице Google вы найдете эти имена и вызовы. После встраивания веб-шрифта его можно использовать как любой другой шрифт.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
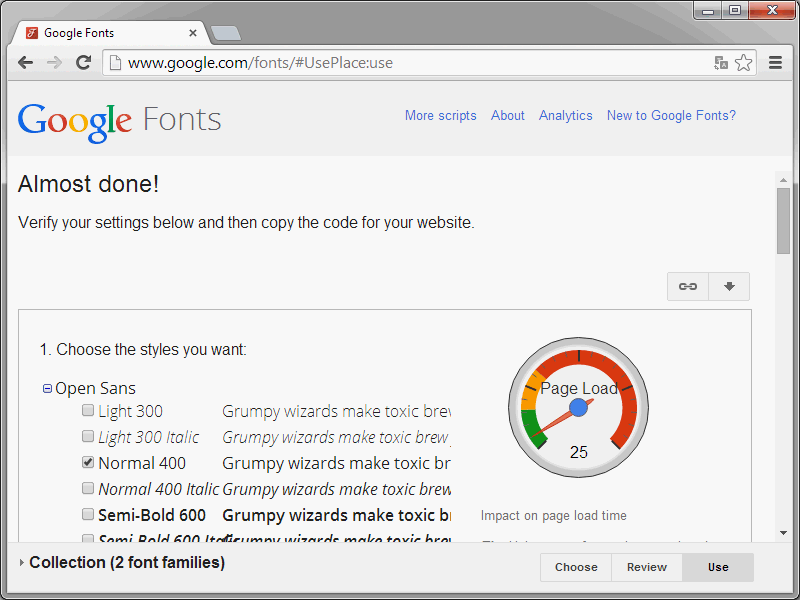
}Кто хочет, может использовать несколько веб-шрифтов на своей странице. Для этого нужно нажать на странице http://www.google.com/fonts на нужные веб-шрифты и выбрать Add to Collection. Когда все веб-шрифты находятся в собственной коллекции, перейдите в нижнюю часть страницы и выберите Use. Там напротив сразу отображается какой-то вид тахометра.
По этой иллюстрации можно увидеть влияние встраивания веб-шрифтов на время загрузки страницы. Эти последствия действительно измеримы и увеличиваются с каждым добавленным веб-шрифтом.
Как легко использовать несколько веб-шрифтов, которые были добавлены в вашу коллекцию, показывает следующий пример:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Отдельные веб-шрифты перечисляются через вертикальную черту. Полный вызов, соответствующий выбранной коллекции, отображается на уже упомянутой странице использования.
Многие веб-шрифты предоставляют так называемые подмножества, такие как Латиница или Кириллица. Чтобы явно включить их, укажите желаемое подмножество в качестве значения параметра.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Если нужно использовать несколько из этих подмножеств, их следует перечислить через запятую.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Однако использование этих веб-шрифтов вызывает определенные споры по совершенно иному вопросу. Во-первых, при загрузке страницы необходимо установить соединение с сервером Google. Это можно обойти, скачав файл веб-шрифта и загрузив его на собственный сервер. Однако в любом случае обязательно учитывайте условия использования веб-шрифтов, которые вы хотите использовать таким образом.
Определение шрифта для примера страницы
Ниже приведены определения шрифтов, которые я буду использовать для текущего примера страницы:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Естественно, вы можете добавить дополнительные элементы. В данном случае эта синтаксическая конструкция вполне достаточна.